Страницы продуктов для веб-сайтов электронной коммерции часто изобилуют амбициями: воссоздать кирпича и минометных торговый опыт, предоставить пользователям каждую последнюю каплю информации о продукте, построить бренд персоной, установить бесшовный процесс выезда.
Как«сильная ссылка в любомпреобразовании», продукт страницы имеют такой большой потенциал. Мы можем создавать ориентированные на пользователя описания и макеты, которые совершенно уместны по своей эффективности:как говорит Эрин Киссан,«предлагая именно то, что им нужно, именно тогда, когда они в этом нуждаются, и только в правильной форме».
Дальнейшее чтение на SmashingMag:
- Что такое дизайн пользовательского опыта? Обзор, инструменты и ресурсы
- Лучшие страницы продуктов: Превратите посетителей в клиентов
- Бесконечная прокрутка, pagination или «Загрузить больше» Кнопки?
- Руководящие принципы для лучшей навигации и категорий
Помимо этого, ориентированный на пользователя процесс создания страниц продукта может помочь бренд информации, а также уменьшить содержание беспорядок, который так часто болота вниз розничных веб-сайтов.
Пользователь-ориентированная копия продукта получает положительные результаты, поскольку она предвосхищает немедленную реакцию пользователя. Как д-р Тимо Саари и д-р Марко Turpeinen, авторы «К психологической настройки информации для физических лиц и социальных групп» предложить, индивидуальные различия в обработке информации подразумевает драматические различия в типе и / или интенсивность психологических эффектов, таких как положительные эмоции, убеждения и глубина обучения (2).
Мы можем описать продукты по-разному. Выделение некоторых аспектов продукта будет вызвать различные реакции от различных пользователей. Описание продуктов для конкретной аудитории поощряет этих пользователей к эффективной обработке информации, повышает уговоры и повышает потенциал для прогнозирования того, чего хотят пользователи (но не знали, что им нужно). Усилия, необходимые для описания продуктов, ориентированных на пользователя, требуют, чтобы мы понимали, как определенные дескрипторы, контексты и включения деталей влияют на целевого пользователя, и что мы затем вводим наши открытия в действие.
В этой статье содержится ориентированное на пользователя руководство по производству страниц продуктов и приведены примеры успешных веб-сайтов электронной коммерции, которые представляют ориентированные на пользователя подходы к описаниям страниц и макетам страниц продукта.
Узнать своего пользователя
Приближение описания страницы продукта и макета с точки зрения пользователя требует, чтобы у нас было богатое понимание целевого пользователя. Как предполагают Saari и Turpeinen, веб-настройка начинается с какого-то типа модели, будь то индивидуальная, группа или сообщество. С вашими моделями пользователей на месте, вы можете лучше оценить, что им нужно и как писать для них.
В своей книге Отпуская слова, веб-эксперт по удобству использования Дженис Редиш предлагает эти стратегии для получения знать ваш целевой пользователь:
- Область адресэлектронной почты ответы, которые приходят через веб-сайт «Контакт с нами» форме и другие ссылки обратной связи. Рассмотрим профили отправителей. Вы можете обнаружить общие черты в образе жизни, технологические возможности, уровень образования и коммуникационные предпочтения через эти каналы.
- Поговорите с сотрудниками по обслуживанию клиентов или маркетинга в вашей компании. Не подходить к ним с широким требованием, чтобы описать типичный клиент. Скорее, задавайте вопросы об их взаимодействии с клиентами. Кто звонит? Кто заез ? Какие запросы и жалобы являются общими?
- Предложите короткие анкеты посетителям сайта. Редиш предлагает задать людям «несколько вопросов о себе, почему они пришли на сайт, и удалось ли им найти то, за чем они пришли».
- Если возможно, приобрести чувство клиента, просто наблюдая за людьми, которые ходят через передние двери бизнеса. Это отличный способ, чтобы забрать на ключевые фразы, жаргон, эмоциональное поведение и демографии.
После того, как вы сможете уверенно мозгового штурма основных характеристик вашего целевого пользователя или группы, а затем разработка моделей для руководства процесс омработки идет дальше.
Имейте в виду, что сбор и компиляция этой информации может занять как мало или как большие инвестиции времени и денег, как вы (или клиент) может позволить себе и по-прежнему быть эффективным. Как Леонард Соуза недавно отметил,даже останавливаясь в соседней кафе, чтобы привлечь от пяти до десяти человек в вашей целевой демографической может дать полезную информацию. С немного гибкости, вы можете найти возможности обучения, которые являются удобными и по дешевке.
Модели, созданные на основе ваших исследований пользователей, могут быть вылеплены в персоны,которые Соуза описывает как «инструменты для создания сочувствия среди всех участников проекта». Используйте персоны для руководства ориентированным на пользователя копирайтингом, устанавливая очень конкретные цели и предпочтения пользователей.
Персона — вымышленный человек, объединенный с характеристиками пользователя-мишени. Вы можете получить творческую здесь с именем персоны и образ, но не слишком творчески. Персона должна быть осознанно построена в соответствии с возрастом, образованием, семейным положением и другими личными данными, взятыми из ваших исследований.
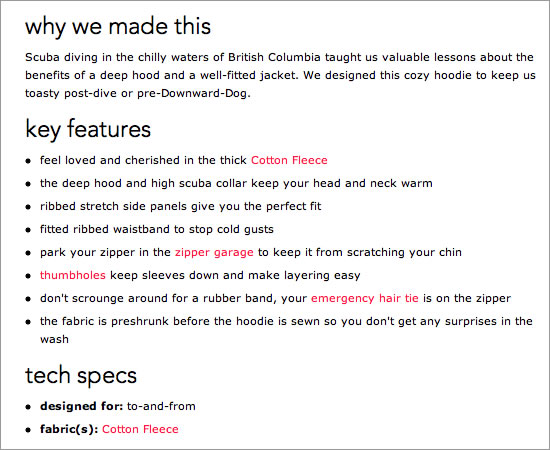
Теперь, когда у вас есть персоной, пожалуйста, как вы строите описание продукта и иерархии макета, оставаясь ориентированных на пользователя, что гораздо проще. Взгляните на описание продукта от Lululemon, Британская Колумбия основе йоги износа розничной торговли:
Описание продукта от Shop.lululemon.com
Описание продукта предполагает, что читатель знает определенный набор жаргона: Сколько не-йога участники будут знать, что вниз-собака означает? Или «трубы», как «Ключевые особенности» раздел относится к оружию? Это содержимое приводит к потребностям и предпочтениям очень конкретного пользователя. Она хочет тепла (четыре из «Ключевые особенности» отметить тепловое качество продукта), удобство (предварительно сжатая ткань, легко наслоение), и мотивация для активного образа жизни (она признает жаргон йоги и любит давая ей «трубы некоторое эфирное время»).
Богатое понимание пользователя сделало эту страницу продукта эффективной и восхитительно специфичной как для пользователя, так и для бренда.
Мастер S.M.A.R.T. Содержание и layout
Без конкретных, измеримых, действенных, релевантных и отслеживаемых целей пользователя, движущих копию на странице продукта, информация провиснет. Я обращаю здесь внимание на просветительскую статью Диксона Фонга«Стратегия пользовательского опыта S.M.A.R.T.» (Стратегия пользовательского опыта)«, чтобы предложить, чтобы следует позаботиться о разработке целей пользователей, которые направляют процесс написания страниц продукта.
Формула S.M.A.R.T. будет держать вас в нужное русло, как вы график из деталей продукта и решить, что описательный угол для использования.
Fong обеспечивает отличную цель пользователя для продукта страницы: «Я хочу узнать больше о дизайне этого продукта, особенности и спецификации, чтобы определить, соответствует ли он мой бюджет, потребности и предпочтения».
Это поможет вам создать контрольный список при оценке того, что представить в первую очередь и что предложить в качестве дополнительной информации при структурировании макет страницы (подробнее об этом в разделе «Создание информационных иерархий» ниже). Он обеспечивает направление, когда вы пишете содержание и поможет вам сосредоточиться на преимуществах для пользователя. И, как Дарлин Maciuba-Коппель предлагает в руководстве веб-писатель, «В копирайтинг, ваша конечная цель состоит в том, чтобы продавать выгоды, а не продукты, в вашей копии».
Для пользователей преимущества и достигнутые цели идут рука об руку. Продукт, который не соответствует их бюджету, потребностям или предпочтениям, дает им небольшую пользу. Таким образом, для того, чтобы S.M.A.R.T. целевых страниц продукта для обслуживания ориентированных на пользователя целей, текст должен последовать их примеру. Fong предлагает представить соответствующие сведения о содержании, которые специфичны для потребителя этого типа продукта.
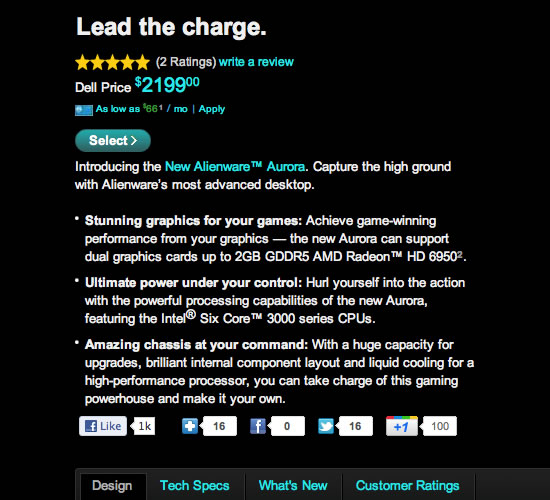
Давайте возьмем цель пользователя Fong S.M.A.R.T. для страниц продукта и оценим спецификации на следующих двух страницах от Dell:
Страница продукта для Alienware на Dell.com
Рекомендуемые на Alienware, Dell компьютер дочерней для высокопроизводительных игр, описание для этого настольного компьютера была адаптирована к основной цели просмотра очень конкретного пользователя. Потребности и предпочтения пользователя уже были предсказаны в схеме пулевая точка, подчеркивая оптимальную графику и первоклассные возможности жидкостного охлаждения, тем самым согласовывая контрольный список функций с контрольным списком преимуществ для пользователя. Ряд функций продукта можно было бы выделить, но для оптимальной легкости, специфика, скорее всего, чтобы помочь пользователю достичь своих целей признакам.
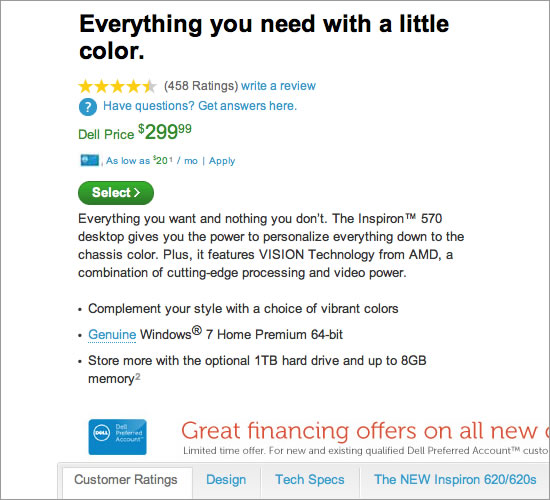
С помощью следующего настольного компьютера Dell еще одна цель целевого пользователя описана в описании:
Описание страницы продукта для Inspiron 570 на Dell.com
При заметном отсутствии технических деталей и интенсивном упоре на персонализацию продукта, это описание играет на пользователя с очень разными потребностями, чем alienware покупателя. Даже вкладки были перестроены, чтобы наилучшим образом удовлетворить цели пользователя. Inspiron 570 страница показывает «Рейтинги клиентов» в качестве первой вкладке, в то время как alienware страница предлагает «Дизайн», а затем «Технические спецификации».
Все эти решения направлены на достижение очень конкретных целей пользователей: найти необходимую информацию и оценить преимущества.
Используйте личные имениния
Рассмотрим еще раз описание Dell его Inspiron 570:
Сделать это твоеInspiron 570 рабочего стола все, что вы хотите, и ничего, что вы не делаете. Доступно в ярких цветах, так что вы можете дополнить свой стиль или выделиться из толпы. Кроме того, вы можете построить свой рабочий стол в соответствии с вашими потребностями с выбором нескольких процессоров AMD и видеокарт NVIDIA ATI, а также других настраиваемых функций. Так ли вы серфинга в Интернете, по электронной почте друзей и семьи, загрузка музыки и фотографий или блоги обо всем этом, Inspiron 570 рабочий стол может справиться с этим.
Ваши желания, ваш стиль, ваши потребности, ваши друзья и ваш Интернет прошлых времен. Включая название, восемь экземпляров «вы» или «ваш» оказаться в этом сегменте 86 слов!
Личные местики в описаниях продуктов вполне уместны и достаточно эффективны для привлечения пользователей, потому что, как утверждает Редиш, «люди с гораздо большей вероятностью принимают «сообщения», если вы пишете с «вы», потому что они могут видеть себя в тексте».
С содержанием Dell, личные местоимения целевой конкретный пользователь (тот, кто достаточно подкованных, чтобы загрузить музыку и электронную почту, и кто заинтересован в настройке и чувство уникальности), а также управление широкой гендерной привлекательности.
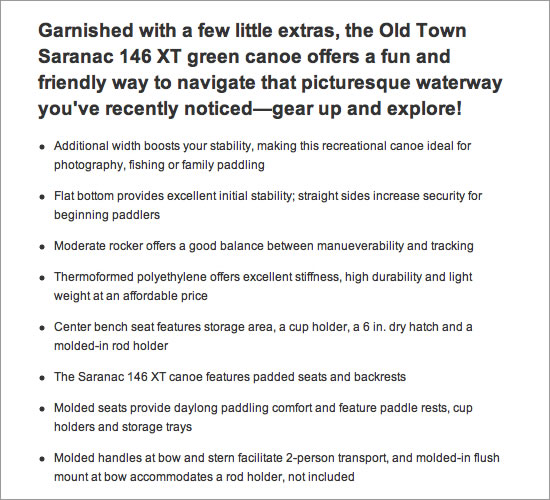
Наружное оборудование розничной REI использует личные произвола в своих онлайн описания продуктов, создавая динамические сценарии, направленные на конкретного пользователя:
Описание продукта для REI.com
Описание утверждает, что это каноэ поможет вам ориентироваться в водном пути, что «вы недавно заметили», предвидя конкретные реальности пользователя (или сон).
Витрина продукта посвящена потребностям пользователя и показывает, как пользователь выиграет от покупки каноэ. Использование «вы» является самым ясным и наиболее прямой способ для этого розничного захватить внимание пользователя и убедить их, в любое время года, что это каноэ является правильным купить.
Энджи Кинг поддерживает это в своей статье«Личные произволы: Это нормально, чтобы иметь свой веб-копия.» Она предполагает, что использование местоимений первого и второго лица помогает пользователям общаться с контентом, и «отражает то, как реальные люди пишут и говорят», способствуя немедленной связи.
Для описания продукта, чтобы говорить непосредственно с конкретным пользователем или группой, «вы» должны течь свободно.
Использование информационных иерархий
Принятие ориентированного на пользователя подхода к макету и копии страниц продукта поможет вам решить проблему, сформулированную Кинричмонд:«Как вы втиснуть так много информации в одну веб-страницу?»
В дополнение к техническим спецификациям, информации о доставке, деталям товара и вариантам предпочтений (и не забывайте, что убедительное описание продукта), страницы продукта также должны перечислить все описываемые услуги, которые продукт выполняет для своего пользователя, в том числе преимущества для клиентов (как объясняет Дарлин Мациуба-Коппель).
Во что бы то ни стало, предоставьте пользователю все возможные детали. Ответьте на все мыслимые вопросы или сделайте ответ видимым для открытия. Делайте это с помощью информационных иерархий, основанных на богатом понимании целевых пользователей. Это позволит сохранить каждую страницу опрятной и диск пользователей для завершения ваших бизнес-целей.
В структуре, в которой, как говорится Кин Ричмонд, «вся важная информация находится в верхней части, а остальные потоки естественно вниз по странице», детали, которые не могут быть главным приоритетом для целевого пользователя могут быть заправлены в дополнительные вкладки или представлены в нижней части страницы. Ключ должен оценить структуру страницы с чувствами целевого пользователя в виду.
Посмотреть на контекст пользователя
Вот где вы становитесь ум-читатель сортов. Эрин Kissane указывает на подход содержания стратег Даниэль Эйзан в понимании того, что конкретные пользователи должны видеть на странице, чтобы быть втянутым в информацию. Eizan смотрит на контекст пользователя, чтобы оценить их веб-браузерповедения поведения. Эйзан спрашивает, что они делают? Как они себя чувствуют? На что они способны?
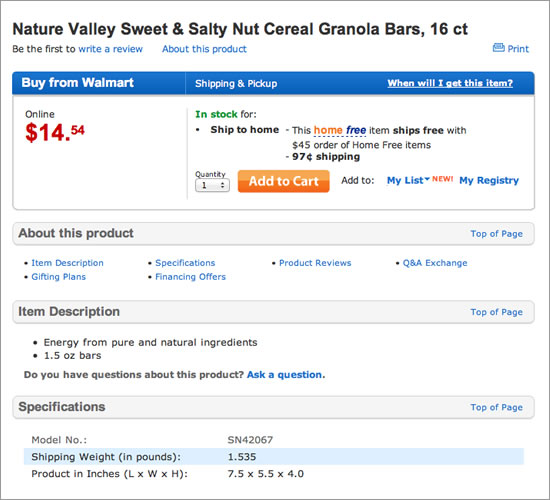
Создание пользовательского контекста помогает в планировании информационной иерархии, и это демонстрируется малыми и крупными электронными ритейлерами. На стороне большой ящик, у нас есть Walmart:
Делая цену и название продукта (включая номер единицы на заказ) сразу видимыми, Walmart предвидел возможный пользовательский контекст. Walmart посетитель поисках гранола баров, возможно, приобрел продукт раньше. С единицей цена, сделанная видимым, возможно, ожидаемый пользователь оценивает продукт на основе того, будет ли этого размера коробки достаточно.
Такие детали, как «Описание предмета» и «Спецификации» являются варианты, которые удобны для пользователя, который делает большой заказ знакомого продукта.
Контекст пользователя формирует иерархию:пользователь ищет быстрый расчет единиц на продукт по сравнению с ценой. Целевой пользователь не сразу нужно список ингредиентов, аллергия информации или описание вкуса. Но если они делают, они доступны в аккуратные варианты на основе формата.
Walmart построил свою репутацию на «Каждый день низкие цены», и кирпича и минометных философии перешла на свой сайт. Walmart предвосхищает пользователей, которые имеют некоторое знакомство со своими продуктами и которые имеют ожидания определенных ценовых точек. Эти факторы играют в информационную иерархию на веб-сайте.
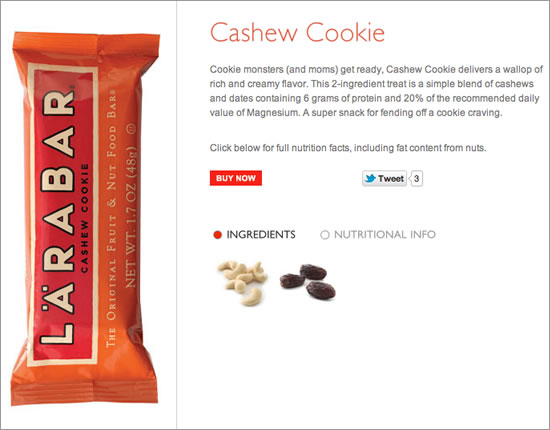
Теперь посмотрите на странице продукта другого вида розничной торговли, питание бар производителя Larabar:
Страница продукта печенье кешью от Larabar.com
Вот онлайн-презентация розничного продукта, который похож на Walmart в долине природы гранола бар (хотя некоторые могут утверждать, в противном случае). безглютеновые закуски или веганский белковый раствор. Контекст пользователя Larabar гораздо менее актуален, чем контекст пользователя Walmart. Страница продукта не показывает цены или номер единицы. Ингредиенты видны здесь, с простыми изображениями, которые (при прокрутке) обеспечивают дополнительную питательную информацию.
У ожидаемого пользователя есть больше времени, чтобы ознакомиться, просмотреть несколько разновидностей продукта, а также прочитать восхитительные описания, которые помогают им представить вкусы и текстуры баров.
Этот пользователь может быть очень похож на целевого пользователя Walmart, но, скорее всего, посещение сайта Larabar в другом контексте. Эта страница продукта предлагает более сиюминутную информацию о питании и вкусе, продавая пользователю, который, возможно, охота на решение диетического ограничения или для здоровой альтернативой закуски.
Тем не менее, красная коробка «Купить сейчас» позиционируется в запоминающемся, удобном месте на странице, не оставляя гадать для пользователя, который, прочитав описание этого здорового бара полный «богатый и сливочный вкус», скорее всего, нажмите на него, чтобы узнать варианты покупки.
С помощью этих двух страниц для (возможно) аналогичных продуктов, мы видим два совершенно разных способа структурировать детали продукта.
Оба являются эффективными — для своих целевых пользователей. Человек ищет клейковины закуски для похода может быть разочарован того, чтобы искать через сотни вариантов гранола бар на веб-сайте Walmart. Но они не будут туда в первую очередь; они будут использовать поисковую систему и найдет Ларабар.
Информационная иерархия решает проблему перегрузки содержимого, которая может затмить процесс построения страницы продукта, и это возможность укрепить пользовательскую копию и макет. Как уже упоминалось, ключ для оценки контекста пользователя.
Заключение
Хотя ориентированное на пользователя рассмотрение страниц продукта не является единственным способом пойти, он обеспечивает целенаправленный подход, который оказался эффективным для некоторых довольно успешных игроков электронной коммерции. Последовательность на страницах продуктов является ключевым фактором, особенно при создании присутствия бренда; надежное руководство может облегчить процесс написания. Пользователь-ориентированный метод требует некоторых первичных исследований, но это закладывает прочную основу, с помощью которой для оценки каждого бита содержания на странице в зависимости от того, как она приносит пользу пользователю.
Как говорит Мацюба-Коппель, как автор контента или дизайнер, ваша цель должна не продавать продукты, а продавать выгоды.
Теперь наблюдайте, как конверсии размножаются.
(al) (fi)
Ссылки
- Дать для Интернета: Создание принудительного веб-контента с использованием слов, изображений и звука Линда Фелдер (Новые Всадники: 2011)
- «Стратегия пользовательского опыта S.M.A.R.T.» Диксон Фонг (Smashing Magazine)
- «Личные местоимения: Это нормально владеть веб-копия» Энджи Кинг (Мозг движения)
- «Контрольный список для содержания работы» Эрин Kissane (Список Помимо)
- «Написание копии, которая работает для жизни» Эрин Kissane (Список Помимо)
- «Путеводитель веб-писателя» Дарлин Мациуба-Коппель (FocaPress: 2004)
- «Отпуская слова»: Написание веб-контента, который работает. Дженис Редиш (Морган Кауфман Издатели)
- «Анатомия эффективного продукта Page Design» Кин Ричмонд (Шесть изменений)
Источник: smashingmagazine.com