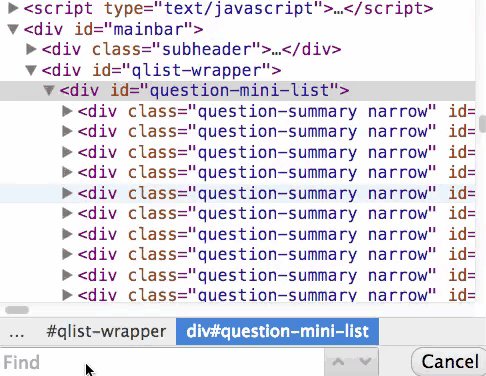
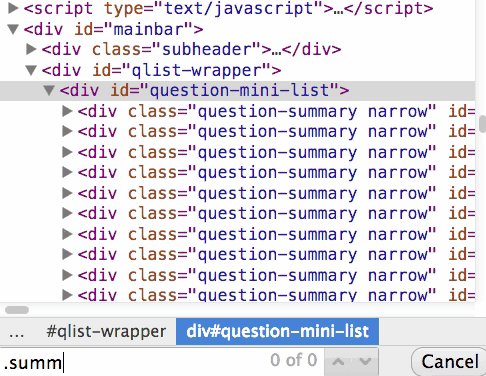
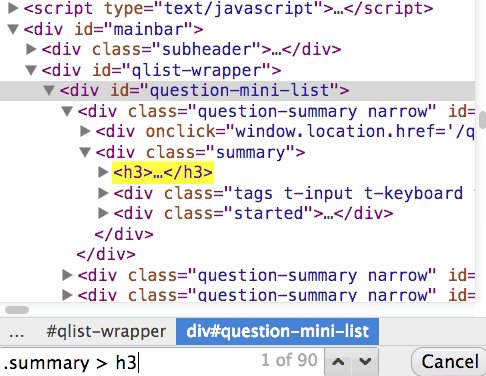
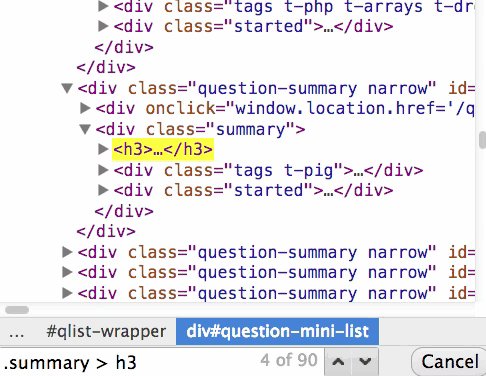
На панели инструментов «Elements» в DevTools можно искать элементы в DOM-дереве, используя CSS-селекторы.
Для этого просто вызовите поисковую строку при помощи сочетания клавиш CMD+F или CTRL+F в Windows и введите ваш селектор.

Источник: https://www.kobzarev.com/dev-tips/7-dom-search-by-selector/