Пару лет назад, Google объявила о новой мобильной первой инициативе он хотел веб-дизайнеров и маркетологов, чтобы забрать на. Это было наше введение в микро-моменты.
Это не следует путать с микро-взаимодействия, которые являются незначительными взаимодействия веб-сайты с посетителями, когда они «коснуться» ключевых моментов интерфейса. Мышь изменяет свой внешний вид, когда пользователь парит над интерактивным элементом. Ошибка отображения появляется после неправильного заполнения поля. Флажок кратко увеличивает сядок и изменяет цвет после того как он был ticked. Это микро-взаимодействия.
Микро-момент, однако, происходит с вашим посетителем. В «Вещи Мириам Джессье»Дизайнеры должны знать о SEO в 2018году «, она подводит итог Google четыре микро-моментов:
- «Я хочу знать.»
- «Я хочу пойти.»
- «Я хочу сделать.»
- «Я хочу купить.»
В основном, это четыре ключевых момента в жизни каждого потребителя, когда они решили забрать свое мобильное устройство для конкретной цели. Таким образом, это ваша работа, чтобы знать, как конкретно дизайн для этих микро-моментов.
Рекомендуемое чтение: Что нужно знать, чтобы увеличить мобильные преобразования оформления
Как вы должны быть проектирование для микро-моментов
Когда посетитель приходит на мобильный веб-сайт (или приложение), они приходят с четкой мотивацией:
- «Я хочу знать.»
- «Я хочу пойти.»
- «Я хочу сделать.»
- «Я хочу купить.»
Кажется довольно простым, не так ли? Однако, как Google начал эту инициативу пару лет назад, его было время, чтобы спокойно наблюдать за пользователями в этих микро-моментов, а также веб-сайты, которые наиболее метко ответил на них. Как вы скоро увидите, потребители невероятно высокие ожидания за то, что мобильный интернет может сделать для них. В принципе, они хотят, чтобы вы были читателем ума и предвидеть их каждую потребность (и даже их местоположение) без них того, чтобы сказать слово.
Это пугает? Этого не должно быть. У вас уже есть вся информация, которая вам когда-либо понадобится, чтобы ответить на этот вопрос.
Вот как вы должны быть проектирование вашего мобильного веб-сайта, чтобы реагировать и привлечь потребителей, как они испытывают эти микро-моменты:
1. Начните с данных
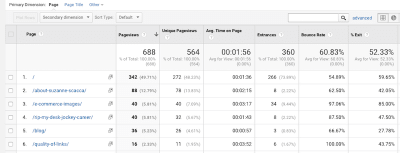
Google Analytics поможет вам расшифровать, где они тратят больше всего времени продуктивно на вашем сайте.

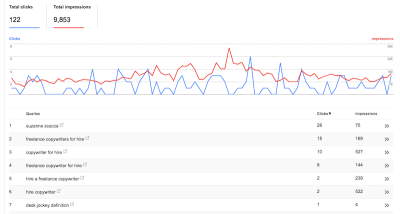
Google Search Console скажет вам, какие ключевые слова являются наиболее эффективными в вождении высокого качества приводит к сайту.

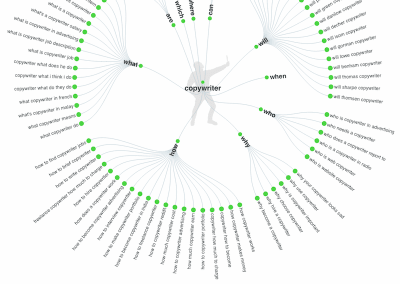
После того как вы знаете, где именно посетители видят наибольшую ценность в вашем продукте, вы можете обратиться к сторонним инструментам, таким как Answer the Public, чтобы дать вам некоторое представление о том, какие соответствующие вопросы ваши пользователи могут задавать о вас.

В конечном счете, эти данные должны рассказать вам все о путешествии ваших клиентов, прежде чем они когда-либо связаться с вами. Что именно был вопрос, который вызвал их, чтобы забрать свой смартфон и сделать этот поиск? Если вы можете определить эти микро-моменты, вы можете начать использовать различные элементы дизайна, чтобы ответить на эти вопросы.
2. Ответьте с непосредственностью
Люди ищут в тот самый момент, они нуждаются в чем-то и ищут места, которые могут удовлетворить их насущные потребности. Другими словами, при принятии этих решений на месте, они более лояльны к их потребностям, чем к любому конкретному месту.
Хотя мы слышали много о лояльности клиентов к брендам в прошлом, это интересно получить Google взять на этот вопрос.
Хотя потребители действительно могут по-прежнему оставаться лояльными к брендам, которые очень хорошо заботятся о них и производят высококачественный продукт почти 100% времени, эта возможность, чтобы украсть внимание от этих клиентов в одном из их микро-моментов реальна. Сделайте то достаточное время и ваш тавро и вебсайт смогли реально выиграть тот клиент над покуда вы там каждое время они идут искать для того чтобы заполнить ту потребность.
Один из способов сделать это, предоставляя пользователям мгновенные решения. Ваш бизнес открыт сейчас? Можете ли вы отправить, что новый продукт в тот же день? Будет ли открытый стол в вашем ресторане сегодня вечером? Ответьте, что сразу же, и вы могли бы найти преобразования резко увеличить.
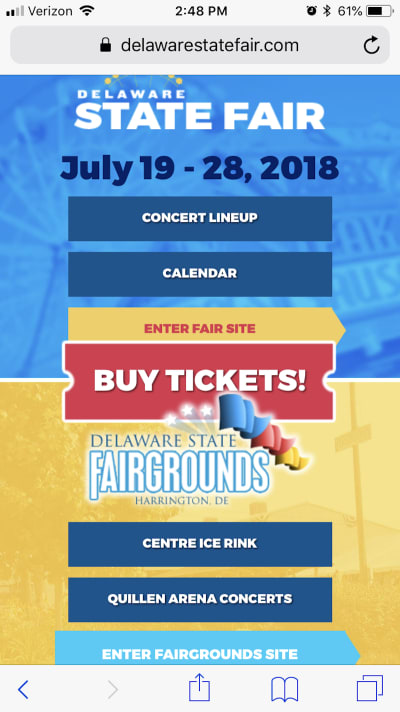
Возьмем, к примеру, веб-сайт ярмарки штата Делавэр.

Посмотрите на верхней части главной страницы. Есть даты ярмарки, которые, вероятно, ответить на один из наиболее часто искали вопросы. Существует ссылка на концерт линейке, а также календарь, который отвечает на все, что люди хотели бы знать о специальных мероприятиях, которые они, возможно, захотите пойти. А еще есть кнопка, чтобы купить билеты сразу. Все в порядке.
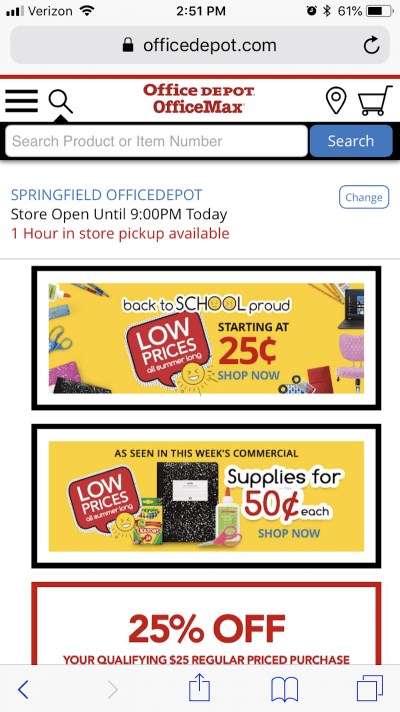
Office Depot — это компания, которая также явно удовлетворяет насущные потребности:

Как вы можете видеть в приведенном выше примере, Office Depot использует ряд тактик проектирования и элементов, чтобы играть в эту потребность в непосредственности.
- Существует поиск бар на самом верху. Потребители не должны даже беспокоить с навигацией или прокрутки страниц, если они не хотят / есть время.
- Вы также увидите, что ближайший магазин часов размещены и смело скажите мне, как быстро я могу иметь любые продукты, доступные в магазине.
- Наконец, у вас есть рекламные категории для предстоящих потребностей для родителей, которые собираются отправить детей обратно в школу.
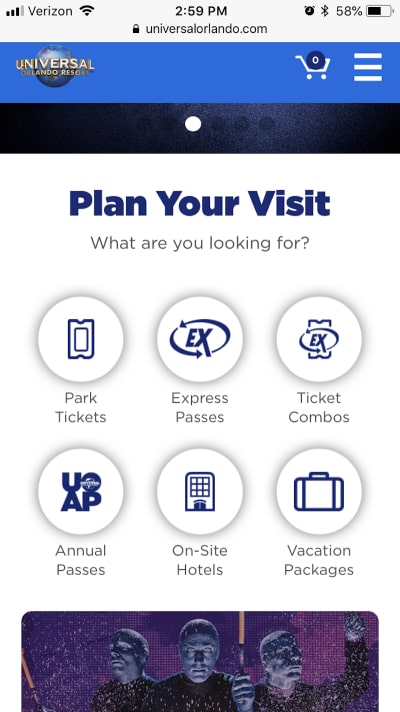
Другой веб-сайт Universal Studios Орландо; он делает большую работу щадя мобильных пользователей проблемы просеивания через неактуальную информацию и вместо этого получает их именно то, что им нужно:

Помимо одного баннера в верхней части главной страницы, Дизайн веб-сайта Universal Studios дает посетителям именно то, что они хотят сразу. Навигация включает в себя только самые уместными ссылки на информацию и бронирование, как это краткий раздел на главной странице. Там действительно нет времени, чтобы тратить, когда варианты настолько ясны.
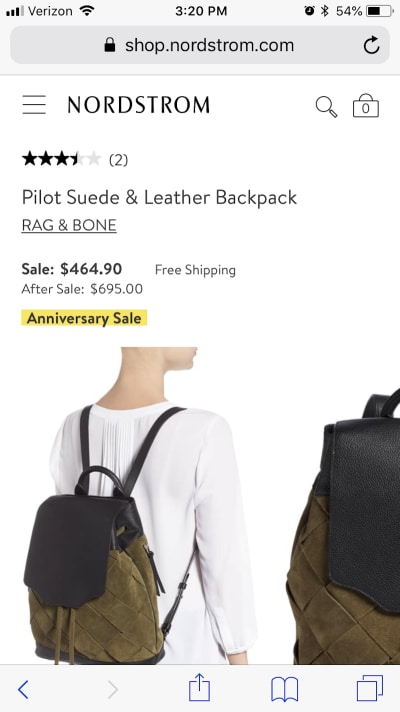
И вот один последний пример веб-сайта, который занимается в непосредственной информации, хотя и с более тонким дизайном техники: Nordstrom:

Как вы можете видеть, это довольно типичная страница продукта электронной коммерции. Тем не менее, есть одно ключевое отличие: Nordstrom тонко обращает внимание на его годовщину продажи и основной причиной, почему существует значительное падение цен на эту покупку. Вместо того, чтобы использовать навязчивое всплывающее окно, чтобы объявить о продаже и приставать пользователей к магазину, он сделал изменение цены непосредственно на странице и обратил внимание на него с выделенным текстом.
3. Ответ с соответствующим содержанием
Мало того, что мобильный поиск «лучших» выросли более 80% в течение последних двух лет, но поиски «лучших» показали более высокий рост среди «низкой рассмотрения» продуктов, чем «высокой рассмотрения» продуктов. Другими словами, мы все становимся одержимы исследованиями, даже о мелочах.
Мы понимаем, что мнения семьи, друзей и коллег имеют большое значение в сознании потребителей. Но, как все больше и больше из них, чтобы превратить интернет, чтобы сделать свои покупки, это означает быть открытымдля для доверия других мнений в Интернете, а — те, которые могут быть более удобно выражается с веб-сайта компании, из блога influencer, или из социальных медиа.
Везде, где эти слова мудрости случится исходить от, важно принять исследования Google к сердцу. Что так много потребителей в настоящее время одержимы этой идеей иметь лучшее из всего и быть в состоянии получить его в крайнем случае, ваш сайт должен быть ответом на этот вопрос.
Но это сложная часть. По данным Google, это не так просто, как быть производителем кормов для собак и настройки вашего сайта, чтобы быть ответом на:
«Лучшая собачья еда»
Потребители испытывают эти микро-моменты на гранулированном уровне. Конечно, могут быть некоторые, кто думает: «Что такое лучший корм для собак?» Но разве это не более вероятно, что вопрос будет более конкретным по своему характеру? Например:
- Лучшая еда для щенков?
- Лучший беззерновой корм для собак?
- Лучшая веганская собачья еда?
Давайте взглянем на Google, например. Вот различные поиски для единственного «лучшее из» концепции:

Как видите, это выходит за рамки основных вопросов. Благодаря дизайну и контенту вы должны быть готовы ответить на наиболее актуальные вопросы пользователей о вашем продукте или услуге.
С содержанием, вы сможете ответить на многие из «Я хочу знать» вопросы, которые связаны с брендом с вещами, как:
- Информационные страницы, касающиеся услуг и продуктов.
- Whitepapers, электронные книги, тематические исследования, доклады и другие долгосрочные содержание, которые обеспечивают в значительной степени исследованы ответы по смежным вопросам.
- Блог сообщения, влоги, подкасты, и другие более короткие содержание, которое может плескаться больше в привлекательным для эмоций потребителей.
- Учебники и руководства, которые непосредственно отвечают на вопросы, которые задают потребители.
Что касается дизайна кусок обеспокоен, это ваша ответственность, чтобы выделить эти страницы, так что посетители не должны копаться в различных частях или слоях сайта (например, колонтитул или вторичной навигации), чтобы найти свои ответы.
Google сказал им, что он был здесь, так что ваша работа, чтобы получить их право на это.
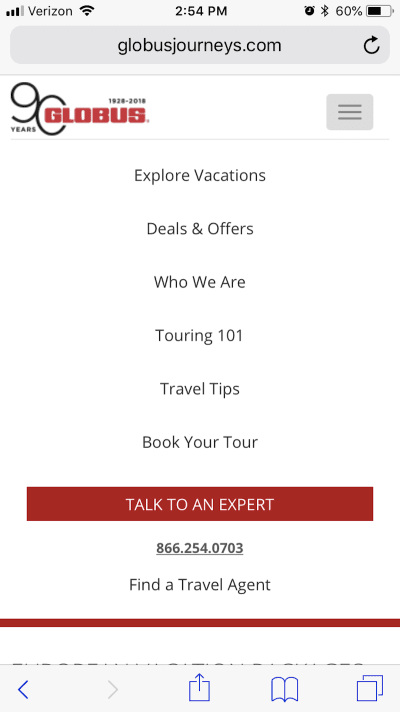
Навигация будет играть большую роль в этом, о чем свидетельствует Globus Путешествия:

Как вы можете видеть в этом примере, Globus Путешествия ответы на многие из этих микро-моментов прямо в навигации: советы по гастролям (Тур 101), советы по путешествиям передовой практики (Путешествия Советы), предложения, доступные для путешествий (предложения и предложения), и т.д.
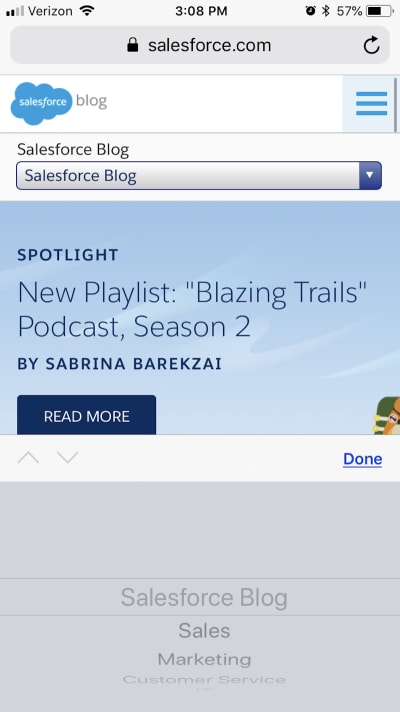
Еще один способ использования навигационного дизайна для информирования посетителей о том, что они будут учиться / знать из этого опыта может иметь место в блоге. Salesforce имеет интересный пример этого:

Существует стандартная навигация для веб-сайта Salesforce, а затем есть навигация, которая специфична для блога Salesforce. Это дает вам — как дизайнер и планировщик макет сайта — шанс лучше и более четко организовать содержание найти в нем. Таким образом, когда посетители появляются и хотят знать советы, характерные для одной из этих категорий, это не требует случайного поиска или (еще хуже) бесконечные прокрутки через полный блог корма.
Другой способ вы можете быстрее и тщательно информировать посетителей по темам, представляющим интерес для них, используя стратегически расположенных разделов в блогах.
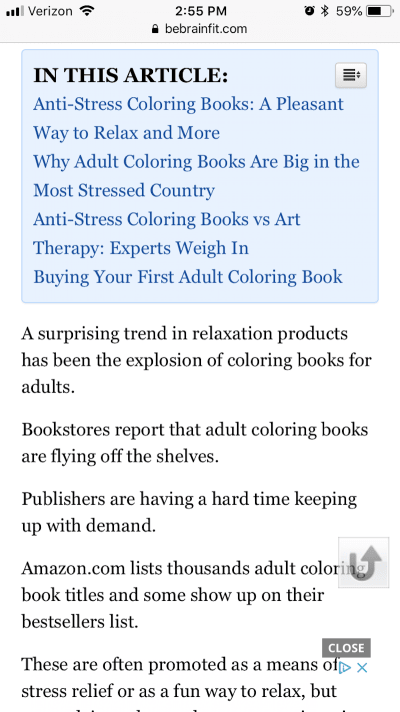
Хотя вы, вероятно, не будет иметь ничего общего с написанием веб-сайта в блоге содержание, вы будете иметь контроль над его макет и форматирование. Первое, что вы можете сделать, чтобы ускорить процесс приобретения знаний, используя callouts к деталям и ссылку на различные разделы, охватываемые на странице, как Be Brain Fit делает:

Конечно, пост сам по себе легко сканировать, так что читатели могли бы направлять себя к наиболее актуальным частям. Однако, размещая это в верхней части части, вы позволяете им получить право на информацию, которую они ищут.
Я также собираюсь предложить, что всплывающие окно было бы полезно в этом вопросе.
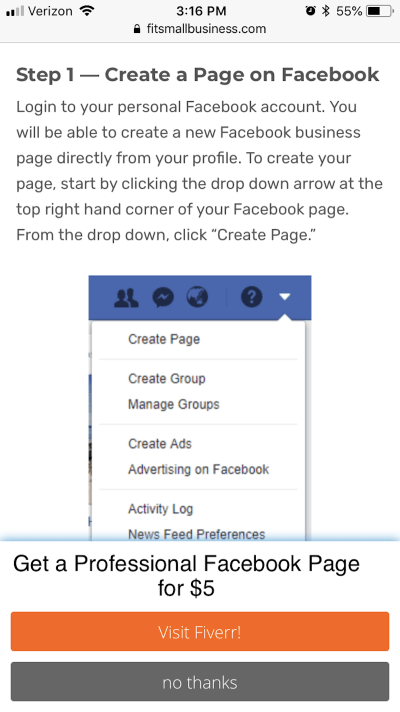
Знаю-знаю. Мобильные всплывающие окно может раздражать,но не тогда, когда они используются должным образом, как Fit малого бизнеса сделал здесь.

Я столкнулся с этой записи в блоге после выполнения поиска лучший способ создать страницу Facebook. Это было одним из звеньев на первом выдаче. Я был на самом деле очень доволен этой должности в целом. Он разбил его на простые в последующих шагах, привлекательные и информативные визуальные эффекты, и получил мне ответ мне нужно.
Тем не менее, я был особенно рад видеть нижней баннер всплывающее окно после того как я закончил получать через пост. Fit Малый бизнес не только пытался охватить свою аудиторию, предоставляя полезный контент, но он также предоставляет альтернативное решение для тех, кто попал сюда и понял: «Эх, я действительно не хочу возиться с этим самостоятельно.»
4. Ответить с геотаргетингом
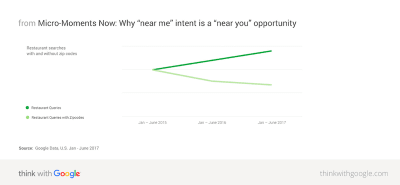
Ищете что-то поблизости — кафе, ресторан с лапшой, обувной магазин — это один из самых распространенных поисков, которые мы делаем. На самом деле, почти треть всех мобильных поисков связаны с местоположением.
Вот в чем дело, хотя: пользователи не используют «рядом со мной» квалификаторов, как много больше.

По словам Google, это потому, что многие потребители теперь предполагают, что поисковые системы, веб-сайты и мобильные приложения отслеживают такого рода информацию уже. Они ожидают, что если они ищут что-то вроде «собака пищи», Google будет автоматически служить им наиболее релевантные результаты — и что включает в себя принимая во внимание расположение близости.
В исследовании Google, он обнаружил, что около двух третей мобильных потребителей, скорее всего, купить что-то с веб-сайта или приложения, если информация географически персонализированы. Есть множество способов донести это локальное дружелюбие к посетителям — через копию, через различные элементы дизайна, и даже фотографии.
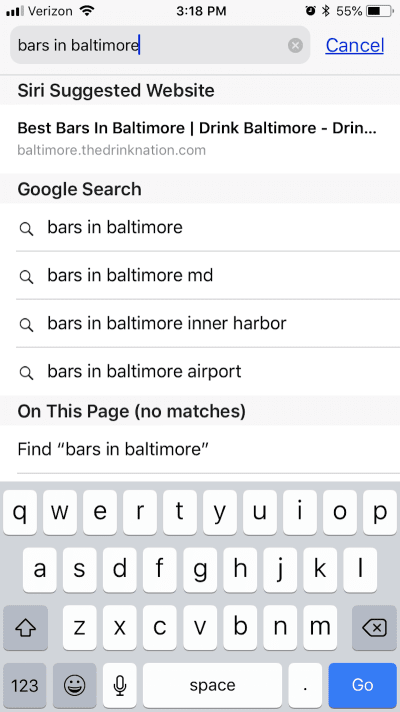
Google является пионером в этом пространстве, и поэтому я хочу дать ему специальный крик в этом разделе за то, что он делает с результатами поиска:

Самая большая вещь, чтобы забрать отсюда является тот факт, что Google предоставляет своим пользователям с авто-населенных поисковых рекомендаций. Они основаны на географии пользователей, поведении, истории, а также на том, что Google знает о самом запросе. Как вы можете видеть здесь, он расширяется на Балтиморе, чтобы обеспечить более конкретные результаты на основе области города, в котором пользователь хочет пить.
С функцией поиска с помощью ИИ, любой веб-сайт может предложить этот же уровень интеллектуального поиска для своих пользователей.
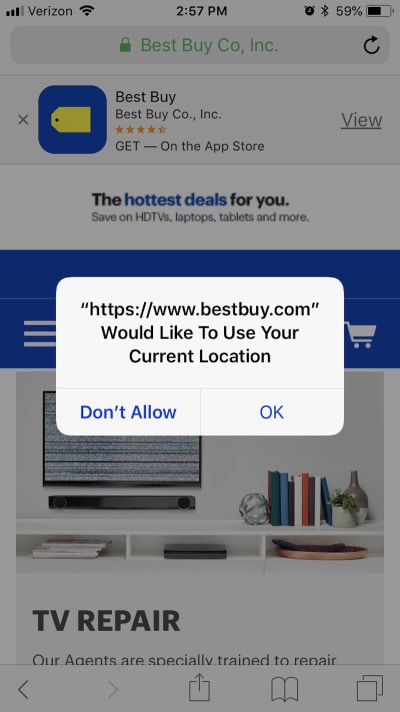
Конечно, сначала необходимо получить доступ к географическим данным посетителей, прежде чем вы сможете предоставить им такого рода умные и географически значимые результаты. Один из способов сделать это, чтобы требовать от них, чтобы войти и заполнить профиль с этими деталями. Другой способ, однако, является, обслуживая их с этим запросом геотаргетинга, как Best Buy сделал:

Если у вас есть доступ к текущей локации посетителей, однако, вы можете начать предоставлять им информацию, которая помогает им с «Я хочу пойти», «Я хочу сделать», и «Я хочу купить» микро-моменты, которые заставили их достичь для телефона, в первую очередь.
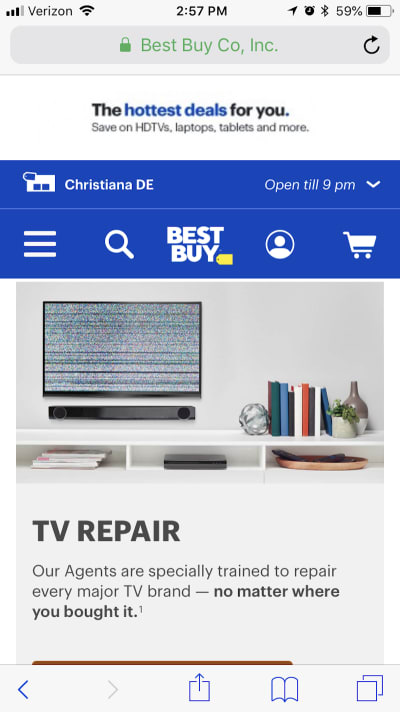
Вот то, что Best Buy сайт показывает мне после того как я предоставил ему разрешение:

В верхней части страницы теперь отображается ближайшее место для меня, а также часы работы. По мере того как я окунаю остальнои места, я буду получать уместную информацию относительно наличия продукта in-store, покупкы-онлайн-pick-up-in-store вариантов, и так далее. Это действительно отличный вариант для предприятий с веб-сайт продаж и кирпича и минометных месте, которые хотят объединить два опыта.
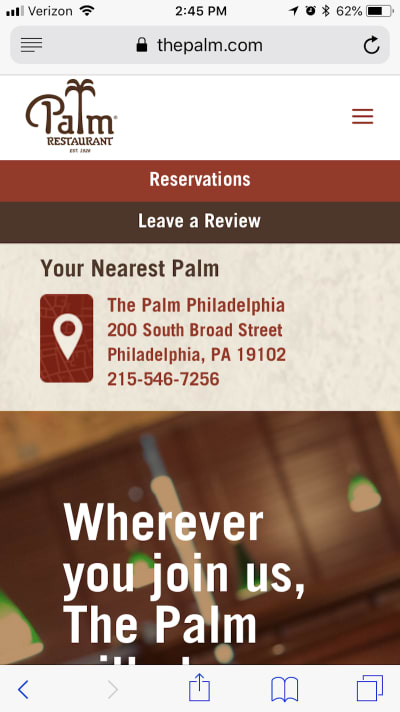
Вы также можете воспользоваться этим на веб-сайтах, которые предлагают услуги, встречи и бронирования. Вот пример того, что Palm Ресторан делает с моей информацией:

Для начала, он использует мою информацию, чтобы сообщить мне сразу, если есть даже место рядом со мной. Филадельфия не слишком далеко, но это все еще приятно иметь адрес полностью отображается, чтобы я мог решиться о том, хочу ли я пообедать там. И, если я делаю, то я могу выбрать кнопку «Оговорки» над ей.
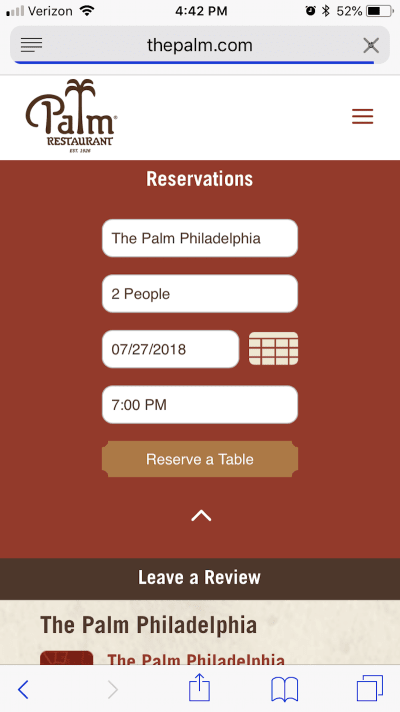
Что особенно приятно об этом является то, что форма бронирования предварительно заселен:

Как вы можете видеть, он использовал смесь моего географического положения наряду с наиболее популярными типами бронирования (т.е. два человека в 7 вечера), чтобы предварительно заполнить форму. Это экономит мне, как пользователю, время в заполнении его и сделать мое бронирование.
5. Ответить с удобством
С каждым днем люди становятся все более зависимыми от своих смартфонов, чтобы помочь сделать покупки в последнюю минуту или подстегнуть решения. В самом деле, пользователи смартфонов 50% больше шансов ожидать, чтобы купить что-то сразу же при использовании своего смартфона по сравнению с годназад.
Недавно я написал пост о том, что вам нужно знать, чтобы увеличить мобильный конверсии кассы. Основная идея заключалась в том, что мобильные потребители имеют определенные ожидания, которые должны быть выполнены, если вы собираетесь на преобразование их там (в отличие от переключения обратно на рабочий стол).
- Удобство в получении информации, они хотят является одним из них.
- Скорость в получении и через выезд является еще одним.
- Обработка их контактии и платежной информации надежно является заключительной частью.
Очевидно, что веб-дизайнеры делают что-то правильно, как более половины пользователей смартфонов достичь для своего телефона, чтобы купить что-то и впоследствии делать. Но это не может остановиться на 10 советов, предлагаемых в этой статье. Вы должны быть в состоянии предсказать, что они собираются купить и что именно они хотят делать, когда вы ловите их в тех точных микро-моментов.
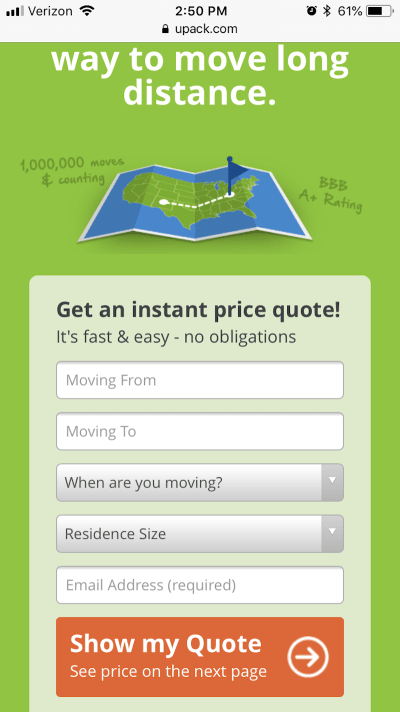
Давайте рассмотрим UPack в качестве одного из примеров.

В самом верху каждой страницы находится короткая форма котировки цены, которая запрашивает только самые уместными детали, которые им нужны для того, чтобы предоставить котировку заинтересованным клиентам. Предвидя, что это то, что они хотят сделать, когда они посещают веб-сайт движущейся компании, UPack, вероятно, испытывает очень высокие коэффициенты конверсии.
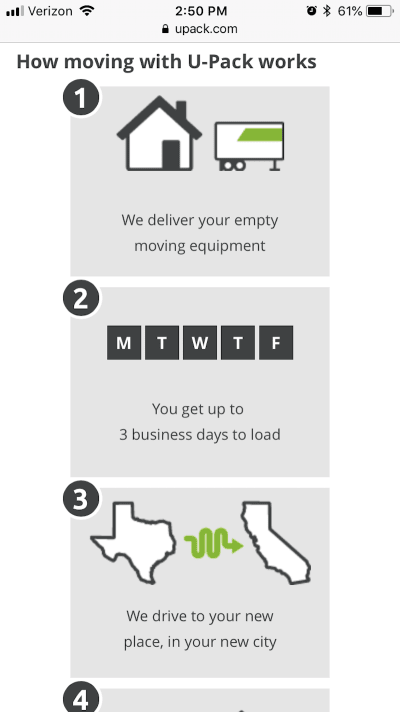
Однако, если кто-то должен прийти к этой форме и задаться вопросом: «Должен ли я даже беспокоиться с цитатой из UPack?», Они предоставили ответ на этот вопрос на следующий шаг вниз на главной странице:

Это объяснение графический прост. Она включает в себя четыре точки и показывает, как именно кто-то использует службу UPack, чтобы переместить свой дом из одного пункта назначения в другой. Когда кто-то прибывает туда с намерением получить помощь с их двигаться, UPack уже сделал это все более простым только в одном свитке и двух панелей главной страницы.
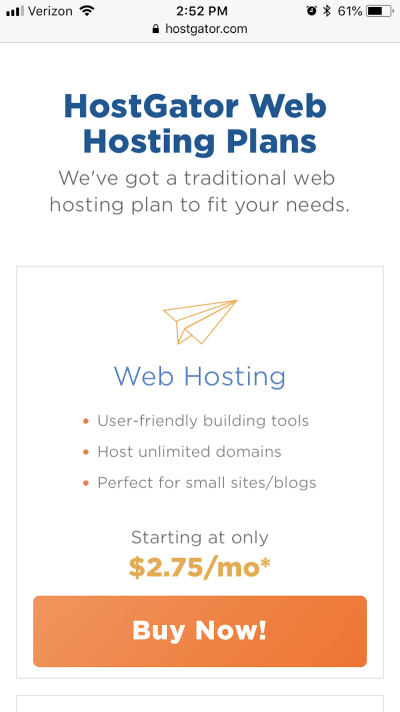
Тогда у вас есть компания, как HostGator, которая не тратит время на всех:

Если кто-то появляется на веб-хостинга компании на сайте — особенно тот, который хорошо известен, как они — конечно, они знают, что они хотят делать. Теперь, они смогли хоп в навигацию и выкопать более глубоко в различные хозяйничая планы (которые некоторые могут сделать). Тем не менее, HostGator, вероятно, надеется обратиться к двум конкретным аудиториям с этими «Купить сейчас!» Callouts на главной странице:
- Веб-разработчик, который точно знает, какой план он или она нуждается, и не нужна полная страница, чтобы объяснить преимущества для него.
- Владелец малого бизнеса, который ничего не знает о веб-хостинга, но доверяет HostGator доброе имя и просто хочет, чтобы их веб-хостинга покупки как можно скорее.
Это действительно хороший выбор методов проектирования, если вы знаете, что значительная часть вашей аудитории будет немедленно готова купить при входе на сайт. Если они не должны нажать на другой сайт, не заставляйте их делать это.
И, конечно же, CTA, в целом, являются важным элементом для использования при проектировании для микро-моментов. Когда они разработаны хорошо — красочные, большие, хорошо помечены — вы по существу давая пользователям ярлык для преобразования.
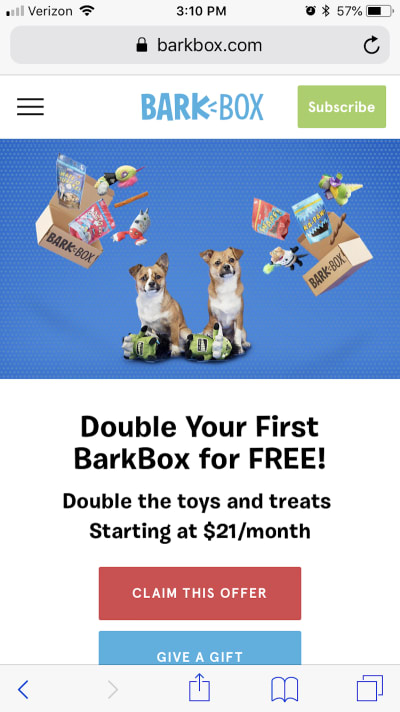
BarkBox использует ряд из них право на своей домашней странице:

Так как бренд особенно хорошо известен среди владельцев собак, это хороший ход. Хотя Есть некоторые люди, которые пользуются прокрутки через сайт, чтобы увидеть смешные фотографии собаки и узнать больше о том, что в BarkBox в этом месяце, если они прибыли сюда на мобильном телефоне, они не должны ждать, чтобы подписаться. BarkBox предоставляет эти ярлыки в ряде мест, гарантируя, что нет трения между своими клиентами и их целями.
Упаковка
Это довольно удивительно смотреть изменения в Интернете так быстро, как потребители становятся все более доверчивыми своих мобильных устройств. Теперь, почти через два года после того, как Google впервые начал рекомендовать, что мы проектируем с микро-моменты в виду, кажется, что эти предложения действительно окупились.
Проектирование для микро-моментов дает нам возможность более эффективно достичь потребителей в момент их необходимости. Это, следовательно, означает достижение потребителей, которые находятся в более покупки намерения мышления, в отличие от тех, случайно просмотра в Интернете. Если вы можете использовать свои данные и дизайн для активного охвата потребителей в их микро-моменты, вы можете эффективно увеличить коэффициент конверсии вашего мобильного сайта в будущем.
Источник: smashingmagazine.com