
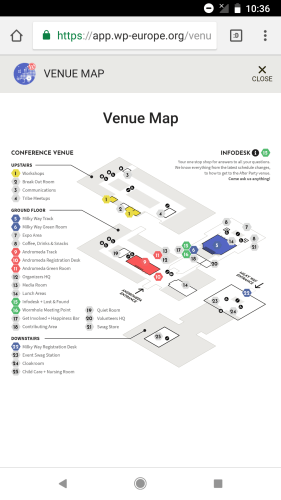
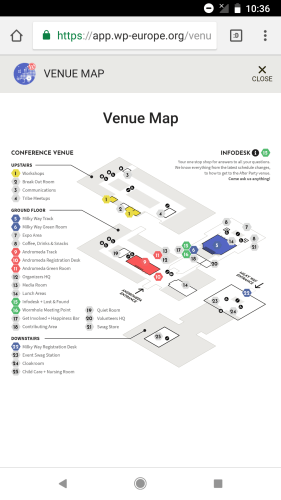
 WordCamp Европы новый PWA (Прогрессивное Web App) был одним из основных моментов 2018 событие в Белграде. Это позволило участникам просматривать расписание, карту места проведения, создавать закладки для сеансов и предоставлять доступ в автономном режиме в случае сбоя сети. Участники могут добавить приложение на свои домашние экраны и выбрать для получения push-уведомлений для важных обновлений о событии.
WordCamp Европы новый PWA (Прогрессивное Web App) был одним из основных моментов 2018 событие в Белграде. Это позволило участникам просматривать расписание, карту места проведения, создавать закладки для сеансов и предоставлять доступ в автономном режиме в случае сбоя сети. Участники могут добавить приложение на свои домашние экраны и выбрать для получения push-уведомлений для важных обновлений о событии.
Первая итерация PWA не была готова к масштабированию для использования в других WordCamps по всему сообществу, но добровольцы из группы WCEU организации работают над достижением этой цели. Приложение было первоначально построено с помощью React на переднем и было размещено на сервере узлов. Он использовал WordPress для управления контентом на бэкэнд, наряду с WordPress PWA плагин и OneSignal Push Уведомления. Команда, работающая над масштабированием приложения для использования в других WordCamps, все еще обсуждает технологии, которые они будут использовать, продвигаясь вперед.
Хью Лэйшбрук (Hugh Lashbrooke) рассказал о ходе работы приложения и предложил сообществу внести свой вклад в репозиторий PWA WCEU на GitHub.
«Следующий этап в этом процессе для WCEU Design team, чтобы создать некоторые проекты и wireframes для того, что приложение может выглядеть, разместив их для обратной связи», Lashbrooke сказал. «Мы будем держать размещение обновлений здесь, как вещи прогресса; сейчас было бы полезно собрать некоторые входные данные от других организаторов WordCamp «.
Lashbrooke сказал, что цель заключается в том, что каждый сайт WordCamp будет иметь свой собственный PWA так приложение является уникальным для каждого лагеря. Так как он загружается в мобильном браузере, он не требует дополнительных установок приложения.
Уэстон Рутер, один из сотрудников pwA для WordPress плагин функцию, подчеркнул в комментариях, что PWA не должны быть отделены от основного сайта, и что пользователи даже не должны знать о приложении.
«В конце концов, PWA это просто веб-сайт», сказал Рутер. «PWA не должны быть установлены на их домашний экран, чтобы воспользоваться возможностями PWA. Они просто продолжают идти на свой сайт WordCamp, как они обычно, за исключением того, что он также работает, когда они находятся в автономном режиме. Интерактивное расписание важно, но это не совсем территория PWA: скорее, это просто компонент JavaScript, используемый на странице».
Рутер призвал тех, кто работает над приложением, рассматривать его как прогрессивное повышение поверх существующих сайтов WordCamp, а не совсем отдельное приложение. В идеале он будет использовать тот же стиль и тему, используемую на главном сайте.
Lashbrooke попросил разработчиков и организаторов WordCamp оставить обратную связь и функции запросы в комментариях своего поста. Запросы, представленные до сих пор включают функцию «Вы здесь» и возможность для пользователей, чтобы войти в систему с их WordPress.org учетной записи для синхронизации график избранное на разных устройствах. Не каждый запрос функции будет делать его в первой версии, но команда будет консультироваться со списком для будущих версий проекта.
Оригинал: wptavern.com