«Фреймворк был создан для объединения с плагинами, которые требуют удобный интерфейс для обработки многочисленных мета-полей», отметил Тэдлок в анонсе релиза. «Он особенно полезен для произвольных типов записей. В целом, это просто интерфейс для метаданных – примерно то же самое, что и кастомайзер для WordPress».
Если вам нравится работать с WordPress Customizer API, вы обязательно оцените структуру ButterBean. Код PHP фреймворка был архитектурно смоделирован на примере этого API. Работа с шаблонами, однако, основана на Underscore.js.
«Даже если вы не являетесь JS-разработчиком, не нужно беспокоиться», говорит Джастин. «Вам не придется работать с JS – кроме тех случаев, когда вам нужно спроектировать расширенные элементы управления, требующие произвольного кода JS. В остальном все можно зарегистрировать в PHP».
Тэдлок заметил, что один из самых популярных вопросов, связанных с его проектом – почему он не стал использовать уже существующие в сообществе WordPress фреймворки для мета-полей. Джастин создал ButterBean, поскольку ни один из фреймворков не делал того, что он хотел.
«Мне нужен был простой фреймворк для быстрой настройки пользовательского интерфейса в моих плагинах», – ответил Джастин. – «Мне приходилось копировать одни и те же фрагменты кода ранее. Таким образом, я решил избежать этого и создал полноценный фреймворк, который подошел бы и другим пользователям. Существующие фреймворки, конечно, крутые, делают массу вещей, но я не нуждаюсь в этом большую часть времени. В разработке вы должны всегда использовать лучший инструмент для выполнения задачи».
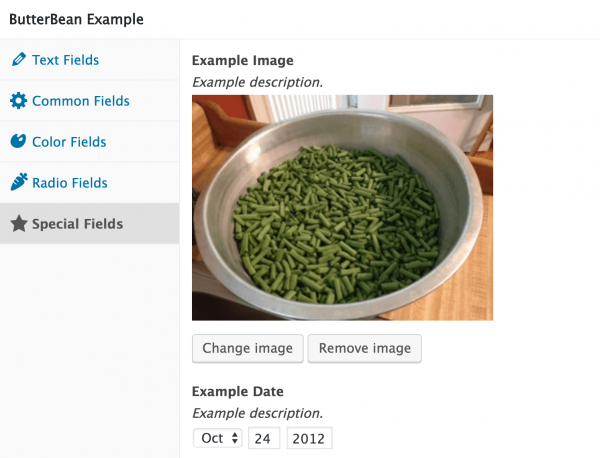
Тэдлок позаимствовал некоторые идеи для медиа-фрейма у плагина WP Term Images. Интерфейс в виде вкладок был вдохновлен WooCommerce. Интерактивное демо доступно на странице проекта. Вы можете посмотреть, как работает интерфейс ButterBean по сравнению с другими решениями.
Согласно странице проекта на GitHub, Джастин решил сохранить фреймворк гибким и минималистичным для всех тех, кто хочет включить ButterBean в свои плагины. Теперь, когда версия 1.0 увидела свет, Джастин планирует добавить подробные руководства и документации для разработчиков.
Источник: wptavern.com