Тема сама по себе не новая и в инете навалом всяких реализаций. Я вообще не хотел об этом писать — согласился лишь по просьбе одного из читателей моего блога.
В этой статье я соберу всё в кучу и рассмотрю все возможные варианты вывода похожих постов на сайте. Также в последних примерах мы рассмотрим, как вывести похожие посты с изображениями-миниатюрами.
В основе практически всех примеров, которые вы увидите в этой статье, лежат две вещи — произвольные поля и класс WP_Query. Если вы хотя бы немного разбираетесь и в том и в другом, то у вас вообще никаких проблем не возникнет.
Вывод похожих постов из тех же категорий и/или меток, что и текущий пост
Этот код поможет вам:
- Вывести посты, которые находятся в тех же рубриках, что и текущий пост.
- Вывести посты, которые отмечены теми же метками, что и текущий пост.
- Всё вместе и сразу.
Кроме того, этот код будет работать для любых произвольных таксономий.
// необязательно, но в некоторых случаях без этого не обойтись global $post; // тут можно указать post_tag (подборка постов по схожим меткам) или даже массив array('category', 'post_tag') - подборка и по меткам и по категориям $related_tax = 'category'; // получаем ID всех элементов (категорий, меток или таксономий), к которым принадлежит текущий пост $cats_tags_or_taxes = wp_get_object_terms( $post->ID, $related_tax, array( 'fields' => 'ids' ) ); // массив параметров для WP_Query $args = array( 'posts_per_page' => 4, // сколько похожих постов нужно вывести, 'tax_query' => array( array( 'taxonomy' => $related_tax, 'field' => 'id', 'include_children' => false, // нужно ли включать посты дочерних рубрик 'terms' => $cats_tags_or_taxes, 'operator' => 'IN' // если пост принадлежит хотя бы одной рубрике текущего поста, он будет отображаться в похожих записях, укажите значение AND и тогда похожие посты будут только те, которые принадлежат каждой рубрике текущего поста ) ) ); $misha_query = new WP_Query( $args ); // если посты, удовлетворяющие нашим условиям, найдены if( $misha_query->have_posts() ) : // выводим заголовок блока похожих постов echo '<h3>Похожие посты</h3>'; // запускаем цикл while( $misha_query->have_posts() ) : $misha_query->the_post(); // в данном случае посты выводятся просто в виде ссылок echo '<a href="' . get_permalink( $misha_query->post->ID ) . '">' . $misha_query->post->post_title . '</a>'; endwhile; endif; // не забудьте про эту функцию, её отсутствие может повлиять на другие циклы на странице wp_reset_postdata(); |
На мой взгляд это самый оптимальный способ вывода именно релевантных постов.
Минусом данного способа является то, что он не автоматизирован — для каждой записи мы вручную указываем посты, которые хотим добавить в блок похожих записей, но зато этот способ очень прост и даже близко не нагружает так сервер, как использование аналогичных плагинов.
Выводить похожие записи мы будем в два шага.
Шаг 1. Произвольные поля
Как я уже сказал, нам нужно зайти на страницу редактирования поста и указать там посты, которые мы добавим в «Похожие записи».
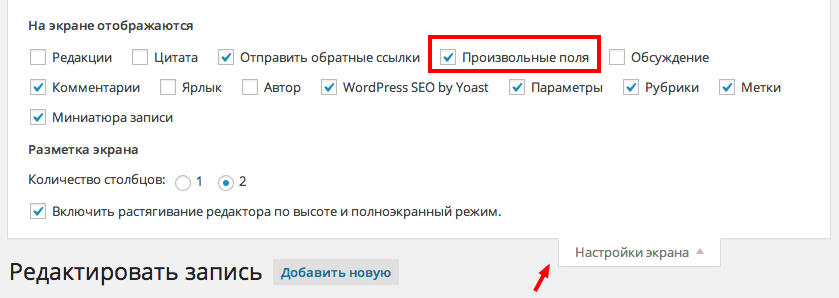
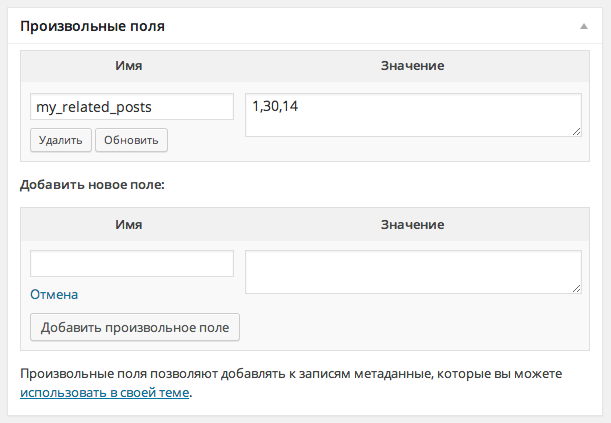
Как это делается, показано на скриншоте:

А теперь подробнее:
- В качестве названия произвольного поля можете использовать любое, которое ещё не было задействовано на вашем сайте (какие были задействованы, можно узнать, нажав на выпадающий список —Выбрать—). Как видно по скриншоту, я использовал
my_related_posts. - Значением произвольного поля будет перечисление ID-ов похожих постов через запятую (без пробелов). Чтобы узнать ID поста, просто перейдите на его страницу редактирования и посмотрите на URL.
- Если у вас нет такого блока с произвольными полями, в правом верхнем углу откройте вкладку «Настройки экрана» и напротив «Произвольные поля» поставьте галочку.
- Вы также можете не использовать стандартный не очень удобный метабокс произвольных полей, а создать свой собственный (допустим с выпадающим списком названий постов, так как задавать их по ID не очень и удобно).
Шаг 2. Вывод релевантных постов
Итак, сразу код, вставляем туда, где хотим вывести похожие посты:
// проверяем, заданы ли похожие посты в админке if( $my_related_post_ids = get_post_meta($post->ID, 'my_related_posts', true)) : $related_args = array( 'posts_per_page' => -1, // сколько постов будет указано в админке, столько и выведется 'post__in'=> explode(',', $my_related_post_ids), // в качестве значения нужно будет передать массив 'orderby' => 'post__in' // посты будут сортироваться в том же порядке, в котором они перечислены в админке ); $misha_query = new WP_Query( $related_args ); // если посты, удовлетворяющие нашим условиям, найдены if( $misha_query->have_posts() ) : // выводим заголовок блока похожих постов echo '<h3>Похожие посты</h3>'; // запускаем цикл while( $misha_query->have_posts() ) : $misha_query->the_post(); // в данном случае посты выводятся просто в виде ссылок echo '<a href="' . get_permalink( $misha_query->post->ID ) . '">' . $misha_query->post->post_title . '</a>'; endwhile; endif; // не забудьте про эту функцию, её отсутствие может повлиять на другие циклы на странице wp_reset_postdata(); endif; |
Выводим похожие посты с изображениями-миниатюрами
Решил написать отдельную главу, которая будет посвящена именно оформлению блока с похожими постами.
Я буду рассчитывать, что у вас уже есть какие-нибудь базовые знания по миниатюрам записей, если нет, то можете почитать здесь.
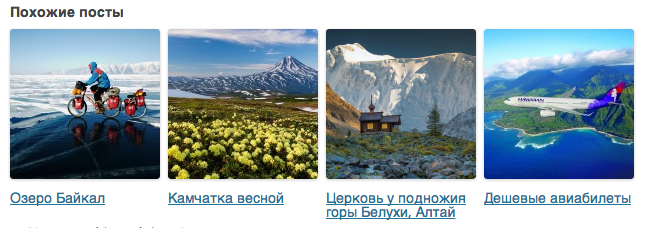
Сразу покажу,что у нас в итоге должно получиться (я использовал стандартную тему WP Twenty Tvelve):

Как это реализовать, по порядку:
- Используйте один из рассмотренных выше способов для вывода похожих постов.
- Для того, чтобы вывести изображение-превьюшку к посту, вы можете воспользоваться функцией the_post_thumbnail().
- Для того, чтобы записи шли красиво друг за другом в ряд, используйте стили CSS:
/* .single_related - это блок одного поста */ .single_related { float: left; width: 150px; /* задаем ширину */ margin-right:8px; /* отступ справа */ } .single_related:nth-child(4){ margin-right:0; /* у последнего, четвертого элемента, отступа справа быть не должно */ }
Если у вас возникнут какие-либо вопрсосы или появятся трудности, пожалуйста, оставьте комментарий. Буду рад вам помочь.
Источник: misha.blog