Как часто, как кнопки, не следует забывать, что они являются центральной частью веб-дизайна с важными функциями:
- Кнопки часто составляют основной призыв к действию
- Кнопки покупки сильно влияют на доход
- Кнопки регистрации по электронной почте помогают построить свой список
- Кнопки представления формы важны для генерации свинца
- Социальные кнопки помогают делиться своим контентом
Из-за этого, в этой должности, мы дадим вам ряд кнопок разработки руководящих принципов и передовой практики. Цель состоит в том, чтобы помочь вам создать кнопки, которые преобразуют и приблизить вас к достижению цели вашего сайта.
Просто краткое предостережение: В то время как лучшие практики ниже поможет вам создать лучшие кнопки, чтобы действительно знать, что увеличит коэффициент конверсии, вы должны использовать A / B раскол тестирования. Только опробовав различные альтернативы вы узнаете, какая кнопка улучшит ваш сайт.
Кнопки Дизайн Руководящие принципы, чтобы помочь вам создать лучшие кнопки
Руководящие принципы ниже помогут вам создать кнопки, которые будут привлекать кликов и внимания пользователей.
1. Убедитесь, что они идут хорошо с вашего сайта и брендинга
Кнопки должны торчать (чтобы пользователи нажимают на них), но в положительную сторону.
По этой причине, следуя руководящим принципам проектирования кнопок, также убедитесь, что результат хорошо интегрируется в контекст, в который он появляется. Примите во внимание существующий брендинг и дизайн и посмотрите, что ваши кнопки гармонируют с цветовой палитрой и стилем вашего сайта.
В то же время, не уклоняйтесь от экспериментов. Всплеск смелый цвет может быть только то, что ваш сайт должен увеличить преобразования.
2. Stick с установленными Конвенциями дизайна
Этот момент должен быть понятным, но часто это не так. Для того, чтобы пользователи нажимают на кнопки, они должны знать, что эта опция даже существует. Если ваш дизайн находится слишком далеко за пределами обычных конвенций, это может помешать пользователям распознавать кнопку даже существует.
Итак, что это за конвенции?
Во-первых, это форма. Благодаря долгой эволюции компьютеров, наиболее знакомой формой является прямоугольник (с закругленными углами или без них). Просто посмотрите на WordPress.
Пользователи были подвержены стиль в течение столь длительного времени, что они будут легко распознать его. Конечно, к настоящему времени другие также были созданы и еще одно хорошее место, чтобы начать с.
Кроме того, важным ключом к дизайну кнопок являются тени и блики. Тень падения стали универсальным сигналом того, что что-то можно нажать или нажать. Поэтому не забудьте сделать ваши кнопки чувствовать себя более выпуклыми.
Какую бы форму и дизайн кнопки вы ни выбрали для вашего сайта, просто не забудьте оставаться последовательным. Если ваши кнопки отличаются слишком сильно, они будут путать пользователей и предотвратить их от принятия мер.
3. Используйте четкие этикетки
Следующим пунктом на наших руководящих принципах дизайна кнопок являются метки. Не имея понятия о том, что кнопка делает, пользователи не имеют возможности определить, является ли нажатие это имеет смысл для них. Смотрите Кнопку «Опубликовать» выше.
Это не обязательно должен быть текст, значки также может быть достаточно. Вы можете видеть, что в социальных кнопок обмена, которые стали повсеместно.
Также возможно сочетание текста и изображений. Единственное, что имеет значение, что пользователь может определить эффект нажмите на кнопку будет иметь. Если они этого не сделают, они, вероятно, не будет принимать желаемые меры.
Будьте уверены, чтобы сделать ваши этикетки описательными и конкретными, использовать глаголы, которые описывают действия он будет выполнять (например, купить)и создать актуальность со словами, как сейчас. Это особенно важно для призывов к действию, которые часто являются центральной частью любой веб-страницы.
4. Размер кнопки и интервалы
Получение интервала и правильного размера особенно важно для мобильного дизайна. Использование веб-сайта пальцем менее точно, чем с помощью мыши, просто потому, что «курсор» гораздо больше.
Важная часть здесь заключается в создании кнопок таким образом, что а) делает их пригодными для использования и б) предотвращает пользователей от случайного нажатия неправильные вещи.
Когда дело доходит до размера, средний кончик пальца человека составляет 16-20 мм. Это примерно 45 — 57 пикселей. Для этого Apple рекомендует размер кнопки не менее 44 х 44 пикселей (сделать, что точки для дисплеев сетчатки). Ссылка также говорится рекомендации от других производителей, большинство из них говорят около 10 мм.
Как представляется, нет никаких конкретных правил для интервалов. Просто убедитесь, что ваши кнопки расположены таким образом, что делает его вряд ли попасть не в ту. Предоставление достаточного пространства может также помочь выделить более важные кнопки, такие как призывы к действию.
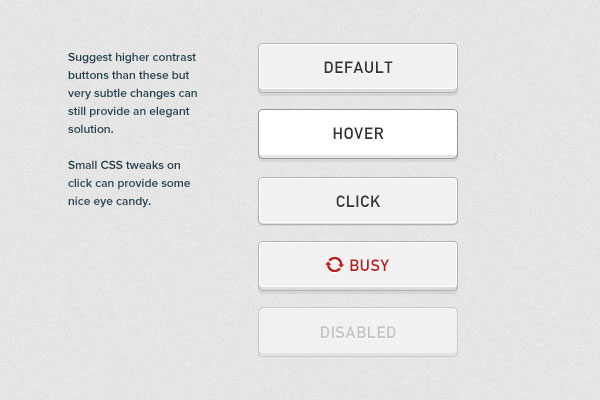
5. Реализация обратной связи
После того как вы разработали кнопки таким образом, что пользователи могут четко определить, работа не останавливается. Следующий вопрос: что происходит, когда они используют кнопку? Как оказалось, эти элементы дизайна имеют несколько состояний:
- Нормальный — Вы можете четко видеть, что это кнопка, элемент предлагает взаимодействия
- Фокусировка — Как правило, мыши нависания эффекты, подтверждает, что взаимодействие с элементом возможно
- Нажатие — Вознаграждение пользователя за принятие мер, подтверждает, что что-то происходит
- Занят — Показывает деятельность, происходят в фоновом режиме
- Инвалиды — Дает понять, что другие действия возможны, просто не в настоящее время

Предоставляя обратную связь, вы можете сделать взаимодействие ясным и более захватывающим. Это визуальная награда для пользователей, чтобы увидеть, что их действие имеет эффект.
6. Позиция их Заметно
Конечно, когда вы разработали кнопки, последний шаг заключается в том, чтобы убедиться, что пользователи могут найти их. В противном случае, как они будут нажимать на них? По этой причине также важно выбрать правильное местоположение кнопки.
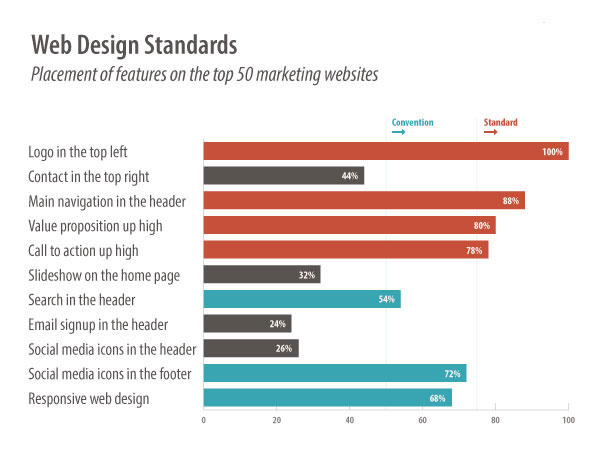
Здесь тоже имеет смысл идти с установленными конвенциями. Например, большинство людей ожидают, что основной призыв к действию будет выше раза, так что это хорошее место, чтобы положить его.
Другие кнопки могут также иметь конвенций, как это, такие как кнопки социальных медиа в колонтитул.

Хотя это может иметь смысл нарушать конвенций то и дело, вы всегда рискуете запутать пользователей. Это, в свою очередь, сильно влияет на их восприятие вашего сайта. Испытать различные возможности, чтобы поселиться на тот, который работает лучше всего.
7. Контраст от остальной части дизайна
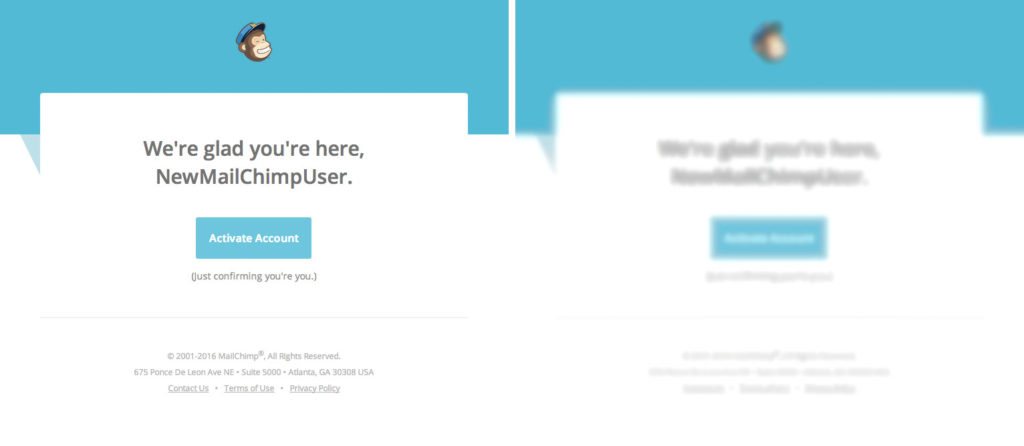
Позиционирование кнопок также означает обеспечение достаточного контраста. Делая кнопки выделяются из остальной части дизайна, вы ясно, что взаимодействие возможно и желательно. Это также предотвращает ваши кнопки от потери.
Вот ваши общие инструменты для создания контраста:
- Цвет — Используйте контрастные цвета, в том числе для метки кнопки
- Размер — Большие элементы выделяются больше
- Типография — Обездоливка текста или использование другого шрифта может привлечь внимание
- Whitespace — Больше передышки вокруг элемента означает больше внимания на нем
Хороший способ выяснить, если контраст достаточно высок, чтобы использовать косоглазие тест. Для этого, просто отойти от экрана, косоглазие глаза и посмотреть, если кнопка по-прежнему выделяется.

Звучит странно, но это проверенный и верный метод среди веб-дизайнеров.
Как создать кнопки в WordPress
Теперь, когда вы знаете, как сделать кнопки хорошо выглядеть, вопрос в том, как вы получите их на вашем сайте? К счастью, новый редактор Гутенберг делает это очень легко.
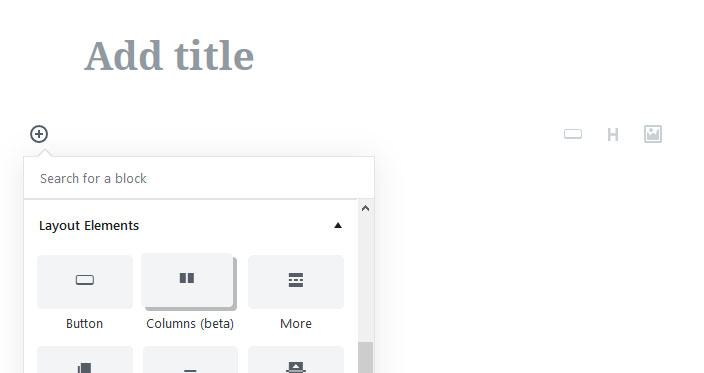
1. Создание элемента блока
Вы можете создать кнопку в Гутенберге, как и любой другой элемент блока. Просто нажмите на символ плюс слева. Когда меню откроется, прокрутите вниз, чтобы элементы layout, чтобы найти кнопку.
Нажмите на него, чтобы добавить его на свою страницу.
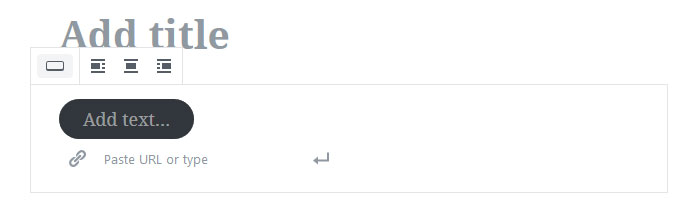
2. Настройка кнопки Текст и назначения
После нажатия, WordPress открывает это меню.
У вас есть следующие варианты здесь:
- Изменение ориентации — Используйте символы в верхней части, чтобы выровнять кнопку влево, центре или вправо от страницы
- Редактирование текста кнопки — Просто нажмите на кнопку, чтобы изменить текст на все, что вы хотите, установив текст смелым, курсивом или strikethrough также возможно
- Направление ввода — Где он говорит Вставить URL или введите, вы можете определить, где кнопка будет принимать посетителей при нажатии кнопки
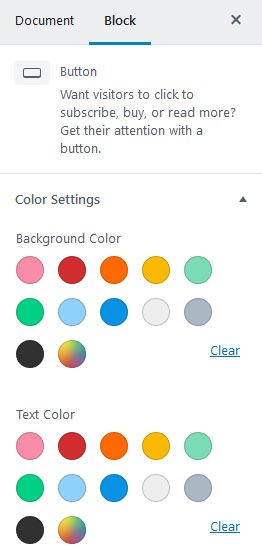
3. Отодвить дизайн
После того, как сделали с этим, пришло время для укладки. Для этого вы найдете возможность изменить кнопку и цвет текста всего за несколько кликов на правой стороне.
Либо выберите один из доступных вариантов или используйте сборщик цветов для создания нового оттенка. Вы также можете ввести гекс-код определенного оттенка, который вы хотите. Редактор даже предупреждает вас, если вы выбираете цветовую комбинацию, которую будет трудно читать.
В дополнение к этому, в рамках Advanced у вас есть возможность добавить пользовательский класс CSS к кнопке. Таким образом, вы можете создать пользовательский дизайн с некоторыми CSS разметки, включая эффекты нависшие и многое другое.
И это все — самый простой способ добавить кнопку в WordPress.
Кнопка Дизайн Руководящие принципы в ореховой скорлупе
Кнопки могут быть отодвинуты на второй план немного в веб-дизайне, как многие думают о них как общие элементы. Однако не следует недооценивать роль, которую они играют. Кнопки влияют на все, от конверсий и продаж до регистраций по электронной почте.
Выше, мы дали вам кнопку дизайн руководящих принципов вы можете использовать, чтобы сделать ваш более эффективным. Давайте резюмировать их очень быстро:
- Убедитесь, что ваши кнопки хорошо с остальной частью вашего сайта
- Сделать их четко идентифицируемых как кнопки
- Добавить четкую и четкую маркировку
- Добавить достаточный размер и интервалы
- Обеспечить визуальную обратную связь для пользователей
- Место кнопки видное место на вашей странице
- Установить достаточно контраст из остальной части страницы
Следуя этим рекомендациям поможет вам создать лучшие кнопки для вашего сайта WordPress. Кроме того, теперь вы также знаете простой способ включить кнопки на своих страницах.
Однако не забывайте: теория не может заменить тестирование. После того как вы создали кнопки, не забудьте проверить различные альтернативы для того, чтобы найти те, которые работают лучше всего.
Есть ли у вас какие-либо другие руководящие принципы конструкции кнопок, которыми вы хотели бы поделиться? Препятствуйте нам знать в разделе комментариев ниже.
Источник: torquemag.io