На бумаге, «брутальный дизайн», принимает худшие элементы веб-дизайна и витрины их в полной мере. Тем не менее, это не полная история. Многое, как минимализм, брутальный усыновителей имеют четкие цели в поле зрения с их конструкции. В то же время, эти сайты призваны бросить вызов статус-кво.
В этой должности, мы будем смотреть на эту тенденцию более подробно, и уточнить, что делает для брутального веб-сайта. Кроме того, мы поговорим о том, как вы могли бы использовать эти методы в ваших собственных проектах. Давайте работать!
Введение в Brutalist веб-дизайна
Начнем с урока истории. Брутализм может звучать как насильственный термин, но это далеко от его истинной коннотации. Это на самом деле происходит от французского термина «сырой бетон». На самом деле, брутальная архитектура была популярна в Европе в конце Второй мировой войны.
Брутализм был средством для того, чтобы положить конец. Мало кто имел много денег, чтобы сэкономить, и это был быстрый, дешевый и прямой способ восстановления ущерба, нанесенного многим структурам в военных конфликтах. Тем не менее, это не означает, что не было никаких попыток украсить стиль:
Brutalist веб-дизайн следует аналогичной философии, в том, что это «сырой», прямой, и неумолимый в стиле. Многие проекты, которые попадают в эту категорию можно рассматривать как жесткий и даже неудобно.
Мы представим некоторые реальные примеры в ближайшее время, и наметить ключевые признаки брутального сайта. Тем не менее, стоит взять минуту, чтобы обсудить то, что вызвало середине 1900-х годов архитектурных философий ползти в современном веб-дизайне.
Почему существует бруталистский веб-дизайн
Как выясняется, WordPress, вероятно, является одной из причин роста жестокости. Даже самые большие чемпионы платформы не могут отрицать, что «WordPress смотреть» это вещь, которая в конечном итоге вызвало ряд дизайнеров, чтобы устать от создания тех же видов сайтов:
Те же дизайнеры также устали с «куки-резак» подход к разработке веб-сайтов в целом, а не только когда дело доходит до WordPress. В самом деле, вы могли бы, вероятно, читать основные, общие элементы дизайна, которые в настоящее время связаны с различными нишами: мозаичная галерея и лайтбоксы для фотографии веб-сайтов; изображение героя, Call To Action (CTA)и одностраничный макет для бизнес-сайтов и так далее.
Именно эта реальность, которая вызвала некоторые дизайнеры хотят повернуть время вспять и сделать веб-сайты, которые являются не только минимальными, но функциональные и одноцелевые, а также. Чтобы уточнить, что именно мы имеем в виду, давайте взглянем на несколько примеров.
Примеры Brutalist веб-дизайна «в дикой природе»
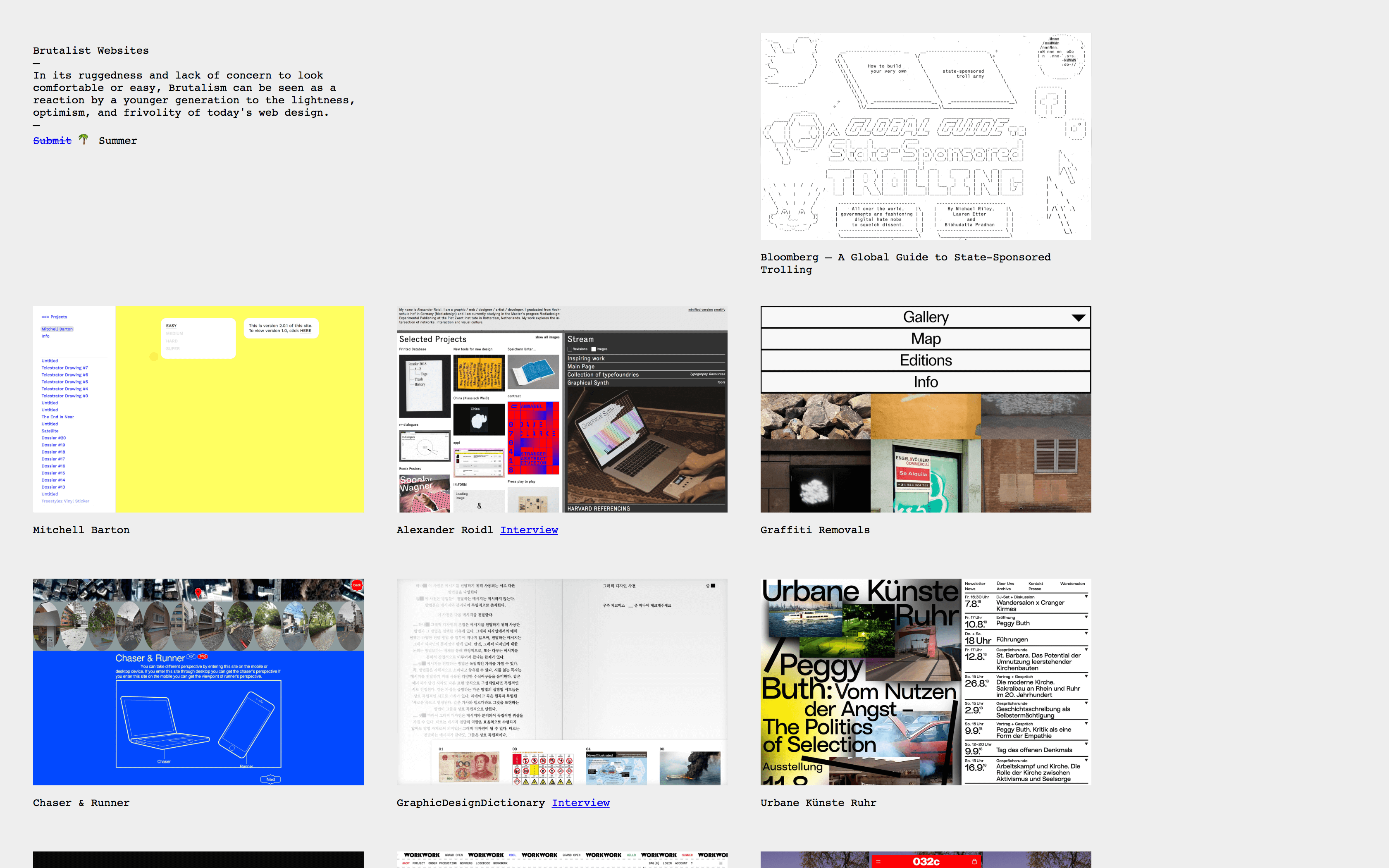
На данный момент мы хотим предложить несколько примеров общих элементов в типах конструкций, о которых мы говорили. Вы можете считать это веб-сайт корректировщика быстрое руководство по жестокости. Если вы хотите получить общее ощущение того, что философия это все о, вы можете над головой, чтобы Brutalist веб-сайты:
Это платформа-агностик записки брутальных сайтов, который дает вам четкое видение того, что этот тип дизайна включает в себя. Просто прокрутки, вы увидите яркие цветовые схемы, нечетные выбор шрифтов, странно размещены элементы страницы, ASCII искусства, и многое другое.
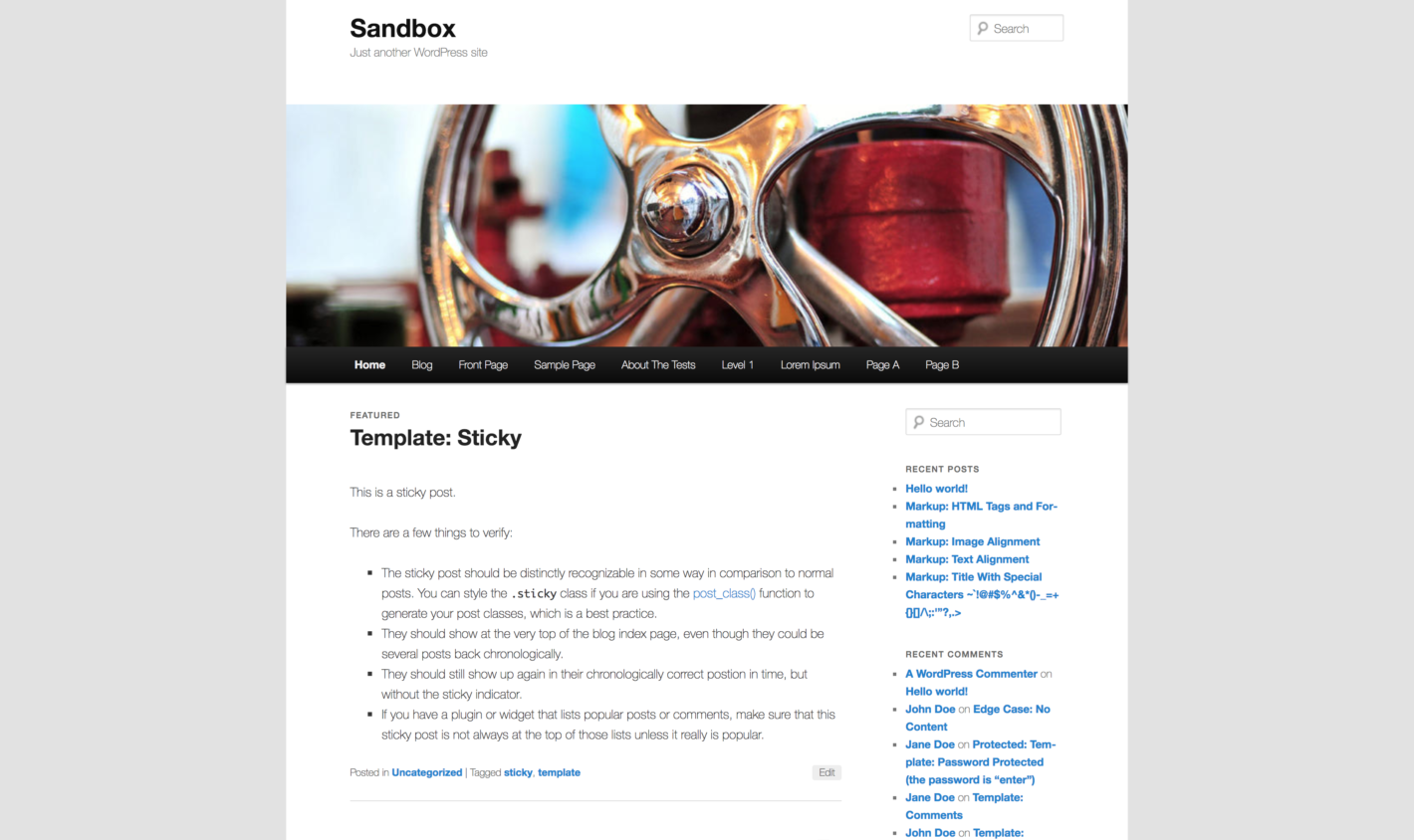
Например, взгляните на этот сайт:
Эта страница только клещей все коробки за то, что брутальный сайт, как правило, включают. Негабаритные, безопасные в Интернете шрифты? Проверьте. Нет концепции макета или позиционирования? Проверьте. Wonky опрокидывания элементы, которые не совсем работают? Три в ряд.
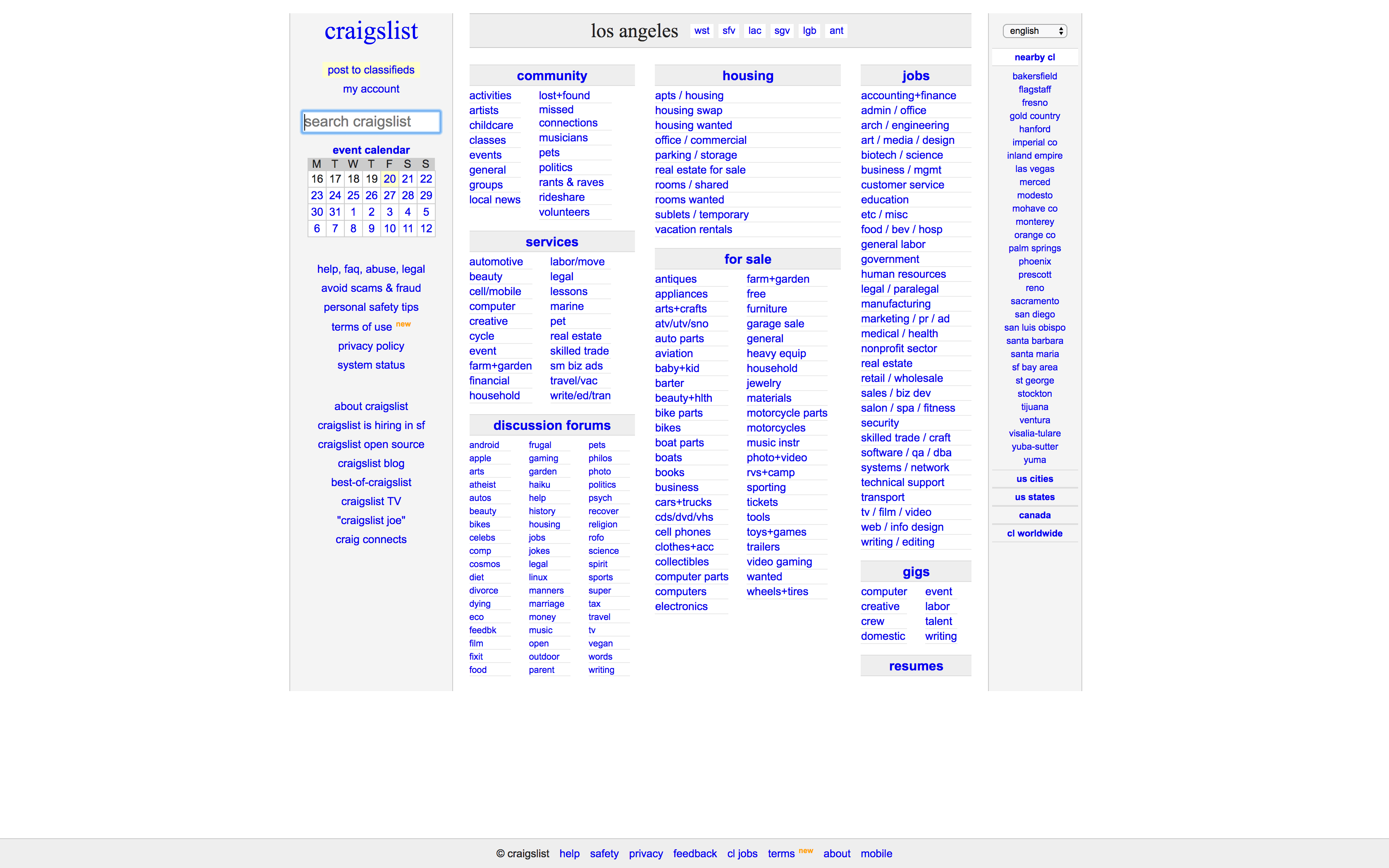
Вы можете сравнить этот сайт с другой, более известный сайт, который основан на жестокости — Craigslist:
Там очевидно совершенно другое чувство здесь, но эта страница по-прежнему имеет брутальные элементы. Например, он очень функциональный, и показывает «честность» в своем подходе, не включая ненужных или отвлекающих функций. Эти субъективные элементы так же важны для брутального веб-дизайна, как и более конкретные концепции дизайна.
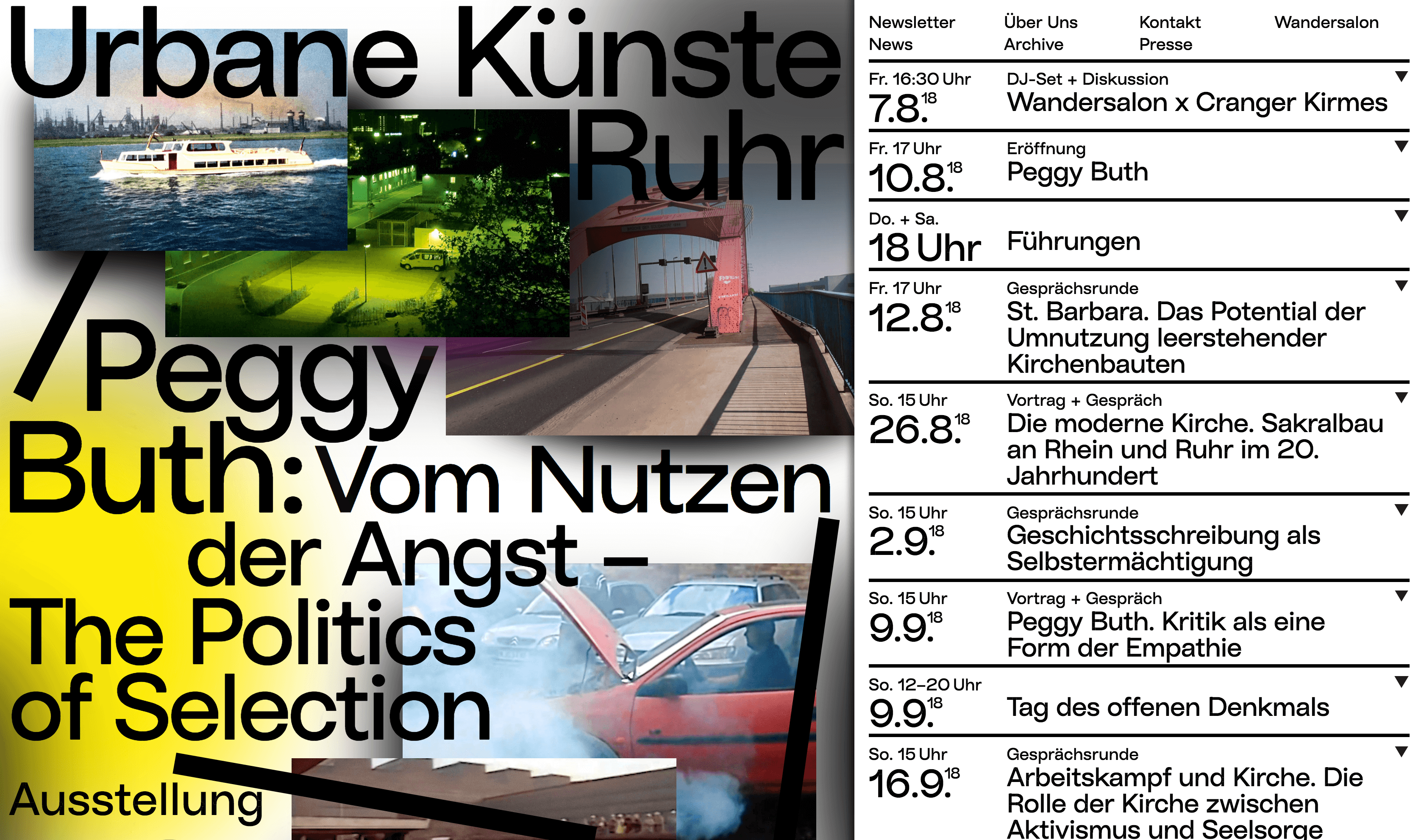
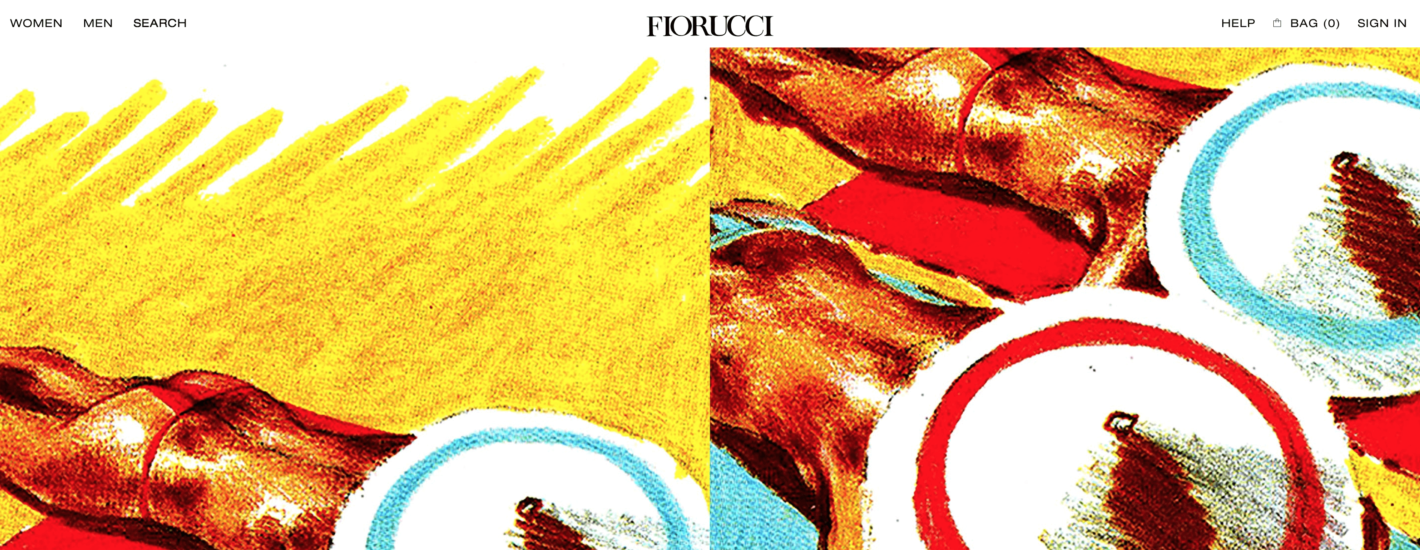
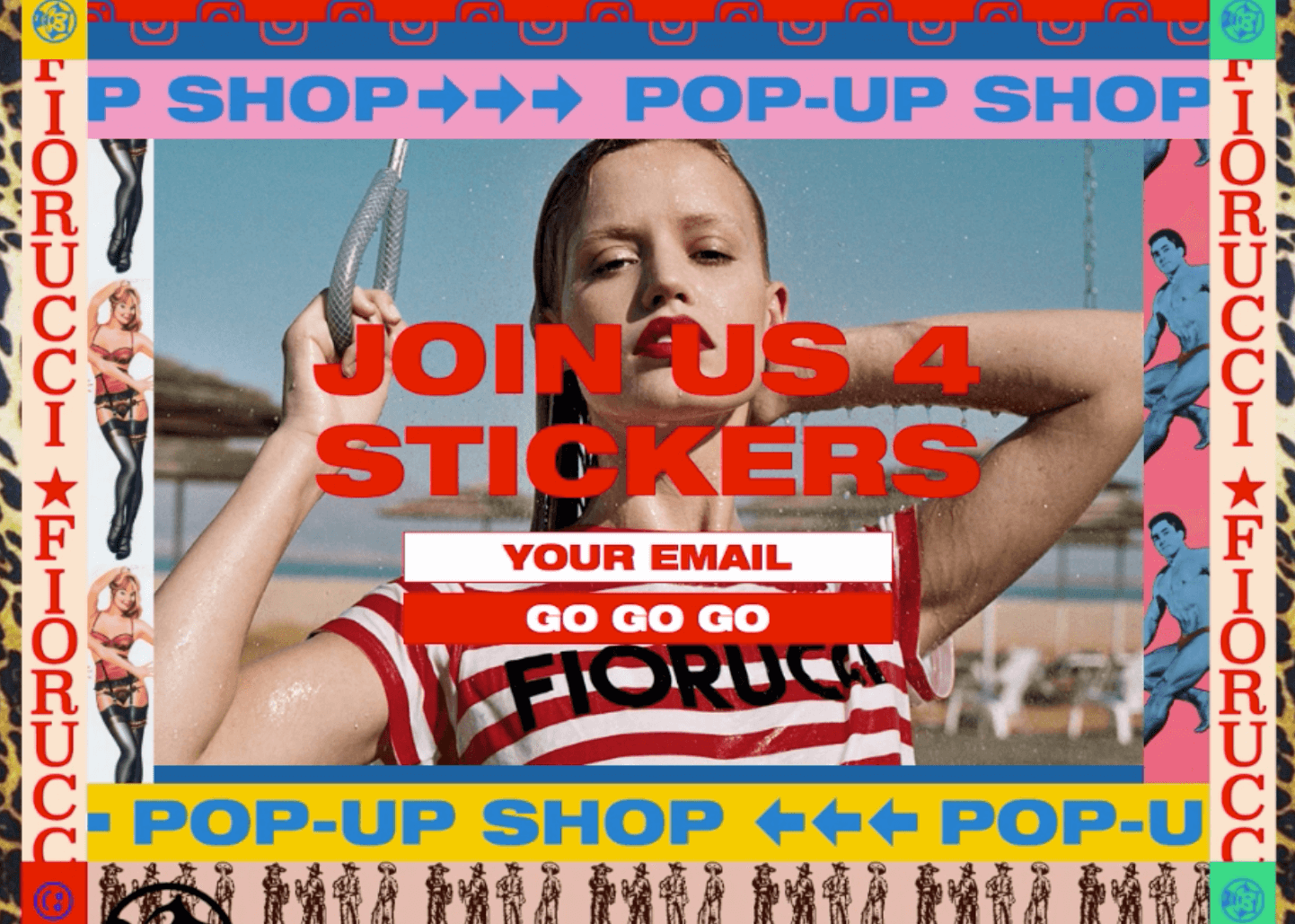
Наконец, давайте посмотрим на Fiorucci, популярный итальянский модный лейбл:
Большая часть этого веб-сайта имеет традиционные электронной коммерции чувствовать себя к нему, что понятно, учитывая, что удобство часто равна конверсии. Тем не менее, видные элементы были превращены «жестокие», с тем чтобы направлять посетителя к жизненно важным элементам, таким как продажи страниц и бюллетень регистрации:
Этот последний пример приходит от вебсайта Awwwards — источник самых лучших конструкций и завершаемых вебсайта. Таким образом, их кураторство брутальных сайтов стоит чистящие для вдохновения.
Как начать работу с Brutalist веб-дизайна
Наконец, давайте немного более практичным. Если вы новичок в этом типе веб-дизайна, мы угадаем, что вы не хотите, чтобы создать совершенно жестокий сайт. Более конкретно, ваши клиенты, вероятно, не оценили бы его. Вместо этого, вы можете поэкспериментировать с элементами брутального дизайна, работая их в ваших текущих личных или профессиональных проектов.
Есть два основных подхода, которые вы можете принять здесь. Во-первых, вы можете выбрать тему WordPress с брутальной элементов в качестве основы. Тем не менее, Есть не слишком много вариантов на предложение только пока. Основываясь на наших собственных исследований, только горстка тем (таких, как FlowMag, глюк, и брутальный) подходят законопроект.
Вместо этого, вы, вероятно, получите больше пробег вручную резьба ваш брутальный дизайн. Это делает много смысла, учитывая, сколько вы будете «взлом прочь» на дизайн, в первую очередь.
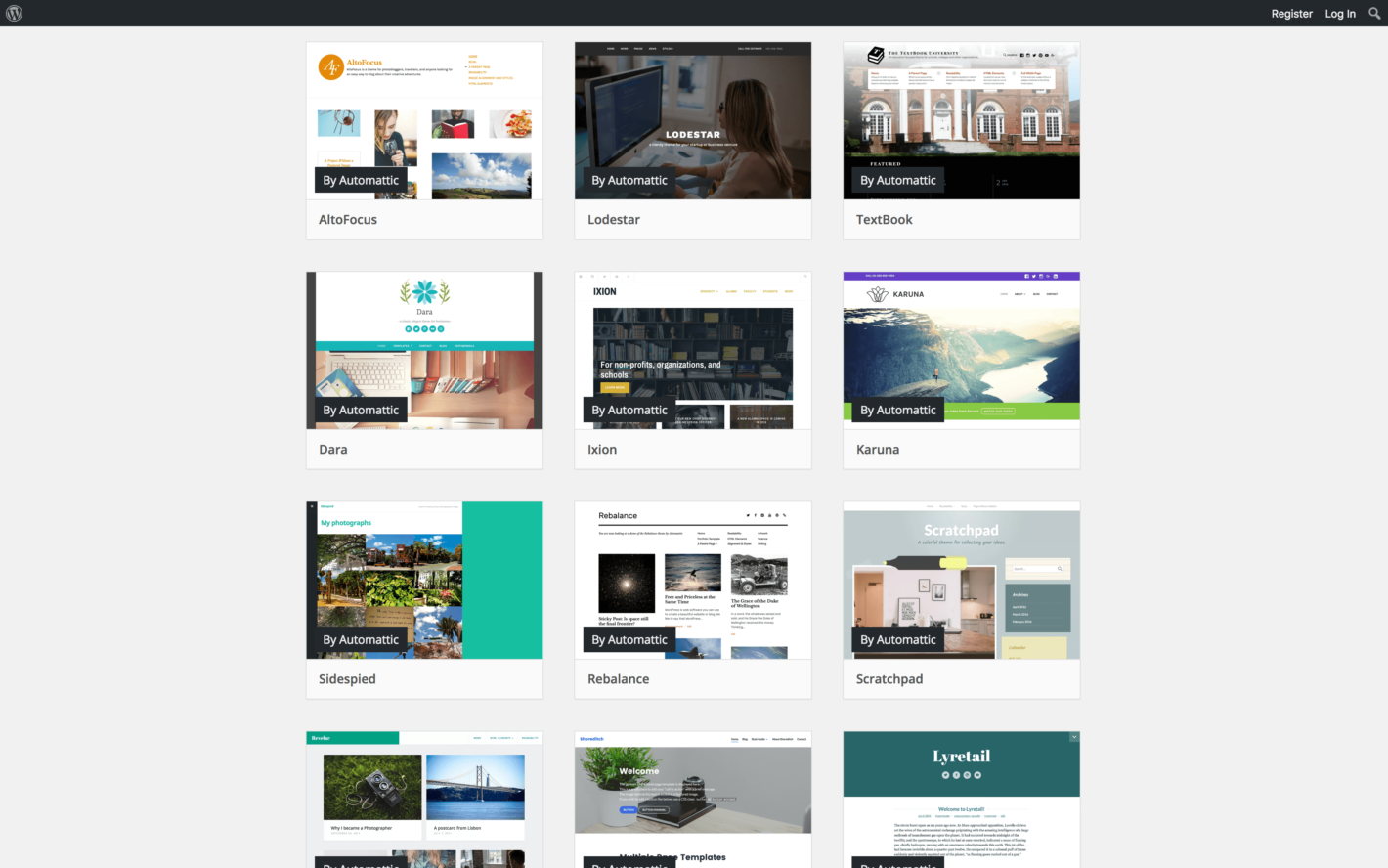
Если вы выберете эту стратегию, вы, вероятно, захотите начать с достаточно плоской базы. Выбор очень минималистской темы здесь будет важно, потому что вы хотите худой и средний код под капотом. Много свободных тем могут приспосабливать счет, специально некоторые из более предыдущих тем по умолчанию WordPress, или что-нибыдь от Automattic:
В то время как вы могли бы ручной код вашего сайта, используя твердые страницы строитель инструмент поможет вам получить работу быстрее. Если вы выбираете решение без «блокировки», вы даже можете откатить изменения, если клиенты неудобны с тем, что вы их представляете.
На наш взгляд, Elementor является выдающимся выбором здесь по многим причинам. Более конкретно, его «пустой-лист» по умолчанию тема дает вам конечную основу, с которой для создания вашего брутального дизайна.
Если у вас есть база для создания, вы можете начать экспериментировать с элементами вашего сайта на странице. Цвета должны быть яркими и навязчивыми,например – думать глубокие блюз и красные, а также столкновение оттенков. В идеале, ваши цвета также должны быть «веб-безопасной»:
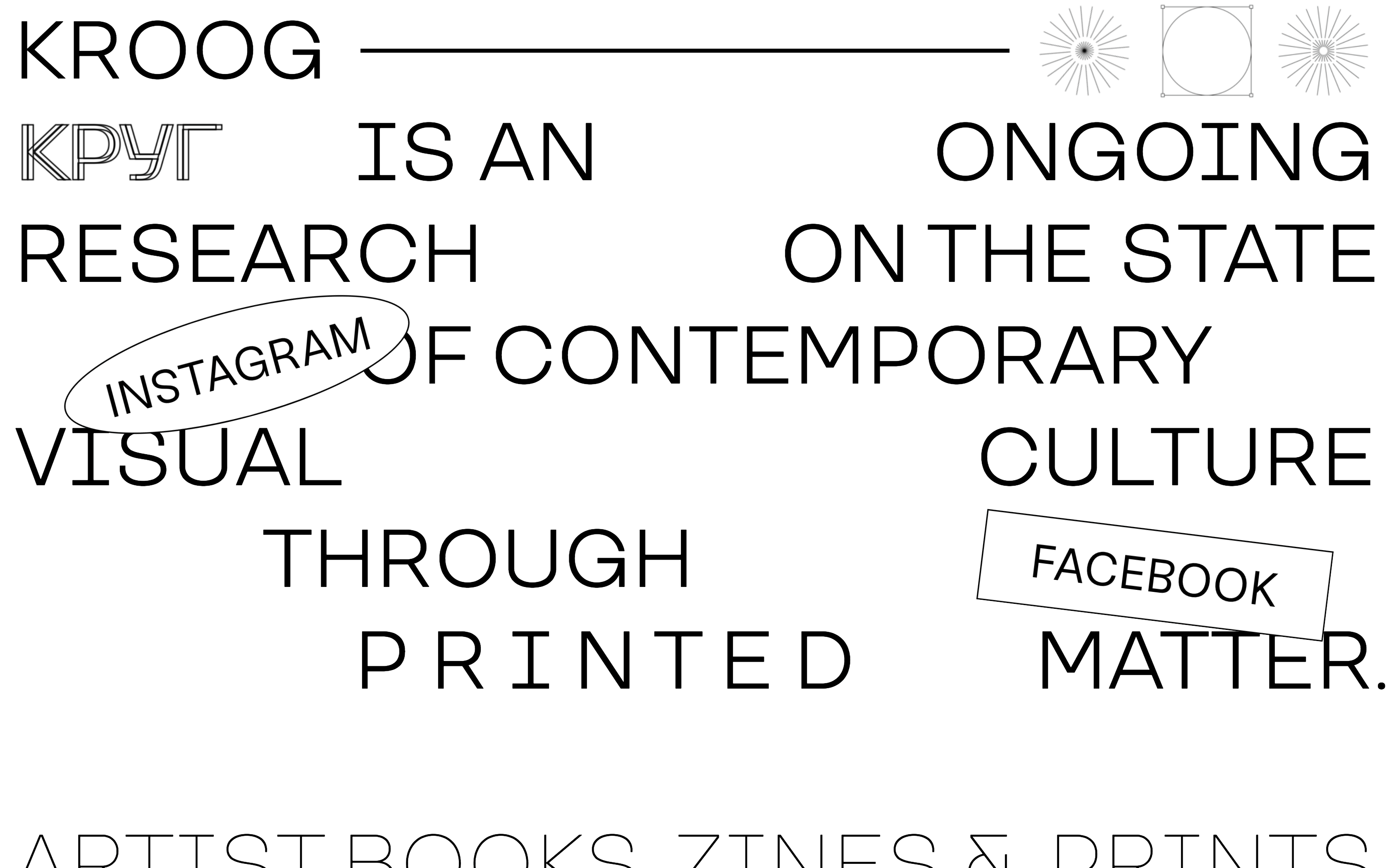
То же самое касается шрифтов. Вы хотите, чтобы сделать их почти неудобно в их реализации, и веб-безопасно. Если вы сомневаетесь, у нас есть два слова, чтобы помочь вам: «без засечек» и «большой»:
Как мы упоминали ранее, создание брутальных макетов это все о разуме над материей. Другими словами, вам нужно сделать несколько психических сдвигов для того, чтобы привести свое мышление в соответствие с этой нетрадиционной философии.
Таким образом, Есть много учебников и думаю, куски, которые могут помочь вам узнать больше. Мы рекомендуем вам прочитать как можно больше этого материала, как это возможно, если вы действительно хотите понять и использовать брутальный веб-дизайн.
Заключение
Brutalist веб-дизайн это не просто уродливые, края случае философии, когда дело доходит до макета веб-сайта. Это возвращение к более функциональный способ представления контента, который не полагается на те же старые макеты и клише, и у него есть место в зависимости от того, что вы хотели бы достичь с вашим исправлениям.
В этой части, мы рассмотрели, что брутальный веб-дизайн и почему вы должны заботиться о нем. Если вы посмотрите на некоторые из преобладающих примеров подхода, вы увидите начале 90-х годов веб-эстетики, в сочетании с яркими элементами, которые могут быть трудно смотреть. Вы также поймете, довольно быстро, что есть язык в щеку аспект все это, в соответствии с философией, что веб-сайты должны быть то, что они (и вы) хотят, а не после того, что ожидается.
Вы поклонник брутального веб-дизайна, и вы бы использовать некоторые из его методов в ваших собственных конструкций? Препятствуйте нам знать ваши мысли в разделе комментариев ниже!
Источник: torquemag.io