На днях в каталоге плагинов WordPress появился свежий релиз Gutenberg 12.6. Обновление включает в себя несколько улучшений, связанных с трансформацией блоков, а также два новых блока: Read More и Post Author Biography. Пользователи также теперь могут выводить видимые лейблы в блоке Social Icons.
Трансформация блоков
Разработчики решили пойти ва-банк в плане трансформирования блоков в Gutenberg 12.6. Теперь переключение поддерживают следующие блоки:
- Calendar ↔ Archives
- Code ↔ Paragraph
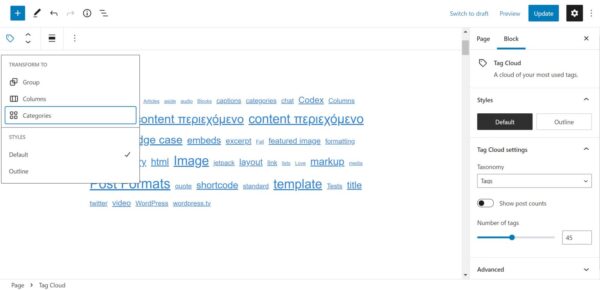
- Tag Cloud ↔ Categories
- Group ↔ Row (через управление Variation)
В свежем релизе также появился новый механизм сохранения стилей в процессе преобразований. В настоящий момент можно сохранять размер шрифта и цветовые опции. К примеру, пользователи могут переключаться между блоками Heading и Paragraph, что является популярным сценарием, без потери этих конкретных настроек. Но другие настройки теряются – даже если используются несколькими блоками. Почему бы не сохранить выравнивание текста?
Анкоры в блоке Heading пропадают при преобразовании в абзац в этом релизе. Причина этого изменения в том, что WordPress автоматически их генерирует. Однако вручную добавленные анкоры тоже пропадают.
Ранее при преобразовании Gallery в Image параметры назначения ссылок, атрибут target для ссылок, а также параметры размера изображений были утрачены. В новом патче эти атрибуты сохраняются при трансформации блоков.
Лейблы для иконок соцсетей
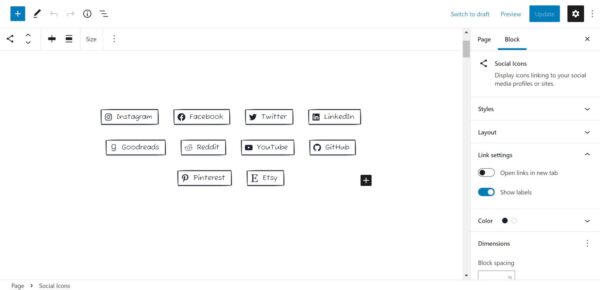
Мне понравилось, что в свежем релизе появилась возможность вывода текстовых лейблов в блоке Social Icons. Раньше они отображались только для скринридеров. Теперь можно включать их для всех пользователей.
Это дополнение откроет массу вариантов дизайна блока.
Цветовая панель теперь использует компонент Tools Panel
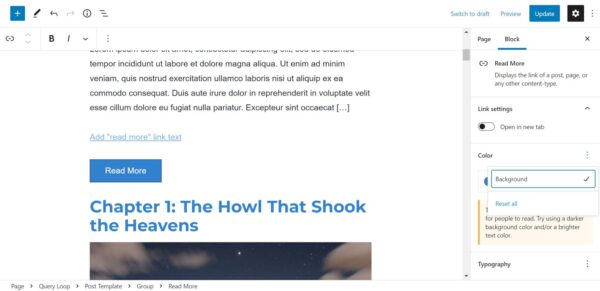
В свежем релизе цветовые параметры блоков были перенесены в компонент Tools Panel. В большинстве случаев цвет текста и фона выводится вместе с цветом ссылок. Все это доступно в списке «view options» (кнопка с многоточием).
Однако в попытках создать более унифицированный и чистый интерфейс мы, похоже, пришли к еще большему беспорядку для некоторых блоков. Как видно на скриншоте для блока Pullquote, панели цветов, типографики и рамок теперь все время открыты. Блок Group стал еще сложнее с добавлением секции размеров. Пользователи не могут скрыть их. Теперь опять приходится долго прокручивать сайдбар, чтобы найти нужную опцию.
Блок Post Author Biography
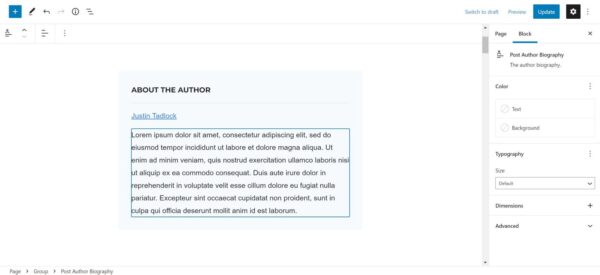
В свежем релизе появился новый блок Post Author Biography. Его цель – вывести краткую биографию пользователя, которую можно задать в админке WordPress (на странице профиля). У блока довольно много базовых опций, но нет поддержки рамок.
Мы все ближе к полному набору блоков, связанных с авторами. Изначально в WP был только блок Post Author, который умел делать всего понемногу. Из-за этого было практически невозможно использовать подписи в постах или однострочные области метаданных в темах. Раздел «Об авторе» был существенно урезан в возможном дизайне.
Ждем, когда появится последний необходимый блок – Post Author Avatar.
Добавлен блок Read More
В Gutenberg 12.6 был добавлен специальный блок Read More, чтобы авторы тем могли проработать дизайн Query Loop. Блок Read More представляет собой обычную HTML-ссылку на пост. Она отделена от ссылки, которую генерирует Post Excerpt. К сожалению, сейчас есть некоторые проблемы с выводом Read More, а потому вам нужно сначала дополнительно его протестировать.
Пользователи могут задавать для Read More цвет фона, но не цвет текста. В итоге текст может стать нечитаемым. Это можно обойти, если вложить Read More в блок Group, и там уже настроить цвет текста.
Блок поддерживает большинство параметров border, но отсутствует элемент управления стилем рамок. Также у него нет HTML-оболочки на уровне блоков, поэтому нет возможности выровнять его по горизонтали, не заключая в другой блок.
Еще одна проблема – как быть с двумя «read more» ссылками. Одна через свой отдельный блок, другая – через Post Excerpt. Правда, над этим уже ведутся работы.
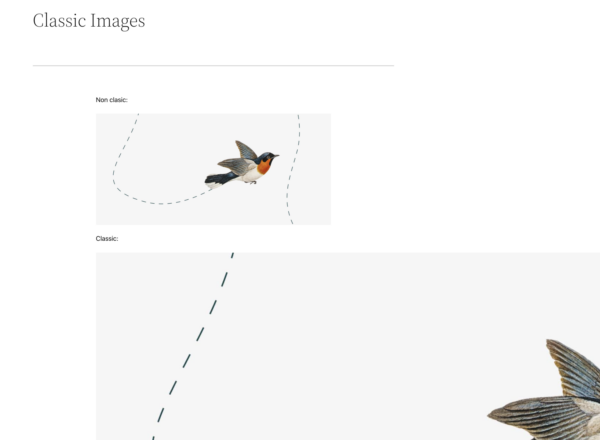
Адаптивная обработка классических изображений
Если посты набирались в классическом редакторе, то в таком случае при использовании блочной темы все крупные изображения могут выходить за пределы области контента. В качестве исправления разработчики Gutenberg решили отвязать адаптивную обработку изображений от базового блока Image. Для этого не придется ждать WordPress 6.0 – улучшение будет портировано в минорные релизы WP.
При этом исправление изображений никак не решает другие проблемы блочных тем. Остаются сложности с обработкой классического контента и со стилизацией простого HTML-кода. Пример из жизни: мне пришлось недавно добавить HTML-элемент table, поскольку блок Table лишен некоторых нужных мне опций. А поскольку это был произвольный HTML-код, блочные CSS-стили для таблицы не загрузились. Та же проблема есть и для классического контента.
Проблема в том, что WordPress продвигает CSS-стилизацию на уровне блоков через theme.json. Однако можно стилизовать только некоторые HTML-элементы, такие как ссылки и заголовки. Это хорошо работает только в случае, когда все обернуто в компонент (блок).
Лучше, на мой взгляд, стилизовать базовые HTML-элементы, а не их репрезентативные блоки. Так мы получим общие стили для всех блоков, использующих этот элемент.
Стиль Large для цитат удален
Наконец-то кто-то удалил стиль large для Quote. В нем не было никакой необходимости с момента введения поддержки размера шрифта.
Нам нужно по максимуму избегать добавления кастомных блочных стилей. Лучше всего оставить это для авторов тем. Устаревшие блочные стили создают лишний CSS-багаж, загружаемый для каждого WordPress-сайта.
Источник: wptavern.com