Многие сайты электронной коммерции в эти дни, как правило, загружаются вниз со слишком большим количеством информации на своих страницах. Рассуждения для загромождаются сайты электронной коммерции прост: чем больше информации вы можете втиснуть на странице, тем больше пользователь будет покупать. К сожалению, веб-покупатели привередливы кучу.
Джейкоб Нильсен сообщает, что веб-пользователи становятся гораздо более нетерпеливыми во время покупок и просмотра в Интернете. Вместо того, чтобы тратить свое время собирается на главную страницу сайта и найти содержание по категориям или другие рекомендации продукта, большинство покупок делается путем быстрого поиска Google. Если пользователь не может найти то, что она ищет сразу, она ушла.
Очень важно иметь простой веб-дизайн, чтобы позволить пользователю быстро найти необходимую информацию, особенно если вы продаете продукт. Если страница загромождается бесполезным текстом, виджетами или несвязанными продуктами, сайт становится бессмысленным.
Тем не менее, это стало обычной практикой, чтобы сделать как раз наоборот. сайты электронной коммерции приняли этот «рассеянный выстрел» подход, пытаясь пощечину потенциального покупателя с таким количеством вариантов, как это возможно. Вместо того, чтобы целевая страница исключительно об одном продукте, сайты, как правило, загромождают страницу ненужной информацией, объявлениями и сопутствующими продуктами.
Меньше продуктов означает больше внимания
Многие веб-компании забывают кардинальное правило электронной коммерции: веб-покупатели хотят как можно меньше хлопот, как это возможно. Вместо того, чтобы прыгать в машине и вождение в магазин, чтобы купить DVD, это гораздо проще выйти в Интернет и загвоздка его от Amazon в несколько кликов. Клиент даже готов ждать дольше и тратить больше денег, если торговый опыт прост и быстр.
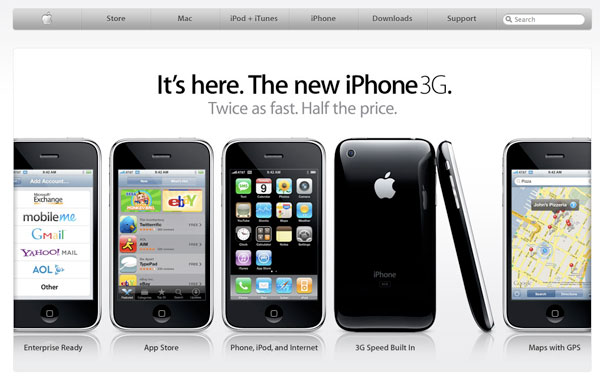
Apple освоила искусство минимального дизайна домашней страницы. Если вы зайдёте на их домашнюю страницу, они покажут вам только три вещи:
- Простая навигация заголовка
- Один продукт в теле страницы
- Несколько информационных ссылок о признакам продукта с изображениями ниже раза
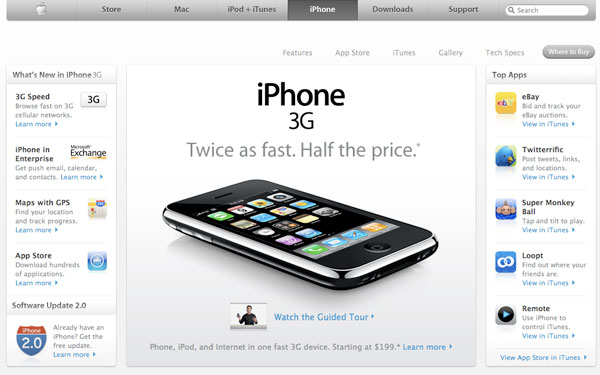
Помимо стандартной навигации колонтитул, домашняя страница состоит только из трех частей. Вот что вы видите, если вы нажмете на ссылку продукта (например, iPhone).
Даже на странице продукта, вы сразу же увидеть, что страница о: iPhone. Продукт сам доминирует большую часть страницы, и окружающая информация приложений и особенностей нового iPhone. Но что еще более важно, обратите внимание, что не на странице iPhone:
- Несвязанные продукты
- Не связанные боковые объявления
- Много копий
- Беспорядок
Apple эффективно показал достаточно информации в очень приятным образом. Там нет ничего плохого в показе много информации, до тех пор, пока он не чувствует, как много информации. Вы также заметите, что вся информация, ссылки и фотографии все сосредоточены вокруг iPhone и то, что он предлагает. Нет отвлекающих объявлений или ненужной информации о других продуктах.
Есть несколько проверенных и верных методов, которые любой дизайнер или веб-разработчик может предпринять, чтобы убедиться, что макет сайта не отогнать клиентов с беспорядок.
- Только то, что вам нужно. Самый большой аспект простого веб-дизайна только показывает, что необходимо, чтобы сделать продажу,и не более того. Это не означает, что вы не можете дать пользователю много информации. Просто убедитесь, что они хотят видеть больше информации. Apple использует ссылки «Узнать больше» по всей странице для достижения этой цели.
- Уменьшите клики. Чем меньше кликов требуется клиенту, чтобы купить продукт, тем выше доходность. Не заставляйте их прыгать через обручи, чтобы купить ваш продукт.
- Правило «Бабушка». Если ваша бабушка (или любой пожилой человек) может выяснить, как купить продукт для вашего сайта, скорее всего, это воедино очень хорошо. Ненужная информация быстро отвратит бабушку.
- Уменьшите количество столбцов. Каждый раз, когда вы добавляете столбец на страницу, содержимое выдвигается в меньшее и меньшее пространство. Это ставит меньше внимания на основной продукт, и больше на дополнительные вещи покупатель на самом деле не ищет.
- Дайте меньше вариантов. Существует дополнительный стресс положить на веб-покупателей, чтобы принимать решения. В конечном счете, покупатель хочет думать как можно меньше при совершении покупки. Отображение продуктов таким образом, что устраняет дополнительное мышление и решения будет рационализать процесс покупки и дать клиенту больше спокойствия.
- Держите его в чистоте. Чистый дизайн держит посетителей счастливыми. Попринимая время, чтобы убедиться, что макет сайта эстетически держит клиента возвращения на сайт.
Интуитивный веб-дизайн означает думать как потенциальный клиент. Вы бы магазин на вашем сайте?
Другие большие примеры простого дизайна электронной коммерции
Bell.ca использует только несколько цветов, чтобы указать брендинг и предлагает посетителям только основные варианты навигации. Обратите внимание, насколько хорошо дизайн удается представить ряд различных вариантов — магазин навигации, поддержки, а также личных и деловых областях. Дизайн не суматоху, но чистый и простой и предоставляет посетителям широкий обзор доступных вариантов, не заставляя пользователей на самом деле пройти через все из них. Также обратите внимание, насколько умный продукт навигации разработан в верхней части сайта. Существует просто ничего пользователи могут сделать неправильно.
Etsy является прекрасным примером того, как разместить много информации на странице без его загромождаются. Etsy имеет широкий каталог продуктов для продажи, но дизайн Etsy имеет земное, расслабляющее качество. Создание полезной домашней страницы, которая не отвлекает не маленький подвиг.
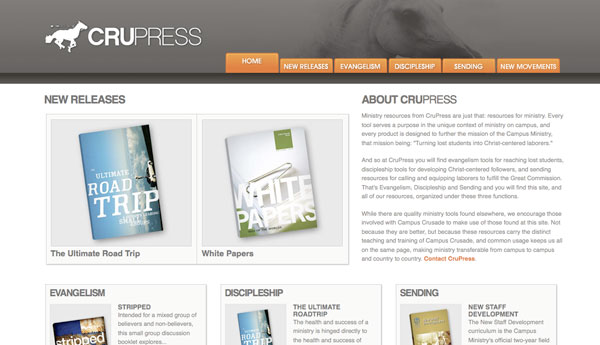
Crupress является элегантный сайт книги без многих отвлекающих факторов. На главной странице удается представить много текста, не агитируя пользователя. Навигация заголовка заметна, но не требует внимания. Все элементы дизайна плавно перетекают.
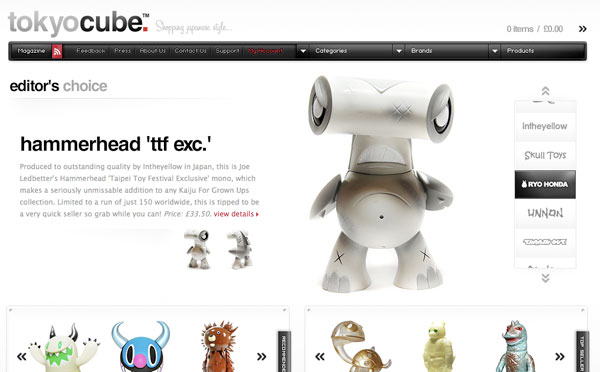
Tokyocube это весело, модный маленький сайт, который продает японские продукты. Вместо того, чтобы драгоценное пространство объясняя, что сайт продает, продукты ставятся прямо перед вами. Кроме того, интенсивное использование белого пространства позволяет продуктам почти прыгать прямо со страницы на вас. Вы не можете помочь, но нажмите на одну из игрушек, чтобы узнать больше о них.
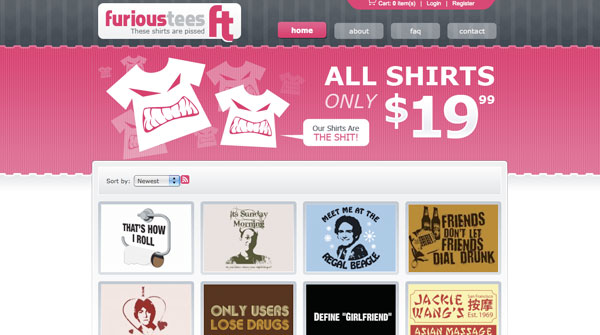
Хотя Furious Tees является чуть занят в графике, чем предыдущие сайты, это помогает сделать две вещи:
- Показать игривость сайта
- Сделать это очень ясно, что все рубашки только $ 19,99
Вы не потеряли пытается выяснить, что Furious Tees продает, продукты все перед вами. Имея все продукты на главной странице особенно выгодно для новизны сайтов, которые товаров люди обычно не будет искать.
Но сайты с большим количеством продуктов на главной странице рискуют стать загромождаются очень быстро. У разъяренного Тиса нет этой проблемы. Они не используют какие-либо дополнительные боковые панели или объявления принимая внимание от футболки. Основное внимание уделяется исключительно рубашки и веселый дизайн.
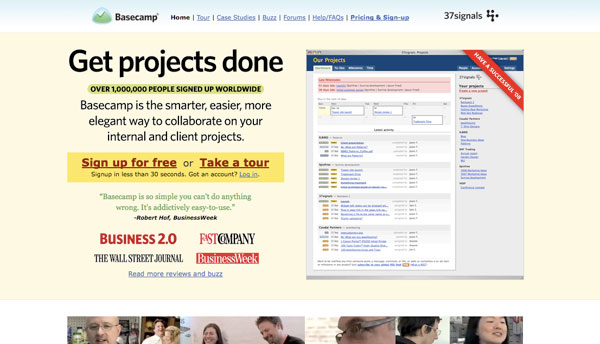
Посмотрите не дальше, чем 37 Сигнал амторуправления инструментом управления Basecamp для невероятного примера смешивания различных типов информации для продажи продукта. Тем не менее, есть только достаточно информации, чтобы сделать эффективную копию продаж. Каждое слово, каждое изображение должно быть взвешено в дизайне. Если информации недостаточно, пользователь не будет тратить время на то, чтобы понять, что делает продукт. Слишком много информации и пользователь становится перегружены.
Со вкусом использование заголовков фонов и логотипов компании делает каждый бит информации выделиться на его собственной. И они каким-то образом сделали все различные типы средств массовой информации смесь вместе, с большим количеством места, так что пользователь не обстреляли много текста или изображений в одно время.
У вас есть только несколько секунд
Каждый веб-сайт будет требовать различных типов макета, дизайна и копирования для продажи продукции. Но дизайнеры могут стремиться сделать больше с меньшими по:
- взвешивание каждого слова
- Удаление ненужных элементов
- используя со вкусом цвета и белое пространство
- и ограничение объема общей информации, которую покупатель видит в одно время
Помните, что интернет-покупатели непостоянный кучу. Они не «окно магазин». Они используют поисковые системы, чтобы ограничить свои поиски очень узким полем. Если им не нравится то, что они видят, они уходят. Владельцы сайтов имеют только очень небольшое окно времени, чтобы привлечь внимание потенциального покупателя. Со вкусом, без беспорядка дизайн, который ставит акцент на продукт(и нигде больше)позволит покупателю, чтобы найти то, что она хочет быстрее.
Источник: smashingmagazine.com