С момента своего запуска в 2006 году, Twitter вырос, чтобы создать то, что большинство людей назвали бы социальной революции средств массовой информации. По самой природе коротких сообщений он хостов, Twitter является прекрасным маркетинга и продвижения инструмент, который ни один серьезный блоггер может игнорировать.
В этой статье мы собрали 15 самых полезных плагинов Twitter, хаки и советы для WordPress, чтобы помочь вам получить максимальную отдачу от щебетать в вашем блоге WordPress.
Вы можете взглянуть на следующие связанные сообщения:
- 50 Twitter Инструменты и учебники для дизайнеров и разработчиков
- 8 Полезные советы, чтобы стать успешным с twitter
- Twitter иконки: Симпатичные твитеры и птицы
1. WordPress хаки для twitter
WordPress плагины хороши, но если у вас есть 50 различных плагинов активных на вашем блоге, вы должны, очевидно, ожидать больше времени загрузки и даже некоторые неудобства. Вот почему мы любим хаки! Сначала давайте погрузимся глубоко в WordPress и посмотреть, что хаки могут сделать для повышения нашего блога опыт. Во второй части этой статьи, мы также покажем вам некоторые полезные плагины Twitter для вашего блога WordPress.
Автоматически создавайте TinyUrls для своих постов в блоге
Из-за ограничения на номера символов в Twitter, вы должны использовать укороченный URL при чириканье URL-адресов. Таким образом, чтобы помочь вашим читателям чирикать о ваших сообщений, вы должны обязательно обеспечить короткие URL-адреса для всех ваших сообщений.
Вот как автоматизировать эту задачу:
Откройте файл functions.php и вставьте следующий код:
function getTinyUrl($url) {
$tinyurl = file_get_contents("http://tinyurl.com/api-create.php?url=".$url);
return $tinyurl;
}После этого, вставьте это в файл single.php, в цикле:
<?php
$turl = getTinyUrl(get_permalink($post->ID));
echo 'Tiny Url for this post: <a href="'.$turl.'">'.$turl.'</a>'
?>Чтобы увидеть это в действии, посетите мой сайт, WpVote, и посмотреть на любой пост.
Источник: Как: Автоматически обеспечить TinyUrls для ваших сообщений в блоге WordPress
Отобразите свой последний твит без подключаемого модули
Если людям нравится ваш блог, они, вероятно, также пользуются ваши tweets. Отображение ваших последних tweets на вашем блоге WordPress является хорошим способом получить новых подписчиков. Плагин может сделать это, но для такой простой задачи, я предпочитаю рубить. Это один хватает ваш последний чирикать и отображает его на вашем блоге.
Этот готовый к использованию код можно вставить в любом месте в ашего файлах темы. Только не забудьте изменить значение $username на линии 4. Переменная $prefix и $suffix может быть использована для вставки заголовка, а элемент div может быть использован для дальнейшего укладки CSS.
<?php
// Your twitter username.
$username = "TwitterUsername";
// Prefix - some text you want displayed before your latest tweet.
// (HTML is OK, but be sure to escape quotes with backslashes: for example href="link.html")
$prefix = "<h2>My last Tweet</h2>";
// Suffix - some text you want display after your latest tweet. (Same rules as the prefix.)
$suffix = "";
$feed = "http://search.twitter.com/search.atom?q=from:" . $username . "&rpp=1";
function parse_feed($feed) {
$stepOne = explode("<content type="html">", $feed);
$stepTwo = explode("</content>", $stepOne[1]);
$tweet = $stepTwo[0];
$tweet = str_replace("<", "<", $tweet);
$tweet = str_replace(">", ">", $tweet);
return $tweet;
}
$twitterFeed = file_get_contents($feed);
echo stripslashes($prefix) . parse_feed($twitterFeed) . stripslashes($suffix);
?>Сохранить файл, и ваш последний чирикать отображается на вашем блоге. Неплохо, да?
Источников:
Отобразить свой последний твит в виде изображения
Из-за успеха Twitter, многие третьи стороны начали продвигать дополнительные услуги Twitter. TwitSig является одним из них. Этот сайт очень уродливый, но и очень здорово, потому что это позволяет получить автоматическое обновление изображения, которое отображает вашу последнюю запись Twitter.
При использовании этого изображения в качестве подписи на форумах было бы достаточно хорошо, интегрируя его в своем блоге WordPress, под ваши сообщения, например, также будет здорово.
- Иди к Twitsig.com. Вам не нужно регистрироваться: очень приятно!
- Просто введите имя пользователя Twitter в текстовом поле.
- И ваше изображение Twitter готово, отображая ваш последний твит. Изображение автоматически обновляется при обновлении статуса Twitter.
-
Откройте любой из ваших файлов Темы WordPress и вставьте следующий код (не забудьте заменить мое имя пользователя с вашим!):
<a href="http://twitter.com/catswhocode"><img src="http://twitsig.com/catswhocode.jpg"></a>
Создать кнопку «Чирикать это»
Twitter, безусловно, отличный способ получить воздействия в Интернете. Вот почему я создал фантазии «Отправить щебетать» кнопку и реализовал его на моем блоге (см. ссылки в нижней части статьи). Перейти сюда, если вы хотите, чтобы этот хак в действии.
- Откройте файл single.php в вашей теме.
-
Вставьте следующий код, где вы хотите, чтобы ваша кнопка Twitter появится:
<a href="http://twitter.com/home?status=Currently reading <?php the_permalink(); ?>" title="Click to send this page to Twitter!"><img src="send-to-twitter.png" alt="" /></a>
Некоторое время назад, в моем «Освоение WordPress shortcodes» статья здесь, на Smashing Magazine, я показал вам, как создать «Отправить щебетать» WordPress shortcode. Я также написал статью о Pro блог Дизайн о создании «Отправить щебетать» WordPress виджет. Вы можете прочитать, что учебник здесь!
Обнаружить посетителя из Twitter
Посетители приходят на мои блоги из Twitter в настоящее время представляют собой что-то вроде 10% от всего моего трафика, который довольно много. Потому что многие пользователи Twitter повторно чирикать блога, что им нравится, это может быть очень хорошая идея, чтобы обнаружить щебетать посетителей, приветствовать их и, конечно, напомнить им, что их повторно tweets оценили.
Для этого откройте файл single.php и вставьте эти строки, где вы хотите, чтобы ваше сообщение «Добро пожаловать twitter» будет отображаться.
<?php
if (strpos("twitter.com",$_SERVER[HTTP_REFERER])==0) {
echo "Welcome, Twitter visitor! If you enjoy this post, don't hesitate to retweet!";
}
?>Этот код будет обнаруживать читателей из Twitter и отображать сообщение только для них.
Создайте страницу Twitter в своем блоге WordPress
Мы уже показали вам, как отобразить ваш последний чирикать на вашем блоге, в боковой панели, например. Еще один хороший способ познакомить читателей с обновлениями Twitter заключается в создании специальной страницы для отображения ваших твитов, используя мощный «Page template» WordPress вариант.
Для выполнения этого взлома, вы должны знать, как создавать и использовать шаблоны страниц. Если вы не знакомы с этим, эта статья расскажет вам все, что вам нужно знать.
Вот код для создания шаблона страницы Twitter. Вставьте его в новый файл, назовите файл что-то вроде twitter-page.php, например, а затем добавить его в свой блог.
<?php
/*
Template Name: Twitter page
*/
get_header();
include_once(ABSPATH.WPINC.'/rss.php');
wp_rss('http://twitter.com/statuses/user_timeline/15985955.rss', 20);
get_sidebar();
get_footer();
?>В этом коде используется функция wp’rss() от ядра WordPress, который является RSS-читателем. В первом аргументе я передаю мой щебет RSS канал, а во втором аргументе я определить количество записей для отображения.
Использование аватаров Twitter в комментариях без плагинов
Я был очень заинтересован в Twittar плагин, когда он был впервые выпущен и решил посмотреть на источник, чтобы увидеть, как она работает. Будучи твердолобый WordPress взломать фанатик, я решил создать хак с помощью кода Twittar.
Следуйте этим простым инструкциям по использованию щебетать аватары в комментариях к блогу без плагина:
- Первое, что нужно получить файл функций здесь.
- Как только он у вас есть, распаковать архив и открыть файл twittar.php. Выберите все его содержимое и вставьте его в файл functions.php в вашей теме.
-
Теперь откройте файл comments.php и найдите цикл комментариев. Затем, просто вставьте следующую строку, где вы хотите щебетать аватары для отображения:
<?php twittar('45', 'default.png', '#e9e9e9', 'twitavatars', 1, 'G'); ?>
Источник: Как: Используйте twitter аватары в комментариях
2. WordPress Plug-Ins для Twitter
Обновление Twitter
Используете ли вы щебетать уведомить читателей о новых блогах, или даже старые, которые вы обновили? Если это так, то Щебетать Обновлено, безусловно, что-то рассмотреть. Плагин автоматически отправляет запрос на состояние обновления в Twitter при создании или изменении публикации. Текст настраивается, и плагин предоставляет множество вариантов.
Twit это
Twit Этот плагин делает его легким для читателей чирикать о вашем блоге, создавая «Доля на Щебет» ссылку на вашем блоге. Когда кто-то нажимает на него, URL-адрес вашего блога автоматически отправляется в Twitter, и посетитель может ввести описание перед отправкой твита своим друзьям.
Twit его
Twit это простой AJAX питаниеword WordPress плагин, который в основном делает то же самое, как Twit это: позволяет читателям чирикать один из ваших сообщений непосредственно из вашего блога, нажав на простую ссылку.
Твит-Двао
Twit-Twoo очень полезно для блоггеров, поскольку она позволяет чирикать друзей непосредственно с вашей WordPress приборной панели. Особенно здорово, если вы проводите много времени на панели WordPress приборной панели!
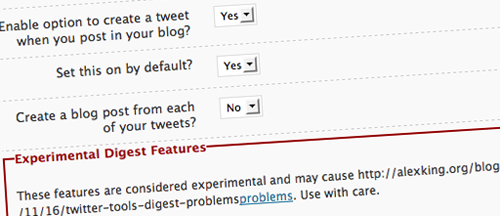
Инструменты Twitter
Twitter Tools, созданный Алексом Кингом, является одним из самых популярных плагинов Twitter для WordPress. Он полностью интегрирует щебетать в вашем блоге WordPress, что позволяет архивировать ваши твиты, создать блог из каждого из ваших tweets и после tweets от вашего админ приборной панели или боковой панели. Это также позволяет создавать ежедневный дайджест твитов; очень приятно, если вы чирикать много!
Твиттар
Twittar был выпущен здесь, на Smashing Magazine еще в январе. Помнишь? Этот плагин интегрирует щебетать аватары в шаблоне комментариев вашего блога WordPress. Определенно плагин, чтобы рассмотреть, если вы и ваши читатели часто используют щебетать! И не волнуйтесь, если любой из ваших читателей не используют Twitter (пока), Twittar автоматически отображает gravatars, если нет щебетать аватар доступен.
Tweetbacks
С момента своего выпуска только месяц назад, Плагин Tweetbacks создал мини-революции в мире блогов. Хотя ваш блог WordPress может автоматически уведомить вас, когда блоггеры обсудить ваши сообщения на своих блогах, через Trackbacks, он не может уведомить вас, когда люди обсуждают ваши сообщения на Twitter. Вот почему Tweetbacks настолько велика: он автоматически импортирует tweets о ваших сообщений и позволяет отображать их либо в виде комментариев или отдельно.
Похожие сообщения
Вы можете взглянуть на следующие связанные сообщения:
Источник: smashingmagazine.com