Существует не «Потребительское доверие для чайников», но, как электронной коммерции дизайнеров, мы должны сосредоточиться на некоторых основах. Следующие темы могут показаться столь же очевидным, как ходить в семь футов вуки, но будьте уверены, вы найдете много веб-сайтов с полным ртом меха.
Вы можете взглянуть на соответствующие статьи:
- 15 Общие ошибки в дизайне электронной коммерции
- Основные руководящие принципы электронной коммерции Оформление
- Небольшое путешествие через (малые и большие) веб-сайты электронной коммерции
- Улучшение вашего дизайна электронной коммерции с блестящими фотографиями продукта
1. Краска Ваши фотографии на дому
Если ваша основная демографическая женщины в возрасте от 35 до 65 лет, которые имеют годовой доход в размере $ 60000 «, вы бы относиться к ним отличается от 18-25-летний мужской демографической. В первую очередь в электронной хвост: заставляя вашего посетителя думать это плохая идея. Когда творчество перестает быть субъективным и может быть измерена на сумму в долларах, убедившись, что вы проектирование для клиента является не головной аналитики.
Много лет назад, я был вице-президент DotCom сказать моей команде: «Вы можете пойти домой, если вы хотите, чтобы нарисовать картины». И до конца дня, я не мог ждать, чтобы добраться туда, чтобы я мог убедиться, что на следующее утро его почтовый ящик был полон expletive материала незаконным в большинстве графств. После успокоения я понял, что он был прав. Все это время он говорил нам, чтобы просто проектировать для клиента, а не для нас самих. Это был вызов для дизайнеров, работающих в корпоративной атмосфере электронной коммерции, но очень важный урок, чтобы узнать.
2. Хороший UX, как идеальный фильм Оценка
Постройте лояльность к бренду, чтобы заполучить пациента, прощая клиентов на всю жизнь. Например, лояльность клиентов Apple превосходит все другие бренды с необычным культом. Любители Apple прощают компанию, когда она совершает ошибки и ревностно защищают продукцию и репутацию компании.
Как заставить своих клиентов так доверять вам? Ответ заключается в том, чтобы дать пользователю «Опыт». Это не достаточно просто, чтобы сделать веб-сайт можно подогнать. Опыт, который вы создаете для клиента, должен заставить их не понимать, что они «используют» его. Это жесткая концепция, чтобы понять, и рецепт меняется с веб-сайта на веб-сайт, но правильное сочетание удобство использования, творческий дизайн, письмо, психология и метрики и сильный бренд создаст опыт, с помощью которого ваши клиенты учатся доверять вам .
Как и идеальный балл для фильма, хороший пользовательский опыт является ненавязчивым и прозрачным для потребителя, потому что «он просто работает». Модель Apple не будет работать для всех, но я часто оказываюсь оспаривается с W.W.J. момент. Спросите: «Что бы Джобс делать?», а затем посмотреть на другие веб-сайты для вдохновения.
3. электронная коммерция UX ловушки, чтобы избежать
Просто потому, что веб-сайт можно использовать, не означает, что клиенты будут использовать его. Удобство и пользовательский опыт находятся в одной семье, но чаще всего пользовательский опыт забыли ребенка. Есть ключевые области, в которых они должны сосуществовать. Ниже приведены предложения по некоторым областям, где веб-сайты должны тратить столько же, если не больше времени, на пользовательский опыт.
Страница детализации продукта
Деталь продукта (PD) страница где некоторые розничные вебсайты падают шарик. Слишком много внимания уделяется дизайну и удобству использования домашней страницы, и эти усилия не продолжаются до остальной части веб-сайта. Больше времени пользователю тратится на страницу детализации продукта, чем любая другая. Здесь вы должны предложить клиентам всю информацию, они ищут, но представить его в интеллектуальный способ, а также.
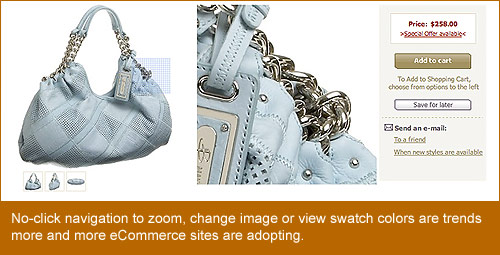
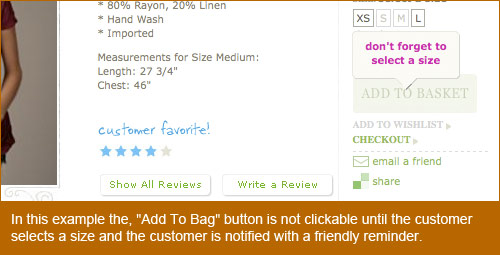
Несколько последних тенденций на веб-сайтах электронной коммерции являются «без клика» альтернативные изображения и swatches. Пользователь просто должен пролонгировать изображение, не нажимая, чтобы получить немедленную обратную связь. Тот же подход можно использовать для увеличения изображения. Другие параметры UX для страницы PD являются интеллектуальными полями, которые позволяют пользователям знать, что они все еще должны выполнить необходимые действия перед началом работы, не получая типичного сообщения об ошибке.
Процесс оформления
Многое, как PD страницу, процесс выезда является критическим кусок, который привлекает клиента на несколько интимный уровень. Однако, в отличие от страницы PD, где клиенты хотят потратить время, чтобы убедиться, что они хотят то, что они смотрят на, процесс оформления должен иметь как можно меньше шагов, как это возможно. Слишком много шагов, и клиент чувствует себя в ловушке.
Но слишком быстро, и они чувствуют, что они потеряли контроль. Например, просить информацию о кредитной карте слишком рано будет казаться не в порядке и, несомненно, напугать даже самых опытных онлайн-покупателей в отказе от своей корзины. Скрытые налоги и транспортные расходы заставят их почувствовать, что вы пытаетесь воспользоваться ими.
Безопасности
Всегда убедившись, что ваш клиент знает, что ваш сайт является безопасным и что их конфиденциальность никогда не будет скомпрометирована восходит к вопросу о доверии. Это не займет много усилий, чтобы отобразить сообщение говорю своим клиентам, что они в безопасности в ваших руках; колонтитул ссылка на вашу политику конфиденциальности не всегда достаточно.
Вес страницы
Вес страницы определяется размером файла, путем добавления каждого изображения, каждой строки кода и всего, что загружается при первом попадании пользователя на страницу. Библиотеки, такие как Scriptaculous, j’s,’s, MooTools и даже Flash Shared Objects, часто забываются, но все они добавляют к «весу» страницы.
Некоторые увлекательные вещи на горизонте для разработчиков, связанных с пользовательским опытом и вес страницы. Одним из заметных событий в последнее время был выпуск Safari 4 Бета, которая имеет поддержку HTML 5 медиа-теги, CSS анимации и CSS эффекты. Поскольку все больше и больше этих функций становятся стандартными в браузерах по всем направлениям, мы можем с нетерпением ждать, чтобы предложить пользователям лучший опыт, используя функции непосредственно в браузере.
4. Значение содержания, а затем Some
Мы не можем говорить об пользовательском опыте, не касаясь контента и социальных сетей (SoMe). Для того, чтобы быть прибыльным, электронной коммерции розничной торговли необходимо привлечь клиентов с их содержанием и использовать социальные медиа в и за пределами своих собственных веб-сайтов.
93% пользователей социальных сетей считают, что компания должна иметь присутствие в социальных медиа, в то время как подавляющее 85% считают, что компания должна не только иметь присутствие, но и взаимодействовать со своими потребителями через социальные медиа.
- 60% всех взрослых онлайн используют социальные медиа.
- 85% считают, что компания должна не только иметь присутствие, но и взаимодействовать со своими потребителями через социальные медиа.
- 56% пользователей чувствуют более сильную связь с компаниями, где они могут взаимодействовать с ними в социальных сетях, и чувствуют себя лучше.
Когда веб-сайт, такой как Facebook, которому только что исполнилось 5 лет в феврале, имеет активную базу пользователей более 175 миллионов человек, легко увидеть неограниченный потенциал для увеличения доли кошелька, просто давая своим клиентам то, что они хотят. Некоторые варианты:
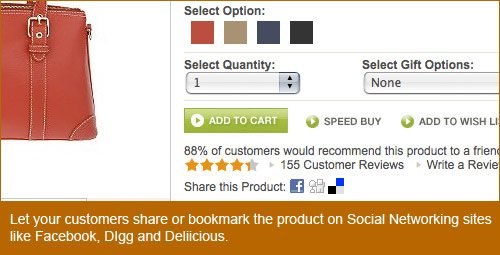
- Предоставьте вашему клиенту возможность добавлять свой веб-сайт или страницы с деталями продукта на такие веб-сайты, как Delicious, StumpleUpon, Digg, Twitter и Facebook.
- Дайте им возможность настроить свой опыт на вашем сайте. Эти опыты могут варьироваться от настройки главной страницы, как они считают нужным для загрузки их изображения, чтобы пойти рядом с их обзоры продуктов.
- Создайте RSS-канал для вашего сайта. Если ваш сайт имеет блог или какую-либо другую область содержания, которая регулярно меняется, дать вашим клиентам возможность добавить его в свой любимый RSS читателя.
Они говорят: «Содержимое царя», но если вы не можете объяснить местонахождение вашего короля, он должен быть обезглавлен. Содержание вашего сайта столь же актуально, как и его успех. Таким образом, проверить столько, сколько вы можете. Некоторые тесты, которые вы можете выполнить, чтобы получить твердые данные включают в себя:
- Тестирование веб-сайта и электронной почты A/B Разделите представления о продвижении между клиентами. 50% видят версию А, а 50% — версию B. Вы можете выполнить эти тесты для любой цели, но убедитесь, что ваши цели ясны перед началом. Выясните, что вы пытаетесь решить, а затем двигаться вперед с тестированием. От изменения навигации вашего веб-сайта до простого тестирования стиля копирования, выполнение a/B-теста даст вам соответствующие данные, необходимые для принятия решения о том, следует ли обновлять или оставаться прежним.
- Опросы. Опросы быстры и просты, но, в зависимости от вашего пула пользователей, может дать вам горы данных. Чтобы получить больше людей, чтобы принять ваш опрос, рассмотреть вопрос о предоставлении какой-то стимул для участия. Некоторые опросы весело принять, но если вы спрашиваете, «Какой бренд телевидения лучше?», А не , «Кто горячее, Джессика Симпсон или Бритни Спирс?», То вы можете подумать более тщательно о том, сколько стоит обратная связь.
5. Использование типа и цвета для влияния
Использование цвета и типографии не является чем-то новым для дизайнеров. Использование их в электронной коммерции не сильно отличается. При проектировании для розничного веб-сайта, ваш клиент является клиентом. Вы пытаетесь убедить тысячи, десятки тысяч, даже миллионы потенциальных клиентов нажать на продвижение и купить все, что вы продаете. Рассмотрим следующее.
Можно ли его прочитать?
Большинство дизайнеров любят играть с типографикой: скручивание, формирование и искажение букв и слов, чтобы повиноваться каждой прихоти, образуя красивый шедевр мастерства и красоты. Однако, если ваш клиент не художник, скорее всего, они не получат то, что вы делаете, и вы только что потеряли продажи. Впереди и до точки обмена сообщениями не всегда ответ либо.
Рассмотрите возможность использования забавной копии в качестве альтернативы. Например, если вы продаете банджо, вместо того, чтобы сказать: «Магазин новых банджо поставок», вы могли бы сказать: «Добавить больше Twang к вашему Танг». Как было заявлено ранее в отношении проектирования для клиента, это во многом зависит от того, что ваша целевая демографическая.
Может ли он быть красным?
Не большой сюрприз, красный цвет выбор для сообщений об ошибках. Но учитывайте это, когда мы думаем о пользовательском опыте. Какой цвет Target.com использовать для сообщений об ошибках? Заставляет задуматься, да? Хорошо! Кстати, он использует красный, тоже. Смысл в том, чтобы рассмотреть альтернативы. Если ваша компания имеет красный в своем бренде, и веб-сайт имеет много красного, а также, рассмотреть другой цвет. Вы пытаетесь привлечь внимание пользователя, так что синий текст с значком оповещения может работать так же хорошо.
Последовательность в типе: Стилистически и творчески.
Убедившись, что ваши заголовки, подзаголовки и копии тела являются последовательными на вашем сайте легко. Убедившись, что ваш сайт имеет четко определенный стиль руководства не является. Руководство по стилю требует много терпения и заботы и никогда не бывает полным. Руководство по стилю веб-сайта должно быть живым, дышащим документом, который продолжает расти по мере роста вашей компании и бренда.
В этом нет ничего плохого. Как вы найдете определенные стили, которые работают лучше, чем другие, найти способ добавить их в руководство. Этот документ, в зависимости от сложности вашего бренда и размера вашего сайта, потенциально может быть разделен на два отдельных документа: руководство по творческому стилю и руководство по стилю копирования. Каждое руководство служит своей цели, но жить вместе гармонично.
Вдохновение и источники
Проектирование для пользовательского опыта в электронной коммерции является многогранной головоломкой. Некоторые решения работают по всем направлениям, а некоторые специфичны только для вашего сайта. Хорошей новостью является то, что поиск решений, которые наилучшим образом соответствуют вашим конкретным потребностям является наиболее сложной и полезной работы дизайнер может сделать. Он принимает редкую породу в полной мере оценить ценность пользовательского опыта, и если вы являетесь его частью, я надеюсь, что эта статья и эти ресурсы дают вам столько удовольствия, сколько они дали мне.
- Jakob Nielsen’s Alert Box — Текущие проблемы в web Usability
- Международный факторчеловеческих факторов
- Инженерия пользовательского интерфейса
- UX Бут
- Касание шаблона
- Почта использования
- 960 Сетевая система
- Я люблю типографию
- Веб-дизайнер Депо
- Список Помимо
- Функции
- Endless.com
- Свободные люди
- Статистика Facebook
- … и, конечно, Smashing Magazine
Источник: smashingmagazine.com