На прошлой неделе мы представили 8 Полезные советы, чтобы помочь вашему сайту Конвертировать — мы обсудили различные правила и руководящие принципы маркетинга, такие как подсознание предложение, предотвращение выбора паралич, AIDA-принцип, руководство по вниманию и правило Гутенберга. Основная идея заключалась в том, чтобы помочь дизайнерам и разработчикам создать дизайн, который поможет сайту расти и стать успешным финансовой точки зрения.
По мере того как мы видим больше и больше дела двигают их обслуживания он-лайн, и даже больше которые начинают их жизнь на стержне, большая потребность возникает для вебсайтов которые конструированы и построены для того чтобы продать. Великолепный сайт может достичь цели формирования и доставки сильного бренда, но его хороший внешний вид только не достаточно, чтобы продать продукты или услуги на предложение. Для этого нужно ввести элемент маркетинга.
В этой статье представлены дальнейшие принципы и правила, которые помогут вашему сайту конвертировать. Среди прочего, мы рассмотрим A / B тестирования, сноски, отзывы, списки функций, процесс регистрации и типографии. Вы можете быть интересны в следующих связанных должностей:
- 10 принципов эффективного веб-дизайна
- 5 больше принципов эффективного проектирования
- 9 Общие ошибки удобства использования в веб-дизайне
- 10 Полезные методы интерфейса веб-приложений
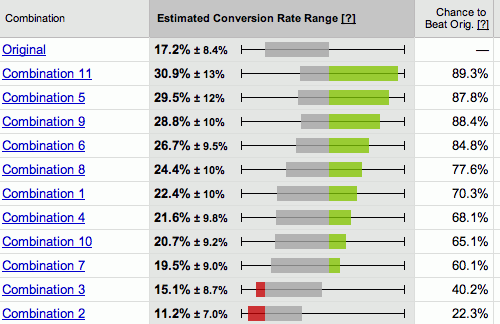
1. A/B Тестирование
Существует никаких оснований, чтобы остановить разработку вашего сайта, как только вы придумали дизайн, который вы довольны, и что вы думаете, лучше всего продает ваш продукт. Практика часто отличается от теории, и каждый рынок отличается. Вещи, которые вы считаете, должны работать не может на самом деле хорошо работать в вашем контексте. Это не означает, что ваша реализация была совершенно неправильной; возможно, он просто нуждается в небольшой настройки для достижения своего полного потенциала.
Вы можете настроить свой веб-сайт, используя то, что называется A / B тестирования (также известный как разделенное тестирование). В основном, этот тест ямы дизайн против дизайна B и определяет, какие выполняет лучше. Этот простой тест поможет вам выяснить такие вещи, как, какой заголовок работает лучше, или Где вы должны разместить кнопку «Купить сейчас»?
Оптимизатор веб-сайта Google
Google Website Optimizer является бесплатным инструментом, который можно использовать для выполнения A / B тестирования, а также многовариантное тестирование (тестирование многих комбинаций переменных), на вашем сайте. Это относительно простой в использовании: все, что вам нужно сделать, это предоставить Google Website Optimizer с различными активами, которые вы хотите проверить, и это будет случайным загружать их для ваших посетителей и отслеживать, какие из них приводят к лучшему конверсии.
2. Сноски: Хорошие и плохие
Иногда при написании описания вашего сервиса или функции продукта может потребоваться раскрытие дополнительной информации о таких вещах, как доступность и цена. Эта дополнительная информация обычно может быть помещена в сноску в нижней части страницы.
Это логично, потому что вы хотите сохранить копию на главной странице, как тонкий, как это возможно, чтобы люди на самом деле читать. Если копия имеет какую-либо дополнительную информацию, которая не имеет отношения к шагу, то она может разорвать поток и добавить ненужный вес. Чтобы добавить сноску, просто вставьте номер ссылки в основной текст (с помощью sup тега), а затем поместите сопроводительное объяснение в нижней части страницы (чем больше размер шрифта, тем лучше).
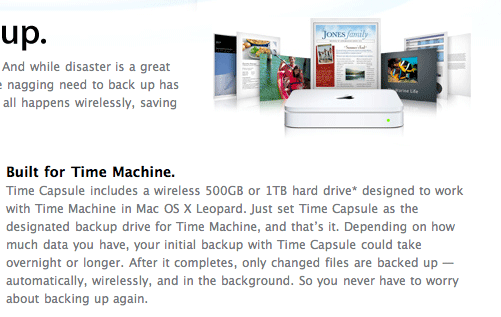
Типичное описание функции на веб-сайте Apple. Маленькая звездочка в первой строке под заголовком «Построен для машины времени» указывает на то, что техническое описание находится в сноске.
Однако некоторые компании используют сноски для другой цели: вместо того, чтобы скрывать сверхтехнические детали, они обманывают клиентов, покупая что-то, предлагая услуги «бесплатно» и ссылаясь с сносками или звездочками к деталям сделки. Эти детали почти всегда нечитаемы — из-за размера шрифта и цвета шрифта — и почти всегда приводят к недоразумениям и проблемам. Если вы или ваша компания использовать сноски для этой цели, вы определенно делаете что-то неправильно. После того, как ваши пользователи потеряли доверие к вашей компании (например, потому что они приобрели то, что они не хотят покупать), это будет чертовски трудно для вас, чтобы выиграть его обратно.
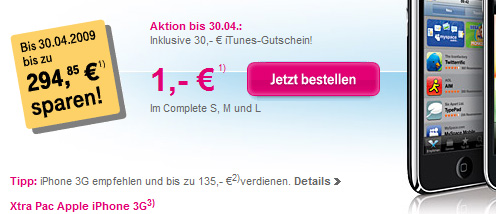
Немецкая компания T-Mobile предлагает iPhone по сенсационной цене: 1 евро. Конечно, клиент должен обратить внимание на маленькие сноски, которые объясняют дальнейшие расходы. Это скрытый маркетинг и неуважительное поведение по отношению к клиентам.
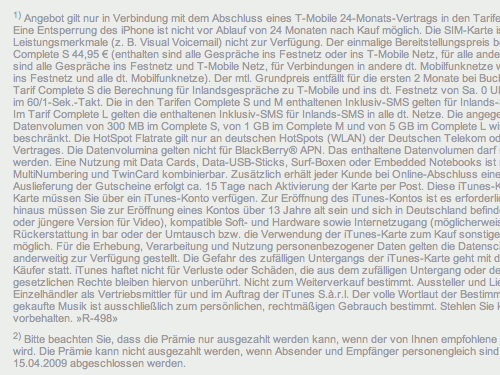
Детали цены в сносках: нечитаемые блоки несконконсервативных кусков текста с многочисленными цифрами и ловушками для клиентов. Это не так, как сноски должны быть использованы.
Вывод: если вы заботитесь о своих клиентах и стремитесь построить прочные, долгосрочные отношения с ними, вам лучше убедиться, что вы общаетесь с ними честно и напрямую – и используйте сноски должным образом.
3. Отзывы
Отзывы велики, потому что они говорят вашим посетителям, что другие люди используют ваш продукт и будет идти так далеко, как рекомендовать его. Отзывы помогают облегчить некоторые риски, связанные с покупкой нового продукта или услуги. У вас есть мало способ сказать, является ли что-то хорошо или нет, пока вы не попробуете его, и зная, что другие пытались его и любил это очень помогает в разрушении этого барьера риска.
Есть некоторые отформатирования трюки можно использовать, чтобы сделать ваши отзывы более эффективными. Например, прочитайте следующие три отзыва:
- Я обнаружил, что продукт X будет невероятно полезен в моем ежедневном рабочем процессе.
- «Я обнаружил, что продукт X невероятно полезен в моем ежедневном рабочем процессе.»
- «Я обнаружил, что продукт X невероятно полезен в моем ежедневном рабочем процессе.» Джон Смит, ACME Corp, Нью-йорк
Первый отзыв не имеет ничего прилагается к нему — это просто предложение и поэтому не выглядит очень правдоподобно. Третий, с другой стороны, имеет речевые знаки вокруг него и присвоение источника. Просто добавив речи знаки уже делает свидетельство выглядеть лучше. Для лучших отзывов, хотя убедитесь, что добавить источник.
Бизнес Катализатор форматы их отзывы прекрасно, с изображением каждого клиента рядом с их цитатой.
Цитаты из публикаций на сайте «Возобновитель» следуют тем же правилам.
Это также хорошая идея, чтобы предоставить читателям тематические исследования, которые описывают процесс вашей работы и объяснить, как клиенты любили его, какие были проблемы и как услуга может быть полезна для решения задач из повседневной жизни.
4. Списки функций, сканируемых
Ваши посетители не имеют много терпения. Почему? Они тратят свое время на просмотр вашего сайта, время, которое можно было бы потратить делать множество других вещей. Время деньги, и люди вкладывают его, когда они перемещаются вокруг вашего сайта. Это означает, что вы должны предложить что-то ценное взамен. Вы должны захватить их внимание и не отпустить. Если им скучно или не нравится то, что вы предлагаете, то они будут щелкать прочь и, вероятно, исчезнет навсегда.
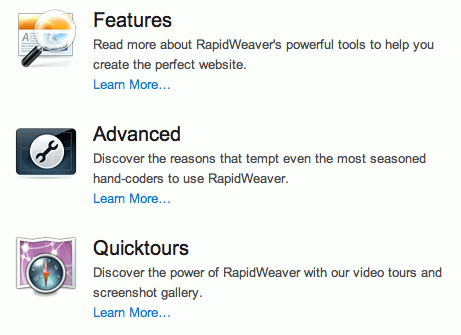
Rapidweaver делает свой список функций сканируемым с помощью белого пространства, заголовков и изображений.
Чтобы решить эту проблему, представить свою информацию таким образом, что проще и быстрее всего переварить. Вы должны нарезать ваш маркетинговый шаг в укус размера куски, которые быстро читать и просто понять. Вы можете дать каждому куску заголовок или выделить области текста, чтобы выделиться. Вы также можете добавить изображения, такие как значок рядом с каждым куском текста. Все это делает текст сканируемым. Затем люди могут посмотреть на текст, выбрать заголовки и читать более подробные blurbs о элементах, которые им нравятся.
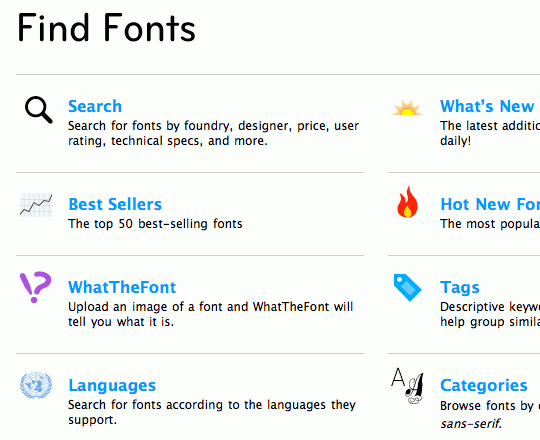
… и так же MyFonts.
5. Оптимизация процесса регистрации
Продажа имеет много общего с разрушением барьеров. Эти барьеры в основном возражения люди себе купить ваш продукт, но эти барьеры также могут быть физическими; например, форма регистрации на вашем сайте. Пользователи должны заполнить формы, а это означает, что немного работы с их стороны. Чтобы убедиться, что вы не потеряете конверсии на данном этапе, вы можете сделать несколько вещей.
Прежде всего, убедитесь, что форма регистрации является максимально короткой. Если поле не обязательно, оно не должно быть там. Пользователи всегда могут заполнить дополнительные поля позже на своей странице настроек. Не заставляйте потенциальных клиентов делать больше работы, чем они должны; сохранить форму красивой и короткой и легко заполнить дюйма
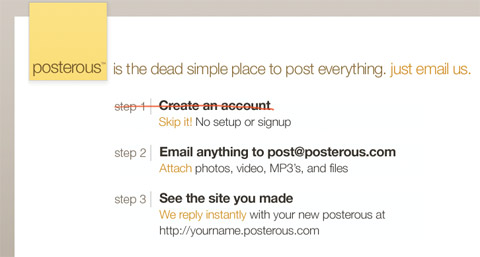
Posterous, хозяин блога, даже не просим вас зарегистрироваться, чтобы начать использовать его: просто напишите свой первый пост на свой адрес.
Во-вторых, чтобы пользователи не допускали ошибок и должны повторно заполнять информацию, вы можете проверить поля в прямом эфире с помощью AJAX. Можно, например, отобразить зеленый тик рядом с каждым заполненным полем, когда оно проверяется, или отобразить красный крест вместе с коротким сообщением об ошибке, если произойдет какая-то ошибка (например, если требуемое поле осталось пустым или выбрано уже выбрано имя пользователя). Это позволяет людям видеть любые ошибки при заполнении формы и исправлять их, прежде чем нажать кнопку «Отправить».
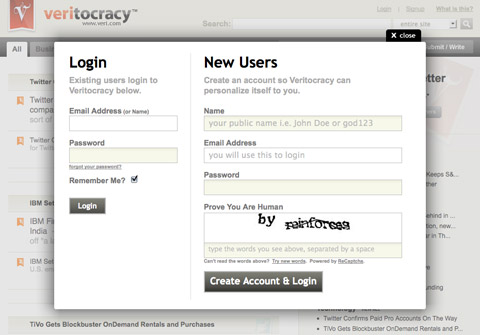
Форма регистрации Veritocracy не является даже отдельной страницей; это форма, которая всплывает в виде модального окна и требует только четырех полей для заполнения.
Наконец, можно упростить расположение страницы формы регистрации, удалив все нерелевантные элементы навигации. Ваша цель здесь состоит в том, чтобы посетитель зарегистрироваться, а не перемещаться в другие разделы веб-сайта, так что вы можете удалить любые дополнительные навигации, чтобы помочь пользователю сосредоточиться на задаче под рукой.
6. Белое пространство не потеряно места
Вы когда-нибудь видели эти дешевые буклеты объявление один получает в должность, все полные ярких цветов, большой текст и фотографии, каждый миллиметр используется для отображения последнее предложение или новое дело. Дизайнеры стараются вписать ся в буклет и убедиться, что пространство не будет потрачено впустую. Cramming все, что вы получили в ограниченное количество места не всегда лучший подход, хотя, и в большинстве случаев это неправильный подход в Интернете.
Идеальное использование интервалов и белого пространства в журнале-макете на Good.is. Пространство делает содержимое выглядеть чистым, привлекательным и читаемым.
Белое пространство, пустое пространство вокруг и между различными частями содержания, имеет важное значение. Это дает вашему дизайну воздух дышать, отделяя элементы. Это разделение является ценным, поскольку она позволяет людям сосредоточить свое внимание на отдельных областях страницы, будь то навигация, описание функции или описание веб-сайта.
Когда все склеилось, становится все труднее различать его компоненты и, таким образом, труднее сосредоточиться на и, таким образом, менее сканируемым. Вы можете прочитать больше о правильном использовании интервалов в отличной статье Лиам Маккей Как определить качество в веб-дизайна: Примеры и советы.
7. Установите тип правильно
То, как вы устанавливаете свой тип, влияет на то, насколько хорошо выполняется ваша копия. Хорошая типография может дать вашей копии удар он нуждается. Используйте большие размеры шрифтов, чтобы выделить заголовки. Если вы продаете пожилым демографическим, убедитесь, что все размеры шрифтов достаточно велики, чтобы читать легко. Небольшие шрифты могут выглядеть великолепно, но если их трудно читать, они выключат людей.
Кроме того, убедитесь, что текст и его цвет фона имеют достаточно контраста. Черный на белом является хорошим началом. Перевернутые цветовые схемы (светлый текст на темном фоне) не работают так хорошо в большинстве случаев, особенно если ваша аудитория используется для более традиционных средств массовой информации (например, газеты), где черный на белом является стандартом.
Переработанный веб-сайт 37signals имеет привлекательную типографику, которая использует большие размеры шрифтов, различные цвета и высокий контраст.
Чтобы сосредоточить внимание людей на определенных элементах, вы можете уменьшить контраст окружающих элементов, используя что-то вроде темно-серого на белом (вместо черного на белом), чтобы исчезнуть их немного. Используйте более сильный контраст для вещей, которые вы хотите, чтобы люди заметили. Один хороший метод заключается в использовании наивысшего контраста для заголовка функции или краткое описание, а затем более низкий контраст для подробного рекламного ролика ниже. Цель здесь состоит в том, чтобы сделать страницу сканируемой: пусть люди взглянули на нее и урегулировать их взгляд на текст, который является наиболее важным и быстрым, чтобы переварить.
Заключить
Дизайн определенно играет определенную роль в продаже продукта или услуги на вашем сайте, хотя это больше поддержки, чем ведущую роль. Дизайн должен усилить копию: помочь ему выделиться и быть читаемым. Выберите изображения, которые отправляют нужные сообщения. Спросите себя, с какой целью каждое изображение на вашем сайте. Если у него нет цели, почему она там? Используйте белое пространство и типографии, чтобы дать вашей копии удар. В конце концов, однако, вы должны убедиться, что ваш контент на самом деле работает, потому что большой дизайн сам по себе не будет достаточно, чтобы закрыть продажу.
Источник: smashingmagazine.com