По мере того как мы видим больше и больше дела двигают их обслуживания он-лайн, и даже больше которые начинают их жизнь на стержне, большая потребность возникает для вебсайтов которые конструированы и построены для того чтобы продать. Великолепный сайт может достичь цели формирования и предоставления сильного бренда, но его хороший внешний вид только не достаточно, чтобы продать продукты или услуги на предложение. Для этого нужно ввести элемент маркетинга.
Вы можете взглянуть на следующие статьи, связанные:
- 7 больше полезных подсказок для того чтобы помочь вашему месту преобразовать
- 10 принципов эффективного веб-дизайна
- 5 больше принципов эффективного проектирования
- 9 Общие ошибки удобства использования в веб-дизайне
1. Подсознательное предложение
Исследования показывают, что объекты и изображения, которые вы видите вокруг вас, могут выяснить, что вы будете вести определенный образ поведения. Например, исследование детей показало, что после того, как им показали шапку Санта-Клауса, они с большей вероятностью делятся конфетами с другими. Крышка воплощала в себе концепцию обмена и предоставления в их умах, и воздействие на него загрунтовать их в отношении обмена более позитивно. То же исследование также подвергается дети «Игрушки ‘R’ Нас» логотип, который имел противоположный эффект санта-Клауса крышка, что делает их менее вероятно, поделиться своими конфетами.

При выборе изображений для вашего сайта, тщательно продумайте сообщение, что вы пытаетесь отправить. Выберите изображения, которые имеют смысл и которые воплощают это сообщение или чувство. Не ставьте графику на вашем сайте ради себя — если они не делают работу, они не должны быть там. Клише и чрезмерное изображение и стоковые фотографии также опасны, потому что он не может отправить правильное сообщение в данном контексте, поэтому выберите изображения, которые получают эффект, который вы после.
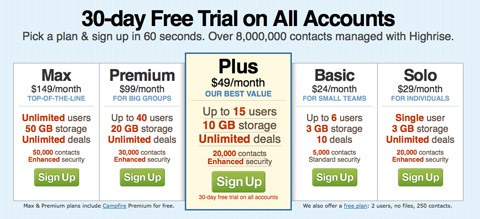
2. Предотвращение паралича выбора
Существует явление в маркетинге, известное как«выборпаралича». Выбор паралича происходит, когда пользователю дается слишком много вариантов. Выбор велик, но когда ваши клиенты представлены слишком много вариантов, они могут быть смущены о том, куда идти. Никто не хочет раскаяния покупателя (когда человек выбирает товар и решает позже, что это не правильно для них), поэтому многие люди тратят больше времени, чем они должны на процесс отбора: они становятся парализованными.
В самом деле, в соответствии с Барри Швац, когда клиенты имеют слишком много вариантов для рассмотрения, они в конечном итоге избежать конкретной службы или задачи в целом (Парадокс выбора) — и это именно то, что мы, как дизайнеры должны тщательно рассмотреть в нашей Конструкции.

Чтобы исправить выбор паралича, сделать его проще для людей, чтобы найти правильный продукт или услугу для них. Скажите им, что каждый вариант отлично подходит для, а затем предложить тот, который они должны выбрать. Вы даже можете использовать визуальные эффекты, чтобы выделить самый популярный продукт и направить потенциальных клиентов к нему. Если продукт не подходит для них, они будут выбирать другой, но если они путают, «по умолчанию» выбор помогает предотвратить выбор паралича.
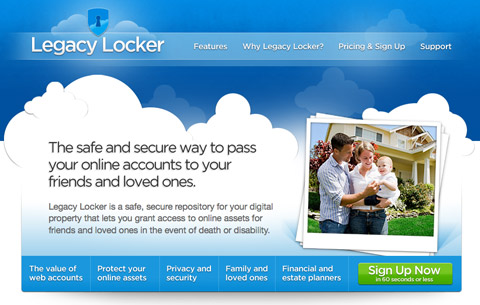
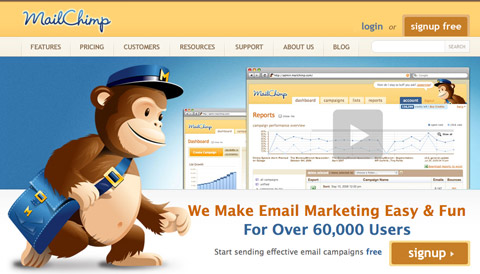
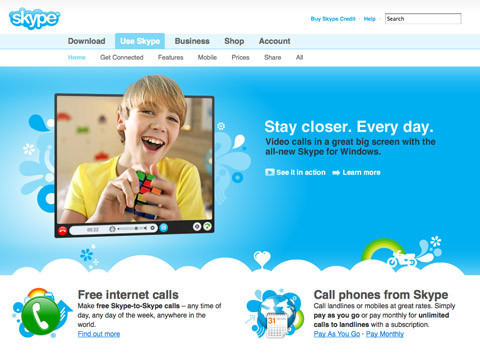
3. Показать продукт
Когда вы посещаете физический магазин, возможно, продуктовый, вы можете посмотреть, изучить, а иногда даже попробовать продукты на продажу. Вы принимаете решение о покупке на основе информации, которая вы собираете там. Достаточно ли созрели помидоры? Достаточно ли эти клубники достаточно красные? А как насчет вида и запаха свежеиспеченного хлеба?
Когда вы продаетеуслуги или веб-приложения онлайн, вы должны сделать то же самое: показать продукт . Удивительно, как много веб-сайтов, которые продают программное обеспечение на самом деле не показывают скриншоты своих приложений. Конечно, это нематериальные товары, цифровые товары, которые вы не можете коснуться или запах, но они по-прежнему товаров вы можете видеть.

Люди делают суждения на основе того, что продукты выглядят. Почему? Потому что внешний вид является показателем, правильно или неправильно, удобства продукта. Это известно как эффект эстетического использования.

Если люди видят сложный и загроможденный интерфейс или, в некоторых случаях, даже просто непривлекательный интерфейс, они могут предположить, что это не очень пригоден для удовечивых или трудно узнать. С другой стороны, если люди видят привлекательный и простой вид интерфейса, они могут начать выяснить, как она работает прямо тогда, и захотят дать ему попробовать. Получить людей представить, используя программное обеспечение,и вы будете ближе к закрытию продажи.
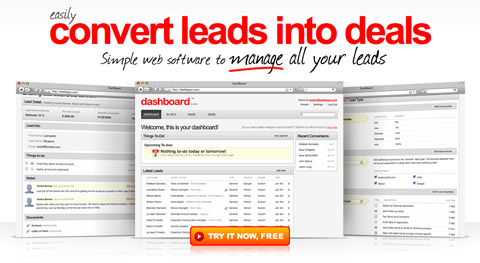
4. Пусть люди пробуют его
Как только вы начинаете использовать продукт, вы будете участвовать в нем. Как только вы начинаете вводить данные в него, вы начинаете делать это самостоятельно. Каждая секунда, в течение чем пользователь тратит на опробование функций, является секундой их времени, вложенного в обучение и использование вашего продукта.
Когда этот пользователь затем представлен вопрос о том, чтобы купить или подписаться на продукт или услугу, они, скорее всего, сказать «да», потому что они уже участвуют и вложили время в нем. Конечно, если продукт плохой, то он может отключить людей, но тогда ваш приоритет должен быть действительно, чтобы улучшить продукт, пока не достигнет уровня люди довольны.

В последние годы мы стали свидетелями появления бизнес-модели «freemium». Услуга freemium позволяет людям использовать ее часть бесплатно, но требует покупки, чтобы использовать все его функции. Это дает людям вкус полного продукта, но не ограничивает их испытательный срок. Это позволяет им использовать продукт бесплатно без денежных обязательств, а затем обновить, если им это нравится.
Это отличная модель для многих онлайн программного обеспечения как-услуги бизнеса, потому что как только кто-то начинает использовать ваш продукт, они получают всасывается дюйма Они начинают полагаться на него,и когда они полагаются на него, чтобы делать бизнес или управлять своей жизнью, они, скорее всего, потребуется премиум функции вниз по линии и будут рады обновить, потому что они уже знают ваш сервис хорошо.
Истории очень важны в продажах, потому что они получают потенциальных клиентов, чтобы представить себе, что было бы, чтобы использовать ваш продукт. Позволяя людям на самом деле попробовать ваш продукт бесплатно идет еще дальше. Они не должны себе представить, потому что они могут начать использовать его сразу же на безкакой основе. Позволяя людям попробовать свой продукт, будь то через демо, пробный период или модель freemium, является отличным способом, чтобы выиграть клиентов. Теперь, это на самом деле не «дизайн» элемент, но важно упомянуть здесь из-за его потенциал для привода преобразования.
5. АИДа
AIDA является хорошо известной стратегией в области продаж и выступает за: Внимание, интерес, желание и действия. Это относительно просто и описывает последовательность событий, которые вы должны стремиться к тому, чтобы получить продажу. Итак, в первую очередь, вы должны привлечь внимание потенциального клиента. Если у вас есть, вы должны выиграть их интерес, объясняя, как ваш продукт или услуга может помочь им.
После этого, как только они заинтересованы, попровозят желание в их для вашего продукта. Например, история о том, как этот продукт помог кому-то, как ваш посетитель может помочь им представить себе, что этот продукт будет делать для них, и особенно то, что выгоды он принесет. Действительно, выгода часть является ключевым здесь, потому что выгоды, а не функции, продавать продукты.
Наконец, вы должны заставить людей действовать. Это означает покупку продукта или регистрацию на услугу. Если люди хотят ваш продукт, все, что им может понадобиться, это кнопка, чтобы проверить. Если они заинтересованы, но еще не уверены, вы можете использовать несколько методов, чтобы мотивировать их дальше; например, создание чувства срочности с ограниченным временем предложение или ограниченное предложение.

Теперь, подход AIDA применяется больше копировать — фактический текст маркетинга на веб-сайте — чем дизайн, так что мы должны сделать на стороне дизайна является укрепление, что копия, сделать его выделиться и обеспечить посетителям читать его. Это означает, убедившись, что первое, что новый посетитель видит действительно захватывает их внимание. Поток страницы должен затем направить свое внимание на элементы, которые достигают двух других целей: интерес и желание. Наконец, в конце этого потока, мы должны преобразовать. Таким образом, обеспечить призывы к действию: «Заказать сейчас», «Зарегистрируйтесь здесь».
Важно понимать, что дизайн сам по себе не будет продавать: вам нужна сильная копия на месте, чтобы сделать большую часть этой работы. Конструкция там, чтобы укрепить и поддержать копию, а не наоборот.

Это означает, что вы не должны разрабатывать хороший сайт, а затем заполнить пространство словами. Вместо этого подумайте о сообщении, которое вы хотите отправить, напишите копию, а затем создайте дизайн, который обеспечивает это. Если грузовик сломается, то посылка не прибудет, но если не было пакета в первую очередь, то доставка не будет иметь значения вообще.
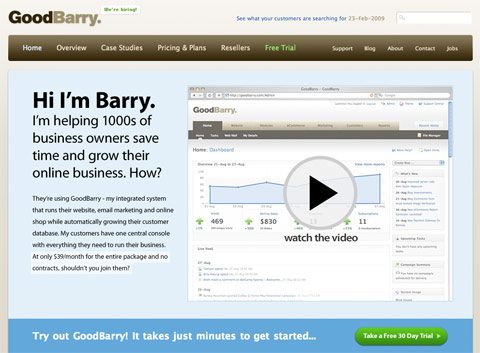
6. Руководство внимание
Чтобы извлечь выгоду из чего-то вроде AIDA, вы должны вести посетителей через ваш контент. Вы можете сделать это путем выравнивания элементов таким образом, что будет течь, и с помощью изображений, которые направляют глаза. Например, если вы хотите сосредоточить внимание где-то, используйте большую стрелку. Наши глаза заметят стрелку и, естественно, хотят видеть, где он указывает на.


Структурируйте содержимое таким образом, чтобы это было к чему-то. Имея кучу разбросанных описания функций может запутать и сделать ваши посетители потеряли, если, конечно, если все точки заканчиваются призывами к действию. Если вы хотите, чтобы ваши посетители ничего не пропустили, выровнять все в линейной структуре, так что пользователь сканирует вдоль него. Убедитесь в том, чтобы закончить его с конечной призыв к действию: что регистрация или скачать ссылку.
7. Всегда предоставляйте следующие действия
ABC: Всегда быть закрытие. Если вы проектируете веб-сайт, чтобы продать что-то, будь то программное приложение или веб-служба, вы всегда должны думать о том, как вы закрываете сделку на каждой странице. Это не означает, заполняя каждую страницу с большими кнопками «Купить сейчас»; это означает, что когда клиент готов купить, они не должны смотреть вокруг для выезда ссылку.

Всегда предоставляйте ссылки на следующее действие, чтобы сохранить поток происходит и обеспечить, чтобы вы не потеряли внимание потенциальных клиентов. Ссылки на следующее действие могут направить посетителя на страницу с дополнительной информацией о продукте или на фактическую страницу, где они могут совершить покупку или зарегистрироваться. Эти ссылки могут читать что-то вроде: «Готовы к заказу? Нажмите здесь», «Узнать больше», «Возьмите тур» или «Магазин сейчас».
Не оставляйте тупик на любой странице: всегда предложите своим посетителям, куда они должны пойти дальше.
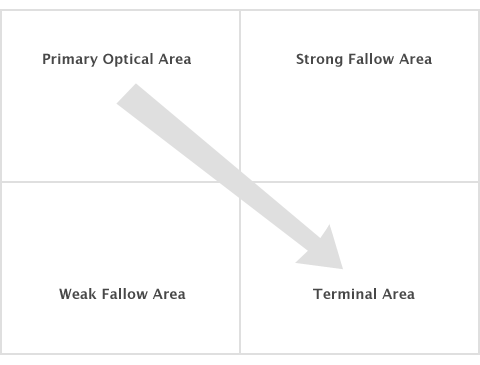
8. Правило Гутенберга
Диаграмма Гутенберга (или правило Гутенберга) представляет собой концепцию, которая отображает то, что называется чтением гравитации. Чтение тяжести описывает привычку читать в западном мире: слева направо, сверху вниз. Диаграмма Гутенберга разделяет страницу на четыре квадранта: «Первичная оптическая зона» в левом верхнем углу, «Сильная область» в правом верхнем углу, «Слабая область фальсификат» в левом нижнем углу и «Терминалная область» в правом нижнем углу.

Это говорит о том, что в нижней левой части страницы будет получить наименьшее внимание, как наши глаза сканировать страницу сверху слева в правое и что наш взгляд будет в конечном итоге в нижней правой части страницы. Как мы можем использовать эту концепцию? Кнопки и призывы к действию могут быть размещены в правом нижнем углу, а не в левом нижнем углу, так как это место, где взгляд посетителя, скорее всего, горит.

Обратите внимание, что диаграмма Гутенберга, скорее всего, будет работать на страницах, которые имеют более сбалансированное распространение контента. Если части вашей страницы имеют сильные освещаются через высокий контраст и смелые типографии, то эти области, скорее всего, привлечь больше внимания и поэтому будет направлять способ пользователь сканирует страницу.
Источник: smashingmagazine.com