WordPress часто рассматривается как просто блогов платформы. Но он способен на гораздо большее. Даже WordPress ‘документация включает в себя целый раздел об использовании WordPress в качестве системы управления контентом. Потому что WordPress такой простой в использовании платформы, имеет смысл рассмотреть вопрос об использовании его в качестве платформы для создания почти любого веб-сайта, портфолио веб-сайт включен.
Являетесь ли вы фотографом, графическим дизайнером, веб-дизайнером или любым другим видом визуального художника, WordPress является отличной отправной точкой для разработки вашего онлайн-портфолио. И с богатством плагинов и готовых тем доступны, как правило, вы можете получить совершенно презентаевный веб-сайт и работает в течение нескольких часов.
Эта статья предполагает, что у вас есть чистая установка WordPress работает на вашем сайте. Для получения инструкций по установке и настройке WordPress, пожалуйста, обратитесь к официальной документации.
Вот дополнительные ссылки, которые могут быть полезны при проектировании вашего портфеля веб-сайта.
- 10 шагов к идеальному портфолио веб-сайт
- Анализ навигации на портфельных сайтах
- Создание успешного онлайн-портфолио
- Подробное руководство по WordPress пользовательские шаблоны страницы
Первое, что вы хотите сделать, это решить, следует ли использовать готовые темы или дизайн самостоятельно. Если вы веб-дизайнер, скорее всего, вы хотите, чтобы разработать пользовательские темы. Но если вы любой другой вид визуального художника, много готовых тем доступны, и с небольшой настройки (изменение фонового изображения, логотип и цветовая гамма может пойти длинный путь), один, вероятно, существует, что соответствует вашим потребностям и сэкономит вам время. Поэтому давайте сначала взглянем на некоторые свободно доступные высококачественные «портфолио» WordPress темы.
1. Бесплатные WordPress Портфолио Темы
Использование готовых тем является отличным способом сэкономить время. Хотя некоторые из лучших тем не являются бесплатными, они все еще значительно дешевле, чем найма дизайнера, чтобы построить свой сайт или тратить часы вашего собственного времени, когда вы могли бы делать оплачиваемую работу.
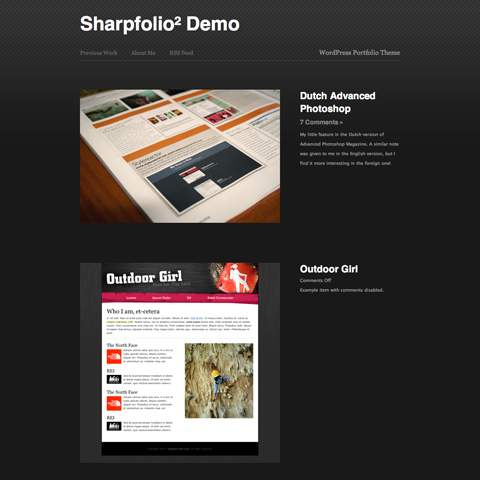
Шарфолио: WordPress Портфолио Тема (ru) Демо-версия Бесплатный
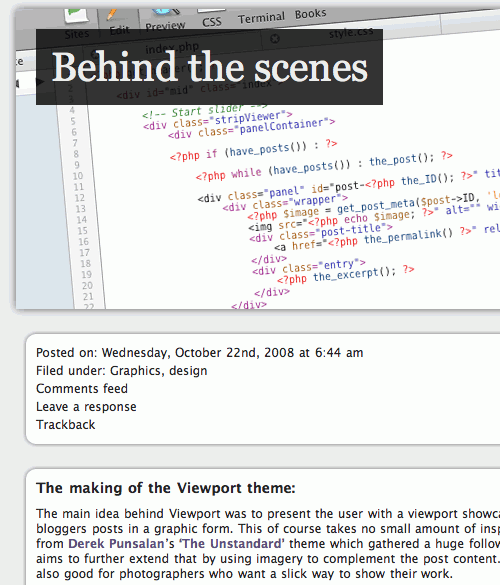
Viewport: WordPress Портфолио Тема (ru) Демо-версия Бесплатный
сосредоточена вокруг чистой и простой, содержание на основе макета. Цель состоит в том, чтобы привлечь внимание пользователя и привлечь их прямо в содержание. На одной странице поста содержание выложено ясно в полном объеме, с управлением столба и виджетом-включенной боковой панелью. Создано Пол Беннетт специально для Smashing Magazine и его читателей.
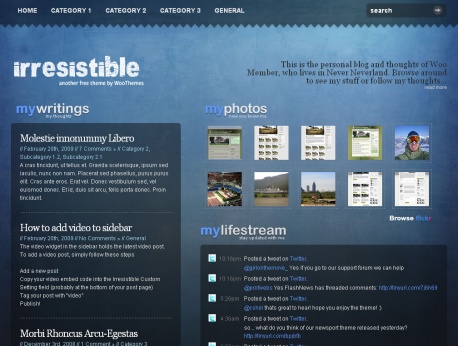
Неотразимый Демо-версия Скачать Бесплатный
Непреодолимый является визуально богатых личный блог, с немного мультимедийного фокуса. Включение некоторых изяречий видео-вариантов и виджетов, Irresistible должны удовлетворить все ваши личные потребности блогов. Просто добавьте содержимое в смесь.
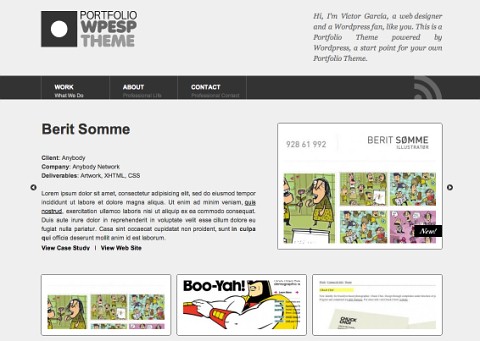
Портфолио — Тема WPESP Демо-версия Скачать Бесплатный
Тема является отправной точкой в создании портфелей, используя WordPress как CMS. В этом кратком учебнике являются руководящие принципы дизайна, Codex de WordPress используется, где объясняются пользовательские Панели Написания создан для редактирования содержания, а также адаптации к Coda Slider Эффект сценарий, созданный j’srи для дизайнеров, и могут быть изменены в зависимости от того, что нужно пользователю.
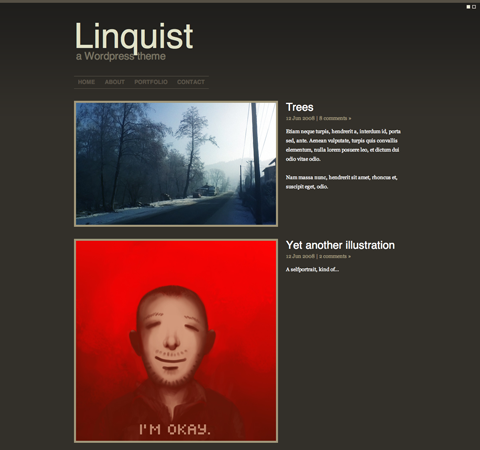
Линквист Демо-версия Бесплатный
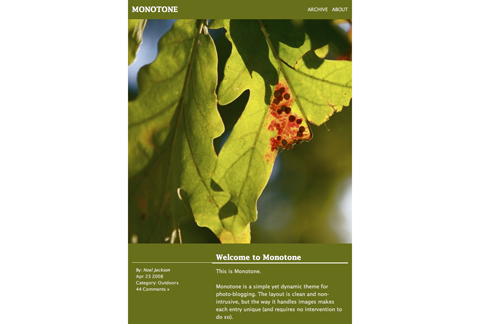
Монотоне Демо-версия Бесплатный
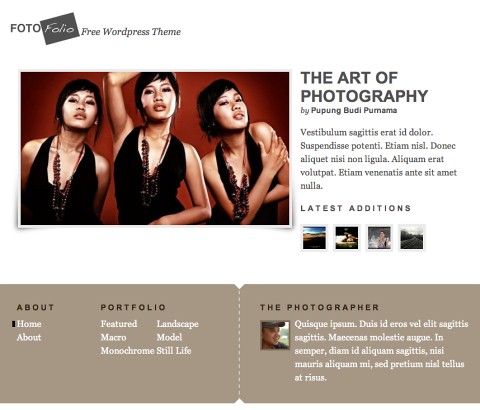
Фотофолио Демо-версия Бесплатный
2. Коммерческий Портфолио WordPress Темы
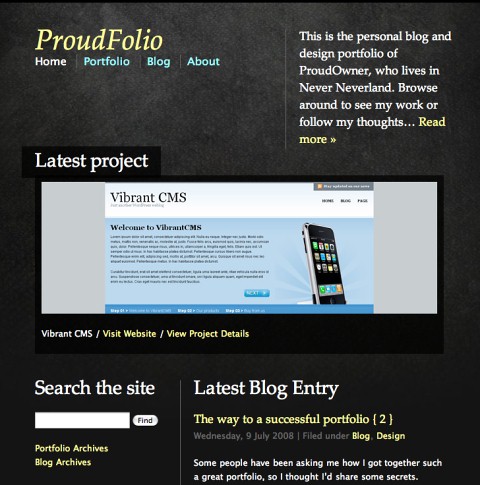
ГордыйФолио Демо-версия Цена:
ProudFolio является наиболее определенно направлена на стремящихся дизайнеров, разработчиков, художников и фотографов, которые хотели бы рамочной темы, которая включает в себя как большой перспективных портфолио и многофункциональный блог.
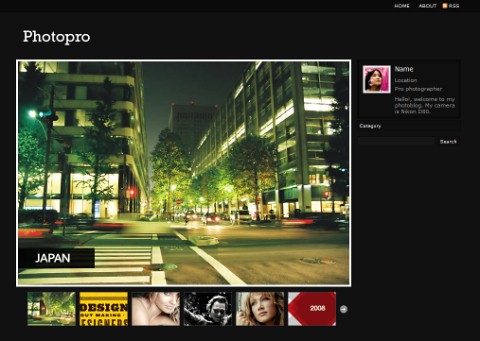
Фотопро Демо-версия Цена:
Дизайн Фотография Портфолио (ru) Демо-версия Цена:
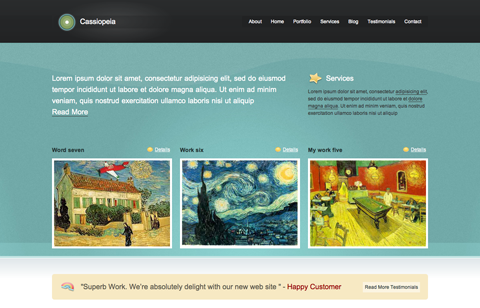
Кассиопея Демо-версия Цена:
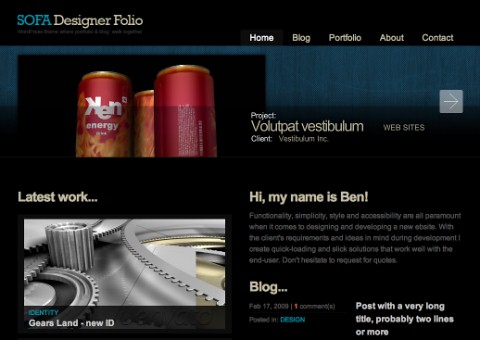
Диван Дизайнер Фолио (ru) Демо-версия Цена:
Диван Дизайнер Фолио тема позволяет сохранить витрина дизайнера отделены от блога. По этой причине эта тема использует два типа шаблонов: Портфолио и блог.
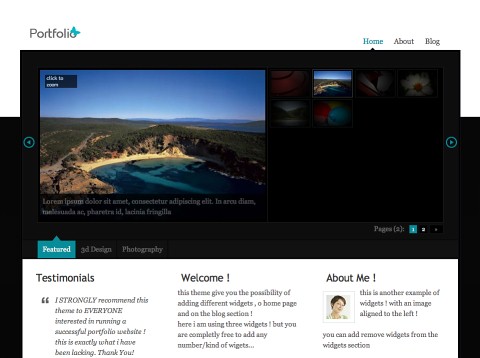
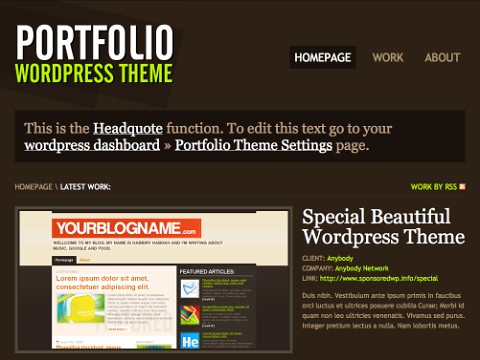
Портфолио WordPress Тема (ru) Демо-версия Цена:
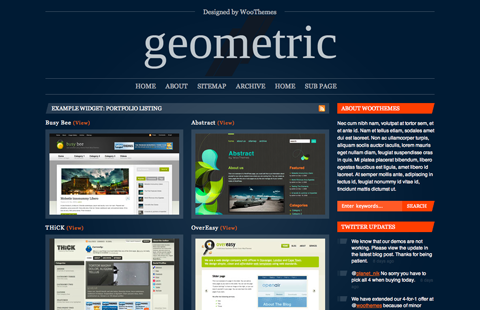
Геометрические Демо-версия Цена:
Геометрические занимает структурированный подход к демонстрации двух, а не структурированных вещей: блоги и дизайн портфелей.
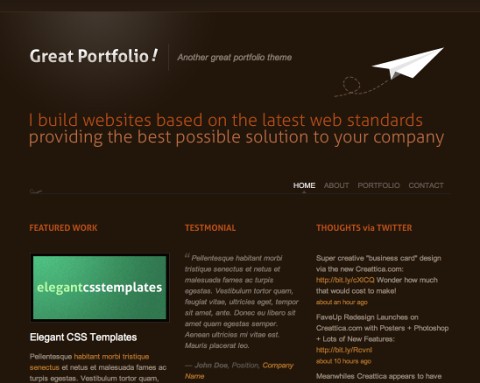
Отличное портфолио! WordPress Тема Демо-версия Цена:
Great Portfolio — это портфолио на одной странице и очень чистый шаблон. Он имеет 2 варианта цвета на выбор, а именно, темный бул и темно-коричневый. Он также имеет гладкий прокрутки для каждого меню страницы. Контактная форма функциональна и готова к использованию.
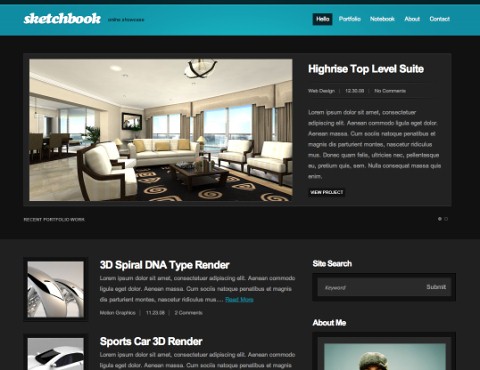
Sketchbook Блог Портфолио WordPress Тема (ru) Демо-версия Цена:
Sketchbook был создан с онлайн-профессионала в виду, и ориентирована на онлайн витрина блога и портфолио для творческого человека. Эта тема поставляется с несколькими пользовательскими вариантами, такими как вы можете выбрать, если вы хотите общий свет чистый воздушный чувствовать, или если вы хотели бы более смелые темные впечатляющий внешний вид.
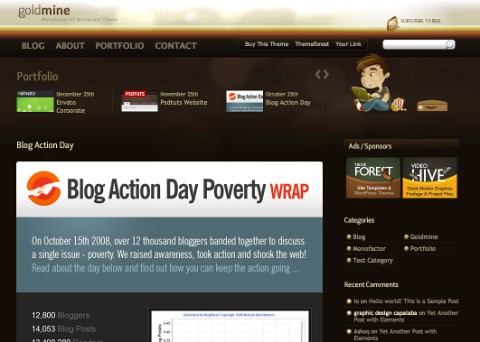
Goldmine Портфолио Блог WordPress Тема (ru) Демо-версия Цена:
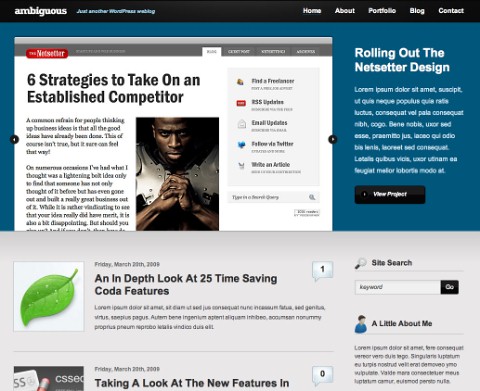
Неоднозначно: WordPress Портфолио Тема (ru) Демо-версия Цена:
Эта тема была разработана, чтобы продемонстрировать вашу работу. Ambiguous имеет большой признакам портфолио пунктов области хорошо размещены на главной странице демонстрации лучших в вашей работе. Кроме того, на главной странице ваши последние сообщения в блоге. В боковой панели есть пользовательские щебетать корма функцию, о виджет отображения краткой информации о себе, и функция поиска на сайте.
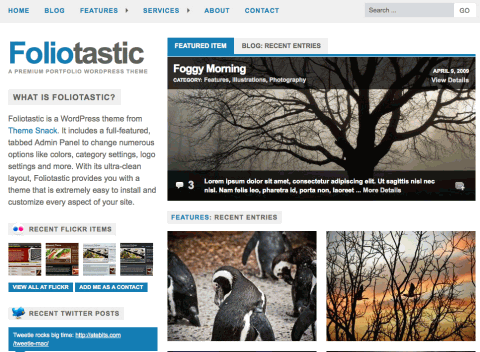
Foliotastic: Премиум WordPress Портфолио Тема (ru) Демо-версия Цена:
Foliotastic является функция упакованы портфолио / блог тему, которая включает в себя полнофункциональный, вкладки Панели для изменения вариантов, как цвета (вы даже можете ввести свой собственный пользовательский HEX значение), категории настройки, настройки логотипа и многое другое.
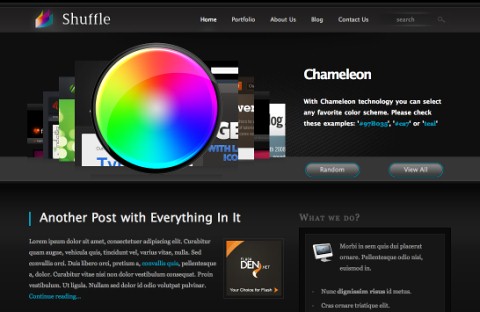
Перемешать: Портфолио блог Демо-версия Цена:
ВашФолио Демо-версия Цена:
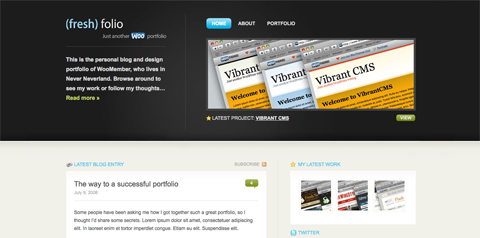
Свежий фолио Демо-версия Цена:
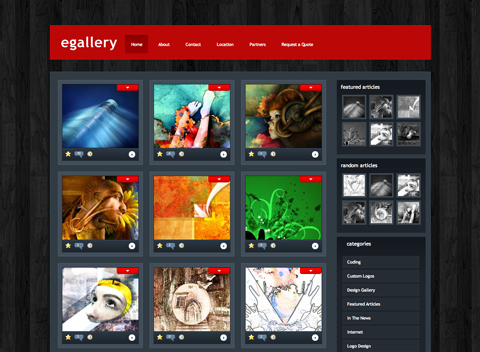
eGallery Демо-версия Цена: .95 в год (членство)
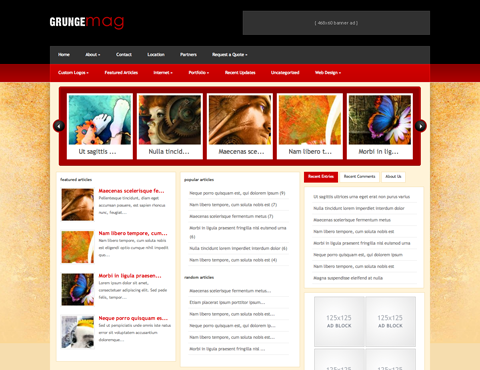
ГранжМаг Демо-версия Цена: .95 в год (членство)
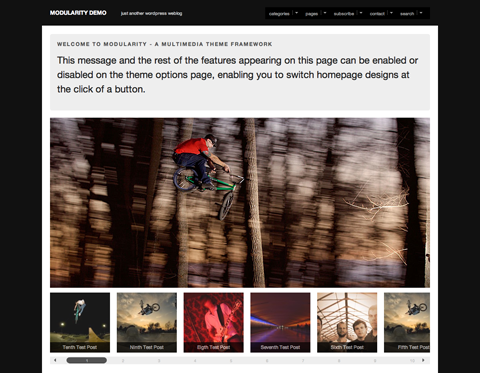
Модульность Демо-версия Цена: за 3 месяца членства
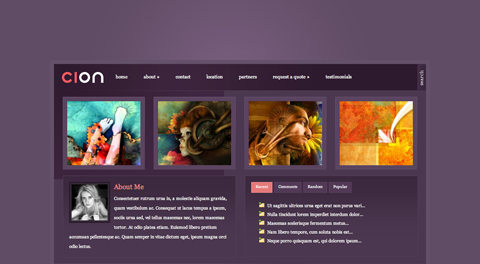
Сион Демо-версия Цена: .95 в год (членство)
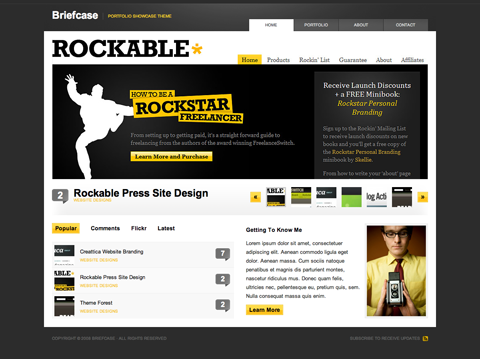
Краткое кастер Портфолио Тема (ru) Демо-версия Цена:
3. Проектирование вашего портфеля
Вы, вероятно, будете использовать два основных типа страниц на вашем сайте портфолио: домашняя страница или главная страница портфолио и отдельные страницы проекта. Ваша главная страница, скорее всего, состоит из серии эскизов демонстрации вашей работы. Отдельные страницы проекта содержат более подробную информацию о вашей работе.
Проектирование главной страницы
Одна вещь, все вышеперечисленные темы имеют в общем акцент на изображения на главной странице или главной странице портфолио. Регулярный блог WordPress обычно фокусируется на тексте. Но портфолио веб-сайт должен сосредоточиться на изображениях. Если вы хотите, чтобы ваши изображения отображались в формате сетки, в хронологическом порядке, как слайд-шоу или любым другим способом является личным выбором. Но убедитесь, что каждое изображение достаточно большой для кого-то иметь представление о том, что они смотрят на.
Наряду с изображениями для вашего портфолио, вы можете включить некоторую вводную информацию. Один из способов сделать это заключается в том, чтобы включить «липкий пост» (по крайней мере два плагина сделать это: Простой липкий сообщения и WP-Sticky). Другой способ заключается в использовании (или дизайн) тему с «функциональные сообщения» функция, которая выделяет отдельные сообщения от остальной части вашего содержания.
То, как вы обрабатываете изображения на вашем сайте является еще одним личным выбором. Различные плагины доступны там для создания различных эффектов.
Подключаемые модули для обработки изображений
Изображения являются основой любого портфолио веб-сайта. Вот несколько плагинов для отображения и форматирования изображений вашего сайта.
Thumbnail для выдержки
Этот плагин автоматически отображает эскиз первого изображения поста в отрывке из поста (который появляется на вашей домашней странице или страницах категории).
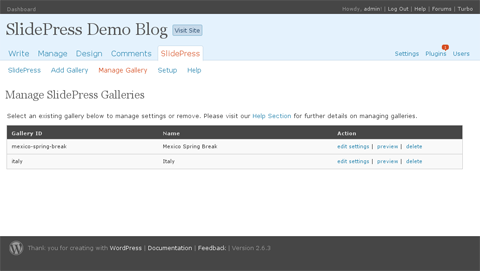
Слайд Пресс
Интегрирует слайд-шоу из СлайдШоупро в WordPress.
Карусель Галерея (j’ery) для WordPress
Создает галерею, питаемую j’sry.
WordPress ThickBox плагин
Плагин для создания стиля фотографий Thickbox. Он также включает в себя инструкции для перехода на W3C-действительный Smoothbox, наряду с некоторыми другими полезными изменениями.
Фото: WordPress Photoblog Plugin
Этот плагин превращает ваш блог в фотоблог. Очень удобно, если вы хотите использовать тему, которая не особенно подходит для портфеля, но не имеют ноу-хау или времени, чтобы настроить его под ваши потребности.
Галереи PhotoSmash
Этот плагин позволяет управлять несколькими галереями и даже более чем одной галереей на должность.
Изображение Drop Тень
Создает автоматический эффект тени для всех ваших изображений.
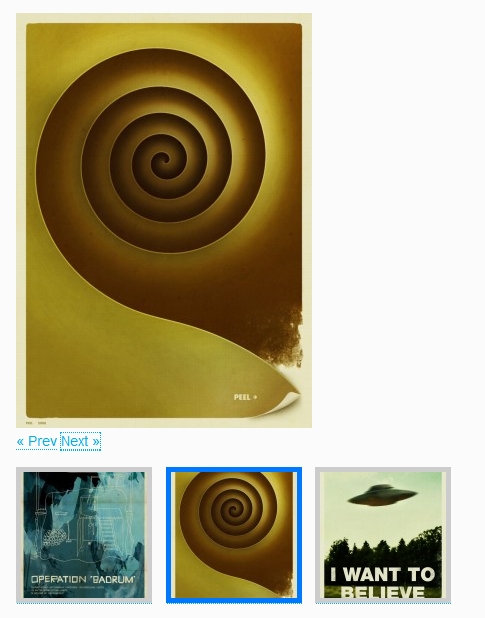
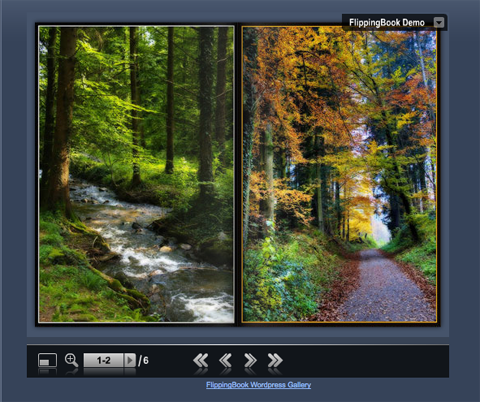
FlippingBook WordPress Галерея
Это один из самых крутых плагинов там для создания портфеля. Вместо того, чтобы включить тонну эскизов изображений на страницах проекта, почему бы не настроить их в виде флип-книги, в которой зрители могут перевернуть страницы и увеличить, чтобы просмотреть детали? Этот плагин делает все, что возможно (и легко).
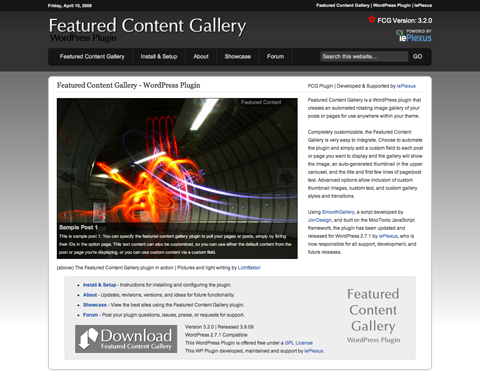
Рекомендуемая галерея контента
Этот плагин создает автоматизированную вращающуюся галерею изображений с ваших сообщений или страниц, которые вы можете вставлять в любом месте на вашей теме.
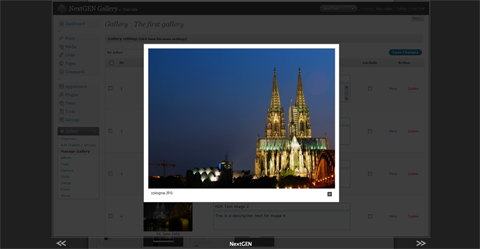
Галерея NextGEN
Еще один галерейный плагин с простым в использовании бэк-эндом.
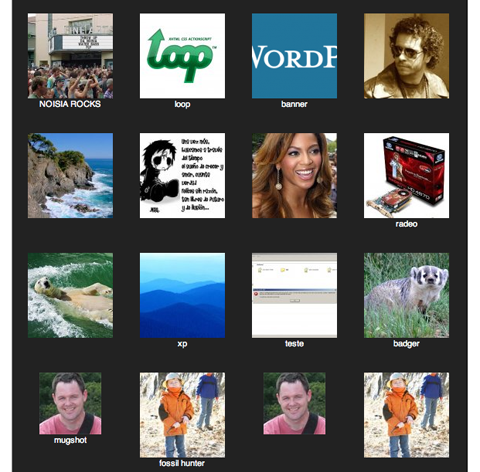
WordPress Галерея
Создает фотогалереи автоматически; все, что вам нужно сделать, это загрузить папку с фотографиями вы хотите для каждой галереи.
Галерея Flickr
Это отличный плагин, если вы уже положили свою работу на Flickr. Это позволяет легко создавать галереи для вашего блога на основе ваших фотографий Flickr, фотосетов и самых популярных фотографий.
Проектирование страниц проекта
Каждый из ваших проектов должен иметь свою собственную страницу с подробным описанием. Детали, которые вы хотите включить будет варьироваться в зависимости от того, какой портфель у вас есть. Если вы веб-дизайнер, вы хотите предложить ссылки на фактические веб-сайты, а также краткое краткое краткое краткое описание сферы каждого проекта и, возможно, отзывы. Если вы фотограф, вы хотите, чтобы включить информацию о предметах, датах и местах ваших фотографий. Художник будет включать в себя информацию о средствах массовой информации, используемых, вдохновения и, возможно, откуда и как произведения могут быть приобретены, или кто приобрел их, если они уже были проданы.
Отображение данных для этих типов сообщений может быть боль. Вы можете просто использовать формат повествования, чтобы описать проект, как вы бы в регулярном блоге. Но если вы ищете что-то немного другое, Есть несколько способов борьбы с форматированием должностей, как это. Вы можете использовать шаблон публикации (проверить плагин Post Templates) или таблицу (с помощью плагина WP-Table). В любом случае, стандартизация того, как информация представлена для каждого проекта, сделает ваше портфолио более профессиональным.
Независимо от того, какую художественную или дизайнерские работы вы демонстрируете, вы можете включить дополнительные изображения или скриншоты каждого проекта. Некоторые из изображений галерея плагинов, перечисленных выше, идеально подходят для этого типа использования.
Что еще должно включать в себя ваш портфель?
Очевидно, что ваше портфолио должно иметь изображения ваших лучших работ. Но что еще вы должны включить? Следует включить страницу «О» и контактную информацию. (Какой смысл хвастаться своей работой, если потенциальные клиенты не могут связаться с вами?)
Если вы чувствуете себя храбрым, вы можете создать систему рейтингов на вашем сайте. Есть плагины, чтобы сделать это (GD Star Рейтинг, кажется, самый популярный). Затем вы можете использовать оценки, чтобы показать определенные проекты или просто использовать их для собственных знаний.
Еще одним соображением является вопрос о том, следует ли оставлять комментарии открытыми на страницах проекта. Опять же, это личный выбор. Если вы решите позволить посетителям комментарий, я настоятельно рекомендую создать политику умеренности, которая требует, чтобы все новые комментарии должны быть утверждены. Это предотвращает оскорбительные комментарии от появления на вашем сайте (большая озабоченность, если вы размещения проектов вы сделали для клиентов, которые могут быть оскорблены, если негативный комментарий появился в связи с их веб-сайт или логотип).
4. Другие соображения и советы
Держите дизайн вашего портфолио веб-сайта простым. Вы хотите, чтобы ваша работа, чтобы выделиться, а не дизайн сайта. Твердый или простой фон изображения в паре с четкими изображениями ваших проектов является путь.
Если вы разрабатываете тему портфолио с нуля или настраиваете готовую тему, вот трюк, который я узнал о своем первом проекте. Загрузите тему или основные рамки темы на ваш сайт (или области тестирования). Затем перейдите на свою домашнюю страницу и каждую отдельную страницу, которая будет разрабатываться, и копируете исходный код. Сохранить каждую из этих страниц в виде HTML-файла. Откройте их в вашем HTML редактор выбора и прикрепить CSS от вашей темы. Оттуда вы можете отсеивать CSS и изображения и видеть, как они влияют на фактический дизайн веб-сайта. Конечно, вы не сможете отсечь файлы PHP, которые контролируют функциональность вашего сайта, но это отличный ярлык при работе над фактическим дизайном.
Выберите проекты, которые вы загружаете на свой веб-сайт. Никто не говорит, что вы должны включать каждый проект, который вы когда-либо работали. Выберите лучшие из них, или те, наиболее представитель вашей работы, и забыть об остальном. Лучше иметь 10 или 20 отличных примеров, чем 100, которые просто так-то.
5. Портфолио веб-сайтов, построенных на WordPress
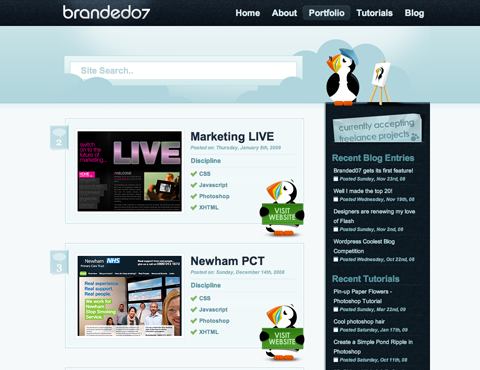
Многие дизайнеры, фотографы и художники уже используют WordPress для отображения своих работ. Вот лишь некоторые из них:
Разграничить
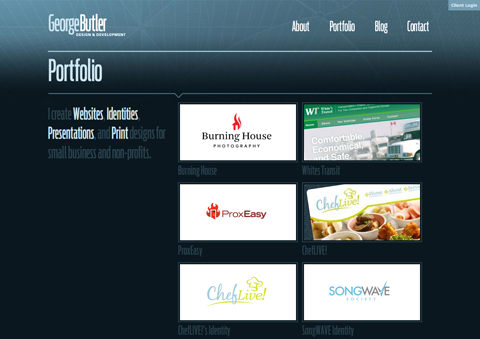
Джордж Батлер Дизайн и разработка
WordPress Галерея
Создает фотогалереи автоматически; все, что вам нужно сделать, это загрузить папку с фотографиями вы хотите для каждой галереи.
Галерея Flickr
Это отличный плагин, если вы уже положили свою работу на Flickr. Это позволяет легко создавать галереи для вашего блога на основе ваших фотографий Flickr, фотосетов и самых популярных фотографий.
Проектирование страниц проекта
Каждый из ваших проектов должен иметь свою собственную страницу с подробным описанием. Детали, которые вы хотите включить будет варьироваться в зависимости от того, какой портфель у вас есть. Если вы веб-дизайнер, вы хотите предложить ссылки на фактические веб-сайты, а также краткое краткое краткое краткое описание сферы каждого проекта и, возможно, отзывы. Если вы фотограф, вы хотите, чтобы включить информацию о предметах, датах и местах ваших фотографий. Художник будет включать в себя информацию о средствах массовой информации, используемых, вдохновения и, возможно, откуда и как произведения могут быть приобретены, или кто приобрел их, если они уже были проданы.
Отображение данных для этих типов сообщений может быть боль. Вы можете просто использовать формат повествования, чтобы описать проект, как вы бы в регулярном блоге. Но если вы ищете что-то немного другое, Есть несколько способов борьбы с форматированием должностей, как это. Вы можете использовать шаблон публикации (проверить плагин Post Templates) или таблицу (с помощью плагина WP-Table). В любом случае, стандартизация того, как информация представлена для каждого проекта, сделает ваше портфолио более профессиональным.
Независимо от того, какую художественную или дизайнерские работы вы демонстрируете, вы можете включить дополнительные изображения или скриншоты каждого проекта. Некоторые из изображений галерея плагинов, перечисленных выше, идеально подходят для этого типа использования.
Что еще должно включать в себя ваш портфель?
Очевидно, что ваше портфолио должно иметь изображения ваших лучших работ. Но что еще вы должны включить? Следует включить страницу «О» и контактную информацию. (Какой смысл хвастаться своей работой, если потенциальные клиенты не могут связаться с вами?)
Если вы чувствуете себя храбрым, вы можете создать систему рейтингов на вашем сайте. Есть плагины, чтобы сделать это (GD Star Рейтинг, кажется, самый популярный). Затем вы можете использовать оценки, чтобы показать определенные проекты или просто использовать их для собственных знаний.
Еще одним соображением является вопрос о том, следует ли оставлять комментарии открытыми на страницах проекта. Опять же, это личный выбор. Если вы решите позволить посетителям комментарий, я настоятельно рекомендую создать политику умеренности, которая требует, чтобы все новые комментарии должны быть утверждены. Это предотвращает оскорбительные комментарии от появления на вашем сайте (большая озабоченность, если вы размещения проектов вы сделали для клиентов, которые могут быть оскорблены, если негативный комментарий появился в связи с их веб-сайт или логотип).
4. Другие соображения и советы
Держите дизайн вашего портфолио веб-сайта простым. Вы хотите, чтобы ваша работа, чтобы выделиться, а не дизайн сайта. Твердый или простой фон изображения в паре с четкими изображениями ваших проектов является путь.
Если вы разрабатываете тему портфолио с нуля или настраиваете готовую тему, вот трюк, который я узнал о своем первом проекте. Загрузите тему или основные рамки темы на ваш сайт (или области тестирования). Затем перейдите на свою домашнюю страницу и каждую отдельную страницу, которая будет разрабатываться, и копируете исходный код. Сохранить каждую из этих страниц в виде HTML-файла. Откройте их в вашем HTML редактор выбора и прикрепить CSS от вашей темы. Оттуда вы можете отсеивать CSS и изображения и видеть, как они влияют на фактический дизайн веб-сайта. Конечно, вы не сможете отсечь файлы PHP, которые контролируют функциональность вашего сайта, но это отличный ярлык при работе над фактическим дизайном.
Выберите проекты, которые вы загружаете на свой веб-сайт. Никто не говорит, что вы должны включать каждый проект, который вы когда-либо работали. Выберите лучшие из них, или те, наиболее представитель вашей работы, и забыть об остальном. Лучше иметь 10 или 20 отличных примеров, чем 100, которые просто так-то.
5. Портфолио веб-сайтов, построенных на WordPress
Многие дизайнеры, фотографы и художники уже используют WordPress для отображения своих работ. Вот лишь некоторые из них:
Разграничить
Джордж Батлер Дизайн и разработка
Freshivore
6. Дополнительные ресурсы
Вот дополнительные ссылки, которые могут быть полезны при проектировании вашего портфеля веб-сайта.
- Как использовать WordPress для портфолио сайта: Часть 1 и часть 2 от blogHelper полный учебник по созданию пользовательских WordPress портфолио тему.
- Использование WordPress в качестве портфолио: Примеры и темы (15 «) Коллекция портфолио темы и веб-сайты.
- Построить динамический дизайн Портфолио с WordPress очень основные изношенном создания портфеля веб-сайта.
- WordPress как CMS — Система управления контентом Основы использования WordPress в качестве системы управления контентом.
- Вещи, чтобы рассмотреть при использовании WordPress как CMS Более подробный взгляд на использование WordPress как CMS.
- Так вы хотите создать Темы WordPress, Huh? Учебник по созданию пользовательских тем WordPress.
- WordPress Настройка Очень подробный взгляд на различные способы настройки WordPress.
- Инструментарий разработчика WordPress Список полезных инструментов и ресурсов разработчиков WordPress.
- Создание успешного онлайн-портфолио Есть некоторые распространенные ошибки дизайнеры делают в своих портфелях. Давайте рассмотрим эти общие ловушки сначала, чтобы убедиться, что вы не попадаете в одну из этих ловушек.
- 50 Красивые и творческие портфолио образцов В этой витрине, вы найдете множество красивых, уникальных и очень творческие дизайнпортфолио.
Источник: smashingmagazine.com