В этой статье мы составили список из 10 полезных вещей, которые вы можете сделать с пользовательскими полями в WordPress. Среди них устанавливают срок годности для постов, определяя, как сообщения в блоге отображаются на главной странице, отображая ваше настроение или музыку, встраивая пользовательские стили CSS, отключение индексации поисковой системы для отдельных сообщений, вставив кнопку «Digg this» только тогда, когда вы нужно и, конечно, отображение эскизов рядом с вашей должности
1. Установить срок действия для сообщений
Источник изображения: Ричард Вантельке
Проблема. Иногда (например, если вы проводите конкурс), вы хотите иметь возможность опубликовать публикацию, а затем автоматически прекратить его отображение после определенной даты. Это может показаться довольно трудно сделать, но на самом деле это не так, используя силу пользовательских полей.
Решение. Отоверьте тему и замените текущую петлю WordPress этим «взломанным» циклом:
<?php
if (have_posts()) :
while (have_posts()) : the_post(); ?>
$expirationtime = get_post_custom_values('expiration');
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween > 0 ) {
// For example...
the_title();
the_excerpt();
}
endwhile;
endif;
?>Чтобы создать сообщение, срок действия которой истекает в определенный день и время, просто создайте пользовательское поле. Укажите истечение срока действия в качестве ключа и дату и время как значение (с форматом мм/д/yyyy 00:00:00).. Сообщение не будет отображаться после времени на этой марке.
Объяснение кода. Этот код просто пользовательский цикл WordPress, который автоматически смотрит, чтобы увидеть, если пользовательское поле, называемое истечением присутствует. Если так овено, то его значение сравнивается с текущей датой и временем.
Если текущая дата и время равны или раньше значения пользовательского поля истечения срока действия, то сообщение не отображается.
Обратите внимание, что этот код не удаляет и не публикует вашу публикацию, а просто предотвращает его отображение в цикле.
Источник:
2. Определите, как блог сообщения отображаются на главной странице
Проблема. Я всегда задавался вопросом, почему 95% блоггеров отображает все свои сообщения таким же образом на своей домашней странице. Конечно, WordPress не имеет встроенный вариант, чтобы позволить вам определить, как сообщение отображается. Но подождите: с пользовательскими полями, мы можем сделать это легко.
Решение. Следующий хак позволяет определить, как сообщение отображается на вашей главной странице. Возможны два значения:
- Полный пост
- Опубликовать только отрывок
Еще раз, мы будем использовать пользовательские WordPress цикла. Найдите цикл в файле index.php и замените его следующим кодом:
<?php if (have_posts()) :
while (have_posts()) : the_post();
$customField = get_post_custom_values("full");
if (isset($customField[0])) {
//Custom field is set, display a full post
the_title();
the_content();
} else {
// No custom field set, let's display an excerpt
the_title();
the_excerpt();
endwhile;
endif;
?>В этом коде выдержки отображаются по умолчанию. Чтобы показать полные сообщения на главной странице, просто отобрадите публикацию и создайте пользовательское поле под названием full и придайте ему какое-либо значение.
Объяснение кода. Этот код довольно прост. Первое, что он делает, это искать пользовательское поле под названием полный. Если это пользовательское поле настроено, отображаются полные столбы. В противном случае отображаются только выдержки.
Источник:
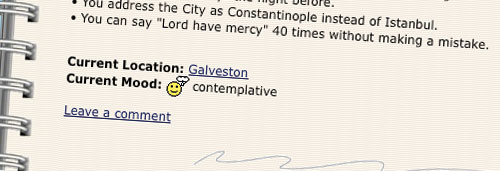
3. Отобразите свое настроение или музыку, к ней вы слушаете
Проблема. Около пяти или шести лет назад, я был в блоге на платформе под названием LiveJournal. Конечно, это было не здорово, как WordPress, но он имел приятные функции, которые WordPress не имеет. Например, это позволило пользователям отображать их текущее настроение и музыку, которые они слушали во время блогов.
Даже если я не использовал бы эту характеристику на моем блоге, я вычисляю много bloggers были бы заинтересованы в знать как сделать это в WordPress.
Решение. Откройте файл single.php (или измените файл index.php) и вставьте следующий код в любом месте цикла:
$customField = get_post_custom_values("mood");
if (isset($customField[0])) {
echo "Mood: ".$customField[0];
}Сохранить файл. Теперь, когда вы пишете новый пост, просто создать пользовательское поле под названием настроение,и введите в вашем текущем настроении, как значение.
Объяснение кода. Это очень простое использование пользовательских полей, не все, что отличается от хорошо известных рубить для отображения эскизов рядом с выдержки из ваших сообщений на главной странице. Он ищет специальное поле под названием настроение. Если поле найдено, отображается его значение.
Источник:
4. Добавить Мета Описания для ваших сообщений
Проблема. WordPress, удивительно, не использует мета-описание теги по умолчанию.
Конечно, для SEO, мета-теги не так важны, как раньше. Тем не менее, они могут повысить вашего блога в поисковой системе рейтинга тем не менее.
Как насчет использования пользовательских полей для создания меток мета-описания для отдельных сообщений?
Решение. Откройте файл header.php. Вставьте следующий код в любом месте в течение йlt;head
<meta name="description" content="
<?php if ( (is_home()) || (is_front_page()) ) {
echo ('Your main description goes here');
} elseif(is_category()) {
echo category_description();
} elseif(is_tag()) {
echo '-tag archive page for this blog' . single_tag_title();
} elseif(is_month()) {
echo 'archive page for this blog' . the_time('F, Y');
} else {
echo get_post_meta($post->ID, "Metadescription", true);
}?>">Объяснение кода. Для создания мета-описания, этот хак делает широкое использование WordPress условные теги, чтобы определить, какая страница пользователь находится на.
Для страниц категорий, страниц тегов, архивов и главной страницы используется статическое метаописание. Отспособьте строки 3, 7 и 9, чтобы определить свой собственный. Для публикаций код ищет специальное поле под названием Metadescription и использует его значение для описания мета.
Источников:
- Уникальное описание мета и мета ключевые слова теги в WordPress темы
- Как: Создать функцию мета-описания для вашего блога WordPress
5. Ссылка на внешние ресурсы
Проблема. Многие блоггеры задали мне следующий вопрос: «Как я могу ссылку непосредственно на внешний источник, а не создание поста только для того, чтобы сказать посетителям посетить другой сайт?»
Решение этой проблемы заключается в использовании пользовательских полей. Давайте посмотрим, как мы можем это сделать.
Решение. Первое, что нужно сделать, это открыть файл functions.php и вставить в следующем коде:
function print_post_title() {
global $post;
$thePostID = $post->ID;
$post_id = get_post($thePostID);
$title = $post_id->post_title;
$perm = get_permalink($post_id);
$post_keys = array(); $post_val = array();
$post_keys = get_post_custom_keys($thePostID);
if (!empty($post_keys)) {
foreach ($post_keys as $pkey) {
if ($pkey=='url1' || $pkey=='title_url' || $pkey=='url_title') {
$post_val = get_post_custom_values($pkey);
}
}
if (empty($post_val)) {
$link = $perm;
} else {
$link = $post_val[0];
}
} else {
$link = $perm;
}
echo '<h2><a href="'.$link.'" rel="bookmark" title="'.$title.'">'.$title.'</a></h2>';
}Как только это будет сделано, откройте файл index.php и замените стандартный код для печати названий…
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>… с призывом к нашей недавно созданной функции print’post’title:
<?php print_post_title() ?>Теперь, когда вы чувствуете, как указывая один из ваших постов названия где-то, кроме вашего собственного блога, просто прокрутите вниз в свой почтовый редактор и создать или выбрать пользовательский ключ под названием URL1 или title’url или url’title и положить внешний URL в значение поле.
Объяснение кода. Это хорошая пользовательская функция замены для функции the’title() WordPress.
В принципе, эта функция делает то же самое, что и старая старая функция the’title,, но также ищет пользовательское поле. Если найдено пользовательское поле под названием url1 или title’url или url-title, то ссылка на название приведет к внешнему веб-сайту, а не к сообщению в блоге. Если пользовательское поле не найдено, функция просто отображает ссылку на сам пост.
Источников:
- Взлом WordPress тема: внешний URL для названия поста
- Как: Ссылка на внешний ресурс в заголовке поста
6. Встраивайте пользовательские стили CSS
Проблема. Некоторые должности иногда требуют дополнительного csS укладки. Конечно, вы можете переключить WordPress ‘редактор в режим HTML и добавить внеочередный стиль в содержание вашего поста. Но даже когда внестрогая укладка полезна, это не всегда самое чистое решение.
С пользовательских полей, мы можем легко создать новые классы CSS для отдельных сообщений и сделать WordPress автоматически добавить их в заголовок блога.
Решение. Во-первых, откройте файл заголовка.php и вставьте следующий код между lt;head и lt;/head
<?php if (is_single()) {
$css = get_post_meta($post->ID, 'css', true);
if (!empty($css)) { ?>
<style type="text/css">
<?php echo $css; ?>
<style>
<?php }
} ?>Теперь, когда вы пишете сообщение или страницу, которая требует пользовательского csS укладка, просто создать пользовательское поле под названием css и вставить в пользовательских CSS стиль в качестве значения. Так просто!
Объяснение кода. Во-первых, код выше гарантирует, что мы на странице фактического поста, используя WordPress ‘условный тег является single(). Затем он ищет пользовательское поле под названием css. Если один найден, его значение отображается между lt;style и lt;/style’gt; теги.
Источник:
7. Повторное определениеТег
Проблема. В блогах, как и на любом другом типе веб-сайта, содержание царя. И SEO очень важно для достижения ваших целей с трафиком. По умолчанию, большинство тем WordPress не имеют оптимизированного злитро-з.; теги.
Некоторые плагины, такие как известный «Все в одном SEO Pack», переопределить это, но вы также можете сделать это с пользовательским полем.
Решение. Откройте файл header.php для редактирования. Найдите этт;название и замените его следующим кодом:
<title>
<?php if (is_home () ) {
bloginfo('name');
} elseif ( is_category() ) {
single_cat_title(); echo ' - ' ; bloginfo('name');
} elseif (is_single() ) {
$customField = get_post_custom_values("title");
if (isset($customField[0])) {
echo $customField[0];
} else {
single_post_title();
}
} elseif (is_page() ) {
bloginfo('name'); echo ': '; single_post_title();
} else {
wp_title(’,true);
} ?>
</title>Затем, если вы хотите определить пользовательский тег заголовка, просто создайте пользовательское поле подназванием и введите пользовательский заголовок в качестве значения.
Объяснение кода. С помощью этого кода, я использовал много тегов шаблонов для создания пользовательского lt;title »gt; тег для каждого вида поста: домашняя страница, страница, страница категории и отдельные сообщения.
Если активная публикация — это отдельная публикация, код ищет специальное поле подназванием title. Если один из них найден, его значение отображается как заголовок. В противном случае, код использует стандартную функцию single’post’title () для генерации заголовка публикации.
Источник:
8. Отключить индексацию поисковых систем для отдельных сообщений
Проблема. Вы когда-нибудь хотели создать получастные сообщения, доступные для ваших постоянных читателей, но не для поисковых систем? Если это так, одно простое решение заключается в том, чтобы … Вы догадались! Используйте пользовательское поле.
Решение. Во-первых, получитьдолжности, что вы не хотели бы быть проиндексированы поисковыми системами. Для этого примера мы будем использовать идентификатор публикации 17.
Откройте свой файл заголовка.php и вставьте следующий код между lt;head и lt;/head
<?php $cf = get_post_meta($post->ID, 'noindex', true);
if (!empty($cf)) {
echo '<meta name="robots" content="noindex"/>';
}
?>Это всё. Очень полезно, если вы хотите, чтобы определенная информация была недоступна для поисковых систем!
Объяснение кода. В этом примере мы использовали функцию get’post’meta() для получения значения пользовательского поля под названием noindex. Если пользовательское поле установлено, то добавляется тег «lt;meta name»«роботы» (noindex)/-gt; тег.
Источник:
9. Получить или распечатать любое пользовательское значение поля легко с пользовательской функцией
Проблема. Теперь, когда мы показали вам много замечательных вещей, которые вы можете сделать с пользовательскими полями, как насчет автоматизированной функции для легкого получения пользовательских значений полей?
Получение пользовательских значений поле не трудно для разработчиков или тех, кто знаком с PHP, но может быть такой болью для не-разработчиков. С помощью этого хака, получение каких-либо пользовательских значение поля никогда не было проще.
Решение. Вот функция. Вставьте его в файл функций вашей темы.php. Если ваша тема не имеет этого файла, создайте его.
function get_custom_field_value($szKey, $bPrint = false) {
global $post;
$szValue = get_post_meta($post->ID, $szKey, true);
if ( $bPrint == false ) return $szValue; else echo $szValue;
}Теперь, чтобы вызвать функцию и получить пользовательское значение поля, используйте следующий код:
<?php if ( function_exists('get_custom_field_value') ){
get_custom_field_value('featured_image', true);
} ?>Объяснение кода. Во-первых, мы используем функцию PHP,exists() для того, чтобы убедиться, что функция получения»custom’field’value определяется в нашей теме. Если это так, мы используем его. Первым аргументом является пользовательское имя поля (здесь, признакам )), а второй позволяет повторить значение (правда) или назвать его для дальнейшего использования PHP (ложный).
Источников:
- Полезные пользовательские функции для WordPress
- Как: Легко получить значение пользовательского поля
10. Вставьте кнопку «Digg This» только тогда, когда это необходимо
Проблема. Чтобы получить трафик от известных Digg.com, хорошая идея заключается в том, чтобы интегрировать его «Digg это» кнопку в ваши сообщения, так что читатели могут внести свой вклад в успех сообщений.
Но все ли ваши сообщения нужна эта кнопка? Определенно нет. Например, если вы пишете объявление рассказывать читателям об улучшениях на вашем сайте, отправка поста Digg не имеет абсолютно никакой ценности.
Решение. Пользовательские поля на помощь еще раз. Просто следуйте этим шагам, чтобы начать работу:
-
Откройте файл single.php и вставьте эти строки, где вы хотите, чтобы ваша кнопка «Digg this» будет отображаться:
<?php $cf = get_post_meta($post->ID, 'digg', true); if (!emptyempty($cf)) { echo 'http://digg.com/tools/diggthis.js" type="text/javascript">'} ?> - После того как вы сохранили файл single.php, вы можете создать пользовательское поле под названием Digg и придать ему какое-либо значение. Если установлен, кнопка Digg появится в сообщении.
Объяснение кода. Этот код очень прост. При поиске пользовательского поля под названием Digg,код отображает «Digg это» кнопку. JavaScript, используемый для отображения кнопки «Digg this» обеспечивается самим Digg.
Бонус: Отображение thumbnails рядом с вашей должности
Проблема Большинство людей знают этот трюк и успешно реализовали его на своих блогах WordPress. Но я думаю, некоторые люди до сих пор не могут знать, как отобразить красивые эскизы прямо рядом с должности на их главной странице.
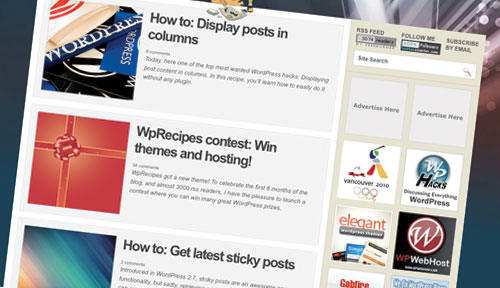
Для просмотра примеров этого хорошо известного трюка, посетите мои блоги WpRecipes и кошки, которые код.
Решение.
- Начните с создания изображения по умолчанию в Photoshop или Gimp. Размер в моем примере 200×200 пикселей, но, конечно, до вас. Назовите изображение default.gif.
- Загрузите изображение по умолчанию в каталог изображений в вашей теме.
-
Откройте файл index.php и вставьте в следующем коде, где вы хотите, чтобы эскизы были отображены:
<?php $postimageurl = get_post_meta($post->ID, 'post-img', true); if ($postimageurl) { ?> <a href="<?php the_permalink(); ?>" rel="bookmark"><img src="<?php echo $postimageurl; ?>" alt="Post Pic" width="200" height="200" /></a> <?php } else { ?> <a href="<?php the_permalink(); ?>" rel="bookmark"><img src="<?php bloginfo('template_url'); ?>/images/wprecipes.gif" alt="Screenshot" width="200" height="200" /></a> <?php } ?> - Сохранить файл.
-
В каждой из ваших сообщений, создать пользовательское поле называется пост-имг. Установите его значение в качестве URL-адреса изображения, который вы хотите отобразить в виде эскиза.
Объяснение кода Код ищет пользовательское поле под названием post-img. Если найдено, его значение используется для отображения пользовательских эскизов.
В случае, если пост-img пользовательское поле не найдено, изображение по умолчанию используется, так что вы никогда не будете иметь каких-либо сообщений без эскизов.
Больше пользовательских ресурсов поля
Вы также можете быть заинтересованы в следующих связанных должностей:
Источник: smashingmagazine.com