Петля является очень важным аспектом WordPress блоги. В самом деле, цикл является то, что позволяет получить сообщения из вашей базы данных WordPress и распечатать их на экране. Набор полезных и удобных функций, цикл невероятно мощный. С его помощью вы можете получить одну должность, список сообщений, заказанных по дате, названию или категории, список сообщений, написанных конкретным автором и многое другое.
В этой статье мы покажем вам 10 полезных вещей, которые вы можете сделать с циклом WordPress, чтобы сделать ваш блог еще более мощным, чем сейчас.
1. Получить сообщения опубликованы между двумя датами
Источник изображения: Shutterstock
Проблема.
Цикл и query_posts() функция WordPress позволяют легко получить список сообщений, опубликованных в определенной неделе или месяце. К сожалению, получить сообщения, опубликованные между, например, 17 марта и 3 мая не так просто. Давайте решим эту проблему.
Решение.
Просто вставьте следующий код, где в вашей теме вы хотите отобразить список сообщений, опубликованных между двумя датами. Не забудьте заменить даты в примере на ваши.
<?php function filter_where($where = ’) {
$where .= " AND post_date >= '2009-03-17' AND post_date <= '2009-05-03'";
return $where;
}
add_filter('posts_where', 'filter_where');
query_posts($query_string);
while (have_posts()) :
the_post();
the_content();
endwhile;
?>Объяснение кода.
Для достижения этого хака, я сначала создаю функцию под названием filter_where() , которая содержит условие S’L » WHERE . Затем, перед запуском цикла, filter_where() функция подключена к post_where() функции WordPress.
В результате пункт WHERE «, содержащийся в filter_where() функции, добавляется к концу запроса S’L, содержащегося в post_where() функции, что означает, что цикл будет возвращать сообщения, опубликованные только между двумя датами, указанными в filter_where() функции.
Источник
2. Используйте более одного цикла на странице, без печати дублирующих сообщений
Проблема.
Большинств самомоднейшая темы и все темы «журнала» отображают по крайней мере 2 петли на домашней странице блога; они могут быть использованы, например, для раздела «функциональные должности». При использовании двух циклов очень легко сделать, предотвращение дублирования сообщений от отображения не … до тех пор, пока, то есть, вы узнаете этот простой метод предотвращения их.
Решение.
-
Начнем с первого цикла. Ничего сложного здесь: мы просто собираемся получить восемь последних сообщений с использованием
showpostsпараметра. Откройте файл index.php и вставьте следующий код для вывода ваших «функциональных» сообщений:<?php query_posts('showposts=8'); $ids = array(); while (have_posts()) : the_post(); $ids[] = get_the_ID(); the_title(); the_content(); endwhile; ?> -
Как только это будет сделано, пришло время применить наш второй цикл и получить все сообщения, за исключением тех, которые мы уже выходные в первом цикле:
<?php query_posts(array('post__not_in' => $ids)); while (have_posts()) : the_post(); the_title(); the_content(); endwhile; ?> - Сохраните файл index.php и восхищайтесь результатами!
Объяснение кода.
Первый цикл начинается с очень полезной query_posts() функции, которая позволяет указать широкий спектр параметров, которые будут использоваться в цикле. showpostsПараметр позволяет получить указанное количество сообщений. Незадолго до начала цикла, я создаю phP массив под названием $ids , который будет получать все иудные иутмы сообщений, возвращенных этим циклом.
Как и первый, второй цикл использует query_posts() функцию с post__not_in параметром. Этот параметр позволяет указать список сообщений, которые вы не хотите отображать, в виде массива PHP. Как вы, наверное, видели, я передал $ids массив к этому параметру, так что любые сообщения, возвращенные первым циклом, будут возвращены снова вторым циклом.
3. Вставьте объявления после первого поста
Проблема.
Реклама является хорошим способом монетизации вашего блога. Но чтобы получить рекламодателей, ваши объявления должны получать клики ваших посетителей. Многие блоггеры отображают объявления на боковой панели блога, колонтитул или заголовок, который не всегда велик с кликов через ставки. Чтобы получить больше кликов на объявления и сделать рекламодателей счастливыми, вставка их после первого поста является хорошей идеей. Давайте посмотрим, как это сделать в цикле WordPress.
Решение.
Просто используйте следующий цикл вместо текущего цикла. Не забудьте вставить код рекламы в строку 6:
<?php if (have_posts()) : ?>
<?php $count = 0; ?>
<?php while (have_posts()) : the_post(); ?>
<?php $count++; ?>
<?php if ($count == 2) : ?>
//Paste your ad code here
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
<?php else : ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>Объяснение кода.
С первых дней программирования, целые переменные были общей операции для использования в качестве счетчика. Это именно то, что я сделал здесь: незадолго до начала цикла $count создается переменная. Эта переменная увеличивается на приращение 1 с каждым результатом, возвращаемым циклом.
Затем, вы просто должны добавить if структуру (строка 5) и посмотреть, если $count равна 2. Если это так, это означает, что первый пост уже был возвращен, и мы можем отображать объявления.
Источник
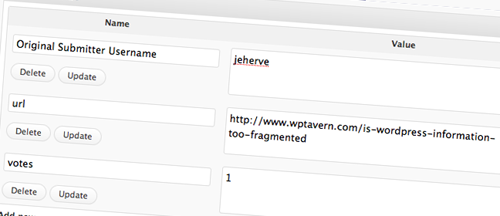
4. Получить сообщения с конкретным полем и конкретной стоимости
Проблема.
Из-за популярности WordPress ‘пользовательских полей,вы часто хотите, чтобы иметь возможность вывести список должностей с конкретным пользовательским полем и конкретной стоимости. Хотя так просто для продвинутых пользователей WordPress, новички продолжают спрашивать меня об этом в моих блогах. Итак, вот правильный и простой способ достижения этой цели.
Решение.
Совсем не сложно. Мы только должны использовать query_posts() функцию с meta_key meta_value параметрами:
<?php query_posts('meta_key=review_type&meta_value=movie'); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>Объяснение кода.
Определенно ничего сложного здесь. Чтобы получить только сообщения с определенным полем и конкретным значением, вы должны использовать query_posts() функцию с meta_key meta_value параметрами. meta_keyЗначение — это имя желаемого пользовательского поля и является meta_value желаемым значением.
Источник
- Как показывать только сообщения с конкретным пользовательским полем
- Легко получить сообщения с конкретным пользовательским поле / значение на вашем блоге WordPress
5. Список Предстоящие сообщения
Проблема.
Благодаря «расписание пост» вариант, наш любимый блогов платформа позволяет нам написать пост и запланировать его на публикацию позже. Чтобы убедиться, что ваши читатели вернуться в свой блог или подписаться на ваш канал RSS, список ваших предстоящих сообщений является хорошей идеей.
Решение.
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
<?php endwhile;
else: ?><p>No future events scheduled.</p>
<?php endif; ?>Объяснение кода.
Для достижения этой цели я использовал query_posts() функцию с интересным параметром под названием post_status . post_statusПараметр позволяет получать сообщения в соответствии с их опубликованным статусом («опубликованный», «проект» или, как в этом примере, «будущее»). Поскольку я также добавил showposts=10 параметр, этот код не будет возвращать более 10 предстоящих сообщений.
Источник
6. Дисплей сообщения опубликованы год назад
Проблема.
Многие блоги так много содержания и некоторые очень хорошие старые сообщения, которые не следует игнорировать. Но большинство посетителей в конечном итоге видим только самое свежее содержание.
Решение.
Если ваш блог является относительно старым, то почему бы не продемонстрировать сообщения, которые были опубликованы более года назад? Сделать это просто. Просто вставьте следующий код в своем блоге боковой панели или single.php файл.
<?php
$current_day = date('j');
$last_year = date('Y')-1;
query_posts('day='.$current_day.'&year='.$last_year);
if (have_posts()):
while (have_posts()) : the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>Объяснение кода.
Первое, что было, чтобы получить сегодняшнее число, которое мы сделали на линии 2, используя date() функцию PHP. Затем, мы должны были получить номер в прошлом году, который мы легко сделали, взяв date(‘Y’) (который возвращает сярвидный текущий год) и вычитая 1, давая нам номер в прошлом году.
Как только это будет сделано, мы только должны передать $current_day и $last_year переменные day и параметры year query_posts функции WordPress.
Как в сторону, если по какой-то причине вы хотите только сегодняшние сообщения, просто удалить строку 3 и заменить строку 4 со следующими:
query_posts('day='.$current_day);Источник
7. Используйте цикл для создания шаблона страницы «Archive»
Проблема.
Как отмечалось в предыдущем взломать, общая проблема в блогах является то, что это трудно для читателей, чтобы найти содержание опубликовано некоторое время назад.
Чтобы помочь моим читателям найти то, что они ищут, я создал шаблон страницы WordPress, который отображает список всех сообщений, когда-либо опубликованных в моем блоге. Вы можете увидеть живую демонстрацию этого взломать на WpRecipes.
Решение.
Если вы не знаете, что шаблон страницы или как использовать один на вашем блоге, вы должны сначала прочитать этот быстрый пост, чтобы начать работу.
<?php
/*
Template Name: Archives
*/
?>
<?php get_header(); ?>
<h2><?php $numposts = $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->posts WHERE post_status = 'publish'");
if (0 < $numposts) $numposts = number_format($numposts); ?>
<h2><?php echo $numposts.' recipes published since October 06, 2008'; ?>
</h2>
<ul id="archive-list">
<?php
$myposts = get_posts('numberposts=-1&');
foreach($myposts as $post) : ?>
<li><?php the_time('m/d/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Объяснение кода.
Первое, что нужно сделать, это создать «страницу шаблона». Шаблон страницы создается путем добавления следующих строк в верхней части файла:
<?php
/*
Template Name: Archives
*/
?>Интересной частью этого кода является почтовый счетчик (строка 8). Это делается путем создания переменной PHP, названной $numposts и использующего $wpdb объект, чтобы получить результат от запроса S’L, отправленного в базу данных WordPress.
Как только это будет сделано, мы просто должны отображать $numposts переменную, и общее количество сообщений на вашем блоге будет напечатано на экране.
Теперь давайте посмотрим поближе на цикл, используемый в этом коде. Как вы, наверное, видели, этот код не использует классический цикл, а скорее использует get_posts() get_posts() функцию. Сначала мы принимаем все сообщения из двигателя и для каждого из этих должностей мы представляем дату, ссылку и название поста. Простой и эффективный.
Источник
8. Создайте свой собственный WordPress петли с помощью WP-Квири объект
Проблема.
Классический WordPress цикл, который используется в большинстве хаки в этой должности, является полезным и удобным для пользователей. Однако, особенно при использовании большого количества пользовательских циклов (например, в сложных «журнальных» макетах), вы рискуете проблемами с сбросом, компенсацией, недействительными условными тегами и другими досадами.
Решение.
Решение состоит в том, чтобы использовать WP_Query объект и создать свой собственный цикл:
<?php
$myPosts = new WP_Query();
$myPosts->query('showposts=5');
while ($myPosts->have_posts()) : $myPosts->the_post(); ?>
the_title();
the_content();
endwhile;
?>Объяснение кода.
Код выше отображает пять последних сообщений. Вот что этот код делает в деталях:
- На линии 2, я создал новый
WP_Queryобъект, названный$myPosts. - На линии 3, я выполнил запрос, используя
showpostsпараметр, чтобы получить только пять последних сообщений. - На линии 5, наш пользовательский цикл начинается.
- На линии 6 и 7, мы просто печатаем некоторые основные пост информации (название и сообщение содержания)
- На линии 8, наш пользовательский цикл заканчивается.
Если вы хотите отобразить более или менее пяти сообщений, просто измените значение showposts параметра на строке 3.
Источник
9. Получить только последние липкие сообщения
Проблема.
Введенный в WordPress 2.7, липкие сообщения очень прохладно особенность нашей любимой блогов платформы. Многие пользователи WordPress спросить, как получить только липкие сообщения в цикле.
Решение.
Чтобы отобразить пять последних липких сообщений, просто вставьте следующий код в любом месте в ваших тематических файлах. Если вы хотите отобразить более или менее липкие сообщения, просто измените 5 на желаемое значение на строке 4.
<?php
$sticky = get_option('sticky_posts');
rsort( $sticky );
$sticky = array_slice( $sticky, 0, 5);
query_posts( array( 'post__in' => $sticky, 'caller_get_posts' => 1 ) );
if (have_posts()) :
while (have_posts()) : the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>Объяснение кода.
Первое, что было, чтобы получить все липкие сообщения (линия 2). Затем мы перезаказали их, отображая самые последние из них в верхней части, используя функцию PHP rsort() (линия 3). На линии 4, мы получили пять последних липких сообщений. Как уже упоминалось, можно изменить количество сообщений, извлеченных путем изменения 5 на любое другое значение.
Как только это будет сделано, мы используем query_posts() эту функцию для управления циклом WordPress. Используя post__in параметр, мы можем убедиться, что извлеченные сообщения содержатся в массиве значений. Этот массив действительно является нашей $sticky переменной. Затем мы просто настроили базовый цикл и отображаем нужную информацию из поста на экране.
Источников
- Получить последние липкие сообщения в WordPress
- Как: Получить последние липкие сообщения
- Изображение кредита
10. Создайте петлю изображений
Проблема.
В настоящее время большинство блогов отображать пост выдержки на главной странице вместе с изображением. Как о быть даже более первоначально и обеспечивать читателей с славной страницей «галереи», перечисляя однако много из ваших недавних столбов, и показывать изображение руководства каждого столба? Конечно, мы можем легко достичь этого с пользовательскими полями; но хотите верьте, хотите нет, пользовательские поля не являются необходимыми.
Решение.
Для создания цикла изображений нам сначала нужна функция PHP, которая может захватить первое изображение с каждого поста и вернуть его URL. Для этого вставьте следующую функцию в файл functions.php. Не забудьте определить изображение по умолчанию на строке 10.
function catch_that_image() {
global $post, $posts;
$first_img = ’;
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=['"]([^'"]+)['"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "/images/default.jpg";
}
return $first_img;
}После того как вы сохранили файл functions.php, теперь вы готовы к отображению цикла изображения.
<?php
if (have_posts()) :
while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink();?>" title="<?php the_title(); ?>" class="img-loop">
<img src="https://www.smashingmagazine.com/wp-content/uploads/images/wordpress-loop-hacks/<?php echo catch_that_image() ?>" alt="<?php the_title(); ?>" />
</a>
endwhile;
endif;
?>Объяснение кода.
Первая часть этого кода — это catch_that_image() функция, которую мы включили в нашем файле function.php. В основном, эта функция разбирает содержание поста, используя $post $posts и глобальные переменные, а также регулярное выражение PHP. Если изображение не найдено (т.е. публикация не имеет его), URL-адрес изображения по умолчанию возвращается. В противном случае функция возвращает URL первого изображения в публикации.
Вторая часть кода — это сам цикл, и в этом нет абсолютно ничего сложного. На самом деле, это просто основной цикл без отображения текстового содержимого. Вместо этого отображается первое изображение из публикации с помощью catch_that_image() функции.
Источников
- Retreive Первое изображение из поста
- Как: Получить первое изображение с поста и отобразить его
Похожие посты
Вас могут заинтересовать следующие посты:
Источник: smashingmagazine.com