Если вы читали некоторые из предыдущих WordPress связанных статей здесь, на Smashing Magazine, вы будете знать, что WordPress гораздо больше, чем блоги платформы. Он может быть использован в качестве CMS, тоже. И Виджеты WordPress являются мощным инструментом в вашем арсенале развития WordPress.
Когда вы думаете о Виджеты WordPress,вы можете думать, что они просто способ переставить различные элементы в боковой панели вашего блога, не касаясь какого-либо кода. Конечно, это хорошо, и все, но это действительно только верхушка айсберга все виды WordPress может сделать.
Вас могут заинтересовать следующие посты:
- Мощность Советы для WordPress шаблон разработчиков
- 10 Полезные WordPress Loop хаки
- Пользовательские поле хаки для WordPress
- 15 Полезные щебет хаки и плагины для WordPress
- Освоение WordPress ярлыки
- 100 Удивительные бесплатные темы WordPress на 2009 год
1. Несколько виджет-готовых областей
Виджетизированная тема стала ожидаться как пользователями темы, так и разработчиками. В настоящее время, однако, только один виджетизированный области не сократить его. Первый шаг к использованию виджетов на вашем сайте WordPress является виджетизировать вашу тему,и это действительно не так сложно, если у вас есть правильный код на месте.
Регистрация виджетов
Чтобы иметь несколько виджет-готовых областей, первое, что нужно сделать, это зарегистрировать виджет областях в functions.php файл вашей темы WordPress. Допустим, у вас есть тема из трех столбцов, и вы хотите иметь две разные боковые панели на левой и правой стороне:
<?php
register_sidebar( array(
'name' => 'left-sidebar',
'id' => 'left-sidebar',
'before_widget' => '<div id="%1$s" class="%2$s widget">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
register_sidebar( array(
'name' => 'right-sidebar',
'id' => 'right-sidebar',
'before_widget' => '<div id="%1$s" class="%2$s widget">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
?>Активировать области виджетов
Следующим шагом является поставить динамический боковой код в фактических файлах боковой панели. В зависимости от вашей темы, это может быть расположено в файле sidebar.php, или в другом месте. Вот код для использования:
<?php if (!dynamic_sidebar("left-sidebar") ) : ?>
Default left sidebar stuff here…
<?php endif; ?><?php if (!dynamic_sidebar("right-sidebar") ) : ?>
Default right sidebar stuff here…
<?php endif; ?>Код между тегами PHP будет отображаться, если в настоящее время в соответствующей области виджетов не используются виджеты. Например, если виджеты не используются в виджете «левой боковой панели», то «По умолчанию левая боковая панель здесь…» будет отображаться вместо этого.
Источников:
2. Виджет Логика
Иногда вы не хотите, чтобы одни и те же виджеты появлялись одинаково на каждой странице вашего блога. Это где Widget Логика плагин пригодится.
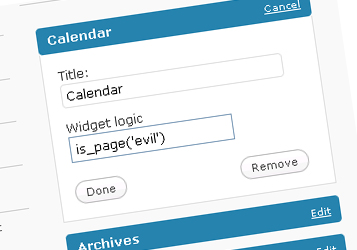
После установки плагина в вхотворная коробка «Widget Logic» отображается в коробке опций каждого видата, который вы используете. В этом поле вы можете ввести серию условных тегов WordPress, чтобы контролировать, где именно отображается виджет.
На скриншоте выше виджет Календаря предназначен для отображения только на странице под названием «Зло». Вы можете использовать гораздо больше условных тегов, а также.
Примеры
- Отображение только на главной странице:
is_home() - Отображение только на отдельных постах:
is_single() - Отображение только на страницах:
is_page() - Отображение на страницах архива (категория, тег и т.д.):
is_archive() - Отображение на страницах результатов поиска:
is_search() - Отображение на всех страницах, кроме главной страницы:
!is_home() - Отображение на странице «Реклама» или «Контакт»:
is_page('advertise') || is_page('contact')
Просто введите что-то подобное в ваших собственных коробках логики Widget, в зависимости от того, где вы хотите виджеты для отображения.
Источников:
- Окончательный Руководство по WordPress Условные теги
- WordPress Условные теги (WordPress Кодекс)
3. Сообщения о запросах
Для тех, кто не знает, query_posts тег шаблона является мощной функцией WordPress, которую можно использовать для управления тем, как различные сообщения и страницы отображаются в цикле.
Однако, если вы предпочитаете не возиться с более PHP код, чем это необходимо, но все еще хотите воспользоваться query_posts тегом, вы можете использовать виджет запроса сообщения для отображения WordPress содержание почти любым способом вы можете думать о.
После установки и активации плагина, у вас будет новый виджет «Запрос» доступны в меню виджетов WordPress.
Что он может сделать
- Отображение сообщений по тегу, категории, автору, времени/дате или пользовательским ключам поля/значениям,
- Отображение, сколько количества сообщений вы хотите,
- Заказать сообщения по дате опубликованы, название или ID в любом восходящем или нисходящей порядке,
- Отображение сообщений с полным содержанием, в виде выдержек или в списке,
- Показать WordPress страниц.
Источник:
4. 404 Шаблоны
Много WordPress темы там, в том числе по умолчанию WordPress тему, не предлагают ничего полезного в их 404 шаблонов. Например, если вы приземлитесь на 404 странице веб-сайта WordPress, который использует тему по умолчанию, вы будете встречены сообщением, которое говорит: «Ошибка 404 — не найдено», и все.
Есть много виджетов WordPress вы можете использовать, чтобы оживить вашу страницу 404 и сделать его более полезным для посетителей, которые пытаются найти содержание. Виджеты «Последние сообщения», «Категории» и «Архивы» приходят на ум.
Кодекс
Первый шаг заключается в регистрации виджета области в WordPress. Для этого откройте файл функций вашей темы.php и поместите в него следующий код:
<?php
register_sidebar( array(
'name' => '404',
'id' => '404',
'before_widget' => '<div id="%1$s" class="%2$s widget">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
?>Теперь, когда виджет зарегистрирован, вам придется отсеить файл 404.php вашей темы и добавить следующий код:
<?php dynamic_sidebar( '404' ); ?>Ну вот. Теперь вы можете разместить любые виджеты вы хотели бы в вашем «404» виджет, и они будут отображаться каждый раз, когда посетитель земли на 404 странице. Загрузите его с вещами как окно поиска, недавние столбы, перечисления категории или возможно немного списков столба запроса.
Источник:
5. Вставить объявления между столбами
Вы можете закодировать тему, чтобы вставить виджет между определенным количеством сообщений. Некоторые люди используют это для вставки рекламы, но небо предел, когда дело доходит до виджетов.
Кодекс
Как мы это делали при виджетизании шаблона 404, первым шагом к настройке этого является регистрация области виджета для вставки индекса. Откройте файл functions.php снова и вставьте этот подобный код:
<?php
register_sidebar( array(
'name' => 'index-insert',
'id' => 'index-insert',
'before_widget' => '<div id="%1$s" class="%2$s widget">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
?>Чтобы настроить его на главной странице индекса, вам нужно открыть файл index.php вашей темы, найти «конец» ближе к концу и поместить следующий код прямо над ним, так что он выглядит следующим образом.
<?php if ($count==2) { ?>
<?php dynamic_sidebar('index-insert') ?>
<?php } ?>
<?php $count = $count + 1; ?>
<?php endwhile; ?>Вышеуказанный код будет вставлять область виджета «индекс-вставка» сразу после второго поста. Вы можете изменить $count==2 номер на что-то другое, в соответствии с сообщением вы хотите виджет области, которые будут отображаться после.
Если вы хотите, чтобы объявления отображались между списками архивов, например, на страницах категорий или тегов, возможно, вам придется вставить приведенный выше код в другие файлы, включая archive.php, category.php и tag.php. Вы даже можете контролировать, какие объявления отображаются на каких страницах с помощью условных тегов, таких is_archive() как, is_category() и , в is_tag() Widget Logic плагин.
Источник:
Больше ресурсов виджетов
- Добавить виджетированный Footer к вашей теме WordPress Учебник, который научит вас, как кодировать свой собственный виджетированный колонтитул, в том числе HTML, CSS и WordPress код необходимо.
- Список виджетов WordPress Список виджетов WordPress из Кодекса, а также несколько других ресурсов, связанных с виджетами.
Похожие посты
Вас могут заинтересовать следующие посты:
Источник: smashingmagazine.com
.jpg)


.jpg)
.jpg)