С его последних релизов, WordPress расширила свой потенциал далеко за пределы блогов, переходя к передовым, надежным и очень мощным решением управления контентом. По умолчанию, WordPress обеспечивает очень легкий, минимальная система, которая предлагает только основные функциональные возможности. Но там, где WordPress ядро не хватает, Есть множество плагинов, которые расширяют свои ограничения.
Подключаемые модули часто предлагают простые решения, но они не всегда являются элегантными решениями: в частности, они могут добавить заметные накладные расходы, например, если они предлагают больше функциональности, чем это необходимо. В самом деле, некоторые общие и часто необходимые WordPress-функции могут быть добавлены в двигатель без раздутых плагинов, используя само программное обеспечение.
В этой статье представлено 8 советов для разработчиков шаблонов WordPress, которые решают общие проблемы реализации CMS,практически без зависимости от плагина. Эти примеры написаны для WordPress 2.7 «, а также должны работать в последней версии WordPress.
Вас могут заинтересовать следующие посты:
- 10 Полезные WordPress Loop хаки
- Пользовательские поле хаки для WordPress
- 15 Полезные щебет хаки и плагины для WordPress
- Освоение WordPress ярлыки
- 100 Удивительные бесплатные темы WordPress на 2009 год
1. Связывание страниц с категориями постов
WordPress позволяет администраторам идентифицировать любую страницу как страницу сообщений:это идеально подходит для реализации CMS с одной новости или блог-канал. Тем не менее, WordPress не предоставляет простой, вне коробки механизм для настройки сайта с несколькими, независимые каналы.
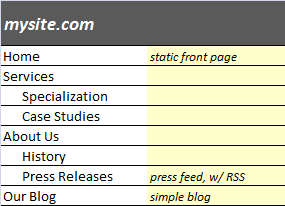
Вот общее использование случае: компания хочет простой и случайный блог, а также отдельный и более формальный канал для пресс-релизов внутри их «О нас» раздел. Давайте перечислим несколько требований, утвержденных примером клиента, стремящегося именно это:
- Ни в коем случае эти два канала не должны отображаться как один.
- Ссылки на эти каналы должны отображаться в навигации страниц.
- Страница пресс-релиза должна иметь статическое, обслуживаемое содержимое над своим каналом.
- Для SEO целей, эти каналы должны иметь страницу, как пермалинка структуры: другими словами, «mysite.com/категории/ пресс-релизы» является неприемлемым; целью является «mysite.com/about-us/press-releases».
Как это часто бывает, есть несколько подходов можно принять. Основные соображения, используемые для guage лучший подход включают количество автономных страниц корма (один, в данном случае: Пресс-релизы) и необходимость «первичной» канал, требующий поддержки нескольких категорий. Для этого примера, давайте предположим, что «Наш блог» должен вести себя как полнофункциональный блог с категориями.
Подготовка сайта
Этот подход к «страницам с одним каналом» построен на ассоциации, созданной между страницей и категорией публикаций. «Первичный» блог будет просто «сообщения страницы» с несколькими шаблон корректировки, которые будут исключать сообщения из «Пресс-релизы» корма. Чтобы удовлетворить требование SEO для логической и последовательной структуры URL, нам нужно будет тщательно настроить и установить постоянные ссылки.
- В настройках «Чтение» убедитесь, что параметр «Фронтовая страница отображает» настроен на «статическая страница», и что «Страница сообщений» установлена на «Наш блог».
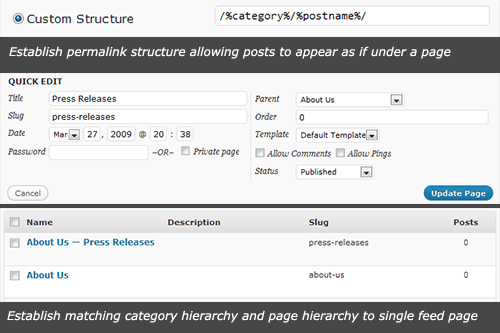
- В настройках «Permalinks» для WordPress убедитесь, что «Custom Structure» выбран. Структура должна быть: /%категория%/%postname%/.
- В списке страниц определите постоянную (или пулю) для страницы «О нас» (с помощью нашей примерной карты сайта: скажем «о нас»). Определить пулю для страницы пресс-релизов («пресс-релизы»).
- Необходимо добавить две соответствующие категории: категорию «О нас» с соответствующей пермалинкой («о-нас») и категорию «Пресс-релизы» с соответствующей пермалинкой («пресс-релизы») и ее родительскую категорию «About Us».
- Создайте публикацию в категории «Пресс-релизы» для целей тестирования.
Исключение категории со страницы блога
Чтобы исключить категорию из главной страницы блога (которая показывает все сообщения в разных категориях), почтовый запрос, используемый для шаблона страницы блога, должен быть изменен.
WordPress codex излагает решение. Просто определите идентификатор категории для категории «Пресс-релизы» (нависая над именем категории в панели админ и глядя на URL в панели статуса простой способ найти идентификатор — давайте использовать 5 для примера), и вставить следующий код над сообщением Цикл:
query_posts("cat=-5");Обратите внимание, что многие шаблоны также включают список категорий в боковой панели, последние списки сообщений и другие компоненты, которые не могут исключать сообщения из категории «пресс-релизы». Они также должны быть изменены, чтобы исключить категорию; это легко поддерживается большинством вызовов WordPress.
Включение отдельной страницы канала
Страница канала потребует пользовательского шаблона страницы. В этом примере мы назвали шаблон «Лента для пресс-релиза» и использовали общий шаблон «page.php» в качестве отправной точки (копирование и переименование его «page’press.php»).
Поскольку требования требуют статического, отсеиваемого содержимого страницы над каналом, первый цикл поста- — который падает в содержимом страницы — останется как есть. Ниже кода для вывода содержимого страницы будет выполнен еще один почтовый запрос и цикл. После завершения запросдолженсь сбросить с помощью «wp’reset-query», чтобы элементы, появляющиеся после цикла, например боковая навигация, могли правильно ссылаться на информацию, сохраненную в исходном запросе страницы.
Приведена общая основа кода ниже. Запрос размещает документацию по codex WordPress дает представление о большой настройке.
query_posts('category_name=Press Releases');
if ( have_posts() ) : while ( have_posts() ) : the_post();
//post output goes here... index.php typically provides a good template
endwhile; endif;
wp_reset_query();Конечно, обязательно присвоить странице «Пресс-релизы» новый шаблон, в редакторе страницы.
Дьявол в деталях
В зависимости от характеристик отдельного сайта, многие дополнительные настройки шаблона — помимо описанных выше — вероятно, будет необходимо. В частности, этот «наконечник власти» не охватывает конкретные стратегии обработки отдельных представлений по свумов в этих изолированных каналах. На высоком уровне использование условных проверок в категории в шаблоне «single.php» (используется для вывода отдельных сообщений) должно служить основой для настройки представлений должностей на основе их категории. Если вы заинтересованы, более подробная статья может изучить эти стратегии более подробно (пожалуйста, дайте нам знать в комментариях!).
Альтернативные сценарии
Создание отдельных шаблонов страниц для каждого автономного канала является эффективным решением для сайта, где есть всего несколько таких каналов. Есть, однако, WordPress питание м62 визуальных коммуникаций, которые расширяют идею категории и даже теги ассоциации со страницами гораздо глубже. m62 содержит десятки страниц, связанных с отдельными категориями блогов, родительскими категориями и тегами, легко смешанными со стандартными, «менее кормячими» страницами. В этих случаях, умнее решение будет включать в себя специализированные шаблоны, которые соответствуют теги и категории permalinks против страницы permalinks динамически создавать ассоциации.
Этот подход может также облегчить сайты, которые требуют более одного «первичного» (многокатегорий) блог, с помощью иерархических категорий / родительских категорий.
Опять же, если есть интерес, в будущей статье можно подробно обсудить эти методы.
2. «Дружелюбный» член только страницы
Вне коробки, WordPress включает в себя возможность обозначить любую страницу или сообщение как частные. По умолчанию эти элементы не отображаются в списках страниц или публикаций (включая навигацию) и генерируют 404 ошибки при непосредственном посещении — если только посетитель не вошел в систему. Хотя утилитарные, чаще всего, это не идеально подходит для удобства использования.
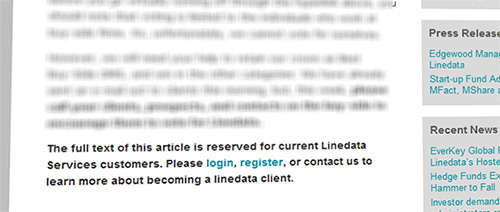
Часто сайты намеренно делают публичных посетителей осведомленными о страницах или постах, полное содержание которых отображается только для членов. Дружественное сообщение, предупреждающее посетителей о том, что они достигли страницы только для членов, с подсказкой для входа в систему, может быть лучшим решением. Контент-ориентированных веб-сайтов может дразнить общественность с «выше раза» — или сокращенно — содержание для всей аудитории, в то время как заманивание посетителя войти или зарегистрироваться, чтобы прочитать всю статью.
Этот пример предлагает основу для этих «гибридных» членов / публичных страниц, используя последний сценарий в качестве примера. Содержимое признакам «выше раза» — или выше «более» сеператор — будут видны широкой общественности. Содержимое ниже складки будет доступно только для участников. Вместо содержимого ниже раза, общественных посетителей будет предложено войти в систему.
Этот подход к «гибридным» страницам основывходится на общедоступных, опубликованных страницах с пользовательским полем, используемым для идентификации содержимого страницы как «эксклюзивный член».
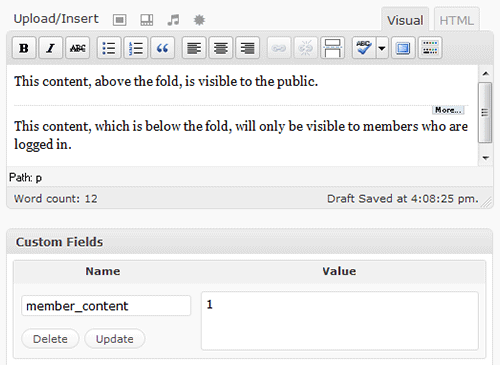
- Создайте страницу или публикацию.
- Начните с абзаца или двух видимых для широкой публики.
- Вставьте «больше тегов» в конце общедоступного содержимого.
- Введите содержимое, видимое только для входа в члены под тем, что больше тегов.
- Добавьте пользовательское поле под названием «member’content». Установите его значение до 1.
- Опубликовать страницу с видимостью (по умолчанию).
Следующим шагом является редактирование применимых файлов шаблонов. Как правило, это будут «page.php» (страницы) и «single.php» (сообщения). Обратите внимание, что если эти гибридные представления будут применяться только к страницам, разработчик может создать шаблон страницы «содержимое члена» в качестве альтернативы использованию пользовательского поля. Это устранит необходимость в пользовательской проверке поля и альтернативных выводах внутри того же шаблона.
В этом примере мы предположим, что мы создали публикацию (не страницу) с эксклюзивным контентом участника. Поэтому нам нужно будет отсеить «single.php». Внутри шаблона найдите вызов, используемый для снижения содержимого страницы и публикации. Вот как это часто выглядит до изменений:
the_content();Вот новый код с альтернативным «общественным» видом:
if(!get_post_meta($post->ID, 'member_content', true) || is_user_logged_in()) {
the_content('<p class="serif">Read the rest of this entry »</p>');
} else {
global $more; // Declare global $more (before the loop).
$more = 0; // Set (inside the loop) to display content above the more tag.
the_content(""); //pass empty string to avoid showing "more" link
echo "<p><em>The complete article is only available to members. Please log in to read the article in its entirely.</em></p>";
}Объедините это со следующим советом, чтобы включить форму входа, которая отправляет членов обратно на текущую страницу или публикацию.
3. Встраивание формы входа в систему, которая возвращается в текущее местоположение
Иногда отправка участников в стандартную форму входа WordPress не является идеальной. Это может, например, не согласуется с внешний вид и чувствовать себя клиент ищет. Там также могут быть случаи, когда встраивание формы входа в страницу — как в отзыве 7 — предлагает превосходное удобство использования по сравнению с нажатием на ссылку для страницы входа.
Приведенный ниже код отбрасывает форму входа WordPress в шаблон и отправляет пользователя обратно на страницу, с которой он вошел.
<?php if(!is_user_logged_in()) { ?>
<form action="<?php echo wp_login_url(get_permalink()); ?>" method="post">
<label for="log"><input type="text" name="log" id="log" value="<?php echo wp_specialchars(stripslashes($user_login), 1) ?>" size="22" /> User</label><br />
<label for="pwd"><input type="password" name="pwd" id="pwd" size="22" /> Password</label><br />
<input type="submit" name="submit" value="Send" class="button" />
<label for="rememberme"><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever" /> Remember me</label>
</form>
<?php } ?>Имейте в виду ловушку этого простого в реализации питания отзыв: если пользователь не может войти в систему с надлежащей учетных данных, ошибка входа в систему появится на стандартной форме входа WordPress. Посетитель, однако, по-прежнему будет перенаправлен обратно на исходную страницу после успешного входа в систему.
4. Определение страницы верхнего уровня
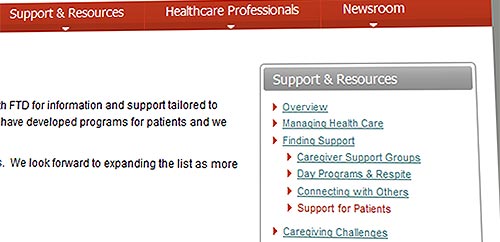
«Страница верхнего уровня» — это страница самого высокого уровня в текущей ветви карты сайта. Например, если вы рассмотрите приведенную ниже страницу, вы обнаружите, что «Поддержка и ресурсы», «Поиск поддержки» и «Поддержка для пациентов» все разделяют страницу верхнего уровня «Поддержка и ресурсы».
Есть некоторые относительно новые плагины, которые делают «раздел», или «верхний уровень страницы» WordPress навигации подпруга, такие как простой раздел навигации. Тем не менее, есть много экземпляров (вне навигации), где шаблон, возможно, потребуется знать о текущей странице верхнего уровня.
Например, многие хотят, чтобы вы могли стилизовать определенные элементы дизайна, такие как фоновое изображение панели навигации, в зависимости от выбранного в настоящее время раздела. Это может быть достигнуто путем проверки идентификатора страницы верхнего уровня страницы внутри заголовка и снижения в дополнительных стилях, когда были найдены идентификаторы для этих страниц верхнего уровня.
Вот как это работает. Хотя WordPress не предлагает встроенный вызов, чтобы определить страницу верхнего уровня, он может быть найден с одной строкой кода в шаблоне:
$top_level = ($post->post_parent) ? end(get_post_ancestors($post)) : $post->ID;Используя ternary условный, эта строка кода проверяет значение $post-йgt;post’parent, который возвращает идентификатор родительской страницы текущей страницы, если он существует. Если условное оценивается как «истинное» (как и любой положительный целый ряд), то текущая страница имеет некоторый «предок»; другими словами, он находится внутри иерархии страницы или ветви в карте сайта. Если условный сбой, страница либо верхнего уровня страницы, или не в любой странице предка (т.е. сообщение на сайте без блога «страница» назначен).
Если текущая страница имеет предка, массив, содержащий иерархию «выше» страницы (родители, бабушки и дедушки и т.д.), может быть извлечен с помощью функции get’post’ancestors. Последнее значение в массиве, который возвращает функции, всегда является идентификатором страницы верхнего уровня. Перейти прямо к последнему значению, используя конечную функцию PHP. Если условный сбой (без предка), код просто захватывает текущий идентификатор страницы.
Имейте в виду, что во многих случаях, эта информация полезна только тогда, когда WordPress работает с фактической странице (в отличие от должности, 404 страницы и т.д.). Таким образом, эта функция и код, который использует переменную верхнего уровня, возможно, потребуется завернуть в проверить, что подтверждает, что WordPress загружает страницу: см. функцию is’page() .
Есть много расширений WordPress, которые генерируют навигацию панировочных сухарей. Но на самом деле вы можете создать пользовательскую навигацию с цепочками с несколькими строками кода в шаблоне, открывая больший контроль и, возможно, меньше накладных расходов. Этот подход к панировочным сухарям основывается на функции get’post-ancestors, обсуждаемой в #4 чаевых.
Этот совет не будет рассматривать форматирование панировочных сухарей; в этом примере панировочные сухари будут удалены в список неупорядоченных пуль. Как это происходит, списки ссылок, как правило, хороший формат для поисковых систем, и вы можете форматировать их почти любым способом вам нравится.
Начнем с того, что вот основные implemenation панировочных сухарей, что только касается страниц и включает в себя панировочные сухари для «дома» (первая страница сайта) в начале списка. В зависимости от дизайна конкретного шаблона, некоторые проверки могут потребоваться для размещения вокруг этого кода. В этом примере предполагается, что этот код будет помещен в файл шаблона header.php, что крошки должны отображаться только на страницах, и что он не должен отображаться на главной странице. Текущая ссылка на страницу и главную страницу также будет назначена специальная csS классов для целей укладки.
if (is_page() && !is_front_page()) {
echo '<ul id="breadcrumbs">';
echo '<li class="front_page"><a href="'.get_bloginfo('url').'">Home</a></li>';
$post_ancestors = get_post_ancestors($post);
if ($post_ancestors) {
$post_ancestors = array_reverse($post_ancestors);
foreach ($post_ancestors as $crumb)
echo '<li><a href="'.get_permalink($crumb).'">'.get_the_title($crumb).'</a></li>';
}
echo '<li class="current"><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
echo '</ul>';
}Если реализация WordPress имеет статический титульный лист и был назначен «блог» страницу, можно было бы показать путь панировочных сухарей на страницу блога. Это может быть достигнуто путем is_home() добавления к условной проверки в верхней части:
if ((is_page() && !is_front_page()) || is_home()) {
...Следующая эволюция этого кода включает в себя включение панировочных сухарей для отдельных архивов категорий, а также отдельных сообщений. Обратите внимание, что WordPress позволяет должности, которые будут назначены на несколько категорий; чтобы избежать создания нашей цепочки след unweildly, сценарий будет просто захватить первую категорию, назначенную на должность. Для простоты можно предположить, что иерархические категории не в игре.
if ((is_page() && !is_front_page()) || is_home() || is_category() || is_single()) {
echo '<ul id="breadcrumbs">';
echo '<li class="front_page"><a href="'.get_bloginfo('url').'">Home</a></li>';
$post_ancestors = get_post_ancestors($post);
if ($post_ancestors) {
$post_ancestors = array_reverse($post_ancestors);
foreach ($post_ancestors as $crumb)
echo '<li><a href="'.get_permalink($crumb).'">'.get_the_title($crumb).'</a></li>';
}
if (is_category() || is_single()) {
$category = get_the_category();
echo '<li><a href="'.get_category_link($category[0]->cat_ID).'">'.$category[0]->cat_name.'</a></li>';
}
if (!is_category())
echo '<li class="current"><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
echo '</ul>';
}Есть много способов расширить навигацию сухарями дальше. Например, разработчику могут потребоваться сухари для различных типов архивов (теги, месяцы и т.д.) или могут включать иерархические категории. Хотя эта статья не будет проходить через все возможные реализации, образцы выше должны предоставить вам прочную основу для работы.
6. Создание элементов содержимого боковой панели
Многие веб-сайты имеют различные боковые панели с общими элементами, представленными на сайте, такими как навигация по разделу, контактная информация и специальные значки (т.е. «Следуйте за нами на Twitter»). Также часто сайты содержат более базовые HTML-блоки в боковой панели, связанные с одной страницей, или несколько страниц, которые могут быть связаны или не быть связаны друг с другом каким-либо логическим образом.
Некоторые системы управления контентом позволяют идея нескольких блоков содержимого из коробки. Например, CitySoft Community Enterprise позволяет редактору выбирать из различных макетов страниц, некоторые из которых включают несколько блоков контента, которые могут быть отредактированы самостоятельно. Это удобно для некоторых, хотя у него есть некоторые ограничения: (1) это может быть трудно интегрировать сборные блоки макета в необычных областях в общем шаблоне сайта, и (2), повторное использование некоторых из этих блоков контента для нескольких страниц не представляется возможным (без некоторых дополнительная, сложная пользовательская разработка).
Вот как реализовать многоразовые «боковые элементы» в WordPress. Для простоты этот пример предполагает, что только один элемент боковой панели может быть назначен на страницу.
По сути, эти элементы боковой панели будут просто страницами. Хотя это и несущественно, это может быть хорошей организационной практикой для создания страницы под названием «боковые панели», которая будет содержать все боковые страницы. Будьте осторожны, чтобы исключить эту страницу в навигации верхнего уровня и любых других списков страниц или sitemaps. Элементы боковой панели затем строятся как «частные» страницы (поэтому их нельзя искать или просматривать независимо от общих посетителей), а страница контейнера «боковая панель» устанавливается в качестве родительской страницы. Название боковой панели страницы будет использоваться для названия элемента боковой панели.
После создания боковой панели редактору понадобится идентификатор страницы боковой панели. Самый простой способ найти это, переворачивая название страницы в списке страниц ы админа, и ищет «id» в URL (обычно в панели статуса).
Чтобы назначить боковую панель странице, на страницу назначается новое пользовательское поле, которое будет удерживать боковую панель под названием «боковая панель». Значением для этого поля является идентификатор страницы боковой панели.
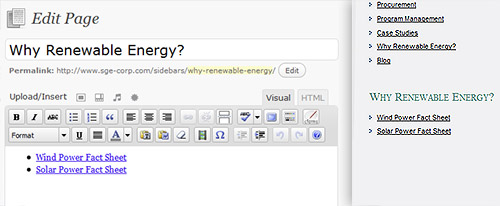
Теперь, в файлшаблона боковой панели (или там, где должен появиться элемент боковой панели), включен некий код, который проверяет пользовательское поле, и — если найдено — падает в ссылке страницы. Чтобы сделать процесс снижения боковой панели содержимого страницы немного проще, пример будет использовать легкий вес плагина, Улучшенная Страница включить. Вот код, который также падает «h2» теги вокруг заголовка страницы:
$sidebar_pg = get_post_meta($post->ID,'sidebar', true);
if (function_exists('iinclude_page') && $sidebar_pg) {
include_page($sidebar_pg,'displayTitle=true&titleBefore=<h2>&titleAfter=</h2>
&displayStyle=DT_FULL_CONTENT&allowStatus=publish,private');
}7. Функция выбранных сообщений на первой странице
Многие реализации CMS имеют некоторые выбранные элементы из блога корма на главной странице, или даже по всему сайту в боковой панели или колонтитул элемента. Редакторы контента, мудро, избирательно о том, что заслуживает первой странице упоминания. Вот как реализовать селективный блог канал, который может быть размещен на главной странице шаблона или где-либо еще в дизайне.
Для классификации должностей как «Рекомендуемые» необходима специальная категория; категория под названием «Featured» или «Front Page» является хорошей конвенцией. Для редактора содержимого маркировка публикации как «признакам» так же проста, как добавление его в эту категорию (помните: сообщения могут иметь несколько категорий). На стороне шаблона потребуется идентификатор категории «функциональный». Самый простой способ найти идентификатор категории является переворачивая категорию «отсеивать ссылку» внутри администрации WordPress и отмечая идентификатор в URL (обычно в панели статуса).
Используя этот идентификатор («4» в примере), а также количество сообщений, чтобы показать на главной странице (скажем, три), следующий код будет список признакам должности, начиная с последних.
echo "<h3>Featured Blog Posts</h3>";
echo "<ul>";
$feat_posts = get_posts('numberposts=4&category=71');
foreach ($feat_posts as $feat) {
echo '<li><a href="'.get_permalink($feat->ID).'">'.$feat->post_title.'</a></li>';
}
echo "</ul>";Как и в других примерах, этот код может быть расширен несколькими способами. Например, на первой странице корпорации SGE есть отрывок для последнего элемента. Выдержка может быть вручную введена в поле «выдержка» или вытащил автоматически (если никто не предоставляется), захватив определенное количество символов с самого начала содержания поста.
8. Выделите категорию текущего поста
Списки страниц WordPress присваивают специальные классы каждому элементу, включая классы, указывающие, является ли страница текущей, родительской страницей, страницей предков и так далее. Списки категорий присваивают специальный класс current-cat () соответствующим элементам списка, когда пользователь просматривает архив категории. К сожалению, категории не получают, по умолчанию, этот специальный класс, назначенный им, когда пользователь находится на посту внутри категории. Тем не менее, можно переопределить это ограничение по умолчанию, захватив текущий идентификатор категории и передав его функции wp’list.categories.
$category = get_the_category();
wp_list_categories('current_category='.$category[0]->cat_ID);Обратите внимание, что есть один существенный недостаток этого подхода — только некоторые категории могут быть переданы функции категорий списка. Так что, если сообщение присваивается нескольким категориям, будет выделена только первая категория. Однако, если сайт имеет различные категории (скажем, лента новостей и редакционная лента), это может помочь разработчику шаблонов относиться к категории, больше как к элементу навигации страницы.
Похожие посты
Вас могут заинтересовать следующие посты:
Источник: smashingmagazine.com