В этой статье мы собрали 10 полезных фрагментов кода WordPress, хаки и советы, которые помогут вам создать тему WordPress, которая выделяется из толпы.
1. Стиль Сообщения индивидуально
Проблема.
Ваш блог имеет много сообщений, но должности не все из того же типа. Чтобы дать специальный стиль для одного или нескольких ваших сообщений, вы можете воспользоваться как post_class() функции и идентификатор должности.
Решение.
Чтобы применить этот трюк, просто откройте файл single.php, найдите цикл и замените его следующим:
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<h3><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
<?php the_content(); ?>
</div>
<?php endwhile; else: ?>
<?php _e('Sorry, no posts matched your criteria.'); ?>
<?php endif; ?>Объяснение кода.
Важная часть в основном в строке 3. Здесь мы добавили post_class() функцию PHP. Введено в WordPress 2.8, эта функция добавляет CSS классов на должность. Например, он может добавить:
- .hentry
- .sticky
- .category-уроки
- .tag-wordpress
С помощью этих классов CSS теперь добавлен, теперь вы можете дать пользовательский стиль для всех сообщений, которые имеют sticky тег или те, которые принадлежат к tutorials категории.
Другой важной частью этого кода является id="post-<?php the_ID(); ?>" . Отображая идентификатор поста здесь, мы можем стиль конкретного поста. В качестве примера:
#post-876{
background:#ccc;
}Источник:
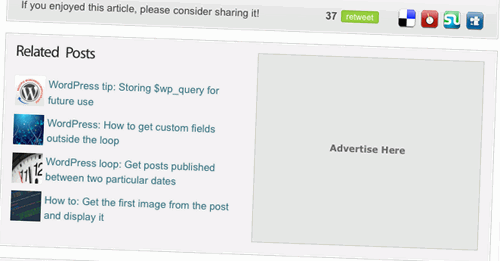
2. Отображение связанных сообщений … С Thumbnails!
Проблема.
После того как они прочитали ваш последний пост, что ваши читатели делают? Это просто: большинство из них просто уходят. Отличный способ сохранить их заинтересованы заключается в том, чтобы отобразить список соответствующих должностей. Многие плагины могут сделать это, но для тех, кто хотел бы знать, как все работает, вот некоторые хорошие код, чтобы получить соответствующие должности и их эскизы.
Решение.
Просто вставьте этот код после the_content() функции в файле single.php:
<?php
$original_post = $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
echo '<h2>Related Posts</h2>';
$first_tag = $tags[0]->term_id;
$args=array(
'tag__in' => array($first_tag),
'post__not_in' => array($post->ID),
'showposts'=>4,
'caller_get_posts'=>1
);
$my_query = new WP_Query($args);
if( $my_query->have_posts() ) {
echo "<ul>";
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<li><img src="<?php bloginfo('template_directory'); ?>/timthumb/timthumb.php?src=<?php echo get_post_meta($post->ID, "post-img", true); ?>&h=40&w=40&zc=1" alt="" /><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<?php endwhile;
echo "</ul>";
}
}
$post = $original_post;
wp_reset_query();
?>Объяснение кода.
Во-первых, этот код использует TimbThumb, скрипт для воспроизведения изображений PHP. Мы использовали его для автоматического размера изображения до 40 на 40 пикселей.
После того, как этот код вставлен в тему, он использует первый тег поста, чтобы получить соответствующие сообщения. В этом примере отображаются четыре связанные должности. Вы можете изменить это число на строке 10.
Кроме того, обратите внимание, что я клонировал $post переменную в начале сценария и восстановил ее в конце. Это предотвращает проблемы, которые могут возникнуть с циклом, такие как комментарии, назначенные не в ту публикацию.
Источник:
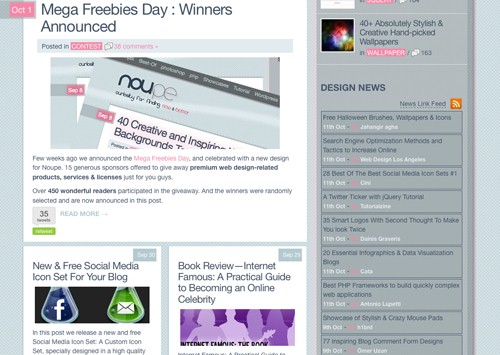
3. Альтернативный пост укладка на главной странице
Проблема.
Много новых тем WordPress имеют изумительный путь показывать столбы на домашней странице. Например, мы можем отображать первые три сообщения больше, чем остальные, с изображениями и расширенным текстом, а остальные сообщения показаны проще.
Я видел много тем, в которых разработчики используют два различных циклов для достижения этой цели, которая не является необходимой и может вызвать дополнительные проблемы. Давайте использовать гораздо более простой метод.
Решение.
Вот пользовательский цикл, который отображает первые три должности отличается от остальных. Этот код можно заменить существующий цикл в файле index.php.
<?php
$postnum = 0;
while (have_posts()) : the_post(); ?>
<?php if ($postnum <= 3){ ?>
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<div class="date"><span><?php the_time('M j') ?></span></div>
<h2>(<?php echo $postnum;?>)<a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div class="post-image" style="text-align:center;">
<a href="<?php the_permalink() ?>"><img src="<?php bloginfo('template_directory' ); ?>/timthumb.php?src=<?php echo catch_that_image(); ?>&w=500&h=200&zc=1" alt="<?php the_title(); ?>" /></a>
</div>
<p><?php the_content('Read the rest of this entry »'); ?></p>
<p class="more"><a href="#">Read More</a></p>
</div>
</div>
<?php } else {
<div <?php post_class( 'single ' . $end ); ?> id="post-<?php the_ID(); ?>">
<div class="post-content">
<h3><a href="<?php the_permalink() ?>">(<?php echo $postnum; ?>)<?php the_title(); ?></a> <?php edit_post_link('_', ’, ’); ?></h3>
<p><?php the_excerpt( ’ ); ?></p>
<p class="more"><a href="#">Read More ?</a></p>
</div>
</div><!-- End post -->
<?php }
endwhile;
?>Объяснение кода.
Ничего сложного здесь! Мы только что создали переменную PHP, названную $postnum , которая вызывается в конце цикла. Если $postnum он меньше или равен 3, публикация отображается в полном объеме. В противном случае он отображается в более компактной форме.
4. Использование нескольких петель
Проблема.
При кодировании сложных страниц WordPress с более чем одним циклом может случиться так, что одна из петель ведет себя не так, как ожидалось: например, нежелательное смещение, повторные сообщения и т.д. К счастью, с небольшим количеством знаний и очень полезная функция, мы можем избежать этого.
Решение.
В следующем примере есть две различные петли. Обратите внимание rewind_posts() на функцию на линии 8. Этот пример может быть использован на любом файле WordPress, как это: index.php, single.phpи т.д.
// First loop (get the last 3 posts in the "featured" category)
<?php query_posts('category_name=featured&showposts=3'); ?>
<?php while (have_posts()) : the_post(); ?>
<!-- Do stuff... -->
<?php endwhile;?>
//loop reset
<?php rewind_posts(); ?>
//Second loop (Get all posts)
<?php while (have_posts()) : the_post(); ?>
<!-- Do stuff... -->
<?php endwhile; ?>Объяснение кода.
Этот фрагмент кода не использует никаких хаков; rewind_posts()является стандартной функцией WordPress.
Цель состоит в rewind_posts() том, чтобы «очистить» цикл, который был ранее использован (например, первый цикл в нашем примере выше), что позволяет использовать второй цикл, который не зависит от результатов первого цикла.
Источник:
5. Перезаписи пост заголовки легко
Проблема.the_title()является основной, но очень полезной функцией WordPress: она отображает сообщение или название страницы. Ни больше, ни меньше. Но эй, вы когда-нибудь хотели вы смогли отобразить полное название в вашем списке сообщений и пользовательских название на странице фактического поста? Если да, то узнайте, как именно здесь.
Решение.
В файле single.php найдите вызов the_title() функции и замените его следующим кодом:
<?php $title = get_post_meta($post->ID, "custom-title", true);
if ($title != "") {
echo "<h1>".$title."</h1>";
} else { ?>
<h1><?php the_title(); ?></h1>
<?php } ?>Как только это будет сделано, вы можете переписать название публикации, создав поле с именем custom-title . Его значение будет ваше специальное название для этой должности.
Объяснение кода.
Когда этот код загружается, он получает мета-поле под custom-title названием. Если это мета поле существует и не является пустым, оно отображается как название публикации. В противном случае the_title() функция вызывается, и отображается регулярное название публикации.
Источник:
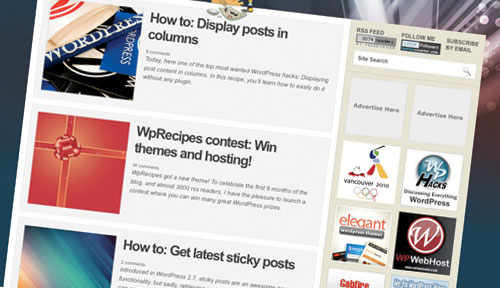
6. Добавить несколько боковых панелей
Проблема.
Боковые панели велики, потому что они позволяют отображать много полезной информации, такие как соответствующие сообщения, автор информация, блог рулон, 125×125-пиксельных рекламных пространств и так далее. Но боковые панели могут быстро стать очень занят, и читатели могут быть трудно найти то, что они ищут. Итак, как насчет того, различные боковые панели доступны и отображения наиболее подходящий для этой должности?
Решение.
Чтобы применить этот хак, дублировать ваш файл sidebar.php и заполнить его с любой информацией, вы хотели бы появиться. Сохранить файл в качестве боковой панели-whatever.php.
Как только это будет сделано, откройтефайлsingle.phpи найдите вызов get_sidebar() функции:
<?php get_sidebar(); ?>Замените его:
<?php $sidebar = get_post_meta($post->ID, "sidebar", true);
get_sidebar($sidebar);
?>Теперь, когда вы пишете сообщение, создайте пользовательское поле под названием sidebar . Установите его значение как название боковой панели, которую вы хотите включить. Например, если его значение правильно,WordPress будет автоматически включать боковую панель-right.php в качестве боковой панели.
Если нет пользовательского бокового поля не найдено, WordPress автоматически включает боковую панель по умолчанию.
«То же самое можно сделать с page.php.
Объяснение кода.
Этот трюк довольно прост. Первое, что мы сделали, это искали пользовательское поле под названием боковая панель и получили его значение в качестве переменной. Затем переменная используется в качестве параметра для функции get_sidebar() WordPress, что позволяет нам указать определенный файл для использования в качестве боковой панели.
Источник:
7. Отображение контента только для зарегистрированных пользователей
Проблема.
Как вы, наверное, знаете, WordPress позволяет решить, следует ли разрешить читателям создавать счета и войти в свой блог. Если вы хотите увеличить зарегистрированных читателей вашего блога или просто хотели бы вознаградить существующих читателей, то почему бы не сохранить некоторые содержание частных, только для них?
Решение.
Для достижения этой взлома, мы будем использовать короткий код. Первым шагом является его создание. Откройте файл functions.php и вставьте следующий код:
function member_check_shortcode($atts, $content = null) {
if (is_user_logged_in() && !is_null($content) && !is_feed()) {
return $content;
} else {
return 'Sorry, this part is only available to our members. Click here to become a member!';
}
add_shortcode('member', 'member_check_shortcode');Как только это будет сделано, вы можете добавить следующие сообщения для создания раздела или текста (или любого другого контента), которые будут отображаться только для зарегистрированных пользователей:
[member]
This text will be displayed only to registered users.
[/member]Ну вот. Зарегистрированные пользователи увидят текст, содержащийся в коротком коде, в то время как незарегистрированные пользователи увидят сообщение с просьбой зарегистрироваться.
Объяснение кода.
Первое, что мы сделали, это создали функцию под названием member_check_shortcode , которая проверяет, входит ли текущий пользователь в систему. Если они есть, то отображается текст, содержащийся в [member] коротком коде. В противном случае отображается сообщение на строке 5.
Если вы хотите узнать больше о WordPress shortcodes, вы должны обязательно взглянуть на наши освоения WordPress Shortcodes должность.
Источник:
- Использование коротких кодов для отображитого контента только для участников
- Shortcode WordPress: Отображение контента только для зарегистрированных пользователей
8. Отобразите свой самый популярный контент в боковой панели
Проблема.
Если вы хотите показать лучшее содержание и помочь читателям открыть больше статей из вашего блога, вы можете отобразить список ваших самых популярных сообщений, на основе количества комментариев, которые они получили, в боковой панели.
Решение.
Этот код очень прост в реализации. Просто вставьте его везде, где вы хотите, чтобы ваши популярные сообщения появляются. Чтобы получить более или менее пяти сообщений, просто измените значение положения S’L limit на строке 3.
<h2>Popular Posts</h2>
<ul>
<?php $result = $wpdb->get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 5");
foreach ($result as $post) {
setup_postdata($post);
$postid = $post->ID;
$title = $post->post_title;
$commentcount = $post->comment_count;
if ($commentcount != 0) { ?>
<li><a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>">
<?php echo $title ?></a> {<?php echo $commentcount ?>}</li>
<?php } } ?>
</ul>Объяснение кода.
В этом коде мы используем $wpdb объект для отправки пользовательского запроса s’L в базу данных WordPress. Затем мы проверяем, что результаты не пусты (т.е. нет сообщений без комментариев), и, наконец, мы отображаем список сообщений.
Источников
- Создайте свою собственную страницу «Популярные сообщения»
- Как: Отобразить самый популярный контент в панели блога
Проблема.
Теги прохладно, потому что они позволяют классифицировать содержание с помощью точных терминов. Но отображение облаков тегов является проблемой: они уродливы, не просты в использовании и могут быть чрезвычайно большими.
Итак, каково решение? Просто создайте выпадающее меню для тегов. Таким образом, они не встать на пути, но люди по-прежнему имеют легкий доступ к ним.
Решение.
Чтобы создать наше выпадающее меню тегов, мы сначала должны вставить две функции ниже в functions.php файл нашей темы WordPress:
Злт;?php
функция выпадающих тегов ($args q ' ) )
$defaults массива (
«самый маленький» йgt; 8, «самый большой» йgt; 22, «единица»
«формат» » » » » » » » , «плоский», «порядок» » » » » » » , «имя», «заказ»
«исключить» »г-н; ', 'включить'
);
$args - wp'parse-args ($args, $defaults);
$tags - получить теги (массив-слияние ($args, массив ('порядок' »gt; 'счет', 'заказ', 'заказ'gt; 'DESC')))) Всегда запрос верхней теги
если (пустой ($tags) )
возвращение;
$return - выпадение-генерирует-тег-облако ($tags, $args); Вот где эти верхние теги получить отсортированы в соответствии с $args если (is'wp'error ($return ) )
возвращение ложное;
Еще
эхо применить фильтры ('dropdown'tag'облако', $return, $args);
}
функция выпадения»-generate-cloud ($tags, $args и ' )
глобальная $wp переписать;
$defaults массива (
«самый маленький» йgt; 8, «самый большой» йgt; 22, «единица»
«формат» » » » » » » » » » » , 'плоский', 'порядок'
);
$args - wp'parse-args ($args, $defaults);
экстракт ($args);
если (!$tags )
возвращение;
$counts - $tag ссылки и массивы();
foreach (array) $tags как $tag)
$counts »$tag-гт;имя» - $tag-й gt;count;
$tag(ссылки) $tag---gt;name) - получить тэг-ссылку ($tag-зgt;термин);
если (является «wwp»error ($tag ссылки, $tag-гт; имя) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) ) )
возвращение $tag-ссылки $tag-згт;
$tag-$tag----гт; имя» - $tag-й gt;терминид;
}
$min-количество мин ($counts);
$spread - макс ($counts) - $min-
если ($spread
$spread No 1;
$font-распространение $largest - $smallest;
если ($font-распространение
$font-распространение No 1;
$font шаг - $font- $spread;
СЗЛ не может спасти вас; это второй (потенциально другой) сортировка на подмножестве данных.
если ("имя" $orderby )
uksort ($counts, 'strnatcasecmp');
Еще
ассорти ($counts);
если ('DESC' $order )
$counts - массивик ($counts, правда);
$a массива();
«Объяснение нескольких петли WordPress» (http://www.catswhocode.com/blog/multiple-wordpress-loops)
### 5. Перезаписывать заголовки постов легко
! (Скриншот) (http://wordpressify.ru/wp-content/uploads/2019/10/sm4-2.jpg)
(Проблема).
«Название()» является основной, но очень полезной функцией WordPress: она отображает публикацию или название страницы. Ни больше, ни меньше. Но эй, вы когда-нибудь хотели вы смогли отобразить полное название в вашем списке сообщений и пользовательских название на странице фактического поста? Если да, то узнайте, как именно здесь.
(Решение).
В файле «single.php» найдите вызов в функцию «название»)» и замените его следующим кодом:<?php $title = get_post_meta($post->ID, "custom-title", true);
if ($title != "") {
echo "<h1>".$title."</h1>";
} else { ?>
<h1><?php the_title(); ?></h1>
<?php } ?>
Как только это будет сделано, вы можете переписать название публикации, создав поле с именем custom-title . Его значение будет ваше специальное название для этой должности.
Объяснение кода.
Когда этот код загружается, он получает мета-поле под custom-title названием. Если это мета поле существует и не является пустым, оно отображается как название публикации. В противном случае the_title() функция вызывается, и отображается регулярное название публикации.
Источник:
6. Добавить несколько боковых панелей

Проблема.
Боковые панели велики, потому что они позволяют отображать много полезной информации, такие как соответствующие сообщения, автор информация, блог рулон, 125x125-пиксельных рекламных пространств и так далее. Но боковые панели могут быстро стать очень занят, и читатели могут быть трудно найти то, что они ищут. Итак, как насчет того, различные боковые панели доступны и отображения наиболее подходящий для этой должности?
Решение.
Чтобы применить этот хак, дублировать ваш файл sidebar.php и заполнить его с любой информацией, вы хотели бы появиться. Сохранить файл в качестве боковой панели-whatever.php.
Как только это будет сделано, откройтефайлsingle.phpи найдите вызов get_sidebar() функции:
<?php get_sidebar(); ?>
Замените его:
<?php $sidebar = get_post_meta($post->ID, "sidebar", true);
get_sidebar($sidebar);
?>
Теперь, когда вы пишете сообщение, создайте пользовательское поле под названием sidebar . Установите его значение как название боковой панели, которую вы хотите включить. Например, если его значение правильно,WordPress будет автоматически включать боковую панель-right.php в качестве боковой панели.
Если нет пользовательского бокового поля не найдено, WordPress автоматически включает боковую панель по умолчанию.
«То же самое можно сделать с page.php.
Объяснение кода.
Этот трюк довольно прост. Первое, что мы сделали, это искали пользовательское поле под названием боковая панель и получили его значение в качестве переменной. Затем переменная используется в качестве параметра для функции get_sidebar() WordPress, что позволяет нам указать определенный файл для использования в качестве боковой панели.
Источник:
7. Отображение контента только для зарегистрированных пользователей

Проблема.
Как вы, наверное, знаете, WordPress позволяет решить, следует ли разрешить читателям создавать счета и войти в свой блог. Если вы хотите увеличить зарегистрированных читателей вашего блога или просто хотели бы вознаградить существующих читателей, то почему бы не сохранить некоторые содержание частных, только для них?
Решение.
Для достижения этой взлома, мы будем использовать короткий код. Первым шагом является его создание. Откройте файл functions.php и вставьте следующий код:
function member_check_shortcode($atts, $content = null) {
if (is_user_logged_in() && !is_null($content) && !is_feed()) {
return $content;
} else {
return 'Sorry, this part is only available to our members. Click here to become a member!';
}
add_shortcode('member', 'member_check_shortcode');
Как только это будет сделано, вы можете добавить следующие сообщения для создания раздела или текста (или любого другого контента), которые будут отображаться только для зарегистрированных пользователей:
[member]
This text will be displayed only to registered users.
[/member]
Ну вот. Зарегистрированные пользователи увидят текст, содержащийся в коротком коде, в то время как незарегистрированные пользователи увидят сообщение с просьбой зарегистрироваться.
Объяснение кода.
Первое, что мы сделали, это создали функцию под названием member_check_shortcode , которая проверяет, входит ли текущий пользователь в систему. Если они есть, то отображается текст, содержащийся в [member] коротком коде. В противном случае отображается сообщение на строке 5.
Если вы хотите узнать больше о WordPress shortcodes, вы должны обязательно взглянуть на наши освоения WordPress Shortcodes должность.
Источник:
- Использование коротких кодов для отображитого контента только для участников
- Shortcode WordPress: Отображение контента только для зарегистрированных пользователей
8. Отобразите свой самый популярный контент в боковой панели

Проблема.
Если вы хотите показать лучшее содержание и помочь читателям открыть больше статей из вашего блога, вы можете отобразить список ваших самых популярных сообщений, на основе количества комментариев, которые они получили, в боковой панели.
Решение.
Этот код очень прост в реализации. Просто вставьте его везде, где вы хотите, чтобы ваши популярные сообщения появляются. Чтобы получить более или менее пяти сообщений, просто измените значение положения S'L limit на строке 3.
<h2>Popular Posts</h2>
<ul>
<?php $result = $wpdb->get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 5");
foreach ($result as $post) {
setup_postdata($post);
$postid = $post->ID;
$title = $post->post_title;
$commentcount = $post->comment_count;
if ($commentcount != 0) { ?>
<li><a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>">
<?php echo $title ?></a> {<?php echo $commentcount ?>}</li>
<?php } } ?>
</ul>
Объяснение кода.
В этом коде мы используем $wpdb объект для отправки пользовательского запроса s'L в базу данных WordPress. Затем мы проверяем, что результаты не пусты (т.е. нет сообщений без комментариев), и, наконец, мы отображаем список сообщений.
Источников
- Создайте свою собственную страницу "Популярные сообщения"
- Как: Отобразить самый популярный контент в панели блога

Проблема.
Теги прохладно, потому что они позволяют классифицировать содержание с помощью точных терминов. Но отображение облаков тегов является проблемой: они уродливы, не просты в использовании и могут быть чрезвычайно большими.
Итак, каково решение? Просто создайте выпадающее меню для тегов. Таким образом, они не встать на пути, но люди по-прежнему имеют легкий доступ к ним.
Решение.
Чтобы создать наше выпадающее меню тегов, мы сначала должны вставить две функции ниже в functions.php файл нашей темы WordPress:
<?php
function dropdown_tag_cloud( $args = ’ ) {
$defaults = array(
'smallest' => 8, 'largest' => 22, 'unit' => 'pt', 'number' => 45,
'format' => 'flat', 'orderby' => 'name', 'order' => 'ASC',
'exclude' => ’, 'include' => ’
);
$args = wp_parse_args( $args, $defaults );
$tags = get_tags( array_merge($args, array('orderby' => 'count', 'order' => 'DESC')) ); // Always query top tags
if ( empty($tags) )
return;
$return = dropdown_generate_tag_cloud( $tags, $args ); // Here's where those top tags get sorted according to $args if ( is_wp_error( $return ) )
return false;
else
echo apply_filters( 'dropdown_tag_cloud', $return, $args );
}
function dropdown_generate_tag_cloud( $tags, $args = ’ ) {
global $wp_rewrite;
$defaults = array(
'smallest' => 8, 'largest' => 22, 'unit' => 'pt', 'number' => 45,
'format' => 'flat', 'orderby' => 'name', 'order' => 'ASC'
);
$args = wp_parse_args( $args, $defaults );
extract($args);
if ( !$tags )
return;
$counts = $tag_links = array();
foreach ( (array) $tags as $tag ) {
$counts[$tag->name] = $tag->count;
$tag_links[$tag->name] = get_tag_link( $tag->term_id );
if ( is_wp_error( $tag_links[$tag->name] ) )
return $tag_links[$tag->name];
$tag_ids[$tag->name] = $tag->term_id;
}
$min_count = min($counts);
$spread = max($counts) - $min_count;
if ( $spread <= 0 )
$spread = 1;
$font_spread = $largest - $smallest;
if ( $font_spread <= 0 )
$font_spread = 1;
$font_step = $font_spread / $spread;
// SQL cannot save you; this is a second (potentially different) sort on a subset of data.
if ( 'name' == $orderby )
uksort($counts, 'strnatcasecmp');
else
asort($counts);
if ( 'DESC' == $order )
$counts = array_reverse( $counts, true );
$a = array();
$rel = ( is_object($wp_rewrite) && $wp_rewrite->using_permalinks() ) ? ' rel="tag"' : ’;
foreach ( $counts as $tag => $count ) {
$tag_id = $tag_ids[$tag];
$tag_link = clean_url($tag_links[$tag]);
$tag = str_replace(' ', ' ', wp_specialchars( $tag ));
$a[] = "t<option value='$tag_link'>$tag ($count)</option>";
}
switch ( $format ) :
case 'array' :
$return =& $a;
break;
case 'list' :
$return = "<ul class='wp-tag-cloud'>nt<li>";
$return .= join("</li>nt<li>", $a);
$return .= "</li>n</ul>n";
break;
default :
$return = join("n", $a);
break;
endswitch;
return apply_filters( 'dropdown_generate_tag_cloud', $return, $tags, $args );
}
?>
После того как вы вставили эту функцию в файл functions.php, вы можете использовать ее для создания выпадающего меню тегов. Просто откройте файл, где вы хотите, чтобы список будет отображаться и вставьте следующий код:
<select name="tag-dropdown" onchange="document.location.href=this.options[this.selectedIndex].value;">
<option value="#">Liste d'auteurs</option>
<?php dropdown_tag_cloud('number=0&order=asc'); ?>
</select>
Объяснение кода.
Для достижения этой взлома, мы берем wp_tag_cloud() функцию WordPress и переписать его, чтобы сделать его отображение тегов в HTML "Выбрать" элемент.
Затем мы просто называем вновь созданные dropdown_tag_cloud() в нашей теме для отображения выпадающих пунктов меню.
Источник:
10. Авто-Resize изображения с использованием TimThumb и WordPress короткие коды

Проблема.
Хороший блог нуждается в изображениях, будь то скриншоты или простой глаз конфеты. Читатели всегда предпочитают статьи с красивыми картинками, чтобы простой скучный текст.
Но изображения могут быть боль иметь дело с, особенно из-за их различных размеров. Так как насчет того, чтобы создать shortcode WordPress, который использует Timthumb для автоматического переосмысления изображений?
Решение.
Первое, что нужно сделать, это создать короткий код. Вставьте следующий код в файл functions.php:
function imageresizer( $atts, $content = null ) {
return '<img src="https://www.smashingmagazine.com/wp-content/uploads/2009/10//timthumb/timthumb.php?src='.$content.'&w=590" alt="" />';
}
add_shortcode('img', 'imageresizer');
Теперь вы можете использовать следующий синтаксис, чтобы добавить автоматически уменьшенное изображение в свой блог:
[img]http://www.yoursite.com/yourimage.jpg[/img]
Объяснение кода.
Вы, наверное, уже заметили, как прохладно WordPress shortcodes и как они делают ваши блоги жизни легче. Этот код просто создает короткий код, который принимает один параметр: URL изображения. Пожалуйста, обратите внимание, что это не очень хорошая идея, чтобы изменить размер больших изображений таким образом, как это излишне увеличивает нагрузку на сервер - в таких случаях лучше создавать и загружать меньше изображений, а не.
TimThumb изменяет изображение до 590 пикселей в ширину, как указано на линии (w=590) 2. Конечно, вы можете изменить это значение или добавить параметр высоты h=60 (например).
Похожие посты
Вас могут заинтересовать следующие посты:
Источник: smashingmagazine.com