WordPress не пытается быть «все для всех» CMS прямо из коробки. Многие системы делают среднюю работу, включающую 99% того, что может понадобиться потенциальному рынку CMS, даже если последние 15-20% используются только частью рынка и значительно добавляет к общей «хет-во» системы (или раздуваться).
На другом конце спектра полностью пользовательские решения, которые прекрасно приспособлены к точным потребностям, за счет изобретать колеса, как полированное редактирование контента с управлением мультимедиа и управлением версиями.
Самопровозглашенной WordPress «код поэтов» имеют, в качестве альтернативы, сосредоточены на выполнении а» работу с «жирной середине»: 80-85% функций, которые почти каждый нуждается, и связывая те, с первой ставкой рамки и API, что позволяет способных разработчиков, чтобы добавить в почти любая ниша или «длинный хвост» функцию.
В самом деле, основные WordPress рамки настолько способны, что горстка «посреднических» рамок, которые сидят на вершине его уже появились.
Это предыдущее «Power Tips» запись поцарапал поверхность, охватывающих несколько вызовов API смешивается с некоторыми простыми КОД PHP и конфигурации советы, предназначенные, чтобы помочь начинающим разработчикам шаблона WordPress удар их игру на ступеньку выше. Эта статья принимает власть советы на следующий уровень, расширение на некоторые из тем в первой статье, и внедрение более передовых методов и методов для настройки не только передний конец, но управление контентом (или задней части) опыт .
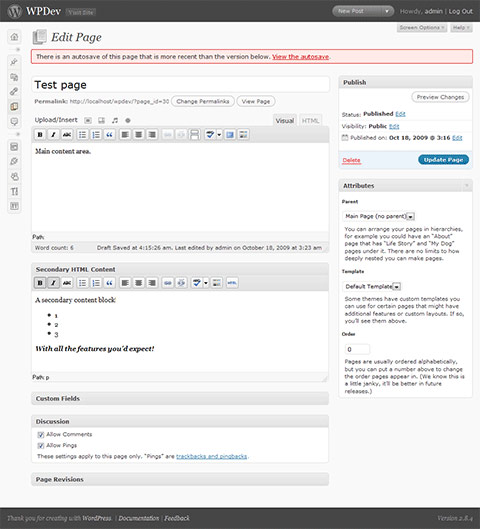
Несколько методов содержания колонки
Средний блог или веб-сайт имеет единый, четко определенный блок пространства для данной страницы или уникального содержания поста. Но Есть много творческих сайтов, которые не соответствуют этому простому понятию «один уникальный блок» на странице. В левом столбце может быть макет творческого онлайн-портфолио, а также список технологий, используемых в правой колонке. Как левая, так и правая колонки уникальны для каждой страницы портфолио.
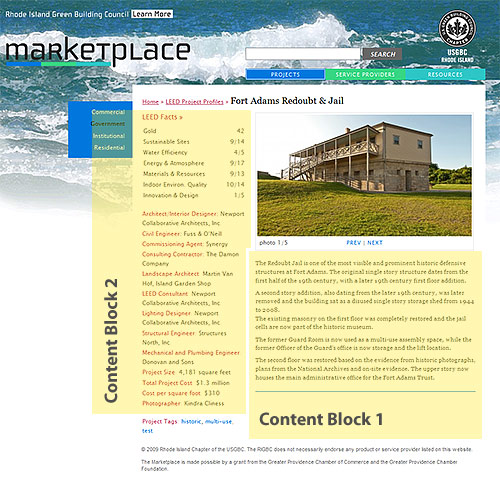
Вот скриншот из проекта веб-сайта в разработке, построенный на WordPress. Область «проектов» имеет портфельные макеты проектов зеленого строительства по всему штату. В дополнение к специально разработанной галереи визуализации, обратите внимание, что индивидуальный профиль проекта имеет две различные столбцы.
Более банальная компоновка может иметь очевидный, основной блок содержимого страницы, но также имеет элемент боковой панели, который является уникальным для текущей страницы: возможно, цитата от клиента о конкретном продукте или услуге. В статье «Power Tips» предлагается метод ассоциировать боковые элементы с несколькими страницами, использующими пользовательские поля и идентиматы страниц (совет #6). Этот подход не очень эффективен и эффективен для конструкций с отношением 1:1 между боковыми панелями и страницами (где каждая страница имеет уникальный элемент боковой панели).
Да, разработчик может добавить кнопки таблицы в редактор WordPress, и пусть авторы контента постоять за себя: решение, подверженное проблемным макетам и плохой выход полагался слишком часто. Вот несколько простых вариантов, которые держат макет в руках разработчика шаблонов, делая управление контентом проще и без проблем.
Короткий, простой и HTML бесплатно? Без волнений.
Прежде чем углубиться в решения, которые предполагают необходимость форматирования HTML в этом втором блоке контента, давайте рассмотрим более базовое решение. Если вторая колонка не должна быть отформатирована — или, может быть, не должны быть отформатированы редактором по причинам дизайна — то простое пользовательское поле будет делать свое дело. В случае простого элемента боковой панели, как цитата клиента, это может быть просто трюк.
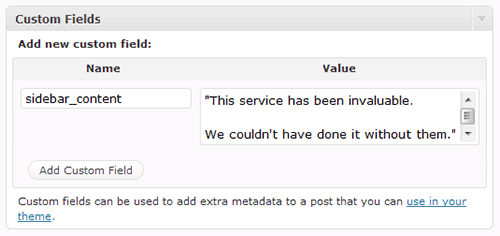
Есть уже большие учебники и полезные пользовательские хаки поля, которые ходят через WordPress пользовательские поля функцию, так что если вы не знакомы с основной идеей пользовательских полей, начать там. Давайте создадим специальное поле под названием «sidebar’content» (также известный как «ключ»), и поместим в нее простое содержимое. Просто, чтобы встряхнуть вещи, давайте предположим, что нам нужна очень простой html функция для наших авторов контента, которые ничего не знают о HTML: строка и абзац перерывов. Давайте также предположим, что мы хотим, чтобы форматировать этот боковой панели содержание на передней части с некоторыми из основных автоматических тонкостей мы получаем, когда мы выход нойпродукции содержание, как фигурные кавычки.
Вот как мы можем вывести это в любом файле шаблона, используя фильтр «содержание» для применения фильтра содержания WordPress к нашему пользовательскому полю. Этот фильтр преобразует одиночные разрывы строкдляй, чтобы сломать теги, двойную линию перерывов в пунктирные теги, и даже преобразует простые кавычки в фигурные котировки!
$sidebar_content = get_post_meta($post->ID, "sidebar_content", true);
if ($sidebar_content) {
echo '<div id="sidebar_content">';
echo apply_filters("the_content", $sidebar_content);
echo '</div>';
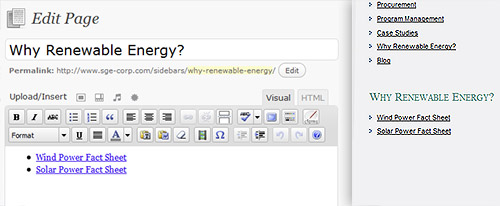
}Конечно, мы можем сделать это еще более интуитивным для авторов контента, создав новую поле мета-поля для бокового содержимого вместо того, чтобы полагаться на общий «пользовательские поля» поле … которые будут рассмотрены позже в этой статье!
Использование больше тегов для… Больше
WordPress редактор имеет кнопку «больше тегов» кнопку, которая в первую очередь предназначена для разделения «выше раза» содержание от «ниже раза» содержание. Если вы еще не знакомы с «больше» делителя, прочитать о том, что в первую очередь.
Если страницы или публикации, которым нужны макеты двух столбцов, также полагаются на традиционное большее разделение, этот совет, скорее всего, не будет эффективным, если только один из столбцов также не будет предназначен «выше складок». Тем не менее, большинство случаев, когда двухстолбец макет желательно не перекрываются с традиционнымвыше выше / ниже раза нужно. Это довольно редко, например, для страниц (против сообщений), чтобы на самом деле сделать любое использование более тега. Так что давайте начнем воспользоваться этой функцией!
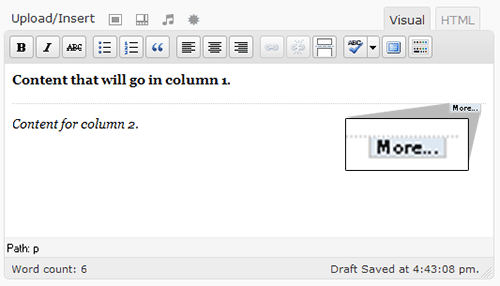
Основная идея заключается в том, что содержимое выше более разделителя будет представлять один блок HTML-контента, в то время как содержимое ниже разделителя будет представлять второй блок (будь то элемент боковой панели или столбец).
Вот как получить содержимое выше и ниже более разделитель в качестве отдельных блоков HTML-контента в соответствующем файле шаблона страницы.
global $more;
$more = 0;
echo '<div id="column_one">';
the_content(’);
echo '</div>':
$more = 1;
echo '<div id="column_two">';
the_content(’,true);
echo '</div>';Глобальная «больше» переменная позволяет WordPress знать, является ли содержание в настоящее время визуализировать в «выше раза» (или «тизер») только вид. Проходя пустую строку в «The’content», мы предотвращаем показ ссылки «читать больше» ниже HTML-контента. И, для колонки два, мы проходим второй параметр на «содержание» — правда — который инструктирует WordPress для вывода содержания без тизер.
Если цель состоит в том, чтобы вывести второй блок содержимого за пределами цикла в другом элементе шаблона, например боковой панели, этот подход немного сложнее. Один из вариантов заключается в том, чтобы хранить второй блок содержимого в однозначно названной переменной, объявить его глобальной переменной в боковой панели, и — если есть какое-либо содержание внутри переменной — вывод нового блока. Альтернатива может включать проверку того, какой шаблон страницы используется с функцией «is’page»template,и, если используется шаблон двух столбцов, вызов «контента» со вторым набором параметра, как в приведенном выше примере.
Решение plug-in: Добавление второго блока HTML Контента в редакцию
Идеальным решением, конечно, может быть второе поле HTML-редактора на странице WordPress или редактора поста. К сожалению, такого плагина не существовало… до недавнего времени! При написании этой статьи, мы решили, что пришло время такого решения существует, и поэтому автор этой статьи рад представить свободный, с открытым исходным кодом плагин, который сочетает в себе некоторые смекалка понимание того, как TinyMCE работает (подсказка: это так же просто, как название класса) с пользовательским мета-бокс учебник покрыта позже в этой статье, и немного дополнительной настройки и польский бросили в смесь.
Вторичный HTML-контент добавляет второй HTML-редактор на страницы, публикации или и то, и другое (настраиваемое с помощью простой панели настроек). Вы можете вывести содержимое в боковой панели с включенным виджетом или более плотно интегрировать его с шаблоном, используя функции «содержание»2» и «получить»контент2».
Связывание страниц с публикацией контента: Перезагрузка
«Power Советы» охватывает основную основу для связывания различных страниц WordPress с различными категориями поста. Основная предпосылка заключалась в том, что многие сайты требуют, по сути, различные пост «каналы» на разных страницах. Например, может быть блог компании, но может быть и независимая лента новостей.
Это продолжение предлагает конкретные советы, которые расширяют основную концепцию, введенную в части 1, что делает его легче иметь несколько страниц / категорий ассоциаций, предотвращая вход в «реальный» архив категории, и обеспечение того, чтобы отдельные представления пост сохранить визуальный и архитектурная связь с их родительской «страницей категории» макет.
Не забудьте прочитать часть 1, прежде чем продолжить.
Обзор основ и двух основополагающих подходов
В основе категории / страницы ассоциации (охватываемых в первой части) было:
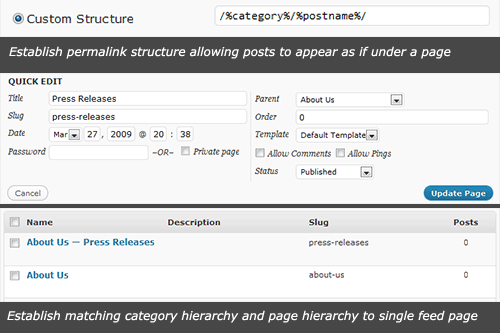
- Сопоставление «страницы пули» с «категория пули».
- Использование«запросов»и параметра категории для исключения автономных категорий страниц из основного канала
- Использование специального шаблона страницы с параметром «запросы» и «имя категории» для создания страницы с лентой для одной категории.
Прежде чем углубиться в советы, которые расширяют эти идеи, важно провести различие между двумя общими, но принципиально разные случаи использования для страницы / категории ассоциации. Более типичный случай использования, который первая часть была адаптирована к, это веб-сайт, который имеет основной канал, как блог, но также имеет один или два различных каналов, чаще всего для официальных новостей или пресс-канал.
Второй случай использования немного более эзотерический: нет первичного корма. Сайт имеет много страниц, и многие (но не все) из этих страниц верхнего уровня являются отдельными каналами сообщений. Пример, в конце этого наконечника питания, m62.net,является одним из таких случаев использования. Другой распространенный случай использования может быть — опять же — портфолио ориентированных веб-сайт.
Допустим, мы хотим создать «Портфолио Джо», и Джо хочет, чтобы показать 4 различных областях знаний. Каждая область знаний должна быть верхнего уровня страницы, скажем, joes-portfolio.com/web-design, joes-portfolio.com/graphic-designи т.д. Джо хочет иметь немного записи о каждой области обслуживания в верхней части страницы, а затем канал тематических исследований. Почему канал вместо подстраниц? Может быть, Джо хочет перспективы, чтобы иметь возможность подписаться на RSS канал для каждой области знаний; может быть, он хочет, чтобы легко кросс-тег тематических исследований, основанных на промышленности; может быть, он планирует обновлять часто и не хочет огромной странице sitemap или хочет посетителей на страницу через дату организованной коллекции тематических исследований. Есть много причин, чтобы использовать сообщения вместо страниц.
Следующие советы обеспечивают решения для обоих случаев использования.
Автоматическое определение Страницы / Ассоциация категории
В первой части предлагается создать уникальный шаблон страницы для любой страницы, связанной с категорией. Затем шаблон этой страницы будет запросить публикации с использованием идентификатора категории с жестким кодом или идентификатора категории. Если есть только одна или две автономные «страницы категории», это эффективное и эффективное решение.
Однако, если есть много страниц / категорий ассоциаций, как и в случае использования #2 (без первичного канала), процесс ручного создания шаблонов страниц для каждой ассоциации утомительно строить и поддерживать, и не реалистично, если содержание редакторов, которые не программируют должны быть в состоянии создать больше страниц / ассоциаций категории по требованию.
Альтернативой было бы создание универсального шаблона страницы,скажем ,template-category-connector.php), который назначается всем страницам, связанным с категорией, и автоматически определяет правильную категорию для запроса.
Следующий код выполняет соответствие и выполняет запрос публикации. Магия происходит, пользуясь нашей соответствующей странице и категории пули. Опять же, если веб-сайт не использует постоянные ссылки, потребуется альтернативный подход (одна альтернатива без пермалики может включать в себя пользовательское поле с соответствующим идентификатором категории).
$cat = get_category_by_slug($post->post_name);
query_posts('cat='.$cat->term_id);Вот и все, что есть к нему … просто приступить к сообщению цикла для вывода соответствующих должностей категории. Обратите внимание, что шаблон удолжен, вероятно, проверить фактическое значение возврата из строки 1, и вывесить изящную ошибку в случае, если нет совпадений.
Обработка ввода в «Реальный» Архив категории
Теперь, когда есть специальная страница макет, который обрабатывает категории корма, мы хотим быть уверены, что посетитель не земля на WordPress ‘по умолчанию категории «архив» зрения. Например, при использовании перманьобоемки с значением «базы категории по умолчанию» представление архива для категории с категорией верхнего уровня, назначенной пулей «веб-дизайна», будет: mysiteurl.com/category/web-design. Тем не менее, цель для посетителей, чтобы просмотреть эту категорию на нашем верхнем уровне страницы: mysiteurl.com/web-design.
Объединив файл шаблона категории WordPress с некоторыми интеллектуальными перенаправлениями, мы можем предотвратить вход в архив категории по умолчанию. Из коробки, система шаблонов WordPress позволяет разработчикам создавать глобальные шаблоны архива категории, а также шаблоны для отдельных архивов категорий.
Если мы используем случай #1 — сайт с традиционной лентой блога и автономной лентой новостей на странице «пресс-релизы» — мы хотим использовать последнее решение. Допустим, как и в первой части, идентификатор категории для «пресс-релизов» составляет 5. Мы создаем файл шаблона в нашей папке с названием категория-5.php. В случае использования #2 (без первичного канала), мы хотим перенаправить весь трафик архива категории, и в этом случае нам нужно работать с файлом шаблона category.php.
Несколько строк кода в любом файле шаблона перенаправят посетителей в нужное место. Мы также перескажем http ошибка / перенаправить код «301» — который скажет поисковых систем постоянно перенаправлять свою ссылку на нужное место. Обратите внимание, что данный код предполагает, что мы используем конфигурацию permalink. Строка 2 может быть изменена с учетом этой ситуации.
$destination = get_bloginfo('url');
$destination .= str_replace('/'.get_option('category_base').'/','/',$_SERVER['REQUEST_URI']);
wp_redirect($destination, 301);По сути, этот код удаляет базу категорий («/категория» по умолчанию) из общего относительного URL и безопасно перенаправляет посетителя на страницу с соответствующим пулей. Конечно, если сайт попадает под использование случае #1 (один или два самостоятельных каналов), строка три может попасть в определенный шаблон категории (т.е. категории-5.php) с hardcoded абсолютный URL для перенаправления обездоления.
Скрытие автономных категорий из списка категорий и основной ленты сайта
В первом случае использования (только изоляция одной или двух категорий от основного канала), может быть необходимо предотвратить изолированные категории или должности в рамках этих категорий от появления в некоторых общих элементов темы, которые традиционно включают их.
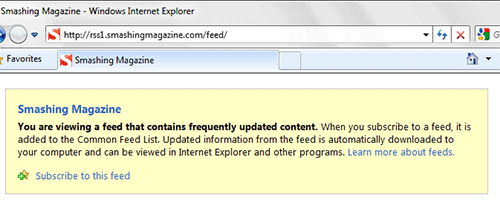
Рассмотрим пример из части 1: сайт с традиционным блогом и автономный канал пресс-релиза. Предположим, что владельцы сайта хотят, чтобы RSS-канал для блога постоянно доступен на всем сайте (обычно проявляя себя как значок RSS в строке расположения браузера), но не хотите, чтобы элементы пресс-релиза были включены в этот основной канал. По умолчанию основной канал WordPress доступен на сайте «/feed» и включает в себя все опубликованные посты, независимо от категории или любой другой почтовой недвижимости.
Чтобы исключить категории из основного RSS-канала, нам необходимо отфильтровать функцию WordPress, которая получает сообщения. Давайте еще раз предположим, что идентификатор категории для пресс-релизов составляет 5. Следующий код должен быть помещен в файл шаблона «functions.php».
add_filter('pre_get_posts','exclude_press');
function exclude_press($query) {
if($query->is_feed && !$query->is_category) $query->set('cat','-5');
}Подводя итоги, мы используем фильтр «pre’get»posts для изменения почтового запроса перед его выполнением. В новом фильтре — названном «exclude-press» — условный подтверждает, что почтовый запрос предназначен для канала, и что запрос не предназначен для отдельной категории. Если проверка выполнена, запрос изменяется, чтобы исключить категорию 5 перед выполнением.
Понятие глобальной фильтрации почтового запроса может иметь более широкие последствия в зависимости от уникальных требований сайта. С помощью смарт-условной проверки фильтр может быть расширен, чтобы предотвратить появление категории в любом месте, кроме как в категории или изолированного представления столба. Но будьте осторожны при расширении фильтра, и обязательно рассмотрите все возможные виды, в том числе административные взгляды!
Список категорий является еще одним часто используемым элементом сайта, из которого в большинстве случаев следует исключить отдельные категории. Если шаблон вызывает список категорий только в одном или двух местах по коду (в отличие от использования виджета категорий), исключение категорий из списка прямо вперед.
wp_list_categories('exclude=5');Однако, если виджет категорий используется или список категорий используется во всем шаблоне, требуется альтернативный подход. Введите фильтр «список»терминов и исключений». Опять же, следующий код должен быть помещен в файл шаблона «functions.php».
add_filter('list_terms_exclusions', 'filter_press');
function filter_press($exclusions) {
$exclusions .= " AND t.term_id != 5 ";
return $exclusions;
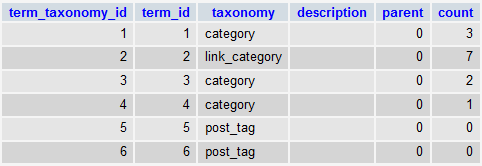
}Значение возврата фильтра «исключения терминов» прикрепляется к пункту «где» в запросе S’L, который получает термины. Не копая слишком глубоко здесь, причина для обсуждения «сроки», в отличие от, скажем, «категории», потому что WordPress абстрактные различные таксономии (ссылка категорий, пост категории, теги, пользовательские таксономии и т.д.) в единую базу данных модель, которая обрабатывает все таксономии. Призывы к «получить категории», «получить теги», и так далее, все ссылаясь на общие «термины» за кулисами. Вы никогда не задумывались, почему категория, теги и другие идентионные номера, как правило, прыгать вокруг? Все они добавляются в одну таблицу. Предполагая довольно чистую установку, попробуйте добавить новую категорию поста и обратите внимание на идентификатор. Затем добавьте тег и заметьте его идентификатор… один больше, чем новая категория должности.
Сохранение растраницы страницы для просмотров публикаций в категории Страницы
Одна из наиболее распространенных проблем для решения с страницы / категории ассоциации сохраняет ощущение, что посетитель по-прежнему в «категории страницы» иерархии — а не глобальной иерархии корма — когда посетитель читает отдельный пост. Часть первая намекнул на этот вызов в соответствии с «Дьявол в деталях», и начал предлагать путь, который включает в себя с помощью «в категории» функции. Мы объясним, как использовать «в категории» в шаблонах, а также как обмануть функции, которые ссылаются на исходный объект запроса, думая, что они «в пределах» страницы категории.
Начнем с случая, #1, и опираясь на пример в первой статье, предположим, что нам нужно только бороться с одним изолированным каналом, «Пресс-релизы» (категория ID 5).
Скажем, тема имеет боковой шаблон, который перечисляет категории сообщений при визуализации блога часть сайта, и при визуализации автономной страницы, показывает список страниц вместо. Вот чрезвычайно упрощенная версия того, что это может заглянуть внутрь файла шаблона боковой панели.
if (is_page())
{
wp_list_pages();
}
else
{
wp_list_categories();
}Конечно, могут быть альтернативные наборы виджетов для страниц или сообщений, и, вероятно, будет больше, чем просто один элемент в боковой панели. Но концепция должна держаться. Теперь возвращаясь к примеру, тема должна оказывать сообщения в категории 5 (Пресс-релизы), как если бы посетитель был на странице (не блог). Используя проверку «in’category», приведенный выше код теперь хотел бы:
if (is_page() || in_category(5))
{
wp_list_pages();
}
else
{
wp_list_categories();
}Обратите внимание, что если существует несколько категорий, публикации которых должны напоминать выход страницы, то функция «в категории» должна быть передана массивом идов, как:
in_category(array(5,7));Необходимость проверки «в категории», вероятно, является спорной в случае, если #2 (несколько ассоциаций страниц/категорий, без основного канала): шаблон, вероятно, структурирован, чтобы вывести одни и те же элементы на страницах и сообщениях с самого начала. Другими словами, все обрабатывается, как будто это страница, так как нет основного канала. Тем не менее, следующий совет — что динамически смотрит вверх faux родительской страницы ID (страница, связанная с категорией) — необходимо для следующей части этого наконечника. Просто визучи код, чтобы проверить, имеет ли значение «faux’parent-page»: если это так, то публикация находится внутри изолированной категории, связанной со страницей.
Еще раз, этот подход к динамически ищет faux родительской страницы (страница категории) зависит от использования соответствующих структуры пермалунки между должности категорий и страниц, которые находится в центре этой ассоциации. Если сайт не может использовать постоянные ссылки, более сложный альтернативный вид на faux родительской странице будет необходимо.
foreach(get_the_category() as $category) {
$faux_parent_path = '/'.get_category_parents($category, FALSE, '/', TRUE);
}
$faux_parent_page = get_page_by_path($faux_parent_path)->ID;Теперь, когда у нас есть идентификатор ассоциированной страницы категории, мы можем обмануть элементы темы «черного ящика», которые самостоятельно определяют свойства страницы или публикации (ссылаясь на почтовый запрос), думая, что они на самом деле работают со страницей категории.
Наиболее распространенным случаем использования является навигация по странице. Будь то панировочные сухари, меню верхней страницы уровня, которое должно сохранять «текущие» (на) состояния, или меню боковой навигации, которое должно отображать текущий раздел, есть много функций навигации «черный ящик», которые необходимо обмануть, чтобы сделать себя, как будто на страница категории.
Давайте использовать простой список страниц верхнего уровня, который должен поддерживать надлежащие «текущий», «текущий», «текущий»страница » родитель » (и так далее) классы, когда на должность под страницей категории. Вот как может выглядеть эта простая функция до наших изменений:
wp_list_pages('depth=1');Конечно, сообщения обычно не имеют родительских страниц, поэтому не будет никаких «текущих» классов, назначенных этому выводу при чтении публикации. Вот как обмануть эту функцию, думая, что это рендеринг навигации для «родительской» страницы категории.
//retrieve faux parent page dynamically… can skip and hard code in case 1
foreach(get_the_category() as $category) {
$faux_parent_path = '/'.get_category_parents($category, FALSE, '/', TRUE);
}
$faux_parent_page = get_page_by_path($faux_parent_path)->ID;
//reset the post query as if on the faux parent page
query_posts('page_id='.$faux_parent_page);
//execute our "faked out" function
wp_list_pages('depth=1');
//reset the query back to the initial state
wp_reset_query();Если есть несколько элементов, которые необходимо «обманутых», наилучшей практикой было бы положить «faux родительской страницы» ретривер в верхней части шаблона, и объявить его глобальным в любых файлах шаблона, которые в ней нуждаются. Это позволит избежать повторного поиска взлетов на faux родительской странице.
Пример: Видя все это вместе
Сохранение растраницы страницы для просмотров публикаций в категории Страницы
Одна из наиболее распространенных проблем для решения с страницы / категории ассоциации сохраняет ощущение, что посетитель по-прежнему в «категории страницы» иерархии — а не глобальной иерархии корма — когда посетитель читает отдельный пост. Часть первая намекнул на этот вызов в соответствии с «Дьявол в деталях», и начал предлагать путь, который включает в себя с помощью «в категории» функции. Мы объясним, как использовать «в категории» в шаблонах, а также как обмануть функции, которые ссылаются на исходный объект запроса, думая, что они «в пределах» страницы категории.
Начнем с случая, #1, и опираясь на пример в первой статье, предположим, что нам нужно только бороться с одним изолированным каналом, «Пресс-релизы» (категория ID 5).
Скажем, тема имеет боковой шаблон, который перечисляет категории сообщений при визуализации блога часть сайта, и при визуализации автономной страницы, показывает список страниц вместо. Вот чрезвычайно упрощенная версия того, что это может заглянуть внутрь файла шаблона боковой панели.
if (is_page())
{
wp_list_pages();
}
else
{
wp_list_categories();
}Конечно, могут быть альтернативные наборы виджетов для страниц или сообщений, и, вероятно, будет больше, чем просто один элемент в боковой панели. Но концепция должна держаться. Теперь возвращаясь к примеру, тема должна оказывать сообщения в категории 5 (Пресс-релизы), как если бы посетитель был на странице (не блог). Используя проверку «in’category», приведенный выше код теперь хотел бы:
if (is_page() || in_category(5))
{
wp_list_pages();
}
else
{
wp_list_categories();
}Обратите внимание, что если существует несколько категорий, публикации которых должны напоминать выход страницы, то функция «в категории» должна быть передана массивом идов, как:
in_category(array(5,7));Необходимость проверки «в категории», вероятно, является спорной в случае, если #2 (несколько ассоциаций страниц/категорий, без основного канала): шаблон, вероятно, структурирован, чтобы вывести одни и те же элементы на страницах и сообщениях с самого начала. Другими словами, все обрабатывается, как будто это страница, так как нет основного канала. Тем не менее, следующий совет — что динамически смотрит вверх faux родительской страницы ID (страница, связанная с категорией) — необходимо для следующей части этого наконечника. Просто визучи код, чтобы проверить, имеет ли значение «faux’parent-page»: если это так, то публикация находится внутри изолированной категории, связанной со страницей.
Еще раз, этот подход к динамически ищет faux родительской страницы (страница категории) зависит от использования соответствующих структуры пермалунки между должности категорий и страниц, которые находится в центре этой ассоциации. Если сайт не может использовать постоянные ссылки, более сложный альтернативный вид на faux родительской странице будет необходимо.
foreach(get_the_category() as $category) {
$faux_parent_path = '/'.get_category_parents($category, FALSE, '/', TRUE);
}
$faux_parent_page = get_page_by_path($faux_parent_path)->ID;Теперь, когда у нас есть идентификатор ассоциированной страницы категории, мы можем обмануть элементы темы «черного ящика», которые самостоятельно определяют свойства страницы или публикации (ссылаясь на почтовый запрос), думая, что они на самом деле работают со страницей категории.
Наиболее распространенным случаем использования является навигация по странице. Будь то панировочные сухари, меню верхней страницы уровня, которое должно сохранять «текущие» (на) состояния, или меню боковой навигации, которое должно отображать текущий раздел, есть много функций навигации «черный ящик», которые необходимо обмануть, чтобы сделать себя, как будто на страница категории.
Давайте использовать простой список страниц верхнего уровня, который должен поддерживать надлежащие «текущий», «текущий», «текущий»страница » родитель » (и так далее) классы, когда на должность под страницей категории. Вот как может выглядеть эта простая функция до наших изменений:
wp_list_pages('depth=1');Конечно, сообщения обычно не имеют родительских страниц, поэтому не будет никаких «текущих» классов, назначенных этому выводу при чтении публикации. Вот как обмануть эту функцию, думая, что это рендеринг навигации для «родительской» страницы категории.
//retrieve faux parent page dynamically… can skip and hard code in case 1
foreach(get_the_category() as $category) {
$faux_parent_path = '/'.get_category_parents($category, FALSE, '/', TRUE);
}
$faux_parent_page = get_page_by_path($faux_parent_path)->ID;
//reset the post query as if on the faux parent page
query_posts('page_id='.$faux_parent_page);
//execute our "faked out" function
wp_list_pages('depth=1');
//reset the query back to the initial state
wp_reset_query();Если есть несколько элементов, которые необходимо «обманутых», наилучшей практикой было бы положить «faux родительской страницы» ретривер в верхней части шаблона, и объявить его глобальным в любых файлах шаблона, которые в ней нуждаются. Это позволит избежать повторного поиска взлетов на faux родительской странице.
Пример: Видя все это вместе
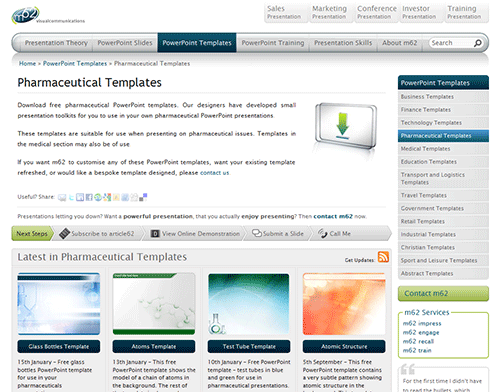
Отличный пример WordPress питанием CMS, что толкает использовать случае #2 до предела можно увидеть в доме m62 визуальных коммуникаций,в http://www.m62.net.
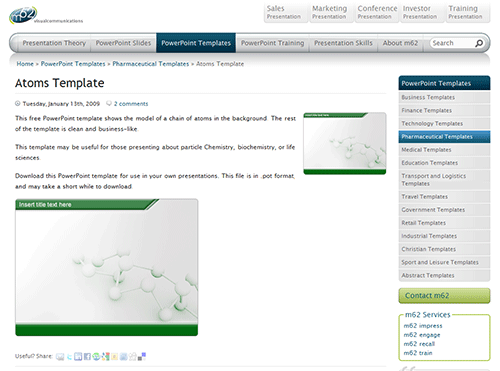
Все элементы навигации в верхней части (Теория презентации, PowerPoint слайды и т.д.) являются страницами, связанными с должности категорий. Поднавигация справа содержит подстраницы, которые также связаны с подкатегориями. Например, в скриншоте выше(доступно здесь),посетитель находится на странице «Фармацевтические шаблоны» (faux категории), которая является ребенком «PowerPoint шаблоны» страницы (также faux категории). Содержимое, начинаюесчемся с раздела «Скачать бесплатно» (ниже заголовка страницы) — это содержание страницы «Фармацевтические шаблоны». Сообщения ниже «Следующие шаги» бар, озаглавленный «Последние в фармацевтических шаблонов», являются должности внутри этой категории. Соответствующая категория автоматически обнаруживается шаблоном WordPress, заполняя название категории «Последний в X» и последние сообщения. Теперь давайте посмотрим на один из постов в этой категории.
Используя советы, изложенные выше, отдельный пост сохраняет ощущение того, что в «Фармацевтические шаблоны» страницы, вплоть до навигации панировочных сухарей и «текущих» состояний в навигации.
Но не только m62.net использовать категории / страницы ассоциаций для большинства верхнего и второго уровня навигации элементов, он на самом деле расширяет концепцию тегов. 5 «вкладок» в правом верхнем правом на самом деле представляют теги поста, и каждый из них имеет «страницу тегов».
Дальнейшее чтение на SmashingMag:
Источник: smashingmagazine.com