Реорганизация веб-сайта является большой работой (не обязательно говорить) и должны быть обработаны с осторожностью. Многие из нас с портфолио, блог или другой веб-сайт, вероятно, думал о реорганизации или, по крайней мере, знаю, что нам это нужно. Для многих дизайнеров, однако, что редизайн никогда не приходит. Как большой и важный, как это, работа может превратиться в чрезвычайно сложной задачей, которую мы ставим прямо на задний план нашего списка дел.
Почему делает простой редизайн так сложной? Почему это так трудно выполнить, даже когда мы решили сделать это? Как мы можем работать над проектированием веб-сайтов наших клиентов успешно каждый день, а затем постоянно пренебрегать нашими собственными?
Проблема заключается как в отсутствии правильного планирования, так и в непонимании корневой необходимости редизайна. После того как мы определили эти элементы, мы настроены на успех. В этой статье мы обсудим, как планировать и выполнять редизайн,и как найти идеальное время для него.
Также рассмотрим наши предыдущие статьи:
- Из России с любовью: за отзывчивый редизайн Kremlin.ru
- Как запустить что-нибудь
- Создание эффективной страницы «Скоро скоро» для вашего продукта
Что все суеты о?
У каждого дизайнера есть свои клиенты и проекты. Каждый день дизайнер обрабатывает своих клиентов и зарабатывает на жизнь своей тяжелой работой. Когда у них есть свободное время на их руках, они могут работать на побочные проекты, которые помогают их личностного роста или получить маркетинг воздействия, или оба. Иногда, что побочный проект заключается в обновлении или поддержании своего портфеля.
Для большинства, это расписание слишком хорошо знакомо. Суть в том, что мы обычно отдаем нашим побочным проектам низкий приоритет, независимо от того, насколько мы их любим. Хотя мы хотели бы развивать наш сайт, наше время ограничено, и клиенты на первом место. Неудивительно, что мы никогда не находим времени или энергии, чтобы перепроектировать этот специальный побочный проект нашего.
Мы обычно удается сжать во времени, чтобы работать над нашей редизайн, как правило, в конце дня, в надежде закончить его немного за один раз. Это может показаться жизнеспособным на первый, но пытается быть продуктивным в конце долгого, напряженный день не способ идти об этом эффективно. Мы часто думаем: «Я буду работать над этим завтра».
Еще одна причина, по которой мы не следуем, заключается в том, что мы не можем сформулировать, почему нам нужен редизайн в первую очередь. Что должно быть включено, и как должен выглядеть этот процесс? Когда мы, наконец, открыть Photoshop, чтобы начать работу, мы понимаем, что мы не знаем, с чего начать. Все, что мы знаем, что, по некоторым причинам, мы не удовлетворены нашим текущим дизайном. Это подводит нас к единственному осязаемому выводу: новый дизайн должен быть лучше, чем последний.
И поэтому мы никогда не мотивированы в полной мере работать над этим: мы устаем и путать, и мы ставим много давления на себя для совершенства.
Понимание того, почему мы потерпели неудачу, однако, является первым шагом к успеху. Давайте посмотрим, как бороться со всеми этими препятствиями и получить, что редизайн сделано. Давайте, наконец, вычеркнем его из нашего списка дел, не так ли?
Если вы делаете это на всех?
Не каждый веб-сайт должен быть переработан, по крайней мере, не в любой момент времени. Скучно с текущей конструкции не причина, чтобы изменить его. На самом деле, это очень плохая причина. Цель редизайна заключается в улучшении удобства использования, обновлении бренда или вновой в новую эру.
Если у вас нет веских причин для этого, редизайн может быть на самом деле вредно. Ниже приведены несколько причин, почему:
- Люди любят последовательность. Нам очень нравится последовательность на веб-сайтах, которые мы посещаем каждый день. Будь ваш сайт имеет большое следующее или нет, его дизайн тесно связан с его идентичностью и, по сути, часть вашего брендинга. С полным капитальным ремонтом, будет ли сайт по-прежнему быть узнаваемым для этих людей? Будут ли они любить его так же, как много, и будет ли он удовлетворить их вкусы?
- Редизайн потребует времени. Планирование, проектирование, пробные разные вещи, детализация, развитие: это все время, взятое из вашего рабочего дня. Редизайн не может быть оплачиваемой работы, но это может быть стоит, если он служит четкой цели. Если это необходимо, сделать решительный шаг; если нет, то зачем беспокоиться? В конечном счете, не редизайн от скуки.
- При неправильном или небрежном планировании вы можете серьезно ухудшить удобство использования или ухудшить элементы. Пытаясь улучшить дизайн, мы вполне могли бы сделать его хуже.
Мы жаждем реорганизации так много иногда, что мы не считаем его цель или как ошибочные попытки могут привести наш бизнес в заблуждение. Если ваш сайт может использовать немного очистки, а не полный ремонт, рассмотреть вариант ниже.
Реорганизация против переделки
Камерон Молл написал популярную статью о список Помимо еще в 2005 году, и это столь же актуальным сегодня. Хорошие дизайнеры редизайн, Великий дизайнеры Перестроить сравнивает людей, которые постоянно хотят перестроить свой сайт и людей, которые обновления или «настроить» их веб-сайт по мере необходимости.
«… различия между реконструкторами и перерастайли можно резюмировать следующим образом: желание редизайн эстетического инициативе, в то время как желание перестроить является целеустремленным. Один подход направлен лишь на обновление, другой направлен на полное перепозиционирование и может включать или не включать полное обновление».
Проверьте полный текст статьи, чтобы увидеть, что именно он имеет в виду и для дальнейших аргументов. Прежде чем предпринять редизайн, спросите себя: «Нужен ли этот сайт совершенно новый взгляд или всего лишь несколько настроек, чтобы сделать вещи выглядят и функционировать лучше?»
Если вы решили, что полный редизайн не подходит для вашего сайта, то поздравления: вы только что сэкономили себе много времени и непродуктивной работы. Возможно, вы решили перестроить, обновив внешний вид веб-сайта, добавив интерактивные элементы, улучшая дружелюбие пользователей или что-то совсем другое. Возможно, вы решили вырезать вещи и свести к минимуму дизайн, чтобы выделить голые потребности.
Если вы решили, что редизайн по-прежнему необходимо, что вполне может быть, то остальная часть этой статьи обсуждается, как сделать его успешным. Первый этап заключается в адекватном планировании.
Поиск подходящего времени
Поскольку редизайн займет так много времени, планирование заранее для специфики проекта и сроки имеет важное значение. Дизайнер должен создать временную шкалу и установить график для своего собственного проекта, так же, как они будут для клиента.
Репроектировани является проектом, а не хором
Не устанавливайте график, который позволяет вам оправдание: «Я сделал достаточно на сегодня» или «Я могу сделать это завтра». Если вы отложите два часа в 1:00 вечера каждый рабочий день, редизайн будет сделано. Сделать это задача вашего рабочего дня, а не случайная работа в конце.
Так же, как вы выделяете время для новых клиентов, сделать то же самое для этого проекта, пока он не будет завершен. После того как вы выделили время каждый день для него, быть в сознании и планировать другие проекты клиента соответственно. Возможно, вам придется взять на себя меньше клиентов на этом этапе, так что будьте готовы финансово, а также.
Какое время лучше для веб-сайта?
Поиск подходящего времени для веб-сайта так же важно, как найти время в вашем графике. Если вы перепроектируете свой портфель, вы в разгар преследования любых клиентов. Если да, то будет видеть ваш сайт в стадии строительства отпугнуть их?
Планируете ли вы какие-либо большие изменения, обновления или функции, которые могут совпадать с редизайном? Например, Smashing Magazine приурочен его редизайн совпадает с введением Smashing сети, а не просто редизайн блога в одиночку. Перепроектирование любого рано или поздно было бы бессмысленно; новая функция оказала большее влияние, будучи частью этого другого изменения.
Просмотрите свои цели для веб-сайта и предстоящих изменений. Планирование редизайна вокруг них, вероятно, будет наиболее эффективным.
Этап планирования
Чтобы ответить на вопрос «Где я начинаю», мы должны планировать надлежащим образом и достаточно подробно. Без плана, мы будем работать в проблемы позже, в результате чего мы сделать много исправлений и, возможно, сдаваться. Или мы могли бы закончить редизайн (или приблизиться) и понять, что он не собирается вместе, а также мы предполагали.
Таким образом, планирование имеет важное значение. Ниже приведены элементы, которые должны быть запланированы до начала редизайна или даже эскизов идей на бумаге.
Требования к контенту
В начале, многие дизайнеры начнут думать о размещении навигации, визуальные элементы, «чувствовать» на сайте и так далее. По какой-либо причине, мы не думаем о содержании в первую очередь. Но мы должны.
Независимо от того, насколько прохладно веб-дизайна, содержание по-прежнему царь. Хороший дизайн помогает, и поэтому хороший редизайн поможет, но он не будет держать веб-сайт жив. Редизайн требует думать о читаемости, изображения и подробные типографии (например, теги, такие как pre blockquote , , и ol ul т.д.) в первую очередь.
Оцените читаемость текущего веб-сайта. Это может быть здорово, но может ли быть лучше? Даже если это читается, ищите слабые места:
- Достаточно ли контраста?
- Дополнить дизайн выравнивание, базовую линию, высоту линии и так далее?
- Помогает ли ширина области содержимого или препятствует читаемости содержимого?
- Если дизайн является гибким, в какой момент, когда она растягивается или контракты делает содержание становится неразборчивым?
- У стиля элементы, такие как
preиblockquoteслужить своей цели и выделиться? - Подходит ли шрифт для установленного вами интервала между буквами и подходит ли он вашей аудитории и отрасли?
- Даже если это читается, может ли типография быть усилена вертикальным ритмом, типографской шкалой или чем-то еще?
Для получения дополнительной информации по многим из этих вопросов, проверить 8 простых способов улучшить типографию в ваших конструкций.
Достать блокнот и тщательно проанализировать типографику текущего дизайна. Получите обратную связь от других (как дизайнеров, так и не-дизайнеров) о читаемости, размещении контента и общей типографской привлекательности.
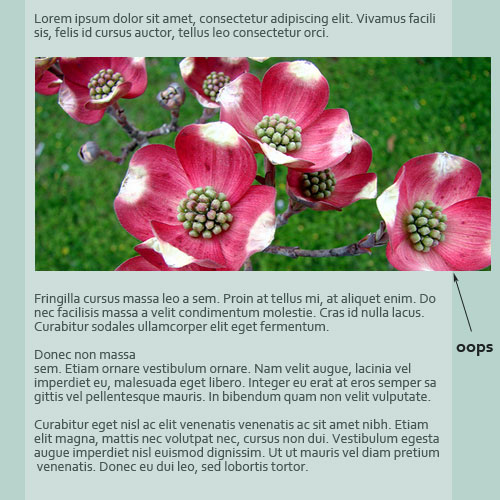
Еще одна вещь, чтобы рассмотреть для области содержимого является тип и размер существующего содержимого. Если изображения всегда были определенной шириной, ширина области содержимого должна быть соответствующим образом. Аналогичным образом, содержимое внутри pre тегов, естественно, не будет переходить на следующую строку или приспосабливаться к ширине новой области содержимого (в конце концов, это его цель), так что примите это во внимание, а также. В зависимости от веб-сайта, видео, изображения и другие мультимедиа может потребовать редизайн для размещения содержания области ширины и положения.
Как правило, не перепроектировать область содержания, чтобы быть более узкой, чем это было раньше, в противном случае ряд осложнений может возникнуть. Если широкая область содержимого поставила под угрозу читаемость, однако, подход к размеру систематически. Изменяем изображения и оптимизируйте содержимое, а затем сделайте редизайн.
Требования к бэк-энду
Этот этап больше относится к сложным веб-сайтам, веб-сайтам, которые имеют темы WordPress или темы с автоматизированным управлением контентом. Потому что многие дизайнеры имеют веб-сайты, которые попадают в эту категорию или хотят обновить свой веб-сайт на более автоматизированную систему технического обслуживания, этот шаг в плане должны быть рассмотрены.
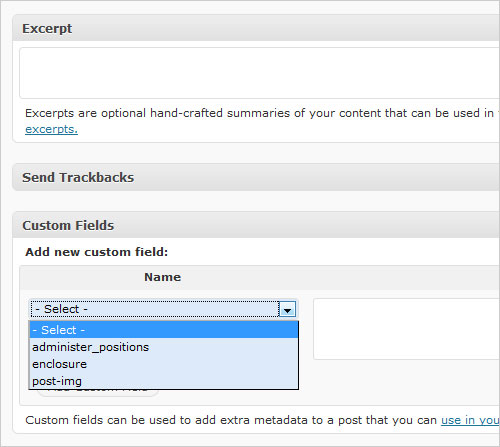
Многие веб-сайты имеют конкретные технические требования, а также функции, которые должны быть настроены. Когда мы сделали webitect в реорганизации, мы забыли планировать некоторые такие функции, оставив нам гораздо более длительный процесс преобразования, чем ожидалось. Наша предыдущая тема использовала функции WordPress, такие как выдержки и пользовательские поля, чтобы помочь управлять содержанием на главной странице. Не планируя для этого, новая тема не имела эти характеристики снабжены, и мы принудились вручную подгонять каждый столб соответственно. Ситуации, подобные этому, должны быть приняты во внимание с другими веб-сайтами и планируется соответствующим образом.
Приведение конкретных примеров трудно, потому что условия каждого веб-сайта различны. Чтобы помочь процессу, запишите список специальных требований, которые должны быть реализованы, так что преобразование в новый дизайн является плавным и никаких функций не забыты. Принимая время, чтобы организовать эти особенности сэкономит время в будущем.
Новые и обновленные цели
Большой редизайн должен объяснить, как веб-сайт разработал с момента последнего дизайна была реализована. Чтобы сделать это правильно, необходимо проанализировать, как именно она сложилась. Какие цели сайта были достигнуты или истекли, и какие новые цели необходимо сформулировать?
Если новая цель для веб-сайта является более интерактивность пользователей, ряд элементов дизайна могут быть реализованы для достижения этого результата — в дополнение ко всем техническим элементам. Возможно, это означает, что лучше контактная форма, более заметные «призыв к действию» кнопку или более надежным дизайн омичи и цветовая схема, чтобы источать доверие.
С редизайном, мы должны начать все сначала, в некотором смысле, принимая свежий взгляд на веб-сайте и где она должна идти. Ниже приведены несколько ресурсов по разработке и достижению целей вашего сайта.
- Определите четкую цель для вашего сайта
- Достичь целей веб-сайта путем понимания процесса принятия решений клиентами (часть 1 из 2)
- Установка цели (About.com)
- Установить конкретные цели для повышения успеха
Речь идет о том, что посетители хотят
На этапе планирования, рассмотреть то, что посетители на самом деле хотят. Проведите опрос, спросите людей напрямую, и особенно спросить тех, кто никогда не посещал веб-сайт раньше (через форумы, веб-сайты сообщества и т.д.) для их свежие глаза.
Помимо просят посетителей непосредственно, вы должны понимать вашу целевую аудиторию. Многие люди делают это на этапе планирования первоначального дизайна, и, вероятно, несколько раз на протяжении всей жизни веб-сайта. Тем не менее, необходимо провести тщательный углубленный анализ, и редизайн должен отражать интересы его пользователей. Даже для сайта с небольшой аудиторией, например, портфолио, какой клиент он в настоящее время привлекает, и какого рода вы хотите его привлечь? Оба вопроса следует рассматривать, чтобы подтолкнуть веб-сайт в правильном направлении.
Это также время для решения любых проблем доступности, что старый дизайн, возможно, были. Думайте не только о том, что пользователи хотят, но и о том, что им нужно. Будет ли редизайн выгоду от темного или светлого фона? Выиграет ли он от более крупного или изменяемого текста? Как насчет фиксированной или жидкости дизайн?
Оптимизации
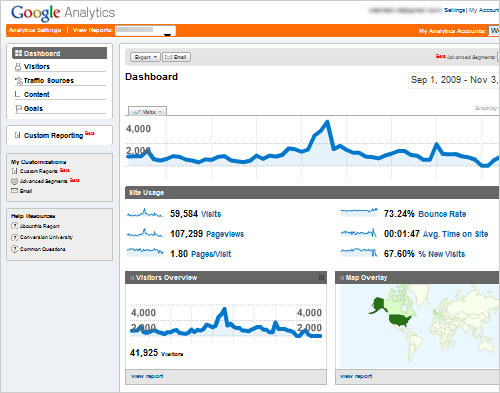
Как веб-сайт развивается, так же его содержание и ключевые слова и, вероятно, ваш бизнес-план в целом. Редизайн требует нового взгляда на оптимизацию. Что люди ищут, чтобы добраться до вашего сайта? Откуда они берутся? Они находят то, что им нужно?
Оптимизация ключевых слов, размещения контента и других элементов, связанных с SEO. Редизайн это прекрасное время для капитального ремонта веб-сайта оптимизации систематически, так что новый дизайн повышает его, а не получает на своем пути. Это также прекрасное время для планирования скорости загрузки сайта. Если бы это было медленно раньше, хороший редизайн сделает его быстрее.
Редизайн в сторону, этот шаг также поможет вам лучше оценить текущее содержание и как она может быть улучшена. Лучшее содержание идет большой с новым взглядом.
Проверьте ресурсы ниже, если вы не уверены, с чего начать:
- Анализатор веб-страниц
- Лучшие практики для ускорения вашего сайта
- Оптимизация поисковой системы Google (SEO)
- SEO Книга
Обзор конкурентов
После получения этой предварительной информации, пришло время, чтобы начать думать нестандартно. Быстрый обзор сайтов конкурентов может помочь. Излишне говорить, что не копировать их, но отмечая их сильные стороны и дефицит является отличным способом для создания собственного сайта.
Какие конструктивные особенности используют эти сайты-конкуренты? Каково их содержание? И что они подчеркивают? Вы можете использовать аналогичные методы в редизайне или рисовать новые идеи на основе того, что вы видели.
Нарисуйте список конкурентов и делать правильные заметки в своих исследованиях. Это поможет вам лучше понять свой собственный стиль дизайна, где им не хватает и даже то, что их цели.
Проанализируйте текущий дизайн
Конечно, мы анализировали наш текущий дизайн все вместе в шагах выше, но когда вы идете через это снова на этот раз, обратите внимание на любые незначительные детали в дизайне и функциональности, которые могут быть улучшены. Также запишите случайные мысли, которые вы могли бы построить на более позднем.
Это стадия мозгового штурма. После записи как можно больше идей, как это возможно, организовать список в действия шагов.
1. Обновление вашего бренда
Наши заметки подготовлены и наши исследования сделали, и теперь мы готовы начать редизайн. Первым шагом на этом этапе является изучение нашего бренда. Подготовив это много, мы можем обнаружить, что наш логотип, цветовая гамма, линия тегов и другие элементы нуждаются в корректировке.
Конечно, есть разница между обновлением и повторноделать бренд. Даже обновление бренда слишком много может принести больше вреда, чем пользы. Мы хотим сохранить большую часть нашего бренда же (т.е. общий стиль, логотип и сообщение). Но можем ли мы обновить его с любым из следующих?
- Логотип должен оставаться неизменным по большей части, но он может использовать глянцевый макияж? Если это было сделано много лет назад, технологии и тенденции изменились; так что, хотя он должен оставаться узнаваемым, он может извлечь выгоду из полировки.
- Изучите вашу линию тегов, лозунг или «лифт шаг». Он по-прежнему соответствует цели веб-сайта сегодня? Он устарел, когда вы скорректировали цели веб-сайта?
- Каждый веб-сайт имеет свой собственный стиль (например, творческий, современный, гладкий), а некоторые веб-сайты смешивают стили. Дизайн является частью вашего бренда. Переход от Web 2.0 стиль гранж стиль, очевидно, не будет делать для эффективного редизайна. Какой бы стиль вы решили на должны быть синхронизированы с вашим брендингом?
- Цвета играют большую роль. Вы можете сократить или увеличить цвета, но ваши конкретные цвета должны оставаться теми же. Возможно, вы могли бы ввести дополнительный цвет, сохраняя при этом ваши другие. Потому что цвет имеет такое большое влияние на настроение и восприятие, цвета в редизайн должен отражать ваш стиль и бренд.
Вы также хотите обновить свой логотип, включая общий внешний вид, цвета и мелкие детали. Brainstorm на эти элементы, но всегда держать ваш обновленный бренд в виду.
2. Проволока
Как дизайнеры, мы знаем, что wireframing заранее может дать лучший баланс, выравнивание и визуальной иерархии; и это отличный способ позиционировать все на ранней стадии, не беспокоясь о деталях.
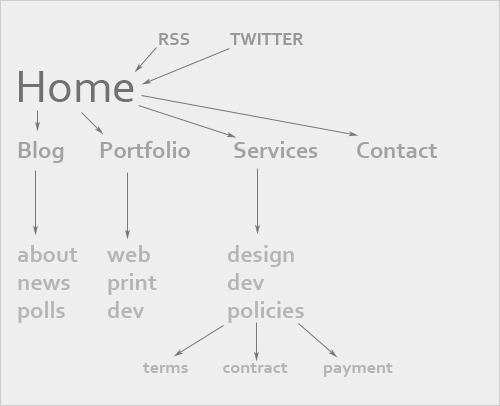
Карта сайта
На этом этапе мы можем спланировать карту сайта. Она может быть или не быть такой же, как раньше. По мере того как мы продолжаем в наших шагах, мы начинаем увидеть что редизайн вебсайта not only о конструкции, но о удобстве использования, функциональности и организации также.
Начните с главной страницы, и работать вниз через первичную навигацию и на вторичной навигации. Различные функции должны быть добавлены к определенным страницам (например, RSS ссылку на первой странице блога), так что имейте это в виду. Настройка карты сайта может помочь в визуализации содержимого.
Без карты сайта, вы можете легко забыть важное содержание, как вы переходите к проволоке, которая создаст проблемы в будущем, когда вы пытаетесь соответствовать определенный элемент в где-то.
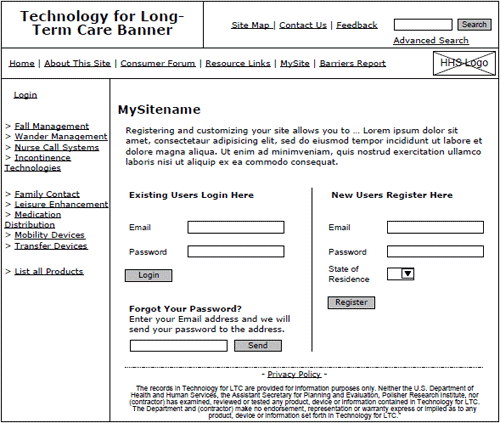
Сама проволока
Wireframing, безусловно, искусство само по себе, и это требует времени и практики. Это один из самых важных этапов в процессе веб-дизайна, поэтому уделяя его должное внимание во время редизайна имеет важное значение.
Работая с карты вашего сайта, создайте начальный фрейм, в который есть все необходимое. Затем, улучшить некоторые из идей. Запрашиваемая второе мнение на ваших wireframes может помочь также. Попросите ваших добровольцев указать на разделы, которые выделяются больше всего, порядок, в котором они замечают элементы и известность ключевых функций.
Потому что wireframing гораздо более активное участие, чем мы можем попасть в здесь, проконсультируйтесь со списком ресурсов ниже для оказания помощи:
- Wireframe сайта Sitepoint
- 16 Дизайн инструменты для прототипирования и wireframing
- 35 Отличные ресурсы проволочного
- Получить Wireframing: Все-в-одном Руководство
- 20 шагов к улучшению проволочного проволочного
3. Основной дизайн
Теперь, когда мы запланировали и только начали переделывать наш бренд, мы можем перейти к захватывающей части: фактический веб-сайт. Большинство из нас, кто отказался от наших попыток редизайн в прошлом, вероятно, начал этот процесс на данном этапе. Мы открыли Photoshop, выбрал красивый цвет и сдался вскоре после этого.
Теперь, однако, мы гораздо лучше подготовлены:
- Мы исследовали.
- Мы разработали наш брендинг, цвета и стиль.
- Мы заложили каркас.
Ой! Мы в значительной степени сделали, то есть, по крайней мере, с скучными вещами. На данный момент, мы не должны остановить поток нашего творчества беспокоиться о технических деталях или о том, мы делаем это правильно или нужно начать все сначала. У нас все запланировано, и план твердый.
Единственное, что нужно иметь в виду для этого этапа, это то, что мы уже прошли. Если ваши исследования длились несколько дней или недель, просмотрите, что вы подготовили. Распечатайте рамку и карту сайта и держите их под рукой для справки. Начните ставить все на место, а затем перейти оттуда: добавить элементы дизайна, детализации, выравнивания, балансировки. Воссовершии план в реальность.
4. Разработка и тестирование
Наконец, мы пришли к разработке и тестированию. Код дизайна (или аутсорсинг его) и сделать его полностью функциональным. Имейте в виду технические требования к бэк-энду, а также проблемы с доступностью.
Этот процесс достаточно прост и не нуждается в дальнейших разъяснениях. Если вы придерживаетесь своего плана, все должно работать гладко.
Тестирование и обзор
Поскольку мы перевели старый контент в новый дизайн, мы можем обнаружить ошибки после последнего шага. В самом деле, мы, вероятно, будет. Используйте ссылку-чекер, чтобы перепроверить все ссылки, и проверить некоторые вручную. Тест на скорость, и оптимизировать дальше, если это необходимо. Еще раз проверьте проверку и исправьте любые закулисные ошибки.
Это также ваш последний шанс попросить добровольцев просмотреть вашу рабочую версию. Возможно, вы упустили из виду некоторые проблемы доступности, забыли существенное содержание или пусть некоторые запутанные элементы проскользнуть дюйма Даже при самом детальном планировании, ошибки случаются, и ловить их перед запуском имеет решающее значение.
Окончательное тестирование должно быть тщательным. Вы не хотели бы, чтобы отпугнуть ваших постоянных посетителей.
Еще одна вещь, чтобы рассмотреть для области содержимого является тип и размер существующего содержимого. Если изображения всегда были определенной шириной, ширина области содержимого должна быть соответствующим образом. Аналогичным образом, содержимое внутри pre тегов, естественно, не будет переходить на следующую строку или приспосабливаться к ширине новой области содержимого (в конце концов, это его цель), так что примите это во внимание, а также. В зависимости от веб-сайта, видео, изображения и другие мультимедиа может потребовать редизайн для размещения содержания области ширины и положения.
Как правило, не перепроектировать область содержания, чтобы быть более узкой, чем это было раньше, в противном случае ряд осложнений может возникнуть. Если широкая область содержимого поставила под угрозу читаемость, однако, подход к размеру систематически. Изменяем изображения и оптимизируйте содержимое, а затем сделайте редизайн.
Требования к бэк-энду
Этот этап больше относится к сложным веб-сайтам, веб-сайтам, которые имеют темы WordPress или темы с автоматизированным управлением контентом. Потому что многие дизайнеры имеют веб-сайты, которые попадают в эту категорию или хотят обновить свой веб-сайт на более автоматизированную систему технического обслуживания, этот шаг в плане должны быть рассмотрены.
Многие веб-сайты имеют конкретные технические требования, а также функции, которые должны быть настроены. Когда мы сделали webitect в реорганизации, мы забыли планировать некоторые такие функции, оставив нам гораздо более длительный процесс преобразования, чем ожидалось. Наша предыдущая тема использовала функции WordPress, такие как выдержки и пользовательские поля, чтобы помочь управлять содержанием на главной странице. Не планируя для этого, новая тема не имела эти характеристики снабжены, и мы принудились вручную подгонять каждый столб соответственно. Ситуации, подобные этому, должны быть приняты во внимание с другими веб-сайтами и планируется соответствующим образом.
Приведение конкретных примеров трудно, потому что условия каждого веб-сайта различны. Чтобы помочь процессу, запишите список специальных требований, которые должны быть реализованы, так что преобразование в новый дизайн является плавным и никаких функций не забыты. Принимая время, чтобы организовать эти особенности сэкономит время в будущем.
Новые и обновленные цели
Большой редизайн должен объяснить, как веб-сайт разработал с момента последнего дизайна была реализована. Чтобы сделать это правильно, необходимо проанализировать, как именно она сложилась. Какие цели сайта были достигнуты или истекли, и какие новые цели необходимо сформулировать?
Если новая цель для веб-сайта является более интерактивность пользователей, ряд элементов дизайна могут быть реализованы для достижения этого результата — в дополнение ко всем техническим элементам. Возможно, это означает, что лучше контактная форма, более заметные «призыв к действию» кнопку или более надежным дизайн омичи и цветовая схема, чтобы источать доверие.
С редизайном, мы должны начать все сначала, в некотором смысле, принимая свежий взгляд на веб-сайте и где она должна идти. Ниже приведены несколько ресурсов по разработке и достижению целей вашего сайта.
- Определите четкую цель для вашего сайта
- Достичь целей веб-сайта путем понимания процесса принятия решений клиентами (часть 1 из 2)
- Установка цели (About.com)
- Установить конкретные цели для повышения успеха
Речь идет о том, что посетители хотят
На этапе планирования, рассмотреть то, что посетители на самом деле хотят. Проведите опрос, спросите людей напрямую, и особенно спросить тех, кто никогда не посещал веб-сайт раньше (через форумы, веб-сайты сообщества и т.д.) для их свежие глаза.
Помимо просят посетителей непосредственно, вы должны понимать вашу целевую аудиторию. Многие люди делают это на этапе планирования первоначального дизайна, и, вероятно, несколько раз на протяжении всей жизни веб-сайта. Тем не менее, необходимо провести тщательный углубленный анализ, и редизайн должен отражать интересы его пользователей. Даже для сайта с небольшой аудиторией, например, портфолио, какой клиент он в настоящее время привлекает, и какого рода вы хотите его привлечь? Оба вопроса следует рассматривать, чтобы подтолкнуть веб-сайт в правильном направлении.
Это также время для решения любых проблем доступности, что старый дизайн, возможно, были. Думайте не только о том, что пользователи хотят, но и о том, что им нужно. Будет ли редизайн выгоду от темного или светлого фона? Выиграет ли он от более крупного или изменяемого текста? Как насчет фиксированной или жидкости дизайн?
Оптимизации
Как веб-сайт развивается, так же его содержание и ключевые слова и, вероятно, ваш бизнес-план в целом. Редизайн требует нового взгляда на оптимизацию. Что люди ищут, чтобы добраться до вашего сайта? Откуда они берутся? Они находят то, что им нужно?
Оптимизация ключевых слов, размещения контента и других элементов, связанных с SEO. Редизайн это прекрасное время для капитального ремонта веб-сайта оптимизации систематически, так что новый дизайн повышает его, а не получает на своем пути. Это также прекрасное время для планирования скорости загрузки сайта. Если бы это было медленно раньше, хороший редизайн сделает его быстрее.
Редизайн в сторону, этот шаг также поможет вам лучше оценить текущее содержание и как она может быть улучшена. Лучшее содержание идет большой с новым взглядом.
Проверьте ресурсы ниже, если вы не уверены, с чего начать:
- Анализатор веб-страниц
- Лучшие практики для ускорения вашего сайта
- Оптимизация поисковой системы Google (SEO)
- SEO Книга
Обзор конкурентов
После получения этой предварительной информации, пришло время, чтобы начать думать нестандартно. Быстрый обзор сайтов конкурентов может помочь. Излишне говорить, что не копировать их, но отмечая их сильные стороны и дефицит является отличным способом для создания собственного сайта.
Какие конструктивные особенности используют эти сайты-конкуренты? Каково их содержание? И что они подчеркивают? Вы можете использовать аналогичные методы в редизайне или рисовать новые идеи на основе того, что вы видели.
Нарисуйте список конкурентов и делать правильные заметки в своих исследованиях. Это поможет вам лучше понять свой собственный стиль дизайна, где им не хватает и даже то, что их цели.
Проанализируйте текущий дизайн
Конечно, мы анализировали наш текущий дизайн все вместе в шагах выше, но когда вы идете через это снова на этот раз, обратите внимание на любые незначительные детали в дизайне и функциональности, которые могут быть улучшены. Также запишите случайные мысли, которые вы могли бы построить на более позднем.
Это стадия мозгового штурма. После записи как можно больше идей, как это возможно, организовать список в действия шагов.
1. Обновление вашего бренда
Наши заметки подготовлены и наши исследования сделали, и теперь мы готовы начать редизайн. Первым шагом на этом этапе является изучение нашего бренда. Подготовив это много, мы можем обнаружить, что наш логотип, цветовая гамма, линия тегов и другие элементы нуждаются в корректировке.
Конечно, есть разница между обновлением и повторноделать бренд. Даже обновление бренда слишком много может принести больше вреда, чем пользы. Мы хотим сохранить большую часть нашего бренда же (т.е. общий стиль, логотип и сообщение). Но можем ли мы обновить его с любым из следующих?
- Логотип должен оставаться неизменным по большей части, но он может использовать глянцевый макияж? Если это было сделано много лет назад, технологии и тенденции изменились; так что, хотя он должен оставаться узнаваемым, он может извлечь выгоду из полировки.
- Изучите вашу линию тегов, лозунг или «лифт шаг». Он по-прежнему соответствует цели веб-сайта сегодня? Он устарел, когда вы скорректировали цели веб-сайта?
- Каждый веб-сайт имеет свой собственный стиль (например, творческий, современный, гладкий), а некоторые веб-сайты смешивают стили. Дизайн является частью вашего бренда. Переход от Web 2.0 стиль гранж стиль, очевидно, не будет делать для эффективного редизайна. Какой бы стиль вы решили на должны быть синхронизированы с вашим брендингом?
- Цвета играют большую роль. Вы можете сократить или увеличить цвета, но ваши конкретные цвета должны оставаться теми же. Возможно, вы могли бы ввести дополнительный цвет, сохраняя при этом ваши другие. Потому что цвет имеет такое большое влияние на настроение и восприятие, цвета в редизайн должен отражать ваш стиль и бренд.
Вы также хотите обновить свой логотип, включая общий внешний вид, цвета и мелкие детали. Brainstorm на эти элементы, но всегда держать ваш обновленный бренд в виду.
2. Проволока
Как дизайнеры, мы знаем, что wireframing заранее может дать лучший баланс, выравнивание и визуальной иерархии; и это отличный способ позиционировать все на ранней стадии, не беспокоясь о деталях.
Карта сайта
На этом этапе мы можем спланировать карту сайта. Она может быть или не быть такой же, как раньше. По мере того как мы продолжаем в наших шагах, мы начинаем увидеть что редизайн вебсайта not only о конструкции, но о удобстве использования, функциональности и организации также.
Начните с главной страницы, и работать вниз через первичную навигацию и на вторичной навигации. Различные функции должны быть добавлены к определенным страницам (например, RSS ссылку на первой странице блога), так что имейте это в виду. Настройка карты сайта может помочь в визуализации содержимого.
Без карты сайта, вы можете легко забыть важное содержание, как вы переходите к проволоке, которая создаст проблемы в будущем, когда вы пытаетесь соответствовать определенный элемент в где-то.
Сама проволока
Wireframing, безусловно, искусство само по себе, и это требует времени и практики. Это один из самых важных этапов в процессе веб-дизайна, поэтому уделяя его должное внимание во время редизайна имеет важное значение.
Работая с карты вашего сайта, создайте начальный фрейм, в который есть все необходимое. Затем, улучшить некоторые из идей. Запрашиваемая второе мнение на ваших wireframes может помочь также. Попросите ваших добровольцев указать на разделы, которые выделяются больше всего, порядок, в котором они замечают элементы и известность ключевых функций.
Потому что wireframing гораздо более активное участие, чем мы можем попасть в здесь, проконсультируйтесь со списком ресурсов ниже для оказания помощи:
- Wireframe сайта Sitepoint
- 16 Дизайн инструменты для прототипирования и wireframing
- 35 Отличные ресурсы проволочного
- Получить Wireframing: Все-в-одном Руководство
- 20 шагов к улучшению проволочного проволочного
3. Основной дизайн
Теперь, когда мы запланировали и только начали переделывать наш бренд, мы можем перейти к захватывающей части: фактический веб-сайт. Большинство из нас, кто отказался от наших попыток редизайн в прошлом, вероятно, начал этот процесс на данном этапе. Мы открыли Photoshop, выбрал красивый цвет и сдался вскоре после этого.
Теперь, однако, мы гораздо лучше подготовлены:
- Мы исследовали.
- Мы разработали наш брендинг, цвета и стиль.
- Мы заложили каркас.
Ой! Мы в значительной степени сделали, то есть, по крайней мере, с скучными вещами. На данный момент, мы не должны остановить поток нашего творчества беспокоиться о технических деталях или о том, мы делаем это правильно или нужно начать все сначала. У нас все запланировано, и план твердый.
Единственное, что нужно иметь в виду для этого этапа, это то, что мы уже прошли. Если ваши исследования длились несколько дней или недель, просмотрите, что вы подготовили. Распечатайте рамку и карту сайта и держите их под рукой для справки. Начните ставить все на место, а затем перейти оттуда: добавить элементы дизайна, детализации, выравнивания, балансировки. Воссовершии план в реальность.
4. Разработка и тестирование
Наконец, мы пришли к разработке и тестированию. Код дизайна (или аутсорсинг его) и сделать его полностью функциональным. Имейте в виду технические требования к бэк-энду, а также проблемы с доступностью.
Этот процесс достаточно прост и не нуждается в дальнейших разъяснениях. Если вы придерживаетесь своего плана, все должно работать гладко.
Тестирование и обзор
Поскольку мы перевели старый контент в новый дизайн, мы можем обнаружить ошибки после последнего шага. В самом деле, мы, вероятно, будет. Используйте ссылку-чекер, чтобы перепроверить все ссылки, и проверить некоторые вручную. Тест на скорость, и оптимизировать дальше, если это необходимо. Еще раз проверьте проверку и исправьте любые закулисные ошибки.
Это также ваш последний шанс попросить добровольцев просмотреть вашу рабочую версию. Возможно, вы упустили из виду некоторые проблемы доступности, забыли существенное содержание или пусть некоторые запутанные элементы проскользнуть дюйма Даже при самом детальном планировании, ошибки случаются, и ловить их перед запуском имеет решающее значение.
Окончательное тестирование должно быть тщательным. Вы не хотели бы, чтобы отпугнуть ваших постоянных посетителей.
Заключение
Как творческие типы, мы постоянно чувствуем необходимость редизайн и улучшить наше присутствие в Интернете. Часто, однако, наш сайт достаточно хорош уже, и мы должны признать, что. Первая наилучшая практика, таким образом, заключается в том, чтобы сознательно решить, является ли редизайн необходимо вообще.
Если мы решим, что редизайн необходим, то мы должны следовать определенным шагам, чтобы обеспечить успешные результаты. Без адекватной подготовки и тщательного анализа, даже лучшие дизайнеры не смогут перестроить свой сайт эффективно. Это занимает больше, чем великий дизайнер; она требует решимости и организации. С этими двумя характеристиками, каждый может провести идеальный редизайн.
Дополнительные ресурсы
Вы также можете быть заинтересованы в этих дополнительных ресурсов:
- Как редизайн веб-сайта .NET журнала понимание по реорганизации также включает в себя дебаты о том, следует ли редизайн в первую очередь, а также многие общие препятствия для преодоления.
- 21 Факторы, которые следует рассмотреть перед редизайном Большой набор вопросов, чтобы задать себе во время процесса редизайна.
- Почему редизайн вашего сайта Статья подчеркивает основные причины, почему следует редизайн, поддерживая некоторые моменты, что другие дизайнеры выступали против.
- Перепроектирование веб-сайта: Кто заботится о содержании? Эта статья идет в глубину о том, как мы должны планировать содержание до начала редизайна.
- 6 вещей, чтобы отметить, прежде чем изменить дизайн сайта Статья похожа на ту, что вы читаете, но с немного более техническое понимание и советы.
Источник: smashingmagazine.com