Напротив, хорошо продуманный расширенный поиск предлагает несколько преимуществ и может быть больше, чем просто неуклюжий, сложный инструмент. Прежде всего, эффективный поиск может ускорить процесс продаж. И более быстрые продажи могут увеличить конверсии,потому что вы не будете терять клиентов, которые отказываются от попыток найти продукты. Кроме того, быстрый, точный и успешный поиск повышает доверие ваших клиентов.
В этой статье мы рассмотрим, как построить интерфейс, который предлагает пользователям силу расширенного поиска, сохраняя при этом ясность простого поиска.
Также рассмотрим наши предыдущие статьи:
- Поиск Результаты Дизайн: Лучшие практики и шаблоны проектирования
- Проектирование Holy Search Box: Примеры и лучшие практики
- 15 Общие ошибки в дизайне электронной коммерции
1. Демонтаж барьеров
Хотя почти каждый веб-сайт электронной коммерции имеет расширенный поиск, посетители не используют его. Прежде всего, люди используют только инструменты, которые они видят. Расширенный поиск, как правило, трудно обнаружить. Ссылка, как правило, слишком мала и уродлива, и поэтому кричащие простой кнопки поиска поблизости переполняет его. Таким образом, даже если пользователь был склонен выполнять расширенный поиск, у него нет мотивации, чтобы сделать это.
Само слово страшно: «продвинутый». Это говорит о том, что мы вот-вот столкнемся с чем-то сложным. И очень часто, мы делаем. Но даже если мы замечаем расширенную ссылку поиска и не запугать его, мы не используем его, потому что мы не видим выгоды. Те немногие, кто использует его видеть, что как только они выполняют поиск, все «продвинутые-Несс» теряется. Таким образом, чтобы помочь нашим пользователям использовать возможности расширенного поиска, мы должны исправить проблемы удобства использования, внедрить новые подходы и улучшить нашу терминологию поиска.
2. Подходы
Есть несколько способов для улучшения поиска. Классическим подходом для расширенного поиска является поиск параметров. Пользователь устанавливает параметры с помощью текстовых коробок, операторов и выпадающих меню. Когда употреблению гуру сказать вам не использовать расширенный поиск,они, как правило, ссылаясь на этот тип. Он обычно имеет сложный интерфейс, но может быть очень простым и эффективным, если только наиболее важные поля показаны, и вы придерживаетесь основных принципов дизайна формы.
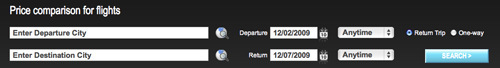
Momondo элегантно и эффективно придерживается наиболее важных полей ввода, делая поиск параметров удобным для пользователей.
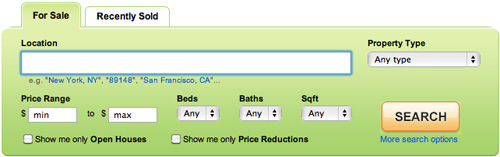
Поиск параметров Truliaнемного сложнее, но вдумчиво поддерживается входными подсказками и подсказками. Еще больше вариантов скрыты под ссылкой «Больше вариантов поиска» для продвинутых пользователей.
Хороший способ избежать запугивания людей, чтобы скрыть сложность поиска параметров. Отображайте только фрагменты интерфейса, используя отзывчивый шаблон раскрытия информации/отзывчивого включения. Когда пользователь устанавливает параметр, он перемещается вперед, а затем отображается следующий фильтр. Это решение может быть полезно для начинающих пользователей, но это может родила и раздражать продвинутых пользователей.
На MyBankTracker, пользователи должны выбрать «Да» для «Сравните ваш банк APY» вариант «Что ваш текущий APY?» Вопрос, который будет отображаться.
Faceted поиск становится де-факто стандартом для электронной коммерции веб-сайт. Сначала пользователь выполняет простой поиск, но затем на странице результатов он может сузить поиск через ссылку на сверло (для одного выбора) или выбор флажка (для нескольких неперекрывающихся вариантов).
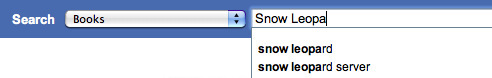
Это может быть быстрее, чем прогрессивный шаблон раскрытия/включения и проще в использовании, чем обычный расширенный поиск. Amazon использует аналогичный, но слегка измененный подход: когда пользователь начинает поиск, он может установить некоторые суженные фильтры, такие как «Только книги» в самом начале.
Фильтрация на Amazon.
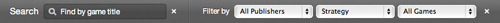
Поисковая фильтрация на Plus немного сложнее, но все еще проста в использовании. Опять же, он поддерживается входными подсказками и подсказками.
Отсюда
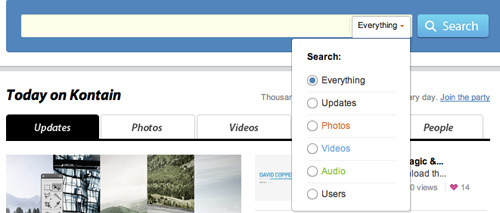
Kontain подчеркивает наиболее важные варианты фильтрации с различными цветами.
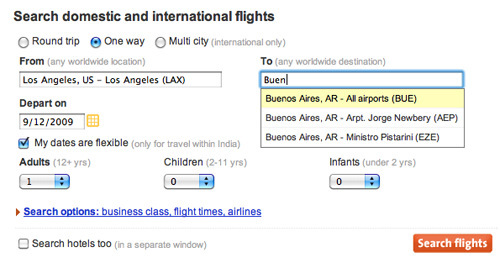
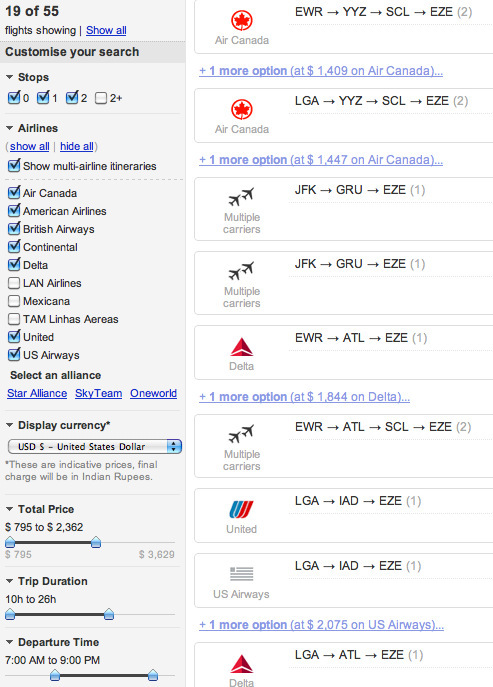
Путешественники начинают с параметра поиска на Cleartrip, но затем найти лучшее дело с граненым поиском.
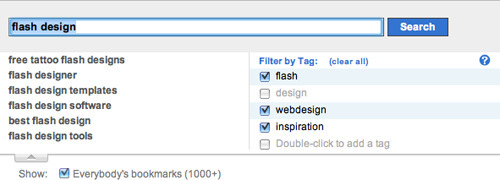
Сопровождающие веб-сайта могут выбрать для того чтобы пометить продукты, или даже препятствовать потребителям маркировать их сами. Метки придают веб-сайту перекрывающуюся таксономию, чтобы пользователи имели различные способы достижения продуктов.
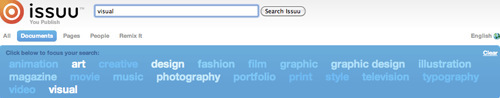
После того, как пользователь выполняет поиск по ключевым словам, Issuu показывает связанные теги, чтобы помочь пользователю сузить результаты. Обратите внимание, что теги, которые семантически ближе к поисковому термину имеют более яркие цвета.
3. Строительство Лучший поиск
Faceted поиск является самым простым и теперь самым безопасным методом, с помощью которого разработчики могут предложить пользователям расширенную функциональность поиска. Но как его реализовать?
Прежде чем предпринимать что-то, как много времени, как это, убедитесь, что ваш сайт соответствует основным принципам удобства поиска. Является ли поле поиска в нужном месте? Работает ли он, как ожидалось?
Структура страницы результатов поиска также должна быть кристально чистой. Результаты должны ранжироваться в логическом порядке (т.е. для пользователя, а не для вас) по релевантности. Пользователи должны иметь возможность легко сканировать и осмыслить результаты. Запросы должны быть легко уточнены и повторно представлены, а страница результатов поиска должна отображать сам запрос.
Учитывайте основные потребности и поведение пользователей при планировании поиска. Вы можете обрамить его как принятие «инкрементной конструкции» шаблон. Пусть пользователи создают свой собственный поиск, шаг за шагом. Люди могут не понять всю систему сразу, но если вы будете направлять их осторожно, поиск будет легче. Сделайте их исследование функции поиска безопасным: пользователи должны быть уверены, что они могут отменить любой вариант и не потерять свои результаты или настройки.
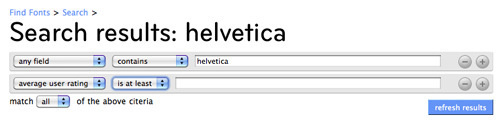
MyFonts позволяет пользователям контролировать сложность своих запросов с помощью — и кнопки для добавления и удаления фильтров.
Ваше воображение может быть хорошим началом в определении того, какие функции заслуживают аспекты, но это далеко не достаточно. Изучите трафик с вашего веб-сайта и условия поиска, которые пользователи набрали в простой интерфейс поиска. Анализ журналов поисковых запросов помогает более эффективно обрабатывать орфографические проблемы. На основе анализа вы также можете усовершенствовать систему автоматического предложения. Какие слова, категории или таксономия бы описать эти поиски лучше всего? Используйте самые популярные слова в журналах поиска, чтобы обозначить ваши аспекты и опции.
Не забудьте проверить категории ваших конкурентов либо. Возможно, вы бы сортировать ваши продукты по-разному, но вы можете получить хорошие идеи от них. Когда вы разобрались ваши аспекты, проверить их с реальными пользователями. Не просто проверить интерфейс во время заключительного этапа; позволить пользователям играть с более ранними версиями, а также.
4. Категоризация продуктов
Пусть пользователи выбирают только из функций, которые могут повлиять на их покупку. Опускайте функции, которые не важны для пользователей, даже если вы думаете, что они есть. Функции, редко выбранные клиентами, должны быть помещены в конец списка или скрыты под ссылкой «Больше опций».
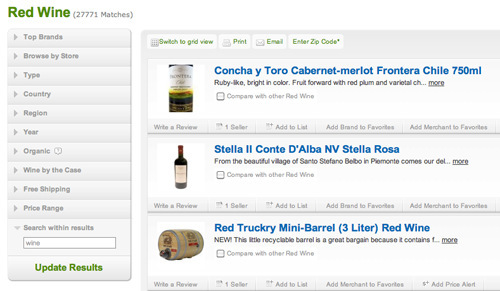
PriceGrabber позволяет пользователям контролировать сложность своих запросов с помощью — и кнопки для добавления и удаления фильтров.
Для того, чтобы ваши аспекты работали идеально, вам нужна хорошая таксономия (категории). Если пользователи не понимают вашу систему, вы теряете. Не заставляйте пользователей угадывать вашу систему. Выясните их психическую модель вашего ассортимента в первую очередь. Категории в вашей таксономии должны охватывать все продукты без перекрытия. Например, если пользователь может фильтровать по цвету, не опускайте бесцветные элементы в результатах или элементы, для которых цвет не имеет значения. Избегайте расплывчатых слов, таких как «Другие» и «Больше». Иерархия категорий должна быть мелкой, так что пользователям не придется бурить слишком глубоко, чтобы найти продукт.
5. Архитектура поиска
Хотя граненый поиск гораздо проще в использовании, чем классический расширенный поиск, он может стать сложным, если слишком много аспектов показаны. Основываясь на исследованиях Джорджа А. Миллера, люди могут иметь дело адекватно с 7 пунктов, плюс или минус 2. Это кратковременное ограничение памяти также информирует популярную рекомендацию о количестве элементов для включения в меню навигации. Не имеет более 10 граней. Больше будет путать пользователей, и результаты будут примерно так же полезно, как Dewey десятичной системы.
Скрыть дополнительные аспекты под ссылкой «Больше фильтров», даже если вы думаете, что все они важны. Все не может быть одинаково важным. Если вы считаете, что определенные аспекты будут важны для одной группы пользователей, а другие аспекты важны для другой, то создайте интерфейс перетаскивания и падения и позвольте пользователям закрывать грани. Сохранение результатов или настроек граней также полезно, но убедитесь, что незарегистрированные пользователи также могут это сделать.
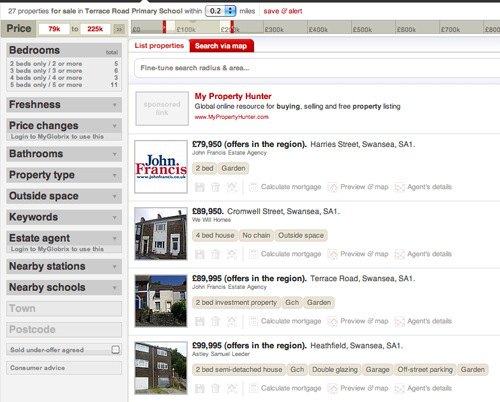
Globrix имеет много аспектов, но интерфейс может быть легко очищены путем закрытия неиспользованных.
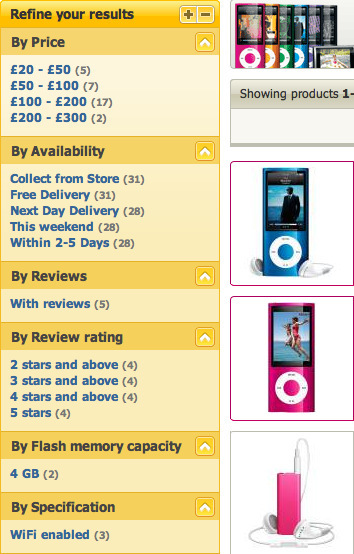
Заказать грани по важности. Большинство пользователей будут использовать лишь некоторые из них. Отображение только значения фильтра, которые применяются к имеющейся инвентаризации. Если грань имеет более семи или восьми вариантов, поместите дополнительные опции под ссылку «Больше опций» или другой панели.
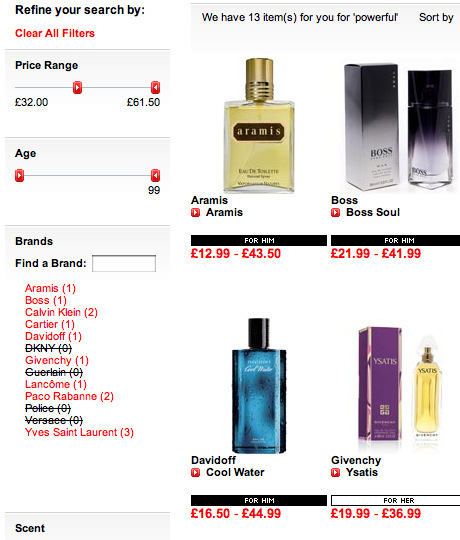
Парфюмерный магазин отдает приоритет возрасту и цене. Обратите внимание, что он также указывает, что доступно в данном ценовом диапазоне.
Rate My Area предлагает нетрадиционный комбо вхотовой ящик, чтобы начать поиск, но его роль передается четко. После выполнения поиска пользователь может получить доступ к различным граням в различных панелях.
Faceted поиск по-прежнему ключевые слова инициативе. Если продукты будет легче найти, ссылаясь на категории или если пользователи будут иметь проблемы с определением их потребностей, а затем использовать отфильтрованный поиск или хорошо продуманный поиск параметров. Faceted поиск прохладно, но не панацея.
Вам не нужно вводить в пункт назначения рейса на Wizz Air. Просто выберите его из карты.
6. Улучшение поиска
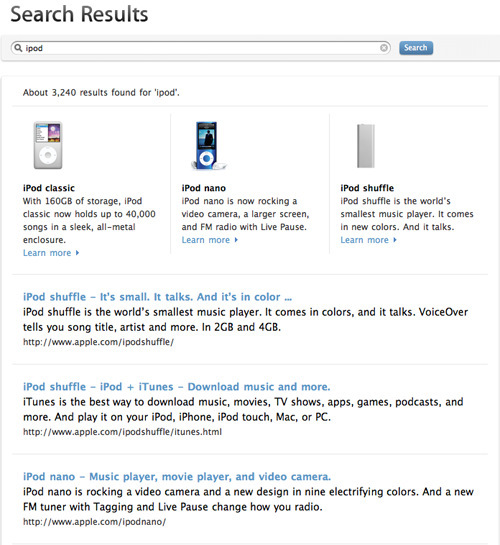
Какой бы метод вы ни выбрали, у вас есть несколько средств повышения поиска. Не закажите автоматически страницу результатов наиболее частых запросов. Приоритетное то, что, по вашему мнению, лучше всего соответствует поиску (т.е. лучшие ставки). Добавляйте популярные запросы к проверенным и время от времени просматривайте самые популярные результаты.
Apple ставит то, что большинство пользователей искать фронт и центр. Эти лучшие ставки поддерживаются с картинками.
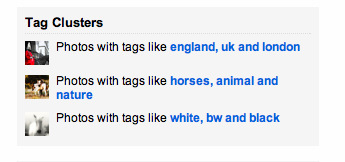
Кластерные результаты на основе тегов ваших или пользователей или алгоритмов кластеризации для выполнения этой работы. Кластерные группы ищут результаты по категориям, но должны быть реализованы с помощью мощного алгоритма, который может конкурировать (или, по крайней мере, сотрудничать) с человеческим пометкой.
Тег кластеров на результатах группы Flickr.
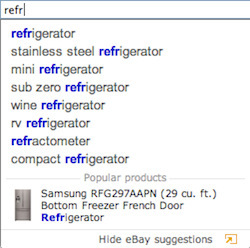
Проверка орфографии также имеет решающее значение. Многие продукты имеют названия, которые трудно запомнить или правильно ввести. Пользователи могут подумать, чтобы исправить свои опечатки, когда они находят плохие результаты, но они будут раздражены тем, что сделать это … или еще хуже, они могут подумать, что веб-сайт либо не работает должным образом или не имеет своего продукта.
eBay помогает пользователям вводить сложные слова.
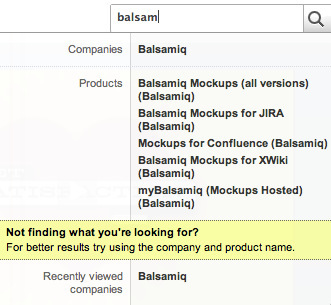
Авто-предложения могут уменьшить проблемы, вызванные туманом или не зная надлежащей терминологии. Запросы обычно начинаются со слов, поэтому однозначный характер ввода имеет решающее значение.
Get Satisfaction предлагает автоматическое предложение, которое легко сканируется и структурировано.
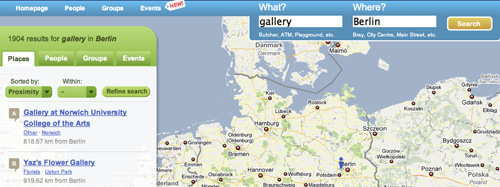
Если ваши результаты каким-то образом могут быть локализованы в реальном мире, всегда покажите их на карте.
MyBankTracker показывает свои результаты на известной карте Google. Контакты довольно большие, так что пользователи могут видеть, что на них, в то время как прозрачность поддерживает визуальную согласованность.
7. Общение и язык
Успех поиска во многом зависит от понимания пользователями того, что делают аспекты, фильтры и параметры. Этикетка их в легко понятный язык. Подумайте и о носителях английского языка. Общайтесь с преимуществами расширенного поиска четко и лаконично, и показать посетителям, что расширенный поиск помогает им быть более эффективными. Измените ужасающую фразу «Расширенный поиск» на что-то более дружелюбное, например «Лучший поиск» или «Умный поиск». Если ваша расширенная функция поиска интегрирована в простую область поиска, просто назовите весь инструмент «Поиск».
OfficeMax называет обозначения граней простым и недвусмысленным языком.
8. Группировка и выравнивание
Группируйте похожие элементы и четко отделяйте различные элементы. Укажите, что выбрано или не выбрано. Используйте кнопку «Выбрать», которая превращается в кнопку «Unselect», когда пользователь выбирает что-то, а не «Выберите все» флажок (после проверки «Выберите все», пользователь может захотеть проверить другие коробки, и в этом случае система может вести себя не последовательно). Когда вы расположите элементы в грани, подумайте о том, что будет наиболее распространенным рабочим процессом для использования граня.
Веб-работа предоставляет флажки для сужения поиска. Страница не имеет кнопки поиска; когда пользователь заканчивает ввод, начинается поиск. Хотя этот способ обработки поиска является нетрадиционным, он работает, потому что функция быстро.
Доступно несколько шаблонов интерфейса, чтобы сделать поиск более пригодным для употребления в обизание. Названные разделы могут эффективно разделять грани. Используйте больший шрифт для заголовков и расположите их близко к содержимому. Разрешить панели для закрытия и перемещения. Выравнивание меток заподлицо с входными полями, чтобы сделать их более сканируемыми, даже если они различаются по длине. Если у вас много граней или если фильтры на странице результатов поиска имеют много вариантов, вы можете организовать их с помощью стеков карт. Но будьте осторожны, информация, которой пользователи манипулируют в одной карте, не будет видна, когда они манипулируют другой. Они могут забыть свои настройки или предположить, что результаты поиска будут основаны на последней манипулируемых аспектах и что более ранняя фильтрация была отменена.
Комета позволяет пользователям сузить свои поиски, нажав на грань ссылки. Пользователи могут закрывать и добавлять грани, а группировки однозначно показывают, что принадлежит к какой грани. Обратите внимание, что комета показывает количество элементов в категории рядом с каждой ссылкой.
Диагональный баланс и жидкий макет делают поисковый интерфейс более пригодным для удовечий. Если пользователи могут изменить размер интерфейса поиска, знайте, что происходит с метками и значениями в списках выпадающих, когда размер установлен очень мал. Красивые интерфейсы могут развалиться, если их поведение не проверяется на многих разрешениях экрана. И не забывайте о мобильных пользователей, даже если у вас нет мобильной версии еще.
Кнопки играют важную роль в интерфейсе поиска. Ите как можно меньше, но все, что вызывает действие должно быть кнопкой. Не маскируйте такую функциональность с помощью некнопоподобного элемента. Этикетка значимо; избегать расплывчатых слов, таких как «Хорошо» и «Сделано». Сделайте кнопки выделяются на странице, чтобы пользователи видели их, когда они закончили то, что они делают. Разместите кнопки в конце рабочих процессов. Не кладите ничего, что может изменить результаты действия с кнопочой после кнопки.
9. Формы и средства контроля
Дизайн граней до вас. Текстовые ящики и списки выпадающих, как правило, более чем достаточно, но вы можете использовать другие вещи, которые могут сделать формы и элементы управления более пригодными для использования.
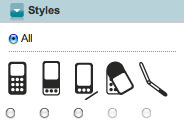
Выберите разумные по умолчанию для радиокнопок и списков выпадающих. Кроме того, иллюстрации часто передают информацию гораздо лучше, чем слова. Например, иллюстрирующие типы мобильных телефонов гораздо менее неуклюже, чем их описание. Прощающие форматы и структурированные форматы помогают пользователям вводя полезные запросы. Прощающие форматы дают пользователям гибкость в вводе данных, в то время как структурированные форматы помогают им более точно вводить данные.
Vodafone использует простые, но привлекательные значки, чтобы помочь пользователям выбрать быстро.
Подсказки ввода говорят пользователям, что делать или вводить в поле, в то время как подсказки ввода объясняют пользователям, что они должны вводить в поле. Используйте их с умом: запросы ввода могут быть удалены, и слишком много ввода подсказки будут раздражать пользователей. Кроме того, визуальный беспорядок может заставить их просто игнорировать важную информацию.
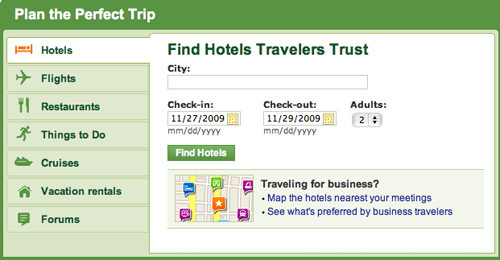
TripAdvisor использует подсказки ввода, иллюстрированные варианты и разумные по умолчанию для повышения удобства использования его параметра.
10. Результаты обработки
Используйте динамическую фильтрацию, где это возможно. Пользователи хотят немедленных результатов, так что не разочаруйте. Если динамическая фильтрация сделает архитектуру слишком медленной, подумайте о перепрограммировании страницы или сужении количества опций. Это может быть стоит того.
Показать количество фактических результатов, а также количество результатов, которые пользователь получит, если они будут фильтровать некоторые другие варианты. «Список» и «плитка» являются основными представлениями, но альтернативные представления могут помочь пользователям сканировать результаты более легко.
11. Заключение
Вопреки распространенному мнению, продвинутый поиск не старый лесопиления монстра прошлого. Если учитывать удобство использования и вносить ключевые структурные и концептуальные изменения, это может стать эффективным инструментом для увеличения конверсий и оказания помощи пользователям в доступе к большему количестве продуктов. Конечно, не каждый веб-сайт электронной коммерции нуждается в расширенном поиске. Вы можете иметь слишком мало продуктов или ваши продукты могут быть уникальными и трудно классифицировать. Расширенный или граненый поиск более полезен, если у вас есть широкий спектр продуктов.
Витрина эффективных интерфейсов поиска
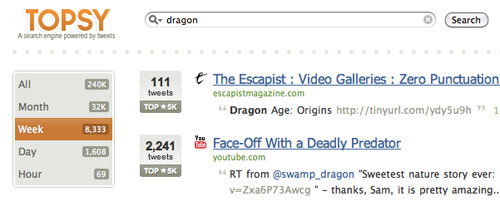
Топси реализует только одну грань, но визуальные акценты эффективны».
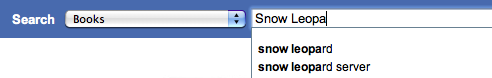
Collabfinder помогает пользователям с подсказками ввода в поиске параметров.
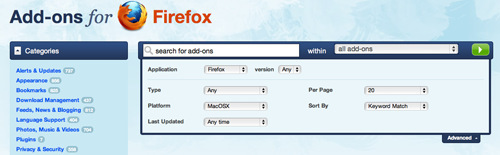
Firefox сочетает в себе поиск параметров с граненым поиском в сложном, но простом в использовании интерфейсе.
Вкусный позволяет фильтровать по тегам и авто-предлагает во время поиска.
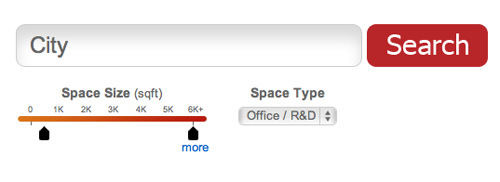
Rofo реализует ползунок и выпадающее меню в своем отфильтрованного поиска. Пользователи также могут усовершенствовать результаты поиска гранями.
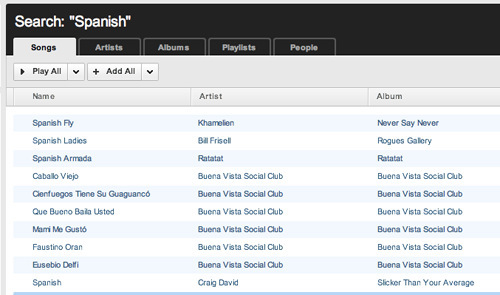
Grooveshark фильтры за вкладками. Он мог бы использовать выпадающее меню, но это решение позволяет пользователям видеть все свои варианты сразу.
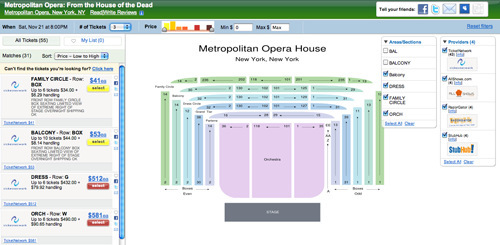
FanSnap использует иллюстрации и хорошие по умолчанию для обработки сложных данных. Ввод результатов поиска слева немного необычен, но хорошая визуальная подсветка помогает пользователям понять роль каждого инструмента.
Простая, но элегантная реализация отфильтрованного поиска от The Dubai Mall.
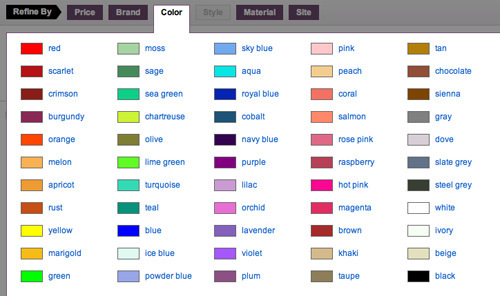
Like.com включает в себя цветовую панель как часть своих вариантов фильтрации. Визуальные образцы помогают, потому что названия цветов имеют разные значения для разных людей.
Дополнительные ресурсы
Источник: smashingmagazine.com