Две недели назад мы опубликовали первую часть этой статьи, охватывающих несколько методов содержания колонки и связывая страницы с пост-контента; мы обсудили, как использовать «Больше»-тег, скрыть автономные категории из списка категорий и сохранить макет страницы для просмотра сообщений в категории страницы. В этой статье представлена вторая часть статьи; она охватывает настройки базового содержания администрации и добавления функций в должность и редактор страницы в WordPress. Вы хотели бы видеть больше подобных статей в будущем? Препятствуйте нам знать в комментариях к этому столбу!
Вас могут заинтересовать следующие посты:
- Пользовательские поле хаки для WordPress
- 15 Полезные щебет хаки и плагины для WordPress
- 100 Удивительные бесплатные темы WordPress на 2009 год
Настройка администрирования базового контента
Многие разработчики шаблонов научились искусству создания красивых, сильно настроенных шаблонов переднего конца для WordPress. Но настоящие мастера знают, как адаптировать административную консоль WordPress, чтобы создать индивидуальный, индивидуальный опыт для менеджеров контента.
Настройка виджетов приборной панели
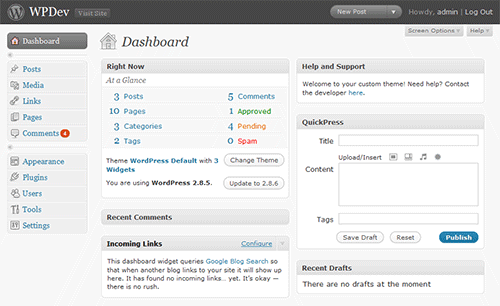
Панель мониторинга является первым экраном, представленным зарегистрированным посетителям при посещении администрации WordPress (/wp-админ). Настройка приборной панели для клиента может быть разница между большим первое впечатление и путать один, особенно если тема настраивает административный опыт.
Панель приборов состоит из ряда виджетов, которые могут быть перемещены и переключены с помощью вкладки «опции экрана». WordPress имеет крючок — wp’dashboard-setup — которые могут быть использованы для настройки виджетов приборной панели, а также функции — wp’add приборная панель , которая позволяет разработчикам легко добавлять новые виджеты.
Кодекс WordPress документирует процесс добавления и удаления виджетов.
Вот пример практического использования, основанный на этой документации: давайте удалим все виджеты по умолчанию, которые не относятся к управлению типичным сайтом, и добавим один простой виджет, который приветствует администратора и напоминает им, как связаться с разработчиком для поддержки.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
wp_add_dashboard_widget('custom_help_widget', 'Help and Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to your custom theme! Need help? Contact the developer <a href="http://mytemplates.com">here</a>.</p>';
}Настройка контекстной справки
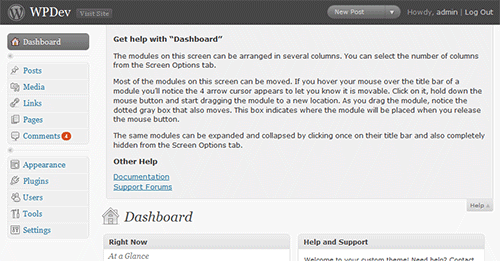
На протяжении всей своей административной панели, WordPress имеет небольшой «Помощь» вкладка чуть ниже административного заголовка. Нажатие на эту вкладку сворачивает контекстную справку для текущей административной страницы.
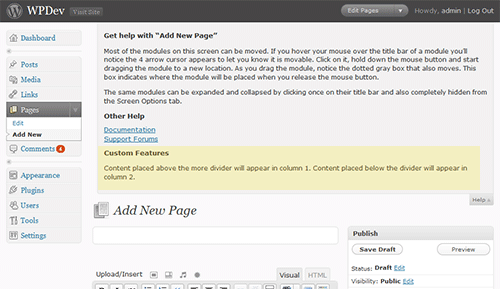
Если ваша тема имеет некоторые специальные функциональные возможности, которые не могут быть интуитивно понятными, это хорошая практика, чтобы добавить некоторые дополнительные контекстуальные справки. Например, предположим, что тема была настроена для использования «больше разделителя» для разделения содержимого на две колонки, как описано в первом совете. Это, вероятно, не очевидная функция для вашего среднего редактора контента. Для достижения этой цели подключите контекстуальный текст справки, когда на «новой странице» и «редакт страницы» административных страниц, и добавить заметку об этой функции.
//hook loading of new page and edit page screens
add_action('load-page-new.php','add_custom_help_page');
add_action('load-page.php','add_custom_help_page');
function add_custom_help_page() {
//the contextual help filter
add_filter('contextual_help','custom_page_help');
}
function custom_page_help($help) {
//keep the existing help copy
echo $help;
//add some new copy
echo "<h5>Custom Features</h5>";
echo "<p>Content placed above the more divider will appear in column 1. Content placed below the divider will appear in column 2.</p>";
}Падение в свой собственный логотип
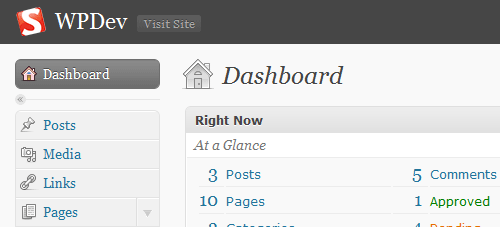
Предоставление клиенту некоторых административных брендинг может быть быстрым и легким. Вот как заменить по умолчанию WordPress «W» логотип в административном заголовке с пользовательской альтернативой.
Во-первых, создать изображение, которое соответствует выделенного пространства. По состоянию на WordPress 2.8, логотип 30 пикселей в ширину и 31 пикселей прозрачный GIF. При использовании прозрачного GIF или 8-битного PNG убедитесь, что изображение матовое соответствует цвету фона заголовка: значение hex 464646.
Логотип под названием «custom’logo.gif» внутри подфайла изображения шаблона может заменить логотип WordPress по умолчанию следующим кодом внутри файла «functions.php» темы.
//hook the administrative header output
add_action('admin_head', 'my_custom_logo');
function my_custom_logo() {
echo '
<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !important; }
</style>
';
}Скрытие полей на основе роли пользователя
Основные участники могут быть смущены или отвлекаться на некоторые из ящиков, которые окружают страницу или пост редактора, особенно если Есть несколько плагинов, которые добавили свои собственные мета-боксы. Кроме того, редактор содержимого может просто захотеть держать руки автора и автора подальше от некоторых специальных полей или функций.
Допустим, редактор контента хочет сохранить авторов и участников путь от «таможенных полей» поле. Мы можем использовать функцию «remove-meta»box , независимо от роли пользователя, чтобы удалить ее со всех экранов редактирования постов, как:
//hook the admin init
add_action('admin_init','customize_meta_boxes');
function customize_meta_boxes() {
remove_meta_box('postcustom','post','normal');
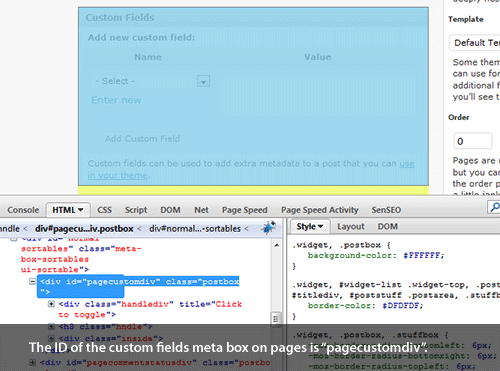
}Функция «удалениемета-бокса» занимает три параметра. Во-первых, это идентификатор коробки. Самый простой способ обнаружить идентификатор мета-поля — найти идентификатор атрибутсоответствующего «почтового ящика» DIV в исходном коде. Второй параметр определяет контекст, к которому применяется функция: страница, публикация или ссылка. Наконец, атрибут контекста определяет положение в контексте: нормальное или продвинутое (в большинстве случаев простое настройка этого на «нормальный» будет работать нормально).
Следующим шагом является расширение функции «customize-meta»boxes, чтобы коробка «таможня» — ID «postcustom» — была скрыта только от пользователей с ролью автора или ниже. Мы будем использовать get’currentuserinfo для получения уровня пользователя. Согласно кодексу WordPress, авторы представляют уровень 2.
//hook the admin init
add_action('admin_init','customize_meta_boxes');
function customize_meta_boxes() {
//retrieve current user info
global $current_user;
get_currentuserinfo();
//if current user level is less than 3, remove the postcustom meta box
if ($current_user->user_level < 3)
remove_meta_box('postcustom','post','normal');
}Добавление функций в редактор Post и Page
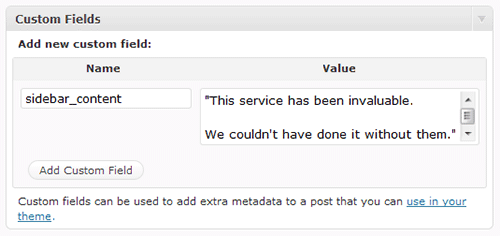
WordPress предоставляет «на заказ поля» поле, что делает его быстро и легко начать добавлять новые метаданные на ваши страницы и сообщения. Для технически подкованных клиента или низкой настройки бюджета, это большой, недорогой метод, чтобы начать добавлять некоторые уникальные поля для пользовательской реализации.
Но Есть много раз, когда что-то более специализированные, чем общий «таможенные поля» поле может быть целесообразным. Менее подкованных клиента могут смутить общие поля, которые не имеют никакой документации. Флажок для поля Boolean может быть более интуитивным для клиента, чем инструкции по выбору пользовательского названия поля из падения и ввода в «1» или «истинно» под значением. Колонка Или, может быть, поле должно быть ограничено, в выберите поле, как мода, на несколько различных вариантов.
WordPress API может быть использован для добавления пользовательских мета-боксов на страницы и / или сообщений. И с WordPress 2.8, добавив новые, теги, как таксономии является подпруга.
Добавление пользовательского мета-бокса
Допустим, гипер-местный журналист нанял нас, чтобы построить новостной блог, который охватывает политику в Нью-йорке. У журналистки есть несколько писателей в ее команде, ни один из которых не особенно технически подкованных, но все они будут созданы в качестве авторов и размещения их докладов непосредственно в WordPress. Наш воображаемый клиент хочет, чтобы каждая статья, связанная с одним районом,в дополнение к «городскому» варианту. Статьи никогда не будут связаны с 2 районами, и персонал склонен к опечатки.
Разработчик привык к основным WordPress административной настройки, вероятно, перейти к «категории» в первую очередь. Сделать «город-широкий» категории, с подкатегориями для каждого района. Тем не менее, категории являются многократными, и нет очевидного способа помешать авторам выбрать несколько. Кроме того, клиент хочет, чтобы район назвал в начале статьи, и если категории используются другими способами (например, новости темы), извлечение названия района будет немного сложнее.
Так как насчет «таможенного поля» для «боро»? Авторы никогда не помнят, чтобы посмотреть в том, что общие пользовательские поля полей поле, и в их спешке, чтобы уложиться в сроки, время от времени заклинание города неправильно, нарушая «фильтр по району» функция на переднем конце.
Правильный ответ новый пользовательский «мета-бокс», с падением вниз «Боро» поле. Кодекс WordPress подробно документирует функцию «добавить»meta»box.
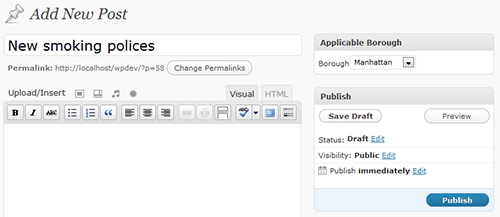
Давайте применим код, обсуждаемый в кодексе, к данному примеру использования, предполагая, что мы хотим, чтобы поле «Borough» отображалось только на публикациях (не страницах) и отображалось в правом верхнем правом положении страницы редактора.
/* Use the admin_menu action to define the custom boxes */
add_action('admin_menu', 'nyc_boroughs_add_custom_box');
/* Adds a custom section to the "side" of the post edit screen */
function nyc_boroughs_add_custom_box() {
add_meta_box('nyc_boroughs', 'Applicable Borough', 'nyc_boroughs_custom_box', 'post', 'side', 'high');
}
/* prints the custom field in the new custom post section */
function nyc_boroughs_custom_box() {
//get post meta value
global $post;
$custom = get_post_meta($post->ID,'_nyc_borough',true);
// use nonce for verification
echo '<input type="hidden" name="nyc_boroughs_noncename" id="nyc_boroughs_noncename" value="'.wp_create_nonce('nyc-boroughs').'" />';
// The actual fields for data entry
echo '<label for="nyc_borough">Borough</label>';
echo '<select name="nyc_borough" id="nyc_borough" size="1">';
//lets create an array of boroughs to loop through
$boroughs = array('Manhattan','Brooklyn','Queens','The Bronx','Staten Island');
foreach ($boroughs as $borough) {
echo '<option value="'.$borough.'"';
if ($custom == $borough) echo ' selected="selected"';
echo '>'.$borough.'</option>';
}
echo "</select>";
}
/* use save_post action to handle data entered */
add_action('save_post', 'nyc_boroughs_save_postdata');
/* when the post is saved, save the custom data */
function nyc_boroughs_save_postdata($post_id) {
// verify this with nonce because save_post can be triggered at other times
if (!wp_verify_nonce($_POST['nyc_boroughs_noncename'], 'nyc-boroughs')) return $post_id;
// do not save if this is an auto save routine
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$nyc_borough = $_POST['nyc_borough'];
update_post_meta($post_id, '_nyc_borough', $nyc_borough);
}Взгляните еще раз на вторую и последнюю строку в этом блоке кода, где обновляется метаданные поста (обновление, пост-метата также добавит мета, если она не существует). Эта функция хранит ключ поля и значение (второй и третий параметры), присвоенные назначенному столбу (первый параметр) в том же общем «способе», что пользовательские поля хранятся. Обратите внимание, что имя ключа поля было предварено подчеркиваем: «Зникзборо». Метаполя с ключами, начинающимися с подчеркивая, не отображаются в универсальной коробке «пользовательских полей». Все остальные метаполя отображаются в этой коробке.
Мы можем использовать это значение поля в нашем шаблоне так же, как мы бы вставлять общие пользовательские поля.
echo get_post_meta($post->ID, '_nyc_borough', true);Если мы хотим сделать почтовый запрос, который включает только публикации в районе «Квинс», мы можем выполнить запрос со следующим кодом:
query_posts('meta_key=_nyc_borough&meta_value=Queens');Добавление пользовательских таксономий
Таксономия, в общем,определенная, является «классификацией». Почтовые теги и категории в WordPress являются оба типа таксономий, один из которых — категории — имеет «иерархический» собственности: категории могут иметь ребенка и родителей категорий. Возможность определить новые таксономии на самом деле было вокруг в некоторых основных форме, поскольку WordPress 2.3 — но WordPress 2.8 ups анте, что делает его невероятно легким для разработчиков шаблонов, чтобы добавить и управлять тег-подобных таксономий.
На базовом уровне API таксономии могут быть иерархическими (или нет, а-ля «теги»), связанными со страницами или публикациями, и иметь несколько других более эзотерических свойств, связанных с разрешением почтовых запросов и структур постоянных ссылок. Потенциал для пользовательских таксономий является значительным — должности могут легко иметь два типа категорий, страницы могут иметь несколько тегов, и сайты могут иметь несколько облаков меток на основе групп более конкретные, что общий «тег».
В то время как архитектура для всего этого все там, настоящая магия пользовательских таксономий — введенв в 2,8 — была включена только для должностей и неиерархических типов. Но если эти квалификации не показывают пробку, разработчик может получить много значения из всего лишь несколько строк кода: новый тег, как мета-поле добавил к сообщениям, новый «сообщения меню» вариант для управления этими значениями, и возможность легко вывода облаков , фильтр таксономии, дизайн таксономии шаблоны, и делать почти все, что можно было бы сделать с общими «теги» на передней части.
WordPress Кодекс излагает функцию «регистра» таксономии.
Давайте вернемся к этому гипер-местному блогу политики Нью-йорка. Скажем, редактор хочет, чтобы авторы могли «тег» статей с различными «люди» таксономии, но все еще хочет сохранить общий пометки. Новая таксономия «народная» будет освещать имена политических лидеров, упомянутых в статьях. На передней части редактор предусматривает «облако тегов», которые помогут наиболее активных политиков получить признание (к лучшему или худшему!). Нажав на имя лидера в облаке, следует привести список статей, «помеченных» с тем, что он имеет данный политик.
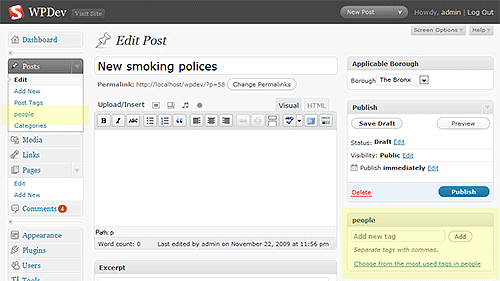
Следующие несколько строк кода добавят новый мета-бокс «люди» в столбы и добавят новую опцию в меню «постов», где можно управлять значениями таксономии.
//hook into the init action to add the taxonomy
add_action( 'init', 'create_nyc_people_taxonomy');
//create nyc people taxonomy
function create_nyc_people_taxonomy() {
register_taxonomy('people', 'post', array('hierarchical' => false, 'label' => 'people'));
}Чтобы вывести облако для этой пользовательской таксономии, подчеркивающей 40 наиболее помеченных политиков, функцию«wp’tag»cloudможно использовать с несколькими параметрами.
wp_tag_cloud(array('taxonomy' => 'people', 'number' => 40));Чтобы перечислить выделенных лидеров в одном посте:
echo get_the_term_list($post->ID, 'people', 'People: ', ', ');Нажав на имя человека будет автоматически принимать посетителя в архив для этой таксономии. Пользовательские файлы шаблона также могут быть построены для пользовательской таксономии. Файл шаблона «taxonomy.php» в папке «Тема» может быть использован для всех пользовательских таксономий. Файл шаблона «taxonomy-people.php» может быть использован для таксономии «людей» в примере. Как и во всех архивах, если нет таксономии конкретных файлов шаблонов доступны, WordPress вернется к общим «архив» и «индекс» шаблонфайлов.
Дальнейшее чтение на пользовательских мета-коробки и таксономии
Источник: smashingmagazine.com