Производительность веб-сайта является чрезвычайно важной темой, так что крупные компании в Интернете одержимы ею. Для Googles, Yahoos, Amazons и eBays, медленные веб-сайты означают меньше пользователей и менее счастливых пользователей и, таким образом, потеряли доход и репутацию.
В вашем случае, раздражает несколько пользователей не будет большой проблемой, но если миллионы людей используют ваш продукт, вам лучше быть быстро в доставке его. В течение многих лет, голливудские фильмы показали нам, как быстро Интернет был: время, чтобы сделать это реальностью.
Вы можете быть заинтересованы в следующих связанных должностей:
- Улучшение производительности Smashing журнала: Тематическое исследование
- Почему производительность имеет значение, часть 1: Восприятие времени
- Контрольный список производительности Front-End 2017
- Как сделать ваши вебсайты более быстро на мобильных приборах
Даже если у вас нет миллионов пользователей (пока), рассмотреть одну очень важную вещь: люди потребляют в Интернете в настоящее время меньше с жира соединения и массивные компьютеры и больше с мобильными телефонами по медленной беспроводной и 3G соединения, но они по-прежнему ожидают того же Производительности. Ожидание медленного веб-сайта для загрузки на мобильный телефон вдвойне раздражает, потому что пользователь, как правило, уже в спешке и платит байтом или секундой. Это 1997 снова и снова.
Производительность – это игра эксперта… в определенной степени. Вы можете сделать бесчисленное количество вещей, чтобы сделать веб-сайт хорошо работать, и большая часть этого требует углубленных знаний и скучного тестирования и researceh. Я уверен, что потенциальный рынок существует для оптимизации производительности веб-сайта, так же, как есть один сейчас для поисковой оптимизации. Интересно, что Google недавно объявила, что она будет фактором производительности в своем рейтинге поиска,так что это уже происходит. Тем не менее, вы можете сделать много вещей, не заплатив кому-то указать на очевидное.
Знайте свои блокировщики производительности
Производительность может быть измерена по-разному. Один из способов является техническим: видя, как быстро страница загружается и сколько байтов передаются. Другим является воспринимаемая производительность, которая связана с тестированием удобства использования. Это может быть измерено только путем тестирования с пользователями и, видя, насколько они удовлетворены скоростью вашего интерфейса (например, они начинают нажимать на ваш JavaScript карусель, прежде чем он будет готов?).
Хорошей новостью (и твердая правда) о производительности является то, что от 80 до 90% плохой производительности происходит в передней части. Как только браузер получает HTML, сервер будет сделан, и разработчик сервера ничего не может сделать больше. Браузер затем начинает делать вещи для нашего HTML, и мы находимся в его милости. Это означает, что для достижения максимальной производительности, мы должны оптимизировать наш JavaScript, изображения, CSS и HTML, а также задний конец.
Так вот вещи, которые замедляют вашу страницу больше всего.
Внешние ресурсы (Изображения, Сценарии, Стиль листы)
Каждый раз, когда вы загружаете что-то с другого сервера, происходит следующее:
- Браузер открывает адресную книгу Интернета и просматривает номер, связанный с именем сервера, который держит то, что вы хотите (т.е. его запись DNS).
- Затем он ведет переговоры о поставке.
- Оно получает поставку (ожидание для всех байтов для того чтобы прийти в).
- Он пытается понять, что было отправлено через и отображает его.
Каждый запрос является дорогостоящим и замедляет загрузку страницы. Это также вызвано браузеров загрузки вещей в куски (обычно четыре в то время), а не все в то же время. Это сродни заказу товара с веб-сайта, выбору самого дешевого варианта доставки и не нахуму дома между 9:00 и 17:00. Если вы включаете несколько библиотек JavaScript, потому что вам нравится определенный виджет в каждой, то вы удвоите, утроите или даже увеличите время, которое ваша страница займёт для загрузки и отображения.
Сценарии
JavaScript делает наши веб-сайты удивительными и интересными в использовании, но он также может сделать для раздражающего опыта.
Первое, что нужно знать о сценариях, которые вы включаете в документ, это то, что они не являются HTML или CSS; браузер должен вызвать в специалиста, чтобы сделать что-то с ними. Вот что происходит:
- Всякий раз, когда браузер сталкивается с
<script>блоком в документе, он вызывает движок JavaScript, сидит сложа дсохранили и выпьет кофе. - Затем движок скрипта смотрит на содержимое в блоке скрипта (который, возможно, был доставлен ранее), вздыхает, жалуется на плохой код, царапает голову, а затем делает то, что скрипт говорит ему делать.
- Как только движок скрипта сделан, он сообщает назад к браузеру, который кладет вниз свой кофе, говорит good-bye к движку сценария и смотрит остальнои документа (который мог быть изменен, потому что сценарий мог изменить HTML).
Мораль этой истории заключается в том, чтобы использовать как можно меньше блоков сценариев и поставить их как можно дальше вниз по документу, насколько это возможно. Вы также можете использовать умный и ленивый JavaScript, но об этом позже.
Изображения
Вот где все становится интересным. Оптимизация изображений всегда была бичом каждого визуального дизайнера. Мы строим наши красивые изображения в Illustrator, Photoshop или Фейерверк, а затем должны сохранить их как JPG, GIF или PNG, который меняет цвета и ухудшает качество; и если мы используем PNG, то IE6 прибывает как партия-pooper, не давая нам воспользоваться преимуществами PNG холодных характеристик.
Оптимизация изображений абсолютно необходима, потому что большую часть времени они являются самыми большими файлами на странице. Я видел людей прыгать через обручи, чтобы сократить их JavaScript вниз от 50 КБ до 12 КБ, а затем с радостью использовать 300 КБ логотип или «герой выстрел» в том же документе. Производительность нуждается в вас!
Поиск правильного баланса между потерей зрения и размером файла может быть пугающим, но будьте благодарны за инструмент веб-превью, потому что у нас его не всегда было. Я вспоминаю использование Photoshop 4, а затем Photoshop с Ulead SmartSaver, например.
Интересная вещь о изображениях, однако, является то, что после того, как вы оптимизировали их вы все еще можете сохранить гораздо больше байтов, зачистки ненужных данных из файлов и работает файлов с помощью инструментов, которые далее сжимать изображения, но не являются убыточными. Плохая новость заключается в том, что многие из них там, и вам понадобится различные для различных форматов изображения. Хорошей новостью является то, что существуют инструменты, которые делают все, что работа за вас, и мы вернемся к этому позже. Для более продвинутых методов оптимизации не стесняйтесь, чтобы поближе взглянуть на статьи Smashing Magazine Умный JPEG Оптимизация Методы, PNG Оптимизация Руководство и Умные методы оптимизации PNG.
Простые инструменты, которые можно использовать сейчас для повышения производительности
Все те компании, которые одержимы производительности страницы предлагают инструменты, которые позволяют проверить свой собственный веб-сайт автоматически и сделать его легко работать вокруг проблем.
Проверьте производительность
Первое, что нужно сделать, это узнать, как ваш сайт может быть оптимизирован. Вот три больших инструментов (среди других, которые возникают все время), чтобы использовать и комбинировать.
Yahoo в YSlow
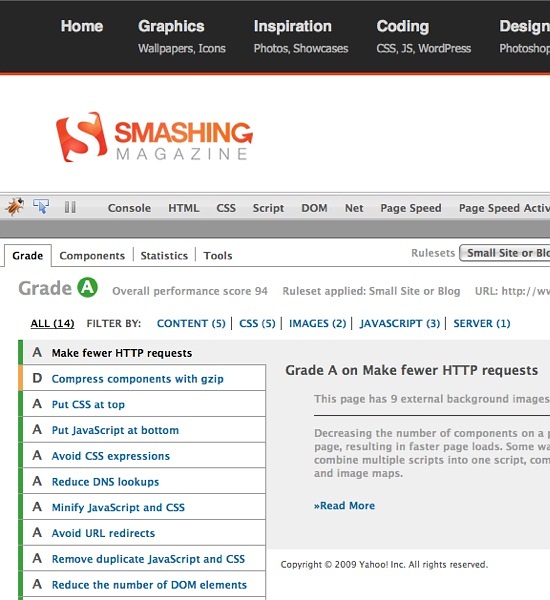
YSlow является Firebug дополнения от Yahoo, что позволяет автоматически проверить ваш сайт для производительности вопросов. Результаты ранжируются как американские школьные оценки, с быть лучшим и F является худшим. Оценки связаны с передовой практикой документации на страницах производительности Yahoo. Вы можете протестировать несколько параметров: «классический YSlow», который ориентирован на Yahoo размера веб-сайтов, «YSlow 2» и «малый сайт или блог». Результаты перечислены четко и позволяют нажать, чтобы узнать.
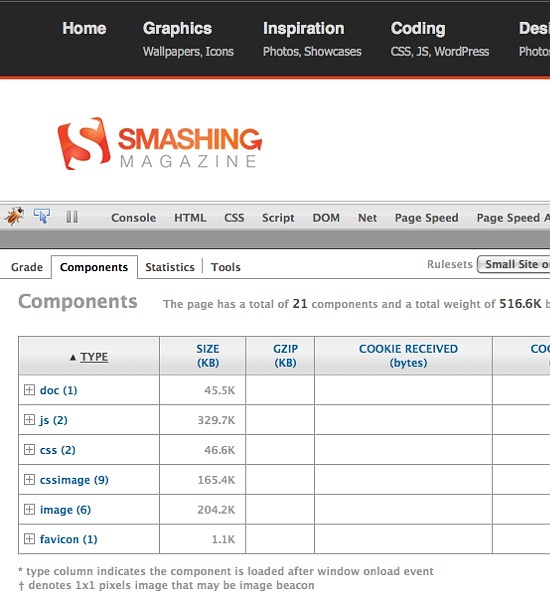
В представлении компонентов YSlow перечисляет все проблемы, которые он нашел на вашем сайте, и насколько они серьезны:
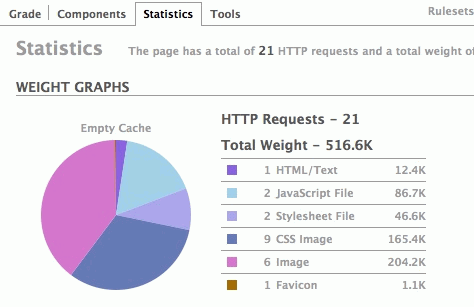
Представление статистики в YSlow дает всю информацию в круговых диаграммах:
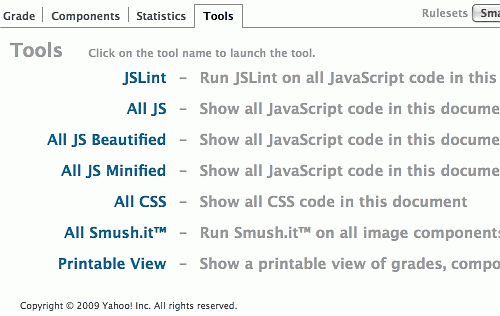
Раздел инструментов в YSlow предлагает много лакомства:
- JSLint Проверяет качество и безопасность JavaScripts, запуская их через JSLint.
- Все JS отображает весь код JavaScript в документе.
- Все JS Beautified отображает весь код JavaScript в документе в простом для чтения формате
- Все JS Minified отображает весь код JavaScript в документе в минифицированном формате (т.е. без комментариев или белого пространства)
- Все CSS отображете весь код CSS в документе
- Все Smush.it Автоматически сжимает все ваши изображения (подробнее об этом позже).
- Печатный вид создает распечатанный документ всех результатов YSlow (отлично подходит для показа клиенту после оптимизации страницы!)
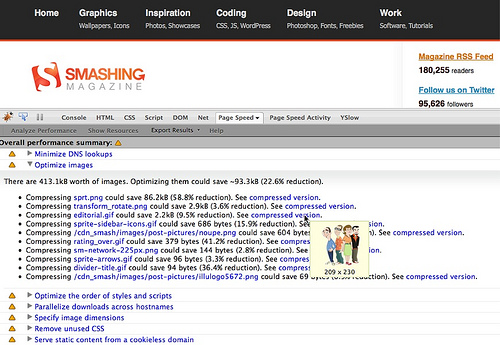
Скорость страницы Google
Как YSlow, Скорость страницы Google также является дополнением для Firebug. Его главное отличие заключается в том, что он делает много оптимизации для вас и обеспечивает измененный код и изображения немедленно.
Другим дополнительным моментом Page Speed является то, что она отслеживает общую активность вашей страницы, позволяя вам видеть, когда документ загружает другие ресурсы после загрузки, и видеть, что происходит, когда пользователь переворачивает элементы или открывает вкладки и меню, которые загружают содержимое через AJAX.
Будьте осторожны с этой функцией, хотя: он молотки вашего браузера довольно трудно.
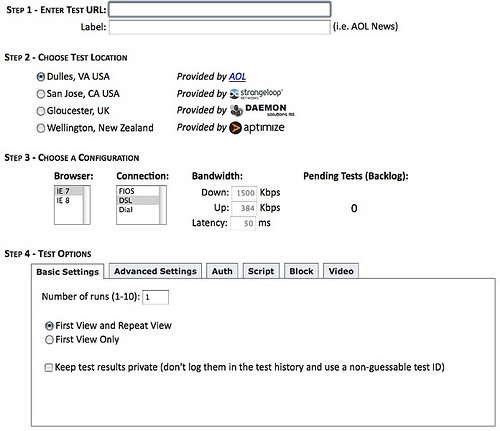
AOL’s WebPageTest
Довольно поздно к игре, WebPageTest AOL будет применением с некоторыми очень опрятными характеристиками. (Он также доступен в качестве настольного приложения, в случае, если вы хотите проверить Интранеты или веб-сайты, которые требуют проверки подлинности.)
WebPageTest позволяет выполнять тесты с iE8 или IE7 с сервера в США или Великобритании, и это позволяет установить все виды параметров, таких как скорость и что проверить:
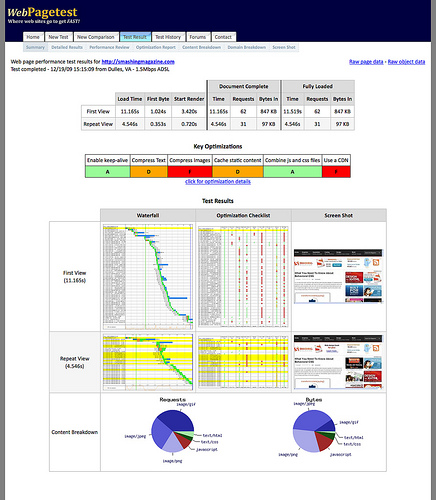
После того как вы определили свои параметры и тестирование будет завершено, вы получите углубленные советы о том, что вы можете сделать для оптимизации. Вы получите:
- Резюме,
- Подробные результаты,
- Обзор производительности,
- Отчет об оптимизации,
- Разбивка содержимого,
- Разбивка домена,
- Скриншот.
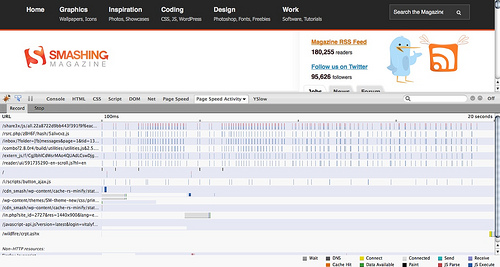
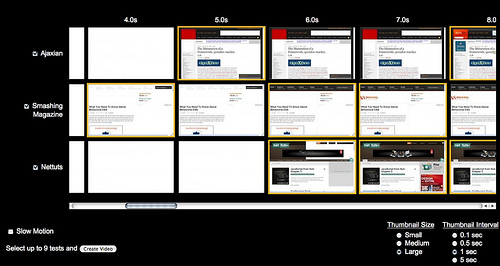
Одна очень холодная характеристика WebPageTest визуальная запись вы получаете сколько времени оно принимает для элементов страницы для того чтобы показать вверх на экране для потребителей. Следующий скриншот сравнивает результаты этого блога, Ajaxian и Nettuts:
Вы даже можете создать видео рендеринга, который является еще одной очень здорово, что показать клиентам.
Как только вы получите результаты теста, пришло время, чтобы исправить любые проблемы.
Использование изображений Спрайты
Изображение Спрайты были впервые обсуждены в статье, опубликованной Дэйв Ши и на основе работы Петра Stanicek. Они были широко охвачены здесь раньше,но понимание их полной выгоды важно, прежде чем начать использовать их:
- Все ваши изображения будут доступны, как только основное изображение загрузилось (без мерцания на опрокидывания или других раздражений).
- Один запрос HTTP делается, а не десятки (или сотни, в некоторых случаях).
- Изображения имеют гораздо больше шансов остаться кэшированными на машине пользователя, потому что они содержатся в одном файле.
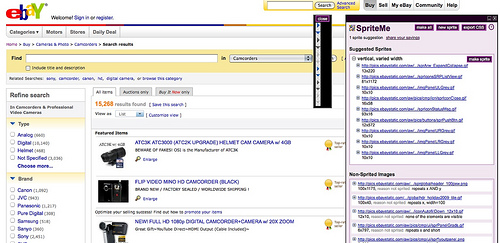
Статья Ши указывает на много интересных ресурсов для создания CSS Sprites, но пропускает тот, который был выпущен не так давно. Sprite Me был подготовлен Google (под руководством Стива Судерса) и позволяет создавать Sprites автоматически с любого веб-сайта, даже через закладку. Он анализирует изображения на странице и предлагает вам различные варианты, прежде чем генерировать Sprite и CSS для вас.
Вот видео Стив показаны Sprite Me в действии:
Оптимизация изображений
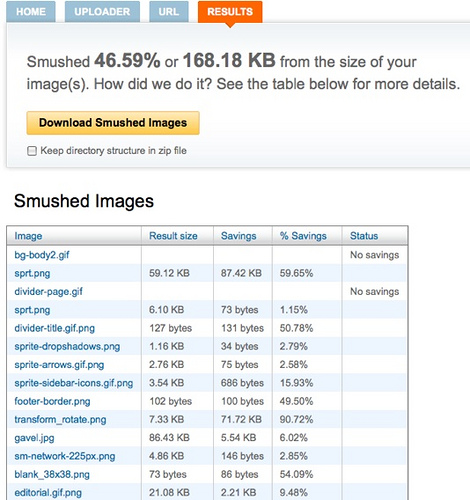
Теперь вы знаете, что Page Speed может автоматически оптимизировать ваши изображения. Еще один способ сделать это с Yahoo Smush It, который представляет собой набор инструментов оптимизации изображения, которые анализируют ваши изображения, создавать наименьшие возможные версии и посылает вам файл из них всех.
Вы можете использовать Smush.it непосредственно в браузере или автоматически из YSlow. Веб-сайт сообщает вам, сколько байтов вы можете сэкономить, оптимизируя изображения. Это еще одна классная вещь, чтобы показать потенциальным клиентам при питчинге для работы.
Сопротывайте сценарии и загружают сценарии по запросу
Как уже отмечалось, старайтесь не распространять ваши <script> узлы по всему документу, потому что браузер останавливается всякий раз, когда он сталкивается с одним. Вместо этого вставьте их как можно дальше в документ.
Вы даже можете автоматически сопоставить скрипты в одном из них, используя сценарии бэк-энда. Эдвард Элиот написал один из них в PHP некоторое время назад. Это позволяет создать один JavaScript включить для всех ваших скриптов и один для ваших файлов CSS, и он даже версии их для вас.
JavaScript можно добавить динамически на страницу после загрузки страницы. Этот метод называется «ленивая загрузка», и для этого доступны несколько инструментов. Ян Jarfalk имеет один ленивый загрузки j’sry плагинов.
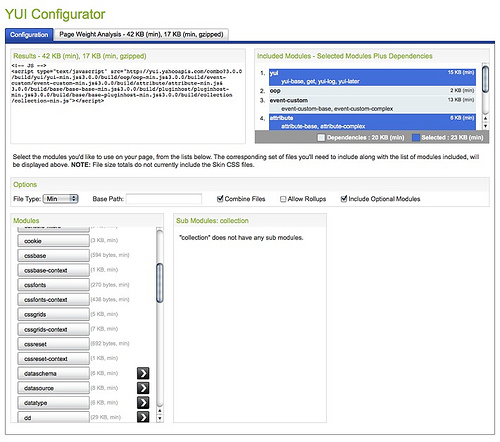
Некоторые библиотеки JavaScript позволяют импортировать только то, что вам действительно нужно, вместо того, чтобы внедоменять всю библиотеку пения и танцев. YUI, например, имеет конфигуратор, который позволяет выбрать то, что вам нужно из библиотеки и либо дает вам единый URL, где вы можете получить различные скрипты или создает JavaScript, который загружает их по требованию:
Обратите внимание, что вкладка показывает общий размер библиотеки.
Основной трюк в ленивой загрузке заключается в динамическом создании узлов скрипта с JavaScript после загрузки страницы и только тогда, когда они необходимы. Я писал о том, что два года назад на 24ways, и это была лучшая практика для отображения значки и виджеты в течение длительного времени.
Использование сетевого распределенного хостинга
Если вы используете библиотеку или CSS, предоставленную библиотекой, обязательно используйте размещенные версии файлов. В случае YUI, это делается для вас, если вы используете конфигуратор. И вы можете выбрать из Yahoo или сети Google.
Для других библиотек имеется хранилище кода Google библиотек AJAX. Это полезно по нескольким причинам:
- Посетители вашего веб-сайта получат JavaScript и CSS с сервера, который находится как можно ближе к ним географически и не придется ждать вашего сервера, чтобы отправить информацию со всего мира.
- Существует высокая вероятность того, что эти серверы быстрее, чем ваша.
- Посетители, которые посетили другие веб-сайты, которые используют то же самое включает уже будет иметь их на своих компьютерах и не нужно будет загружать их снова.
- Вы экономите на пропускной способности и можете легко обновить библиотеку, изменив номер версии включить.
Хотя вы, вероятно, не сможет позволить себе распределенный хостинг для ваших собственных файлов, Coral делает интересное предложение распространять свои данные на сеть серверов по доступным $ 50 в месяц.
Смотреть некоторые видео
Если вы хотите увидеть, как некоторые из этой работы, проверить следующие видео, особенно Николь Салливан, который показывает некоторые очень прохладно CSS трюки:
- Использование YSLow 2.0
- Использование скорости Страницы Google
- Николь Салливан говорит вам не винить закругленные углы, но дизайн для быстрых веб-сайтов
- Стив Судерс показывает Sprite Me
- Дуглас Крокфорд на AJAX производительности.
Следуйте за лидерами
Чтобы узнать больше о производительности веб-сайта, вот некоторые ресурсы и люди, чтобы следовать. (Имейте в виду: некоторые из содержания технически жесткие.)
- Секция производительности сети разработчиков Yahoo Главная YSLow и, вероятно, первый официальный сайт исследований производительности.
- Планета производительности Сопоставление всех блогов производительности и сообщений в одном канале RSS.
- Стив Souders (@souders) Экс-сопровождающий производительности разделе Yahoo, в настоящее время в Google. Автор самых больших книг о производительности. И организатор конференции Velocity.
- Николь Салливан (@stubbornella) Экс-член команды производительности группы на Yahoo и одним из создателей Smush.it. Кроме того, CSS производительность богиня с большим советы для дизайнеров. В настоящее время работает над тем, чтобы сделать Facebook работать лучше.
- Стоянка Стефанов (@stoyanstefanov) Кодер Smush.it и член команды производительности на Yahoo. Создал свой собственный календарь пришествия производительности советы в этом году, и работает Performance Planet, как упоминалось выше.
- Эд Элиот и Стюарт Колвилл Строители генератора SPS Sprite.
- Джейк Арчибальд (@jaffathecake) Ведущий разработчик библиотеки Свечения Би-би-си. Выступил с большой говорить о производительности в этом году Полный фронтальной конференции.
- Филипп Теллис (@bluesmoon)Производительность наркоман на Yahoo.
- И мне, их fanboy и человек, просят особенности: Крис Heilmann (@codepo8).
Источник: smashingmagazine.com