Для создания Dropline меню достаточно HTML4 и CSS2, но всеми известный Internet Explorer 6 постоянно портит картину и приходится ставить ему очередной костыль в виде пару строк на jQuery.

Несемантичный HTML
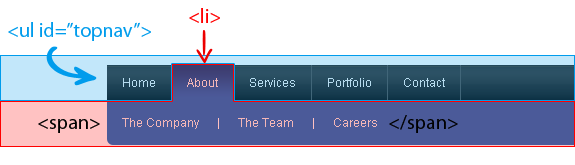
Для удобства позиционирования подразделов блок ссылок заключён в тег <span>
<ul id="topnav">
<li><a href="#">Link</a></li>
<li>
<a href="#">Link</a>
<!--Подразделы: начало-->
<span>
<a href="#">Subnav Link</a> |
<a href="#">Subnav Link</a> |
<a href="#">Subnav Link</a>
</span>
<!--Подразделы: конец-->
</li>
<li><a href="#">Link</a></li>
</ul>
Стилизуем при помощи CSS

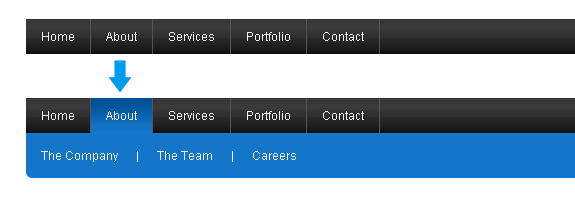
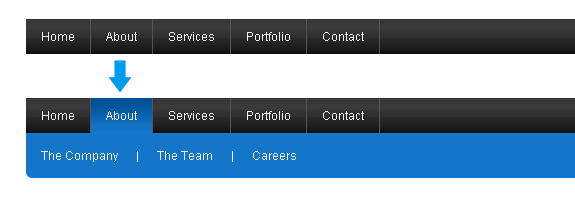
В отличии от обычного Dropdown меню, где подразделы появляются при наведении/клике в том месте, где заканчивается/начинается родительский блок, здесь все пункты меню выровнены по левому краю.
ul#topnav {
margin: 0;
padding: 0;
float: left;
width: 970px;
list-style: none;
position: relative;
font-size: 1.2em;
background: url(topnav_stretch.gif) repeat-x;
}
ul#topnav li {
float: left;
margin: 0; padding: 0;
border-right: 1px solid #555;
}
ul#topnav li a {
padding: 10px 15px;
display: block;
color: #f0f0f0;
text-decoration: none;
}
ul#topnav li:hover {
background: #1376c9 url(topnav_active.gif) repeat-x;
}
Зададим абсолютное позиционирование для тега и отступ в 35px сверху. Можно добавить некоторое скругление для углов (правда, это не будет работать в Internet Explorer).
ul#topnav li span {
float: left;
padding: 15px 0;
position: absolute;
left: 0; top:35px;
display: none;
width: 970px;
background: #1376c9;
color: #fff;
-moz-border-radius-bottomright: 5px;
-khtml-border-radius-bottomright: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-khtml-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
}
ul#topnav li:hover span {
display: block;
}
ul#topnav li span a {
display: inline;
}
ul#topnav li span a:hover {
text-decoration: underline;
}
Для тех, кто плохо знаком с позиционированием, предлагаю обратиться к публикациям:
- w3schools – CSS Positioning
- Absolute, Relative, Fixed Positioning: How Do They Differ?
- Stopping the CSS positioning panic
Костыль для Internet Explorer
Internet Explorer понимает указание псевдокласса :hover только для тега , поэтому ставим для него костыль в виде пары строк jQuery.
Подключаем сам фреймворк:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
Эмулируем li:hover при помощи jQuery:
<script type="text/javascript">
$(function() {
$("ul#topnav li").hover(function() {
$(this).css({ 'background' : '#1376c9 url(topnav_active.gif) repeat-x'});
$(this).find("span").show(); //Show the subnav
} , function() { //on hover out...
$(this).css({ 'background' : 'none'});
$(this).find("span").hide();
});
});
</script>

Ссылки
Источник: https://www.kobzarev.com/makeup/horizontal-sub-nav-with-css-jquery/