В современном ландшафте технологий и доступа к Интернету через устройства, такие как фоторамки, нетбуки, сотовые телефоны и телевизоры, преимущества веб-стандартов перевешивают преимущества Flash, особенно при доставке контента широкой аудитории на различные устройства.
Пожалуйста, подумайте о том, чтобы прочитать наши соответствующие статьи:
- HTML5 и Flash: Почему это не война, и почему Flash не умрет
- Состояние анимации 2014
- 50 Красивые Flash веб-сайты
Flash является проприетарным продуктом, который находится в верхней части браузера, чтобы расширить функциональность. Хотя Flash, возможно, при условии, отсутствует функциональность в течение некоторого времени, она приносит мало значения для современных браузеров. По мере того, как все больше дизайнеров и разработчиков осознают преимущества веб-стандартов и начинают использовать некоторые функции HTML5 и CSS3, мы увидим меньше веб-сайтов, управляемых Flash.
Великая вспышка против веб-стандартов Дебаты
Адвокаты евангелизации веб-стандартов на протяжении более 10 лет. Дебаты между разработчиками и дизайнерами часто становится горячим, как обсуждение однополых браков, вызывая неудобные разногласия среди некоторых из самых умных людей в этой области.
С недавним объявлением о нехватке поддержки IPad и продолжающееся отсутсвие его на iPhone, debate достиг за пределами общины развития для того чтобы включить Adobe и Apple сами. С Apple анти-Flash позицию, она стала слишком трудно спорить за полностью Flash основе веб-сайта, когда он будет оставить из потенциально большой аудитории.
В конце концов, Flash сделает его на мобильных устройствах (250 миллионов устройств, как ожидается, имеют полную поддержку к концу 2012года), но это действительно только небольшая часть дискуссии и один из лучших аргументов, что веб-стандарты сторонники.
В основе вопроса заключается в том, как доставить большой опыт для пользователей независимо от технологии или платформы.
«HTML5 против Flash» является неправильным обсуждением. «Доступные богатые средства массовой информации» является правильным.- Джеффри Зельдман (через Twitter)
В конце концов, мы все просто пытаемся создать веб-сайты, которые могут быть доступны и использованы, независимо от инструментов, которые мы используем для их доставки.
Здоровая конкуренция
В первые дни в Интернете, Flash был в значительной степени единственный способ доставить богатый опыт в различных браузерах и платформах. CSS и JavaScript были непоследовательно поддержаны в разных браузерах, и полагаться на них вряд ли стоило того.
(Изображение: Эрик Чарльтон)
Flash увидел большой успех на ранней стадии и толкнул вперед быстро. Небольшое приложение, которое когда-то в основном делало анимацию, быстро стало достойной средой разработки в своем собственном праве. Разработчики и дизайнеры решили сконцентрировать свои усилия в этой области, часто отделяя себя от открытого Интернета и поддерживая запатентованную технологию. Flash-веб-сайты захватили Веб, а веб-стандарты не позволяли разработчикам создавать впечатления, которые пользователи начали ожидать.
Веб-стандарты, возможно, отстали один раз, но они по-прежнему толкаемых вперед практиков и тех, кто готов принять идею открытого Интернета.
Веб-стандарты: преимущества и причины для принятия
Пользователи ожидают богатый опыт, и во многих случаях эти большие опыты в настоящее время поставляется с HTML, CSS и JavaScript, которые являются основой веб-стандартов.
(Изображение: Армия США)
Грань между веб-сайтами, разработанными с помощью стандартов Flash и Web, стала размытой. На первый взгляд, даже savviest разработчик будет трудно различить, какие технологии были использованы для веб-сайта, не заглядывая в источник.
Список веб-сайтов, которые канав Flash в пользу веб-стандартов растет с каждым днем. Даже если эти решения обусловлены IPad и iPhone отсутствие Flash, они скоро пожинают другие преимущества, которые веб-стандарты приносят.
Текущие тенденции
То, что когда-то можно было сделать почти исключительно в Flash, теперь легко сделать с JavaScript и немного изобретательности. Lightboxing, прокрутка новостей, богатая навигация и слайд-шоу изображения были когда-то исключительно область Flash. Широкое внедрение стандартов легко объясняется простотой использования библиотек JavaScript для расширения взаимодействия и текущей поддержки CSS среди браузеров.
Видео стало важным шагом в продвижении веб-стандартов вперед. Видео является одним из немногих вещей, которые могут быть доставлены только в Flash. Самый большой скачок до сих пор был YouTube‘S принятие HTML5 видео элемент (хотя и в бета-версии), что позволяет современным браузерам, чтобы обойти Flash плагин и использовать видео родной для браузера игрока.
HTML5 видео столкнулся споры (благодаря текущей фиаско кодек) и сообщения о невпечатляющих производительности, но эти вопросы будут разработаны. Разработчики веб-сайта реализуют HTML5-видео и выберут подходящий кодек. Когда крупнейшие веб-сайты принять это решение, мы в конечном итоге с де-факто стандарт, который дает браузеры улучшенную производительность.
Современное браузер Усыновление
HTML5 и CSS3 представляют собой большие усилия для повышения производительности родного браузера, и многие поставщики браузеров уже реализуют свои спецификации, даже через они не были высечены на камне. У нас есть много, чтобы с нетерпением ждать с CSS анимации, холст, локальное хранение, гео-локации и другие спецификации, которые принесут веб-стандартов в новую эру.
Хотя это будет много лет, прежде чем мы видим 100% новых спецификаций, реализованных в браузерах и увидеть подавляющее большинство пользователей обновления до этих браузеров, если мы принимаем прогрессивное повышение содержания, мы хорошо на нашем пути к продвижению принятия среди Разработчики.
Прогрессивное улучшение
Научиться производить постепенно расширенный контент, отказ от пиксельной идеальной визуализации в каждом браузере, и охватывает изящные деградации в старых браузерах может высвободить время, чтобы сосредоточиться на других областях развития, таких как доступность и платформы доставки агностицизма.
(Изображение: Unobtrusify.com)
Если пользователи вашего веб-сайта не имеют JavaScript или CSS включен, они все еще могут получить доступ и наслаждаться вашим содержанием в более ограниченный путь, в отличие от Flash веб-сайтов, которые обычно не доставляют содержимое в отсутствие Flash или JavaScript.
Проектирование с прогрессивным повышением в виду, и строительство с нуля требуют дизайнеров и разработчиков, чтобы думать больше об инфраструктуре веб-сайта, и это, как правило, подвергает виды вопросов, которые возникают при работе сверху вниз (т.е. проектирование веб-сайта, а затем рассмотрение запасной).
Браузеры смарт-телефонов и контекстная доставка
Мобильный Веб все еще находится в зачаточном состоянии и, как правило, запоздалая мысль в процессе проектирования, но стандартные проекты могут деградировать так же красиво на телефонах, как они делают на старых настольных браузерах. В отсутствие flash плагин, веб-сайт все еще может доставить исключительный опыт без особых дополнительных усилий (которые были бы громоздкими с Flash веб-сайт).
Мобильный веб-браузер растет в геометрической прогрессии, и игнорировать этих пользователей неразумно. Веб-стандарты являются единственным вариантом для обеспечения более богатых взаимодействий в мобильных браузерах.
Управление контентом
Предоставление владельцам веб-сайтов и редакторам возможности редектаинтерактивного контента внутри системы управления контентом означает, что не нужно координировать свои действия с flash-разработчиками для создания и поддержания контента за пределами системы. Многие агентства бросили Flash для WordPress питание веб-сайтов, которые используют JavaScript для повышения опыта, что позволяет быстро и легко обновления портфелей и содержания.
Открытость
Веб-стандарты , как они (т.е. стандартное соглашение о способе код построен и служил), пользовательские агенты и скрипты из-за пределов веб-сайта могут быть написаны для доступа к данным непосредственно из HTML. Поисковые системы, микроформаты, каналы, перевод и закладки все работают из-за открытого характера и согласованности между данными.
(Изображение: Папа Моники)
Если мы хотим, чтобы Интернет был по-настоящему масштабируемым и взаимосвязанным, то микроформаты и микроданные и AI-данные для контента могут быть просто ответом. В противном случае, мы останемся в том же положении, мы были лет назад, когда веб-сайты возведены стены вокруг их содержания.
Свободу
Многие люди считают, что технология, лежащая в основе Интернета, должна быть открытой, а не конкурентоспособной, как это было в прошлом. Люди должны быть свободны потреблять и создавать информацию,не будучи привязаны к добрым лицензионных ограничений и законности видели с подобными Flash, Silverlight и других корпоративных технологий.
Создание и доставка контента с помощью веб-стандартов не только является лучшим технологическим решением, но и поддерживает свободу открытой Web.
Flash делает, и будет продолжать делать, многие вещи хорошо
Просто потому, что Flash-управляемых веб-сайтов постепенно исчезают не означает, что Flash исчезнет вообще. Слишком много контента и инфраструктуры были созданы, чтобы волшебным образом исчезнуть. Без обширной реструктуризации или перестройки организаций и процессов, много flash разработчиков будет продолжать работать, и много Flash реклама будет направлена на тех, кто готов игнорировать его.
Мы многим обязаны Flash для создания Интернета, что это сегодня, и он заслуживает этого кредита. Несмотря на то, что он показал меньший потенциал по сравнению с другими технологиями плагинов, такими как Java applets, которые появились на раннем этапе, он имел хороший баланс между бесшовной доставкой для пользователей и простотой разработки и развертывания. Многие другие веб-технологии, такие как VRML и SVG, пытались преодолеть прохожее Flash в Интернете, но постоянно не оправдались.
Где бы Интернет без Flash и инноваций он принес?
Простота использования
Из ворот, Flash был интуитивно понятным и простым в использовании приложением для дизайнеров и разработчиков, обеспечивая простейшие анимации, но в состоянии масштабировать, чтобы служить сложным приложениям.
(Изображение: ejk)
Из-за своей простоты использования, Flash представляет собой более низкий барьер для входа для начинающих дизайнеров и разработчиков. И в сочетании с набором приложений от Adobe, Flash хорошо вписывается в рабочий процесс дизайнера.
Согласованности
Вы не можете спорить с тем, что на протяжении многих лет Flash был единственным способом обеспечить богатое взаимодействие в последовательной образом через широкий спектр платформ и браузеров. Это все еще единственный способ доставить видео и аудио для старых браузеров, и он сохранит свой трон в течение нескольких лет.
Если вы сторонник шрифтов и требуете специальных для вашего сайта, то вы будете опечалены текущим состоянием поддержки шрифтов в браузере. Этот недостаток должен быть компенсирован Flash и swfObject до тех пор, пока @font-face различные форматы шрифтов не получат более широкую поддержку.
Стандарты не совсем там
Как бы веб-стандарты продвинулись, мы часто застряли того, чтобы поддерживать старые браузеры, в которых Flash может быть единственным способом доставки аудио, видео и сложных интерфейсов для обработки данных. Благодаря раннему внедрению поставщиков веб-браузеров, мы можем начать использовать HTML5 аудио и видео-тег сегодня. Но мы все еще должны планировать Flash отступающего, чтобы доставить средства массовой информации в старых браузерах.
То же самое можно сказать и о элементе canvas для доставки сложной визуализации, трехмерной анимации и игр. Если браузер, как IE6 необходимо поддерживать, обеспечение достойного резервного копирования для элемента холста может быть сложным. Flash может быть просто лучшим выбором для развития в таких случаях. Как всегда, ваша текущая и потенциальная аудитория должна определить ваше направление.
Прогрессивно улучшенная вспышка и флэш-инъекция
Лучшие разработчики Flash используют тот же подход, что и толпа веб-стандартов, используя Flash в качестве слоя для улучшения своих веб-сайтов и приложений. Если так будет продолжаться, Flash будет по-прежнему иметь место в предоставлении большой опыт, обслуживание мобильных устройств и достижения поисковых систем и других технологий агента пользователя. Метод flash инъекций самый простой способ объединить лучшее из обоих миров.
Будущее Flash
Adobe никогда не была типом компании, чтобы продукт застой. Вы можете быть уверены, что он будет продолжать настаивать, чтобы получить Flash на столько мобильных устройств, как это возможно.
(Изображение: Роберт Вайзенберг)
С Creative Suite 5, разработчики смогут вывести Flash проектов в качестве родного iPhone приложений с помощью iPhone Packager. И Flash вскоре может превратиться из своих ранних корней в качестве приложения анимации к полноценной среде разработки настольных и мобильных приложений с помощью AIR и связанных с ними достижений (AIR может достичь мобильного пространства довольно быстро).
Flash-разработчики, вероятно, будут в еще большей востребованности, так как спрос на предоставление приложений последовательно между настольными и мобильными устройствами увеличивается, даже если они не просят создать заурядный веб-сайты.
Flash, HTML, CSS и JavaScript — это всего лишь инструменты
Веб-стандарты и Flash (и другие технологии плагинов) являются просто инструментами для создания контента для Интернета. Даже если Flash находится на спад для веб-сайтов, Flash разработчики не имеют оснований беспокоиться о том, устаревшие.
Все, что верно для создания богатых интернет-приложений, справедливо для любого другого инструмента, который вы используете, и переход на разработку веб-стандартов может быть проще, чем вы думаете.
(Изображение: Kansas-city-royalty)
Flash и веб-стандарты разработчики имеют больше общего, чем они этого не делают. Интерфейс и взаимодействие дизайн, типография, макет, графический дизайн и объектно-ориентированного программирования все еще действительны и важны для обеих технологий.
Разработчики по обе стороны спектра борются со многими из тех же вопросов. Они оба намеревались создать большой пользовательский опыт, для разработки интуитивно понятных взаимодействий и сделать веб-сайты легко для пользователей. Все это делается не самой технологией, а людьми, стоящими за ней.
Стандарты на основе веб-сайтов, которые shine
Вот несколько примеров веб-сайтов, которые приняли веб-стандарты и предлагают богатое взаимодействие. Если вы хотите идти в ногу с современными тенденциями, многие большие стандарты на основе веб-сайтов, размещенных на витрине веб-сайтов, таких как NotCoffee и J’ery Стиль.
Голубь и пиджент
Этот веб-сайт имеет одну страницу, которая переходит во время навигации. Помимо того, что информационные, он предлагает несколько флэш-игр.
Хорошие работы СМИ
Веб-сайт агентства с домашней страницей аккордеона и лайтбоксом для портфолио.
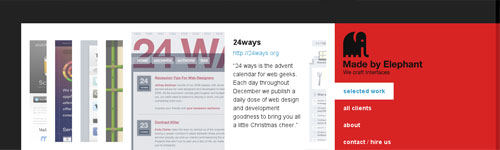
Сделано слоном
Минималистский портфолио с горизонтальным аккордеоном.
Euna(Английский перевод)
Одностраничный веб-сайт с очень «эластичными» переходами.
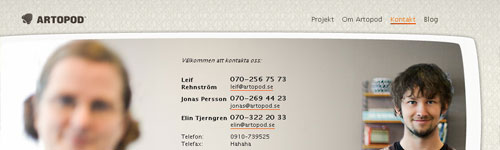
Артопод (Английский перевод)
Ретро-дизайн с «окном» с фиксированной высотой на содержимое.
DreamerLines
Смелые, красочные, полноэкранные изображения на одной странице, с портфолио лайтбокса.
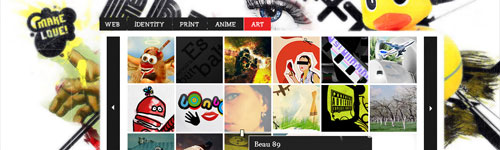
Серийный вырезать
В основном полноэкранные изображения для портфолио, которое включает в себя 3-D, графический дизайн и фотографии.
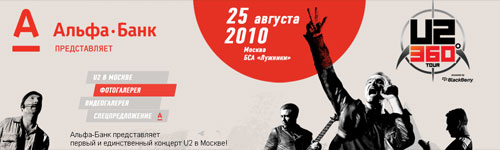
Альфа-Банк: U2(Английский перевод)
Основная компоновка и фоновые изображения изменяются во время навигации.
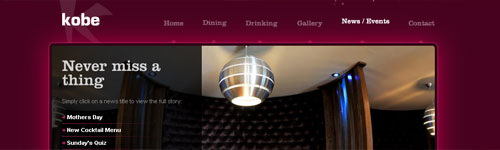
Кобе
Более традиционный веб-сайт, но с тонкими навигационными эффектами и переходами для изображений и контента.
Unowhy (Английский перевод)
Другой аккордеонный сайт, с плавными переходами контента и множеством эффектов «нависла».
Творческие люди
Очень творческие образы, тяжелые на AJAX, со многими примерами работы студии.
Мир Мерикс
Полноэкранная перетаскиваемая карта клиентов агентства, с гладкой лайтбоксом для контента.
Шестьдесят один
Очень много приложений, это потоковое музыкальное обслуживание позволяет просматривать художников и соответствующую информацию. Как вы слушаете, информация всплывает на группу.
Банадис Архитех
Веб-сайт, освещающий работу архитектурной фирмы. С каждым нажатием на навигацию страница элегантно перемещается.
Пол Дж.
Темный сайт портфолио, с интересным подходом к навигации.
Взрослые Плавать Шоу
Недавний перезапуск с полноэкранными изображениями для навигации.
Глейд
Сайт маркетплейса с простым интерфейсом, карусельной навигацией для продуктов и лайтбоксов для подробного описания.
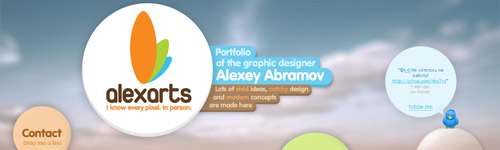
Алекс Искусства
Личный портфель Алексея Абрамова, с полноэкранными изображениями и всплывающими контентами.
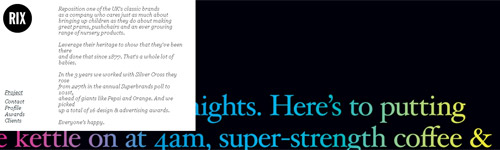
Рикс
Личный портфель Адама Рикса. Полноэкранные изображения и тонкая навигация.
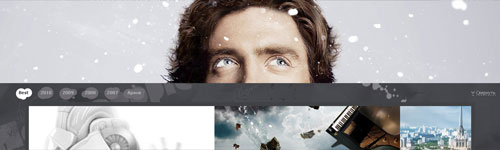
Эрик Иоханссон
Личное портфолио, с интересным дизайном и прокрутки интерфейса.
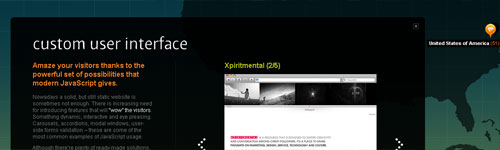
Веб-сайты из (ближайшего) будущего
Вот некоторые «экспериментальные» веб-сайты, которые демонстрируют, что становится возможным с веб-стандартов. Имейте в виду: они могут работать только в самых современных браузеров. Чтобы идти в ногу с новыми стандартами на основе веб-сайтов, проверить CanvasDemos и Chrome экспериментов.
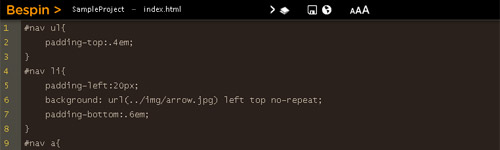
Беспин
Онлайн редактор кода из Mozilla.
Sketchpad
Простая программа живописи.
JavaScript Wolfenstein 3D, от Nihilogic
Классическая игра создана по веб-стандартам.
Лист Трансформет, от Disegno Cetell
Простой падающий лист с использованием элемента холста.
Холст Анимация Демо
Мультипликационная анимация с использованием элемента canvas
Холст Эксперимент, от 9элементов
Аудиовизуализация, которая реагирует на мышь.
Мяч бассейн
Демо-версия на основе физики, которая позволяет перетаскивать и толкать вокруг разноцветных кругов.
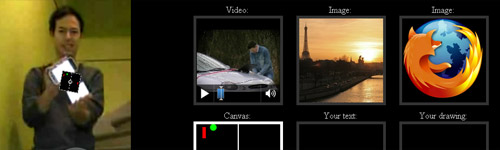
Динамический контент инъекции, от Пола Руже Mozilla
«Почти» дополненной реальности демо, которые придавивают изображения в видео.
Навес анимация
Визуализация дерева, которое мутирует и цветет.
Бин
Изображения, падающие на экран.
3-D Куб Демо
Перетаскиваемый, масштабируемый 3-D куб цветов.
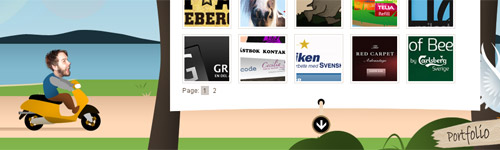
JavaScript велосипед
Игра, в которой вы перемещаетесь на мотоцикле по местности.
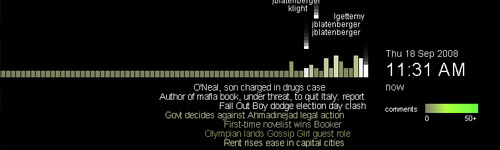
Визуализация комментариев
Визуализация комментариев с течением времени Мэтт Ryall с помощью Processing.js.
HTML против флэш-ресурсов
Вот несколько довольно последних статей. Убедитесь в том, чтобы проверить свои комментарии.
- Flash, iPad, Стандарты, Гем, Джеффри Зельдман
- HTML против Flash: Можно ли избежать войны turf?, по CNet
- HTML5 против Flash, HTML5 Заклинания Смерть Flash?, По Реми Sharp
- Молния мертва! Да здравствует вспышка!, Джефф Ламарш
- Flash Корпоративные веб-сайты мертвы … Ох, и введение, слишком, по Xiik
- Является flash-Powered агентство сайта устаревшие?, по AdFreak
- HTML5 и будущее Flash, по Gartner
- Flash и стандарты: Холодная война в Интернете, Дэн Милл список Помимо
- Mozilla предупреждает о Flash и Silverlight «Повестка дня», по зду
Источник: smashingmagazine.com