Как именно эти биты данных трансформируют WordPress? Поля могут первоначально включать погоду — как кодекс указывает — температура и различные другие не особенно полезные вещи. И это была история на некоторое время. Затем люди начали понимать, что они могут использовать пользовательские поля для хранения URL-адресов изображений. Затем они могли бы вытащить эти изображения на главную страницу, чтобы создать макеты в стиле журнала. Эти темы журнала, как они стали известны, развивались, и в конечном итоге вы смогли вытащить изображения автоматически из сообщений. Вы можете нарисовать прямую линию от популярности WordPress к теме журнала к пользовательским полям.
Вы также можете проверить следующие Smashing Magazine статей:
- Пользовательские поля хаки для WordPress
- Как создать пользовательские почтовые Мета коробки в WordPress
- Расширение расширенных пользовательских полей с помощью собственных элементов управления
- Полное руководство по пользовательским типам постов
Пользовательский полевой синтаксис
Для того, чтобы делать более сложные вещи, вы должны понимать синтаксис. Создание пользовательского поля легко: оно требует имени и ценности. Имя постоянное, но значение может меняться с каждым сообщением.
Реальный пример: предположим, что вы ведете блог о камерах. У вас есть категории, настроенные для каждого типа поста («Обзор», «Новый» и т.д.), и вы пометите сообщение с именем производителя. Но вы хотите, чтобы показать цену и спецификации камеры. Это так же просто, как создание нового пользовательского поля с именем, Camera_Specs а затем набрав информацию в поле значения. Нажмите кнопку «Добавить», и вы добавили пользовательское поле на должность.
Отображение поля на странице тоже просто. В файле single.php добавьте следующий код:
<?php echo get_post_meta($post->ID, "Camera_Specs", true); ?>(Вы можете обернуть это в пункт, упорядоченный список или тому подобное. Вы можете использовать HTML в значении поля.)
Пользовательские поля могут быть условными,тоже. Мы можем отображать спецификации камеры или, если это не доступно, некоторые общие тексты.
<?php $camera_specs = get_post_meta($post->ID, 'Camera_Specs', true);
if ($camera_specs) {
?>
<?php echo $camera_specs; ?>
<?php } else { ?>
<p>No specification available.</p>
<?php } ?>Это общий синтаксис, и теперь единственным ограничением является ваше воображение!
Spicing Up Post Titles
Публикации, как правило, довольно скучно. Вы ограничены текстом. Ссылки невозможны, как и HTML. Ну, больше нет. Пользовательские поля на помощь!
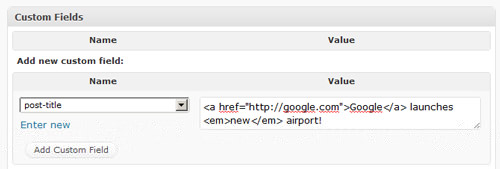
Используя условное заявление и пользовательские поля, теперь возможно добавление любого HTML в заголовки ваших публикаций. (Это не будет работать с RSS-каналы или тому подобное, но он прекрасно работает для любых названий на блоге себя.) Мы будем использовать пользовательское Post-Title поле:
Вы можете добавить любой HTML вам нравится в названиях ваших постов. Реализация его на вашем блоге легко, тоже. Вы должны будете использовать следующий код на всех страницах, на которых отображаются названия: домашняя страница, архивы, текущие сообщения и т.д. Следующий фрагмент ищет пользовательское поле и падает обратно the_title на:
<?php $post_title = get_post_meta($post->ID, 'Post-Title', true);
if ($post_title) {
?>
<h2><?php echo $post_title; ?></h2>
<?php } else { ?>
<h2><?php the_title(); ?></h2>
<?php } ?>Простой, но эффективный способ улучшить свой сайт.
Только отображение сообщений с конкретным пользовательским полем
WordPress отображает сообщения через то, что называется цикл. Другая функция WordPress, query_posts позволяет выбрать, какие именно сообщения отображаются в вашем цикле. Один параметр позволяет отображать только сообщения, которые имеют пользовательское поле и/ или которые имеют определенное значение поля. Возвращаясь к нашей камере веб-сайт, мы могли бы отображать только сообщения, которые имеют пользовательское Camera_Specs поле:
query_posts('meta_key=Camera_Specs');Если бы мы хотели отображать только камеры, которые имели 10 мегапикселей (и если бы все сообщения имели пользовательское поле, Camera_Specs_Pixels которое указывало значение количества мегапикселей), мы могли бы сделать это со следующим:
query_posts('meta_key=Camera_Specs_Pixels&meta_value=10');Вы можете сделать это на пользовательском шаблоне страницы. Если это так, просто добавьте следующее в верхней части файла и назовите его соответствующим образом (например, камера-specs-pixels.php):
<?php /*Template Name: Camera Specs Pixels */?>Чтобы создать новый шаблон страницы, создайте новую страницу, а затем в падении справа, выберите шаблон страницы, который вы только что создали. Опубликовать сообщение, и вы сделали!
Использование пользовательских полей для создания уникального дизайна
WordPress 2.7 представил post_class функцию. Это позволяет применять определенные классы CSS к публикациям (таким образом, давая им уникальные проекты). Угадай что? Вы можете использовать пользовательские поля для применения определенных классов!
Это один немного более активное участие. Во-первых, откройте файл functions.php и добавьте следующий код:
function shiftnews_post_class($classes) {
global $post;
$sn_post_class_array = array (
get_the_author_meta('display_name'),
get_post_meta($post->ID, 'post-class', true)
);
$classes[] = implode(" ", $sn_post_class_array);
return $classes;
}Затем вам нужно будет отсеить файл single.php, добавив <?php post_class(shiftnews_post_class()); ?> к DIV, который обертывает содержимое. Используя пользовательское post-class поле, вы можете ввести в классах CSS (например, flower-bg или , которые будут blue-content применяться классы .flower-bg .blue-content или), таким образом, добавляя их к сообщению.
Возможности здесь вдохновляют, и это, вполне возможно, лучший способ создать уникальный дизайн поста для WordPress.
Установите различный фон для каждого поста с пользовательскими полями
Вы можете взять это еще дальше, позволяя пользователям выбирать фоновое изображение через пользовательские поля. Конечно, вы можете просто изменить размер изображения до 1920×1200, загрузить его и скопировать URL в пользовательское поле, «фон», а затем поместить следующий код в заголовок:
<?php if (is_page() || is_single()) {
<?php $background = get_post_meta($post->ID, 'background', true);
if ($background) {
?>
<style type="text/css">body{ url(<?php echo $background; ?>) no-repeat fixed; }</style>
<?php }
}?>Но это было бы болью делать каждый раз, когда вы просто хотели изменить фоновое изображение. Существует простой способ сделать это: загрузить изображение, скопировать URL в пользовательское поле, а затем использовать сценарий, чтобы изменить размер изображения и установить его в качестве фона.
Первое, что нужно сделать, это загрузить изображение. Мы собираемся быть реорганизации его до 1920px (хотя в зависимости от вашей аудитории вы можете использовать более высокое / нижнее разрешение), так что все, что 1200px широкий или выше должны выглядеть хорошо.
Копируйте относительный URL изображения (т.е. /wp-content/… , не http://yoursite.com/wp-content/)в пользовательское поле под названием «фон» и нажмите кнопку «добавить пользовательское поле». Далее, нам нужно что-то изменить размер изображения с. Мы будем использовать timthumb. Загрузите его на /yourtheme / timthumb / и мы готовы пойти!
Откройте заголовок еще раз и добавить (ниже таблицы стиля вашей темы) следующее:
<?php if (is_page() || is_single()) {
<?php $background = get_post_meta($post->ID, 'background', true);
if ($background) {
?>
<style type="text/css">background: url(<?php bloginfo('template_url'); ?>/timthumb/timthumb.php?w=1920&zc=1&src=<?php echo $background; ?>) fixed no-repeat;</style>
<?php }
}?>Что это делает, это берет изображение из пользовательского поля, а затем запускает его через timthumb, чтобы он получает больше размера, чтобы заполнить весь экран, даже на больших мониторах (изображение затем получает кэшированные, так что он генерируется только один раз). Повторное изображение затем отображается в качестве фона поста.
Если у вас возникли проблемы, убедитесь, что у вас есть относительный URL, а не абсолютный URL изображения, он размещается на вашем сервере (вы не hotlinking!) И что у вас есть файл разрешений набор правильно (как показано в timthumb вики). Это одна из моих любимых вещей, чтобы сделать с пользовательскими полями, как это не только легко сделать, но это также очень эффективно в дифференциации различных блогах; этот метод используется для большого влияния на Nometet.com.
Оптимизация поисковой системы с помощью пользовательских полей
«Все в одном SEO Pack» последовательно является одним из самых популярных плагинов для WordPress. Это позволяет вам делать такие вещи, как указать свой собственный тег названия или мета описание. Он питается от пользовательских полей, то есть вы можете воссоздать его в вашей теме.
Начните с добавления следующего кода в title теги темы:
<?php if ( is_single() || is_page() ) { ?><?php $title = get_post_meta($post->ID, 'Title', true); if ($title) { ?>
<?php echo $title; ?> | <?php bloginfo('name'); ?>
<?php } else { ?>
<?php wp_title(’); ?> | <?php bloginfo('name'); ?>
<?php } ?>
<?php } ?>Теперь, когда страница или сообщение отображается, WordPress будет искать пользовательское поле Title . Если он существует, его содержимое будет отображаться; если это не так, то название поста будет отображаться. Чтобы использовать эту вновь обретенное питание, создайте пользовательское поле Title и сделайте его значение тем, что вы хотите отобразить в title теге (обратите внимание, что | [Blog name] будет добавлено).
Эту же идею можно применить и к другим элементам, таким как description тег:
<?php if (is_single() || is_page() ) : if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<meta name="description" content="<?php $description = get_post_meta($post->ID, 'Description', true); if ($description) { ?><?php echo get_post_meta($post->ID, "Description", true); ?>
<?php } else { ?><?php the_excerpt_rss(); ?><?php } ?>" />
<?php endwhile; endif; elseif(is_home()) : ?>
<meta name="description" content="<?php bloginfo('description'); ?>" />
<?php endif; ?>Приведенный выше код должен заменить весь description тег и позволить использовать пользовательское поле Description для отображения содержимого тега описания. Если пользовательское поле не существует, то выдержка используется на должности и страницы, и описание блога (который вы установите, когда вы установили WordPress) используется на главной странице.
Подробнее на эту тему в статье WordPress SEO: Окончательное руководство по более высоким рейтингам для вашего блога.
Пользовательские Это, пользовательские, что!
Пользовательские поля очень мощные, и единственным ограничением является ваше воображение! Как мы видели в этой должности, вы можете сделать некоторые действительно удивительные вещи с WordPress ‘пользовательских полей. Они могут улучшить как ваш блог и его рейтинг в поисковых системах. Наслаждаться!
Если вы хотите сделать некоторые дальнейшие чтения:
- 10 Awesome Вещи делать с WordPress’Custom Поля
- WordPress Пользовательские поле учебник, часть 1 и часть 2
- Пользовательские «Читать больше» Ссылки
Возможности для этого вдохновляют, и это, вполне возможно, лучший способ создать уникальный дизайн поста для WordPress.
Конечно, другой вариант заключается в использовании пользовательских полей, чтобы включить стиль листа, который является специфическим для должности или даже просто использовать вливый стиль.
Вы можете добавить лист типа к столбу с изготовленным на заказ значением поля довольно легко. Во-первых, добавьте следующий код в файл header.php после загрузки листа стиля вашей темы:
<?php if (is_page() || is_single()) {
<?php $stylesheet = get_post_meta($post->ID, 'Stylesheet', true);
if ($stylesheet) {
?>
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?><?php echo $stylesheet; ?>.css" type="text/css" media="screen,projection,tv" /></h2>
<?php }
}?>Это говорит WordPress искать пользовательские поля Stylesheet на должности и страницы. Все, что вам нужно сделать, это ввести название листа стиля (так что если это blue.css, просто введите значение) и загрузить его в blue каталог вашей темы.
Весь новый стиль лист может быть излишним в некоторых случаях, однако. Если вы меняете только один или два стиля, то вливый стиль может быть путь. Это как раз как легко: вставьте following код в ваш архив header.php, снова после нагрузок листа таблицы типа вашей темы:
<?php if (is_page() || is_single()) {
<?php $styles = get_post_meta($post->ID, 'Styles', true);
if ($styles) {
?>
<style type="text/css"><?php echo $styles; ?></style>
<?php }
}?>Этот фрагмент кода ищет пользовательское поле Styles ; поместите в него любой стиль, который вы хотите применить только к этой должности. Например:
body{
color:#000;
background:#fff;
}Там-то для всех здесь, так что вы можете начать быстро создавать уникальные пост-дизайны, как вы предпочитаете! Вы можете посмотреть на Smashing Magazine предыдущего поста о пользовательских полей, а также.
Источник: smashingmagazine.com