Системы управления контентом с открытым исходным кодом (CMS) — это большое семейство веб-приложений, но если мы ищем стабильность, производительность и средние технические требования, мы придумаем несколько вариантов. В прошлом, выбирая «правильный» CMS был вопрос требований проекта, но теперь это не совсем верно, потому что парадигма расширяемость привела развитие основных CMS ‘к модели основных функций, которые расширяются с плагинами, которые заполнить практически любое требование.
Выбор правильного CMS — это вопрос «психических моделей»: выбор того, который наилучшим образом соответствует нашему видению того, как должно работать веб-приложение и что оно должно предоставить пользователям и администраторам. В этой статье мы рассмотрим главное различие в психических моделях: WordPress и Joomla для тематики и расширения их ядра.
Фоновые мысли
WordPress и Joomla являются двумя из самых популярных с открытым исходным кодом CMS «вокруг. Они предлагают большие и активные сообщества разработчиков и отличную документацию.
Дальнейшее чтение на SmashingMag:
- Как WordPress взял CMS корону от Drupal и Joomla
- Как изменить шаблон Joomla по умолчанию 1.5
- Почему статические генераторы веб-сайта являются следующая большая вещь
WordPress является первым выбором среди дизайнерского сообщества в основном из-за его хорошо продуманный задний конец и широкая доступность отличные темы.
Joomla, между тем, страдает от наследия Мамбо, который был известен низкой производительности и семантически неправильный выход (например, вложенные таблицы для макета). Но с момента выпуска версии 1.5, Joomla имеет полностью переписанную ядра, с улучшенной расширяемостью и лучшим выходом HTML.
Одно из различий между WordPress и Joomla является их тематика модели. Разработчик веб-сайта, мигрирующий из Joomla в WordPress может чувствовать, что последний требует слишком много кодирования темы, в то время как разработчик движется в другую сторону может чувствовать, что Joomla является менее гибким и настраиваемым. Причиной этого являются различные модели, на которых основаны темы этих CMS.
WordPress’ Тема модели
Тематизированная модель WordPress основана на структуре для просмотра. Это означает, что в каждой теме можно иметь отдельные файлы просмотра для списка сообщений, один пост и страницы архива. Эти файлы не зависят друг от друга, что позволяет разработчику настроить каждое представление, но требует, чтобы они дублировали многие части кода. Единственными общими частями в теме являются заголовок и колонтитул, который может быть закодирован непосредственно в индивидуальном представлении в любом случае.
Основным недостатком этой модели является то, что различные представления не всегда требуют другой презентации (например, архив, список категорий и список тегов являются лишь списками). Для решения этой проблемы тема организована в иерархической структуре, в которой более общие представления используются в качестве запасных данных для конкретных. Общим запасом для темы WordPress является файл index.php, который на самом деле является единственным необходимым файлом (наряду с листом стиля) в теме. Полная справочная и визуальная диаграмма иерархической структуры темы WordPress доступна здесь.
Петля и шаблон теги
Чтобы лучше понять, как wordPress тема работает, мы должны смотреть более внимательно на «петли» и шаблон теги.
Все данные для публикации или списка сообщений извлекаются через цикл. Цикл в основном while является конструкцией, которая начинается с этого объявления:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
// post output here
<?php endif; endwhile; ?>Наиболее важной частью этого кода является the_post() , который инициализирует глобальный $post объект PHP, содержащий все данные страницы. Конструкция цикла также необходима для единого представления столба, поскольку все функции для представления данных зависят от наличия $post объекта. Эти функции называются тегами шаблонов, и их основная цель заключается в выводе отформатированных данных. Как правило, они не высвобовывают HTML теги, так что они могут быть использованы в различных сценариях.
Полное руководство по разработке темыможно здесь .
Модель на основе контента Joomla
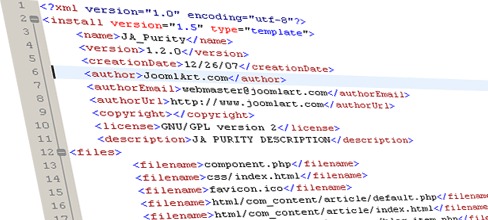
Joomla имеет совершенно другой тематический подход. Шаблоны Joomla построены на общей структуре, определяемой в файле index.php.
Этот файл содержит как статическое содержимое (т.е. содержимое, которое распространено на веб-сайте), так и теги шаблонов, которые служат держателями контента и заменяются выходом HTML на этапе рендеринга страниц.
Распространенная форма для тега шаблона:
<jdoc:include type="modules" name="right" style="xhtml" />Теги шаблонов отличаются по типу предоставляемого контента: компонент, сообщение, модуль, головка.
Эта структурная основа подразумевает, что каждое представление в CMS выводит не полную страницу, а только то, что необходимо для представления содержимого. На первый взгляд, разработчик, привыкание к модели theming WordPress может подумать, что нет никакого способа настроить этот блок контента. На самом деле, Joomla полагается на архитектурный шаблон MVC,что означает, что извлечение данных и презентация разделены, причем последняя отображается по представлению части приложения.
Настройка шаблонов
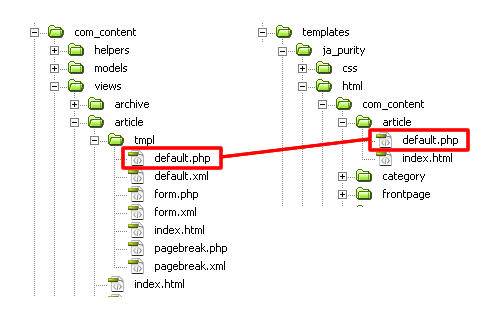
Чтобы настроить представление по умолчанию, Joomla имеет шаблон, называемый переопределением шаблона, с помощью которого система сканирует папку шаблона для пользовательского файла представления для использования вместо файла по умолчанию. На рисунке ниже показана структура папки и конвенция именования представления по умолчанию и ее переопределения.
Пример папки и структуры файлов шаблона Joomla переопределить (из шаблона «ja’purity»).
Joomla переопределяет являются отличным способом настроить шаблон веб-сайта без хаки. Тем не менее, они часто упускаютизные из виду, и поддержка Joomla устаревших расширений делает эту модель непригодной для использования, даже для популярных пакетов, таких как Virtuemart (которая использует свою встроенную систему шаблонов).
Полная ссылка на шаблонсистемы Joomla доступна здесь.
За пределами ядра
(Изображение джареда)
В последние несколько лет, плагины сделали большой разницы в индустрии программного обеспечения, один из наиболее заметных примеров Mozilla Firefox.
Как мы отметили, современные CMS ‘разработаны, чтобы быть расширяемым, что позволяет нам использовать ядро в качестве костяка и строить специализированные части на нем. Этот образовавшийся модульный дизайн является эффективной моделью разработки по многим причинам:
- Лучше поддерживать разработчики не нужно изменять ядро для того, чтобы добавить или настроить функциональность.
- В него включены только легкие и безопасные функции, в результате чего меньше потребление памяти, меньшая база кода и меньше уязвимостей.
- Отдельные циклы разработки для ядра и функций, предлагая API расширения, сторонние разработчики могут добавлять новые функции, в то время как основная команда фокусируется на надежности и производительности системы.
С открытым исходным кодом проектов, этот последний момент является как благословение и проклятие. Она выигрывает от совместных усилий в области развития, но приводит к непроверенной работе и менее организованному рабочему процессу.
Joomla и WordPress пытались преодолеть это проклятие, предоставляя руководящие принципы кодирования. Тем не менее, мало усилий тратится документирования бэк-энда и переднего конца дизайн омовенного использования.
Помимо различных именования конвенций, расширения модели WordPress и Joomla отличаются тем, как сторонний код взаимодействует с ядром в среднем расширений API.
Ключевым моментом для понимания является то, что в то время как Joomla основана на модели MVC, WordPress опирается на систему, похожую на события, к которой расширения могут быть подключены. Давайте посмотрим на некоторые детали.
WordPress’ Крюк Метод
Модель расширений WordPress основана на выполнении набора функций, прилагаемых к системному потоку, средним значением «крючков».
Крючки содержат список функций, которые срабатывают в различных точках, как WordPress работает. Они манипулируют (в случае фильтровых крючков) и выходными (в случае крючков действий) данных базы данных и могут быть доступны из самой темы и из специализированного пакета плагинов.
WordPress не хватает всеобъемлющей документации для крючков, но список крючков доступна здесь.
Чтобы понять психическую модель за WordPress ‘крючок системы, мы можем сравнить его с последовательностью действий в выпечке торта. В начале, у нас есть представление о том, какой торт мы хотим испечь, так что мы получаем наши ингредиенты. Мы не можем просто бросить все вместе и испечь его. Таким образом, мы выполняем упорядоченный список действий, таких как «фильтрация» яичной скорлупы и смешивание яиц с мукой и сахаром. Как мы делаем это, мы могли бы настроить рецепт. Таким образом, мы «подключите» некоторые шоколада и, возможно, уменьшить количество другого ингредиента в два раза. В результате получается настоящий торт, созданный из дискретных ингредиентов и прикосновения творчества.
WordPress печет свои страницы таким же образом.
Боковые панели и виджеты
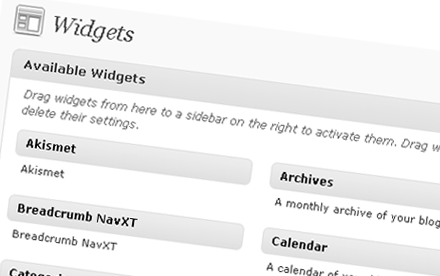
В то время как плагины широко связаны с крючками, виджет является особым типом плагина. Он предоставляет средства для показа информации в боковой панели темы. Основным преимуществом виджетов является то, что они настраиваются в интерфейсе бэк-энда, что позволяет быстро настроить даже для начинающих пользователей.
Все доступные виджеты перечислены в панели администрирования.
С точки зрения развития темы, боковая панель похожа по своей умственной модели на теги шаблонов Joomla. Это заполнитель для чего-то. Вводящий в заблуждение бит является то, что боковая панель не должны быть помещены в фактической боковой панели макета. Он может пойти в колонтитул, навигация, заголовок или в другом месте.
Чтобы узнать больше о новом API для разработки виджетов, посмотрите на официальную документацию.
Добавление функциональности
До сих пор проблема с WordPress ‘расширение API было то, что он дал вам не простой способ добавить сложные функциональные возможности, такие как электронная коммерция корзины и события списки. Большинство разработчиков извинился этот недостаток, указывая на то, что WordPress является блог двигателя. Это, мы надеемся, будет решена с выпуском WordPress 3.0 и его система для «почтовых типов», что позволяет использовать «пост» и «страница» интерфейсы для различных типов контента.
Что касается других популярных CMS ‘(например, Drupal),типы сообщений функционируют как своего рода «Контент Строительный комплект», давая вам возможность ловко добавлять, управлять и представить специализированный контент. Если вы заинтересованы в попытке этой новой функции, вот хороший учебник.
Помимо типов постов (и до тех пор, пока основные плагины обновления поддержки для этой функции), единственный возможный способ добавить сложную функциональность заключается в использовании уже существующих страниц в качестве контейнеров, размещение в организме местодержатель (называется «shortcode«), который заменяется с выходом HTML по определенным фильтру крючкам.
Этот подход используется плагинами, такими как Buddypress и WP электронной коммерции, которые расширяют блог двигателя с социальной сети и корзины возможностей.
Еще один отличный пример реализации shortcode является контактная форма 7, полнофункциональный плагин управления контактной формой.
Продление Joomla
Часто упускается из виду аспект Joomla является то, что он построен на твердой структуре MVC. Таким образом, расширение его ядра действительно очень похоже на работу с такими продуктами, как qend Framework и CodeIgniter, которые дают вам уже разработанный интерфейс бэк-энда, на котором необходимо интегрировать собственные расширения. Этот подход также дает дизайнерам возможность использовать переопределения шаблона, даже для сторонних расширений.
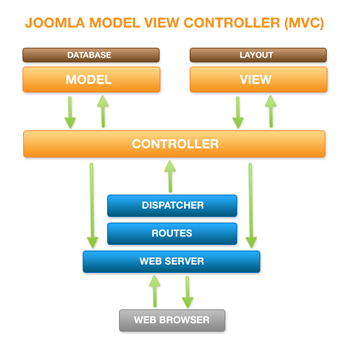
Диаграмма, изображающая поток системы контроллера представления моделей Joomla.
Чтобы лучше понять MVC и как он работает в Joomla, вот полная ссылка.
Типы расширения Joomla
Модель расширения Joomla поставляется в трех вкусах, каждый из которых имеет различные задачи: компоненты, модули и плагины.
Компоненты расширяют ядро, добавляя определенные функциональные возможности, такие как тележки электронной коммерции, списки событий и форумы. С точки зрения пользователя, мы можем рассматривать компоненты как отдельные разделы веб-сайта, не подключенные к другому контенту. Популярным примером является JEvents, календарь событий.
В тематиной системе вывод компонента заменяет component заполнитель в файле index.php шаблона:
<jdoc:include type="component" />Модули подобны виджетам в WordPress: они показывают информацию компонента, которая извлекается из базы данных. Они «прикрепляются» к позициям модулей и могут быть помещены на каждой странице веб-сайта.
Модули в первую очередь предназначены для тизер блоков, но они могут включать полный текст и изображения галереи, что делает их удобными для статических частей макета, таких как колонтитул отмечает. Они также полезны для показа связанного контента на странице. Например, можно выделить интересные продукты для веб-разработчиков, просматривая список событий barcamp.
Тег шаблона, который служит в качестве плавника замыслящего, выглядит следующим образом:
<jdoc:include type="modules" name="right" style="xhtml" />Подключаемые модули работают по аналогии с системой крючка WordPress, потому что они связываются с конкретными системных событиями для форматирования, манипулирования и замены HTML-вывода. Возможные области действия варьируются от контента для статей (таких как инструменты встраивания видео —AllVideos является популярным) до HTML фильтрации и расширения профиля пользователя. Обычно используемые плагины Joomla включают фильтры переписывания URL,которые поставляются в комплекте с административными компонентами, такими как Sh404SEF.
Вопросы совместимости
Одна вещь, каждый разработчик должен знать о том, что, несмотря на усилия, чтобы обеспечить большое расширение API, Joomla 1.5 по-прежнему страдает в своей поддержке устаревших расширений (построен для v1.0), которые не имеют структуры MVC и которые иногда вряд ли настраиваемые. Кроме того, они нарушают модель API.
Библиотека расширений Joomla имеет четкую отметку для 1.0 или 1.5 родных расширений. Но подделка 1.5 родной совместимости легко, что оставит разработчикам ничего, кроме устаревшего кода. Этот метод сопровождается даже крупными известными проектами, такими как Virtuemart.
Будем надеяться, что после выпуска Joomla 1.6 и устаревшей поддержки каждый разработчик переработает свой код в соответствии со спецификациями CMS.
Что дальше
В то время как лучший способ выбрать CMS, пробуя его на реальный проект, понимание его лежащей в его основе умственной модели может сделать разработчиков чувствовать себя менее потерянными в коде и более осведомлены о шаблонах проектирования, которые они должны следовать.
Если вы хотите разработать темы и расширения для Joomla и WordPress, вот некоторые ресурсы.
WordPress:
- Как создать WordPress Тема от царапины
- Как написать WordPress Plugin: полная ссылка на WordPress плагинов развития.
- Топ 10 наиболее распространенных ошибок кодирования в WordPress Плагины: должны читать для WordPress разработчиков.
- WordPress 3.0 новые функции
- 8 Полезные фрагменты кода, чтобы начать работу с WordPress 3.0
Joomla:
- Joomla разработчика Toolbox: коллекция ресурсов для пользователей Joomla и разработчиков Smashing Magazine.
- Создание основной Joomla! Шаблон
- Разработка компонента Model-View-Controller: пошагово-пошаговое руководство по разработке компонентов в Joomla.
- Создание модуля Hello World для Joomla 1.5: официальная документация по разработке модулей Joomla.
- Joomla Компонент Творца: умный мастер для создания «стартер» компонента структуры.
- Joomla 1.6 Обновления: Эта статья объясняет основные цели предстоящего Joomla 1.6.
Источник: smashingmagazine.com