Мы также предлагаем улучшения и дальнейшие идеи, которые могли бы помочь улучшить опыт покупок на этих сайтах. Надеюсь, вы можете узнать что-то полезное из наших мыслей.
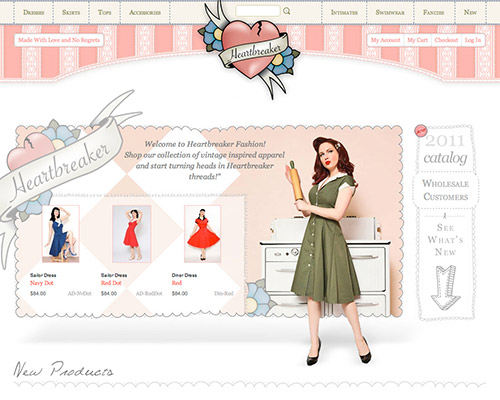
С одеждой, вдохновленной модой 50-х и 60-х годов, очаровательной девушки и винтажной культуры, дизайн Heartbreaker хорошо соответствует профилю компании, с ее пастелью и ретро текстурами. Хорошее использование пунктирных и пунктирных границ, которые довольно деликатно разделяют различные элементы. Обратите внимание, насколько хорошо дизайнеры держать старинные темы через продукт и категории страниц, с хорошим вниманием к деталям для значков кредитной карты в колонтитул.
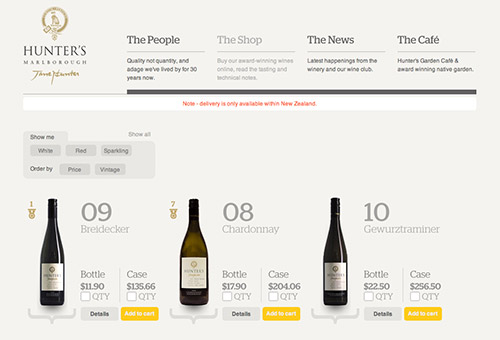
Hunter’s Wines — это интернет-магазин вин. Первая страница вводит некоторую динамику в своей сетке, размещая текстовые блоки рядом друг с другом в несколько хаотичной манере. Обратите внимание, насколько хорошо дизайн отделяет разделы страниц с помощью желтого цвета на фоне винных бутылок. Страницы продукта содержат интерактивный, сложный фильтр поиска, опираясь на пастельные цветовые схемы и красивые типографии, что хорошо соответствует общей ощущение сайта. Цвет текста на кнопках призыва к действию может быть улучшен.
Кроме того, у нас есть сомнения по поводу некоторых элементов на странице. Символ под бутылками вина на самом деле не имеют какой-либо цели и стрелка в правом верхнем углу разделов на страницах продукта, кажется, не работает должным образом. В целом, очень хороший дизайн, который может использовать только немного переосмысления для улучшения опыта покупок.
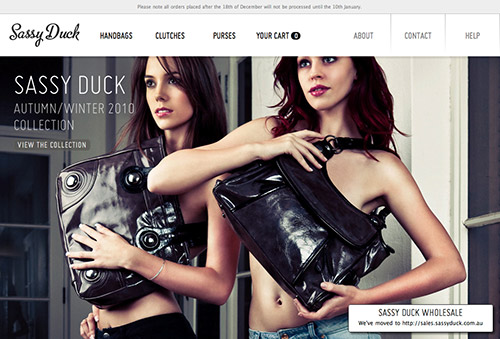
Sassy Duck — это молодой модный бренд сумок, который создает сочные аксессуары для современной женщины. Этот сайт буквально вызывает голод для тех, женские аксессуары. Опять же, большой продукт фотографии поражает на веб-сайте, пытаясь вызвать эмоциональную реакцию со стороны посетителей сайта. Интересно, что обзорные страницы не содержат цен — они отображаются только после того, как посетитель парит над изображением продукта. Кнопки призыва к действию могут использовать :hover некоторые, :focus а :active государства, чтобы сделать кнопки немного более отзывчивыми. Горизонтальная навигация продукта панорамируется по мере приближения мыши к краю страницы. Хороший пример того, как веб-сайт электронной коммерции может работать с минимальным количеством текста.
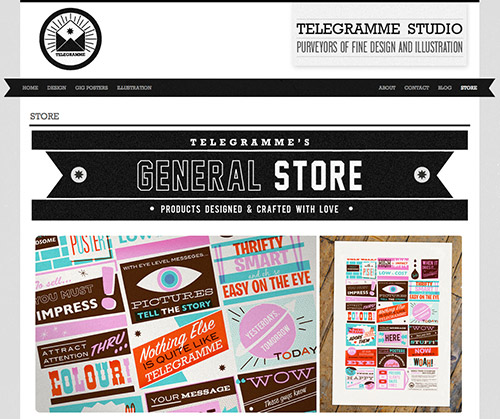
Вероятно, наиболее привлекательные детали в дизайне Студии Telegramme является ярким, высоким разрешением продукта typograrphy отображается в горизонтальном слайд-шоу в верхней части первой страницы. Слайд-шоу может двигаться слишком быстро для некоторых посетителей. Сетка остается последовательной по всем страницам, всегда упором на проекты, производимые агентством. Хороший пример сайта, на котором высокое качество продукции выстрелы являются неотъемлемой частью каждой страницы.
Oi Polloi — небольшой розничный магазин, базирующийся в Северном квартале, Манчестер, Великобритания. Этот дизайн сайта (опять же) в стиле ретро, поддерживается печатной машинкой стиле типограф и старые текстуры в стиле печати. Они захватывают бренд Oi Polloi хорошо. Навигационное меню является хорошим добрым падением, которое не совсем работает, особенно потому, что страница имеет шесть из них на вершине. Это требует немного больше кликов, чем вы привыкли на веб-сайте электронной коммерции. При пролонгировании товара на странице продукта набор инструментов содержит подробную информацию о доступных (и недоступных) цветах и размерах. Это может быть полезно в том числе эти варианты в поиске, а также.
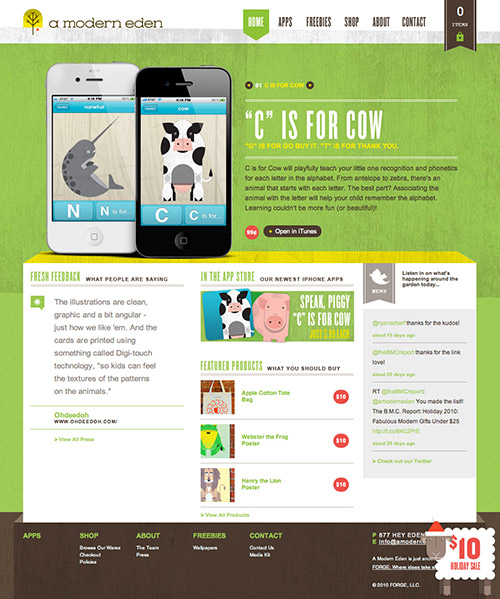
Современный Эдем продает плакаты и iPhone приложений. Дизайн также имеет большую горизонтальную область слайд-шоу, на которой все иллюстрации имеют хорошую тень, чтобы они выглядели немного более реалистично. Используемые шрифты тщательно подбираются и используются в составе всего дизайна. Корзина корзины лента размещена рядом с основной навигации в правом верхнем углу приятно прикасаться. Страницы продукта красиво разработаны, с привлекательными зелеными кнопками призыва к действию. Интересно, как дизайнеры отображают ценник: он ставится несколько выше названия продукта с красным кругом в фоновом режиме.
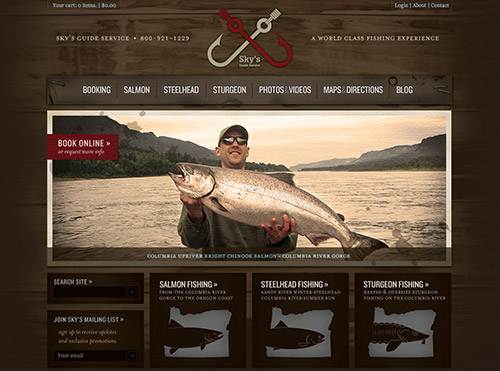
Руководство Sky является прекрасным примером того, что веб-сайт службы может выглядеть с качественным набором текстур и изображений. Выбор цветов для элементов дизайна и копии кузова красиво дополняет тему сайта и логотип компании (темно-красный и светло-коричневый). Кнопки призыва к действию тщательно разработаны, чтобы выделиться на фоне других элементов и привлечь внимание пользователя.
Обратите внимание на простую, но поразительную сетку в колонтитуле и последовательное использование шрифтов по всему сайту. Тем не менее, сайт пропускает тонкие эффекты нависшие, чтобы сделать опыт немного более отзывчивым. Размер шрифта некоторых текстов на сайте также может быть увеличен.
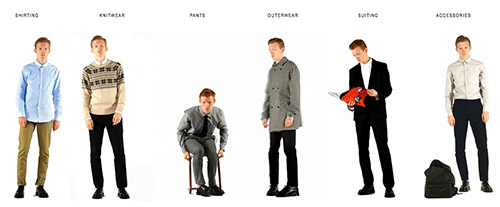
Патрик Эрвелл демонстрирует инновации в своих лучших проявлениях. Категория страниц представить Flash видео одежды моделируется на фактической мужской модели, давая клиенту ощущение того, как одежда будет на самом деле смотреть на них. Веб-сайт также изящно деградирует до статических изображений для браузеров без поддержки Flash. Очень интересный взять на себя современный сайт одежды, и хорошее использование белого пространства. К сожалению, на странице продукта нет Flash-видео, хотя это может быть немного раздражает, если он сделал. Типография может быть улучшена немного, чтобы сделать тексты более читаемыми и более приятнымдля для чтения.
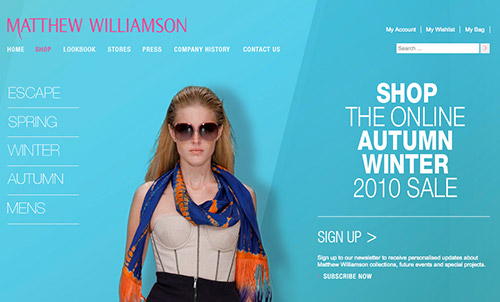
Дизайнер моды Мэтью Уильямсон демонстрирует хорошее использование шрифтов, контрастность и высококачественные изображения. Страницы продукта позволяют пользователям увеличивать масштаб и выйти, чтобы поближе взглянуть на товары магазина. Кроме того, на странице продукта содержится руководство по размеру, руководство по доставке, руководство по возврату клиентов, а также подробные сведения о продукте. Веб-сайт не чувствует себя особенно динамичным, хотя; боковая панель навигации должна реанимировать после каждой загрузки страницы. Страница всплеска также не нужна. Пример того, как красивые изображения не совсем работает, когда общая удобство использования веб-сайта не достаточно хорошо.
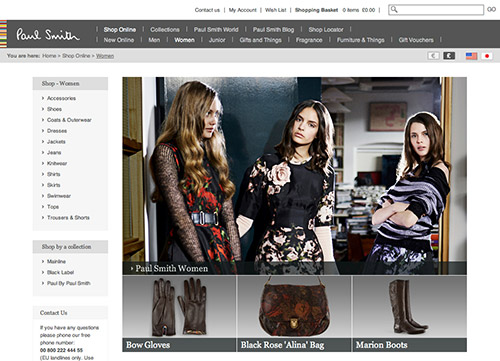
Сайт Paul Smith имеет элегантный дизайн, который подчеркивает качество бренда. Существует что-то довольно привлекательным о простой навигации в верхней части, особенно логотип и цветные горизонтальные полосы. Главная страница магазина имеет нижнюю верхнюю навигацию (вместо традиционного падения), который не совсем интуитивно на первый взгляд. Что поразительно, что каждая страница продукта имеет много высококачественных изображений продукта, который, к сожалению, не так обычно на веб-сайтах электронной коммерции.
Чикаго L-Рубашки большой и смелый на Helvetica и темные обработанные старинные иллюстрации. Веб-сайт является уникальным и хитов вы сразу же с признакам продукт на продажу, которая заполняет весь фон. Что интересно, что магазин на самом деле не имеют обзор страницы, на которой все футболки будут представлены. Вместо этого посетитель должен перемещаться по ссылкам «Prev» и «Next». И на самом деле, это работает довольно хорошо, потому что Есть не так много футболок для просмотра. Хороший пример магазина, который гарантирует, что каждая страница продукта имеет сильное фотографическое присутствие. К сожалению, стрелки в навигации не являются интерактивными, и различные виды (например, вид сбоку) каждой футболки недоступны.
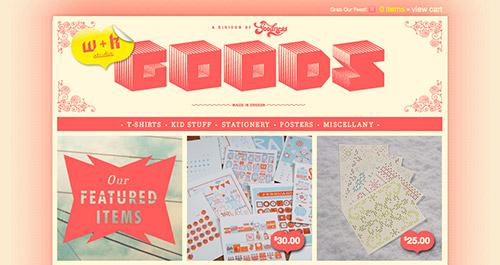
WK Studio продает различные стационарные, футболки и детскую одежду. Цветовая гамма теплая и дружелюбная, как и стильная навигация и большой продукт превью. Построенный на корзине BigCartel, торговый опыт является приятным для небольшого магазина. Обратите внимание на прекрасные ценники в форме сердца, которое является неотъемлемой частью логотипа студии. Цвет и типография копии тела могут быть улучшены, и так может типографии. Очень простой дизайн, который не выглядит слишком просто из-за очень хорошо продуманный стиль и тема сайта.
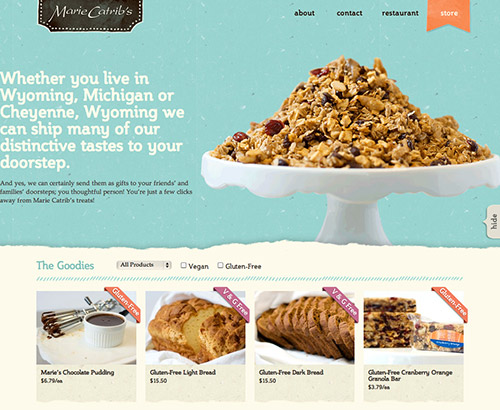
Пожалуй, самым ярким атрибутом этого сайта является его игривость. Типография привлекательна и привлекательна и делает чтение приятным. Навигационное меню сверху очень простое, но приятное; тонкое использование текстуры хорошо вписывается в стиль сайта. Кроме того, обратите внимание на пунктирной горизонтальной линии на вершине и декоративные эллипсы спиной в колонтитул страницы. При нависев над элементом на странице обзора продуктов, появляются два дополнительных варианта навигации: «Больше информации» и «Корзина», что является хорошим примером контекстно-чувствительной навигации. Отличное использование тонких цветов, текстур и смелых шрифтов выявить вкус свежеиспеченного хлеба и кондитерских изделий, предлагаемых в Мари Катриб.
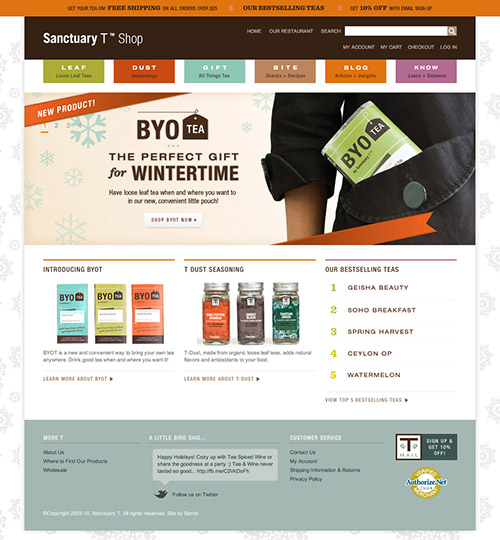
Целевая страница для Sanctuary T действительно помогает продать бренд и приветствовать клиентов. Самые продаваемые чаи красиво перечислены под большой привлекательный слайд-шоу. Новые продукты вводятся с использованием ярких, приятных и привлекательных иллюстраций. Сайт использует много цветов (7 на первой странице), и, хотя они борются за внимание пользователя, они на самом деле никогда не получить в пути. Типография приятна и привлекательна, однако, в основном изображения используются для встраивания шрифтов на страницах (а иногда и, Куфон используется). Обратите внимание, как чудесно дизайнеры используют чайные чашки для отображения рейтинга каждого чая. Sanctuary T является ярким примером веб-сайта, который приносит лучшее из элементов квадратного края и белых разделителей пространства.
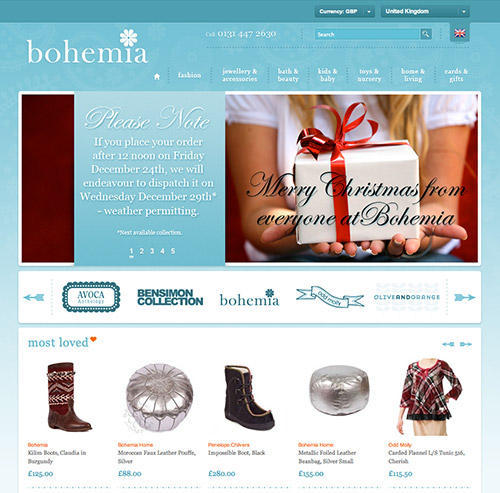
Существует, безусловно, много, как об этом сайте: смешанные оттенки блюза, контрастные оранжевые блики, деликатно узорчатые границы (дополнены столь же элегантный выбор типографии) и тонкие тени на опрокидывания навигации вкладок. Дизайн показывает много внимания к мелким деталям, будь то текстура в фоновом режиме или «телефон» значок в колонтитул, который работает очень хорошо со стилем сайта. Мега падение вниз меню выглядит хорошо и выделяется на нависшие. Страница имеет много whitespace, особенно на обзор страниц и страниц продукта и делает торговый опыт легкий и легкий.
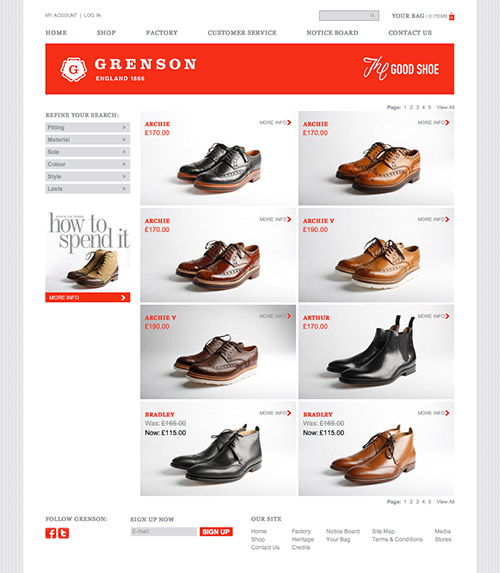
Grenson является образцовым для очень сильной и последовательной компоновки сетки. Дизайн подчеркнуто красными бликами. Наиболее ярким элементом веб-сайта является перевертывание продукта превью на страницах одного продукта, который автоматически увеличивает масштаб и панорамирует там, где находится мышь. Это довольно приятно прикасаться и удаляет дополнительные клики, необходимые для масштабирования и панорамирования. Чистый и хороший дизайн без отвлекающих факторов и ненужных обмана.
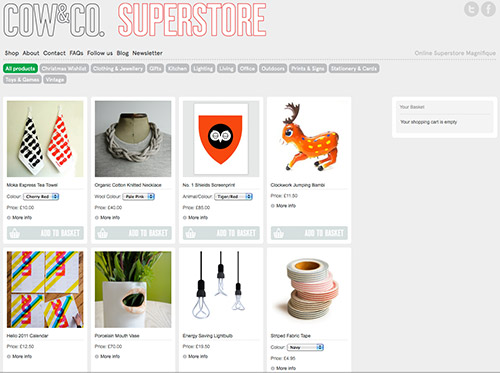
Корова и Co демонстрирует хорошее использование интерактивных элементов в фильтрованную навигацию, чтобы сделать выбор страницы немного более интересным. Добавление элементов в корзину быстро и легко, и много навигации происходит без перезагрузки страницы. Дизайнеры магазина не выделить «Добавить в корзину» кнопки, хотя это на самом деле сделать это просто немного легче, если кнопки будут выделяться немного больше. Интересная часть заключается в том, что при нажатии на изображение продукта на странице обзора, детали отображаются справа, без перезагрузки страницы. Трудно сказать, если это хорошая идея или нет: это behvaior может быть немного запутанным для посетителей, которые не смогут найти подробно страницы. Было бы полезно, чтобы выделить его в некотором роде, когда он появляется после клика, хотя.
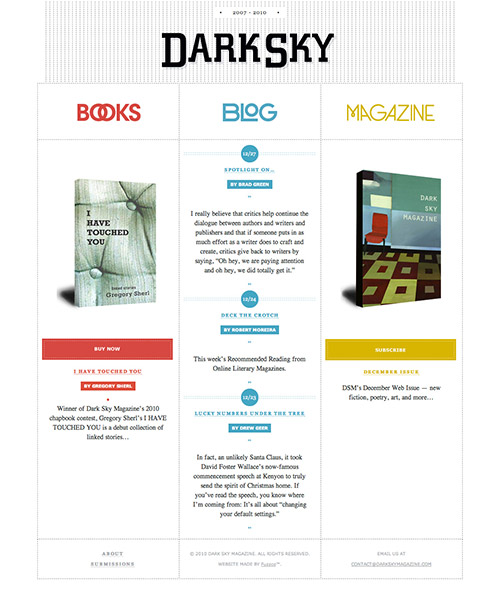
На веб-сайте Dark Sky показано, как точки могут быть использованы для построения и структурирования макета страницы. Типография просто замечательная: привлекательная, но не слишком привлекательная, чтобы отвлечь. Обратите внимание на пробел в вертикальной компоновке сетки и на страницах продукта. Кнопки «Призыв к действию» имеют тот же цвет фона, что и многие другие элементы на странице, которые могут быть немного запутанными на первый взгляд. Тем не менее, другие цвета, вероятно, не будет работать, что хорошо вместе с другими элементами.
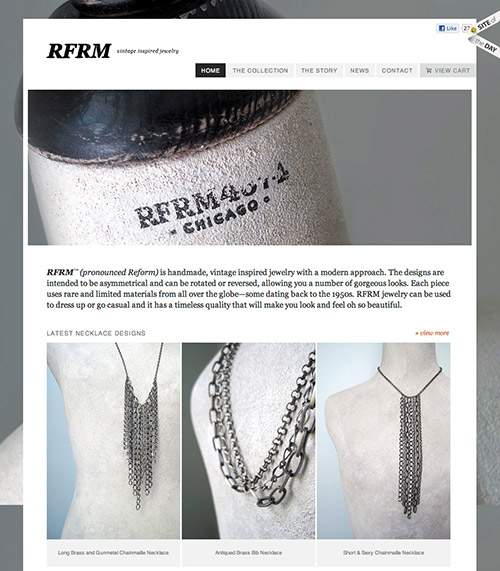
Сам по себе, RFRM будет очень простой и не то, что замечательный сайт с ручной работы, старинные вдохновили ювелирные изделия. Что отличает этот интернет-магазин отдельно от других сайтов является то, что центральным элементом веб-сайта является большое окно, или «дыра», которая предоставляет изображение фонового слоя ниже. Когда вы прокрутите веб-сайт, он чувствует, как вы смотрите в окно — что выглядит очень интересно и необычно.
Этот сайт не выглядит замечательно, но он использует хороший метод дизайна, который помогает ему выделиться. Каждая страница продукта имеет большой бесшовный заголовок, который создает большую рамку для продукта. Это позволяет делать большие снимки фоновых изображений, которые могут быть использованы на каждой странице. Интересная идея, которая может найти свое место в вашей электронной коммерции веб-сайт, а также. Недостатком конструкции является не столь комиируемая навигация: все элементы навигации всегда скрыты в горизонтальной навигации в верхней части каждой страницы.
Этот веб-сайт предстоящего приложения для iPhone или IPod Touch было обсуждено много в течение последних месяцев, и это правильно. Сайт является замечательным примером того, как оригинальный, инновационный дизайн может принести много внимания на сайт, который на самом деле не был выпущен еще. Как вы прокрутите страницу вниз, Бен Телохранитель следует за вами через город, оставляя комментарии о районе и услуг, которые он предоставляет. Есть также некоторые трюки, которые становятся очевидными, если вы попытаетесь изменения размера вашего браузера. Путь Бена заканчивается в почтовом ящике подписки. Замечательная идея, чудесно выполненная. Прекрасный пример повествования. Интернет может использовать больше веб-сайтов, как этот.
В заключении
Само собой разумеется: большие высококачественные снимки продукта являются ключевым элементом успеха на веб-сайтах электронной коммерции. JavaScript основе слайд-слайд-шоу изображений продуктов, элегантный богатой типографии и значимого использования белого пространства все повышения торговый опыт и увеличение коэффициентов конверсии.
Некоторые хорошие веб-сайты экспериментировать с инновационными методами дизайна, но все хорошие веб-сайты уделяют много внимания внешний вид каждого элемента дизайна, будь то корзину, поле поиска или заголовки. Мы с нетерпением ждем более красивых и пригодных для упокоительных веб-сайтов электронной коммерции, появляющихся в Интернете в ближайшие месяцы.
Дальнейшее чтение
- Текущее состояние электронной коммерции фильтрации
- Небольшое путешествие через (малые и большие) веб-сайты электронной коммерции
- Как спланировать свой следующий веб-сайт мобильной электронной коммерции
- Исследование использования карусели на мобильных сайтах электронной коммерции
(al) (vf) (ik)
Источник: smashingmagazine.com