Не развивайтесь без дебусти
Первое, что вы должны сделать при разработке плагина WordPress заключается в том, чтобы позволить отладку, и я предлагаю оставить его на все время вы пишете плагин код. Когда что-то пойдет не так, WordPress поднимает предупреждения и сообщения об ошибках, но если вы не можете их видеть, то они могли бы также не были подняты на всех.
Включение отладки также включает уведомления WordPress, что важно, потому что именно так вы будете знать, используете ли вы какие-либо униженные функции. Устаревшие функции могут быть удалены из будущих версий WordPress, и почти каждый релиз WordPress содержит функции планируется умереть на более поздний срок. Если вы видите, что вы используете амортизированную функцию, то лучше найти ее замену и использовать ее вместо этого.
Как включить отладку
По умолчанию, WordPress отладка выключена, так что, чтобы включить его, открыть wp-config.php (совет: сделать резервную копию этого файла, что вы можете вернуться к позже, если это необходимо) в корне вашей установки WordPress и искать эту линию:
define('WP_DEBUG', false);Замените эту строку следующим:
// Turns WordPress debugging on
define('WP_DEBUG', true);
// Tells WordPress to log everything to the /wp-content/debug.log file
define('WP_DEBUG_LOG', true);
// Doesn't force the PHP 'display_errors' variable to be on
define('WP_DEBUG_DISPLAY', false);
// Hides errors from being displayed on-screen
@ini_set('display_errors', 0);С помощью этих строк, добавленных в файл wp-config.php, отладка полностью включена. Вот пример уведомления, которое было зарегистрировано на /wp-контент/debug.log для использования амортизированной функции:
15-февраль-2011 20:09:14 Уведомление PHP: get’usermeta унижается с версии 3.0! Вместо этого используйте get-user-meta() в C:CodePluginswordpress-includesfunctions.php на линии 3237
С отладкой включен, держать закрыть глаза на /wp-содержание / debug.log, как вы разрабатываете плагин. Это сэкономит вам, вашим пользователям и другим разработчикам плагинов много головной боли.
Как войти ваши собственные заявления debug
Так что о регистрации собственных инструкций отладить? Ну, самый простой способ заключается в echo использовании и увидеть сообщение на странице. Это быстрый и грязный-взломать способ отладить, но каждый сделал это один раз или другой. Лучшим способом было бы создать функцию, которая делает это за вас, и тогда вы можете увидеть все свои собственные операторы отладки в файле отладки.
Вот функция, которая вы можете использовать; обратите внимание, что оно регистрирует сообщение только в том случае, если включена WP-DEBUG:
function log_me($message) {
if (WP_DEBUG === true) {
if (is_array($message) || is_object($message)) {
error_log(print_r($message, true));
} else {
error_log($message);
}
}
}И тогда вы можете назвать log_me функцию следующим образом:
log_me(array('This is a message' => 'for debugging purposes'));
log_me('This is a message for debugging purposes');Используйте BlackBox Debug Бар Плагин
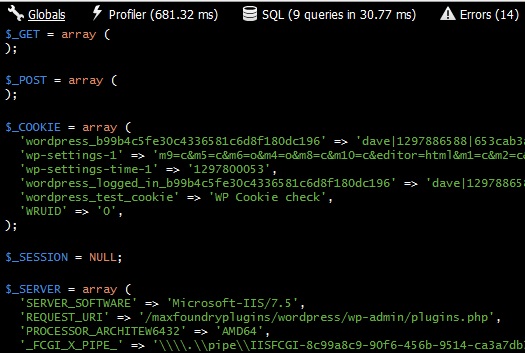
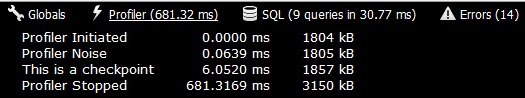
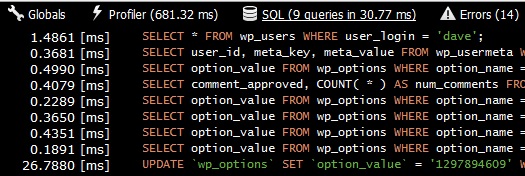
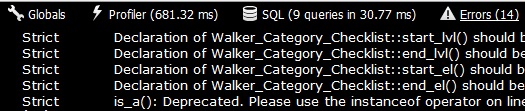
Я только недавно обнаружил этот плагин, но это уже огромная помощь, как я работаю на моих собственных плагинов. Плагин BlackBox добавляет тонкий черный бар в верхней части любой публикации или страницы WordPress, а также обеспечивает быстрый доступ к ошибкам, глобальным переменным, данным профиля и запросам на S’L.
Нажав на вкладку Globals в баре, показаны все глобальные переменные и их значения, которые были частью запроса, по существу все в $-GET, $’POST, $’COOKIE, $-SESSION, и переменные $’SERVER:
Следующая вкладка Является Профилер, который отображает время, прошедшее с момента запуска профайлера и общей памяти WordPress использовал, когда контрольно-пропускной пункт был достигнут:
Вы можете добавить свои собственные контрольно-пропускные пункты в Profiler, поставив эту строку кода в любом месте вашего плагина, где вы хотите, чтобы захватить измерения:
apply_filters('debug', 'This is a checkpoint');Возможно, наиболее ценной вкладкой в плагине BlackBox является вкладка S’L, которая показывает вам все запросы базы данных, которые выполняются как часть запроса. Очень полезно для определения длительных вызовов базы данных:
И, наконец, у нас есть вкладка Ошибки, в которой перечислены все уведомления, предупреждения и ошибки, которые произошли во время запроса:
Предоставляя быстрый доступ к важной информации отладить, плагин BlackBox является большим таймер, когда дело доходит до отладки плагина WordPress.
Префикс функций
Одна из первых вещей, которые укусили меня, когда я начал разработку WordPress плагины было выяснить, что другие разработчики плагина иногда используют те же имена для функций, которые я использую. Например, функции имена, как copy_file() , и save_data() имеют database_table_exists() приличный шанс быть использованы другими плагинами в дополнение к вашим.
Причина этого в том, что, когда WordPress активирует плагин, PHP загружает функции от плагина в пространство исполнения WordPress, где все функции от всех плагинов живут вместе. Существует не разделение или изоляции функций для каждого плагина, что означает, что каждая функция должна быть однозначно названа.
К счастью, есть простой способ обойти это, и это назвать все ваши функции плагина с приставкой. Например, общие функции, о которых я упоминал ранее, теперь могут выглядеть следующим образом:
function myplugin_copy_file() {
}
function myplugin_save_data() {
}
function myplugin_database_table_exists() {
}Другой распространенной конвенции именования заключается в использовании префикса, который является аббревиацией имя вашего плагина, таких как «Мой Awesome WordPress Plugin», и в этом случае функция имена будут:
function mawp_copy_file() {
}
function mawp_save_data() {
}
function mawp_database_table_exists() {
}Существует одна оговорка к этому, однако. Если вы используете классы PHP, которые содержат ваши функции (что во многих случаях является хорошей идеей), вам действительно не придется беспокоиться о столкновении с функциями, определенными в другом месте. Например, предположим, что у вас есть класс в плагине под названием «CommonNot» с copy_file() функцией, а другой плагин имеет ту же copy_file() функцию, определенную, но не в классе. Ссылаясь на две функции будет выглядеть так же, как это:
// Calls the copy_file() function from your class
$common = new CommonFunctions();
$common->copy_file();
// Calls the copy_file() function from the other plugin
copy_file();При использовании классов, необходимость явно префикс ваших функций уходит. Просто имейте в виду, что WordPress вызовет ошибку, если вы используете имя функции, которое уже принято, так что следите за debug.log файл, чтобы знать, если вы находитесь в ясной или нет.
Глобальные пути удобны
Написание кода PHP, чтобы сделать вашу работу плагина это одно, но если вы хотите, чтобы он выглядел и чувствовал себя хорошо в то же время, вам нужно включить некоторые изображения, CSS, и, возможно, немного JavaScript, а также (возможно, в виде плагина j’ery). И в типичной манере, вы, скорее всего, организовать эти файлы в свои собственные папки, такие как «изображения», «css» и «js».
Это все хорошо, но как вы должны кодировать плагин, так что он всегда может найти эти файлы, независимо от того, какой домен плагин работает под? Лучший способ, который я нашел, чтобы создать свой собственный глобальный путь, который может быть использован в любом месте в коде плагина.
Например, я всегда создаю четыре глобальные переменные для моих плагинов, по одной для следующих:
- Путь к справочнику тем
- Название плагина
- Путь к каталогу плагинов
- URL-адрес плагина
Для которого код выглядит следующим образом:
if (!defined('MYPLUGIN_THEME_DIR'))
define('MYPLUGIN_THEME_DIR', ABSPATH . 'wp-content/themes/' . get_template());
if (!defined('MYPLUGIN_PLUGIN_NAME'))
define('MYPLUGIN_PLUGIN_NAME', trim(dirname(plugin_basename(__FILE__)), '/'));
if (!defined('MYPLUGIN_PLUGIN_DIR'))
define('MYPLUGIN_PLUGIN_DIR', WP_PLUGIN_DIR . '/' . MYPLUGIN_PLUGIN_NAME);
if (!defined('MYPLUGIN_PLUGIN_URL'))
define('MYPLUGIN_PLUGIN_URL', WP_PLUGIN_URL . '/' . MYPLUGIN_PLUGIN_NAME);Имея эти глобальные пути определены позволяет мне написать код ниже в моем плагине в любом месте мне нужно, и я знаю, что будет решать правильно для любого веб-сайта, который использует плагин:
$image = MYPLUGIN_PLUGIN_URL . '/images/my-image.jpg';
$style = MYPLUGIN_PLUGIN_URL . '/css/my-style.css';
$script = MYPLUGIN_PLUGIN_URL . '/js/my-script.js';Храните версию Плагина для обновления
Когда дело доходит до WordPress плагины, одна из вещей, вам придется иметь дело с рано или поздно является обновления. Например, предположим, что первая версия плагина требовала одной таблицы баз данных, но следующая версия требует другой таблицы. Как узнать, следует ли запускать код, создающий вторую таблицу баз данных?
Я предлагаю хранить плагин версии в базе данных WordPress, так что вы можете прочитать его позже, чтобы решить определенные действия обновления плагин должен принять. Для этого необходимо создать еще несколько глобальных переменных и вызвать add_option() функцию:
if (!defined('MYPLUGIN_VERSION_KEY'))
define('MYPLUGIN_VERSION_KEY', 'myplugin_version');
if (!defined('MYPLUGIN_VERSION_NUM'))
define('MYPLUGIN_VERSION_NUM', '1.0.0');
add_option(MYPLUGIN_VERSION_KEY, MYPLUGIN_VERSION_NUM);Я, конечно, можно было бы просто называется add_option(‘myplugin_version’, ‘1.0.0’); без необходимости глобальных переменных, но, как глобальные переменные пути, я нашел эти так же удобно для использования в других частях плагина, таких как dashboard или О странице.
Также обратите внимание, что update_option() можно было бы использовать вместо add_option() . Разница в том, что add_option() ничего не делает, если параметр уже существует, в то время как update_option() проверяет, если параметр уже существует, и если это не так, он будет добавлять опцию в базу данных с помощью add_option() ; в противном случае, он обновляет опцию с предоставленным значением.
Затем, когда приходит время, чтобы проверить, следует ли выполнять действия обновления, ваш плагин будет в конечном итоге с кодом, который выглядит похоже на это:
$new_version = '2.0.0';
if (get_option(MYPLUGIN_VERSION_KEY) != $new_version) {
// Execute your upgrade logic here
// Then update the version value
update_option(MYPLUGIN_VERSION_KEY, $new_version);
}Используйте dbDelta() для создания/обновления таблиц базы данных
Если ваш плагин требует своих собственных таблиц баз данных, вам неизбежно придется изменить эти таблицы в будущих версиях вашего плагина. Это может получить немного сложнее управлять, если вы не будете осторожны, но WordPress помогает облегчить эту проблему, предоставляя dbDelta() функцию.
Полезной особенностью dbDelta() функции является то, что она может быть использована как для создания и обновления таблиц, но в соответствии с WordPress codex страницы «Создание таблиц с плагинами», это немного придирчиво:
- Вы должны поместить каждое поле на свою собственную линию в своем заявлении s’L.
- Вы должны иметь два пробела между словами PRIMARY KEY и определением вашего основного ключа.
- Вы должны использовать ключевое слово KEY, а не его синоним ИНДЕКС, и вы должны включить по крайней мере один KEY.
Зная эти правила, мы можем использовать функцию ниже, чтобы создать таблицу, которая содержит идентификатор, имя и электронную почту:
function myplugin_create_database_table() {
global $wpdb;
$table = $wpdb->prefix . 'myplugin_table_name';
$sql = "CREATE TABLE " . $table . " (
INT NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL DEFAULT ’,
email VARCHAR(100) NOT NULL DEFAULT ’,
UNIQUE KEY(id)
);";
require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
dbDelta($sql);
}Важно: dbDelta()Функция находится в wp-admin/includes/upgrade.php,но она должна быть включена вручную, потому что она не загружается по умолчанию.
Так что теперь у нас есть таблица, но в следующей версии нам нужно расширить размер столбца имен со 100 до 250. К dbDelta() счастью, делает это просто, и, используя нашу логику обновления ранее, следующая версия плагина будет иметь код, похожий на это:
$new_version = '2.0.0';
if (get_option(MYPLUGIN_VERSION_KEY) != $new_version) {
myplugin_update_database_table();
update_option(MYPLUGIN_VERSION_KEY, $new_version);
}
function myplugin_update_database_table() {
global $wpdb;
$table = $wpdb->prefix . 'myplugin_table_name';
$sql = "CREATE TABLE " . $table . " (
INT NOT NULL AUTO_INCREMENT,
name VARCHAR(250) NOT NULL DEFAULT ’, // Bigger name column
email VARCHAR(100) NOT NULL DEFAULT ’,
UNIQUE KEY(id)
);";
require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
dbDelta($sql);
}Хотя существуют и другие способы создания и обновления таблиц базы данных для плагина WordPress, трудно игнорировать гибкость dbDelta() функции.
Знать разницу между включать, включать в себя один раз, требуют и требуют
Там придет время во время разработки плагина, где вы хотите, чтобы положить код в другие файлы, так что поддержание плагина немного проще. Например, обычной практикой является создание файла functions.php, который содержит все общие функции, которые могут использовать все файлы в плагине.
Допустим, ваш основной файл плагина называется myplugin.php, и вы хотите включить файл functions.php. Для этого можно использовать любую из этих строк кода:
include 'functions.php';
include_once 'functions.php';
require 'functions.php';
require_once 'functions.php';Но что вы должны использовать? Это в основном зависит от ожидаемого результата файла не существует.
- включают в себя: Включает и оценивает указанный файл, бросая предупреждение, если файл не может быть найден.
- включить один раз: То же самое, что и включить, но если файл уже был включен, он не будет включен снова.
- требуют: Включает и оценивает указанный файл (так же, как включить), но вместо предупреждения, бросает фатальную ошибку, если файл не может быть найден.
- требуется один раз: То же, что и требуется, но если файл уже был включен, он не будет включен снова.
Мой опыт был всегда использовать, include_once потому что а) как я структуру и использовать мои файлы, как правило, требует, чтобы они были включены один раз и только один раз, и б) если необходимый файл не может быть найден я не ожидаю части плагина на работу, но это не нужно нарушать что-нибудь еще eit Ее.
Ваши ожидания могут отличаться от моих, но важно знать тонкие различия между четырьмя способами включения файлов.
Используйте bloginfo (‘wpurl’) Вместо bloginfo (‘url’)
По большому счету, WordPress устанавливается в корневой папке веб-сайта; это стандартная операционная процедура. Тем не менее, то и дело вы столкнетесь с веб-сайтов, которые устанавливают WordPress в отдельный субдиректор под корень. Кажется достаточно невинным, но расположение WordPress имеет решающее значение.
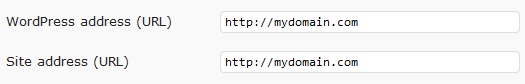
Чтобы продемонстрировать, в разделе «Общие настройки» панели WordPress админ, вы найдете «WordPress адрес (URL)» и «Адрес сайта (URL)» настройки, а также для сайтов, где WordPress установлен в корневой каталог, они будут иметь точно такие же значения:
Но для сайтов, где WordPress установлен в субдиректории под корень (в данном случае «словопресс» субдиректории), их значения будут отличаться:
На этом этапе важно знать следующее:
- bloginfo (‘wpurl’) равняется «WordPress адрес (URL)» настройки
- bloginfo (‘url’) равняется настройке «Адрес сайта (URL)»
Когда это важно, когда вам нужно создавать URL-адреса для определенных ресурсов или страниц. Например, если вы хотите предоставить ссылку на экран входа WordPress, вы можете сделать это:
// URL will be http://mydomain.com/wp-login.php
<a href="<?php bloginfo('url') ?>/wp-login.php">Login</a>Но это не будет решать правильный URL в сценарии, таких как один выше, где WordPress установлен на «WordPress» субдиректоров. Чтобы сделать это правильно, вы должны использовать bloginfo(‘wpurl’) вместо:
// URL will be http://mydomain.com/wordpress/wp-login.php
<a href="<?php bloginfo('wpurl') ?>/wp-login.php">Login</a>Использование bloginfo(‘wpurl’) вместо bloginfo(‘url’) это самый безопасный способ пойти при создании ссылок и URL-адресов внутри плагина, потому что он работает в обоих сценариях: когда WordPress установлен в корне веб-сайта, а также, когда он установлен в субдиректоре. Использование bloginfo(‘url’) только получает вам первый.
Как и когда использовать действия и фильтры
WordPress позволяет разработчикам добавлять свой собственный код во время выполнения запроса, предоставляя различные крючки. Эти крючки приходят в виде действий и фильтров:
- Действия: WordPress вызывает действия в определенных точках во время запроса выполнения и когда происходят определенные события.
- Фильтры: WordPress использует фильтры для изменения текста перед добавлением его в базу данных и перед его отображением на экране.
Количество действий и фильтров довольно велико, поэтому мы не можем попасть в них все здесь, но давайте по крайней мере взглянем на то, как они используются.
Вот пример того, как использовать admin_print_styles действие, которое позволяет добавлять свои собственные таблицы стилей на страницах админов WordPress:
add_action('admin_print_styles', 'myplugin_admin_print_styles');
function myplugin_admin_print_styles() {
$handle = 'myplugin-css';
$src = MYPLUGIN_PLUGIN_URL . '/styles.css';
wp_register_style($handle, $src);
wp_enqueue_style($handle);
}И вот как вы будете использовать the_content фильтр, чтобы добавить «Следуйте за мной на Twitter!» Ссылка на нижней части каждого поста:
add_filter('the_content', 'myplugin_the_content');
function myplugin_the_content($content) {
$output = $content;
$output .= '<p>';
$output .= '<a href="http://twitter.com/username">Follow me on Twitter!</a>';
$output .= '</p>';
return $output;
}Невозможно написать плагин WordPress без действий и фильтров, и зная, что доступно для использования и когда их использовать может иметь большое значение. Для полного списка фильтров смотрите страницу Codex WordPress «Plugin API/Action Reference» и страницу «Plugin API/Filter Reference».
Совет: Обратите пристальное внимание на порядок, в котором действия перечислены на его странице кодекса. Хотя это и не точная спецификация, мои эксперименты и проб и ошибок показал, что это довольно близко к порядку, в котором действия вызываются во время запроса WordPress трубопровода.
Многие плагины WordPress требуют, чтобы пользователи ввода настройки или варианты для плагина работать должным образом, и то, как плагин авторы достичь этого, либо добавив свои собственные настройки страницы в существующее меню или, добавив свои собственные топ-уровня админ меню WordPress.
Как добавить страницу настроек
Распространенной практикой для добавления собственной страницы настроек админ является использование add_menu() крючка для вызова add_options_page() функции:
add_action('admin_menu', 'myplugin_admin_menu');
function myplugin_admin_menu() {
$page_title = 'My Plugin Settings';
$menu_title = 'My Plugin';
$capability = 'manage_options';
$menu_slug = 'myplugin-settings';
$function = 'myplugin_settings';
add_options_page($page_title, $menu_title, $capability, $menu_slug, $function);
}
function myplugin_settings() {
if (!current_user_can('manage_options')) {
wp_die('You do not have sufficient permissions to access this page.');
}
// Here is where you could start displaying the HTML needed for the settings
// page, or you could include a file that handles the HTML output for you.
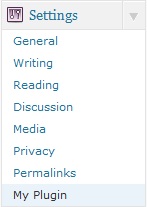
}Ссылаясь на add_options_page() функцию, мы видим, что опция «Мой плагин» была добавлена в встроенное меню настроек в панели админ-панели WordPress:
add_options_page()Функция на самом деле просто обертка функции в верхней части add_submenu_page() функции, и Есть другие функции обертки, которые делают аналогичную работу для других разделов WordPress панели админ:
- добавленная панельная панель()
- добавления постов()
- добавления media’page()
- добавить ссылки/страница()
- добавления страницы ()
- добавления комментариев()
- добавления «тема»страница()
- add-plugins-page()
- add-users-page()
- добавления управления()
Эти функции обертки отлично работают, но что делать, если вы хотите создать свой собственный раздел меню админ для вашего плагина? Например, что делать, если вы хотите создать раздел админа «Мой плагин» с более чем просто страницей настроек, например, страницей справки? Вот как вы могли бы сделать это:
add_action('admin_menu', 'myplugin_menu_pages');
function myplugin_menu_pages() {
// Add the top-level admin menu
$page_title = 'My Plugin Settings';
$menu_title = 'My Plugin';
$capability = 'manage_options';
$menu_slug = 'myplugin-settings';
$function = 'myplugin_settings';
add_menu_page($page_title, $menu_title, $capability, $menu_slug, $function);
// Add submenu page with same slug as parent to ensure no duplicates
$sub_menu_title = 'Settings';
add_submenu_page($menu_slug, $page_title, $sub_menu_title, $capability, $menu_slug, $function);
// Now add the submenu page for Help
$submenu_page_title = 'My Plugin Help';
$submenu_title = 'Help';
$submenu_slug = 'myplugin-help';
$submenu_function = 'myplugin_help';
add_submenu_page($menu_slug, $submenu_page_title, $submenu_title, $capability, $submenu_slug, $submenu_function);
}
function myplugin_settings() {
if (!current_user_can('manage_options')) {
wp_die('You do not have sufficient permissions to access this page.');
}
// Render the HTML for the Settings page or include a file that does
}
function myplugin_help() {
if (!current_user_can('manage_options')) {
wp_die('You do not have sufficient permissions to access this page.');
}
// Render the HTML for the Help page or include a file that does
}Обратите внимание, что этот код не использует ни одну из функций обертки. Вместо этого он призывает add_menu_page() (для родительского меню страницы) и add_submenu_page() (для страниц ребенка) создать отдельное меню админов «My Plugin», содержащее страницы «Настройки и справки»:
Одним из преимуществ добавления собственного пользовательского меню является то, что пользователям проще найти настройки для вашего плагина, потому что они не похоронены в одном из встроенных меню WordPress админ. Имея это в виду, если ваш плагин достаточно прост, чтобы требовать только одну страницу админ, то с помощью одной из функций обертки может сделать самый смысл. Но если вам нужно больше, чем это, создание пользовательского меню админ это путь.
Предоставьте ярлык на страницу настроек с помощью ссылок на действия плагина
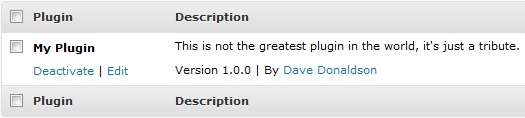
Во многом таким же образом, что добавление собственного пользовательского меню админ помогает дать ощущение хорошо округлые плагин, плагин действия ссылки работают таким же образом. Так что же такое плагин действия ссылки? Лучше всего начать с картинки:
Смотрите ссылки «Деактивация» и «Edit» под названием плагина? Это плагин действия ссылки, и WordPress обеспечивает фильтр, названный plugin_action_links для вас, чтобы добавить больше. В принципе, плагин действия ссылки являются отличным способом, чтобы добавить быстрый ярлык для наиболее часто используемых страница меню админ.
$new_version = '2.0.0';
if (get_option(MYPLUGIN_VERSION_KEY) != $new_version) {
// Execute your upgrade logic here
// Then update the version value
update_option(MYPLUGIN_VERSION_KEY, $new_version);
}Используйте dbDelta() для создания/обновления таблиц базы данных
Если ваш плагин требует своих собственных таблиц баз данных, вам неизбежно придется изменить эти таблицы в будущих версиях вашего плагина. Это может получить немного сложнее управлять, если вы не будете осторожны, но WordPress помогает облегчить эту проблему, предоставляя dbDelta() функцию.
Полезной особенностью dbDelta() функции является то, что она может быть использована как для создания и обновления таблиц, но в соответствии с WordPress codex страницы «Создание таблиц с плагинами», это немного придирчиво:
- Вы должны поместить каждое поле на свою собственную линию в своем заявлении s’L.
- Вы должны иметь два пробела между словами PRIMARY KEY и определением вашего основного ключа.
- Вы должны использовать ключевое слово KEY, а не его синоним ИНДЕКС, и вы должны включить по крайней мере один KEY.
Зная эти правила, мы можем использовать функцию ниже, чтобы создать таблицу, которая содержит идентификатор, имя и электронную почту:
function myplugin_create_database_table() {
global $wpdb;
$table = $wpdb->prefix . 'myplugin_table_name';
$sql = "CREATE TABLE " . $table . " (
INT NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL DEFAULT ’,
email VARCHAR(100) NOT NULL DEFAULT ’,
UNIQUE KEY(id)
);";
require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
dbDelta($sql);
}Важно: dbDelta()Функция находится в wp-admin/includes/upgrade.php,но она должна быть включена вручную, потому что она не загружается по умолчанию.
Так что теперь у нас есть таблица, но в следующей версии нам нужно расширить размер столбца имен со 100 до 250. К dbDelta() счастью, делает это просто, и, используя нашу логику обновления ранее, следующая версия плагина будет иметь код, похожий на это:
$new_version = '2.0.0';
if (get_option(MYPLUGIN_VERSION_KEY) != $new_version) {
myplugin_update_database_table();
update_option(MYPLUGIN_VERSION_KEY, $new_version);
}
function myplugin_update_database_table() {
global $wpdb;
$table = $wpdb->prefix . 'myplugin_table_name';
$sql = "CREATE TABLE " . $table . " (
INT NOT NULL AUTO_INCREMENT,
name VARCHAR(250) NOT NULL DEFAULT ’, // Bigger name column
email VARCHAR(100) NOT NULL DEFAULT ’,
UNIQUE KEY(id)
);";
require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
dbDelta($sql);
}Хотя существуют и другие способы создания и обновления таблиц базы данных для плагина WordPress, трудно игнорировать гибкость dbDelta() функции.
Знать разницу между включать, включать в себя один раз, требуют и требуют
Там придет время во время разработки плагина, где вы хотите, чтобы положить код в другие файлы, так что поддержание плагина немного проще. Например, обычной практикой является создание файла functions.php, который содержит все общие функции, которые могут использовать все файлы в плагине.
Допустим, ваш основной файл плагина называется myplugin.php, и вы хотите включить файл functions.php. Для этого можно использовать любую из этих строк кода:
include 'functions.php';
include_once 'functions.php';
require 'functions.php';
require_once 'functions.php';Но что вы должны использовать? Это в основном зависит от ожидаемого результата файла не существует.
- включают в себя: Включает и оценивает указанный файл, бросая предупреждение, если файл не может быть найден.
- включить один раз: То же самое, что и включить, но если файл уже был включен, он не будет включен снова.
- требуют: Включает и оценивает указанный файл (так же, как включить), но вместо предупреждения, бросает фатальную ошибку, если файл не может быть найден.
- требуется один раз: То же, что и требуется, но если файл уже был включен, он не будет включен снова.
Мой опыт был всегда использовать, include_once потому что а) как я структуру и использовать мои файлы, как правило, требует, чтобы они были включены один раз и только один раз, и б) если необходимый файл не может быть найден я не ожидаю части плагина на работу, но это не нужно нарушать что-нибудь еще eit Ее.
Ваши ожидания могут отличаться от моих, но важно знать тонкие различия между четырьмя способами включения файлов.
Используйте bloginfo (‘wpurl’) Вместо bloginfo (‘url’)
По большому счету, WordPress устанавливается в корневой папке веб-сайта; это стандартная операционная процедура. Тем не менее, то и дело вы столкнетесь с веб-сайтов, которые устанавливают WordPress в отдельный субдиректор под корень. Кажется достаточно невинным, но расположение WordPress имеет решающее значение.
Чтобы продемонстрировать, в разделе «Общие настройки» панели WordPress админ, вы найдете «WordPress адрес (URL)» и «Адрес сайта (URL)» настройки, а также для сайтов, где WordPress установлен в корневой каталог, они будут иметь точно такие же значения:
Но для сайтов, где WordPress установлен в субдиректории под корень (в данном случае «словопресс» субдиректории), их значения будут отличаться:
На этом этапе важно знать следующее:
- bloginfo (‘wpurl’) равняется «WordPress адрес (URL)» настройки
- bloginfo (‘url’) равняется настройке «Адрес сайта (URL)»
Когда это важно, когда вам нужно создавать URL-адреса для определенных ресурсов или страниц. Например, если вы хотите предоставить ссылку на экран входа WordPress, вы можете сделать это:
// URL will be http://mydomain.com/wp-login.php
<a href="<?php bloginfo('url') ?>/wp-login.php">Login</a>Но это не будет решать правильный URL в сценарии, таких как один выше, где WordPress установлен на «WordPress» субдиректоров. Чтобы сделать это правильно, вы должны использовать bloginfo(‘wpurl’) вместо:
// URL will be http://mydomain.com/wordpress/wp-login.php
<a href="<?php bloginfo('wpurl') ?>/wp-login.php">Login</a>Использование bloginfo(‘wpurl’) вместо bloginfo(‘url’) это самый безопасный способ пойти при создании ссылок и URL-адресов внутри плагина, потому что он работает в обоих сценариях: когда WordPress установлен в корне веб-сайта, а также, когда он установлен в субдиректоре. Использование bloginfo(‘url’) только получает вам первый.
Как и когда использовать действия и фильтры
WordPress позволяет разработчикам добавлять свой собственный код во время выполнения запроса, предоставляя различные крючки. Эти крючки приходят в виде действий и фильтров:
- Действия: WordPress вызывает действия в определенных точках во время запроса выполнения и когда происходят определенные события.
- Фильтры: WordPress использует фильтры для изменения текста перед добавлением его в базу данных и перед его отображением на экране.
Количество действий и фильтров довольно велико, поэтому мы не можем попасть в них все здесь, но давайте по крайней мере взглянем на то, как они используются.
Вот пример того, как использовать admin_print_styles действие, которое позволяет добавлять свои собственные таблицы стилей на страницах админов WordPress:
add_action('admin_print_styles', 'myplugin_admin_print_styles');
function myplugin_admin_print_styles() {
$handle = 'myplugin-css';
$src = MYPLUGIN_PLUGIN_URL . '/styles.css';
wp_register_style($handle, $src);
wp_enqueue_style($handle);
}И вот как вы будете использовать the_content фильтр, чтобы добавить «Следуйте за мной на Twitter!» Ссылка на нижней части каждого поста:
add_filter('the_content', 'myplugin_the_content');
function myplugin_the_content($content) {
$output = $content;
$output .= '<p>';
$output .= '<a href="http://twitter.com/username">Follow me on Twitter!</a>';
$output .= '</p>';
return $output;
}Невозможно написать плагин WordPress без действий и фильтров, и зная, что доступно для использования и когда их использовать может иметь большое значение. Для полного списка фильтров смотрите страницу Codex WordPress «Plugin API/Action Reference» и страницу «Plugin API/Filter Reference».
Совет: Обратите пристальное внимание на порядок, в котором действия перечислены на его странице кодекса. Хотя это и не точная спецификация, мои эксперименты и проб и ошибок показал, что это довольно близко к порядку, в котором действия вызываются во время запроса WordPress трубопровода.
Многие плагины WordPress требуют, чтобы пользователи ввода настройки или варианты для плагина работать должным образом, и то, как плагин авторы достичь этого, либо добавив свои собственные настройки страницы в существующее меню или, добавив свои собственные топ-уровня админ меню WordPress.
Как добавить страницу настроек
Распространенной практикой для добавления собственной страницы настроек админ является использование add_menu() крючка для вызова add_options_page() функции:
add_action('admin_menu', 'myplugin_admin_menu');
function myplugin_admin_menu() {
$page_title = 'My Plugin Settings';
$menu_title = 'My Plugin';
$capability = 'manage_options';
$menu_slug = 'myplugin-settings';
$function = 'myplugin_settings';
add_options_page($page_title, $menu_title, $capability, $menu_slug, $function);
}
function myplugin_settings() {
if (!current_user_can('manage_options')) {
wp_die('You do not have sufficient permissions to access this page.');
}
// Here is where you could start displaying the HTML needed for the settings
// page, or you could include a file that handles the HTML output for you.
}Ссылаясь на add_options_page() функцию, мы видим, что опция «Мой плагин» была добавлена в встроенное меню настроек в панели админ-панели WordPress:
add_options_page()Функция на самом деле просто обертка функции в верхней части add_submenu_page() функции, и Есть другие функции обертки, которые делают аналогичную работу для других разделов WordPress панели админ:
- добавленная панельная панель()
- добавления постов()
- добавления media’page()
- добавить ссылки/страница()
- добавления страницы ()
- добавления комментариев()
- добавления «тема»страница()
- add-plugins-page()
- add-users-page()
- добавления управления()
Эти функции обертки отлично работают, но что делать, если вы хотите создать свой собственный раздел меню админ для вашего плагина? Например, что делать, если вы хотите создать раздел админа «Мой плагин» с более чем просто страницей настроек, например, страницей справки? Вот как вы могли бы сделать это:
add_action('admin_menu', 'myplugin_menu_pages');
function myplugin_menu_pages() {
// Add the top-level admin menu
$page_title = 'My Plugin Settings';
$menu_title = 'My Plugin';
$capability = 'manage_options';
$menu_slug = 'myplugin-settings';
$function = 'myplugin_settings';
add_menu_page($page_title, $menu_title, $capability, $menu_slug, $function);
// Add submenu page with same slug as parent to ensure no duplicates
$sub_menu_title = 'Settings';
add_submenu_page($menu_slug, $page_title, $sub_menu_title, $capability, $menu_slug, $function);
// Now add the submenu page for Help
$submenu_page_title = 'My Plugin Help';
$submenu_title = 'Help';
$submenu_slug = 'myplugin-help';
$submenu_function = 'myplugin_help';
add_submenu_page($menu_slug, $submenu_page_title, $submenu_title, $capability, $submenu_slug, $submenu_function);
}
function myplugin_settings() {
if (!current_user_can('manage_options')) {
wp_die('You do not have sufficient permissions to access this page.');
}
// Render the HTML for the Settings page or include a file that does
}
function myplugin_help() {
if (!current_user_can('manage_options')) {
wp_die('You do not have sufficient permissions to access this page.');
}
// Render the HTML for the Help page or include a file that does
}Обратите внимание, что этот код не использует ни одну из функций обертки. Вместо этого он призывает add_menu_page() (для родительского меню страницы) и add_submenu_page() (для страниц ребенка) создать отдельное меню админов «My Plugin», содержащее страницы «Настройки и справки»:
Одним из преимуществ добавления собственного пользовательского меню является то, что пользователям проще найти настройки для вашего плагина, потому что они не похоронены в одном из встроенных меню WordPress админ. Имея это в виду, если ваш плагин достаточно прост, чтобы требовать только одну страницу админ, то с помощью одной из функций обертки может сделать самый смысл. Но если вам нужно больше, чем это, создание пользовательского меню админ это путь.
Предоставьте ярлык на страницу настроек с помощью ссылок на действия плагина
Во многом таким же образом, что добавление собственного пользовательского меню админ помогает дать ощущение хорошо округлые плагин, плагин действия ссылки работают таким же образом. Так что же такое плагин действия ссылки? Лучше всего начать с картинки:
Смотрите ссылки «Деактивация» и «Edit» под названием плагина? Это плагин действия ссылки, и WordPress обеспечивает фильтр, названный plugin_action_links для вас, чтобы добавить больше. В принципе, плагин действия ссылки являются отличным способом, чтобы добавить быстрый ярлык для наиболее часто используемых страница меню админ.
В соответствии с нашей странице настройки админ, вот как мы хотели бы добавить плагин действий ссылку на него:
add_filter('plugin_action_links', 'myplugin_plugin_action_links', 10, 2);
function myplugin_plugin_action_links($links, $file) {
static $this_plugin;
if (!$this_plugin) {
$this_plugin = plugin_basename(__FILE__);
}
if ($file == $this_plugin) {
// The "page" query string value must be equal to the slug
// of the Settings admin page we defined earlier, which in
// this case equals "myplugin-settings".
$settings_link = '<a href="' . get_bloginfo('wpurl') . '/wp-admin/admin.php?page=myplugin-settings">Settings</a>';
array_unshift($links, $settings_link);
}
return $links;
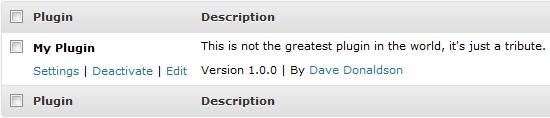
}С этим кодом на месте, теперь, когда вы просматриваете список плагинов вы увидите это:
Здесь мы предоставили плагин действий ссылку на страницу настройки админ, который является то же самое, как нажав на настройки из нашего пользовательского меню админ. Преимущество плагина действия ссылку является то, что пользователи видят его сразу же после активации плагина, таким образом, добавив к общему опыту.
Дополнительные ресурсы
Я рассмотрел много в этой статье, но есть много больше там, чтобы держать вас занят некоторое время. Наиболее полная документация для разработки плагина WordPress можно найти на WordPress Codex, огромная коллекция страниц документирования все, что WordPress.
Дальнейшее чтение
- Создание WordPress Плагин, который использует услугу AIS
- Как коммерческие разработчики плагинов используют репозиторий
- Как улучшить ваш WordPress Плагин в Readme.txt
Я также предлагаю прочитать статью Joost де Вальк «Уроки, извлеченные из поддержания WordPress Plug-In«, который обеспечивает больше хороших советов по разработке плагина WordPress.
(vf) (ik)
Источник: smashingmagazine.com