До сегодняшнего дня все это было основано на предположении: что я могу создать идеальную веб-страницу с CSS3 быстрее, чем с более старыми методами CSS на основе изображений, и что страница CSS3 будет загружаться быстрее, с меньшим общим размером файла и меньшим количеством запросов HTTP.
Дальнейшее чтение на SmashingMag:
- Возьмите ваш дизайн на следующий уровень с CSS3
- Нажмите веб-дизайн в будущее с CSS3
- CsS3 Чит лист (PDF)
- Обучение CSS3: Справочник
В качестве эксперимента по использованию, я решил разработать и код веб-страницы и добавить визуальные усовершенствования в два раза: один раз с CSS3, и второй раз с помощью фоновых изображений нарезанный непосредственно из PSD. Я приурочил себя каждый раунд, что я добавил усовершенствования, и когда закончил, я использовал Pingdom для измерения времени загрузки.
Вот вымышленный веб-страницы для Mercury Automobiles, которые могли бы быть в Интернете, если бы Interweb существовали еще в 1950-х годов. Страница была разработана для демонстрации конкретных широко совместимых свойств CSS3, которые в прошлом должны были быть достигнуты с помощью фоновых изображений.

Выше диаграмма, которая разбивается, где я применил визуальные усовершенствования сначала с CSS3, а затем с CSS фоновые изображения (т.е. на основе изображения подход):
- линейный градиент
- радиус границы
- радиальный градиент
- текст-тени
- коробка-тень с RGBa
Эксперимент
День 1
Я закодировал HTML и CSS со структурной точки зрения. Это означает, что нет закругленных углов, ни теней, ни градиентов, ни изображений, кроме логотипов и фотографий автомобилей. Я решил включить веб-шрифты на этом этапе, потому что я хотел бы сосредоточиться на вещи, которые также могут быть сделаны с веб-безопасного шрифта по вашему выбору (Helvetica, Грузия и т.д.). Кроме того, @font-face было примерно задолго до CSS3.

Это дало мне пустой холст, чтобы добавить визуальные усовершенствования. Страница индекса показывает конец моего дня 1 работы, а также то, что неподдерживаемые браузеры будут отображаться, внешний вид которого структурно нетронутыми и визуально приятным. Подробнее об этом позже, но, как я вижу, старые браузеры не наказываются сломанной макет, и современные браузеры вознаграждаются несколько визуальных бонусов. Часть реализации CSS3 о планировании вперед и проектировании веб-сайтов, которые выглядят хорошо, как запасной.
День 2
Начиная со страницы базового индекса, я создал страницу CSS3. Потребовалось 49 минут. Вот код CSS(css3.css):
/*-----CSS3 Started on 2/26/11 at 7:28 AM CST-----*/
h1 {
text-shadow: -3px 2px 0px #514d46; }
#nav {
-moz-box-shadow: 0px 0px 12px rgba(88, 83, 74, .7);
-webkit-box-shadow: 0px 0px 12px rgba(88, 83, 74, .7);
box-shadow: 0px 0px 12px rgba(88, 83, 74, .7);
background-image: -moz-linear-gradient(top, #5c5850, #48473e);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #5c5850),color-stop(1, #48473e));
background-image: -webkit-linear-gradient(#5c5850, #48473e);
background-image: linear-gradient(top, #5c5850, #48473e); }
nav a {
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px; }
nav a:hover {
background-color: #3a3e38;
background-color: rgba(47, 54, 48, .7); }
nav a.active {
background-color: #070807;
background-color: rgba(7, 8, 7, .7); }
body {
background-image: -webkit-gradient(radial, 50% 10%, 0, 50% 10%, 500, from(#FBF8E3), to(#E6E3D0));
background-image: -moz-radial-gradient(50% 10%, farthest-side, #FBF8E3, #E6E3D0); }
#learn_more, #details img {
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: inset 0px 0px 8px rgba(88, 83, 74, .2);
-moz-box-shadow: inset 1px 0px 1px rgba(88, 83, 74, .2);
box-shadow: inset 0px 0px 1px rgba(88, 83, 74, .2); }
#learn_more a {
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
background-color: #cc3b23;
background-image: -moz-linear-gradient(top, #cc3b23, #c00b00);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #cc3b23),color-stop(1, #c00b00));
background-image: -webkit-linear-gradient(#cc3b23, #c00b00);
background-image: linear-gradient(top, #cc3b23, #c00b00); }
a {
-moz-transition: all 0.3s ease-in;
-o-transition: all 0.3s ease-in;
-webkit-transition: all 0.3s ease-in;
transition: all 0.3s ease-in; }
/*-----CSS3 Finished on 2/26/11 at 8:17 AM CST (49 minutes) -----*/День 3
Я добавил визуальные усовершенствования путем нарезки и CSS’ing фоновые изображения непосредственно из PSD. Несмотря на то, что кода меньше, все дополнительные переключения приложений и нарезка изображений суммируются в общей сложности 73 минут. Ознакомьтесь со страницей для подхода csS на основе изображений. Вот код(css.css):
/*-----CSS (the image-based approach) Started on 2/27/11 at 12:42 PM CST-----*/
#header {
background: url(../img/navbg.png) left top repeat-x; }
body {
background: #e6e3d0 url(../img/radial_gradient.jpg) no-repeat center top; }
#nav {
background-color: transparent; }
h1 {
background: url(../img/mercuryautomobiles.png) no-repeat center center;text-indent: -9999px; }
#learn_more {
background-image: url(../img/learn_morebg.jpg);}
#details img {
background-image: url(../img/detailsbg.jpg);}
#learn_more a {
background: url(../img/learn_more_abg.jpg) no-repeat;}
.css3 {
background: url(../img/css3_hover.png) no-repeat center top; }
.smashing {
background: url(../img/smashing_hover.png) no-repeat center top; }
.trent {
background: url(../img/trentwalton_hover.png) no-repeat center top;}
.css3:hover {
background: url(../img/css3_hover.png) no-repeat center -20px;}
.css:hover {
background: url(../img/css_hover.png) no-repeat center -20px;}
.smashing:hover {
background: url(../img/smashing_hover.png) no-repeat center -20px;}
.trent:hover {
background: url(../img/trentwalton_hover.png) no-repeat center -20px; }
.css {
background: url(../img/css_hover.png) no-repeat center -50px; }
/*-----CSS (the image-based approach) Finished on 2/27/11 at 1:55 AM CST (1 hour and 13 minutes)-----*/Результаты производства
Итак, мы смотрим на 24-минутную разницу: 49 минут, чтобы добавить визуальные улучшения с CSS3, и 73 минут, чтобы сделать это с изображениями. Для меня, CSS3 не только быстрее, но гораздо более приятным, потому что я был сосредоточен только на одном окне (мой редактор CSS), если я решил вытащить некоторые из кода из CSS3 Пожалуйста. С другой стороны, нарезка изображений и переход от Photoshop к FTP к редактору CSS и обратно снова было хлопот, и это займет больше времени.
Стоит также отметить, что я сделал все возможное, чтобы сложить колоду против CSS3. Я закодировал его первым, так что любой первоначальный хэширования будет сделано, прежде чем отправиться в день 3. Кроме того, изображения, которые я сделал ломтик, как оптимизированы, как я мог бы разумно сделать их: однопиксельные повторяющиеся осколки, и среднего разрешения изображения экспорта. В целом, 24 минуты не может показаться много времени, но это довольно простая страница. Представьте себе, сколько времени (и деньги) можно было бы сэкономить в течение года.
Что? Все еще не убежден?…
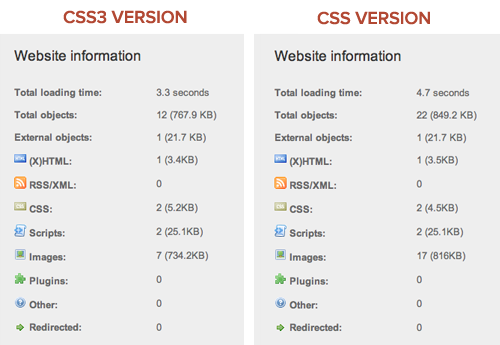
Размер файла и результаты погрузки
Я взял обе страницы к Pingdom Tools для сравнения размера файла и время загрузки.

Обе страницы довольно быстро, но CSS3 преобладали, с 10 меньше запросов и размер файла, который был легче на 81,3 кБ. В то время как время загрузки было близко, большие pNG файлы, используемые на обеих страницах приходится большая часть веса, который составил 0,75 второй разницы в среднем. И когда мы говорим от 3 до 6 второй загрузки раз, эти различия уверены, может сложить.
| CsS3 | CSS | Разница | |
|---|---|---|---|
| Размер | 767,9 кБ | 849,2 кБ | 81.3 КБ |
| Запросы | 12 | 22 | 10 |
Для аргумента я создал еще одну версию версии CSS на основе изображения, со спрайтом, содержащим все четыре изображения, используемые в оригинальной версии, а затем измерил время загрузки. Эта версия CSS Sprited улучшила ситуацию, взяв запросы HTTP с 22 до 19 и общий размер от 849,2 кБ до 846,7 кБ. Как я вижу, эти различия минимальны и добавили бы к времени разработки, так что все это относительно.
Не получая слишком отвлекаться, я думаю, что разница во времени загрузки является значительным. Если веб-сайт получает 100 хитов в день, разница не может иметь большого значения, но на более высоком трафике веб-сайт эффект соединений. Бритье секунд или даже миллисекунд от времени загрузки веб-сайта не является небольшим улучшением в пользовательском опыте. Подход, основанный на изображении, может привести к снижению трафика на страницах на 15-27% (на основе от 5 до 9% на 400 мс). Это много dinero потерять. Интересно, сколько времени и денег можно было бы сэкономить, обслуживая CSS3 пограничного радиуса регистрации кнопку на веб-сайте с таким же трафиком, как Twitter.

Другим ярким примером является все CSS3, которые можно найти в интерфейсе Gmail. CsS3 градиенты и закругленные углы там, чтобы увеличить скорость страницы. Говоря о дальнейшем использовании Gmail HTML5 (и CSS3),Адам де Бур сказал об ускорении рендеринга страниц:
Текущая цель Google заключается в том, чтобы получить Gmail для загрузки в рамках второй. Скорость является особенностью «.
И это:
Компания обнаружила, что использование CSS3 может ускорить время рендеринга на 12 процентов.
Убежден, еще? Нет? Ладно, я буду продолжать идти …
Думая о будущем
Обновление веб-сайта: Легкий путь и трудный путь
CSS3 действительно окупается, когда дело доходит до создания обновлений и будущих доказательств веб-страниц с точки зрения обслуживания. Глядя на веб-сайте Mercury Automobiles, подумайте о том, что придется идти в изменении высоты трехстолбик изображения автомобиля или ширина пузырь парить государств для навигации. Ради быстрого производства, я нарезал эти изображения, чтобы соответствовать точно. Одним из вариантов было бы открыть Photoshop, восстановить и изменить размер изображения, обновить соответствующие свойства CSS, и загрузить. Другой будет планировать заранее и ломтик «телескопирования» изображения, что делает один конец короткий закругленный угол крышки, а другой больше изображения на противоположном конце, что слайды для заполнения внутреннего пространства. Вы, наверное, видели и делали это раньше:
<div class="border_box_top"></div>
<div class="border_box_bottom">
<img src="your_content_here.jpg" />
</div>Это не идеально. В то время как техника пригодится в различных случаях, добавление дополнительных HTML только для достижения закругленный угол не кажется эффективным или разумным.
Что делать, если вы хотите пойти реагировать?
Обслуживание изображений разного размера и изменение размера шрифта в соответствии с определенным разрешением экрана просто не могло произойти без CSS3. Это замечательно, как все эти новые свойства работают вместе и дополняют друг друга. Представьте себе, как много времени было бы res-lice фоновые изображения для размещения различных изображений и размеров шрифта, которые отображаются в различных разрешениях экрана. Юк.
Вынос
Для меня это просто доказывает то, что я знал все вместе: CSS3 окупается, когда дело доходит до производства, технического обслуживания и времени загрузки. Давайте вернемся к номерам еще раз …
| CSS | CSS3 | Результаты | |
|---|---|---|---|
| Время производства | 73 минуты | 49 минут | CSS3 на 33% быстрее |
| Размер | 849,2 кБ | 767,9 кБ | CSS3 на 9,5% меньше |
| Запросы | 22 | 12 | CSS3 на 45% меньше |
Да, это всего лишь один эксперимент, и на результат повлияли мои собственные способности. Это не означает, наконец, доказать, что реализация CSS3 независимо от того, что всегда будет правильный путь. Это просто пища для размышлений. Я призываю вас отслеживать разработки и загрузки раз на веб-сайтах вы работаете и принять лучшее решение для вас и, конечно, ваш клиент.
Мы все обеспокоены совместимости браузера, и мнения будут отличаться. Для меня и большинства моих клиентов, это было бы вполне приемлемым запасом. Возможно, с большим количеством экспериментов, как это, которые дают аналогичные результаты, эти статистические данные могут быть приведены как для работодателей и клиентов. Если веб-сайт может быть произведен на 49% быстрее (или даже половина этого) с CSS3, представьте себе преимущества: деньги, сэкономленные, более раннее время запуска, больше времени, затрачиваемого на добавление «дополнительные услуги», которые толкают продукт сверху, не говоря уже о лучшем опыте просмотра для всех.
Дальнейшее чтение и ресурсы
- «Почемумы должны начать использовать CSS3 и HTML5 сегодня,»Smashing Magazine Эта редакционная принимает реалистичный и обнадеживающий взгляд на состояние поддержки браузера и призывает отрасль двигаться в направлении инноваций, а не ждать ворота, которые будут установлены.
- «CSS3 — Прогрессивное повышение — Умный Дизайн,» Скоропортящийся Пресс Всеобъемлющий взгляд на CSS3, который сначала рассматривает преимущества CSS3 над образом на основе методов, в том числе меньше пропускной способности, более быстрая реализация, повышенная гибкость, снижение HTTP запросы и меньше ресурсов сервера.
- «Google Gmail Harness HTML5,»Macworld Google это все о скорости, и это интервью с Адамом де Бур укрепляет свою точку зрения, что, наряду с HTML5, CSS3 оказывает страницы быстрее.
- «CSS Три — Подключение точек,,» Smashing Magazine Придумывая творческие и разумные способы получить максимальную отдачу от CSS3 потребует экспериментов. Прямо сейчас, Есть тонн собственности комбинаций и использует там ждут, чтобы быть обнаружены. Все, что нам нужно сделать, это соединить точки. Пришло время, чтобы ваши руки грязные и инновации!
- Скачать файл Mercury Automobiles .zip Не стесняйтесь выбирать вещи друг от друга и узнать больше.
(al) (vf)
Источник: smashingmagazine.com