Вот суровая реальность веб-сайтов электронной коммерции: согласно последним исследованиям электронной коммерции, по крайней мере 59,8% потенциальных клиентов отказаться от своей корзины (MarketingSherpa ставит его на 59,8%, SeeWhy на 83% и MarketLive на 62,14%). Главный вопрос, почему клиенты отказываются от своей корзины так часто? Есть ли какая-то фундаментальная ошибка, что дизайнеры веб-сайтов электронной коммерции делать очень часто? Существуют ли какие-либо общие руководящие принципы или правила, которые делают его более трудным для наших пользователей, чтобы купить продукты? И есть ли какой-то значимый способ улучшить коэффициенты конверсии для нашей продукции?
Ну, это именно то, что мы хотели выяснить. В 2010 году мы наняли партию веб-пользователей и провели исследование удобства использования, сосредоточив внимание только на опыте оформления заказа, от «Корзина» до «Завершенного заказа». Исследование проводилось с использованием протокола «думай вслух» и было задокументировано записью всего, что происходило на экране компьютера. Поведение испытуемых было проанализировано путем изучения этих записей на более поздний срок.
Исследование показало, что часто бывает трудно привести клиентов к последнему шагу в процессе оформления, когда остается только представить свои данные кредитной карты.
15 веб-сайтов электронной коммерции, которые мы тестировали были: 1-800-Цветы, AllPosters, Американская одежда, амнистия, Apple, HobbyTron, Levi’s, Newegg, Nordstrom, Oakley, Perfume.com, PetSmart, Томанн, Walmart и Заппос.
Дальнейшее чтение на SmashingMag:
- Состояние электронной коммерции Оформление Design 2012
- 12 советов по разработке отличного процесса оформления
- Проектирование лучшего мобильного процесса оформления
- 7 больше полезных подсказок для того чтобы помочь вашему месту преобразовать
В общей сложности, испытуемые получили более 500 вопросов удобства использования, начиная от отвлекаться на анимированные графики, чтобы быть сброшены с курса нелогичным потоком проверки. Эти вопросы были затем проанализированы и дистиллированной в 63 кассовых узабилить руководящих принципов в докладе под названием «E-Commerce Checkout Usability». В этой статье мы поделимся с вами 11 основополагающими рекомендациями из этого доклада.
1. Ваш процесс оформления должен быть полностью линейным
Выпуск: Имея шаги в рамках шагов путает и запугивает клиентов, как это разрывает с их психической модели линейной проверки.
Одним из худших нарушений удобства использования, которые мы обнаружили в ходе тестирования, были нелинейные процессы проверки. Веб-сайты с нелинейным процессом оформления выезда оставили несколько наших испытуемых в замешательстве и запугивании. На момент тестирования, как Walmart, так и Заппос имели нелинейный процесс проверки.
Типичный способ «случайно» в конечном итоге с нелинейным процессом проверки заключается в создании шагов в пределах шагов. Это происходит, например, когда клиент должен установить «Предпочтительный адрес доставки» (нарушение Walmart) или «Создать учетную запись» (нарушение заппоса) на отдельной странице, а затем перенаправляется на предыдущий этап оформления после завершения.
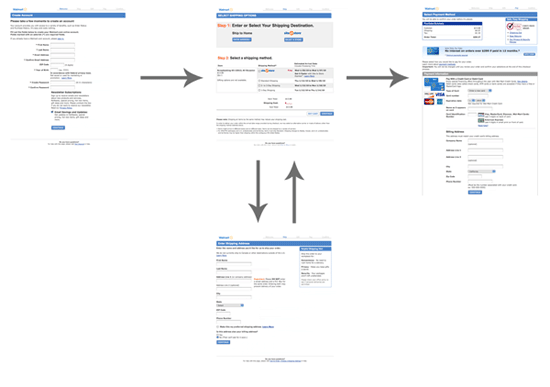
Ниже вы можете увидеть поток проверки Walmart в эскизах (нажмите изображение для большего просмотра). Обратите внимание, что это нелинейный, потому что «Предпочтительный адрес доставки» подшаг-шаг направляет пользователя на предыдущий шаг:
Walmart в нелинейный процесс. Большой вид.
К счастью, сделать процесс полностью линейным легко. В этом случае подшаг-шаг, такой как «Создание учетной записи», никогда не должен перенаправляться на предыдущий этап процесса оформления, а направлять клиента на следующий шаг в процессе оформления.
Это очень важно, потому что умственная модель большинства клиентов диктует, что процесс оформления чека должен быть линейным. Увидев одну и ту же страницу дважды, большинство клиентов приходят к выводу, что веб-сайт имеет ошибку, потому что это то, что происходит с ошибками проверки.
Как сказал один испытатель: «Это подозрительно похоже на страницу, на странице я был раньше. Есть ли что-то, что я сделал неправильно?
2. Добавить описания для формирования полевых этикеток
Выпуск: Без описаний многие полевых метки формы могут быть неоднозначными.
«Что означает эта «Адресная линия 2″?» — пробормотал испытатель. Другие испытуемые были смущены «Биллинг адрес».
Подавляющее большинство испытуемых имели проблемы с пониманием определенных этикеток. Они менялись, в каких этикетках у них были проблемы. Проблема была критической в нескольких случаях, и один предмет отказался от покупки, потому что она не могла понять этикетку для требуемого поля, что делает невозможным для нее, чтобы завершить процесс оформления. Поэтому всегда предоставляйте четкие инструкции для каждого поля.
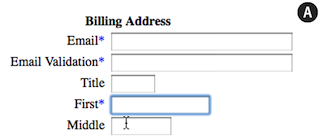
Одна из форм, вызвавшая путаницу, принадлежит HobbyTron, где испытуемые должны были угадать, что означает «Первый»:
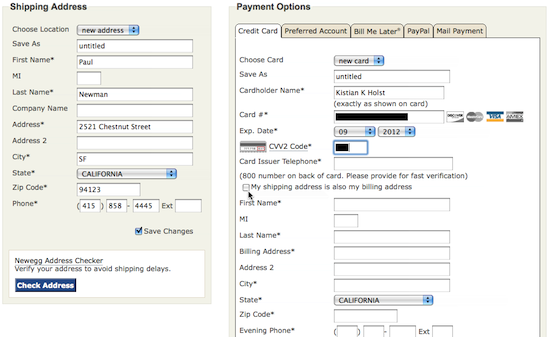
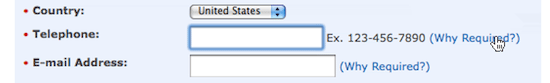
На веб-сайте Apple большинство испытуемых начали печатать свой почтовый индекс в поле с надписью «Районный код»:
Если у вас есть полевые метки без каких-либо объяснений, некоторые из ваших клиентов, скорее всего, будут смущены о том, что информация запрашивается из них. Удалите это, добавив короткие описания и примеры рядом с метками. Поскольку не все клиенты нуждаются в дополнительной помощи, вы можете скрыть эти инструкции за «Что это?» Ссылка, или, возможно, немного исчезают его цвет или уменьшить размер шрифта.
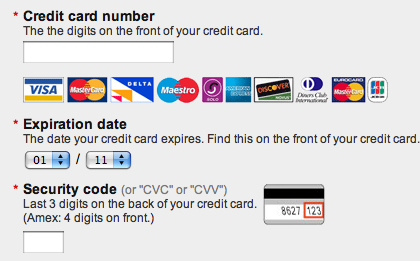
Ниже приведены примеры того, как описания ниже полевые метки могут помочь клиентам понять, какие входные данные от них требуются:
Даже недвусмысленные поля, такие как «адрес электронной почты», являются отличными возможностями для объяснения того, для чего вы будете использовать эти данные. «Адрес электронной почты» может быть достаточным описанием, но большинство людей хотели бы знать, как вы будете использовать свой адрес электронной почты. Зачем тебе это нужно?
Наконец, для полей, которые пользователи должны заполнить, ссылаясь на бумагу или карту, иллюстрации могут улучшить описания много (например, изображение даты истечения срока действия с кредитной карты).
3. Избегайте контекстуальных слов, таких как «Продолжить»
Выпуск: Контекстные слова, такие как «Продолжить» являются неоднозначными и, как правило, путают клиентов.
В зависимости от состояния ума клиента, кнопка с надписью «Продолжить» в корзине может означать одну из двух вещей:
- Продолжить покупки Скажем, если клиент также ищет рубашку, чтобы пойти с этими джинсами.
- Продолжить выезд Если клиент имеет все продукты, которые они нуждаются и просто хочет платить.
Другой пример — «Назад». Назад на последнюю страницу? Вернуться к результатам поиска? Где? А как насчет «Proceed»? Все эти контекстуальные слова меняются по смыслу в зависимости от контекста (т.е. страницы) и состояния ума клиента.
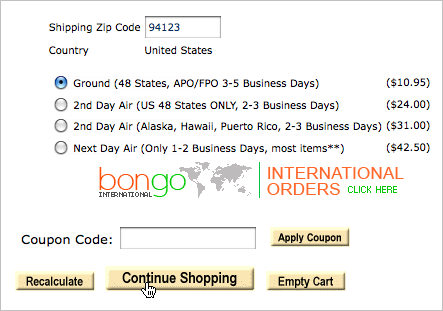
HobbyTron был одним из веб-сайтов, на которых несколько испытуемых нажали на кнопку «Продолжить», думая, что они будут продолжать выезд нойша:
Кнопка «Продолжить» Хоббитрона. Большой вид.
После нажатия неправильной кнопки, один испытуемый сказал:
Это сбивало с толку, потому что я думала: «Я хочу продолжать». Я не думал о продолжении покупок, а я продолжал выезд.
Это хороший пример того, как контекстуальные слова, будучи открытыми для интерпретации, могут запутать клиентов. Примерно половина испытуемых хотя бы раз нажали не ту кнопку из-за контекстуальных слов.
Вместо этого используйте слова, которые не открыты для интерпретации, такие как «Проверить сейчас» и «Магазин больше».
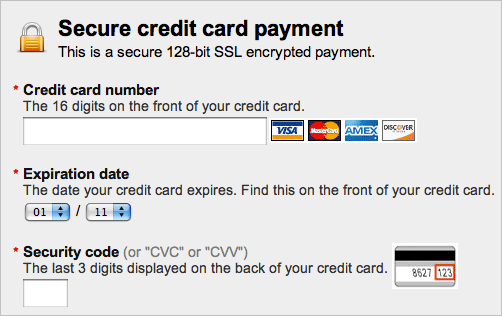
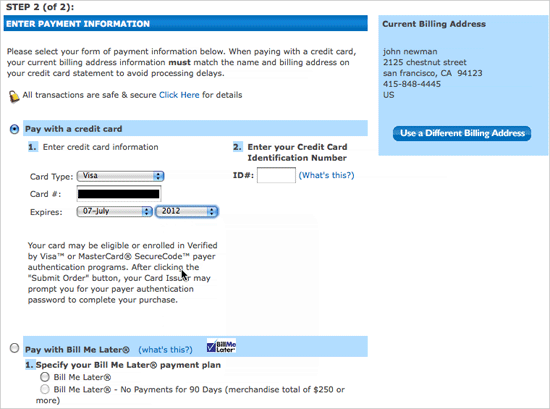
4. Визуально укрепить все чувствительные поля на странице оплаты
Выпуск: Клиенты могут колебаться, если поля кредитных карт не кажутся безопасными (независимо от фактической безопасности).
Многие испытуемые не думали о безопасности, пока им не пришлось вводить данные своей кредитной карты. В самом деле, несколько испытуемых говорили о некоторых частях страницы выезда с точки зрения «безопасной» и «небезопасной» (как правило, связанные с данными кредитной карты).
Части страницы с иконками безопасности, значками или текстом и общей «неустойчивостью» воспринимались как более безопасные, в то время как части без этих визуальных сигналов внушали меньше уверенности, несмотря на то, что все эти поля были частью одной и той же формы в одной и той же форме Страницы. Технически, не было никакой разницы в безопасности. Тем не менее, большинство клиентов не понимают технической работы форм. Все, что они знают о вашем сайте является то, что их кишки чувство говорит им.
Существует четкое расхождение между ментальной моделью безопасности форм-поля клиента и фактической безопасностью.
Как сказал один испытуемый, который только что отказался от покупки: «Это выглядело недостаточно безопасно». Ее реакция была основана не на технической безопасности веб-сайта, а скорее на предполагаемой безопасности полей.
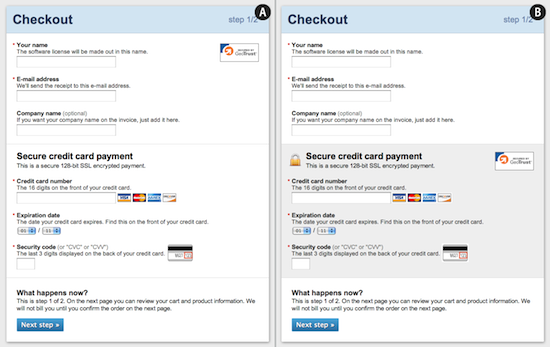
Ниже приведен быстрый макет я сделал, чтобы проиллюстрировать, как вы можете визуально обеспечить вашу кредитную карту формы поля (версия B). Обратите внимание на цвет фона, изображение замка и размещение уплотнения GeoTrust:
Макет визуального подкрепления. Большой вид.
Добавляя визуальные сигналы (например, границы, цвет фона, значки безопасности и значки и значки) вокруг полей формы для кредитных карт, можно повысить их безопасность для нетехнических клиентов.
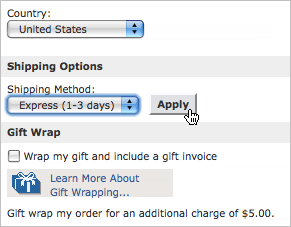
5. Не используйте кнопку «Применить» в вашей форме
Выпуск: Клиенты не понимают кнопки «Применить» для отдельных разделов формы.
Более половины испытуемых были сбиты с толку веб-сайтами с кнопкой «Применить» где-то в форме; например, применять метод доставки к заказу.
Почти в каждом случае, эти кнопки были либо:
- Не нажат, даже если соответствующее поле ввода было заполнено;
- Ошибка для основной кнопки представления формы.
Испытуемые просто не понимали, с какой целью иметь отдельную кнопку «Применить» в форме.
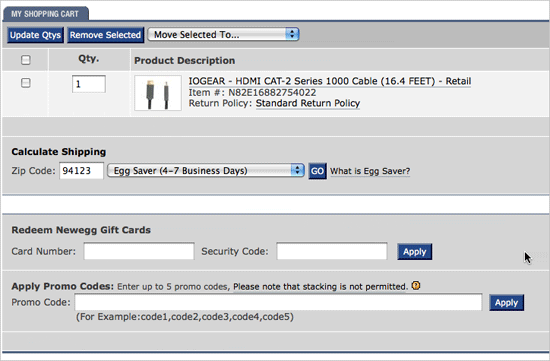
Ниже приведена касса Newegg, где только половина испытуемых, которые заполнили свой почтовый индекс также нажал кнопку «Go» (проблема 1 сверху):
Кнопка NewEgg’s Apply. Большой вид.
Следствием ошибки «Apply» для основной кнопки представления формы является то, что клиенты будут перенаправлены обратно на ту же страницу, чтобы применить изменения, препятствуя их ожидание перехода к следующему шагу и, вероятно, приводит их к мысли, что есть ошибка на странице (как мы видели в руководстве #1). Это произошло с двумя испытуемыми, которым оставалось угадать, в чем заключается ошибка, поскольку сообщение об ошибке не отображалось (поскольку техническая ошибка на самом деле не произошла на странице).
Ниже приведена форма для American Apparel, где испытуемые приняли кнопку «Применить» для основной кнопки представления формы (проблема 2) и, следовательно, не может приступить к покупке.
Кнопка применения американской одежды. Большой вид.
Если вам действительно нужно обновить значение, прежде чем перейти к следующему шагу, а затем автоматически обновлять значение с помощью AJAX или тому подобное, не показывая кнопку «Применить».
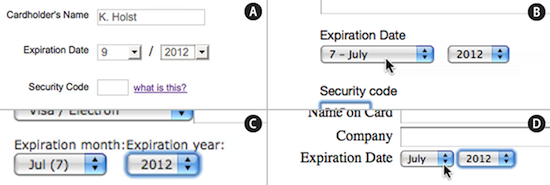
6. Формат поле для даты истечения точно так, как он появляется на кредитной карте
Выпуск: Поля для сроков действия кредитной карты может быть сложно расшифровать, если они не написаны точно так, как они находятся на кредитной карте.
Некоторые веб-сайты используют имена месяцев, в то время как другие веб-сайты используют комбинацию месячных имен и номеров, в то время как другие просто используют номера. Что лучше? Правильный способ форматировать поле на дату истечения срока действия заключается в том, чтобы соответствовать тому, что клиент видит на своей кредитной карте (т.е. только номера). Это сводит к минимуму путаницу и неправильное толкование, потому что пользователь может легко проверить поле против их кредитной карты.
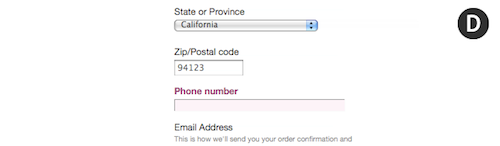
Ниже приведены четыре примера того, как не форматировать поля для истечения срока годности. Пример D, с месяцем, написанным как текст и год в четырех цифрах, является худшим.
Правильный способ форматировать поле месяца заключается в использовании чисел и префиксе всех однозначных чисел (т.е. от 1 до 9) с 0, так что они появляются точно так же, как они делают на кредитных картах (например, 03 за март).
Правильный способ форматировать поле года заключается в использовании только двух цифр, чтобы соответствовать номеру на кредитной карте (например, 14 за 2014 год).
Наши испытуемые не имели никаких трудностей, когда месяц имена были включены, до тех пор, как они пришли после цифр. Итак, «03 — март» в порядке, а «Март — 03» — нет. Все, что находится на кредитной карте, должно отображаться в начале каждого варианта.
Вы можете поставить вперед слэш (/) между месяцем и годом поля для дальнейшего соответствия кредитных карт (так, 03 / 14 за март 2014).
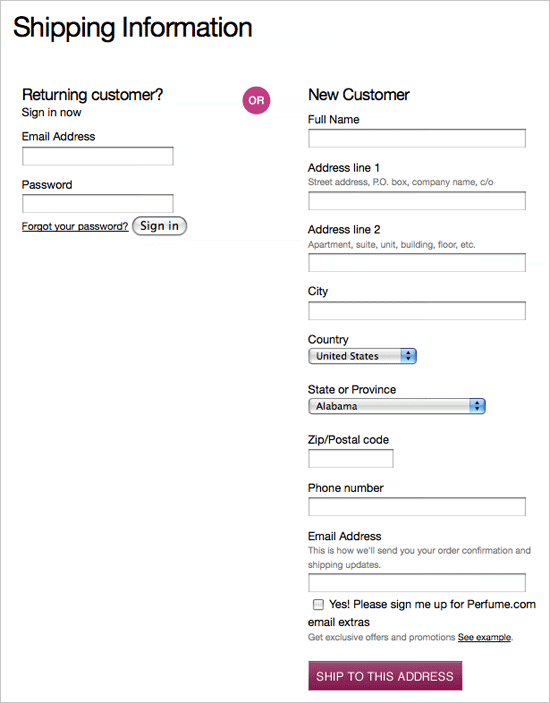
7. Используйте только одну колонку для полей форм
Выпуск: Клиентам удивительно трудно понять взаимосвязь между полями форм в двух столбцах.
Половина испытуемых имела проблемы, когда поля формы были в двух столбцах. Существует два типичных сценария:
- Одна из двух столбцов формовых полей была пропущена. Он был либо уволен как не связанных или просто упускается из виду испытуемых.
- Не связанные поля формы заполнялись и/или представлялись, что часто приводило к ошибкам проверки.
Ниже приведена форма духи для входной и создания учетной записи:
Парфюмерная форма доставки. Большой вид.
Эта форма была интерпретирована тремя способами:
- Для создания учетной записи необходимо завершить все поля формы.
- Поле «Адрес электронной почты» и поля в правой колонке должны быть завершены для использования «Гостевой выезд».
- Либо левая, либо правая колонна должна быть заполнена.
Другим примером является PetSmart. Там наиболее распространенным поведением было упускать из виду вторую колонку с «идентификационным номером кредитной карты», в результате чего сообщение об ошибке:
Форма оплаты PetSmart.com. Большой вид.
В двух случаях испытуемые отказались от покупки, потому что они продолжали представлять неправильные данные в неправильном столбце.
Наше предложение заключается в использовании одного столбца. Ни один из наших испытуемых не показал каких-либо трудностей с этим.
8. Используйте адрес доставки в качестве биллингового адреса по умолчанию
Выпуск: Большинств клиенты заказывают продукты к их дому, поэтому требовать и биллинг и адрес перевозкы груза не делает чувство.
Клиенты обычно заказывают продукты на свой домашний адрес. Таким образом, по умолчанию, вы должны использовать тот же адрес для доставки и выставления счетов, если вам случится записывать данные по-разному для вашего магазина.
По умолчанию адрес выставления счетов по адресу доставки, ваш процесс оформления будет иметь гораздо меньше полей, что делает его менее пугающим для клиентов. Пользователи также снижают риск неправильного написания своего адреса, если им придется ввести его только один раз; они не будут спешить через форму так быстро, и если есть ошибки, клиент должен будет исправить их только один раз.
Выезд NewEgg. Большой вид.
Кроме того, вы должны полностью скрыть поле адресной платы. Отключение полей недостаточно хорошо. На одном веб-сайте, который сделал это, большинство испытуемых были смущены, почему поля были серые, с некоторыми пользователями нажав на них. Вместо этого отображайте только поля для адреса выставления счетов, если только клиент явно не попросит использовать отдельные адреса доставки и выставления счетов.
Некоторые веб-сайты имеют кнопку «Копировать адрес доставки». Проблема в том, что он также копирует любые ошибки, поэтому клиент должен исправить одну и ту же информацию дважды. В то время как клиент может просто нажать кнопку «Копировать адрес доставки», как только они исправили ошибку, все испытуемые в этой ситуации забыли сделать это.
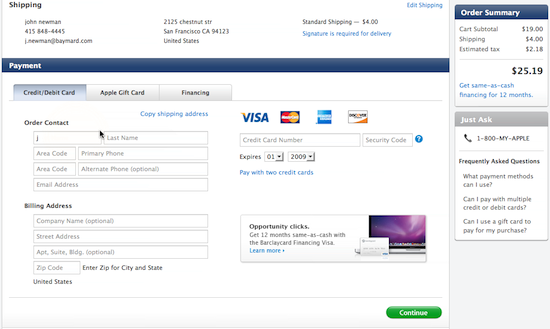
Функция адреса доставки копий От Apple. Большой вид.
Кроме того, в зависимости от макета веб-сайта, такая функция может быть легко упускается из виду. На веб-сайте Apple, половина испытуемых упустили из виду «Копировать адрес доставки» ссылку и в конечном итоге набрав в тот же адрес снова.
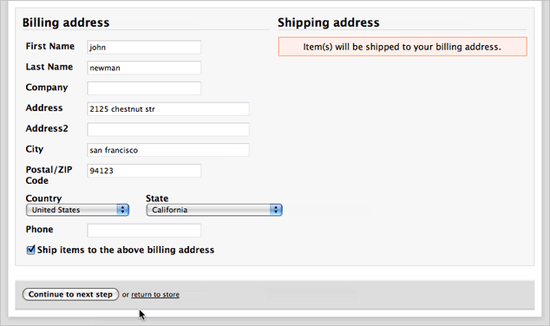
Для этой цели лучше проверить флажок (или что-то подобное), так как ошибки придется исправлять только один раз. Страница кассы Amnesty International является хорошим примером того, как сделать это правильно:
Проверка «Международной Амнистии». Большой вид.
9. Используйте четкие показания об ошибках
Выпуск: Клиенты упускать из виду сообщения об ошибках, что делает их менее вероятными для устранения ошибок.
Более половины наших испытуемых имели серьезные проблемы с поиском или пониманием сообщений об ошибках на веб-сайтах, которые мы тестировали.
Когда у клиента возникают проблемы с формой, вероятность того, что он откажется от покупки, значительно возрастает. Когда клиент терпит неудачу более одного раза, он будет склонен покинуть веб-сайт вообще (будь то потому, что они предполагают, что они были заблокированы или веб-сайт имеет ошибку или что-то еще).
Ниже приведены четыре примера отсутствия четкого указания на ошибку.
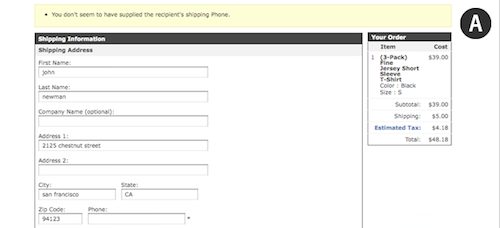
На веб-сайте American Apparel,желтый бар в верхней части на самом деле сообщение об ошибке, заявив, что данные в поле телефона в нижней части не является действительным:
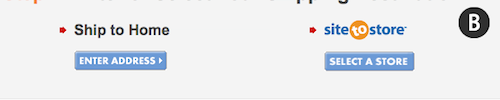
На веб-сайте Walmart,две красные стрелки (рядом с «Корабль домой» и «Сайт-к-магазину») на самом деле показатели ошибки:
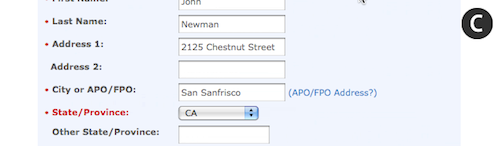
На веб-сайте PetSmart,красный «Государство / провинция» не является индикатором ошибки, а просто стиль, выбранный для данного конкретного ярлыка:
На веб-сайте Perfume.comкрасный цвет указывает на ошибку в поле «Телефон»:
Если они не расположены в непосредственной близости от соответствующих полей, сообщения об ошибках, скорее всего, будут придти к ней нашими испытуемыми. Многие веб-сайты представляют сообщения об ошибках только в верхней части страницы, а не рядом с полями формы.
Без этой близости сообщения об ошибках могут быть трудно понять. Некоторые испытуемые, не видя ничего плохого в полях, попытались представить форму снова, предполагая, что страница не загружается должным образом с первого раза. Это, конечно, привело к тому, что та же страница снова была показана с тем же сообщением об ошибке.
Если клиент не заметит или не понимает ваше сообщение об ошибке, он не сможет устранить ошибку или продолжить процесс оформления. В таких случаях отказ неизбежен. Таким образом, положить время и усилия на проектирование и формулировку сообщений об ошибках.
Убедитесь, что сообщения об ошибке:
- Контекстуализированы (то есть не в верхней части страницы, а в непосредственной близости от соответствующих полей);
- Ясны и кратки;
- Выделяйся, чтобы люди заметили их (обеспечить высокий контраст и, возможно, даже использовать стрелки или другие визуальные индикаторы).
10. Регистрация должна быть факультативной
Выпуск: Клиенты сильно возмущаются тем, что им приходится подписыватьучетную запись.
Клиентам не нравится регистрироваться на еще одну учетную запись. Это быстро стало очевидным во время нашего тестирования, как каждый субъект показал большое разочарование, когда вынуждены делать это. 30% из них в итоге отказались от одной из своих покупок.
Есть много причин для этого негодования.
С одной стороны, клиенты уже имеют множество имен пользователей и паролей, чтобы помнить и не хотят создавать совершенно новую учетную запись только для того, чтобы купить один или два продукта из интернет-магазина.
Другая причина заключается в том, что 40% испытуемых, как ожидается, будут спам с маркетинговыми материалами, даже если они явно отказались подписаться на информационный бюллетень во время процесса оформления. Эти клиенты имеют ментальную модель, в которой учетная запись и бюллетень. Или, как один субъект описал его: «Если я создаю учетную запись, они могут отправить мне спам отныне и навсегда». Их предыдущий опыт на веб-сайтах, которые проверяют бюллетень поле по умолчанию и скрывать это, вероятно, привело их к этому выводу.
Кроме того, клиенты, вероятно, понимают, что вы хранить их информацию на неопределенный срок. В то время как большинство компаний хранят информацию о клиентах в своей базе данных независимо от того, зарегистрировали ли они учетную запись, большинство клиентов не думают об этом. Речь идет о восприятии, и некоторые клиенты просто не нравится идея веб-сайт хранения их личной информации.
Регистрация на учетную запись также требует времени. Это добавляет больше шагов и полей к процессу и сложности. Еще одна причина, чтобы не любить его.
Наконец, многие клиенты просто не понимают, почему они нуждаются в учетной записи, чтобы купить продукт. Как ясно выразился один из тем: «Мне не нужно ни на что подписываться, когда я покупаю духи в обычном магазине «кирпич и миномет».
Большинство испытуемых не возражали против возможности создания учетной записи, но они сочли нелогичным и раздражающим, что от этого требуется это сделать. Некоторые заявили, что они добровольно создать учетную запись, если они регулярно покупают с сайта.
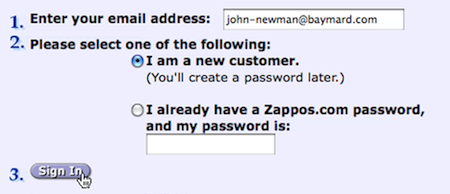
Если вы ищете ненавязчивый способ заставить клиентов подписаться на учетную запись, а затем рассмотреть вопрос просто просить их после того, как они завершили свою покупку. «Хотите счет? Просто введите пароль в поле ниже «. Вы можете установить их адрес электронной почты в качестве имени пользователя и заполнить информацию об учетной записи с их сведения о заказе. Таким образом, клиент не вынужден создавать учетную запись, но имеет простой способ сделать это после завершения их покупки. (Не забудьте объяснить преимущества наличия учетной записи.)
11. Не требуйте кажущуюся ненужной информации
Выпуск: Клиенты чувствуют, что их конфиденциальность в настоящее время вторглись, когда они обязаны представить, казалось бы, ненужная личная информация.
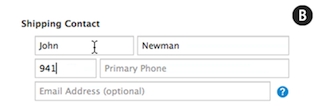
Отказавшись отказаться от номера телефона, один испытое с тревогой закричал: «Смотрите, зачем им мой номер телефона? Зачем им это нужно? Они не нуждаются в этом! Каждый испытуемый в тот или иной момент жаловался на веб-сайт, который просил слишком много личной информации.
Просят номер телефона, когда веб-сайт уже был адрес электронной почты был особенно раздражает, когда субъекты пытались сделать покупку. Логика гласит, что если в магазине уже есть один способ связаться с ними, зачем ему нужен другой?
Процесс оформления касс Apple.
Если информация необходима, по крайней мере объяснить, почему. То, что очевидно для вас, может быть не очевидным для клиента. Они научились ожидать худшего при покупке в Интернете (как правило, спам электронной почты и телефонных звонков).
Наши испытуемые были удивительно прощать, до тех пор, как веб-сайт объяснил, почему информация была необходима. Вот совет: не скрывайте его за ссылкой; указать это непосредственно в описании поля. В самом деле, испытуемый мы процитировали выше, при условии, что их номер телефона на другой сайт без каких-либо жалоб, потому что магазин четко объяснил, что номер телефона был необходим, чтобы он мог связаться с клиентом в случае проблем с доставкой.
Макет визуального подкрепления. Большой вид.
Добавляя визуальные сигналы (например, границы, цвет фона, значки безопасности и значки и значки) вокруг полей формы для кредитных карт, можно повысить их безопасность для нетехнических клиентов.
5. Не используйте кнопку «Применить» в вашей форме
Выпуск: Клиенты не понимают кнопки «Применить» для отдельных разделов формы.
Более половины испытуемых были сбиты с толку веб-сайтами с кнопкой «Применить» где-то в форме; например, применять метод доставки к заказу.
Почти в каждом случае, эти кнопки были либо:
- Не нажат, даже если соответствующее поле ввода было заполнено;
- Ошибка для основной кнопки представления формы.
Испытуемые просто не понимали, с какой целью иметь отдельную кнопку «Применить» в форме.
Ниже приведена касса Newegg, где только половина испытуемых, которые заполнили свой почтовый индекс также нажал кнопку «Go» (проблема 1 сверху):
Кнопка NewEgg’s Apply. Большой вид.
Следствием ошибки «Apply» для основной кнопки представления формы является то, что клиенты будут перенаправлены обратно на ту же страницу, чтобы применить изменения, препятствуя их ожидание перехода к следующему шагу и, вероятно, приводит их к мысли, что есть ошибка на странице (как мы видели в руководстве #1). Это произошло с двумя испытуемыми, которым оставалось угадать, в чем заключается ошибка, поскольку сообщение об ошибке не отображалось (поскольку техническая ошибка на самом деле не произошла на странице).
Ниже приведена форма для American Apparel, где испытуемые приняли кнопку «Применить» для основной кнопки представления формы (проблема 2) и, следовательно, не может приступить к покупке.
Кнопка применения американской одежды. Большой вид.
Если вам действительно нужно обновить значение, прежде чем перейти к следующему шагу, а затем автоматически обновлять значение с помощью AJAX или тому подобное, не показывая кнопку «Применить».
6. Формат поле для даты истечения точно так, как он появляется на кредитной карте
Выпуск: Поля для сроков действия кредитной карты может быть сложно расшифровать, если они не написаны точно так, как они находятся на кредитной карте.
Некоторые веб-сайты используют имена месяцев, в то время как другие веб-сайты используют комбинацию месячных имен и номеров, в то время как другие просто используют номера. Что лучше? Правильный способ форматировать поле на дату истечения срока действия заключается в том, чтобы соответствовать тому, что клиент видит на своей кредитной карте (т.е. только номера). Это сводит к минимуму путаницу и неправильное толкование, потому что пользователь может легко проверить поле против их кредитной карты.
Ниже приведены четыре примера того, как не форматировать поля для истечения срока годности. Пример D, с месяцем, написанным как текст и год в четырех цифрах, является худшим.
Правильный способ форматировать поле месяца заключается в использовании чисел и префиксе всех однозначных чисел (т.е. от 1 до 9) с 0, так что они появляются точно так же, как они делают на кредитных картах (например, 03 за март).
Правильный способ форматировать поле года заключается в использовании только двух цифр, чтобы соответствовать номеру на кредитной карте (например, 14 за 2014 год).
Наши испытуемые не имели никаких трудностей, когда месяц имена были включены, до тех пор, как они пришли после цифр. Итак, «03 — март» в порядке, а «Март — 03» — нет. Все, что находится на кредитной карте, должно отображаться в начале каждого варианта.
Вы можете поставить вперед слэш (/) между месяцем и годом поля для дальнейшего соответствия кредитных карт (так, 03 / 14 за март 2014).
7. Используйте только одну колонку для полей форм
Выпуск: Клиентам удивительно трудно понять взаимосвязь между полями форм в двух столбцах.
Половина испытуемых имела проблемы, когда поля формы были в двух столбцах. Существует два типичных сценария:
- Одна из двух столбцов формовых полей была пропущена. Он был либо уволен как не связанных или просто упускается из виду испытуемых.
- Не связанные поля формы заполнялись и/или представлялись, что часто приводило к ошибкам проверки.
Ниже приведена форма духи для входной и создания учетной записи:
Парфюмерная форма доставки. Большой вид.
Эта форма была интерпретирована тремя способами:
- Для создания учетной записи необходимо завершить все поля формы.
- Поле «Адрес электронной почты» и поля в правой колонке должны быть завершены для использования «Гостевой выезд».
- Либо левая, либо правая колонна должна быть заполнена.
Другим примером является PetSmart. Там наиболее распространенным поведением было упускать из виду вторую колонку с «идентификационным номером кредитной карты», в результате чего сообщение об ошибке:
Форма оплаты PetSmart.com. Большой вид.
В двух случаях испытуемые отказались от покупки, потому что они продолжали представлять неправильные данные в неправильном столбце.
Наше предложение заключается в использовании одного столбца. Ни один из наших испытуемых не показал каких-либо трудностей с этим.
8. Используйте адрес доставки в качестве биллингового адреса по умолчанию
Выпуск: Большинств клиенты заказывают продукты к их дому, поэтому требовать и биллинг и адрес перевозкы груза не делает чувство.
Клиенты обычно заказывают продукты на свой домашний адрес. Таким образом, по умолчанию, вы должны использовать тот же адрес для доставки и выставления счетов, если вам случится записывать данные по-разному для вашего магазина.
По умолчанию адрес выставления счетов по адресу доставки, ваш процесс оформления будет иметь гораздо меньше полей, что делает его менее пугающим для клиентов. Пользователи также снижают риск неправильного написания своего адреса, если им придется ввести его только один раз; они не будут спешить через форму так быстро, и если есть ошибки, клиент должен будет исправить их только один раз.
Выезд NewEgg. Большой вид.
Кроме того, вы должны полностью скрыть поле адресной платы. Отключение полей недостаточно хорошо. На одном веб-сайте, который сделал это, большинство испытуемых были смущены, почему поля были серые, с некоторыми пользователями нажав на них. Вместо этого отображайте только поля для адреса выставления счетов, если только клиент явно не попросит использовать отдельные адреса доставки и выставления счетов.
Некоторые веб-сайты имеют кнопку «Копировать адрес доставки». Проблема в том, что он также копирует любые ошибки, поэтому клиент должен исправить одну и ту же информацию дважды. В то время как клиент может просто нажать кнопку «Копировать адрес доставки», как только они исправили ошибку, все испытуемые в этой ситуации забыли сделать это.
Функция адреса доставки копий От Apple. Большой вид.
Кроме того, в зависимости от макета веб-сайта, такая функция может быть легко упускается из виду. На веб-сайте Apple, половина испытуемых упустили из виду «Копировать адрес доставки» ссылку и в конечном итоге набрав в тот же адрес снова.
Для этой цели лучше проверить флажок (или что-то подобное), так как ошибки придется исправлять только один раз. Страница кассы Amnesty International является хорошим примером того, как сделать это правильно:
Проверка «Международной Амнистии». Большой вид.
9. Используйте четкие показания об ошибках
Выпуск: Клиенты упускать из виду сообщения об ошибках, что делает их менее вероятными для устранения ошибок.
Более половины наших испытуемых имели серьезные проблемы с поиском или пониманием сообщений об ошибках на веб-сайтах, которые мы тестировали.
Когда у клиента возникают проблемы с формой, вероятность того, что он откажется от покупки, значительно возрастает. Когда клиент терпит неудачу более одного раза, он будет склонен покинуть веб-сайт вообще (будь то потому, что они предполагают, что они были заблокированы или веб-сайт имеет ошибку или что-то еще).
Ниже приведены четыре примера отсутствия четкого указания на ошибку.
На веб-сайте American Apparel,желтый бар в верхней части на самом деле сообщение об ошибке, заявив, что данные в поле телефона в нижней части не является действительным:
На веб-сайте Walmart,две красные стрелки (рядом с «Корабль домой» и «Сайт-к-магазину») на самом деле показатели ошибки:
На веб-сайте PetSmart,красный «Государство / провинция» не является индикатором ошибки, а просто стиль, выбранный для данного конкретного ярлыка:
На веб-сайте Perfume.comкрасный цвет указывает на ошибку в поле «Телефон»:
Если они не расположены в непосредственной близости от соответствующих полей, сообщения об ошибках, скорее всего, будут придти к ней нашими испытуемыми. Многие веб-сайты представляют сообщения об ошибках только в верхней части страницы, а не рядом с полями формы.
Без этой близости сообщения об ошибках могут быть трудно понять. Некоторые испытуемые, не видя ничего плохого в полях, попытались представить форму снова, предполагая, что страница не загружается должным образом с первого раза. Это, конечно, привело к тому, что та же страница снова была показана с тем же сообщением об ошибке.
Если клиент не заметит или не понимает ваше сообщение об ошибке, он не сможет устранить ошибку или продолжить процесс оформления. В таких случаях отказ неизбежен. Таким образом, положить время и усилия на проектирование и формулировку сообщений об ошибках.
Убедитесь, что сообщения об ошибке:
- Контекстуализированы (то есть не в верхней части страницы, а в непосредственной близости от соответствующих полей);
- Ясны и кратки;
- Выделяйся, чтобы люди заметили их (обеспечить высокий контраст и, возможно, даже использовать стрелки или другие визуальные индикаторы).
10. Регистрация должна быть факультативной
Выпуск: Клиенты сильно возмущаются тем, что им приходится подписыватьучетную запись.
Клиентам не нравится регистрироваться на еще одну учетную запись. Это быстро стало очевидным во время нашего тестирования, как каждый субъект показал большое разочарование, когда вынуждены делать это. 30% из них в итоге отказались от одной из своих покупок.
Есть много причин для этого негодования.
С одной стороны, клиенты уже имеют множество имен пользователей и паролей, чтобы помнить и не хотят создавать совершенно новую учетную запись только для того, чтобы купить один или два продукта из интернет-магазина.
Другая причина заключается в том, что 40% испытуемых, как ожидается, будут спам с маркетинговыми материалами, даже если они явно отказались подписаться на информационный бюллетень во время процесса оформления. Эти клиенты имеют ментальную модель, в которой учетная запись и бюллетень. Или, как один субъект описал его: «Если я создаю учетную запись, они могут отправить мне спам отныне и навсегда». Их предыдущий опыт на веб-сайтах, которые проверяют бюллетень поле по умолчанию и скрывать это, вероятно, привело их к этому выводу.
Кроме того, клиенты, вероятно, понимают, что вы хранить их информацию на неопределенный срок. В то время как большинство компаний хранят информацию о клиентах в своей базе данных независимо от того, зарегистрировали ли они учетную запись, большинство клиентов не думают об этом. Речь идет о восприятии, и некоторые клиенты просто не нравится идея веб-сайт хранения их личной информации.
Регистрация на учетную запись также требует времени. Это добавляет больше шагов и полей к процессу и сложности. Еще одна причина, чтобы не любить его.
Наконец, многие клиенты просто не понимают, почему они нуждаются в учетной записи, чтобы купить продукт. Как ясно выразился один из тем: «Мне не нужно ни на что подписываться, когда я покупаю духи в обычном магазине «кирпич и миномет».
Большинство испытуемых не возражали против возможности создания учетной записи, но они сочли нелогичным и раздражающим, что от этого требуется это сделать. Некоторые заявили, что они добровольно создать учетную запись, если они регулярно покупают с сайта.
Если вы ищете ненавязчивый способ заставить клиентов подписаться на учетную запись, а затем рассмотреть вопрос просто просить их после того, как они завершили свою покупку. «Хотите счет? Просто введите пароль в поле ниже «. Вы можете установить их адрес электронной почты в качестве имени пользователя и заполнить информацию об учетной записи с их сведения о заказе. Таким образом, клиент не вынужден создавать учетную запись, но имеет простой способ сделать это после завершения их покупки. (Не забудьте объяснить преимущества наличия учетной записи.)
11. Не требуйте кажущуюся ненужной информации
Выпуск: Клиенты чувствуют, что их конфиденциальность в настоящее время вторглись, когда они обязаны представить, казалось бы, ненужная личная информация.
Отказавшись отказаться от номера телефона, один испытое с тревогой закричал: «Смотрите, зачем им мой номер телефона? Зачем им это нужно? Они не нуждаются в этом! Каждый испытуемый в тот или иной момент жаловался на веб-сайт, который просил слишком много личной информации.
Просят номер телефона, когда веб-сайт уже был адрес электронной почты был особенно раздражает, когда субъекты пытались сделать покупку. Логика гласит, что если в магазине уже есть один способ связаться с ними, зачем ему нужен другой?
Процесс оформления касс Apple.
Если информация необходима, по крайней мере объяснить, почему. То, что очевидно для вас, может быть не очевидным для клиента. Они научились ожидать худшего при покупке в Интернете (как правило, спам электронной почты и телефонных звонков).
Наши испытуемые были удивительно прощать, до тех пор, как веб-сайт объяснил, почему информация была необходима. Вот совет: не скрывайте его за ссылкой; указать это непосредственно в описании поля. В самом деле, испытуемый мы процитировали выше, при условии, что их номер телефона на другой сайт без каких-либо жалоб, потому что магазин четко объяснил, что номер телефона был необходим, чтобы он мог связаться с клиентом в случае проблем с доставкой.
Чем дороже заказ, тем более уступчивым будет клиент. При покупке ноутбука, клиенты хотят, чтобы вы могли связаться с ними. Но это справедливо только в том случае, если для завершения покупки требуется информация. На веб-сайтах, где поле было необязательным, наши субъекты не были удобными, давая свой номер телефона и просто оставилполе пустым. Однако это означает, что необходимо четко различать необходимые и факультативные поля.
Проектирование лучшего опыта выезда
Хотя Есть еще много тонкостей для проектирования хороший опыт выезда, эти 11 руководящих принципов пройти долгий путь. Если вы придерживаетесь их, ваш процесс проверки будет работать значительно выше среднего.
В исследовании, которое он провел 10 лет назад, гуру удобства использования Якоб Нильсен пришел к выводу, что крупные веб-сайты электронной коммерции нарушают многие основные правила использования кассы. Кажется, мало что изменилось, когда вы смотрите на веб-сайты, как AllPosters и Walmart.
Хотя многие крупные веб-сайты могут похвастаться впечатляющими функциями, такими как гео-таргетинг, проверка адресов и внешний вид состояния, они не успевают получить основные принципы удобства использования права, и они сильно страдают, как следствие.
С последними улучшениями в веб-технологии и браузеров, потенциал для создания удивительный пользовательский опыт резко возросла. Тем не менее, расширенные функции не должны быть в центре внимания до тех пор, пока основные руководящие принципы удобства использования не будут выполнены. Если мы добавим новейшие технологии только потому, что это новое и захватывающее, то сегодняшняя скорость отказа 59,8% вряд ли уменьшится.
Такие вещи, как значимый поток (см. руководство 1), хороший копирайтинг (2, 3), простой дизайн формы (4, 5, 6, 7, 8, 9), и соображения конфиденциальности (10 и 11) пройти долгий путь к созданию большой опыт выезда.
Сделайте себе и своим клиентам одолжение, следуя этим 11 руководящим принципам. После того как вы рассмотрели основы, вы можете рисковать в более продвинутой территории.
Вы можете найти дополнительные правила использования кассы в нашем отчете под названием E-Commerce Checkout Usability (не бесплатно).
Дополнительные ресурсы
Вас могут заинтересовать следующие связанные ресурсы:
- MarketingSherpa, SeeWhy, MarketLive Три различных источника, которые документируют 59,8% корзину отказ от ставки.
- 10 Стратегии электронной коммерции Ключевые стратегии для того, чтобы сделать процесс оформления чека легким даже для неопытных покупателей.
- E-Commerce Checkout Page Design: Узнайте из Amazon.com пошагу эффективной страницы выезда электронной коммерции.
- Счастливые клиенты через улучшенный выезд Коллекция деталей, которые следует иметь в виду при работе с формами оформления.
- Одностраничные проверки для сайтов электронной коммерции Преимущества одностраничного оформления, и как он повышает коэффициенты конверсии.
Источник: smashingmagazine.com