Тем не менее, обработка средств массовой информации, по своей природе, не самая большая. Во многих случаях изображения используются только для того, чтобы сделать веб-сайт хорошо выглядеть, а не дополнять содержание. Мало всячем не стоит делать эти элементы столь же полезными, как и их текстовые аналоги. Они часто прикрепляются в качестве запоздалой мысли; владелец думает: «Если все мои сообщения имеют изображение, конечно, я должен найти что-то быстро для этого следующего, а также».
Дальнейшее чтение на SmashingMag:
- Веб-изображения Эффекты производительности вскрытии
- Эффективное изображство изображений с Помощью ImageMagick
- Ответственные изображения сделано правильно: Руководство для и srcset
- Умные методы оптимизации JPEG
Потому что содержание изображений не может быть разогнана поисковых систем,убедившись, что они богаты мета-информации, прежде чем публиковать их имеет важное значение. Вот несколько способов, чтобы обогатить свой блог, используя некоторые здравый смысл, передовой практики и сила WordPress.
Понимание и использование изображений
Чтобы получить максимальную отдачу от графического контента, вы должны быть знакомы с тем, как они работают в HTML. Чтобы разместить изображение на странице, можно добавить тег изображения с соответствующими атрибутами, как это:
<img title="A duck" src="http://myimages.com/theimage.jpg" alt="A mallard duck landing in the water" >Как вы можете видеть, тег имеет три атрибута, которые содержат информацию об изображении:
-
srcявляется источником URL файла изображения; -
alt, или альтернативный, текст отображается, когда изображение не может загрузить (будь то из-за ошибки загрузки, только текст браузера и т.д.); -
titleэто атрибут заголовка, где вы можете добавить краткое описание изображения, которое появится после зависания над изображением на секунду.
И src alt атрибуты обязательны; HTML недействителен без них. Тем не менее, HTML не является строгим языком. Ваше сообщение будет по-прежнему оказывать только штрафом, если вы оставите alt текст, который является одним из негативных аспектов свободных языков: это не заставит передовой практики.
Зачем использовать атрибуты Alt и Title?
Наиболее полезным аспектом alt и title является то, что они позволяют добавлять текстовую информацию на элемент на вашем сайте, которые в противном случае были бы невидимы для поисковых систем. Если вы продаете зонтики, Google не увидит, что одно конкретное изображение на вашей странице является самым крутым зонтиком, который он когда-либо видел. Вы должны добавить эту информацию самостоятельно.
Кроме того, alt атрибут может быть огромной помощью для инвалидов, потому что это, как они знают, что находится в изображении. Таким образом, использовать title атрибут, чтобы написать что-то быстро об изображении, и использовать alt атрибут, чтобы описать его. Придерживаясь нашего примера зонтик, неправильный способ сделать это будет:
<img title="Awesome umbrella" src="awesomeumbrella.jpg" alt="The most awesome umbrella ever" >И правильный путь будет:
<img title="Awesome umbrella" src="awesomeubrella.jpg" alt="A matte black cane umbrella with a spruce handle and a chrome tip" >Помните, что alt атрибут описательный не только для слабовидящих, но и для Google. Ваш сайт может даже ранга лучше, если это изображение тяжелых.
Хотя это и не так важно, вероятно, стоит оптимизировать имя файла, а также. Название o290rjf.jpg не будет получать в пути, показывая изображение, но супер-гладкий-umbrella.jpg является разборчивый немного текста, и есть шанс, что некоторые поисковые системы будут принимать его во внимание. Кроме того, если кто-то загружает изображение с вашего сайта, они смогут найти его легче в своей папке «Загрузки». И удовлетворенность пользователей приводит к большему количестве посещений.
Добавление изображений правильно с WordPress
WordPress позволяет прикреплять средства массовой информации к должности очень легко через «Добавить СМИ» модального окна, которые вы можете получить доступ, нажав на один из значков над редактированием панели инструментов в должности. Вы можете выбрать несколько изображений и загрузить их на публикацию одним щелчком мыши. Потому что это так просто, добавив мета атрибуты часто упускается из виду и рассматривается как хлопот.
При загрузке изображений, убедитесь, что заполнить форму, которая отображается. Добавить title и alt атрибут ачутьра как минимум, но также рассмотреть вопрос о заполнении заголовков и полей описания. Если вы хотите, чтобы под изображением (что является хорошей идеей) отображается короткая, красиво отформатированная подпись. Мы рассмотрим позже использование поля описания, так что написание пункта или около того об изображении может быть хорошей идеей.
После этого, все, что вам нужно сделать, это вставить изображение, и правильный html тег будет plopped в WordPress автоматически. Принимая дополнительную минуту, вы добавили значительный бит текста на ваш образ, что делает его SEO-дружественных и, в свою очередь, что делает ваш сайт, что гораздо более информативным. Если это все, что у вас есть время, то вы сделали самый важный шаг. Но давайте посмотрим на некоторые более продвинутые методы обработки изображений.
Управление размерами изображений
Если вы отобразите изображение размером с 450-300 пикселей, то наличие файла изображения примерно такого же размера является хорошей идеей. Если исходный файл составляет 2250-1500 пикселей, изображение будет отображаться просто отлично, но вместо загрузки изображения 50 КБ, вы будете загружать изображение 500 кБ, достигая того же эффекта.
WordPress супер-умный, хотя, заботясь об этом для вас, вспенивание различных размеров для каждого изображения вы загружаете. Ознакомьтесь с размерами, которые он создает, перейдя к настройкам мультимедиа в задней части. Вы можете изменить их, как только у вас есть окончательный макет, который я бы посоветовал.
Для изображения ориентированных веб-сайт, вы можете добавить несколько больше размеров, чтобы убедиться, что вы никогда не служить изображение, которое больше, чем необходимо. Поместив следующий код в файл функций вашей темы.php, вы создаете два дополнительных размера:
add_image_size( 'large_thumb', 75, 75, true );
add_image_size( 'wider_image', 200, 150 );Первая строка определяет изображение, которое обрезается ровно до 75-75 пикселей, а вторая линия определяет изображение, максимальное измерение которого составляет 200 х 150, сохраняя при этом соотношение сторон. Обратите внимание на имя, приведенное в первом аргументе функции, потому что вы будете ссылаться на него при извлечении изображений, которые вы можете сделать, как это:
wp_get_attachment_image_src( 325, 'wider_image');Первым аргументом является идентификатор вложения, который мы хотим показать. Вторым аргументом является размер изображения.
Восстановление вашего Thumbnails
Если вы были блоги на некоторое время теперь, вы, вероятно, тонну изображений. Добавление размера изображения теперь не создаст новых эскизов существующих изображений. Если вы укажете размер изображения, например, наш формат более широкого изображения –WordPress получит близкое к нему разрешение, но не создаст миниатюру специально для такого размера.
Используя плагин, однако, вы можете вернуться назад и регенерировать эскизы, чтобы убедиться, что все изображения оптимизированы, тем самым минимизируя нагрузку на сервер. Я могу лично поручиться за AJAX Thumbnail Rebuild, который проходит через все ваши изображения и регенерирует выбранные размеры для вас.
Использование Рекомендуемые изображения
Признакам изображения может захватить сообщение поста. Рекомендуемые изображения имеют много применений: для добавления вспышки в журнале стиле макет, подчеркивая точку, сделанную в статье, или заменить название статьи (в боковой панели, например).
Рекомендуемые изображения были встроены в WordPress с версии 2.9, так что вам не нужны какие-либо специальные плагины. Если вы используете новую тему WordPress по умолчанию, то признакам изображения уже включены. В противном случае может потребоваться включить их вручную. Для того чтобы включить их, как раз откройте архив theme functions.php, вставьте в коде ниже, и вуаля!
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 115, 115 )Первая строка кода сообщает WordPress, чтобы включить признакам изображения, в то время как вторая устанавливает размер по умолчанию для признакам эскизы. set_post_thumbnail_size()Бит работает так же, как add_image_size() функция, мы смотрели на выше. Вы можете дать ему ширину, высоту и, по желанию, третий параметр булеана true false (или), чтобы указать, должен ли он быть точной культурой.
Как только это будет сделано, перейдите в задней части и отменить сообщение. Вы должны увидеть виджет изображения признакам в правой боковой панели; щелкните его, чтобы добавить изображение. Или перейдите в раздел мультимедиа поста, просмотрите сведения изображения и нажмите на ссылку «Использовать в качестве изображения».
Единственное, что осталось сделать, это сделать эти признакам изображения появляются! Вам нужно будет отсеить код для цикла в файлах темы, который обычно встречается в index.php или в некоторых случаях в loop.php. Ищите что-то вроде этого:
<?php while ( have_posts() ) : the_post(); ?>
The code to display a post is inside here, it can be quite long
<?php endwhile; ?>Везде, где вы хотите показать изображения, добавьте следующее в цикле:
<?php the_post_thumbnail(); ?>В некоторых случаях может потребоваться показать изображение в размерах, отличаемом от значения по умолчанию. Если это так, вы можете передать желаемый размер в качестве аргумента, как это:
<?php the_post_thumbnail("wider_image"); ?>Вы можете назвать размер, который вы ранее создали с add_image_size() помощью, как я сделал выше, или вы можете использовать массив, чтобы указать размер на лету: array(225, 166) .
Создание галерей
Самый простой способ показать несколько изображений в должности, чтобы загрузить изображения на должность, а затем использовать галерею shortcode для отображения их всех.
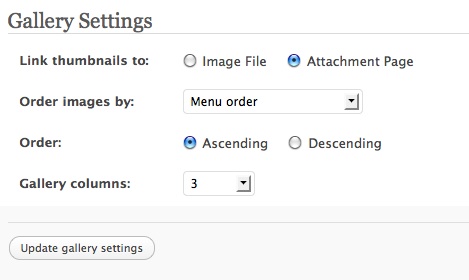
Просто откройте медиаэкран «Upload/insert», нажмите на кнопку «Галереи» и перекрутите вниз к настройкам галереи. Убедитесь, что ссылки указывают на страницы вложения (подробнее об этом позже), а затем вставьте галерею. Теперь будут отображаться эскизы всех изображений, которые вы загрузили на эту публикацию, каждая из которых связана со страницей вложений.
Включение и исключение изображений
Вы можете легко включить изображения из других сообщений или исключить некоторые изображения из текущего поста, изменив шорт-код галереи. При переключении редактора на представление HTML следует увидеть, [ gallery ] где будет отображаться галерея. Вы можете добавить опции к нему, используя следующий формат: [ gallery option_1=“value” option_2=“value” ] .
Чтобы включить определенное изображение, необходимо знать его идентификатор вложения. Вы можете найти, что, перейдя в разделе «Медиа» WordPress админ области, найти изображение вам нужно, парящий над ним, и чтение цели из URL или статус бар. Это должно быть что-то вроде http://webtastique.net/wp-admin/media.php?attachment_id=92&action=edit . Номер после attachment_id того, что вам нужно.
Вы можете включить несколько элементов, как так: [ gallery include=“23,39,45” ] . И исключить элементы таким же образом: [ gallery exclude=“87,11”] .
Исключая Рекомендуемое изображение
Иногда вы хотите использовать все изображения, прикрепленные к сообщению, за исключением признакам один. Вы можете найти идентификатор изображения и ввести его в исключении вариантов галереи shortcode каждый раз, но это будет хлопот (особенно, если вы измените признакам изображения позже). Давайте автоматизировать это.
К сожалению, единственный способ сделать это, заменив основной функции в WordPress с нашей собственной, используя remove_shortcode() и add_shortcode() функции. Большой фрагмент кода ниже может быть неустое, но его реализация так же проста, как копирование, вставки и добавление двух строк кода. Причина, по которой мы должны добавить все это в том, что мы не можем просто ходить редактирования WordPress основной файл; нам необходимо заменить основные функции встроенными функциями.
Во-первых, откройте файл функций вашей темы.php (если его не существует, просто создайте его) и добавьте в него следующий код:
// remove the WordPress function
remove_shortcode('gallery', 'gallery_shortcode');
// add our own replacement function
add_shortcode('gallery', 'myown_gallery_shortcode');Это удаляет gallery_shortcode() функцию, что WordPress использует для отображения галерей и заменяет его с нашей собственной функции, называется myown_gallery_shortcode() .
Приведенный ниже код почти точно такой же, как и по умолчанию, но мы добавляем строку, чтобы исключить наше изображение. Вставьте код ниже в файл functions.php, а затем прочитайте объяснение далее вниз:
function myown_gallery_shortcode($attr) {
global $post, $wp_locale;
static $instance = 0;
$instance++;
// Allow plugins/themes to override the default gallery template.
$output = apply_filters('post_gallery', ’, $attr);
if ( $output != ’ )
return $output;
// We’re trusting author input, so let’s at least make sure it looks like a valid orderby statement if ( isset( $attr['orderby'] ) ) {
$attr['orderby'] = sanitize_sql_orderby( $attr['orderby'] );
if ( !$attr['orderby'] )
unset( $attr['orderby'] );
}
extract(shortcode_atts(array(
'order' => 'ASC',
'orderby' => 'menu_order ID',
'id' => $post->ID,
'itemtag' => 'dl',
'icontag' => 'dt',
'captiontag' => 'dd',
'columns' => 3,
'size' => 'thumbnail',
'include' => ’,
'exclude' => $default_exclude
), $attr));
$default_exclude = get_post_thumbnail_id($post->ID);
$exclude .= ",".$default_exclude;
$id = intval($id);
if ( 'RAND' == $order )
$orderby = 'none';
if ( !empty($include) ) {
$include = preg_replace( '/[^0-9,]+/', ’, $include );
$_attachments = get_posts( array('include' => $include, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
$attachments = array();
foreach ( $_attachments as $key => $val ) {
$attachments[$val->ID] = $_attachments[$key];
}
} elseif ( !empty($exclude) ) {
$exclude = preg_replace( '/[^0-9,]+/', ’, $exclude );
$attachments = get_children( array('post_parent' => $id, 'exclude' => $exclude, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
} else {
$attachments = get_children( array('post_parent' => $id, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby) );
}
if ( empty($attachments) )
return ’;
if ( is_feed() ) {
$output = "n";
foreach ( $attachments as $att_id => $attachment )
$output .= wp_get_attachment_link($att_id, $size, true) . "n";
return $output;
}
$itemtag = tag_escape($itemtag);
$captiontag = tag_escape($captiontag);
$columns = intval($columns);
$itemwidth = $columns > 0 ? floor(100/$columns) : 100;
$float = is_rtl() ? 'right' : 'left';
$selector = "gallery-{$instance}";
$output = apply_filters('gallery_style', "
‘; — $output.
n»; возвращение $output; }В строках от 18 до 29, WordPress определяет атрибуты по умолчанию. По умолчанию ничего не исключается; так что в соответствии с этим немного кода, мы добавляем еще две строки, и это все:
$default_exclude = get_post_thumbnail_id($post->ID);
$exclude .= ",".$default_exclude;Первая строка здесь находит признакам изображение поста в вопросе, в то время как вторая прикладывает его к исключению списка. Остальная часть кода такая же, как и по умолчанию.
Использование страниц присоединения
На мой взгляд, вложения страниц являются единственным лучшим инструментом для создания богаче, более информативным изображения инициативе веб-сайтов. Они позволяют создавать отдельные страницы для каждого элемента мультимедиа, что дает вам значительно больше возможностей в управлении ими.
Приложения страницсуществуют в WordPress по умолчанию, но люди, кажется, редко ссылку на них. Связь эскизов непосредственно с их полноразмерными версиями (т.е. без платформы веб-сайта) является гораздо более распространенным явлением. Я не большой поклонник этого, потому что он бросает пользователя в совершенно новую среду без предварительного предупреждения. Страницы присоединения позволяют показать пользователю огромное количество информации об изображении; и для тех, кто нуждается в большей версии, вы можете отображать ссылки загрузки для различных размеров.
Включение страниц присоединения
Как указано, вам не нужно ничего делать, чтобы включить страницы вложений. Просто убедитесь, что ссылка изображения на них, а не на оригинальные файлы. Для галерей ссылка на страницу вложения с помощью радиокнопок перед их вставкой. При вставке одного изображения направьте поле URL-адреса ссылки на URL-адрес «Post», нажав на соответствующую кнопку под ним.
Страницы вложений для укладки
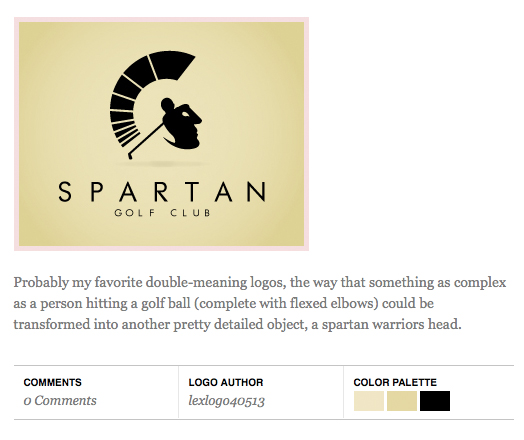
Если в вашей теме нет файла attachment.php, то single.php будет обрабатывать отображение страниц вложений по умолчанию. Если у вас есть достойная тема, скорее всего, это будет работать нормально без необходимости прикасаться к любому коду. При нажатии на изображение, вы должны прийти на страницу, которая показывает название и описание изображения и самого изображения.
Чтобы добавить дополнительную информацию на эту страницу, вам понадобится файл attachment.php. Я предлагаю дублирования single.php и собирается оттуда, потому что в большинстве случаев он будет иметь большую часть того, что вам нужно.
Добавление данных изображений
Чтобы сделать страницы вложений более информативными, добавьте кучу метаданных на изображения. Чтобы помочь с этим, я создал плагин специально для Smashing Magazine читателей, которые вы можете скачать со страницы WordPress Plugins, или просто искать «продвинутые пользовательские поля» в WordPress ‘задний конец, где вы «Добавить новые» плагины.
Этот плагин позволяет создавать свои собственные поля, такие как имя фотографа, координаты, цветовая палитра и т.д. То, что вы добавляете до вас. Вы можете легко управлять всей информацией на странице админа плагина.
В видео ниже, я буду ходить вам через как я сделал это на моем собственном блоге. Вы узнаете об основном использовании и увидите пример.
«Лучшее управление средствами массовой информации с WordPress Использование средств массовой информации пользовательских полей Plugin«, Даниэль Патаки.
Польза страницы креативного присоединения
Скачать ссылки для размеров изображений
Используя add_image_size() упомянутую выше функцию, можно создать пять или шесть размеров изображений и показать варианты загрузки в стиле Flickr, которые позволяют пользователям выбирать размеры своих предпочтений. Это полезно при демонстрации фонов рабочего стола и больших фотографий. Итак, давайте сделаем это:
// If we are on an attachment page, the $post object will be available and the $post->ID variable will contain the ID of the image in question.
// Find the meta data field from the postmeta table, which contains the sizes for a given image. This is the '_wp_attachment_metadata' field, which contains a serialized array. Take care, because if you use 'true' as the third parameter, the function will unserialize the string for you, so that you don’t need to do it.
$image_meta = get_post_meta( $post->ID, '_wp_attachment_metadata', true);
// Put all the image sizes and file names into an array for ease of use
$image_sizes = $image_meta['sizes'];
$image_sizes['original']['width'] = $image_meta['width'];
$image_sizes['original']['height'] = $image_meta['height'];
$image_sizes['original']['file'] = $image_meta['file'];
// Display a list of links for these images
echo '
<h3>This image is available in the following formats</h3>
';
echo '
‘;
Добавление цветовых палитр
Добавляя некоторые творческие способности к смеси, вы можете придумать некоторые изявий функции. Скринкаст выше и приведенный ниже код показывает, как отобразить цветные блоки доминирующих цветов на каждой из ваших фотографий.
Для этого вам сначала нужно создать пользовательское поле с помощью плагина Media Custom Fields и назвать его чем-то вроде «Цветная палитра». Не забудьте посмотреть на имя поля, которое генерирует система; он отображается в скобках рядом с выбранным вами заголовком. Это должно быть что-то вроде tqmcf’color-палитра.
Как только это будет сделано, отображайте изображение, которое вы хотите, и добавьте следующее в пользовательском поле: color_1,color_2,color_3 , где должны быть значения colors_x hex. В моем случае, я вошел в следующую строку: f0e9bf,e4dc99,000000 .
Откройте файл attachment.php в редакторе кода. Везде, где вы хотите, чтобы отобразить цвета, вам нужно добавить что-то вроде этого:
// Retrieve the field value from the database
$color_palette = get_post_meta( $post->ID, 'tqmfc_color-palette', true );
// Turn the string into an array of values, where each value is one of the colors
$colors = explode( ',', $color_palette );
echo '
<h2>Logo Colors</h2>
';
// Loop through all the colors and create the color blocks, which will actually be links pointing the the color's page on Colourlovers.com
foreach ($colors as $color) {
$link = 'http://www.colourlovers.com/color/'.$color.'/';
echo ’;
}Вам также нужно будет стиль элемент ам-ссылки, чтобы он показался. Поскольку якоря являются вставки элементами по умолчанию, если у них нет содержимого, они не будут отображаться. Вот CSS я использовал, но вам нужно изменить его в соответствии с вашим веб-сайтом:
.color-block {
display: block;
float: left;
height: 20px;
margin-right: 3px;
width: 30px;
}Заключение
Как вы можете видеть, даже при минимальных усилиях, вы можете создать гораздо более надежную систему для хранения и показа изображений. И с некоторым копированием и вставкой, вы можете взять его на один шаг дальше.
Первый и самый важный шаг заключается в добавлении мета данных, таких как alt текст, к изображениям, дать им значимые имена файлов и так далее. Поступая таким образом, вы закладываете основу для любой системы управления средствами массовой информации. Вы можете легко добавить другие метаданные в файлы с помощью подключаемого модуля Advanced Custom Fields для WordPress.
С помощью этого фундамента и нескольких простых настроек кода, вы можете показать изображения на основе любого из пользовательских полей вы хотите, отображая релевантную и интересную информацию о них. Создание кнопок загрузки для нескольких размеров и создание нескольких цветовых палитр являются лишь верхушкой айсберга. Методы, представленные здесь, могут быть использованы для гораздо большего!
Источник: smashingmagazine.com