Это был большой год для WordPress. Если были еще некоторые затяжные сомнения по поводу его потенции в качестве полноценной системы управления контентом, то полная поддержка пользовательских таксономий и пользовательских типов постов в WordPress 3.0 ядро должно было положить их на отдых. WordPress 3.1 взял эти скачки на один шаг дальше, полировка пользовательских таксономий с мульти-таксономии поддержки запроса,полировка пользовательских типов пост с родной поддержки шаблона для архивов и каналов, и введение функций (например, «админ-бар») что делает его легче быстро изменить и добавить содержимое с переднего конца.
В более широком сообществе, мы видели невероятные плагин люксы, такие как BuddyPress зрелые, и даже появление независимых WordPress посвященный хостинг услуг, таких как page.ly. Чтобы отпраздновать прогресс WordPress, давайте рассмотрим некоторые новые советы, которые могут помочь разработчикам шаблонов и консультантов свою игру еще больше.
Предисловие для новых разработчиков: Что такое «Крюк»?
Большинство из этих советов воспользоваться основными WordPress «крючки». Крючки — это точки в коде, которые позволяют любому количеству внешних функций «зацепиться» и перехватить код, чтобы добавить или изменить поведение в определенной точке. Крючки являются фундаментальной концепцией, которая позволяет практически все плагины. WordPress имеет два вида крючков: действия и фильтры.
Крючки действия предназначены, чтобы позволить разработчикам перехватывать определенные действия и выполнять некоторые дополнительные функциональные возможности. Например, когда новая публикация публикуется, разработчик может захотеть добавить некоторые дополнительные функциональные возможности, такие как размещение заголовка и ссылки на Twitter.
Фильтр крючки позволяют разработчику перехватить и изменить данные, которые обрабатываются WordPress для отображения или сохранения. Например, разработчик может захотеть ввести рекламу в содержимое перед отображением публикации на экране.
Узнайте больше о крючках на официальном кодексе WordPress.
Неиспользованная функция pagination
Многие большие плагины находятся в официальном хранилище WordPress. Но с помощью модных плагинов, чтобы добавить довольно основные функциональные возможности к вашей теме часто, как вождение прицепа трактора, чтобы обойти блок. Там, как правило, легче, умнее способ: велосипед или даже автомобиль. И хотя плагины являются прекрасным решением для консультантов, которые проводят полное развертывание, они неудобные решения для разработчиков тем, которые хотят продавать автономные шаблоны.
WP-PageNavi является одним из самых популярных плагинов WordPress; и, несомненно, он хорошо развит. Он идеально подходит для тех, кто неудобно копаться в WordPress код. Но знаете ли вы, что WordPress имеет функцию, построенную прямо в ядро, что (с немного смекалка о его параметрах) может генерировать pagination ссылки на все, от комментариев до публикации архивов на страницах?
Функция, о paginate_links() котором идет речь. (Для тех, кто любит ловить рыбу вокруг в источнике, это на линии 1954 общего-template.php в WP-включает папку по мере WordPress 3.1.) Верьте или нет, эта недоиспользованная функция была примерно с 2.1. Другая paginate_comment_links() функция, на самом деле обертка для этой функции, которая предназначена специально для paging комментарии, и она была примерно с 2.7.
Функция принимает массив параметров, которые делают его достаточно универсальным, чтобы использовать для любого вида paging:
-
baseЭто путь для ссылок на номер страницы, не включая определенную часть URL-адреса. Символы%_%будут заменены в этом URL для конкретной страницы части URL. -
formatЭто «страница» часть URL.%#%заменяется номером страницы. Например,page/%#%или?page=%#%. -
totalОбщее количество доступных страниц. -
currentТекущий номер страницы. -
show_allПеречисляет все ссылки страницы, вместо того, чтобы ограничивать ее определенным количеством ссылок слева и справа от текущей страницы. -
prev_nextВключает в себя ссылки «Предыдущий» и «Следующий» (если это применимо), так же, как вы могли бы обычно делать сprevious_posts_link()функцией. -
prev_textиnext_textтекст, чтобы положить внутри «Предыдущий» и «Следующий» ссылки. -
end_sizeКоличество ссылок на страницы, чтобы показать в конце. По умолчанию1(например, 1 2 3 … 10). -
mid_sizeКоличество страниц, отображаемых по обе стороны текущей страницы. По умолчанию2(пример: 1 … 3 4 5 6 7 … 10). -
typeПозволяет указать стиль вывода. По умолчанию является «просто», который является лишь строка ссылок. Можно также установить список (т.е.ulиliпредставление ссылок) и массив (т.е. возвращает массив ссылок страниц, которые потенциально вычисляемы в коде). - Можно также добавить аргументы и фрагменты запроса.
Поскольку функция занимает всю информацию, необходимую для создания ссылок на страницы, вы можете использовать ее для почти любого списка pagination, до тех пор, пока у вас есть некоторые ключевые сведения, такие как количество страниц и текущей странице. Давайте использовать эту функцию для создания pagination ссылки на архив статьи, такие как категория или основной почтовый индекс:
// get total number of pages
global $wp_query;
$total = $wp_query->max_num_pages;
// only bother with the rest if we have more than 1 page!
if ( $total > 1 ) {
// get the current page
if ( !$current_page = get_query_var('paged') )
$current_page = 1;
// structure of “format” depends on whether we’re using pretty permalinks
$format = empty( get_option('permalink_structure') ) ? '&page=%#%' : 'page/%#%/';
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => $format,
'current' => $current_page,
'total' => $total,
'mid_size' => 4,
'type' => 'list'
));
}Вот HTML, генерируемый этим кодом на первой из 10 страниц сообщений:
<ul class='page-numbers'>
<li><span class='page-numbers current'>1</span></li>
<li><a class='page-numbers' href='http://mysite.com/page/2/'>2</a></li>
<li><a class='page-numbers' href='http://mysite.com/page/3/'>3</a></li>
<li><a class='page-numbers' href='http://mysite.com/page/4/'>4</a></li>
<li><a class='page-numbers' href='http://mysite.com/page/5/'>5</a></li>
<li><span class='page-numbers dots'>...</span></li>
<li><a class='page-numbers' href='http://mysite.com/page/10/'>10</a></li>
<li><a class='next page-numbers' href='http://mysite.com/page/2/'>Next »</a></li>
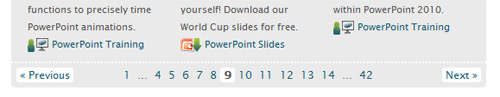
</ul>Вот скриншот pagination на m62 визуальных средств, построенный с использованием em>paginate_links функции.
«Я хотел бы сообщения были названы статьи для моего клиента».
Вы когда-нибудь хотели изменить формулировку встроенного элемента меню или уведомления? Если вы немного WordPress-подкованных, вы, возможно, рассмотрели создания собственного файла переводов. Но вы можете не знать, что вы можете на самом деле «крюк» функции перевода в WordPress, захватив их вход и изменения их вывода.
Будьте осторожны с этим. Код, который вы положили в этот крючок будет работать каждый раз, когда WordPress запускает строку через свои фильтры перевода. Сложные кейсы и условные сроки могут добавить значительное количество накладных расходов, особенно при загрузке страниц, заполненных строками перевода, например административными страницами. Но если вы просто хотите переименовать одну вещь, которая смущает вашего клиента (например, может быть, изменение «Сообщения» на «Статьи» для этого корпоративного клиента, который не «блог» еще), то эти крючки может быть очень удобно.
// hook the translation filters
add_filter( 'gettext', 'change_post_to_article' );
add_filter( 'ngettext', 'change_post_to_article' );
function change_post_to_article( $translated ) {
$translated = str_ireplace( 'Post', 'Article', $translated ); // ireplace is PHP5 only
return $translated;
}Перенаправить неудавшийся вход в журнал
Добавление вводной формы на переднем конце WordPress довольно легко. WordPress 3.0 дал нам гибкую функцию wp’login-form() которая отображает форму входа в систему, которая может быть настроена с рядом аргументов. По умолчанию он перенаправит пользователя обратно на текущую страницу после успешной проверки подлинности, но мы также можем настроить расположение перенаправления.
wp_login_form(array( 'redirect' => site_url() )); // will redirect back to the website’s home pageЕсть только одна проблема: она будет перенаправляться только после успешной аутентификации! Если ваша идея состояла в том, чтобы скрыть экран входа wordPress по умолчанию, то отправка пользователей, которые не смогли войти в систему, обратно на экран входа по умолчанию, вероятно, не является идеальным. Вот крючок и код, который вы можете поместить в файл functions.php, который будет перенаправлять не удалось журналов в любом месте по вашему выбору.
add_action( 'wp_login_failed', 'my_front_end_login_fail' ); // hook failed login
function my_front_end_login_fail( $username ) {
$referrer = $_SERVER['HTTP_REFERER']; // where did the post submission come from?
// if there's a valid referrer, and it's not the default log-in screen
if ( !empty($referrer) && !strstr($referrer,'wp-login') && !strstr($referrer,'wp-admin') ) {
wp_redirect( $referrer . '?login=failed' ); // let's append some information (login=failed) to the URL for the theme to use
exit;
}
}Добавление отрывок к страницам
С добавлением поддержки пользовательских типов постов типы содержимого (включая встроенные типы Post и Page) больше похожи на абстрактные объекты. Каждый тип содержимого может поддерживать любое количество основных функций, таких как HTML-редактор, заголовки, изображения с признаками и так далее. Одной из таких основных особенностей является «выдержка». По умолчанию Страницы не поддерживают выдержки. Знаете ли вы, что добавление поддержки отрывков в встроенную тип Страницы так же просто, как добавление одной строки кода?
add_action( 'init', 'my_add_excerpts_to_pages' );
function my_add_excerpts_to_pages() {
add_post_type_support( 'page', 'excerpt' );
}Технически, это было несколько строк кода, но многие темы уже крючок init , так что крючок не может быть необходимым.
Добавить классы тела на основе особых условий
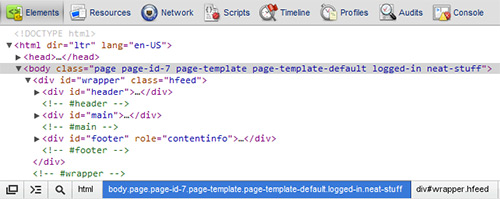
Если тема хорошо построена, то она будет использовать функцию body’class () для автоматического создания классов для body тега на основе свойств просматриваемой страницы, как category и category-3 logged-in .
Некоторые веб-сайты могут иметь разделы, которые должны поделиться некоторыми стиль, но не унифицированы любой из классов по умолчанию, генерируемых body_class . Скажем, мы хотим идентификатор 7 страницы, идентификатор категории 5 и архив для тега, чтобы neat поделиться классом neat-stuff тела, так что мы можем добавить ряд свойств укладки к ним все без загромождение листа стиля.
К счастью, мы можем подключить body_class() выход!
add_filter( 'body_class', 'my_neat_body_class');
function my_neat_body_class( $classes ) {
if ( is_page(7) || is_category(5) || is_tag('neat') )
$classes[] = 'neat-stuff';
return $classes;
}«Вы можете иметь доступ к настройкам, но не говорите, что мы не предупреждали вас!»
Клиенты часто ожидают полного административного доступа (и это правильно), включая доступ к страницам настроек. Давайте посмотрим, как мы можем подключить админ «уведомления» (те предупреждающие ящики, генерируемые некоторыми плагинами), чтобы отправить некоторые предупреждения для административных пользователей, когда они находятся на страницах настроек.
add_action( 'admin_notices', 'my_admin_notice' );
function my_admin_notice(){
global $current_screen;</div>
if ( $current_screen->parent_base == 'options-general' )
echo '<div><p>Warning - changing settings on these pages may cause problems with your website’s design!</p></div>';
}С WordPress все чаще используется для полного реализации веб-сайта, блог рулон и ссылки функция используется все меньше и меньше. К счастью, новая, малоизвестная функция, добавленная в WordPress 3.1, позволяет очень легко удалить нежелательные пункты меню, такие как «Ссылки».
add_action( 'admin_menu', 'my_admin_menu' );
function my_admin_menu() {
remove_menu_page('link-manager.php');
}Выняйте ленты новостей панели мониторинга… и добавить новый свой собственный
Если вы строите WordPress веб-сайты для клиентов, то количество WordPress ленты новостей загружены по умолчанию в приборной панели может быть раздражение. Если вы умны, вы можете просто придать некоторые новости вашего собственного клиента.
add_action('wp_dashboard_setup', 'my_dashboard_widgets');
function my_dashboard_widgets() {
global $wp_meta_boxes;
// remove unnecessary widgets
// var_dump( $wp_meta_boxes['dashboard'] ); // use to get all the widget IDs
unset(
$wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins'],
$wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary'],
$wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']
);
// add a custom dashboard widget
wp_add_dashboard_widget( 'dashboard_custom_feed', 'News from 10up', 'dashboard_custom_feed_output' ); //add new RSS feed output
}
function dashboard_custom_feed_output() {
echo '<div class="rss-widget">';
wp_widget_rss_output(array(
'url' => 'http://www.get10up.com/feed',
'title' => 'What's up at 10up',
'items' => 2,
'show_summary' => 1,
'show_author' => 0,
'show_date' => 1
));
echo "</div>";
}Если вы строите WordPress сайты для клиентов, то вы должны, безусловно, убедитесь, что WordPress получает должное. Это не повредит, чтобы проникнуть в небольшой кредит для вашего агентства либо.
add_filter( 'admin_footer_text', 'my_admin_footer_text' );
function my_admin_footer_text( $default_text ) {
return '<span id="footer-thankyou">Website managed by <a href="http://www.get10up.com">10up</a><span> | Powered by <a href="http://www.wordpress.org">WordPress</a>';
}Дальнейшее чтение
Вот еще советы для разработчиков, которые строят веб-сайты для клиентов:
- Настройка WordPress администрации с двадцать юаним тему ребенка
- 10 Методы для настройки WordPress Админ панели
Подробнее WordPress власти советы от Smashing Magazine:
- Расширенный Мощность Советы для WordPress шаблон разработчиков: Перезагрузка
- Расширенный Мощность Советы для WordPress шаблон разработчиков
- Мощность Советы для WordPress шаблон разработчиков
(al) (il)
Источник: smashingmagazine.com