В первом части, мы собираемся настроить пользовательские типы постов и пользовательских таксономий, без плагинов. После этого мы создадим шаблон для проверки и отображения мультимедиа, прикрепленных к пользовательским сообщениям. Затем, во второй части, мы будем использовать пользовательские шаблоны таксономии для организации и соотнесения средств массовой информации (и других типов контента).
Дальнейшее чтение на SmashingMag:
- Создание мобильных оптимизированных веб-сайтов с помощью WordPress
- Руководство для начинающих по созданию WordPress веб-сайт
- Как сделать ваши вебсайты более быстро на мобильных приборах
- Мой (простой) рабочий процесс для разработки и разработки портфолио веб-сайта
- Всеобъемлющий контрольный список для создания идеального веб-сайта WP
Сосредоточившись на создании медиа-ориентированного сайта, я также хочу, чтобы вы увидели, что принципы, преподаваемые в этой серии, предлагают вам набор инструментов и опыта для создания интерфейсов и организации различных типов контента. Примеры включают в себя:
- «Медиа» центр, любого типа, добавлены к существующему сайту WordPress
- Репозиторий видео, сторонних хостинг (например, Vimeo, YouTube и т.д.), организованный темами и ведущими
- Музыкальный сайт, с потоковым и загрузок песен, организованный группами и связанных с альбомами
- Сайт, управляемый автором, с представленными пользователем вопросами, организованными по темам и географическому местоположению
- Рецепт сайта с видео и рейтинги посетителей, организованный по категориям и общим ингредиентам
В будущем учебнике, мы сосредоточимся на настройке WordPress бэкэнд (с клиентами, особенно в виду), чтобы управлять сайтом средств массовой информации и в другом учебнике мы будем использовать основу, заложенную для создания динамического интерфейса фильтрации, что позволяет посетителям быстро сортировать их путь через сотни или даже тысячи пользовательских сообщений.
Требования
- WordPress 3.1 — С выпуском 3.1, несколько новых функций, связанных с использованием пользовательских типов должности и таксономии были введены, которые имеют важное значение для методов, преподаваемых в этой серии.
- Основные Знакомство с PHP (или «Нет страха») — Чтобы выйти за рамки копирования и вставки примеров я дал потребует базового знакомства с PHP или, по крайней мере, готовность к экспериментам. Если приведенные ниже образцы кода запуганы и у вас есть желание учиться, то я призываю вас решить ее и дать ему все возможное. Если у вас есть вопросы, спросите в комментариях.
Рабочий пример
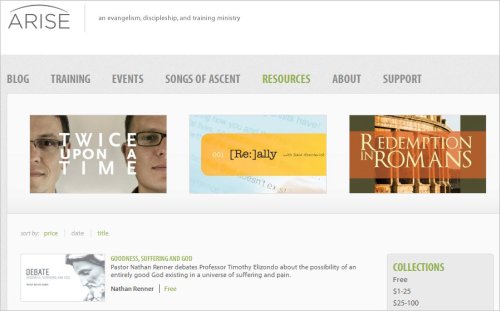
В апреле 2011 года мы (Sabramedia, соучредителем которой я являюсь) работали с организацией в южной Калифорнии, чтобы разработать ресурсный центр на WordPress, чтобы продемонстрировать свои платные и бесплатные медиа-продукты. На переднем конце, мы построили j’ery питание мили фильтрации интерфейс, чтобы посетители фильтровать через средства массовой информации на странице. Мы рассмотрим все выходы из создания аналогичного интерфейса в третьей части.
«Ресурсный центр» на ARISE, с пользовательским фильтром таксономии («Дэвид Asscherick») предварительно выбран.
Работа с пользовательскими типами постов
По умолчанию WordPress предлагает два различных типа сообщений для содержания. Во-первых, у вас есть традиционные «пост», используется чаще всего для того, что WordPress известен лучше всего — блоги. Во-вторых, у вас есть «страницы». Каждый из них, насколько WordPress обеспокоен, является одним из видов «пост». Пользовательский тип поста — это тип публикации, который вы определяете.
Примечание: Вы можете узнать больше о типах постов в Кодексе WordPress.
В этой серии мы собираемся использовать пользовательские типы постов для создания ресурсного центра на основе мультимедиа. Я буду определять и настраивать тип столба «ресурса».
Настройка пользовательского типа публикации
Вы можете настроить пользовательские типы сообщений по коду или плагином. В этих примерах, я буду настраивать тип столба кодом, хранить и прикладывать код сразу в архиве функций на теме WordPress значения по умолчанию, двадцать 10. Вы можете следовать вместе, используя плагин для настройки типов сообщений для вас или путем копирования образцов кода в нижней части пользовательского файла функций вашей темы (functions.php).
Примечание: В качестве наилучшей практики, если вы используете существующий плагин для создания типов сообщений, вы можете рассмотреть вопрос о создании собственного плагина WordPress. Настройка пользовательских типов должности и таксономии отдельно от вашей темы становится важным, если и когда вы хотите внести серьезные изменения в вашу тему или попробовать новую тему. Хотите сохранить некоторые ввода? Используйте пользовательский генератор почтового индекса.
Хорошо, давайте настроить наш пользовательский тип поста. Вставьте следующий код в функции вашей темы.php:
add_action('init', 'register_rc', 1); // Set priority to avoid plugin conflicts
function register_rc() { // A unique name for our function
$labels = array( // Used in the WordPress admin
'name' => _x('Resources', 'post type general name'),
'singular_name' => _x('Resource', 'post type singular name'),
'add_new' => _x('Add New', 'Resource'),
'add_new_item' => __('Add New Resource'),
'edit_item' => __('Edit Resource'),
'new_item' => __('New Resource'),
'view_item' => __('View Resource '),
'search_items' => __('Search Resources'),
'not_found' => __('Nothing found'),
'not_found_in_trash' => __('Nothing found in Trash')
);
$args = array(
'labels' => $labels, // Set above
'public' => true, // Make it publicly accessible
'hierarchical' => false, // No parents and children here
'menu_position' => 5, // Appear right below "Posts"
'has_archive' => 'resources', // Activate the archive
'supports' => array('title','editor','comments','thumbnail','custom-fields'),
);
register_post_type( 'resource', $args ); // Create the post type, use options above
}Код выше говорит WordPress «зарегистрировать» тип поста называется «ресурс». Затем мы проходим в наших вариантах, давая WordPress знаю, что мы хотим использовать наши собственные этикетки, что мы хотим, чтобы наш тип поста, чтобы быть общедоступным, неиерархические, и что мы хотим, чтобы показать прямо под «сообщения» в нашем меню админ. Затем мы активируем функцию «архив», новую в WordPress 3.1. Наконец, мы добавляем в «поддержки»: поле заголовка по умолчанию, wordPress редактор, комментарии, признакам эскиз, и пользовательские поля (я объясню, что позже).
Примечание: Для получения более подробной информации о настройке типа поста и о всех опциях, которые у вас есть (есть довольно много доступных), обратитесь к функции регистра на WordPress Codex.
Если приведенный выше код был успешным, вы увидите новый пользовательский тип поста, появляющийся ниже «Почты» в меню админ WordPress. Это будет выглядеть примерно так:
Вид WordPress Админ, после добавления пользовательского типа поста
Мы в хорошей форме! Далее, давайте настроить наши пользовательские таксономии.
Работа с пользовательскими таксономиями
«Таксономия» является способом организации и соотвенении информации. WordPress предлагает две таксономии по умолчанию, категории и теги. Категории иерархические (они могут иметь подкатегории) и часто используются для организации контента на более широкой основе. Теги, неиерархические (без подтегов) и часто используются для организации содержимого в разных категориях.
«Срок» — это запись в таксономии. Для пользовательских таксономии «Presenters», «Джон Смит» будет термин в рамках этой таксономии.
В этой серии мы создадим две различные пользовательские таксономии для организации контента в нашем ресурсном центре.
- Докладчики — Каждый элемент мультимедиа в нашем ресурсном центре будет иметь одного или нескольких докладчиков. Для каждого докладчика мы хотим знать его имя и включить краткое описание. Докладчики будут неиерархичными.
- Темы — Наш ресурсный центр будет предлагать средства массовой информации, организованные по темам. Темы будут иерархичными, что позволит провести несколько подтем и даже подсуб-темы.
Примечание: Заинтересованы в работе с более чем название и краткое описание? Взгляните на как добавить пользовательские поля для пользовательских таксономий на блоге Sabramedia.
Настройка докладчиков
Наша цель с докладчиками заключается в создании профиля докладчика, ссылаются на соответствующих страницах средств массовой информации, что даст больше информации о докладчике и перекрестные ссылки других ресурсов, которые они связаны с.
Добавьте следующий код в файл функций вашей темы.php:
$labels_presenter = array(
'name' => _x( 'Presenters', 'taxonomy general name' ),
'singular_name' => _x( 'Presenter', 'taxonomy singular name' ),
'search_items' => __( 'Search Presenters' ),
'popular_items' => __( 'Popular Presenters' ),
'all_items' => __( 'All Presenters' ),
'edit_item' => __( 'Edit Presenter' ),
'update_item' => __( 'Update Presenter' ),
'add_new_item' => __( 'Add New Presenter' ),
'new_item_name' => __( 'New Presenter Name' ),
'separate_items_with_commas' => __( 'Separate presenters with commas' ),
'add_or_remove_items' => __( 'Add or remove presenters' ),
'choose_from_most_used' => __( 'Choose from the most used presenters' )
);
register_taxonomy(
'presenters', // The name of the custom taxonomy array( 'resource' ), // Associate it with our custom post type array(
'rewrite' => array( // Use "presenter" instead of "presenters" in the permalink
'slug' => 'presenter'
),
'labels' => $labels_presenter
)
);Давайте разобьем это. Во-первых, мы настраиваем этикетки, которые будут использоваться, когда мы «регистрируем» нашу таксономию. Затем мы даем ему имя, в данном случае «ведущие», и присваиваем его к сообщению типа «ресурс». Если у вас было несколько типов постов, вы бы добавить их в с запятой, как это:
array( ‘resource’, ‘other-type’ ), // Associate it with our custom post types
После этого мы меняем URL (или «пермалик»), чтобы удовлетворить наше стремление к грамматическим совершенства. Вместо того, чтобы «/ведущие / ведущий-имя» мы обновляем «пуля»(что такое пуля?) чтобы удалить «s», так что пермалуки будет читать «/ведущий / ведущий-имя».
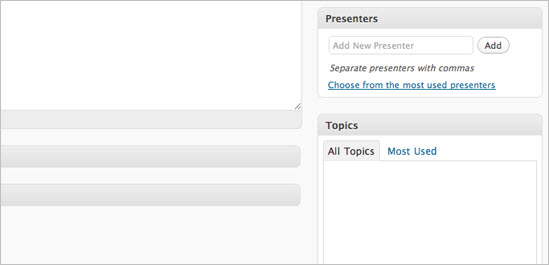
В нашем примере теперь следует заметить новую опцию меню с пометкой «Presenters» под «Ресурсы» в боковой панели админа. Когда вы идете, чтобы создать новый ресурс, вы также должны заметить мета-поле на правой стороне, которая выглядит следующим образом:
Мой пользовательский таксономии «Presenters» теперь появляется между «Публикация» поле и «Featured Image».
Примечание: Чтобы узнать больше о настройке пользовательских таксономий и доступных опций, взгляните на ссылку на функцию регистра на таксономии на CodeX WordPress.
Настройка тем
Наша цель с темами заключается в том, чтобы создать иерархичный набор тем и подтем, каждый со своей страницей, показывая ресурсы, которые связаны с каждой соответствующей темой.
Добавьте следующий код в файл функций вашей темы.php:
$labels_topics = array(
'name' => _x( 'Topics', 'taxonomy general name' ),
'singular_name' => _x( 'Topic', 'taxonomy singular name' ),
'search_items' => __( 'Search Topics' ),
'all_items' => __( 'All Topics' ),
'parent_item' => __( 'Parent Topic' ),
'parent_item_colon' => __( 'Parent Topic:' ),
'edit_item' => __( 'Edit Topic' ),
'update_item' => __( 'Update Topic' ),
'add_new_item' => __( 'Add New Topic' ),
'new_item_name' => __( 'New Topic Name' ),
);
register_taxonomy(
'topics', // The name of the custom taxonomy array( 'resource' ), // Associate it with our custom post type array(
'hierarchical' => true,
'rewrite' => array(
'slug' => 'topic', // Use "topic" instead of "topics" in permalinks
'hierarchical' => true // Allows sub-topics to appear in permalinks
),
'labels' => $labels_topics
)
);Это было достаточно просто! Приведенный выше код аналогичен настройке докладчиков, за исключением этого времени мы используем несколько различных меток, характерных для иерархиальных таксономий. Мы устанавливаем иерархию к истине (она установлена на «ложный» по умолчанию), мы обновляем пулю, чтобы быть сингулярным вместо множественного числа, то, как раз перед ссылкой на наши метки, мы устанавливаем переписывание, чтобы быть иерархической. Иерархический переписать позволяет постоянные ссылки, которые выглядят следующим образом: / тема / тема-имя / под-тема-имя.
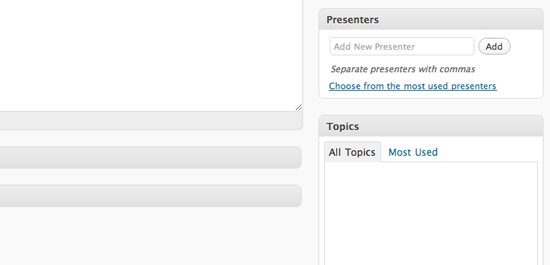
С приведенным выше кодом реализован, вы должны заметить еще один вариант ниже «Ресурсы» в WordPress админ и новый мета-бокс, который выглядит следующим образом:
Мой пользовательский таксономии «Темы» теперь появляется, хотя и немного пустой вид, ниже «Presenters».
Добавление пользовательских полей к пользовательским типам постов
Во многих случаях, «название» и «редактор» (редактор контента по умолчанию в WordPress) не будет достаточно. Что делать, если вы хотите сохранить дополнительную информацию о конкретной пользовательской должности? Примеры могут включать:
- Продолжительность медиафайла — формат HH:MM:SS, полезный для предварительной заселения медиаплеера с длительностью загрузки страницы.
- Дата записи — Сохранено как конкретная дата с днем, месяцем и годом.
Мы называем это «мета» информации, и это набор деталей, которые являются специфическими для отдельных элементов и, как правило, имеют наибольший смысл для хранения в качестве мета-данных, в отличие от терминов в рамках пользовательской таксономии. Хотя вы можете поместить все эти детали в поле «редактор», это дает вам очень мало гибкости с тем, как это отображается в шаблоне.
Итак, давайте настроить некоторые пользовательские поля. Используйте пользовательский интерфейс полей в нижней части пользовательского поста, чтобы добавить некоторые дополнительные сведения о вашей пользовательской должности.
Например, мы добавим два поля. Для каждого поля я буду перечислять имя, а затем значение примера:
- запись — Пример: 00:02:34
- дата записи — Пример: 16 марта 2011 г.
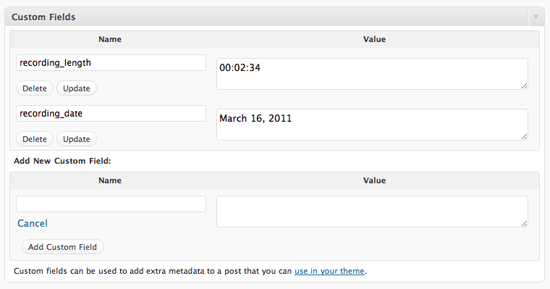
Вот как это выглядит после добавления двух пользовательских полей:
Пример интерфейса пользовательских полей после добавления двух «ключей» и их соответствующих «ценностей»
Примечание: Интерфейс пользовательских полей по умолчанию может быть немного ограничивающим. Если вы хотите использовать плагин, попробуйте больше полей. Функциональность та же (просто помните, что вы называете ваши пользовательские поля) — плагин обычно предлагает вам лучший интерфейс. Если вы хотите создать свой собственный интерфейс, взгляните на WP Алхимия. Чтобы узнать больше об использовании пользовательских полей, взгляните на использование пользовательских полей на WordPress Codex.
Пользовательские таксономии против пользовательских полей
На этом этапе вы можете столкнуться с ситуацией, когда вы не уверены, должна ли та или иная часть информации храниться как пользовательская таксономия или как пользовательское поле. В качестве примера рассмотрим дату записи. Если бы мы вошли в полную дату, то, вероятно, было бы наиболее целесообразно хранить его в специальном поле на отдельный элемент. Если бы мы были просто использовать год, хотя, мы могли бы хранить его в качестве термина в рамках пользовательской таксономии (мы бы, вероятно, назвать его «год») и использовать его, чтобы показать другие ресурсы, записанные в том же году.
Вопрос заключается в том, хотите ли вы относить содержание (в нашем случае, «ресурсы») информацией, которую вы рассматриваете. Если вы не видите необходимости относиться содержание (и не имеют планов), то пользовательское поле путь. Если у вас есть необходимость относиться содержание или увидеть потенциальную потребность в будущем, то пользовательские таксономии является путь.
Хранение средств массовой информации — WordPress против третьей стороны
Теперь, когда у нас есть наш пользовательский тип поста и пользовательские таксономии на месте, пришло время загрузить некоторые средства массовой информации. Наша цель состоит в том, чтобы сделать это как простой процесс для конечного пользователя, как это возможно. Есть два способа, которые мы можем управлять средствами массовой информации, либо непосредственно в WordPress или через третью сторону.
- WordPress Управляемый — WordPress имеет систему управления средствами массовой информации встроенный. Вы можете загрузить мультимедиа непосредственно из интерфейса вашего типа поста или из раздела «Медиа» в wordPress админ. Если хранение или пропускная способность становится проблемой, можно использовать плагин (например, WP Super Cache)для разгрузки хранилища носителей в сторонней сети доставки контента (CDN) для оптимизации скорости доставки и экономии на пропускной способности.
- Третья сторона — Переход по этому маршруту, вы можете использовать медиа-хостинг, как YouTube, Vimeo, Scribd (PDFFs), Issuu (книги), или любой медиа-хостинг, который предлагает вам вставлять вариант.
Переход внутренний маршрут, средства массовой информации хранится внутри WordPress и связанные с индивидуальным постом. Затем мы получаем к нему доступ в качестве вложения в шаблоне. Переход третья сторона маршрут, мы получаем вставлять код (или медиа-id) и хранить его внутри WordPress в специальном поле. Мы рассмотрим примеры обоих вариантов дальше.
Примечание: Работаете с изображениями? Взгляните на последние Smashing статьи, которая охватывает лучшее управление изображениями с WordPress.
Подготовка этап — Добавление новых средств массовой информации
Мы собираемся начать работу с шаблонами. Прежде чем мы это сделаем, однако, мы должны иметь некоторые средства массовой информации для работы в рамках нашего нового пользовательского типа поста. Прежде чем приступить к работе, убедитесь, что вы сделали следующее:
- Создайте новый «ресурс» пост (или независимо от вашего типа поста может быть) и дать ему название и описание в главном редакторе контента.
- Связать свой ресурс с неиерархической пользовательской таксономией, созданной вами (например, ведущий под названием «Джонатан будет»).
- Связать свой ресурс с иерархической пользовательской таксономией, которую вы создали (например, тема «Семья» и подтема «Дети»)
- Добавьте одно или несколько пользовательских полей с уникальным «ключом» и «ценностью» (например, ключом «запись и длительность» и значением «00:02:34»).
- Загрузите видеофайл на свой пользовательский пост с помощью медиа-менеджера WordPress (нажмите на значок «видео» чуть ниже заглавной поля и прямо над редактором).
Примечание: Если вы размещаете видео через третью сторону, создайте пользовательское поле для хранения либо всего встраиваемого кода, либо идентификатора видео. Я приведу вам пример, используя Vimeo немного позже, что будет использовать видео ID.
Примечание #2: В зависимости от вашего хостинг-провайдера, вы можете столкнуться с проблемами с лимитом загрузки по умолчанию, часто 2MB или 8MB. Проверьте, как увеличить лимит загрузки WordPress.
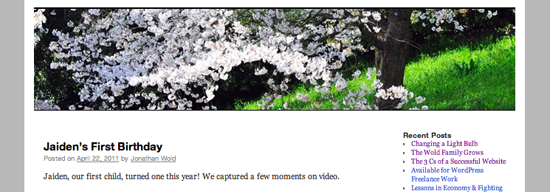
После того как вы создали новую публикацию, просмотр он должен показать вам экран, в зависимости от вашей темы, будет выглядеть примерно так:
Предварительный просмотр моего пользовательского поста, отображение названия и описания, на двадцать десять тему.
Примечание: Если вы просмотрите публикацию и получите ошибку «404», возможно, потребуется обновить пермские ссылки. От WordPress Админ, Перейти к «Настройки», затем «Permalinks», и нажмите кнопку «Сохранить изменения». Освежите, и вы должны быть хорошо идти.
Отображение наших средств массовой информации — Работа с пользовательскими шаблонами поста
Если вы просмотрели свой пользовательский пост, вы, вероятно, видели что-то похожее на то, что я показал в моем примере — не так много. Где пользовательские условия таксономии, пользовательские поля и видео? Пропавшие без вести — но не надолго! В следующих шагах мы создадим пользовательский шаблон, который сообщает WordPress, какие данные отобразить и как их отобразить.
Создание шаблона пользовательского типа post
Движок шаблона WordPress имеет иерархию, которую он следует при принятии решения о том, какой шаблон темы он использует для отображения данных, связанных с публикацией. В случае нашего типа «ресурса» пост, WordPress иерархии (по состоянию на 3.1) заключается в следующем:
- single-resource.php — WordPress проверит папку темы для файла с именем single-resource.php, если она существует, то она будет использовать этот файл для отображения содержимого. Для различных типов постов просто заменить «ресурс» с именем пользовательского типа поста.
- single.php — Если не найдено конкретного шаблона типа поста, используется сингл single.php по умолчанию. Это то, что вы, вероятно, видели, если вы сделали ранний предварительный просмотр.
- index.php — Если не найдено единого шаблона, WordPress по умолчанию по умолчанию по умолчанию старый резервный — индекс.
Я буду использовать минимальные примеры для каждого из шаблонов, измененных для работы с Twenty Ten. Каждый пример будет заменять и строить на предыдущем примере. Расширьте содержание вашего сердца или скопируйте предметы первой необходимости в свою тему.
Чтобы начать работу с нашего примера, создайте файл под названием single-resource.php и загрузите его в папку темы. Добавьте следующий код:
<?php get_header(); ?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_content();?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Приведенный выше код даст вам довольно неинтересный, но рабочий шаблон, который будет отображать название и содержимое (нарисованное непосредственно от главного редактора). А как насчет наших пользовательских полей? Давайте добавим их в следующем.
Замените код на одном ресурсе.php следующим образом:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded: <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> </span>
</div>
<div class="entry-content">
<?php the_content();?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Мы добиваемся прогресса! Теперь, используя приведенные выше примеры, вы должны увидеть дату публикации ресурса и продолжительность файла мультимедиа.
Давайте взглянем на то, как это работает. В WordPress, данные, хранящиеся в пользовательских полях можно получить доступ несколькими способами. Здесь мы используем функцию, называемую get’post’meta. Эта функция требует двух параметров, уникальный идентификатор должности вы хотите получить данные от и название поля (его «ключ»), чьи данные вы после. Вот код еще раз:
$recording_date = get_post_meta( $post->ID, ‘recording_date’, true );
Во-первых, мы установили переменную с PHP — мы назовем ее «$recording-дата». Затем мы используем функцию «получить пост-мета». Помните, что он нуждается в двух параметрах, ID и «ключ» поля мы хотим. «$post-gt;ID» говорит WordPress использовать ID поста он в настоящее время отображения. Если бы мы хотели настроить таргетинг на определенный пост, мы бы вместо этого разместили его идентификатор:
$recording_date = get_post_meta( 35, ‘recording_date’, true ); // Get the date from post 35
Следующим параметром является «ключ», или «имя» нашего пользовательского поля. Убедитесь, что вы получите это право. Последний параметр говорит функции, чтобы вернуть результат в виде одной «строки» — то, что мы можем использовать в качестве текста в нашем шаблоне ниже. Для отображения наших данных в шаблоне мы пишем:
<?php echo $recording_date ?>
Хорошо, давайте продолжать идти и получить наши пользовательские таксономии появляется.
Замените код на одном ресурсе.php следующим образом:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
$resource_presenters = get_the_term_list( $post->ID, 'presenters', ’, ', ', ’ );
$resource_topics = get_the_term_list( $post->ID, 'topics', ’, ', ', ’ );
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded: <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> | </span>
<span>Presenters: <?php echo $resource_presenters ?> | </span>
<span>Topics: <?php echo $resource_topics ?></span>
</div>
<div class="entry-content">
<?php the_content();?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Теперь мы начинаем получать более динамичным. Вы должны увидеть ваши пользовательские поля и, предполагая, что пользовательские должности имеет «ведущие» и «темы», связанные с ним, вы должны увидеть список одного или нескольких пользовательских таксономии термины в качестве ссылок. Если вы нажали на ссылку, вы, вероятно, видели страницу, которая не выглядела совсем то, что вы ожидали — мы получим, что в ближайшее время. Ознакомьтесь с получением «термин-лист» в Кодексе WordPress, чтобы узнать больше о том, как он работает.
Добавление медиаплеера
Теперь, когда у нас есть некоторые основные данные на месте, пришло время добавить наш медиа-плеер. В этом примере мы будем работать с JW Media Player, очень настраиваемым решением с открытым исходным кодом.
Установка JW Медиа Плеер
Вы можете получить доступ к основным инструкциям по установке здесь. Я рекомендую следующие шаги:
- Скачать плеер с веб-сайта Longtail Video.
- Создайте папку в вашей теме для хранения файлов плеера — В этом случае я назвал папку «jw».
- Загрузите jwplayer.js и player.swf в папку JW Player в вашей теме.
JW Player теперь установлен и готов к ссылке.
Теперь замените код на одном ресурсе.php следующим:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
$resource_presenters = get_the_term_list( $post->ID, 'presenters', ’, ', ', ’ );
$resource_topics = get_the_term_list( $post->ID, 'topics', ’, ', ', ’ );
$resource_video = new WP_Query( // Start a new query for our videos array(
'post_parent' => $post->ID, // Get data from the current post
'post_type' => 'attachment', // Only bring back attachments
'post_mime_type' => 'video', // Only bring back attachments that are videos
'posts_per_page' => '1', // Show us the first result
'post_status' => 'inherit', // Attachments require "inherit" or "all"
)
);
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded: <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> | </span>
<span>Presenters: <?php echo $resource_presenters ?></span>
</div>
<div class="entry-content">
<?php while ( $resource_video->have_posts() ) : $resource_video->the_post(); ?>
<p>Video URL: <?php echo $post->guid; ?></p>
<?php endwhile; ?>
<?php wp_reset_postdata(); // Reset the loop ?>
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Примечание: Вы можете заметить несколько загадочную ссылку на «wp’reset-postdata». Мы создаем цикл в цикле и, чтобы предотвратить странное поведение с тегами шаблонов, как «the’content» (попробуйте удалить «wp’reset-postdata», чтобы увидеть, что происходит), мы должны запустить сбросить после любых новых циклов мы добавляем в основной цикл. Узнайте больше о цикле на Codex WordPress.
Теперь мы что-то делаем! Если все прошло так, как ожидалось, вы должны увидеть прямой, простой URL текста на видео. Это не очень интересно (пока), но мы хотим убедиться, что мы получаем, что далеко, прежде чем мы добавим в следующий шаг — игрок.
Если у вас возникли проблемы на данный момент, проверьте свой код и ищите любые ошибки, которые могут быть сделаны. Если вы пытаетесь сильно отличаться от этого примера, упростите вариации и начните как можно ближе к этому примеру — сначала заставить ее сначала работать, а затем ветвятся обратно.
С URL-адресом нашего видео, мы готовы добавить в плеере. Поехали!
Замените код на одном ресурсе.php следующим образом:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
$resource_presenters = get_the_term_list( $post->ID, 'presenters', ’, ', ', ’ );
$resource_topics = get_the_term_list( $post->ID, 'topics', ’, ', ', ’ );
$resource_video = new WP_Query( // Start a new query for our videos array(
'post_parent' => $post->ID, // Get data from the current post
'post_type' => 'attachment', // Only bring back attachments
'post_mime_type' => 'video', // Only bring back attachments that are videos
'posts_per_page' => '1', // Show us the first result
'post_status' => 'inherit', // Attachments require "inherit" or "all"
)
);
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded: <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> | </span>
<span>Presenters: <?php echo $resource_presenters ?> | </span>
<span>Topics: <?php echo $resource_topics ?></span>
</div>
<div class="entry-content">
<?php while ( $resource_video->have_posts() ) : $resource_video->the_post(); // Check for our video ?>
<div id="player">
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/jw/jwplayer.js"></script>
<div id="mediaspace">Video player loads here.</div>
<script type="text/javascript">
jwplayer("mediaspace").setup({
flashplayer: '<?php bloginfo( 'stylesheet_directory' ); ?>/jw/player.swf',
file: '<?php echo $post->guid; ?>',
width: 640,
height: 360
});
</script>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); // Reset the loop ?>
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Внимательно обратите внимание на предположения, которые я делаю в приведенном выше коде. Во-первых, я предполагаю, что вы хранения jW файлы игрока в папке под названием «JW» внутри WordPress тема папку в настоящее время активирована темы. Если вы загружаете страницу и игрок не работает (и у вас есть видео URL отображения в предыдущем шаге), просмотреть исходный код на странице, скопируйте URL-адреса, которые WordPress генерирует в соответствующих файлах проигрывателя JW (jwplayer.js и player.swf) и попробуйте получить к ним доступ в вашем браузере, чтобы убедиться, что каждый из них является действительным. Если есть проблема, обновите ссылки соответствующим образом.
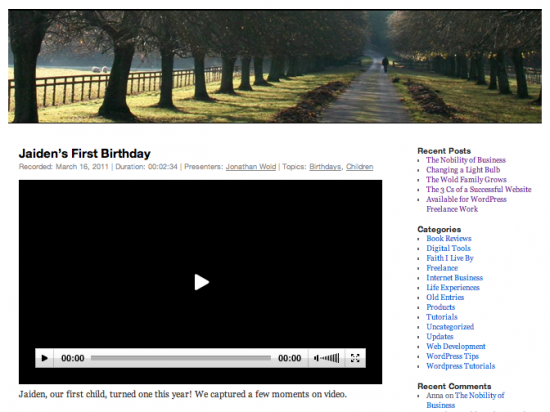
В противном случае, там у вас есть! Ваши данные видео и само видео теперь отображаются на странице, и вы должны увидеть что-то вроде этого:
Вид игрока, в комплекте с названием, описанием, пользовательские значения поля и пользовательские таксономии условиях.
Примечание: Существует много, что вы можете сделать, чтобы настроить внешний вид и поведение игрока JW. Хорошее место, чтобы начать это JW Player Setup мастер. Настройте плеер по своему вкусу, а затем внедрить изменения кода в шаблон соответственно.
Использование Vimeo Вместо
Допустим, вы хотели использовать Vimeo, вместо того, чтобы загружать видео в WordPress. Во-первых, необходимо добавить специальное поле для хранения идентификатора видео Vimeo. Предполагая, что вы сделали это, и если предположить, что вы ввели действительный Vimeo ID в вашем пользовательском поле (мы назвали поле «vimeo’id» в нашем примере), следующий код будет работать:
<?php get_header(); ?>
<?php // Let's get the data we need
$recording_date = get_post_meta( $post->ID, 'recording_date', true );
$recording_length = get_post_meta( $post->ID, 'recording_length', true );
$resource_presenters = get_the_term_list( $post->ID, 'presenters', ’, ', ', ’ );
$resource_topics = get_the_term_list( $post->ID, 'topics', ’, ', ', ’ );
$vimeo_id = get_post_meta( $post->ID, 'vimeo_id', true );
?>
<div id="container">
<div id="content">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div class="resource">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<span>Recorded <?php echo $recording_date ?> | </span>
<span>Duration: <?php echo $recording_length ?> | </span>
<span>Presenters: <?php echo $resource_presenters ?> | </span>
<span>Topics: <?php echo $resource_topics ?></span>
</div>
<div class="entry-content">
<?php if ($vimeo_id) { // Check for a video ?>
<iframe src="http://player.vimeo.com/video/<?php echo $vimeo_id; ?>?byline=0&title=0&portrait=0" width="640" height="360" frameborder="0" class="vimeo"></iframe>
<?php } ?>
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Мы используем «$vimeo ид» для извлечения и хранения идентификатора из нашего пользовательского поля (названный в данном случае «vimeo’id»), а затем, в коде ниже, мы сначала проверяем, чтобы убедиться, что в поле $vimeo-id есть данные, затем мы используем iframe-код Vimeo(подробности здесь)для загрузки видео.
В случае Vimeo идентификатор представляет собой серию номеров (обратите внимание на выбранный текст) после «vimeo.com/».
Заключение
И это завершается частью 1! Вы узнали, как настроить пользовательские типы постов и пользовательских таксономий без использования плагинов. Вы также узнали, как настроить пользовательские поля и отображать их данные, наряду с видеоплеером и пользовательских терминов таксономии, в пользовательском шаблоне поста. Во второй частимы рассмотрим, как настроить пользовательские шаблоны таксономии и сделать их намного более полезными.
По умолчанию «категория» и «тег» таксономии в WordPress предлагают большую гибкость для тех, кто с воображением и в моем опыте развития я видел широкий спектр творческих реализаций. С введением пользовательских таксономий и их растущей простотой использования, однако, нам больше не нужно быть привязаны к категориям и теги. С возможностью создания как иерархических, так состоронних таксономий и с введением нескольких новых функций в WordPress 3.1, сейчас самое время, если вы еще не, чтобы начать положить пользовательские таксономии для использования. #
Начнем!
Мы узнали, как настроить пользовательские типы должности и пользовательские таксономии. Мы также узнали, как создать шаблон для проверки и отображения средств массовой информации, прикрепленных к пользовательским сообщениям. Теперь мы узнаем, как использовать пользовательские шаблоны таксономии для организации и соотнесе наших средств массовой информации.

Организация наших средств массовой информации — Работа с пользовательскими шаблонами таксономии
Теперь, когда у нас есть наши средства массовой информации отображения, пришло время работать над тем, как это организовано. Если вы попытались нажать на один из пользовательских условий таксономии, шансы результат не были очень захватывающими. Вы, наверное, видели что-то вроде этого:

Что мы собираемся сделать дальше, это создать шаблон, который позволяет нам настроить результаты и предложить страницу, которая будет более полезной.
Создание шаблона пользовательской таксономии
Как и в пользовательских сообщений, WordPress шаблон двигателя имеет пользовательские таксономии шаблон иерархии, что он следует, чтобы определить, какой шаблон он использует для отображения данных, связанных с пользовательским термином таксономии. Начнем с таксономии наших «ведущих». В нашем случае иерархия WordPress заключается в следующем:
- taxonomy-presenters.php — WordPress проверит папку с мематиной для файла под названием taxonomy-presenters.php. Если он существует, он будет использовать этот шаблон для отображения содержимого. Для различных пользовательских таксономий, просто заменить «ведущие» с именем вашего пользовательского таксономии.
- taxonomy.php — Если не пользовательский шаблон таксономии не найдено, WordPress проверяет общий шаблон таксономии.
- archive.php — Если не используется общий шаблон таксономии, используется шаблон архива WordPress.
- index.php — Если шаблон архива не найден, WordPress по умолчанию по умолчанию старый резервный — индекс.
Примечание: Структура иерархии шаблонов WordPress также позволяет шаблоны для определенных терминов. Например, в случае, когда «Джонатан» был термином в таксономии «ведущих», я мог бы создать пользовательский шаблон под названием «таксономия-ведущие-джонатан-would.php».
Неиерархические шаблоны таможенной таксономии
Начнем с неиерархической таксономии пользовательских «ведущих». Как и в пользовательских примерах типа поста ранее, я буду использовать минимальные примеры для каждого из шаблонов.
Чтобы начать работу с этого примера, создайте файл под названием taxonomy-presenters.php и загрузите его в папку темы. Добавьте следующий код:
<?php get_header(); ?>
<?php // Get the data we need
$presenter = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );
?>
<div id="container">
<div id="content" class="presenter">
<h1 class="entry-title"><?php echo $presenter->name; ?></h1>
<p><?php echo $presenter->description; ?></p>
</div>
</div>
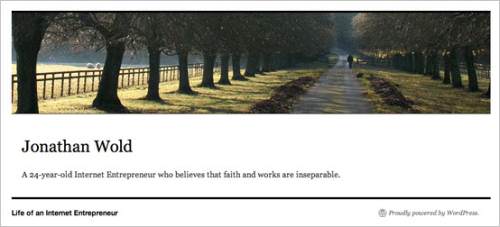
<?php get_footer(); ?>Просмотр термина должен теперь показать вам довольно пустую страницу с названием термина и описанием (если вы ввели одно при создании или редактировании термина). В моем случае, на двадцать десять, доступ к термину «Джонатан будет» (/ведущий / Джонатан-будет) выглядит следующим образом:

Прежде чем двигаться дальше, давайте рассмотрим приведенный выше код, чтобы узнать, что он делает и что вы можете с ним сделать.
$presenter = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
Поначалу этот фрагмент кода может показаться пугающим, но это довольно просто. Во-первых, мы определяем переменную, называемую $presenter. Наша цель состоит в том, чтобы иметь, что переменная хранить все, что WordPress знает о нашем термине.
Для этого мы используем функцию get’term.by. Эта функция требует трех вещей:
- Поле — Вы можете получить доступ к термину по имени, ID или пули. В нашем случае, мы используем пули, которая является «Джонатан-будет».
- Значение — Мы сказали WordPress, что мы хотим, чтобы наши данные термина с помощью «пули» поле. Теперь ему нужен пуля для получения данных. Так как мы хотим, чтобы это было динамическим, мы используем другую функцию, называемую get’query’var. При доступе к термину WordPress (например, просмотр термина по его пермалинке) заражается запрос для получения результатов для этого термина. Использование «get’query’var» позволяет перехватить этот запрос и получить данные для собственного использования.
- Таксономия — В дополнение к термину пули, WordPress также нуждается в таксономии имя (это имеет решающее значение в тех случаях, когда одно и то же имя используется через несколько таксономий). Мы снова используем «get’query’var» для получения этого для нас.
Если бы мы хотели получить доступ к данным термина для одного конкретного термина в конкретной пользовательской таксономии, мы бы сделали это следующим образом:
$presenter = get_term_by( ‘slug’, ‘jonathan-wold’, ‘presenters’);
В нашем примере мы добавляем код в наш шаблон, говоря WordPress, чтобы дать нам данные для термина посетитель в настоящее время просмотра. WordPress хранит эти данные как «объект».
Чтобы увидеть, какие данные доступны для вас в объекте, добавьте в коде следующее:
<?php
echo '<pre>';
print_r( $presenter );
echo '</pre>';
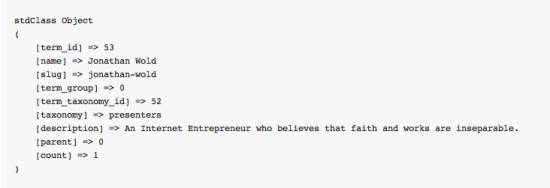
?>Предварительный просмотр термина снова, и вы должны увидеть блок кода, который выглядит примерно так:

Этот блок кода позволяет увидеть, что WordPress знает о вашем конкретном объекте и какую информацию вы можете использовать в шаблоне.
Примечание: В первом части я сослался на метод добавления пользовательских полей в пользовательские таксономии и предоставление вам доступа к большему объему данных в шаблонах. Просто incase вы пропустили ссылку, взгляните на расширенный учебник, как добавить пользовательских полей для пользовательских таксономии, на блоге Sabramedia.
Отображение данных объектов в шаблонах
Теперь давайте посмотрим, как мы взяли данные с этого объекта и фактически отображали их в шаблоне. Начнем с первого примера:
<?php echo $presenter->name; ?>
На английском языке мы говорим PHP «эхо», или отображение, «имя» значение $presenter объекта. Мы бы знали, что объект, созданный с помощью «get’term»by, содержит значение для «имя», либо просматривая значения возврата для получения/термина в Кодексе, либо используя «print’r», чтобы увидеть сами. Мы рассмотрим это более подробно, как только мы посмотрим на «темы» таксономии.
Чтобы получить наше описание, мы делаем то же самое, изменяя значение «имя» на «описание»:
<?php echo $presenter->description; ?>
Отображение результатов термина в пользовательских шаблонов таксономии
Теперь, когда у нас есть название термина и описание отображения, пришло время, чтобы показать некоторые фактические пользовательские результаты поста.
Мы продолжаем наш пример с таксономией-presenters.php. Замените существующий код следующим:
<?php get_header(); ?>
<?php // Get the data we need
$presenter = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );
$resources = new WP_Query(
array(
'post_type' => 'resource', // Tell WordPress which post type we want
'posts_per_page' => '3', // Show the first 3
'tax_query' => array( // Return only resources where presenter is listed
array(
'taxonomy' => 'presenters',
'field' => 'slug',
'terms' => $presenter->slug,
)
)
)
);
?>
<div id="container">
<div id="content" class="presenter">
<h1 class="entry-title"><?php echo $presenter->name; ?></h1>
<p><?php echo $presenter->description; ?></p>
<div class="resources">
<h3>Latest Resources</h3>
<ul id="resource-list">
<?php while ( $resources->have_posts() ) : $resources->the_post(); ?>
<li id="resource-<?php the_ID(); ?>" class="resource">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<span><?php the_excerpt(); ?></span>
</li>
<?php endwhile; ?>
</ul>
</div>
</div>
</div>
<?php get_footer(); ?>Предварительный просмотр одного из ваших терминов должен теперь отображать имя и описание термина вместе со списком пользовательских сообщений, связанных с этим термином. В нашем случае результаты выглядят следующим образом:

Обновление этого блока кода является добавлением нашего запроса «$resources». Давайте взглянем на это более внимательно:
$resources = new WP_Query(
array(
'post_type' => 'resource', // Tell WordPress which post type we want
'posts_per_page' => '3', // Show the first 3
'tax_query' => array( // Return resources associated with presenter
array(
'taxonomy' => 'presenters',
'field' => 'slug',
'terms' => $presenter->slug,
)
)
)
);Для нашей переменной $resources, мы создаем новый экземпляр класса WordPress, WP-Квири. Затем мы устанавливаем значения по нескольким параметрам, пост-типу, пост-страницеи налоговому запросу.
Первые два прямо вперед. С помощью «пост-типа» вы можете узнать WordPress, какие типы контента вы хотите вернуть. Мы использовали это в нашем примере средств массовой информации для получения вложений. Чтобы отобразить несколько типов сообщений, замените строку «post’type» на эту:
‘post_type’ => array( ‘resource’, ‘other_post_type’, ‘another_post_type’ ),
Для «посты»per’page», вы позволяете WordPress знать, сколько сообщений, чтобы вернуться, прежде чем запускаpaing. Если вы хотите вернуть все сообщения, используйте значение «-1» следующим образом:
‘posts_per_page’ => ‘-1’, // Show all the posts
Теперь, «налоговый запрос» является новым параметром, добавленным в WordPress 3.1. Это мощный параметр, который позволяет возвращать результаты, связанные с несколькими таксономиями и пользовательскими полями.
Давайте взглянем на него поближе:
'tax_query' => array( // Return resources associated with presenter
array(
'taxonomy' => 'presenters',
'field' => 'slug',
'terms' => $presenter->slug,
)
)Во-первых, мы выбираем нашу обычай таксономии. В нашем случае, мы hardcoding в «ведущих». Если бы мы хотели сделать его более динамичным и построить, например, общий шаблон таксономии (taxonomy.php) для обработки нескольких таксономий аналогичным образом, мы бы снова использовали «get’query’var» следующим образом:
‘taxonomy’ => get_query_var( ‘taxonomy’ ),
Примечание: Функция «налоговый запрос» работает с одной таксономией одновременно. Чтобы задать запрос нескольких таксономий, просто дублируйте приведенный выше код (не забудьте добавить соответствующую запятую в конце) и измените соответственно параметры.
Далее у нас есть параметр «поля». Это позволяет WordPress знать, в каком поле мы будем возвращаться наши условия. WordPress принимает «пуля» или «id». Я использую «пули», потому что я предпочитаю признания должностей словами над цифрами.
Тогда у нас есть «сроки». В нашем случае, мы используем $presenter переменной, чтобы пройти в «пуля» таким же образом, мы добавили данные непосредственно в наш пользовательский шаблон поста. Если бы мы хотели сделать его более динамичным, мы могли бы использовать «get’query’var» снова:
‘term’ => get_query_var( ‘term’ ),
Если мы хотим вернуть результаты на несколько терминов, мы добавляем массив, как это:
‘term’ => array( ‘term_1’, ‘term_2’, ‘random_other_term’ ),
Для дальнейшего изменения наших результатов мы можем использовать дополнительный параметр «оператор», который позволяет нам указать, являются ли наши результаты «IN», «NOT IN» или «OR». Простой пример, подходящий для использования в одной таксономии, является «НЕ В».
Чтобы изменить запрос, чтобы вернуть результаты, которые «НЕ В» пользовательские таксономии и термины, которые вы перечислили, добавить следующее в вашем наборе tax’query:
‘operator’ => ‘NOT IN’,
Примечание: Чтобы поэкспериментировать с результатами, запрошенными против нескольких пользовательских таксономий, взгляните на «Многократная обработка таксономии» в соответствии с параметрами таксономии в Справке Кодекса для WP-Кви.
Теперь, когда мы прошли через это, мы ссылаемся на наш недавно созданный запрос с циклом.
Вот код еще раз:
<div class="resources">
<h3>Latest Resources</h3>
<ul id="resource-list">
<?php while ( $resources->have_posts() ) : $resources->the_post(); ?>
<li id="resource-<?php the_ID(); ?>" class="resource">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<span><?php the_excerpt(); ?></span>
</li>
<?php endwhile; ?>
</ul>
</div>Это еще один базовый экземпляр Петли, настроенный для возврата результатов из нашего запроса $resources и, в этом случае, результаты возвращены являются «The’ID», «the’permalink», «the’title» и «the’excerpt».
Проверка пустых результатов
В нашем примере выше, у нас есть некоторый код (например, ЗЛТ;UL,gt;), который появляется за пределами нашего цикла. Если бы не было результатов, «контейнерный» HTML все равно отображается в шаблоне. Чтобы предотвратить это, мы можем предисловие с условным заявлением, как это:
<?php if ( $resources->post_count > 0 ) { // Check to make sure there are resources ?>
// Display your results
<?php } ?>Замените «$resources» с именем пользовательского запроса и верните результаты в условном заявлении. Если «пост-счет» больше нуля («Зтт; 0»), то код появится в шаблоне — в противном случае, страница остается свободной от дополнительных HTML.
Иерархические шаблоны таксономии
Хорошо, теперь, когда у нас есть неиерархическая таксономия под нашим поясом, давайте двигаться дальше и решать иерархии. Мы рассмотрели основы в создании «ведущих», так что давайте забрать там, где мы остановились.
Создайте файл под названием taxoomy-topics.php и добавьте следующий код:
<?php get_header(); ?>
<?php // Get the data we need
$topic = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );
$resources = new WP_Query(
array(
'post_type' => 'resource', // Tell WordPress which post type we want
'posts_per_page' => '3', // Show the first 3
'tax_query' => array( // Return only resources where presenter is listed
array(
'taxonomy' => 'topics',
'field' => 'slug',
'terms' => $topic->slug,
)
)
)
);
?>
<div id="container">
<div id="content" class="presenter">
<h1 class="entry-title"><?php echo $topic->name; ?></h1>
<p><?php echo $topic->description; ?></p>
<?php if ( $resources->post_count > 0 ) { // Check to make sure there are resources ?>
<div class="resources">
<h3>Latest Resources</h3>
<ul id="resource-list">
<?php while ($resources->have_posts()) : $resources->the_post(); ?>
<li id="resource-<?php the_ID(); ?>" class="resource">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<span><?php the_excerpt(); ?></span>
</li>
<?php endwhile; ?>
</ul>
</div>
<?php } ?>
</div>
</div>
<?php get_footer(); ?>Предварительный просмотр «тема» теперь должны дать вам знакомый простой шаблон, который выглядит примерно так:

Создание родительских и детских связей
Теперь, вещь, которая отличается с этой таксономии является то, что она может иметь как «родители» и «дети». То, что мы хотим сделать, это проверить на родительскую тему и, если она существует, отобразить ссылку на нее. Мы также хотим проверить подтемы и, если они существуют, отображать ссылки на них.
Примечание: Для того, чтобы эти примеры работали, убедитесь, что вы работаете с примером публикации, который имеет несколько уровней иерархической пользовательской таксономии, связанной с ним. В моем примере, я создал темы 3 уровня глубоко и связаны все из них с этой должности.
Так что давайте начнем. Во-первых, в разделе PHP в верхней части нашего шаблона добавьте следующий код:
if ( $topic->parent > 0 ) { // Check to make sure the topic has a parent
$topic_parent = get_term( $topic->parent, 'topics' ); // Get the object for the topic's parent
}
$topic_children = get_terms( 'topics', 'child_of='.$topic->term_id );
$last_topic = end( array_keys( $topic_children ) ); // Mark the last topicХорошо, что у нас тут происходит? Во-первых, мы проверяем, чтобы убедиться, что тема имеет родителей. Если тема не имеет родителей, WordPress дает «родитель» атрибут значение нуля («0»). Итак, первое, что мы делаем, это условно проверить и убедиться, что родитель имеет значение больше нуля. В этом случае мы определяем переменную $topic и используем функцию получения термина для извлечения родительской темы на основе идентификатора.
Далее мы определяем другую переменную, называемую $topic детей. На этот раз мы используем функцию get’terms,которая имеет специальный атрибут, называемый «детский». Мы проходим в значении текущей темы и сказать WordPress, на английском языке, чтобы «взять текущую тему и вернуть мне список всех своих подтем или детей».
Затем мы определяем переменную, называемую $last тема. Данные, которые $topic дети, в виде массива. Наша переменная $last тема имеет значение для «конца» массива и отслеживает его. Мы собираемся использовать это позже, чтобы поставить запятую после каждого из наших подтем, а затем ничего не делать для последней подтемы.
Теперь, чтобы показать результаты, добавьте следующий код в шаблоне:
<?php if ( $topic->parent > 0 ) { ?>
<strong>Parent:</strong> <a href="<?php echo get_term_link( $topic_parent->slug, 'topics' ); ?>"><?php echo $topic_parent->name; ?></a>
<?php } ?>
<?php if ( $topic_children ) { ?>
<strong>Subtopics: </strong>
<?php foreach ( $topic_children as $key => $topic_single ) : ?>
<span><a href="<?php echo get_term_link( $topic_single->slug, 'topics' ); ?>"><?php echo $topic_single->name; ?></a></span><?php if ( $key !== $last_topic ) echo ', '; ?>
<?php endforeach; ?>
<?php } ?>Каждый блок кода сначала проверяет, чтобы убедиться, что родительская тема или подтема (ы) существует, соответственно. Затем, в случае с «родителем», мы используем функцию get’term-link для получения ссылки «пулей» $topic.parent.
Для наших подтемов мы создаем цикл «форах», чтобы вывести список всех подтем. В конце мы делаем условную проверку $last темы в нашем массиве, используя переменную, которую мы создали ранее. Если это не последняя тема, мы эхо запятой после закрытия lt;span ; — в противном случае, мы ничего не делаем.
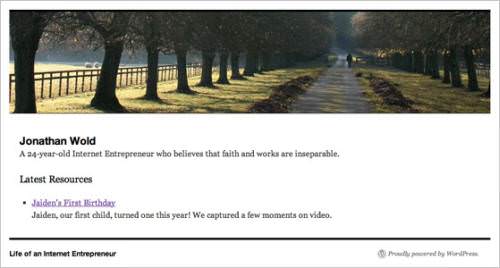
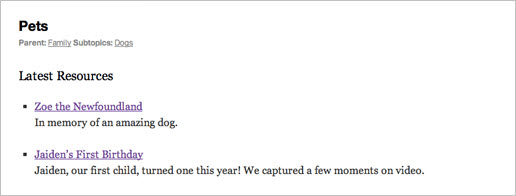
И вот он у вас! Результат с использованием темы Twenty Ten будет выглядеть примерно так:

Отношение Таксономии по почте
Теперь, это где мы получаем немного фантазии. Допустим, мы работаем над нашим шаблоном для таксономии «темы», и мы хотели показать список «ведущих», которые освещали эту конкретную тему. Как бы мы это сделали? В следующем коде мы собираемся использовать пользовательские сообщения сами в качестве нашей точки отсчета и вернуть соответствующие пользовательские таксономии.
Обоснование простое. Если бы у нас было 10 должностей, связанных с конкретным термином в данной пользовательской таксономии, эти 10 должностей, скорее всего, другие термины от других пользовательских таксономий, связанных с ними, а также. Таким образом, мы используем сами сообщения для извлечения и компиляции термина данные, которые в противном случае не будут связаны с нашим конкретным термином. Вот несколько примеров, где это может быть особенно полезно:
- События — «событие» таксономии, где мы хотим, чтобы показать список «ведущих» на том же мероприятии.
- Фильмы — «жанр» таксономии, где мы хотим показать список «режиссеров», которые делают тот же жанр кино.
- Рецепты — «категория» таксономии, где мы хотим, чтобы показать связанные «ингредиенты».
Хорошо, давайте погрузимся в код:
// Retrieve all the IDs for resources associated with the current term
$post_ids = array();
foreach ( $resources->posts as $post ) {
array_push( $post_ids, $post->ID );
}
// Get presenter data based on the posts associated with the current term
$presenters_by_posts = wp_get_object_terms( $post_ids, "presenters" );
$topic_presenters = array();
foreach ( $presenters_by_posts as $presenter ){
$topic_presenters[$presenter->term_id] = $presenter;
}
$last_presenter = end( array_keys( $topic_presenters ) );Во-первых, мы определяем пустой массив, называемый $post ид. Затем мы создаем цикл через каждый из «ресурсов», связанных с нашим текущим термином, используя $resource запрос, который мы создали ранее. Мы берем этот цикл и «толкаем» каждый из идентификаторов публикаций для наших ресурсов обратно в ранее пустую $post массива.
Далее мы определяем новую переменную, $presenters »по-путе. Мы используем функцию wp’get-object-terms,которая принимает либо один идентификатор, либо массив идентификаторов (которые мы только что создали) для возвращения списка терминов. В нашем случае, мы используем эту функцию, чтобы проверить все пользовательские сообщения, связанные с этим термином и вернуть список всех «ведущих».
Далее мы определяем другой пустой массив, называемый $topic.presenter.. Теперь мы цикл через наши $presenters»by’posts, а затем переопределить наши $presenter переменные, чтобы держать термин «ид каждого $presenter, что мы вернулись, используя наши функции $presenters»by’posts.
Теперь давайте использовать это в шаблоне. Добавьте следующий код:
<?php if ( $topic_presenters ) { ?>
<strong>Presenters:</strong>
<?php foreach ( $topic_presenters as $key => $presenter ) : ?>
<span><a href="<?php echo get_term_link( $presenter->slug, 'presenters' ); ?>"><?php echo $presenter->name; ?></a></span><?php if ( $key !== $last_presenter ) echo ', '; ?>
<?php endforeach; ?>
<?php } ?>Теперь мы просто цикл через каждый из наших $topic,presenters, используя наши переопределенные $presenter. Затем мы получаем доступ к значениям атрибутов нашего $presenter объект, чтобы повторить «пуля» для термина ссылка и термин «имя». Наконец, мы проверяем $last,presenter, и если он не последний, мы повторяем запятую.
Заключение
И это обертывание! С первой частью и второй частью под вашим поясом вы предприняли некоторые твердые шаги выше и вне основ развития темы WordPress. Моя цель состояла в том, чтобы дать вам несколько твердых примеров, которые вы можете следовать и объяснить, что было сделано на этом пути, чтобы вы могли применить то, что вы узнали, чтобы ваши собственные проекты. Вы узнали много нового о пользовательских типов пост и пользовательских таксономий, и я с нетерпением жду, чтобы увидеть, что вы строите.
Моя следующая область интересов является учебник, который учит передовой практики для настройки WordPress админ и создание новых интерфейсов бэкэнд для конечных пользователей для управления этими все более сложными сайтами средств массовой информации. Я также заинтересован в написании о том, как построить интерфейс интерфейса фильтрации интерфейса, продемонстрированный в ресурсном центре ARISE. Если какой-либо из этих интересов вас, пожалуйста, дайте мне знать.
Кредиты
Хотя эта статья держит вещи базовые, выводы во второй части и много методов, разработанных в сочетании с проектами, которые вдохновили эту серию было бы гораздо сложнее без помощи WordPress Стек Exchange Сообщества. Если у вас есть вопрос, непосредственно связанный с этой должности, спросите его здесь. Если у вас есть что-нибудь еще WordPress, связанные, хотя, WPSE это место, чтобы пойти. Кроме того, большое спасибо Джошуа, Ник, CJ, и Мэтт за их много часов провел обзор, тестирование образцов кода, и предоставление обратной связи в то время как я работал над этой серии.
Если у вас есть вопрос, непосредственно связанный с этой должности, спросите его здесь. Если у вас есть что-нибудь еще WordPress, связанные, хотя, не забудьте проверить WPSE Также, большое спасибо всем моим товарищам по команде на Sabramedia за их терпение со мной, и все их помощь тестирования и предоставления обратной связи.
Источник: smashingmagazine.com