Положительное первое впечатление имеет важное значение для отношений. Люди ищут доверия и целостности, и они ожидают, что последующие встречи, чтобы отразить и укрепить их первое впечатление. Те же принципы применяются к брендам и их продукции. Дизайн играет важную роль в построении прочных отношений с конечными пользователями и, таким образом, в поддержке обещания бренда.
Пользователи ожидают, что мобильные службы будут актуальными и удобными для пользователей и будут хорошо работать. Ограничения среды, однако, налагают значительные проблемы на разработку продуктов, которые отвечают всем этим ожиданиям. Хотя производительность часто недооценивается, она является решающим фактором, способствующим надежному опыту работы мобильных пользователей. Таким образом, он считается ключевым фактором в руководстве по разработке приложений.
Дальнейшее чтение на SmashingMag:
- Создание высокопроизводительных мобильных веб-сайтов
- Управление мобильной оптимизацией производительности
- Как сделать ваши вебсайты более быстро на мобильных приборах
- (Не так) Секретные полномочия мобильного браузера
В этой статье мы обсудим производительность в отношении дизайна и представим семь руководящих принципов, которые могут помочь сформировать проектные решения, связанные с производительностью, при учете потребностей конечных пользователей и предприятий. Эти рекомендации основаны на опыте наших команд в разработке нативных мобильных приложений для широкого портфеля продуктов и на нескольких мобильных платформах.
Производительность для мобильных устройств
Люди используют свои мобильные телефоны для повышения производительности, комфорта и удовольствия, везде и в любое время: в ожидании автобуса, ходить по тротуару, проверяя, с какой платформы отправляется их поезд. Мобильные приложения должны быть сосредоточены на основной утилите, и они должны быть быстрыми и надежными, чтобы быть ценными в этих средах.
Парадоксально, но мы заметили, что многие мобильные циклы дизайна начинаются с запросов на большую эстетику в первую очередь: «Это должно выглядеть удивительно!» Конечно, потрясающие визуальные эффекты будут привлекать клиентов, делая большое первое впечатление. Тем не менее, длительные отношения зависят от качества каждой встречи, которая также в значительной степени зависит от того, как приложение выполняет. Приложение, которое выглядит потрясающе, но выполняет плохо может повредить целостность. Пользователи быстро замечают программное обеспечение, которое медленно или может сломаться (будь то время простоя, сбои и т.д.), и это ухудшает как использование, так и восприятие бренда. Пользователи ожидают, что приложение будет быстрым и отзывчивым. Если это не так, он получит плохие отзывы, низкие рейтинги и низкие цифры принятия.
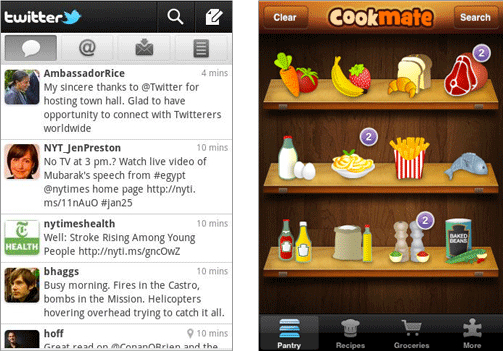
Визуальные эффекты в приложении Twitter не так богаты, как Cookmate (которые являются ошеломляющими), но отзывы о приложении Twitter в App Store гораздо лучше.
Производительность поддерживает дифференциацию бренда
Каждая встреча продукта влияет на восприятие бренда. Пользователи ищут лучшие инструменты для улучшения своей жизни. Чтобы привлечь значительную базу пользователей в ландшафт, который становится все более населенным с каждым днем, мобильное приложение должно выделиться. Он должен делать что-то никакое другое приложение не делает, или сделать это лучше, чем другие. Эти преимущества усиливают бренд. Поскольку производительность является важным элементом пользовательского опыта, она непосредственно помогает дифференцировать бренд. Принимая это еще один шаг вперед: сделать технически сложной функцией выполнять гладко даст продукту уникальную точку продажи, тот, который будет трудно имитировать.
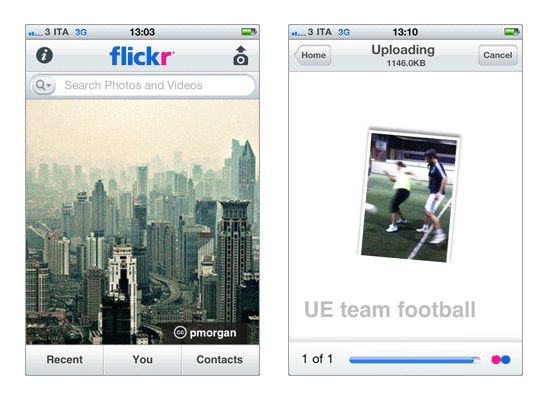
Хорошим примером является flickr iPhone приложение. Flickr говорится на своем веб-сайте, что он имеет две основные цели: помочь людям сделать свои фотографии доступными, а также для того, чтобы новые способы организации фото и видео. Угадай что? Это именно то, что его приложение делает хорошо, тем самым выполняя обещание своего бренда.
Flickr делает хорошую работу по оптимизации ключевых встреч бренда.
Таким образом, при планировании приложения, стоит проанализировать рынок и попытаться ответить на два вопроса. (1) Что он должен делать иначе, чем его конкуренты? (2) Что она должна делать лучше, чем его конкуренты? Затем сосредоточьтесь на разработке и разработке на трех основных целях.
Ключевое упражнение по дизайну
Создание продуктов любого рода требует оценки того, как они построены. Хорошо зарекомендовавшие себя проектно-технические дисциплины признают это уже давно. Конструкция автомобиля влияет на его аэродинамику. Красивый привлекательный мост должен справиться с ветром и с движением, проходящим над ним и под ним. То же самое относится и к интерактивным мобильным сервисам. Выбор дизайна влияет на функции, содержимое, интерактивность, графику и, следовательно, производительность.
Мы заметили на нескольких группах продуктов, что производительность, как полагают, исключительно ответственность разработчиков, и поэтому считается слишком поздно в процессе проектирования. Но для того, чтобы оценить осуществимость, развитие должно быть рассмотрено в процессе творческого. Применение семи руководящих принципов ниже и с учетом соответствующих факторов для мобильного uI (см. следующий раздел) вперед поможет включить тему производительности в разработке дискуссий. Достижение высокопроизводительного опыта – это не просто упражнение по кодированию. Это ключевое упражнение дизайна.
Мост Эразмус в Роттердаме, Нидерланды. (Изображение: Википедия)
Соответствующие факторы в производительности мобильного ui
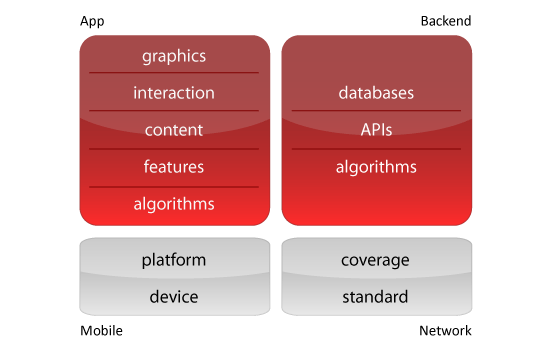
Восприятие производительности основано на времени запуска, поведении загрузки страниц, плавности переходов и анимации, ошибках и времени ожидания. Приведенная ниже диаграмма иллюстрирует эти факторы: «приложение» (с его графикой, взаимодействием, контентом, функциями и кодом) работает на «мобильном» устройстве с определенными техническими возможностями (ЦП, размер экрана и т.д.) и платформой (Android, iOS и т.д.). Во многих случаях приложение подключается через «сеть», с набором покрытия и стандарта (LTE, 3G, 2G), к «задней части». На эти два фактора в верхней части сильно влияют решения команды проектирования и разработки. Двумя нижними факторами являются ограничения, которые необходимо принимать во внимание.
Факторы, влияющие на производительность.
Решения по каждому фактору будут влиять на производительность. Любая комбинация, усовершенствование (например, расширенные визуальные эффекты) или ограничение (например, плохое покрытие сети) может привести к увеличению сложности. Например, содержимое, загруженное с задней части в дополнение к расширенной графике, путешествующей по медленной сети, представляет собой сочетание факторов, которые снизят производительность.
7 Руководящие принципы разработки приложений
В последние годы произошли значительные изменения в ландшафте мобильных платформ. Появились новые парадигмы интерфейса, экраны и процессоры становятся такими же продвинутыми, как и настольные компьютеры, а механизмы ввода были революционизированы.
В рамках этих смещения ограничений, дизайнеры всегда должны стараться создать внешний вид, который является передовым, запоминающимся и высокопроизводительным. Это не просто вопрос уменьшения размеров изображения. Решения, принятые на различных уровнях проектирования и процесса проектирования, окажут значительное влияние. Давайте рассмотрим семь руководящих принципов, которые оказались полезными инструментами на всех уровнях проектирования для достижения высокопроизводительных мобильных пользовательских опытом.
1. Определение подписей бренда uI
Каждое взаимодействие пользователя с приложением должно отражать историю бренда и повышать узнаваемость, лояльность и удовлетворенность. Определение того, какие элементы вносят наибольший вклад в идентичность бренда имеет важное значение. Примерами являются функции, визуальные эффекты, формулировки, шрифты и анимации. Наши проектные группы работают над различными продуктами в различных группах продуктов. Это может легко привести к нескольким вариациям дизайна и реализации аналогичных элементов uI. Определение основных строительных блоков поощряет повторное использование и препятствует переосмыслению и, следовательно, оптимизирует проектирование и реализацию набора компонентов.
Один из подходов заключается в определении элементов пользовательского интерфейса, которые образуют основные строительные блоки пользовательского интерфейса, и, вместе, для создания уникального характера интерфейса. На этапе концепции определите те элементы, которые делают следующие:
- Дифференцировать приложение (например, функция просмотра фотографий в приложении Путь);
- Представлять ключевые функции (например, функция выезда для магазина);
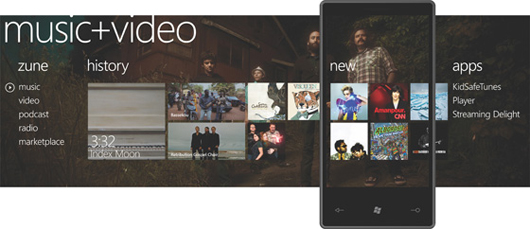
- Установите шаблон языка дизайна (например, заголовок на скриншоте ниже).
Windows Phone 7 в Metro UI является прекрасным примером того, как шрифты, макет и взаимодействие может создать уникальный дизайн ДНК. (Изображение: Википедия)
Основные элементы подписи должны быть наиболее отзывчивыми. Они будут видеться пользователями снова и снова и будут повторно использоваться в различных функциях продукта. Сосредоточив дизайн и реализацию на этом наборе элементов, каждая оптимизация окупится несколько раз.
2. Сосредоточьтесь на портфолио продуктов
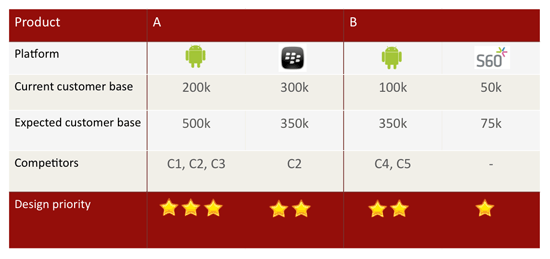
Хочет ли компания быстро запустить продукт или разработать портфель продуктов (т.е. несколько продуктов на одной платформе, один и тот же продукт на нескольких платформах или и то, и другое), или если она сталкивается с ограниченным временем и ресурсами, необходимо сделать трудный выбор. Проектные и оптимизационные усилия должны быть ориентированы на те продукты в портфеле, которые наиболее важны. Матрица приоритета проектирования помогает нам понять, где проектные усилия окупятся больше всего.
Пример матрицы приоритета проектирования.
Сосредоточение усилий по проектированию помогает оптимизировать производительность в наиболее полезных областях. Например, если большинство ваших ожидаемых клиентов используют телефоны Android, а конкуренты также ориентируются на них, посвятив больше усилий по созданию элегантного и быстрого приложения для Android было бы более ценным, чем разделение ваших усилий поровну по всем Платформ.
3. Определите основные истории пользователей
Наши команды столкнулись с несколькими стартами проекта, в которых первоначальный список запрошенных функций был длинным, нецеленаправленным и невозможным для создания в пределах запрошенных сроков. Придумывая, что должен делать продукт, компании часто упускают из виду тот факт, что клиенты ищут решения, которые помогут им в удовлетворении особых потребностей.
Например, одна из основных целей покупок (кроме общения, вдохновения и т.д.) заключается в поиске и покупке продукта. Будь то в маленьком городе, на Оксфорд-стрит в Лондоне или в Интернете, речь идет о поиске и покупке того, что вы ищете. Опыт может быть обогащен, чтобы сделать покупки более увлекательным, но основная цель — поиск и покупка — никогда не должны быть потеряны. То же самое относится и к дизайну торгового приложения (будь то для игр, музыки, ваучеров). Пользователь должен быть в состоянии найти и приобрести быстро, независимо от других функций, которые обогащают общий опыт.
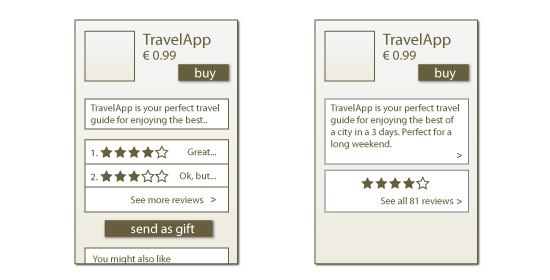
На приведенных ниже иллюстрациях показаны два проекта для страницы детали продукта в магазине. Левый экран имеет расширенные функции покупки, такие как дарение, сопутствующие продукты и подробные обзоры. Правильный экран больше ориентирован на покупку. Реализация правильного экрана оптимизирует историю компании, и команда не будет отвлекаться на проектирование и реализацию побочных функций. Только при оптимизации основной функциональности можно добавить функции обогащения, если они не мешают основным пользовательским историям.
В процессе определения продукта должны быть определены основные истории пользователей, с тем чтобы сосредоточить усилия по проектированию и разработке.
4. Оптимизация потоков и элементов uI
Пользователи не любят ждать. (Google ставит «Каждая миллисекунда рассчитывает» как второй принцип своего пользовательского опыта.) Оптимизация отдельных экранов, потоков и элементов пользовательского времени сократит время ожидания и не позволит пользователям думать, что они теряют свое время.
A. Ускорение воспринимаемой производительности
Дизайнер не может контролировать производительность все время. Сеть может быть медленной; устройство может выполнять другие задачи в фоновом режиме; некоторые операции могут потребовать большого расчета. Если пользователь хотя бы понимает, что он не теряет времени, то приложение произнесет солидное впечатление. Дизайн может помочь сообщить об этом, даже во время непредвиденных задержек.
Первым шагом является выявление потоков, которые, вероятно, будут иметь задержки (получение данных бэк-энда, выполнение большого количества вычислений и т.д.). Второй шаг заключается в том, чтобы направлять пользователей через эти задержки путем введения дополнительных шагов, которые они будут воспринимать как необходимые (показ анимации загрузки, отображение полезных советов и т.д.).
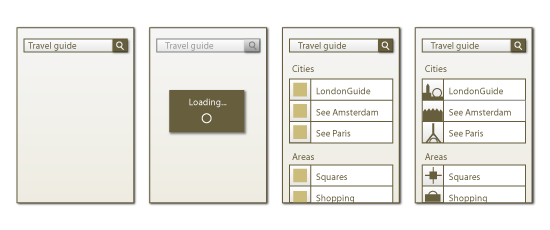
Следующий набор изображений показывает возможные шаги в поиске содержимого:
Пользователь здесь испытывает четыре шага:
- Нажмина кнопка поиска.
- Видит анимацию загрузки.
- Видит первую часть списка с текстовым содержанием и изображениями заполнителей (которые могут храниться в самом приложении).
- Видит фактические изображения эскизов.
Пользователь испытывает короткие шаги, а не прыгает прямо с четвертого шага на четыре, и поэтому воспринимает прогресс, а не задержку.
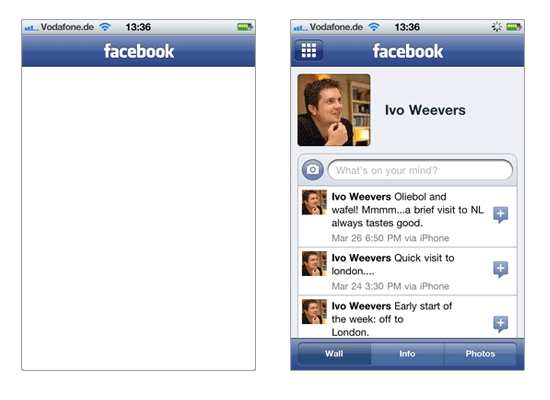
Другой пример — когда приложение начинает загрузку. Сначала отображая картинку, которая соответствует макету приложения, у пользователя создается впечатление, что приложение загружается быстрее. Скриншот ниже иллюстрирует это; однако, воспринимаемая производительность может быть еще больше увы, добавив простое уведомление о прогрессе в пустое пространство первого экрана. Это позволит избежать впечатления, что что-то ждет, чтобы быть загружены. (В случае медленного подключения приложение действительно показывает уведомление о загрузке, тем самым сообщая о ходе работы пользователю в этой ситуации).
Приложение Facebook для iPhone загрузки.
B. Оптимизация отдельных элементов uI
Каждый элемент uI влияет на производительность. И поскольку каждая оптимизация способствует общей производительности, все элементы uI должны быть рассмотрены. Ключевыми аспектами, на которые стоит обратить внимание:
- Элементы на экране. Количество и тип элементов uI на экране будут влиять на производительность этого экрана. Например, средства массовой информации (аудио, видео, карты) будут влиять на производительность больше, чем простые элементы (статические изображения и т.д.).
- Характеристики элемента. Характеристики элемента, такие как его разрешение или глубина изображения, влияют на время рисования. Например, на Android каждый ресурс (JPG, PNG) расшифровается в формат bitmap, поэтому каждое оптимизированное изображение приведет к меньшему количеству килобайт. Не могли бы вы уменьшить глубину цвета? Или уменьшить разрешение?
- Техника рисования. Способ нарисованного приложением элемента uI влияет на время загрузки экрана. Например, является ли весь фон нарисованного экрана, даже когда на него укладывается большое непрозрачное изображение? Можно ли разбить фон на мелкие плитки, чтобы уменьшить размер, который необходимо загрузить?
5. Определить правила масштабирования uI
Строительство наиболее привлекательный дизайн, как навигация местности со многими препятствиями. Это непрерывный баланс между функциональностью, эстетикой, удобством использования и производительностью. Некоторые платформы требуют большего количества компромиссов в сторону использования, чем другие. Независимо от того, какие ограничения платформы, ключевые подписи бренда должны оставаться.
Набор инструментов масштабирования uI может помочь, сообщив об относительной важности элементов uI. Некоторые элементы имеют решающее значение и вносят значительный вклад в идентичность бренда, в то время как удаление других будет иметь меньшее влияние. Наша команда создала следующие категории:
- Основы. Основы являются основными подписями uI бренда (руководство 1). Например, заголовок приложения.
- Альтернативы. Альтернативы менее оптимальны, но хороши для высококачественных решений, которые ложатся на производительность низкой нагрузкой. Примером является замена прозрачных элементов непрозрачными.
- Варианты. Эти элементы, которые повышают опыт, но могут быть удалены для поддержания производительности. Например, сокращение списка результатов поиска на странице с 25 элементов до 10.
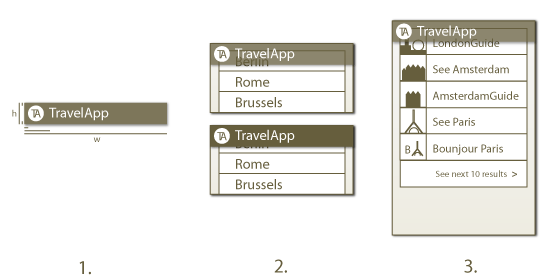
1. Основы (заголовок).
2. Альтернативы (непрозрачные вместо прозрачных).
3. Параметры (сокращение длины списка).
6. Используйте панель мониторинга производительности
Четкая коммуникация между командой имеет решающее значение для доставки отличный продукт. Мы столкнулись с несколькими ситуациями, когда ожидания того, как продукт должен выполнять отличаются между маркетологов, дизайнеров и разработчиков. Поскольку на производительность влияют требования и ограничения всех этих дисциплин, необходимо согласовать ожидания в отношении производительности. В качестве решения мы внедрили панели мониторинга производительности. Они помогают измерять, контролировать и устанавливать цели для текущего состояния продукта. Панели мониторинга эффективно передают состояние продукта и ожидания команды и области фокусировки. Панель мониторинга, на которой мы использовали учетные записи для следующих элементов:
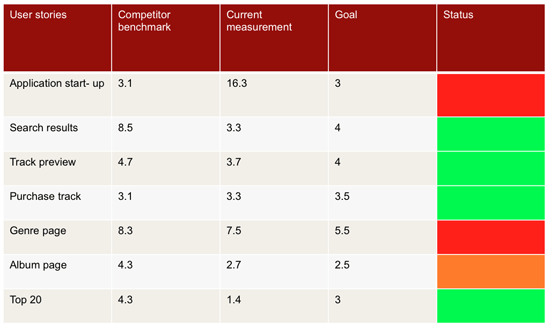
- Основные истории пользователей. Гарантирует, что панель мониторинга передает то, что испытывает пользователь.
- Контрольный показатель. Сравнивает приложение с приложением ключевого конкурента.
- Текущее измерение. Показывает производительность текущей реализации продукта.
- Цель. Устанавливает цель производительности для приложения.
- Статус. Указывает текущее состояние приложения по отношению к цели.
Пример панели мониторинга производительности. (Числа в секундах. Для хорошего 3G-соединения.)
Несколько инструментов могут помочь вам измерить производительность. Вы можете сделать это субъективно, вручную записывая время для определенных задач, или объективно, с такими инструментами, как TraceView для Android SDK (если вы разрабатываете родное приложение).
Дизайн всегда шел рука об руку с технологией. Возможность кодировать высокопроизводительные пользовательские интерфейсы является навыком специалиста. Это требует глубоких знаний фронт-конец кодирования и глубокое понимание цели дизайна.
Реализация макета, графики, анимации и так далее будет иметь последствия для производительности. Из многих вещей, которые должны быть рассмотрены, вот два:
- Интеллектуальная загрузка. Интеллектуальные механизмы загрузки, такие как ленивая загрузка, сначала загружают видимое содержимое, а затем переходят к содержимому ниже складки. Этот метод сокращает время ожидания пользователя и, таким образом, делает для более гладкой работы.
- Фоновая загрузка. Это еще один известный пример. Производительность зависит от того, является ли фон одним большим изображением, объединением небольших плиток (скажем, для создания текстуры) или чистым алгоритмом. Наилучшее решение зависит от ситуации.
В ситуациях, когда обязанности делятся между командами по маркетингу, проектированию и разработке, мы заметили, что производительность uI имеет тенденцию падать между трещинами. Каждая команда имеет свои собственные цели, и поэтому определенные общие обязанности, такие как производительность uI, теряют внимание. Мы рассмотрели эту проблему, включив в команду дизайнеров фронтового кодирования. Это поощряет фокусировки на оптимальной реализации пользовательского интерфейса и производительности, а также обеспечивает более продвинутый пользовательский опыт.
Заключение
Мы рассмотрели семь рекомендаций, которые касаются производительности по отношению к различным аспектам дизайна мобильных приложений. Выбор дизайна влияет на производительность, и поэтому производительность должна рассматриваться как ключевой фактор в процессе проектирования. К сожалению, это, как правило, рассматривается слишком поздно в этом процессе, который в конечном итоге ухудшает пользовательский опыт значительно.
Мы успешно внедрили эти руководящие принципы в несколько продуктов, что, в свою очередь, повысило производительность этих продуктов и способствовало повышению осведомленности о проблеме среди групп. Это помогло перенести первоначальный запрос с «Он должен выглядеть удивительно» на «Он должен выглядеть, чувствовать и работать удивительно!»
Кредиты
Большое спасибо моим коллегам Даниэле Араму, Марку Хауэллу и Мирье Ленсс, которые предоставили неоценимую обратную связь по этой статье!
Источник: smashingmagazine.com