Обзор
Чтобы получить быстрое понимание вкладок мы будем создавать, перейдите Appearance/Themes в WordPress админ области. Вы найдете две вкладки там: «Управление Темы» и «Установить темы». При нажатии на один из них изменяется содержимое и выделяется название вкладки.
Процесс на самом деле довольно прост: мы устанавливаем и отправляем tab переменную при нажатии вкладки. Задав запрос этой переменной вкладки позже, в $_GET[‘tab’] , мы будем знать, какая вкладка была выбрана, так что мы можем выделить соответствующее название и отобразить соответствующую вкладку.
В нашем подходе, Есть три раза, когда мы должны знать, какие вкладки пользователь в настоящее время на:
- Когда мы изначально отображаем вкладки и поля формы для настроек (для отображения правильного набора полей);
- Когда пользователь сохраняет свои настройки (для сохранения правильных полей);
- При перенаправлении пользователя после сохранения настроек (для перенаправления пользователя на правильную вкладку).
Ради краткости, мы не будем объяснять все коды, только фрагменты, которые имеют отношение к этому подходу. Вы можете, однако, найти все коды в сопроводительной теме.
Создание вкладок
Первый фрагмент, который мы проверим, это код, который производит вкладки:
function ilc_admin_tabs( $current = 'homepage' ) {
$tabs = array( 'homepage' => 'Home Settings', 'general' => 'General', 'footer' => 'Footer' );
echo '<div id="icon-themes" class="icon32"><br></div>';
echo '<h2 class="nav-tab-wrapper">';
foreach( $tabs as $tab => $name ){
$class = ( $tab == $current ) ? ' nav-tab-active' : ’;
echo "<a class='nav-tab$class' href='?page=theme-settings&tab=$tab'>$name</a>";
}
echo '</h2>';
}Эта функция будет вызвана позже в содержимом страницы настроек. Сначала мы определяем массив, содержащий все наши вкладки. Первая вкладка, которая отображается сначала по умолчанию, homepage это, где мы можем настроить некоторый вариант для появления главной страницы. Тогда у нас есть general , которые могут быть страницы, содержащие варианты, используемые на всей территории веб-сайта, и, наконец, , чтобы включить код footer отслеживания в колонтитул.
Затем мы настраиваем ссылки на URL для каждой вкладки и выводим их. Обратите внимание, что если вкладка открыта, добавляется дополнительный nav-tab-active класс.
Отображение содержимого вкладки
Содержание страницы настроек отображается в функции обратного вызова add_theme_page (которая add_submenu_page является абстракцией, с пулей родителей, установленных на themes.php),который в нашей теме будет ilc_settings_page назван. Здесь вы будете называть функцию, которую мы только что перешли.
function ilc_settings_page() {
global $pagenow;
$settings = get_option( "ilc_theme_settings" );
//generic HTML and code goes here
if ( isset ( $_GET['tab'] ) ) ilc_admin_tabs($_GET['tab']); else ilc_admin_tabs('homepage');Если вкладка по умолчанию, то $_GET[‘tab’] не определена, и в этом случае текущая вкладка будет homepage и, таким образом, выделенная. В противном случае выделенная вкладка будет определена в $_GET[‘tab’] .
Следуя той же функции, нам теперь нужно отображать правильный набор полей. В зависимости от $tab значения, мы отображаем поля для вкладки настроек для главной страницы или для одной из других вкладок:
<form method="post" action="<?php admin_url( 'themes.php?page=theme-settings' ); ?>">
<?php
wp_nonce_field( "ilc-settings-page" );
if ( $pagenow == 'themes.php' && $_GET['page'] == 'theme-settings' ){
if ( isset ( $_GET['tab'] ) ) $tab = $_GET['tab'];
else $tab = 'homepage';
echo '<table class="form-table">';
switch ( $tab ){
case 'general' :
?>
<tr>
<th>Tags with CSS classes:</th>
<td>
<input id="ilc_tag_class" name="ilc_tag_class" type="checkbox" <?php if ( $settings["ilc_tag_class"] ) echo 'checked="checked"'; ?> value="true" />
<label for="ilc_tag_class">Checking this will output each post tag with a specific CSS class based on its slug.</label>
</td>
</tr>
<?php
break;
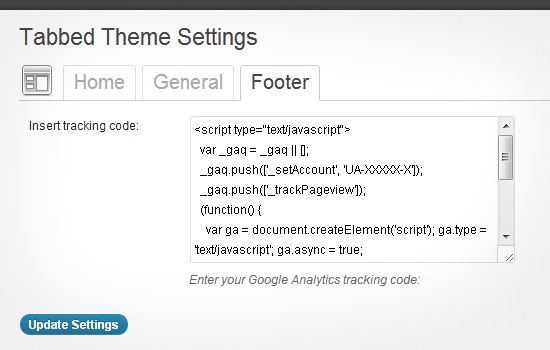
case 'footer' :
?>
<tr>
<th><label for="ilc_ga">Insert tracking code:</label></th>
<td>
Enter your Google Analytics tracking code:
<textarea id="ilc_ga" name="ilc_ga" cols="60" rows="5"><?php echo esc_html( stripslashes( $settings["ilc_ga"] ) ); ?></textarea><br />
</td>
</tr>
<?php
break;
case 'homepage' :
?>
<tr>
<th><label for="ilc_intro">Introduction</label></th>
<td>
Enter the introductory text for the home page:
<textarea id="ilc_intro" name="ilc_intro" cols="60" rows="5" ><?php echo esc_html( stripslashes( $settings["ilc_intro"] ) ); ?></textarea>
</td>
</tr>
<?php
break;
}
echo '</table>';
}
?>
<p class="submit" style="clear: both;">
<input type="submit" name="Submit" class="button-primary" value="Update Settings" />
<input type="hidden" name="ilc-settings-submit" value="Y" />
</p>
</form>Все настройки будут храниться в одном массиве, чтобы предотвратить несколько запросов.
Сохранение табло поля
Теперь нам нужно знать, какие слоты массива сохранить. В зависимости от отображаемой вкладки будут отображаться определенные параметры, хранящиеся в массиве настроек. Если мы просто сохраним все слоты массива, то перезаписываем некоторые позиции, не отображаемые в текущей вкладке, и, таким образом, не предназначенные для сохранения.
function ilc_save_theme_settings() {
global $pagenow;
$settings = get_option( "ilc_theme_settings" );
if ( $pagenow == 'themes.php' && $_GET['page'] == 'theme-settings' ){
if ( isset ( $_GET['tab'] ) )
$tab = $_GET['tab'];
else
$tab = 'homepage';
switch ( $tab ){
case 'general' :
$settings['ilc_tag_class'] = $_POST['ilc_tag_class'];
break;
case 'footer' :
$settings['ilc_ga'] = $_POST['ilc_ga'];
break;
case 'homepage' :
$settings['ilc_intro'] = $_POST['ilc_intro'];
break;
}
}
//code to filter html goes here
$updated = update_option( "ilc_theme_settings", $settings );
}Мы снова использовали условный запрос значения switch $tab и хранение правильных значений в массиве. После этого мы обновили опцию в базе данных WordPress.
Перенаправление пользователя на правильную вкладку
Теперь, когда содержимое сохранено, нам нужно, чтобы WordPress перенаправить пользователя обратно к соответствующей вкладке на странице настроек.
function ilc_load_settings_page() {
if ( $_POST["ilc-settings-submit"] == 'Y' ) {
check_admin_referer( "ilc-settings-page" );
ilc_save_theme_settings();
$url_parameters = isset($_GET['tab'])? 'updated=true&tab='.$_GET['tab'] : 'updated=true';
wp_redirect(admin_url('themes.php?page=theme-settings&'.$url_parameters));
exit;
}
}В зависимости от того, установлена ли $_GET[‘tab’] переменная, мы используем wp_redirect для отправки пользователя на вкладку по умолчанию или на одну из других вкладок.
Теперь наши вкладки работают, отображая правильный набор полей, сохраняя нужные поля, а затем перенаправляя пользователя на правильную вкладку.
Скачать Тема
Почти любая тема с умеренным числом вариантов выиграют от вкладок на странице настроек. Просто помните, что это один из подходов. Другой подход заключается в добавлении нескольких складных мета-коробок, как видно на странице для написания постов, и автоматическом сворачивании коробок, которые не часто используются. Тем не менее, вкладки позволяют лучше отделить каждый набор опций.
Наконец, вот тема, так что вы можете присмотреться:
Тема также реализует функцию, в которой каждый тег выводит с уникальным классом CSS,так что вы можете проверить, что тоже.
Дальнейшее чтение на SmashingMag:
Источник: smashingmagazine.com