Создание пользовательских мета-боксов очень просто, по крайней мере, как только вы создали свой первый с помощью инструментов, запеченных в WordPress ‘основной код. В этом учебнике, я расскажу вам все, что вам нужно знать о мета-боксы:
- Создание мета-коробок.
- Использование мета-боксов с любым типом поста.
- Обработка проверки данных.
- Сохранение пользовательских метаданных.
- Получение пользовательских метаданных на передней части.
Примечание: Когда я использую термин «пост» на протяжении всего этого учебника, я имею в виду пост любого типа поста, а не только по умолчанию блоге типа в комплекте с WordPress.
Дальнейшее чтение на SmashingMag:
- Подробное руководство по WordPress пользовательские шаблоны страницы
- Создание пользовательского архива Страница для WordPress
- Как использовать автозагрузку и плагин контейнер в плагинах
- Полное руководство по пользовательским типам постов
Что такое почтовый мета-бокс?
Почтовый мета-бокс — это перетаскиваемая коробка, показанная на экране редактирования поста. Его цель состоит в том, чтобы позволить пользователю выбрать или ввести информацию в дополнение к основному содержанию поста. Эта информация должна быть связана с должностью в некотором роде.
Как правило, два типа данных вводятся в мета-боксы:
- Метаданные (т.е. пользовательские поля),
- Условия таксономии.
Конечно, есть и другие возможные виды использования, но эти два являются наиболее распространенными. Для целей этого учебника, вы будете учиться, как разработать мета-коробки, которые обрабатывают пользовательские метаданные поста.
Что такое послеметаданные?
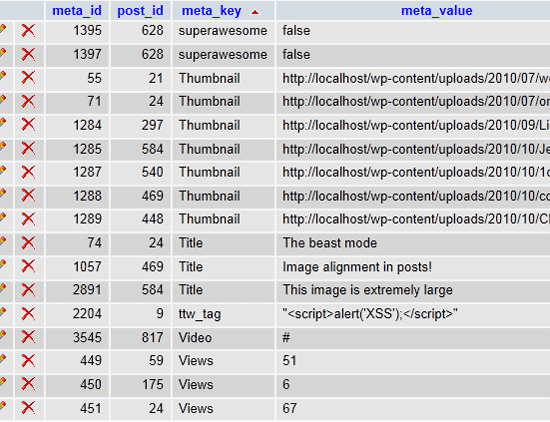
Публикация метаданных — это данные, сохраненные в wp_postmeta таблице базы данных. Каждая запись сохраняется как четыре поля в этой таблице:
-
meta_id: Уникальный идентификатор для данного конкретного метаданных. -
post_id: Идентификатор столба, к этому метаданным прилагается. -
meta_key: ключ, используемый для идентификации данных (вы будете работать с этим часто). -
meta_value: Значение метаданных.
На следующем скриншоте вы можете увидеть, как это выглядит в базе данных.
Когда вы получаете право вниз к ему, метаданные как раз пары ключа/значения сохраненные для специфического столба. Это позволяет добавлять все виды пользовательских данных в свои публикации. Это особенно полезно, когда вы разрабатываете пользовательские типы постов.
Единственным ограничением является ваше воображение.
Примечание: Одна вещь, чтобы иметь в виду, что один мета-ключ может иметь несколько мета-значений. Это не является общим использованием, но это может быть очень мощным.
Работа с метаданными по почте
К настоящему времени, вы, вероятно, зуд, чтобы построить некоторые пользовательские мета-коробки. Однако, чтобы понять, как полезны пользовательские мета-коробки, необходимо понимать, как добавлять, обновлять, удалять и получать метаданные сообщений.
Я мог бы написать книгу о различных способах использования метаданных, но это не главная цель этого учебника. Вы можете использовать следующие ссылки, чтобы узнать, как пост мета функции работы в WordPress, если вы не знакомы с ними.
- add’post’meta () «):Добавляет метаданные поста.
- update-post-meta () «):Обновления пост метаданных.
- delete-post-meta () «):Удаляет метаданные поста.
- get’post’meta () «):Извлекает пост метаданные.
Остальная часть этого учебника предполагает, что вы, по крайней мере, знакомы с тем, как эти функции работают.
Настройка
Перед созданием мета-коробок необходимо иметь некоторые представления о том, какой тип метаданных вы хотите использовать. Этот учебник будет сосредоточен на создании мета-бокс, который экономит пользовательский пост CSS класса, который может быть использован для стиля сообщений.
Я начну вас, научив вас разрабатывать пользовательский код, который делает несколько очень простых вещей:
- Добавляет вхотозатое окно для добавления пользовательского класса поста (мета-поле).
- Сохраняет класс поста для
smashing_post_classмета-ключа. - Фильтрует
post_classкрючок, чтобы добавить пользовательский пост-класс.
Вы можете сделать гораздо более сложные вещи с мета-боксы, но вы должны узнать основы в первую очередь.
Весь код PHP в следующих разделах переходит либо в пользовательский файл плагина, либо в файл функции вашей темы.
Создание пользовательского почтового мета-окна
Теперь, когда вы знаете, что вы строите, пришло время, чтобы начать погружение в какой-то код. Первые два фрагмента кода в этом разделе учебника в основном о настройке все для мета-бокс функциональность.
Так как вы только хотите, чтобы ваш почтовый мета-бокс появится на экране редактора в админе, вы будете использовать load-post.php load-post-new.php и крючки для инициализации мета-бокс кода.
/* Fire our meta box setup function on the post editor screen. */
add_action( 'load-post.php', 'smashing_post_meta_boxes_setup' );
add_action( 'load-post-new.php', 'smashing_post_meta_boxes_setup' );Большинство разработчиков WordPress должны быть знакомы с тем, как крючки работы, так что это не должно быть ничего нового для вас. Выше указанный код сообщает WordPress, что вы хотите запустить smashing_post_meta_boxes_setup функцию на экране редактора поста. Следующим шагом является создание этой функции.
Следующий фрагмент кода добавит функцию создания мета-коробки к add_meta_boxes крючку. WordPress обеспечивает этот крюк, чтобы добавить мета-коробки.
/* Meta box setup function. */
function smashing_post_meta_boxes_setup() {
/* Add meta boxes on the 'add_meta_boxes' hook. */
add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );
}Теперь, вы можете получить в веселье вещи.
В приведенном выше фрагменте кода функция smashing_add_post_meta_boxes() добавлена к add_meta_boxes крючку. Цель этой функции должна заключаться в добавлении почтовых мета-коробок.
В следующем примере вы создадите одну мета-коробку с помощью функции add’meta-box() WordPress. Тем не менее, вы можете добавить столько мета-боксов, как вам нравится на данный момент при разработке собственных проектов.
Прежде чем приступить к работе, давайте посмотрим на add_meta_box() функцию:
add_meta_box( $id, $title, $callback, $page, $context = 'advanced', $priority = 'default', $callback_args = null );-
$id: Это уникальный идентификатор, назначенный вашей мета-коробке. Он должен иметь уникальную префикс и быть действительным HTML. -
$title: Название мета-бокса. Не забудьте интернационализировать это для переводчиков. -
$callback: Функция обратного вызова, отображая выход мета-окна. -
$screen: Экран или экраны, на которых можно показать коробку (например, типlinkпоста,commentили). Принимает один идентификаторWP_Screenэкрана, объект или массив идентификаторов экрана. По умолчанию — это текущий экран. -
$context: Где на странице мета-поле должно быть показано. Доступныеnormalварианты,advancedиside. -
$priority: Как высоко / низкий мета-бокс должен быть приоритетным. Доступныеdefaultварианты,coreиhighlow. -
$callback_args: Массив пользовательских аргументов, которые вы можете передать$callbackсвоей функции в качестве второго параметра.
Следующий код добавит мета-поле пост-класса на экран редактора постов.
/* Create one or more meta boxes to be displayed on the post editor screen. */
function smashing_add_post_meta_boxes() {
add_meta_box(
'smashing-post-class', // Unique ID
esc_html__( 'Post Class', 'example' ), // Title
'smashing_post_class_meta_box', // Callback function
'post', // Admin page (or post type)
'side', // Context
'default' // Priority
);
}Вам все еще нужно отобразить HTML мета-окна, хотя. Вот где smashing_post_class_meta_box() функция приходит в $callback (параметр сверху).
/* Display the post meta box. */
function smashing_post_class_meta_box( $post ) { ?>
<?php wp_nonce_field( basename( __FILE__ ), 'smashing_post_class_nonce' ); ?>
<p>
<label for="smashing-post-class"><?php _e( "Add a custom CSS class, which will be applied to WordPress' post class.", 'example' ); ?></label>
<br />
<input class="widefat" type="text" name="smashing-post-class" id="smashing-post-class" value="<?php echo esc_attr( get_post_meta( $post->ID, 'smashing_post_class', true ) ); ?>" size="30" />
</p>
<?php }Вышеупомянутая функция отображает выход HTML для мета-поля. Он отображает скрытый nonce вход (вы можете прочитать больше о nonces на WordPress Codex). Затем отображается элемент ввода для добавления пользовательского класса поста, а также вывод пользовательского класса, если один был ввода.
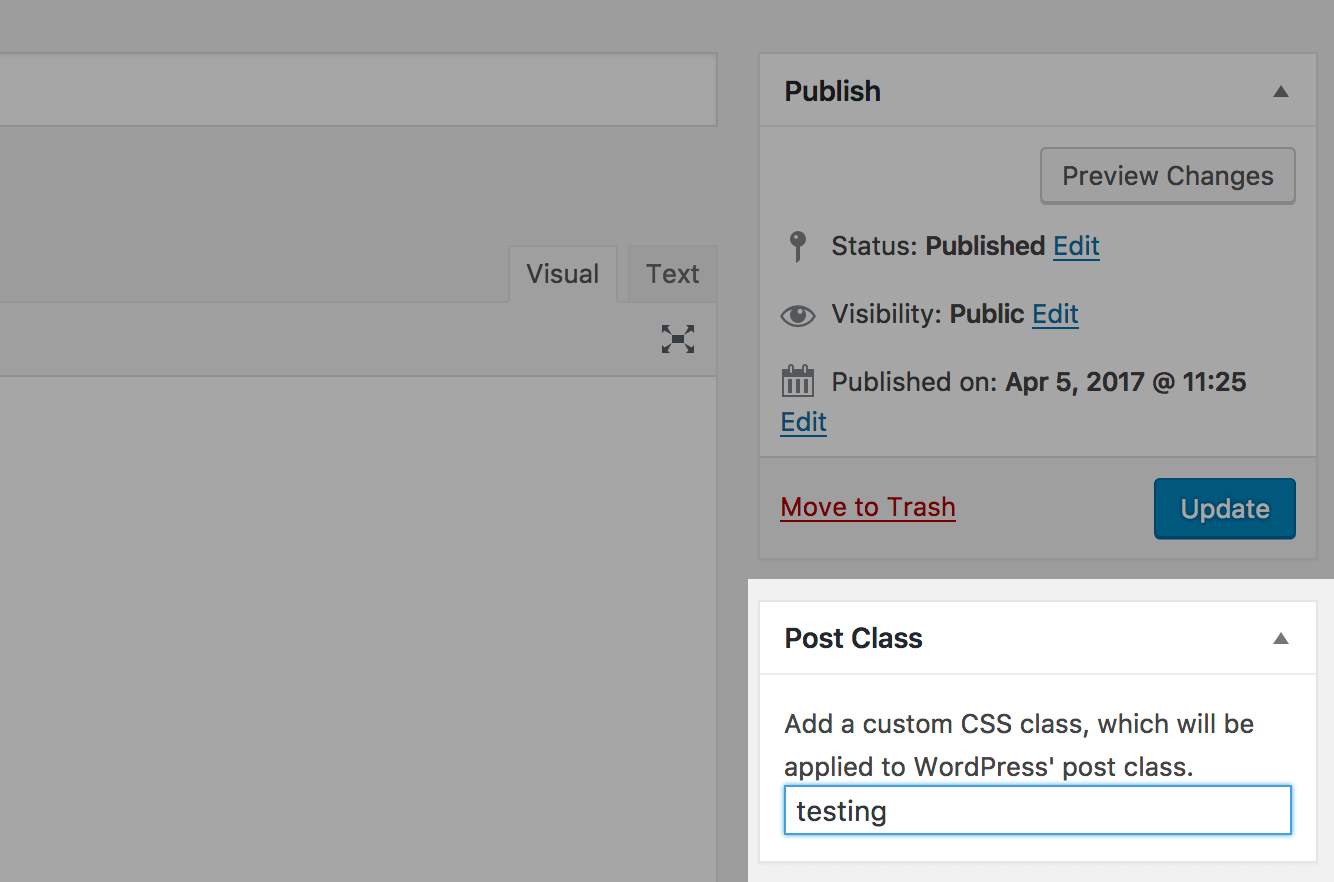
На данный момент, вы должны иметь красивый мета-бокс на экране редактирования поста. Он должен выглядеть следующим скриншотом.
Мета-поле на самом деле не делать ничего еще, хотя. Например, это не сохранит пользовательский класс публикаций. Вот что следующий раздел этого учебника о.
Сохранение данных мета-бокса
Теперь, когда вы узнали, как создать мета-поле, пришло время, чтобы узнать, как сохранить публикации метаданных.
Помните ту smashing_post_meta_boxes_setup() функцию, которую вы создали ранее? Вы должны изменить, что немного. Вы хотите добавить в него следующий код.
/* Save post meta on the 'save_post' hook. */
add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );Итак, эта функция будет выглядеть следующим образом:
/* Meta box setup function. */
function smashing_post_meta_boxes_setup() {
/* Add meta boxes on the 'add_meta_boxes' hook. */
add_action( 'add_meta_boxes', 'smashing_add_post_meta_boxes' );
/* Save post meta on the 'save_post' hook. */
add_action( 'save_post', 'smashing_save_post_class_meta', 10, 2 );
}Новый код, который вы добавляете, сообщает WordPress, что вы хотите запустить пользовательскую функцию на save_post крючке. Эта функция сохранит, обновит или удалит мета на заказ.
При сохранении пост мета, ваша функция должна работать через ряд процессов:
- Проверьте nonce набор в функции мета-бокса.
- Убедитесь, что у текущего пользователя есть разрешение на отодевать публикацию.
- Захватите размещенное значение ввода от
$_POST. - Решите, следует ли добавлять, обновлять или удалять мета на основе размещенного значения и старого значения.
Я оставил следующую функцию несколько общих так, что вы будете иметь немного гибкости при разработке собственных мета-боксов. Это последний фрагмент кода, который вам понадобится для сохранения метаданных для пользовательского мета-окна класса post.
/* Save the meta box's post metadata. */
function smashing_save_post_class_meta( $post_id, $post ) {
/* Verify the nonce before proceeding. */
if ( !isset( $_POST['smashing_post_class_nonce'] ) || !wp_verify_nonce( $_POST['smashing_post_class_nonce'], basename( __FILE__ ) ) )
return $post_id;
/* Get the post type object. */
$post_type = get_post_type_object( $post->post_type );
/* Check if the current user has permission to edit the post. */
if ( !current_user_can( $post_type->cap->edit_post, $post_id ) )
return $post_id;
/* Get the posted data and sanitize it for use as an HTML class. */
$new_meta_value = ( isset( $_POST['smashing-post-class'] ) ? sanitize_html_class( $_POST['smashing-post-class'] ) : ’ );
/* Get the meta key. */
$meta_key = 'smashing_post_class';
/* Get the meta value of the custom field key. */
$meta_value = get_post_meta( $post_id, $meta_key, true );
/* If a new meta value was added and there was no previous value, add it. */
if ( $new_meta_value && ’ == $meta_value )
add_post_meta( $post_id, $meta_key, $new_meta_value, true );
/* If the new meta value does not match the old value, update it. */
elseif ( $new_meta_value && $new_meta_value != $meta_value )
update_post_meta( $post_id, $meta_key, $new_meta_value );
/* If there is no new meta value but an old value exists, delete it. */
elseif ( ’ == $new_meta_value && $meta_value )
delete_post_meta( $post_id, $meta_key, $meta_value );
}На этом этапе можно сохранить, обновить или удалить данные в созданном вами мета-поле «Post Class» с экрана редактора постов.
Использование метаданных из метакоробов
Таким образом, у вас есть пользовательский пост мета-поле, которое работает, но вы все равно должны сделать что-то с метаданными, которые он сохраняет. В этом смысл создания мета-коробок. Что делать с вашими метаданными будет меняться от проекта к проекту, так что это не то, что я могу ответить за вас. Тем не менее, вы узнаете, как использовать метаданные из мета-окна, который вы создали.
Так как вы строили мета-поле, которое позволяет пользователю ввести пользовательский класс поста, вам нужно будет фильтровать крюк WordPress, post_class чтобы пользовательский класс появился рядом с другими классами постов.
Помните, что get_post_meta() функция гораздо раньше в учебнике? Тебе это тоже понадобится.
Следующий код добавляет пользовательский пост-класс (если он дан) из пользовательского мета-поля.
/* Filter the post class hook with our custom post class function. */
add_filter( 'post_class', 'smashing_post_class' );
function smashing_post_class( $classes ) {
/* Get the current post ID. */
$post_id = get_the_ID();
/* If we have a post ID, proceed. */
if ( !empty( $post_id ) ) {
/* Get the custom post class. */
$post_class = get_post_meta( $post_id, 'smashing_post_class', true );
/* If a post class was input, sanitize it and add it to the post class array. */
if ( !empty( $post_class ) )
$classes[] = sanitize_html_class( $post_class );
}
return $classes;
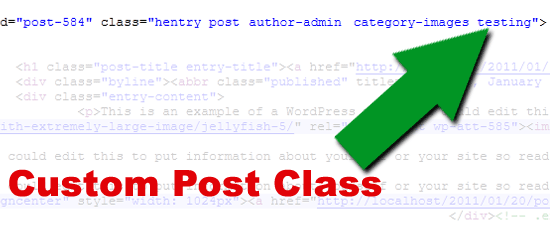
}Если вы посмотрите на исходный код страницы, где этот пост отображается на передней части сайта, вы увидите что-то вроде следующего скриншота.
Довольно круто, да? Вы можете использовать этот пользовательский класс для стиля сообщений, как вы хотите в таблице стилей вашей темы.
Безопасности
Одна вещь, которую вы должны иметь в виду при сохранении данных безопасности. Безопасность является длительной темой и выходит за рамки данной статьи. Тем не менее, я подумал, что лучше, по крайней мере, напомнить вам, чтобы иметь в виду безопасность.
Вы уже получили ссылку объясняя nonces ранее в этом учебнике. Другой ресурс, который я хочу предоставить вам это WordPress Codex руководство по проверке данных. Эта документация будет вашим лучшим другом при обучении, как сохранить после метаданных и предоставит вам инструменты, которые вам нужно для поддержания ваших плагинов / темы в безопасности.
Бонус указывает на тех, кто может назвать все меры безопасности, используемые в этом учебнике.
Создайте пользовательский мета-бокс
После того как вы скопировали, вставили и протестировали кусочки кода из этого учебника, я призываю вас попробовать что-то еще более сложное. Если вы действительно хотите увидеть, как мощные мета-коробки и после метаданных может быть, попробуйте сделать что-то с одним мета-ключом и несколько мета-значений для этого ключа (это сложно).
Я надеюсь, что вы пользовались учебник. Не стесняйтесь размещать вопросы о создании мета-боксов в комментариях.
Связанные ресурсы
Источник: smashingmagazine.com