Как веб-дизайнер, я часто ловлю себя на создании WordPress на основе веб-сайтов, которые в конечном итоге будут обновляться и поддерживаться клиентами, которые практически нет опыта работы с HTML. В то время как TinyMCE богатый текст редактор отлично подходит для предоставления веб-контента менеджеров любого уровня квалификации инструменты, которые они должны легко стиль и публиковать свои сообщения в определенной степени, создавая что-нибудь за пределами одной колонки текста с несколькими плавали изображения обычно требует по крайней мере базовое понимание HTML.
В этой статье показан простой в реализации трюк, который позволяет даже наименее технически подкованных клиентов для управления многоколонные макеты контента в комфорте редактора WYSIWIG. И для вас продвинутые пользователи, это все еще отличный способ стандартизировать и упорядочить запись содержимого.
Дальнейшее чтение на SmashingMag:
- Мощность Советы для WordPress шаблон разработчиков
- Подробное руководство по WordPress пользовательские шаблоны страницы
- Как создать и настроить WordPress Детская тема
- Как сделать WordPress трудно для клиентов, чтобы испортить
Создание пользовательского макета
Все, что мы действительно собираемся сделать здесь, это ввести несколько элементов HTML в окно редактирования и стиль их. default_contentWordPress ‘фильтр позволяет нам вставить набор контента в любой пост, как только он создан так, что наши клиенты не должны. Этот фильтр также отлично подходит для добавления шаблонного текста в сообщения.
Задний конец
Добавляя следующее к functions.php, каждый новый пост мы создаем придет предварительно укомплектованы с двумя divs, классифицируется content-col-main и , content-col-side соответственно. Я должен заметить теперь что этот код был испытан только в версии WordPress 3.0 и вверх:
<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
$content = '
<div class="content-col-main">
This is your main page content
</div>
<div class="content-col-side">
This is your sidebar content
</div>
';
return $content;
}
?>Несколько вещей, чтобы отметить:
-
default_contentФильтр высвачивается только при создании новой публикации; любые публикации или страницы, существовавшие до добавления этого кода, не будут получать это содержимое. - Расстояние между строкой и дополнительные
не являются существенными, но я нашел их полезными для предотвращения некоторых маленьких причуд TinyMCE.
Теперь нам просто нужно придать ему некоторый стиль. Добавьте следующее к functions.php:
<?php
add_editor_style( 'editor-style.css' );
?>add_editor_style()Функция ищет указанный лист стиля и применяет любую CSS, содержащуюся в нашем окне редактирования TinyMCE. Если вы не укажете название листа стиля, он будет искать editor-style.css по умолчанию, но для целей этой статьи, я написал его. Создайте лист стилей под названием editor-style.cssи поместите его в папку темы со следующими стилями:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
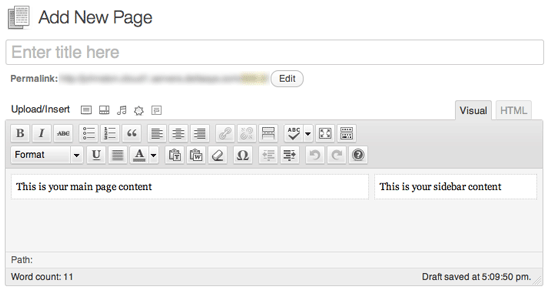
}Теперь, когда вы создаете новую публикацию, вы увидите два столбца, которые можно ввести или вставить содержимое в:
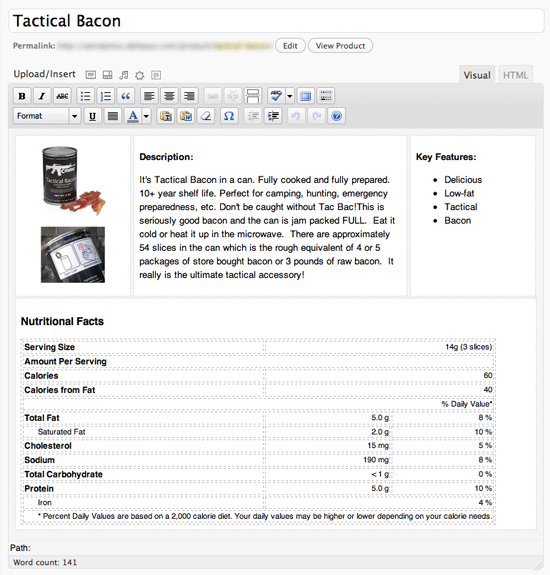
Этот базовый шаблон с несколькими столбами теперь будет отображаться в любое время, когда вы создаете новую страницу или публикацию.
И там у вас есть: простой шаблон нескольких столбцов в вашем редакторе контента. Вы можете вернуться назад и отредкии default_content и редактор-styles.css адаптировать содержание макета к вашим потребностям:
Используйте этот метод для создания собственных шаблонов макета, настроенных под ваш контент.
Передний конец
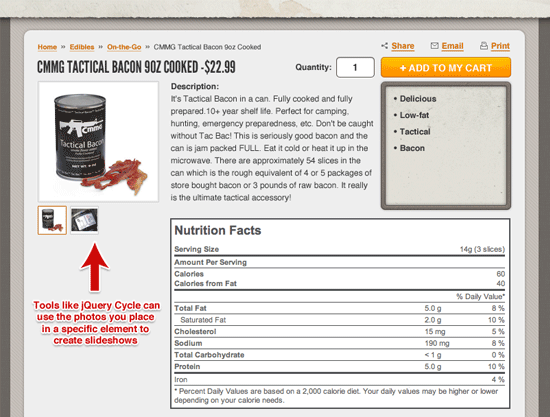
Когда ваша публикация отображается на переднем конце веб-сайта, содержимое будет отображаться в одной колонке, как и раньше. Стили, которые вы написали в editor-style.css не переходят на передний конец сайта. Однако, просматривая источник страницы, вы увидите, что divs мы создали с нашей custom_editor_content() функцией были пройдены через и упаковка различных разделов содержания. Просто откройте style.css (или любой стиль листа вы используете для вашей темы) и стиль к желанию вашего сердца.
Этот метод применяется не только к визуальной компоновке содержимого. Используйте JavaScript для таргетинга на определенные контейнеры для слайд-шоу на лету и других динамических эффектов.
Получите больше от ваших шаблонов
Помимо простого открытия новых возможностей укладки, этот метод также может быть использован для создания объектов для целевой позже с JavaScript.
В приведенном выше примере мы смогли превратить ряд областей содержимого в более легко усваиваемые разделы для пользователя, в то же время позволяя администратору обновлять всю информацию на одной странице. Таковы лишь некоторые из многих способов вы можете принять ваши wordPress шаблоны дальше.
Шаблоны для шаблонов
Код выше, будет просто применять тот же макет и стиль для всех ваших сообщений, страниц, пользовательских сообщений … везде, где появляется редактор TinyMCE. Это, вероятно, не идеально. Добавляя условные операторы в custom_editor_content() вышеупомянутую функцию, вы можете обслуживать другой шаблон макета по умолчанию для каждого из типов публикаций:
<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
global $current_screen;
if ( $current_screen->post_type == 'page') {
$content = '
// TEMPLATE FOR YOUR PAGES
';
}
elseif ( $current_screen->post_type == 'POSTTYPE') {
$content = '
// TEMPLATE FOR YOUR CUSTOM POST TYPE
';
}
else {
$content = '
// TEMPLATE FOR EVERYTHING ELSE
';
}
return $content;
}
?>Вы можете стилизовать все элементы содержимого по умолчанию в файле editor-style.css, но если вы хотите использовать другой стиль листа полностью для каждого типа поста, вы можете сделать это с этим фрагментом из WPStorm:
<?php
function custom_editor_style() {
global $current_screen;
switch ($current_screen->post_type) {
case 'post':
add_editor_style('editor-style-post.css');
break;
case 'page':
add_editor_style('editor-style-page.css');
break;
case '[POSTTYPE]':
add_editor_style('editor-style-[POSTTYPE].css');
break;
}
}
add_action( 'admin_head', 'custom_editor_style' );
?>Добавьте вышеприведенное к файлу functions.php, а затем создайте файлы в стиле редактора-«POSTTYPE.css» для использования различных листов стилей для соответствующих типов постов. Просто замените «POSTTYPE» с именем вашего пользовательского типа поста. Расширьте приведенный выше код, добавив новые кейсы для каждого дополнительного типа поста.
Кроме того, можно использовать следующий код для автоматического поиска листа стиля, названного в стиле редактора, за которым следует название типа публикации, который вы в настоящее время редактируете. Опять же, просто убедитесь, что суффикс нового стиля листа вы создаете матчи именно название типа поста.
<?php
function custom_editor_style() {
global $current_screen;
add_editor_style(
array(
'editor-style.css',
'editor-style-'.$current_screen->post_type.'.css'
)
);
}
add_action( 'admin_head', 'custom_editor_style' );
?>(В этом фрагменте, editor-style.css также будет включен на всех страницах пост-редактирования, в дополнение к стилю листа, который является специфическим для этого типа поста, который будет называться редактор стилем — «POSTTYPE.css.)
Заключение
Хотя этот метод имеет свои недостатки — он предполагает, что вы уже знаете макет, что ваш клиент хочет дать их содержание, и макет структуры не могут быть легко отредактированы самим и самим клиентом — это позволяет создавать более интересные песочницы для вашего клиента, чтобы играть в, поощряя при этом стандартизированный формат для содержания.
Если клиент решает, что он не хочет использовать заранее определенный контейнер для конкретного поста, он может просто нажать внутри контейнера и ударить Backspace до тех пор, пока все содержимое не исчезнет, а затем нажмите Backspace еще раз, и TinyMCE удалит div обертку, оставляя чистый лист для них, чтобы работать с.
Я надеюсь, что вы нашли этот маленький метод полезным. Я рад видеть все способы вы, ребята, будет настроить и улучшить его для более динамичных макетов.
Дополнительные ресурсы
- «Стиль редактора для пользовательских типов сообщений в WordPress 3.0,»WPStorm
- «Убийца хаки для повышения WordPress редактор» Jean-Baptiste Jung
- «Пользовательские типы сообщений в WordPress,» Джастин Тэдлок
- «Новые WordPress Мощность Советы для шаблонов разработчиков и консультантов,»Джейкоб Голдман
Источник: smashingmagazine.com