Таблицы список являются общим элементом интерфейса администрирования WordPress. Они используются почти на всех страницах админ-по умолчанию со списками, и разработчики часто интегрируют их в свои плагины. Но создание одной из этих таблиц не очень интуитивно, если вы еще не сделали это раньше, и я видел, как люди пытаются воспроизвести его с помощью WordPress CSS классов в пользовательских разметки и даже путем репликации CSS с нуля.
В этой статье мы увидим, как WordPress предоставляет функциональность, которая может быть использована для создания таблиц нативного админ. Мы рассмотрим типичную таблицу WordPress и ее различные компоненты и покажем, как правильно реализовать ее.
Дальнейшее чтение на SmashingMag:
- Как настроить WordPress Админ легко
- Изменение админ пост списки в WordPress
- 10 шагов для защиты админ-зоны в WordPress
Презентация таблицы WordPress
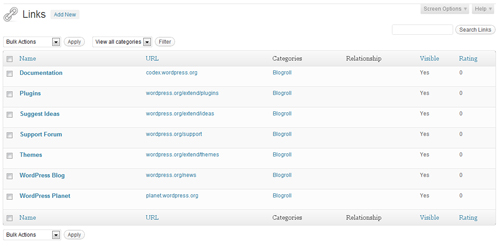
Чтобы лучше понять различные элементы, о которых мы будем говорить, давайте возьмем менеджер ссылки по умолчанию, который вы видите при нажатии кнопки «Ссылки» в меню админ. Вот что вы видите:
Страница по умолчанию для управления ссылками в WordPress 3.2.
Как вы можете видеть, несколько различных элементов предшествуют таблице, которые позволяют выполнять действия на столе. Затем у нас есть заголовок стола, ряды, колонтитул стола и, наконец, еще несколько действий.
До и после таблицы
Интерфейс администрирования WordPress является последовательным, так что вы привыкнете к поиску элементов в определенных местах при навигации.
Например, до и после таблицы админ-адепов — это место, где обычно находятся варианты действий на столе. К ним относятся объемные действия, которые позволяют отсеивать и удалять несколько сообщений и фильтровать список на основе определенных критериев.
Во второй части этой статьи мы увидим, как взаимодействовать с этими двумя областями и как отобразить параметры.
Заголовок и футер
Говоря о последовательности, каждый админ таблице wordPress имеет заголовок и колонтитул.
Следуя той же логике, они отображают ту же информацию: названия столбцов. Некоторые из названий просты, а некоторые связаны (имеется в виду, что таблица может быть заказана в соответствии с этой колонкой).
Содержание
Очевидно, что причина создания таблицы заключается в том, чтобы поместить в нее некоторое содержание. Это содержание будет идти в строках между заголовком и колонтитулом.
Как это делается в WordPress?
Как мы только что видели, wordPress стол имеет три семьи элементов. Давайте посмотрим, как этого достичь, используя конкретный пример.
Наш пример Таблица
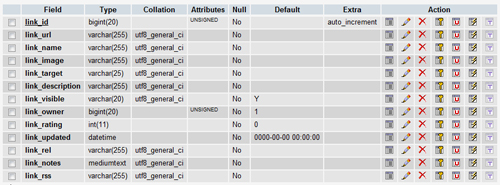
В большинстве случаев данные, которые мы хотим отобразить, будут отображаться в виде таблицы S’L. Мы будем использовать таблицу ссылок по умолчанию в WordPress в качестве нашего примера, но концепции применяются к любой таблице базы данных и могут быть легко адаптированы к вашим потребностям. Наша таблица будет иметь следующую структуру:
Эта таблица содержит некоторые данные по умолчанию, которые будут идеально подходит для тестирования.
Использование класса таблицы списка
Чтобы создать таблицу HTML в WordPress, нам не нужно писать много HTML. Вместо этого мы можем положиться на драгоценную работу WP_List_Table класса. Как поясняет WordPress Codex,этот класс является мощным инструментом для генерации таблиц.
Он предназначен для разработчиков бэк-энда, поэтому мы можем сосредоточиться на самой важной задаче (обработка данных), оставляя другие задачи (например, рендеринг HTML) На WordPress.
WP_List_TableКласс по существу немного рамки, функциональность которых мы можем положиться на подготовить нашу таблицу. Это объектно-ориентированный подход, потому что мы создадим объект, который расширяется WP_List_Table и использует его, а не использует WP_List_Table сяртов.
Давайте создадим класс Link_List_Table с помощью простого конструктора:
class Link_List_Table extends WP_List_Table {
/**
* Constructor, we override the parent to pass our own arguments
* We usually focus on three parameters: singular and plural labels, as well as whether the class supports AJAX.
*/
function __construct() {
parent::__construct( array(
'singular'=> 'wp_list_text_link', //Singular label
'plural' => 'wp_list_test_links', //plural label, also this well be one of the table css class
'ajax' => false //We won't support Ajax for this table
) );
}
}Это отправная точка нашей таблицы. Теперь у нас есть объект, который имеет доступ к свойствам и методам его родителей, и мы будем настраивать его в соответствии с нашими потребностями.
Имея в виду три типа элементов, которые мы видели ранее, давайте посмотрим, что добавить в наш класс, чтобы получить тот же результат.
Как добавить элементы до и после таблицы
Для отображения содержимого до или после таблицы нам необходимо добавить метод, названный extra_tablenav в нашем классе. Этот метод может быть реализован следующим образом:
/**
* Add extra markup in the toolbars before or after the list
* @param string $which, helps you decide if you add the markup after (bottom) or before (top) the list
*/
function extra_tablenav( $which ) {
if ( $which == "top" ){
//The code that goes before the table is here
echo"Hello, I'm before the table";
}
if ( $which == "bottom" ){
//The code that goes after the table is there
echo"Hi, I'm after the table";
}
}Интересно то, что extra_tablenav метод принимает один параметр, названный $which , и эта функция называется дважды , Link_List_Table (один раз до таблицы и один раз после). Когда он называется раньше, значение $which top параметра, и когда он называется во второй раз, после таблицы, его значение bottom .
Затем вы можете использовать это для размещения различных элементов, которые вы хотели бы появиться до и после таблицы.
Эта функция существует в родительском WP_List_Table классе в WordPress, но она ничего не возвращает, так что если вы не переопределить его, ничего плохого не произойдет; таблица просто не будет иметь какой-либо разметки до или после него.
В заголовке и колонтитуле у нас есть заголовки колонны, и некоторые из них можно сортировать.
Мы добавим в наш класс метод под get_columns названием, который используется для определения столбцов:
/**
* Define the columns that are going to be used in the table
* @return array $columns, the array of columns to use with the table
*/
function get_columns() {
return $columns= array(
'col_link_id'=>__('ID'),
'col_link_name'=>__('Name'),
'col_link_url'=>__('Url'),
'col_link_description'=>__('Description'),
'col_link_visible'=>__('Visible')
);
}Код выше будет строить массив в виде ‘column_name’=>‘column_title’ . Этот массив будет использоваться вашим классом для отображения столбцов в заголовке и колонтитуле, в порядке, который вы написали их, так что определение, что довольно просто.
Много полей в таблице ссылок, но не все из них нас интересуют. С помощью нашего метода мы выбрали для get_columns отображения лишь некоторых из них: идентификатор, имя, URL- н.э., описание ссылки, а также вид на ссылку.
В отличие от extra_tablenav метода, get_columns это родительский метод, который должен быть переопределен для того, чтобы работать. Это имеет смысл, потому что если вы не объявите никаких столбцов, таблица сломается.
Чтобы указать столбцы, к которым можно добавить функциональность сортировки,мы добавим get_sortable метод столбцов к нашему классу:
/**
* Decide which columns to activate the sorting functionality on
* @return array $sortable, the array of columns that can be sorted by the user
*/
public function get_sortable_columns() {
return $sortable = array(
'col_link_id'=>'link_id',
'col_link_name'=>'link_name',
'col_link_visible'=>'link_visible'
);
}Опять же, мы создали массив PHP. Модель для этого одно ‘column_name’=>‘corresponding_database_field’ . Другими словами, column_name имя столбца, определенное в get_columns методе, должно быть таким corresponding_database_field же, как и имя соответствующего поля в таблице базы данных.
Код, который мы только что написали, указывает, что мы хотели бы добавить функциональность сортировки в три столбца («ID», «Имя» и «Видимый»). Если вы не хотите, чтобы пользователь мог сортировать любые столбцы или если вы просто не хотите реализовать этот метод, WordPress будет просто предположить, что никакие столбцы не сортируются.
На данный момент, наш класс готов обрабатывать довольно много вещей. Давайте теперь посмотрим, как отобразить данные.
Как отобразить строки таблицы
Первые шаги в подготовке таблицы список очень быстро. Мы просто должны решить еще несколько вещей в лечении данных.
Чтобы таблица списка отобразила данные, необходимо подготовить элементы и присвоить их таблице. Это обрабатывается prepare_items методом:
/**
* Prepare the table with different parameters, pagination, columns and table elements
*/
function prepare_items() {
global $wpdb, $_wp_column_headers;
$screen = get_current_screen();
/* -- Preparing your query -- */
$query = "SELECT * FROM $wpdb->links";
/* -- Ordering parameters -- */
//Parameters that are going to be used to order the result
$orderby = !empty($_GET["orderby"]) ? mysql_real_escape_string($_GET["orderby"]) : 'ASC';
$order = !empty($_GET["order"]) ? mysql_real_escape_string($_GET["order"]) : ’;
if(!empty($orderby) & !empty($order)){ $query.=' ORDER BY '.$orderby.' '.$order; }
/* -- Pagination parameters -- */
//Number of elements in your table?
$totalitems = $wpdb->query($query); //return the total number of affected rows
//How many to display per page?
$perpage = 5;
//Which page is this?
$paged = !empty($_GET["paged"]) ? mysql_real_escape_string($_GET["paged"]) : ’;
//Page Number
if(empty($paged) || !is_numeric($paged) || $paged<=0 ){ $paged=1; } //How many pages do we have in total? $totalpages = ceil($totalitems/$perpage); //adjust the query to take pagination into account if(!empty($paged) && !empty($perpage)){ $offset=($paged-1)*$perpage; $query.=' LIMIT '.(int)$offset.','.(int)$perpage; } /* -- Register the pagination -- */ $this->set_pagination_args( array(
"total_items" => $totalitems,
"total_pages" => $totalpages,
"per_page" => $perpage,
) );
//The pagination links are automatically built according to those parameters
/* -- Register the Columns -- */
$columns = $this->get_columns();
$_wp_column_headers[$screen->id]=$columns;
/* -- Fetch the items -- */
$this->items = $wpdb->get_results($query);
}Как вы можете видеть, этот метод немного сложнее, чем предыдущие, которые мы добавили в наш класс. Итак, давайте посмотрим, что на самом деле происходит здесь:
-
Подготовка запроса Первое, что нужно сделать, это указать общий запрос, который будет возвращать данные. Здесь, это общий
SELECTна таблице ссылок. -
Параметры заказа Второй раздел предназначен для параметров заказа, потому что мы указали, что наша таблица может быть сортирована по определенным полям. В этом разделе, мы получаем поле (если таковые имеются), с помощью которого заказать нашу запись
$_GET['order']() и сам заказ ($_GET['orderby']). Затем мы корректируем наш запрос, чтобы учесть их, применяяORDER BYоговорку. -
Параметры pagination Третий раздел посвящен pagination. Мы указываем, сколько элементов в таблице базы данных и сколько отображаются на странице. Затем мы получаем текущий номер страницы
$_GET['paged'](), а затем адаптируем запрос s’L, чтобы получить правильные результаты на основе этих параметров pagination. - Регистрация Эта часть функции принимает все параметры, которые мы подготовили, и присваивает их нашему столу.
-
Готовы к работе Наша таблица списков теперь настроена со всей информацией, необходимой для отображения наших данных. Он знает, какой запрос выполнить, чтобы получить записи из базы данных; он знает, сколько записей будет возвращено; и все параметры pagination готовы. Это важный метод класса таблицы списка. Если вы не реализуете его должным образом, WordPress не сможет получить ваши данные. Если метод отсутствует в вашем классе, WordPress вернет ошибку, сообщающую вам, что
prepare_itemsметод должен быть переопределен. -
Отображение строк Вот оно! Наконец, мы перейдем к методу, ответственному за отображение записей данных. Он назван
display_rowsи реализован следующим образом.
/**
* Display the rows of records in the table
* @return string, echo the markup of the rows
*/
function display_rows() {
//Get the records registered in the prepare_items method
$records = $this->items;
//Get the columns registered in the get_columns and get_sortable_columns methods
list( $columns, $hidden ) = $this->get_column_info();
//Loop for each record
if(!empty($records)){foreach($records as $rec){
//Open the line
echo '< tr id="record_'.$rec->link_id.'">';
foreach ( $columns as $column_name => $column_display_name ) {
//Style attributes for each col
$class = "class='$column_name column-$column_name'";
$style = "";
if ( in_array( $column_name, $hidden ) ) $style = ' style="display:none;"';
$attributes = $class . $style;
//edit link
$editlink = '/wp-admin/link.php?action=edit&link_id='.(int)$rec->link_id;
//Display the cell
switch ( $column_name ) {
case "col_link_id": echo '< td '.$attributes.'>'.stripslashes($rec->link_id).'< /td>'; break;
case "col_link_name": echo '< td '.$attributes.'>'.stripslashes($rec->link_name).'< /td>'; break;
case "col_link_url": echo '< td '.$attributes.'>'.stripslashes($rec->link_url).'< /td>'; break;
case "col_link_description": echo '< td '.$attributes.'>'.$rec->link_description.'< /td>'; break;
case "col_link_visible": echo '< td '.$attributes.'>'.$rec->link_visible.'< /td>'; break;
}
}
//Close the line
echo'< /tr>';
}}
}Эта функция получает данные, подготовленные prepare_items методом, и циклы через различные записи для создания разметки соответствующего строки таблицы.
С помощью этого метода, у вас есть большой контроль над тем, как отобразить данные. Если вы не хотите добавлять этот метод в свой класс, то класс будет использовать метод родителя для визуализации данных в стиле WordPress по умолчанию.
Класс таблиц списка готов к использованию на одной из страниц.
Все методы, которые мы добавили в наш класс, уже существуют в родительском WP_List_Table классе. Но для вашего ребенка класс на работу, вы должны переопределить по крайней мере два из них: get_columns и prepare_items .
Реализации
Теперь, когда наш класс таблиц списка готов, давайте посмотрим, как мы можем использовать его на странице по нашему выбору.
Где мы это пишем?
Код, который мы рассмотрим в этом разделе, должен быть написан на странице, где вы хотите отобразить таблицу админ.
Мы создадим очень простой демонстрационный плагин под названием «Test WP List Table». В принципе, этот плагин добавит ссылку в WordPress «Plugins» подменю. Поэтому наш код будет записан в файле плагина.
Прежде чем мы начнем
Важно: WP_List_Table класс недоступен в плагинах по умолчанию. Вы можете использовать следующий фрагмент, чтобы проверить, что он есть:
//Our class extends the WP_List_Table class, so we need to make sure that it's there
if(!class_exists('WP_List_Table')){
require_once( ABSPATH . 'wp-admin/includes/class-wp-list-table.php' );
}Кроме того, если вы создали свой Links_List_Table класс во внешнем файле, не забудьте включить его, прежде чем начать момент.
Мгновенное воспроизведение таблицы
Первым шагом является создание экземпляра нашего класса таблицы списка, а затем вызов prepare_items метода для доставки данных в таблицу:
//Prepare Table of elements
$wp_list_table = new Links_List_Table();
$wp_list_table->prepare_items();Отображение
$wp_list_tableТеперь объект готов отображать таблицу, где вы хотите.
Создайте разметку страницы, и где бы вы ни решили отобразить таблицу, позвоните в display() метод:
//Table of elements
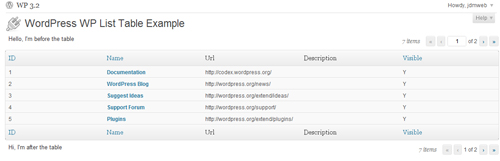
$wp_list_table->display();Вызов display() метода будет генерировать полную разметку таблицы списка, от области до и после содержимого таблицы, а также включая заголовок таблицы и колонтитул. Он также автоматически генерирует все pagination ссылки для вас, так что результат должен выглядеть следующим образом:
В скаче, сопровождающей эту статью, вы найдете полный файл PHP, содержащий определение класса и пример его реализации. Он называется testWPListTable.php, и это написано в виде простого плагина, который вы можете положить в папку плагина WordPress и активировать, если вы хотите посмотреть, что он делает.
Заключение
Создание класса PHP только для отображения таблицы данных может показаться излишним. Но этот класс очень прост в создании и настройке. И как только это будет сделано, вы будете счастливы, что части таблиц, которые трудно реализовать, такие как pagination и переупорядочения, теперь заботятся.
Кроме того, поскольку сгенерированная разметка именно то, что WordPress поддерживает, если обновление выпущено в один прекрасный день, ваши таблицы будут оставаться в хорошей форме.
Используемый код PHP чист и понятен. И освоение функциональности по умолчанию не займет много времени.
То, что мы видели сегодня, является основной реализацией таблицы списка WordPress, но вы можете добавить другие поддерживаемые методы в класс для дополнительной функциональности.
Для получения дополнительной информации прочитайте страницу Codex, посвященную таблицам списка WordPress,и посмотрите на другой пример таблицы пользовательских списков.
Я надеюсь, что вы нашли эту статью полезной, и я желаю вам удачи со списком таблиц!
Источник: smashingmagazine.com