Создание WordPress учебники фантастический способ, чтобы помочь построить WordPress сообщества и увеличить ваш веб-трафик. Это не секрет. Просто Google «WordPress учебник», и вы увидите сотни результатов. Полный новичок найдет десятки хорошо написанных учебников четко демонстрируя основы wordPress приборной панели и активации шаблона по умолчанию, в простом жаргоне свободного языка.
К сожалению, после первых нескольких «Hello World!» Учебники, они находятся в для немного кривой обучения. Внезапно гиды начинают пропускать много деталей, предполагая, что читатель «уже знает этот материал». Другие просто написаны исключительно для продвинутых пользователей WordPress.
Дальнейшее чтение на SmashingMag:
- Написание эффективной документации для конечных пользователей WordPress
- 50 бесплатных ресурсов, которые улучшат ваши навыки письма
- Погружение веб-и дизайн Дать
Итак, где же новый разработчик идти после квадратного один?
В этой статье мы рассмотрим, как создать четкие простые в навигации учебники, и адаптировать их к недостаточно обслуживаемым веб-разработчику «продвинутый новичок». Вся цель этой статьи, чтобы убедиться, что мы видим еще много учебников, написанных для начинающих новых кодеров, которые готовы перейти на следующий уровень.
Кто именно является «Продвинутый новичок»?
Продвинутые новички люди, которые обычно понимают, как WordPress работает, но не в полной мере понять, как реализовать свои концепции. Они застряли в том, что неловко этапе, когда «Для чайников» книга не имеет ничего нового, чтобы предложить, но сырой код по-прежнему смутно запутанной. В ваших учебниках, вы должны стремиться к ликвидации этой общей «жесткий его» фазы.
Для наших целей, давайте предположим, что мы пишем для тех, кто имеет достаточно хорошее понимание на следующие:
- Можно читать и писать XHTML и CSS, но, вероятно, сидит с шпаргалкой открытым, чтобы пройти через эти сложные пятна;
- Мало что известно о PHP;
- Может перемещаться WordPress приборной панели и имеет базовые знания изображения изменяя размер и редактирование;
- Понимает основную идею и принципы WordPress, но не обязательно, как их выполнить;
- Ценит простоту шаблонов WordPress, но хочет узнать, как создать или настроить свои собственные.
Мы все должны перестать притворяться, что WordPress это магическое грязи простой веб-разработки решения. Да, используя его гораздо проще, чем проектирование пользовательских CMS, но для новых пользователей, желающих попасть под капот, инструмент все еще может быть сложной и сложной.
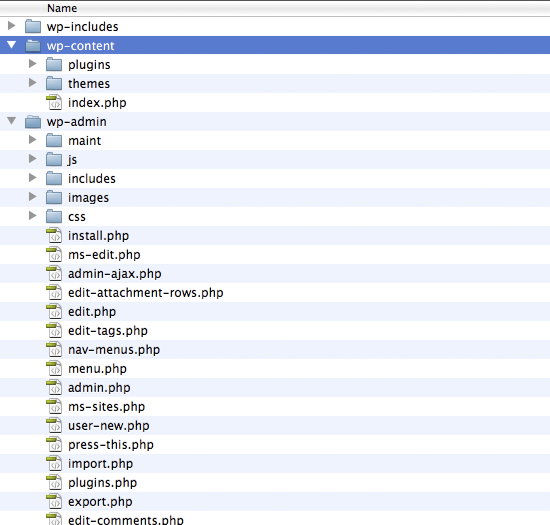
Для среднего кодера, который все еще только получает контроль над фундаментальными CSS, даже странный вид партии официальных папок WordPress, которые приходят в установке файла ЗИП может быть пугающим.
Это намного более запутанным для новичка, чем видеть простой HTML файл, файл CSS и некоторые изображения.
Когда вы ссылаетесь на файл, такой как style.css или изображение, не забудьте рассказать читателям, где именно искать и где сохранить эти файлы.
Основные принципы руководства-письма
Прежде чем углубиться в WordPress конкретных советов, давайте рассмотрим некоторые основные принципы для любого учебника.
Держите его Tidy
Читатели обратились за советом, потому что они путают. Не добавляйте к их неприятностям с загромождением как-к статье. Используйте много пуль точек, и держать абзацы короткими. Если вы решаете сложную идею, разделите ее на разделы.
Возьмем формат статей Smashing Magazine. Статьи разбиты так, что каждая подтема имеет свой собственный раздел. Это упрощает навигацию, делает содержимое более визуально привлекательным и четко направляет читателя через этот процесс.
Убедитесь, что читатели полностью подготовлены
Любой хороший учебник включает в себя все ресурсы, которые он рекомендует. Не просто сказать «сделать синий образ» — дать им. В противном случае вы рискуете чрезмерно усложняет вещи для читателя. Предоставьте примеры файлов и объясните, что ваш урок будет касаться исключительно этих легкодоступных ресурсов. Вы не хотите, чтобы они вдруг придется читать Photoshop учебник, когда они заинтересованы только в обучении, как настроить их заголовок.
Этот учебник включает в себя все, что читатель должен начать работу, в том числе визуальное демо и легко доступны образцы файлов.
Определите свою цель
Лучшие учебники сосредоточиться на одной теме. Запланируйте статью, прежде чем писать ее. Вы не должны объяснять каждый аспект CSS и WordPress на каждой странице вашего сайта. Что читатели получат от этого конкретного учебника? Хороший аккуратный список в верхней части статьи должен четко определить его параметры.
Учебник всегда должен перечислить любые навыки, которые читатель будет иметь. Вместо того, чтобы загромождать в противном случае сосредоточены руководство с посторонними подробно, предоставить ссылки, которые направляют читателей, где они должны пойти, чтобы узнать о конкретных темах. Это поможет новым разработчикам, которые почти невежественны, сохраняя при этом статью четко сосредоточены для более продвинутых читателей.
Советы, в частности, для WordPress Руководства
Теперь, когда мы обсудили некоторые фундаментальные организационные навыки, которые сделают любой учебник ясно и легко следовать, давайте углубиться в некоторых WordPress связанных областях, что многие руководства, кажется, пропустить.
Укрощение Кодекса
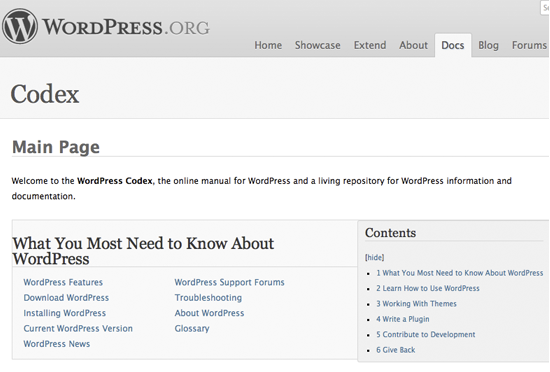
WordPress Codex является мощным инструментом, который может дать вашему учебнику столь необходимый толчок разъяснения. Просто имейте в виду, что для новичков дизайнеров, Кодекс может показаться массивным лабиринтом статей, с каждой темой, требующей, чтобы вы прочитали несколько предыдущих уроков, с тем чтобы в полной мере понять. Как опытный программист, вы должны показать, что при правильном использовании Кодекс представляет собой самый чистый пример концепции.
Кодекс является одним из самых полезных инструментов, доступных для разработчика WordPress.
Не просто сказать «Проверить Кодекс» и падение в ссылку. Ваши читатели нуждаются в контексте. Ваша главная цель в написании учебника, который относится к Кодексу должно быть устранение читателя нужно окунуться в его глубины. Скажите им, что они могут ожидать, чтобы прочитать на странице, иллюстрируя, как именно они могут использовать конкретный урок вы ссылок.
Это может быть даже в вашу пользу, чтобы указать читателям на «руководство для начинающих» для понимания кодекса. Вот мой любимый.
Держите их на цели, Визуально
Самое главное, что нужно сделать, чтобы держать читателей на пути заключается в том, чтобы обеспечить постоянные обновления на протяжении всей статьи о том, что они должны видеть в их собственной реализации. Например, если ваш учебник состоит из нескольких страниц, всегда начинайте с иллюстрации готового продукта. После каждой вехи, приведать пример «Вот что вы должны видеть прямо сейчас». Когда это возможно, включите рабочие образцы проекта или его частей для читателя, чтобы экспериментировать с. (Эти функциональные образцы, возможно, придется запускать с сервера автора или стороннего веб-сайта.)
Проект WordPress может очень легко потребовать кодирования между несколькими файлами. Если кто-то не следует достаточно внимательно, они могут пропустить что-то простое, что дико изменяет их результаты. Ваши вехой примеры даст читателям последнюю минуту обратной связи о том, где они идут не так. Это лучший способ убедиться, что вы никого не теряете.
Сделайте ваш код выбираемым
Это имеет решающее значение для любого учебника WordPress. Если вы объясняете концепцию в коде, позвольте читателю скопировать и вставить примеры, когда это возможно. Для любопытных читателей, нет ничего хуже, чем желание проверить образец строки кода, только чтобы понять, что они должны полностью ввести его. Этот принцип кажется самоочевидным, но многие гиды просто объясняют идею и говорят: «Добавьте этот код», наряду с скриншотом готового листа стиля. Если читатель пропустит одну запятую, то все их работы будут бесполезны. Это приводит в бешенство.
Хотя может быть некоторая заслуга в том, читатель на самом деле выписать код, большинство людей, вероятно, не будет видеть его таким образом. Они гораздо более склонны искать другой учебник, который не заставляет их постоянно переписывать код, который они еще не понимают.
Будьте осторожны PHP
Хотя это необходимая часть WordPress, помните, что кто-то просто получить их основу с чем-то, как относительно основные, как CSS, PHP код может выглядеть кто-то заснул на клавиатуре. Слишком много провайдеров учебника предполагают, что их читатели понимают даже первое, что о PHP. Это часто не так.
В вероятном случае, когда вы разъясняете читателям низкоуровневый PHP, помните, что они могут быть запутаны. Дайте краткое описание того, что именно происходит в коде. Как всегда, предоставьте ссылку на соответствующий учебник PHP.
Уточнение пользовательских виджетов
Правда, эта рекомендация довольно специфична, но медведь со мной. Когда я начинал, один из самых разъяренных вещей о WordPress учебники, когда они сказали: «Напишите быстрый виджет с этим кодом …»
Теперь, как только читатель создал свой первый виджет, становится совершенно очевидно, что большую часть времени все, что им нужно сделать, это перетащить «Текст виджет» и добавить некоторые основные HTML код к нему. Но сначала они должны пройти этот первый шаг. Помните, что для кого-то глядя свежими глазами, они не могут понять ваши сокращения.
Пустой виджет текста является простым, но потенциально обманчивым названием для мощного инструмента.
Итак, я всегда хотел бы видеть описание, такое как: «Использовать виджет ‘Текст’ для создания этой опции. Вы можете просто добавить сырой HTML в пустой ящик и перетащите его в боковые панели. Это будет работать так же, как и любой другой виджет «.
Всегда предоставляйте документацию для видео-уроков
Без сомнения, видео является массовым помочь путать разработчиков. Он обеспечивает подробно богатых, играть по-игры инструкции, которая тщательно направляет зрителя через концепции в учебнике. Просто не забудьте сопровождать видео с подробной текстовой документации. В противном случае, люди будут неоднократно придется перемотать и косоглазие на экране только для копирования инструкций. Это простой способ потерять поклонников.
Относитесь к видео как к помощи, а не как к главному событию. Этот учебник по Lifehacker, хотя и не специально для WordPress, иллюстрирует этот принцип прекрасно.
Обновление учебника по мере необходимости
Держите ваши руководства актуальными и динамичными. Слишком часто, учебник писатели будут уточнить основные моменты в разделе комментариев на своей странице, в то время как сам учебник остается статическим. Или они просто игнорировать страницу полностью, оставляя теперь неуместные руководства задерживаться в Интернете.
Поддержание связи с аудиторией замечательно, но предоставление новым читателям наилучший опыт также имеет важное значение. Не ожидайте, что люди расчесывать через два года стоит комментариев, чтобы найти ваши изменения.
Убедитесь, что ваши дополнительные ссылки остаются актуальными. Нет ничего хуже, чем читать учебник от 2007 года и видя слова «С простым изменением, он должен выглядеть следующимобразом!» Конечно, в 2007 году, что ссылка была идеальной, но если она приводит к несвязанных страницы в 2011 году, это подорвет всю вашу статью.
Скажите им, где код
Убедитесь, что новички настройки кода в нужном месте. Отметьте, что, в общем, они не должны отсеивать файлы из панели мониторинга WordPress. Это оставляет мало места для ошибок, и если кодер не будет осторожен, они могут потерять часы прогресса.
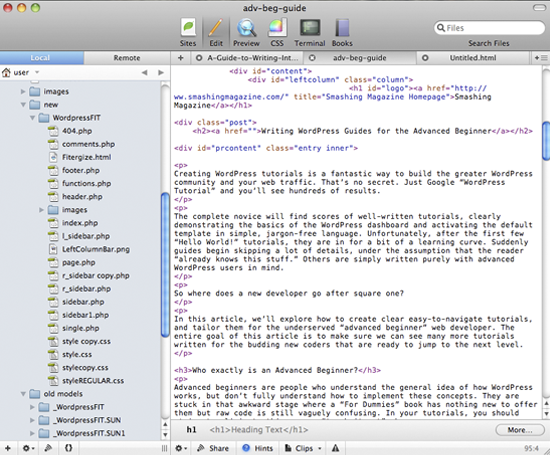
Краткий взгляд на SFTP- и FTP с поддержкой одного-стоп редактор кода, Кода.
Вместо этого научите их использовать редактор с поддержкой SFTP или FTP, например Coda или Dreamweaver. Это более безопасный и исправный способ исправить любые ошибки, которые возникают.
Научите их, как проверить
Этот последний момент просто личные предпочтения, которые я хотел бы больше людей будет делать. Одна из лучших вещей о основных HTML и CSS является то, что вы можете легко проверить их локально, просто перезагрузить браузер. Когда вы прыгаете в WordPress, этот процесс тестирования становится значительно сложнее. Продвинутые новички, скорее всего, будут потеряны, как только они понимают, что они не могут проверить, просто перетащив свои творения WordPress в браузере. Это приводит к тому, что многие новые программисты тестируют свои незавершенные творения на производственных веб-сайтах.
Учебник писателей следует подчеркнуть важность не тестирование WordPress изменения на живой веб-сайт. Объясните множество преимуществ проектирования на безрисковом локальном сервере. Просто укажите читателю на один из многих существующих серверных руководств и кратко упомяните подводные камни тестирования кода на живом веб-сайте. Статья Майкла Дойга«Установка WordPress локально используя MAMP» является одним из самых полезных руководств по настройке.
Заключение
Если вы пишете учебник о WordPress или что-нибудь еще, ясность имеет первостепенное значение. Поставьте себя на место читателя. WordPress построен на усилиях удивительно полезно сообщества, которое полно отличных учебников и экспертов. Но, как и в любом сообществе, это привело к некоторым запутанным жаргоном и общим ярлыкам.
Они могут переполнить новых разработчиков. Авторы учебников должны избегать ненужного жаргона и всегда объяснять любые ссылки и функции, которые они используют, независимо от того, насколько базовыми они кажутся. Помните, что, как руководство, ваши знания, вероятно, далеко за пределами ваших читателей. То, что очевидно для вас может быть совершенно новым для них.
Делая ваши учебники легче понять, вы значительно увеличить свой собственный веб-трафик и обогатить больше WordPress сообщества.
Прочие ресурсы
Вот несколько учебников, которые легко следовать, и которые придерживаются многих моментов, упомянутых здесь.
- «Полное WordPress Тема Руководство», веб-дизайнер стены большой учебник, чтобы помочь людям начать работу в кодировании. Кроме того, он имеет красноречивый раздел об установке WordPress локально.
- «Каксделать веб-сайт: Руководство для начинающих,»Lifehacker Отличный блог по всем направлениям, Lifehacker создал несколько абсолютно феноменальных видео-уроки. Документация делает это из них умело разработан руководство.
- «CSS Методы: Использование раздвижные двери с WordPress навигации«, WP хаки WP хаки является большим ресурсом для WordPress дизайнеров. Эта часть хорошо организована и демонстрирует правильный способ представить код в учебнике.
- «Установка WordPress Локально с помощью MAMP», Майкл Дойг Это отличное руководство по настройке WordPress с помощью MAMP, что я упоминал ранее.
- «Каксоздать WordPress Тема из Царапины,» Nettuts «Nettuts» всегда является отличным источником учебников. В этом вы увидите, как представить все соответствующие ресурсы в учебнике.
Источник: smashingmagazine.com