Когда я сделал мои первые шаги в арене темы WordPress, я не знал много о ем. Я бродил слепо в бизнес, не зная, делаю ли я вещи правильно. Со временем, методом проб и ошибок и ошибок новичка, я выучил некоторые ценные уроки и получил важные идеи.
Чтобы спасти вас от спускаясь по тому же извилистом пути, я поделюсь некоторыми из важных вынос, что я узнал до сих пор, как, как получить прочную базу пользователей, что включить в ваши темы и, самое главное, что оставить.
Дальнейшее чтение на SmashingMag:
- Руководство по вариантам для WordPress Тема развития
- Как улучшить процесс разработки темы
- Создайте отзывчивую, мобильную тему WordPress
- Вы получаете обманутые при покупке WordPress тема?
Получение надежной базы пользователей
Вы смогли построить самое лучшее wordPress тема в мире, но оно не будет иметь значение если люди не будут знать о ем и использовать его. Одна из самых умных вещей я сделал когда начиная мой бизнес темы должен был выпустить свободную тему. Потребовалось некоторое время для того, чтобы получить тягу, но вещи взлетели, как только он получил некоторое внимание от признакам на других сайтах. Потребители готовы скачать бесплатную тему от нового ребенка на блоке и попробовать его, потому что вряд ли какой-либо финансовый риск участвует.
Бесплатная тема была уникальной и простой в использовании, и люди любили его так много, что они начали запрашивать премиум (т.е. коммерческие) версии, с большим количеством функций (бесплатная версия была голой первой необходимости). По сей день, премиум-версия по-прежнему является одним из моих бестселлеров. Потребители любят скачать бесплатную версию, чтобы попробовать его, а затем они, как правило, купить коммерческую версию. Значение добавляется к коммерческой версии с поддержкой, обновления, более легкая настройка и набор эксклюзивных функций. Освобождение бесплатной темы позволило мне набрать обороты и опираться на солидную базу пользователей, как я начал создавать коммерческие темы, и я вернусь к этой стратегии в будущем, чтобы увеличить продажи.
Моя первая ошибка
Первая ошибка, которую я сделал, когда началось, и тот, который я до сих пор удар себя более, является то, что я не осуществлять бюллетень отказаться в метод для пользователей, которые скачали мои темы. Это дало бы мне длинний список едоков к которым я смог продать мои наградные темы, и было бы весьма ценно когда я запустил коммерчески версию моей темы год более поздно. Я теперь получил мой поступок совместно и имею гремя список рассылки который я посылаю по электронной почте каждый раз я выпускаю новую тему, таким образом генерируя сбывания которые в противном случае были бы потеряны.
У вас есть ‘Em, теперь держите ‘Em
Как только я имел твердую базу потребителя, я нашел что держать их как возвращающ клиентов, я должен добавить значение not only к моим темам но к моим обслуживаниям. Когда вы начинаете тематический бизнес, вы не просто продаете темы; вы также предоставляете поддержку и обновления. Некоторые из ведущих брендов делают отличные продукты и обеспечивают отличную поддержку. Подумайте о Apple, MediaTemple и Заппос. Скажите, что вы хотите об этих компаниях, но нет никаких сомнений в том, что их пользовательская база лояльна из-за их продуктов и их поддержки и услуг.
Один из способов обеспечить большую поддержку просто быть своевременным с вашими ответами. Клиент не любит ничего больше, чем ответ на тот же день. Если вы не знаете ответа на свой вопрос, по крайней мере, дайте им знать, что вы получили его и изучаете его. Можно подумать, что это обычная практика, но вы будете поражены тем, как долго некоторые компании принимают реагировать. Если вы можете обеспечить поддержку убийцы, вы уже на шаг впереди многих конкурентов.
Еще один способ повысить ценность заключается в предоставлении образовательных ресурсов, которые учат клиентов, как получить максимальную отдачу от вашей продукции. Некоторые пользователи будут более продвинутыми, чем другие, и они, как правило, те, кто покупает темы регулярно. Если вы можете предоставить ресурс, который позволяет этим пользователям получить дополнительную ценность из ваших продуктов, то они будут более склонны остаться с вами и купить больше ваших тем.
Оптимизация процесса
Оптимизация и стандартизация процесса разработки в максимально возможной степени. Один из способов сделать это заключается в использовании темы рамки, будь то ваши собственные или третьих сторон. Использование фреймворка для быстрого развития темы важно, когда на вас ждет неожиданная аудитория. Самое главное, когда вы используете ту же основу, обновление всех ваших тем после того, как они были освобождены легче. Например, все мои темы отображают уведомление в панели администрирования, когда обновление становится доступным.
Код, позволяющий это уведомление, находится в файле, названном framework-init.php. В этом файле находится куча других важных блоков кода, которые добавляют функции, такие как панель параметров темы и пользовательские поля пост, а также общие функции, используемые во всех моих темах. Когда мне нужно обновить этот код, я просто вносию изменения в файл моей платформы, а затем этот файл заменяется во всех моих темах. Зная, что файл одинаков во всех моих темах, я не должен беспокоить переживает каждую тему, чтобы найти этот блок кода для обновления. Вы можете увидеть, как это становится ценным, когда ваш инвентарь начинает накапливаться.
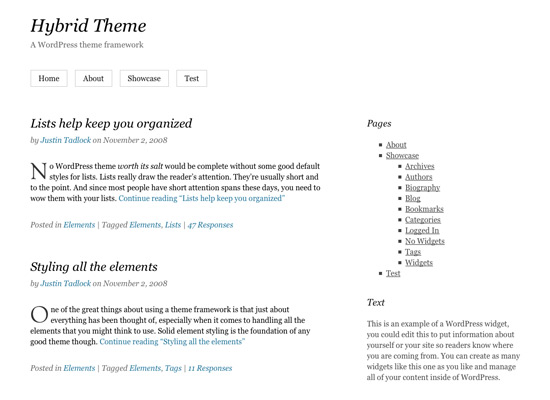
Гибрид является одним из наиболее популярных тематических рамок, благодаря своему обширному списку функций, в том числе переводы на 20 языков и тематические крючки.
Пользовательские и третьи стороны Рамки
С самого начала, я решил построить свой собственный рамки, главным образом потому, что я знаю, что обратно на фронт, что делает его легче поддерживать и развивать (будучи контроля урод, возможно, способствовали решению, а). Пользовательские рамки также означает, что мне не придется полагаться на кого-то другого, и рамки будут иметь именно то, что мне нужно, и ничего больше.
Это, конечно, просто личные предпочтения, и многие люди предпочитают использовать стороннюю структуру. Используя сторонние, вы экономите время, необходимое для разработки прочной структуры. Это также означает, что вы не несете только ответственность за поддержание фреймворка, и обычно у вас будет система поддержки, к которым можно обратиться, если вы столкнетесь с проблемами разработки. Много впечатляющих рамок предлагают полезную функциональность, такие как тематические крючки, расширяемые варианты макета, укладка для популярных плагинов и многое другое. Наконец, существует растущий рынок для детей темы таких рамок, как Genesis, StartBox и гибридных.
Другими популярными платформами являются:
Что включить в вашу тему
В зависимости от типа темы, которые вы создаете, ожидания потребителей будут варьироваться. Но вы должны рассматривать некоторые характеристики и функциональность для большинства ваших тем. Вам не нужно реализовывать все из этих, но хотя бы рассматривайте ли они добавили бы значение к вашей теме.
Интернационализировать тему для других языков
Интернализация темы позволяет пользователям переводить текст, отображаемый вашей темой, и его реализация довольно проста. Это один является обязательным иметь. Я был изумлен на сколько non-Английский-говоря епользователи загрузили мои темы. Оглядываясь назад, я должен был интернационализированы мои темы с самого начала, зная, что миллионы людей во всем мире используют WordPress. Вы были бы глупы, чтобы не интернационализировать вашу тему. Посмотрите на раздел«Перевод WordPress»Кодекса и этот полезный учебник по AppThemes для получения дополнительной информации.
Поддержка WordPress’ Кодирование стандартов и практик
Разрабатывайте свои темы таким образом, чтобы поддерживать последние стандарты и практики кодирования WordPress. Поступая таким образом, вы убедитесь, что тема совместима с будущими версиями WordPress, и вы будете избегать потока писем от клиентов, которые столкнулись с конфликтами. Кроме того, избегайте обесточенных функций,которые являются функциями, которые «больше не поддерживаются и могут быть удалены в будущих версиях WordPress».
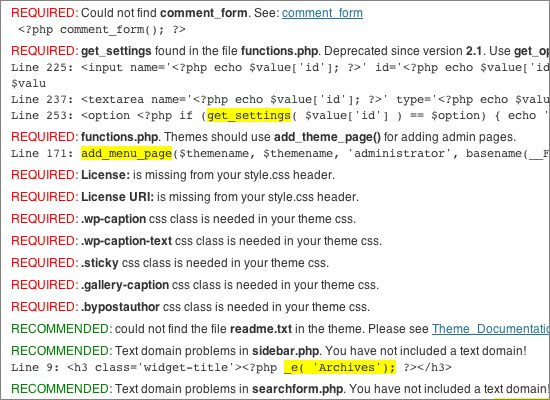
Простой способ проверить все это, чтобы установить плагин Theme-Check. Этот большой маленький плагин работает те же тесты, что и те, которые WordPress.org работает на представленные темы.
Плагин Theme-Check не раз спас меня от важных деталей и использования амортизированных функций.
Документация и читаемый код
Напишите тщательную и полезную документацию для ваших тем. Это не только поможет пользователям, но и сократит количество запросов на поддержку, которые вы получаете от отягчающих обстоятельств. И поверьте мне: чем меньше запросов на поддержку вы получите, тем счастливее вы будете. Документ все, что уникально о вашей теме, что WordPress пользователи могут быть незнакомы с, а также любые встроенные функции, такие как пользовательские фоны и заголовки, меню и форматы поста. Также предоставьте инструкции о том, как обновить тему и о правильном способе настройки кода (в случае, если пользователь хочет создать тему ребенка).
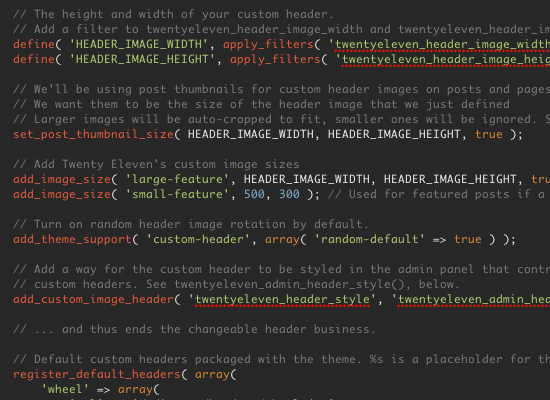
Тема «Двадцать одиннадцать» является хорошим примером темы с хорошо документированным кодом.
Другим важным аспектом документации является упрощание чтения и понимания кода. Некоторые продвинутые пользователи захотят настроить код, поэтому его следует комментировать таким образом, чтобы помочь им понять, что вы сделали под капотом. Для хорошего примера хорошо документированного кода, ознакомьтесь с файлом functions.php в теме Twenty Eleven по умолчанию.
Детская тема
Как уже отмечалось, многие пользователи захотят настроить код. Хитрость заключается в том, что при выпуске обновления разработчик должен избегать перезаписи файлов, которые они настраивали. Решение для них, чтобы сделать свои настройки в тему ребенка. Таким образом, убедитесь, что для поддержки этой функциональности, позволяя ребенка темы, которые будут легко созданы.
Если вы не хотите, чтобы пользователям пришлось беспокоиться о включении конкретного сценария при создании темы ребенка, а затем использовать get_template_directory_uri(); функцию для ссылки папки родительской темы. Чтобы позволить разработчику перезаписать этот файл, get_stylesheet_directory_uri(); вместо этого используйте, которая ссылается на папку в тему ребенка, если она используется.
Шаблоны страниц
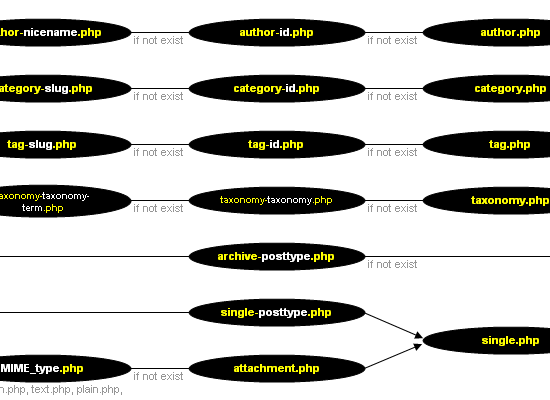
Ваша тема должна поддерживать различные шаблоны страниц, что сайт WordPress может иметь. Поскольку вы не знаете, как каждый разработчик будет использовать эту тему, вы должны подготовиться ко всем возможностям. Это где тестирование приходит дюйма Для типичной темы WordPress, вы должны по крайней мере поддерживать эти шаблоны: page.php, archive.php, 404.php, search.php, single.php, вложение.php и, конечно, index.php , который является конечной запасной. Полный список шаблонов можно узнать в разделе«Иерархия шаблонов»ВКода WordPress Codex.
WordPress «Шаблон Иерархия» является большой ссылкой иметь под рукой.
Вы также можете предоставить пользователям пользовательские шаблоны страниц. 2 самых общих которые я включаю с моими темами одно с widgetized боковой панелью (страница page.phpпо умолчанию) и одно с полной шириной страницы. Вы, вероятно, сможете придумать другие шаблоны, которые пользователи выиграют от того, как вы разработали тему.
Некоторые разработчики тем используют пользовательские поля для этой функциональности, а не шаблоны страниц. Это кажется нелогичным, потому что функциональность встроена в WordPress и так проста в использовании. Создание собственного шаблона страницы так же просто, как создание нового файла PHP в папке темы и добавление следующего комментария PHP в верхней части (замена «Полная ширина» с названием шаблона по вашему выбору):
<?php
/*
Template Name: Full Width
*/
?>
Конечно, код, который следует за строкой выше, до вас и будет определять, что делает шаблон.
Примечание о тематических вариантах
Там, кажется, непонимание о том, что пользователи премиум темы ожидают. Общее мнение заключается в том, что они ожидают, что варианты панели, которая выглядит как панель управления Boeing 747, где они могут настроить мельчайшие детали темы. Конечно, пользователи хотят иметь возможность контролировать определенные аспекты своего веб-сайта, но простота и простота использования козырь раздуваться и сложности.
Панель опций не должна быть такой сложной. (Изображение: Fly для удовольствия)
При принятии решения о включении опции в тему, рассмотреть вопрос о том, что это действительно необходимо, и является ли эта функциональность уже встроена в WordPress. Чем больше вариантов вы добавите, тем сложнее становится код и тем круче кривая обучения для пользователей. Я держу варианты для моих тем к чуть-чуть необходимому, и цель моя создать тему для которой панель вариантов даже не необходима. Я призываю вас сделать то же самое.
Вы можете построить параметры вашей темы на верхней части любого из нескольких больших рамок вариантов. Вот с этим я сталкивался:
- Рамки вариантов
- UpThemes-Framework
- OptionTree
Параметры внешнего вида
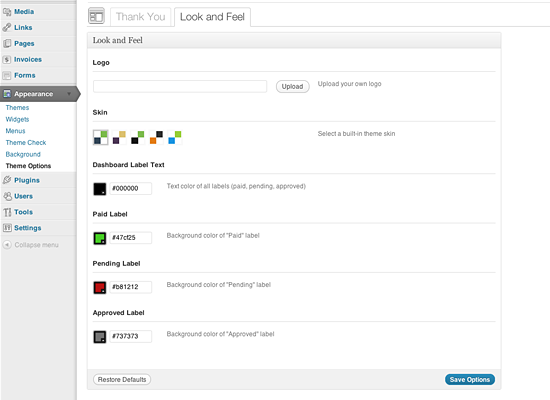
Одна из причин, чтобы включить панели параметров, чтобы позволить пользователю настроить внешний вид темы без необходимости возиться с кодом. Вариант, требуемый большинством пользователей, безусловно, чтобы иметь возможность загрузить логотип. Добавление логотипа является самым простым способом для пользователя, чтобы персонализировать свою тему. Я включаю его в всех моих темах.
Снимок страницы опций в моей последней коммерческой теме (на основе Рамочной программы опционов).
Большинств покупатели темы нет конструкторов. Они не могут иметь глаз на цвет или быть в состоянии принимать обоснованные дизайнерские решения. Таким образом, в дополнение к предоставлению вариантов настройки основных элементов темы (например, цвет текста, цвет кнопки призыва к действию и т.д.), я включаю в себя выбор «кожи», которые в основном просто заранее определенные палитры, что пользователь может выбрать из. Таким образом, если пользователь не имеет глаз на цвет, они по крайней мере есть варианты и не ограничиваются одной схемой. Я обычно предоставляет несколько стилей, которые обслуживают различные аудитории.
Большинство частных лиц и предприятий имеют некоторый тип присутствия в социальных сетях, будь то на Twitter, Facebook, YouTube или любой другой другой большой вещью. Поскольку дизайн и размещение этих ссылок на социальные сети варьируются от темы к теме, вы можете предоставить опцию, которая позволяет пользователям настроить ссылки.
Помимо (и немного плагина): Раньше я рекомендовал в том числе социальных сетей вариантов в панели темы, но, дав ему больше думал, я теперь чувствую, что лучше подходит для плагина. Новые социальные сети появляются каждый день, и предвидеть, какие из них пользователи вашей темы будут на трудно. Вы никогда не сможете охватить все базы, поэтому я недавно построил плагин, который я скоро будет поддерживать во всех моих темах, и я предлагаю вам сделать то же самое, если вы планируете в том числе эту функцию. Плагин добавляет новую страницу настроек, где пользователь может создать список ссылок на социальные сети. Пользователи могут выбрать из диапазона иконок, встроенных в плагин или встроенный в тему (если присутствует) или загрузить свои собственные. Если это вас интересует, плагин называется социальный бармен и находится в хранилище WordPress.
Варианты рекламы
Вы также можете позволить пользователям добавлять рекламу, либо через виджет или через опцию, которая позиционирует объявления в определенных местах (например, после верхней записи в блоге). Многие люди хотят, чтобы монетизировать свой сайт и поэтому варианты рекламы будет иметь важное значение для них. Возможность выбора мест объявлений в соответствии с дизайном является точкой продажи.
Что оставить в ней
Почти так же важно, как то, что включить в тему, что оставить вне. Многие темы имеют варианты и функциональность, которые лучше сделать, как плагины или которые уже встроены в WordPress. Используйте функциональность, которую уже поддерживает WordPress, такие как пользовательские фоны, заголовки, почтовые миниатюры и форматы постов. Это легче осуществить, потому что WordPress делает все тяжелой работы, и многие пользователи уже знакомы с ним. Это, как говорится, если ваша тема не нуждается в этой функциональности, то не включайте его в первую очередь!
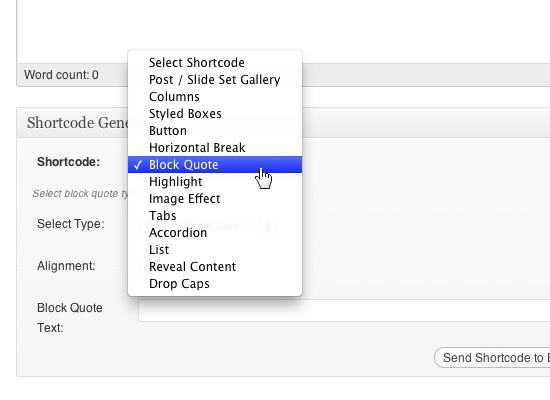
Короткие коды не должны заменять стандартные HTML-теги. Многие из коротких кодов, показанных выше, являются ненужными.
Шорткоды
Короткие коды отлично подходят для выполнения набора функций, но они не нужны просто для встраивания ссылки или добавления класса в элемент. Для этого используйте стандартные HTML-теги. Например, не создавайте [quote] короткий код, когда <blockquote> HTML-тег выполняет отличную работу. Я видел темы, которые имеют короткие коды для цитат, цитат и заголовков, но не поддерживает тот же стиль с HTML-тегами. Это большое «нет-нет». Много потребителей переключают от темы к теме и уже будут иметь содержание на их вебсайте когда они активируют твое. HTML теги останутся прежними, но короткие коды варьируются от темы к теме. Не заставляйте пользователя возвращаться через все их содержимое только для того, чтобы добавить пользовательские короткие коды. Используйте короткие коды только для выполнения функций, а не для применения укладки. Там может быть несколько исключений, таких, как обернуть сообщение в сложных HTML, но если вы просто добавить класс, то добавление его в «Формат» меню в кухонной раковине почтового редактора имеет больше смысла.
Большой учебник был недавно опубликован Люк Макдональд, что подробности, как добавить свои собственные стили в выпадающих меню в визуальном редакторе, что дает вам еще одну причину не использовать короткие коды для стиля элементов.
Плагинская территория
Не включайте варианты вещей, которые действительно должны быть добавлены с существующими плагинами; например, Google Analytics и значки. Я слышу, как кто-то в спину спрашивает: «Почему бы не включить такие вещи?» Ну, человек в спину, что делать, если пользователь решает переключить темы, даже на другой из ваших? Они потеряют всю эту информацию и должны выяснить, как получить ее обратно. Этот вариант является ненужным, сделает код слишком сложным, и вызовет проблемы, когда пользователь переключает темы. Включите только варианты, которые изменяют функциональность, которая является уникальной для вашей темы; в противном случае он лучше подходит для плагина.
Дополнительные ресурсы
- «Theming для масс»,Майкл Филдс Майкл говорить из WordCamp Сиэтл201.
- Поддержкана левом языке,»WordPress Кодекс
- Варианты Рамки Plugin, Devin Цена Отличная основа для быстрого воедино варианты страницы для вашей темы.
- «Альтернатива shortcode Madness, часть 1,»Люк Макдональд Узнайте, как добавить свои собственные стили в выпадающее меню в визуальном редакторе.
- «Перевод WordPress,»WordPress Кодекс
- «WordPress 3.0 Тема Совет: Пользовательские фоны,, «Отто на WordPress
- «Таможенные заголовки,»WordPress Кодекс
Источник: smashingmagazine.com