Интеграция социальных медиа услуг в дизайне веб-сайта имеет жизненно важное значение, если вы хотите, чтобы сделать его легким для читателей, чтобы поделиться своим содержанием. В то время как некоторые пользователи довольны кнопками социальных сетей, которые встроены в их шаблон дизайна, большинство пользователей WordPress устанавливают плагин, чтобы автоматически вставлять ссылки на их страницы. Многие из вас обнайдут, что плагин делает именно то, что вам нужно; другие не так много. Некоторые из них плохо закодированы, и большинство из них включают службы, которые вам просто не нужны. И в то время как некоторые большие социальные плагины средств массовой информации там, они не интегрируются с каждым Дизайн WordPress.
Дальнейшее чтение на SmashingMag:
- 8 Полезные советы, чтобы стать успешным с twitter
- Twitter иконки: Симпатичные твитеры и птицы
- 15 Полезные щебетать хаки и подключаемые модули для WordPress
- Создайте отзывчивую, мобильную тему WordPress
Если вам не удобно редактировать шаблоны WordPress, плагин, вероятно, лучшее решение. Если вам удобно вносить несколько прав к вашей теме, то рассмотрите вручную интеграцию социальных медиа, чтобы у вас было больше контроля над тем, какие услуги появляются на вашем сайте.
Сегодня мы покажем вам, как вручную интегрировать три самых популярных социальных медиа-сервисов на вашем сайте: Twitter, Facebook и Google. Во-первых, вы узнаете, как интегрировать комментарии Facebook на вашем сайте WordPress, чтобы сделать его проще для читателей, чтобы обсудить ваши сообщения. Затем мы покажем вам наиболее распространенные способы отображения ваших последних твитов в боковой панели, что должно стимулировать больше людей следовать за вами в Твиттере. Наконец, мы покажем вам, как добавить кнопки обмена для всех трех социальных медиа-услуг на вашей главной странице, сообщения и страницы.
Пожалуйста, убедитесь, что для резервного копирования всех файлов шаблонов, прежде чем делать какие-либо изменения, так что вы можете вернуться, если что-то пойдет не так. Тестирование изменений в непроизводственной области в первую очередь также было бы разумным.
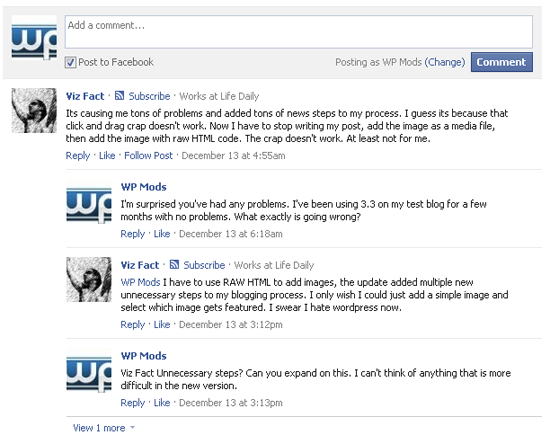
Интеграция Facebook Комментарии на вашем сайте
Поскольку большинство людей подписаны на Facebook при просмотре веб-страниц, включение комментариев Facebook на вашем сайте является отличным способом побудить людей оставлять комментарии. Он также обуздает спам. Хотя многие решения претендуют на сокращение спам-комментариев на WordPress, большинство из них либо неэффективны или сорвать посетителей, блокируя законные комментарии.
Богатые функциями решения для комментариев, такие как IntenseDebate и Disqus, конечно, имеют преимущества, потому что они позволяют пользователям комментировать с помощью Facebook и ряда других услуг; но прежде чем посетители могут прокомментировать, они должны предоставить доступ к приложению, дополнительный шаг, который препятствует некоторым от комментариев. Для сравнения, интеграция комментариев Facebook напрямую позволяет посетителям комментировать без суеты. Кроме того, эта система комментариев позволяет пользователям комментировать, подписав в Facebook, Yahoo, AOL или Hotmail.
Прежде чем интегрировать Facebook на WordPress Моды в конце сентября, я посмотрел на несколько решений. Я последовал большой учебник Джозеф Badow и попытался несколько плагинов, таких как Facebook Комментарии для WordPress. Реальность, однако, заключается в том, что официальный плагин комментарий Facebook является самым быстрым и простым способом добавить Facebook комментарии на ваш сайт.
Просто следуйте шагам ниже, чтобы встать и работать.
1. Создайте приложение Facebook
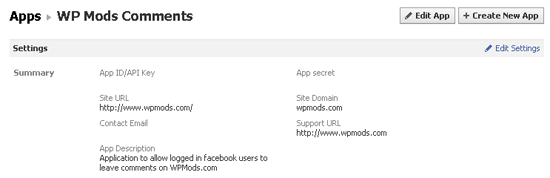
Чтобы использовать комментарии Facebook на вашем сайте, создайте новое приложение для комментариев для вашего сайта на странице приложения Facebook. Этот шаг необходим, независимо от того, добавляете ли вы комментарии Facebook вручную с помощью стороннего плагина или с официальным плагином Facebook.
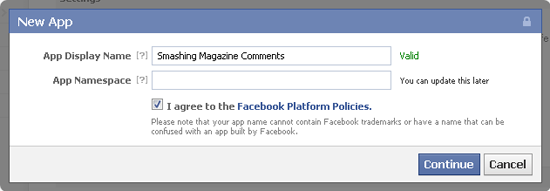
Просто нажмите на кнопку «Создайте новое приложение» на странице приложения Facebook и введите уникальное имя для вашего приложения в поле «Название дисплея приложения». Поле «Приложение Namespace» не должно быть заполнено для комментариев Facebook (оно используется с протоколом Facebook Open Graph).
Затем вам будет предоставлен «Ключ ИДенция приложения/API» и «Секретный ключ приложения». Вам не нужно запоминать эти номера, потому что официальный плагин Комментариев Facebook автоматически вставляет их в код, который необходимо добавить на ваш сайт.
2. Добавьте код на свой сайт
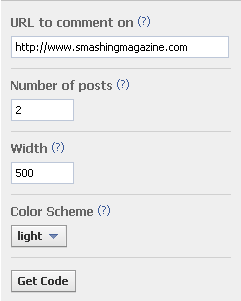
Далее, вернитесь к странице плагина Facebook Comments и получите код для вашего сайта. Коробка позволяет изменить URL, на котором будут размещены комментарии, количество комментариев, которые будут показаны, ширина коробки и цветовая гамма (светлая или темная).
Вам не придется беспокоиться о том, что вы вводите в поле, потому что все атрибуты могут быть изменены вручную. И это не имеет значения, что URL вы вводите, потому что мы будем заменять его позже с WordPress постоянный:
-
hrefURL для этого плагина Комментарии. Новости ленты на Facebook будет ссылка на этот URL. -
widthШирина плагина в пикселях. Минимальная рекомендуемая ширина составляет 400 пикселей. -
colorschemeЦветовая гамма для плагина (светлая или темная). -
num_postsКоличество комментариев, отображаемых по умолчанию. По умолчанию 10, а минимум 1. -
mobile(бета) Показывать ли мобильную версию. По умолчаниюfalse.
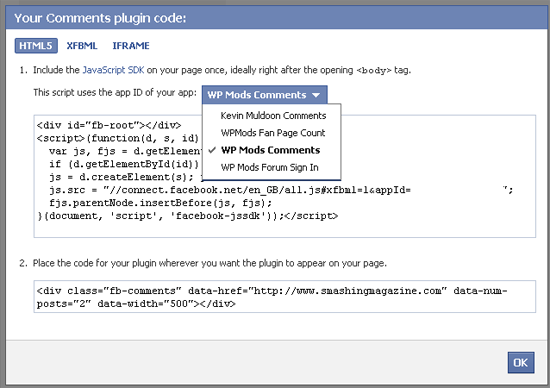
При нажатии на кнопку «Получить код» появится коробка с кодом плагина (выберите опцию HTML5, потому что FBML унижается). Убедитесь в том, чтобы выбрать приложение, которое вы создали ранее для ваших комментариев, так что правильный идентификатор приложения добавляется в код.
Вставьте первый фрагмент кода сразу после <body> тега в header.php шаблоне:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId=YOURAPPLICATIONID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>Поместите вторую строку кода, где вы хотите показать комментарии. Убедитесь, что статический URL заменяется WordPress permalink ( <?php the_permalink(); ?> ), так что комментарии показывают правильно на каждой странице вашего сайта.
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-num-posts="15" data-width="500"></div>Чтобы поставить Facebook комментарии выше WordPress комментарии, добавить выше код чуть ниже строки, которая читает <!– You can start editing here. –> в comments.php шаблоне. Чтобы поместить комментарии Facebook ниже WordPress комментарии, добавить выше код ниже </form> тега (опять же в comments.php шаблоне).
Если вы планируете полностью заменить комментарии WordPress комментариями на Facebook, просто замените звонок на comments.php шаблон на ваш шаблон на ваш Facebook. Например, чтобы заменить комментарии в публикациях, просто добавьте код в single.php шаблон. Аналогичным образом, отображайте page.php шаблон, чтобы показать комментарии Facebook на страницах.
Теперь вы должны увидеть поле комментариев Facebook отображается на вашем сайте. Чтобы получить обновление всякий раз, когда кто-то оставляет комментарий с помощью Facebook, добавьте себя в качестве модератора в приложение на странице инструмента «Комментарии модерации».
Покажите свои последние твиты в боковой панели
Отображение ваших последних твитов является хорошим способом, чтобы побудить людей следовать за вами на Twitter. Наиболее распространенным местом для отображения твитов является боковая панель, хотя вы можете добавить их в любую область веб-сайта.
Отображение последних твитов вручную
Я попытался несколько ручных решений для показа tweets на моих сайтах, и мой любимый исходит от Криса Койера ИЗ CSS-Tricks. Его ФРАГМЕНТ RSS — это быстрый и эффективный способ показать последние твиты с вашего аккаунта. RSS-адрес вашей учетной записи Twitter http://api.twitter.com/1/statuses/user_timeline.rss?screen_name=xxxxx (где xxxxx ваше имя пользователя Twitter). Для твитов, которые вы любите, используйте http://twitter.com/favorites/xxxxx.rss . Например, RSS для последних tweets от Smashing Magazine http://api.twitter.com/1/statuses/user_timeline.rss?screen_name=smashingmag является ; и для отображения только избранное, https://twitter.com/favorites/smashingmag.rss . После того как вы получили свой адрес Twitter RSS, просто добавьте его в фрагмент КРИСа PHP.
<?php
include_once(ABSPATH . WPINC . '/feed.php');
$rss = fetch_feed('https://api.twitter.com/1/statuses/user_timeline.rss?screen_name=smashingmag');
$maxitems = $rss->get_item_quantity(3);
$rss_items = $rss->get_items(0, $maxitems);
?>
<ul>
<?php if ($maxitems == 0) echo '<li>No items.</li>';
else
// Loop through each feed item and display each item as a hyperlink.
foreach ( $rss_items as $item ) : ?>
<li>
<a href='<?php echo $item->get_permalink(); ?>'>
<?php echo $item->get_title(); ?>
</a>
</li>
<?php endforeach; ?>
</ul>Для более стильный способ отображения твитов вручную, проверить Мартин Ангелов в учебнике «Отобразить ваши любимые твиты с помощью PHP и j’s»,или море облака «Javascript Plugin решение».
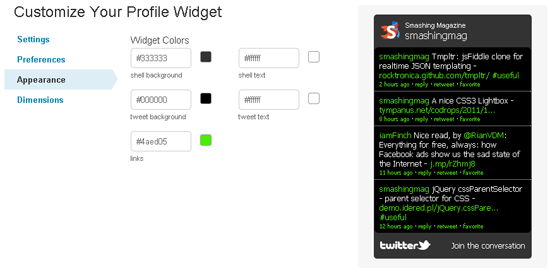
Отображение ваших последних tweets С помощью официального twitter виджет
Официальный виджет профиля Twitter выглядит великолепно и легко настроить. Вы можете определить количество твитов для отображения и должен ли поле расширяться, чтобы показать все твиты или предоставить бар прокрутки.
Размеры могут быть скорректированы вручную, или вы можете использовать вариант автоматической ширины. Цветовая гамма также может быть изменена в области настроек. После того, как виджет, как вы хотите его, просто захватить код и добавить его в соответствующий шаблон WordPress.
Отобразите ваши последние Tweets С помощью WordPress Плагин
Если вы не хотите кодировать вещи вручную или использовать официальный виджет профиля Twitter, вы можете попробовать один из многих плагинов доступны:
- Кардоза щебетать Box
- Плавающие твиты
- Последние щебетать sidebar виджет
- Мой щебет Тикер
- Tweet Blender
- Twitter Плагин для WordPress
- Twitter Виджет Pro
Добавление кнопок обмена социальными сетями и голосования очень просто и позволяет читателям делиться вашим контентом в Интернете. Просто получите код непосредственно со следующих страниц:
Кнопки, которые вы получаете от вышеуказанных ссылок хорошо работать при добавлении непосредственно к должности ( single.php ) и страниц ( page.php ). Но они не работают правильно на главной странице ( index.php ) или архиве ( archive.php ) по умолчанию, потому что мы хотим показать количество лайков, плюсов и ретвитов для каждой отдельной статьи, а не страницы, на которой перечислена статья. То есть, если вы просто добавите код по index.php умолчанию, каждая кнопка будет показывать количество акций для вашей домашней страницы, а не для каждой статьи.
Чтобы решить эту проблему, просто убедитесь, что каждая кнопка использует статью permalink, а не URL страницы он находится на. Чтобы добавить кнопки обмена только к сообщениям, просто выберите кнопку, которая вы хотите из ссылок выше, и скопировать single.php код; чтобы добавить кнопки только на страницы, просто добавьте page.php код.
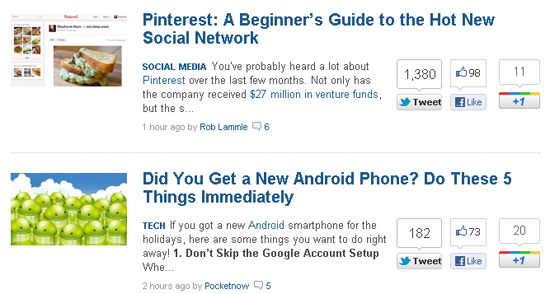
Чтобы показать количество лайков, плюсов и ретвитов, которые есть в статье на главной странице и в архивах, следуйте ниже следующим шагам для Facebook, Google и Twitter (код для показа кнопки обмена на странице индекса будет работать для постов и страниц , тоже). Вы можете увидеть пример обмена кнопки интегрированы в пост выдержки на моем собственном сайте WordPress Моды и на популярных блогах, таких как Mashable.
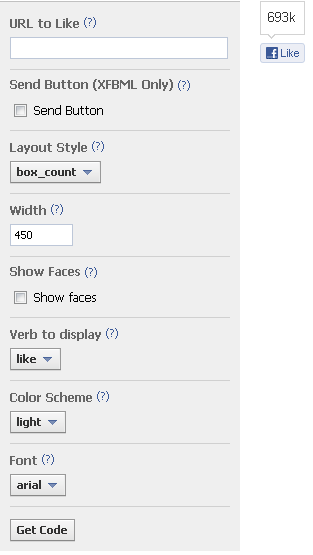
Кнопка Facebook Like поставляется с большим количеством вариантов. Выберите один из трех макетов: стандартный, количество кнопок и количество коробок. Кнопка электронной почты (с надписью «Отправить») может быть добавлена, и вы можете установить ширину коробки, тоже. Вы также можете показать фотографии профиля под кнопкой, выбрать между метками «Нравится» и «Рекомендовать», выбрать между световой и темной цветовой гаммой, и установить шрифт.
Вам нужно добавить два фрагмента кода на ваш сайт. Во-первых, добавьте код JavaScript SDK сразу после <body> тега (в header.php шаблоне). Этот код должен быть добавлен только один раз (т.е. если вы уже добавили код, чтобы показать комментарии Facebook на вашем сайте, вам не нужно добавлять его снова).
Положите второй фрагмент кода, где вы хотите показать кнопку Like. Чтобы убедиться, что правильная страница ссылка, добавить href=”<?php echo get_permalink($post->ID); ?>“ ко второй части кода. Он должен выглядеть примерно так:
<div class="fb-like" data-href="http://www.facebook.com/smashmag" href="<?php echo get_permalink($post->ID); ?>" data-send="false" data-layout="box_count" data-width="450" data-show-faces="true" data-font="arial"></div>Более подробную информацию о том, как настроить кнопку Like, можно найти на странице Facebook Like Button.
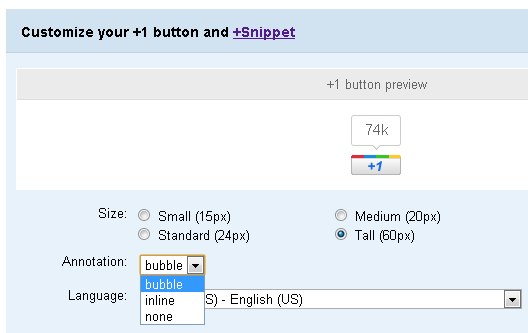
Google предлагает четыре размера кнопок: малые, средние, стандартные и высокие. Количество голосов, полученных на странице, может быть показано в строке, показано в пузыре или удалено вообще.
Ссылка на всякую статью очень проста. Просто придя href=”<?php the_permalink(); ?>“ к g:plusone тегу. Например, чтобы показать высокую вливую кнопку Google, вы будете использовать следующий код:
<!-- Place this tag where you want the +1 button to render -->
<g:plusone size="tall" annotation="inline" href="<?php the_permalink(); ?>"></g:plusone>
<!-- Place this render call where appropriate -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>Дополнительные советы по настройке кнопки Google, пожалуйста, просмотрите официальную страницу документации кнопок Google.
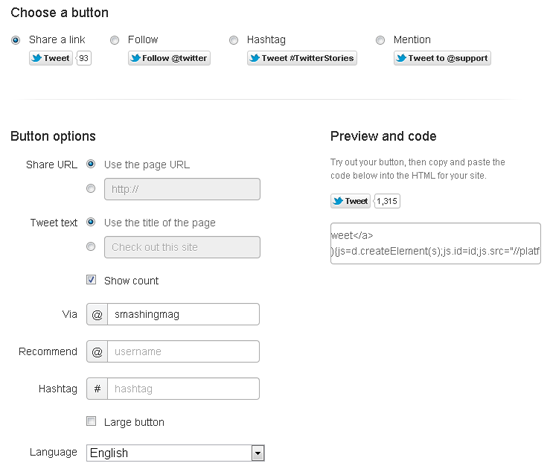
Twitter предлагает четыре типа кнопок: один для обмена ссылками, один для приглашения людей следовать за вами, кнопка хэш-тег для чирикал рассказы, а другой для упоминаний (используется для контакта с другими через Twitter). Кнопка, которую вы должны показать количество акций, которые получила статья называется «Поделиться ссылкой».
На странице настройки кнопки вы можете выбрать, показывать ли количество ретвитов и придатить «Via», «Рекомендации» и «Hashtag» в общей ссылке.
Чтобы убедиться, что Twitter использует название вашей статьи и правильный URL, просто добавьте data-text=”<?php the_title(); ?>“ и data-url=”<?php the_permalink(); ?>“ на ссылку. Например, если вы используете небольшую кнопку, вы будете использовать:
<a href="https://twitter.com/share" class="twitter-share-button" data-via="smashingmag" data-text="<?php the_title(); ?>" data-url="<?php the_permalink(); ?>">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];
if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>Чтобы показать большую кнопку вместо этого, просто придя data-size=“large” к ссылке. Чтобы показать популярную вертикальную кнопку (см. ниже) вместо горизонтальной кнопки по умолчанию, прикажите data-count=“vertical” к ссылке.
Дополнительные советы по настройке кнопки Twitter, пожалуйста, просмотрите официальную страницу документации кнопки Twitter.
Сводка
Многие пользователи WordPress продолжают использовать плагины для интеграции кнопок и активности в социальных сетях на своих веб-сайтах. Однако, как мы видели, интеграция социальных медиа-услуг вручную проста и для многих пользователей является лучшим решением, чем просто установка плагина и создание любых функций, которые он предлагает.
Интеграция комментариев Facebook на вашем сайте занимает всего несколько минут и является гораздо менее сложным, чем любой из доступных плагинов. Хотя хорошие учебники доступны, которые показывают вам, как вручную добавить щебетать на ваш сайт, официальный виджет из Twitter является лучшим все вокруг решения для большинства веб-сайтов.
Некоторые фантастические плагины существуют для WordPress автоматически вставить социальные медиа голосования кнопки в вашем дизайне. Установка и настройка занимает всего несколько минут, хотя вручную добавление кнопок позволяет обеспечить им максимальную видимость.
Помните, играйте безопасно и внесите какие-либо изменения в тестовую зону, прежде чем применять изменения на живом сайте. Я также рекомендую резервное копирование всех файлов шаблонов, прежде чем что-либо менять (и вашу базу данных, если это необходимо). Несколько минут подготовки может сэкономить часы устранения неполадок, поэтому постарайтесь не пропустить этот шаг.
Надеюсь, вы нашли это полезным. Если вы не уверены в какой-либо аспект этого учебника, пожалуйста, дайте нам знать, и мы сделаем все возможное, чтобы прояснить шаг или помочь вам с ним. Кроме того, подписаться на Smashing Magazine через RSS, Twitter, Facebook или Google, чтобы получить последние статьи доставлены непосредственно к вам.
Источник: smashingmagazine.com