Лучше импорта и экспорта обработки, расширенные запросы tax_query с, иерархическая поддержка, классы тела и кучу замечательных функций, чтобы играть с были частью пакета.
Давайте углубленного взглянуть на то, как создать свой собственный пользовательский таксономии в WordPress, в том числе несколько передовых примеров развития, которые вы можете начать использовать в wordPress темы и плагины сегодня.
Дальнейшее чтение на SmashingMag:
- Настройка WordPress Архивы для категорий, теги и другие
- Строительство Расширенный WordPress Поиск с WP-запрос
- Представляя Срок Мета данных в WordPress и как их использовать
- Полное руководство по пользовательским типам постов
Пользовательские таксономии в WordPress
Пользовательские таксономии WordPress позволяют структурировать большое количество контента логическим, хорошо организованным способом. В WordPress категории настроены как иерархической таксономии, а теги настроены как многогранная таксономия.
Содержимое таксономии может отображаться в теме с использованием шаблонов таксономии. В шаблоне существует множество способов отображения данных со встроенными функциями таксономии.
Встроенные таксономии
WordPress предлагает четыре встроенные таксономии из коробки:
- Категории (иерархические),
- Теги (многогранные),
- Ссылки (многогранные),
- Меню навигации (иерархическое).
Пользовательские таксономии
WordPress предоставляет новый метод группировки контента, позволяя создавать свои собственные пользовательские таксономии. Основные разработчики создали register_taxonomy() функцию для обработки тяжелой работы для нас. Все, что вам нужно сделать, это понять, как настроить все настройки в соответствии с вашими потребностями.
Практический пример: Содержание по местоположению
Бизнес, который работает в нескольких местах, может извлечь выгоду из организации его содержания по местоположению, чтобы позволить посетителям просматривать новости в их местности. Крупная новостная организация могла бы организовать свой контент по мировым регионам (Африка, Азия, Европа, Латинская Америка, Ближний Восток, США и Канада), как это делает Би-би-си в своем разделе «Мир».
Создать пользовательскую таксономию
В WordPress, вы можете создать (или «зарегистрировать») новую таксономию с помощью register_taxonomy() функции. Каждый вариант таксономии подробно описан в Кодексе WordPress.
/**
* Add custom taxonomies
*
* Additional custom taxonomies can be defined here
* http://codex.wordpress.org/Function_Reference/register_taxonomy
*/
function add_custom_taxonomies() {
// Add new "Locations" taxonomy to Posts register_taxonomy('location', 'post', array(
// Hierarchical taxonomy (like categories)
'hierarchical' => true,
// This array of options controls the labels displayed in the WordPress Admin UI
'labels' => array(
'name' => _x( 'Locations', 'taxonomy general name' ),
'singular_name' => _x( 'Location', 'taxonomy singular name' ),
'search_items' => __( 'Search Locations' ),
'all_items' => __( 'All Locations' ),
'parent_item' => __( 'Parent Location' ),
'parent_item_colon' => __( 'Parent Location:' ),
'edit_item' => __( 'Edit Location' ),
'update_item' => __( 'Update Location' ),
'add_new_item' => __( 'Add New Location' ),
'new_item_name' => __( 'New Location Name' ),
'menu_name' => __( 'Locations' ),
),
// Control the slugs used for this taxonomy
'rewrite' => array(
'slug' => 'locations', // This controls the base slug that will display before each term
'with_front' => false, // Don't display the category base before "/locations/"
'hierarchical' => true // This will allow URL's like "/locations/boston/cambridge/"
),
));
}
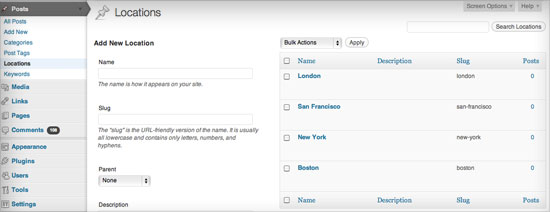
add_action( 'init', 'add_custom_taxonomies', 0 );После добавления этого в файл вашей functions.php темы, вы должны увидеть новую таксономию под меню «Почты» в боковой панели администрирования. Он работает так же, как категории, но является отдельным и независимым.
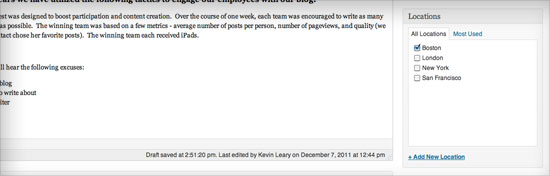
После добавления нескольких терминов к новой таксономии, вы можете начать организовывать содержание в ваших сообщениях по местоположению. Новая коробка «Локации» появится справа от ваших сообщений в области WordPress админ. Используйте это так, как вы бы категории.
Давайте использовать эту таксономию «местоположения» в качестве отправной точки, чтобы узнать больше о работе с функциями таксономии и контентом.
Создайте шаблон таксономии для вашей темы
Когда вы добавляете пользовательские таксономии на тему WordPress, вы можете отображать его содержание с помощью одного из WordPress ‘ таксономии тематии шаблоны.
-
taxonomy-{taxonomy}-{slug}.phpМы могли бы использовать это для создания тематиного шаблона для определенного местоположения,taxonomy-location-boston.phpнапример, для термина «бостон». -
taxonomy-{taxonomy}.phpЕсли таксономияlocationбыли, WordPress будет искатьtaxonomy-location.php. -
taxonomy.phpЭтот шаблон используется для всех пользовательских таксономий. -
archive.phpЕсли не найдено шаблона таксономии, то таксономия, в ней будет указан ам-шаблон архива. -
index.phpЕсли другой шаблон не найден, то он будет использован.
Давайте использовать taxonomy-location.php для отображения нашего контента. Файл шаблона может выглядеть примерно так:
<?php
/**
* Locations taxonomy archive
*/
get_header();
$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );
?>
<div class="wrapper">
<div class="primary-content">
<h1 class="archive-title"><?php echo apply_filters( 'the_title', $term->name ); ?> News</h1>
<?php if ( !empty( $term->description ) ): ?>
<div class="archive-description">
<?php echo esc_html($term->description); ?>
</div>
<?php endif; ?>
<?php if ( have_posts() ): while ( have_posts() ): the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class('post clearfix'); ?>>
<h2 class="post-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<div class="content clearfix">
<div class="post-info">
<p><?php the_time(get_option('date_format')); ?> by <?php the_author_posts_link(); ?></p>
</div><!--// end .post-info -->
<div class="entry">
<?php the_content( __('Full story…') ); ?>
</div>
</div>
</div><!--// end #post-XX -->
<?php endwhile; ?>
<div class="navigation clearfix">
<div class="alignleft"><?php next_posts_link('« Previous Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Next Entries »') ?></div>
</div>
<?php else: ?>
<h2 class="post-title">No News in <?php echo apply_filters( 'the_title', $term->name ); ?></h2>
<div class="content clearfix">
<div class="entry">
<p>It seems there isn't anything happening in <strong><?php echo apply_filters( 'the_title', $term->name ); ?></strong> right now. Check back later, something is bound to happen soon.</p>
</div>
</div>
<?php endif; ?>
</div><!--// end .primary-content -->
<div class="secondary-content">
<?php get_sidebar(); ?>
</div><!--// end .secondary-content -->
<?php get_footer(); ?>(Обычно, мы загружали часть шаблона для цикла,но ради простоты, я пропустил этот шаг. В качестве альтернативы get_term_by() , single_term_title() мы могли бы использовать и term_description() на этом шаблоне архива таксономии для отображения или получить название и описание термина таксономии.)
В этом примере мы использовали функцию, называемую get_term_by() для извлечения всех данных, связанных с термином таксономии, в виде объекта. Объект, возвращаемый функцией, get_term_by() содержит следующие сведения о термине:
-
ID325 -
nameБостон -
slugБостон -
group0 -
taxonomyРасположение -
taxonomy ID325 -
descriptionЕсли вам нужно знать последние новости в Бостоне, то не смотреть дальше. -
parent0 (или идентификатор) -
count1 (т.е. количество должностей с выбранным термином)
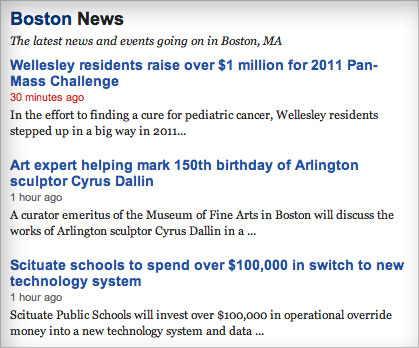
Таким образом, мы использовали этот объект для отображения информации о текущем термине name и description в taxonomy-location.php шаблоне.
Использование условий таксономы
Условные теги могут быть использованы в WordPress, чтобы определить, какое содержимое отображается на определенной странице в зависимости от условий, удовлетворяемых страницей. Шаблоны таксономы имеют свой собственный набор условных:
-
is_tax()При отображении любой страницы архива таксономии. -
is_tax( 'location' )При отображении страницы архива таксономии для таксономии «местоположение». -
is_tax( 'location', 'boston')Когда отображается страница архива для таксономии «местоположения» с пулей «бостона». -
is_tax( 'location', array( 'boston', 'new-york', 'philadelphia' ) )Возвращает,trueкогда «местоположение» таксономии архив отображается имеет пулю либо «Бостон», «нью-йорк» или «Филадельфия». -
taxonomy_exists()Когда определенная таксономия регистрируется черезregister_taxonomy().
Работа с функциями таксономии
Многие функции для работы с таксономиями доступны в WordPress. Давайте рассмотрим несколько общих примеров того, как использовать их на практике.
Отобразить список условий таксономии
Большинство навигационных систем начинаются с неупорядоченного списка. С помощью этой функции можно создать неупорядоченный список ссылок на страницы архива таксономии. wp_list_categories() Эта функция очень настраиваема и может обрабатывать большинство сценариев, с которыми вы столкнетесь в качестве разработчика темы.
/**
* Create an unordered list of links to active location archives
*/
$locations_list = wp_list_categories( array(
'taxonomy' => 'location',
'orderby' => 'name',
'show_count' => 0,
'pad_counts' => 0,
'hierarchical' => 1,
'echo' => 0,
'title_li' => 'Locations'
) );
// Make sure there are terms with articles
if ( $locations_list )
echo '<ul class="locations-list">' . $locations_list . '</ul>';Если вы столкнулись с ситуацией, которая требует пользовательской структуры, я бы рекомендовал изучить класс Уокер или wp_get_object_terms() функции.
Создание облака таксономии тегов
Облако тегов предоставляет пользователям отличный способ просматривать содержимое. wp_tag_cloud()Функция упрощает создание облака тегов с пользовательской таксономией.
Давайте использовать его для отображения облака тегов наших терминов местоположения:
// Locations tag cloud
<?php
$locations_cloud = wp_tag_cloud( array(
'taxonomy' => 'location',
'echo' => 0
) );
// Make sure there are terms with articles
if ( $locations_cloud ): ?>
<h2>News by Location</h2>
<div class="locations-cloud">
<?php echo $locations_cloud; ?>
</div>
<?php endif; ?>Получить все условия в таксономии
Вам часто придется работать с полным списком терминов в таксономии, и get_terms() функция может быть весьма удобной для этого. Давайте использовать его, чтобы показать количество мест, в которые мы предоставляем новости:
<?php
// Get a list of all terms in a taxonomy
$terms = get_terms( "location", array(
'hide_empty' => 0,
) );
$locations = array();
if ( count($terms) > 0 ):
foreach ( $terms as $term )
$locations[] = $term->name;
$locations_str = implode(', ', $locations);
?>
<h2>Nationwide Coverage</h2>
<p>We cover stories around the country in places like <?php echo $locations_str; ?> and more. If we're not the best source for the latest news in your area, let us know!</p>
<?php endif; ?>Это выводит следующие HTML:
<h2>Nationwide Coverage</h2>
<p>We cover stories around the country in places like Boston, London, New York, San Francisco and more. If we're not the best source for the latest news in your area, let us know!</p>Этот простой подход может не get_terms() показать его, но функция невероятно мощная. Это позволяет получить условия от нескольких таксономий сразу, передав массив, который содержит имена ваших таксономий в качестве первого параметра.
Работа с WP-Запросом и налоговым запросом
WP_Query Класс позволяет создавать пользовательский цикл. WordPress 3.1 представил новый параметр для класса под названием tax_query , который позволяет отображать содержимое из таксономии во многих уникальных способов.
Давайте использовать его для создания списка самых последних сообщений новостей в Бостоне.
<?php
/**
* Display a list of the most recent news in Boston
*
* @class WP_Query http://codex.wordpress.org/Class_Reference/WP_Query
*/
$locations_query = new WP_Query( array(
'post_type' => 'post',
'posts_per_page' => 10,
'tax_query' => array(
array(
'taxonomy' => 'location',
'field' => 'slug',
'terms' => 'boston'
)
)
) );
// Display the custom loop
if ( $locations_query->have_posts() ): ?>
<h2>Latest News in Boston</h2>
<ul class="postlist">
<?php while ( $locations_query->have_posts() ) : $locations_query->the_post(); ?>
<li><span class="date"><?php the_time(get_option('date_format')); ?></span> – <a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></li>
<?php endwhile; wp_reset_postdata(); ?>
</ul><!--// end .postlist -->
<?php endif; ?>Мы могли бы легко сделать эту настройку динамической с помощью get_term_by() или get_terms() функций, которые мы обсуждали ранее.
Присоединение дополнительных данных к таксономии
Каждый термин таксономы имеет конкретные данные, связанные с ним. Из коробки, WordPress позволяет хранить следующую информацию для каждого термина таксономии:
- Имя
- Пули
- Родительского
- Описание.
Но что делать, если вам нужно хранить больше информации, например, изображение для таксономии термин или название и описание для поисковых систем, или, может быть, даже прикрепить термин к конкретному автору, как традиционные новости колонке делает? С WordPress 2.9, разработчики смогли прикрепить дополнительные мета данные к сообщениям, страницы, пользовательские типы сообщений, комментарии и пользователей, использующих add_metadata() , update_metadata() и get_metadata() функции. Но это не включает таксономии, такие как теги и категории.
С помощью плагина Таксономия Метаданные, мы можем прикрепить метаданные к условиям таксономии как для встроенных, так и для пользовательских таксономий. Это позволяет нам создавать дополнительные поля таксономии, которые будут храниться в новой taxonomymeta таблице баз данных.
Примечание для разработчиков Multisite: Я столкнулся с проблемами с использованием плагина Таксономия Metadata на WordPress Multisite установки. Активация плагина в масштабах всей сети приводит к тому, что данные не сохраняются. Вместо этого активируйте плагин индивидуально для каждого веб-сайта, и он будет работать должным образом.
(Зная историю за этой техникой и что это может означать для будущих обновлений WordPress имеет важное значение. В настоящее время идет дискуссия по проекту WordPress Trac о наилучшем методе для этого. Метод я покажу вам одно предложенное различными разработчиками основания WordPress. Но я настоятельно призываю вас пересмотреть проект Trac и Кодекс. Стандартный подход вполне может быть встроен в WordPress в будущем, что, следовательно, будет более практичным, чем то, что я собираюсь показать вам.)
Предпосылкой для всех приведенных ниже примеров является установка и активация плагина Таксономия Метаданные.
Добавление заголовка поисковой системы и полей описания в категории и теги
Мы будем использовать действия крючки изящно прикрепить дополнительные поля к нашим таксономии без редактирования WordPress ‘ядро. Если вы сделали это так далеко, то вы, вероятно, есть рабочие знания WordPress фильтры и действия. Чтобы узнать о работе с крючками, я настоятельно рекомендую статью Даниэля Патаки на эту тему.
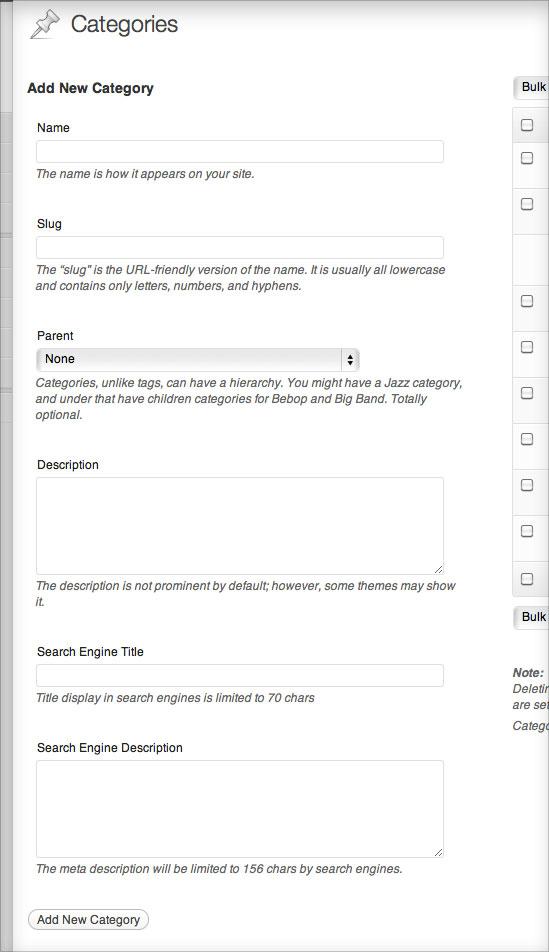
Давайте начнем с добавления текста input и textarea поля на «Добавить новые» и «Edit» термин страниц на экране WordPress админ. Мы делаем это, размещая следующие функции в нашей теме или плагине.
taxonomy_metadata_add() Функция прикрепляет поля к /wp-admin/edit-tags.php?taxonomy=%taxonomy% странице.
%taxonomy%Элемент в URL выше будет меняться в зависимости от термина, который вы редактируете.
/**
* Add additional fields to the taxonomy add view
* e.g. /wp-admin/edit-tags.php?taxonomy=category
*/
function taxonomy_metadata_add( $tag ) {
// Only allow users with capability to publish content if ( current_user_can( 'publish_posts' ) ): ?>
<div class="form-field">
<label for="meta_title"><?php _e('Search Engine Title'); ?></label>
<input name="meta_title" id="meta_title" type="text" value="" size="40" />
<p class="description"><?php _e('Title display in search engines is limited to 70 chars'); ?></p>
</div>
<div class="form-field">
<label for="meta_description"><?php _e('Search Engine Description'); ?></label>
<textarea name="meta_description" id="meta_description" rows="5" cols="40"></textarea>
<p class="description"><?php _e('The meta description will be limited to 156 chars by search engines.'); ?></p>
</div>
<?php endif;
} taxonomy_metadata_edit() Функция прикрепляет поля к /wp-admin/edit-tags.php?action=edit&taxonomy=%taxonomy%&tag_ID=%id%&post_type=%post_type% странице.
%taxonomy%Элементы %id% и %post_type% элементы в URL выше будут меняться в зависимости от термина, который вы редактируете.
Мы будем использовать get_metadata эту функцию здесь для отображения всех сохраненных данных, которые существуют в форме.
/**
* Add additional fields to the taxonomy edit view
* e.g. /wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ID=27&post_type=post
*/
function taxonomy_metadata_edit( $tag ) {
// Only allow users with capability to publish content if ( current_user_can( 'publish_posts' ) ): ?>
<tr class="form-field">
<th scope="row" valign="top">
<label for="meta_title"><?php _e('Search Engine Title'); ?></label>
</th>
<td>
<input name="meta_title" id="meta_title" type="text" value="<?php echo get_term_meta($tag->term_id, 'meta_title', true); ?>" size="40" />
<p class="description"><?php _e('Title display in search engines is limited to 70 chars'); ?></p>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top">
<label for="meta_description"><?php _e('Search Engine Description'); ?></label>
</th>
<td>
<textarea name="meta_description" id="meta_description" rows="5" cols="40"><?php echo get_term_meta($tag->term_id, 'meta_description', true); ?></textarea>
<p class="description"><?php _e('Title display in search engines is limited to 70 chars'); ?></p>
</td>
</tr>
<?php endif;
}Эти две функции контролируют выход полей формы. Я использовал HTML, который следует WordPress ‘UI моделей и стилей руководящих принципов для области админ.
Сохранение данных формы в taxonomymeta таблице базы данных
Теперь, когда мы добавили поля формы, нам нужно обработать и сохранить данные с update_term_meta функцией, которая обеспечивается плагином.
/**
* Save taxonomy metadata
*
* Currently the Taxonomy Metadata plugin is needed to add a few features to the WordPress core
* that allow us to store this information into a new database table
*
* http://wordpress.org/extend/plugins/taxonomy-metadata/
*/
function save_taxonomy_metadata( $term_id ) {
if ( isset($_POST['meta_title']) )
update_term_meta( $term_id, 'meta_title', esc_attr($_POST['meta_title']) );
if ( isset($_POST['meta_description']) )
update_term_meta( $term_id, 'meta_description', esc_attr($_POST['meta_description']) );
}Добавить новые поля таксономии
Теперь, когда все на месте, мы будем использовать действия крючки для загрузки наших новых функций во всех нужных местах. Подключив следующую функцию в admin_init действие, мы гарантируем, что она работает только на стороне админа WordPress. Во-первых, мы должны убедиться, что функции, добавленные плагином Таксономия Метаданные доступны. Далее мы используем get_taxonomies() функцию для присоединения новых полей таксономии к каждой государственной таксономии, включая встроенные метки и категории.
/**
* Add additional taxonomy fields to all public taxonomies
*/
function taxonomy_metadata_init() {
// Require the Taxonomy Metadata plugin if( !function_exists('update_term_meta') || !function_exists('get_term_meta') ) return false;
// Get a list of all public custom taxonomies
$taxonomies = get_taxonomies( array(
'public' => true,
'_builtin' => true
), 'names', 'and');
// Attach additional fields onto all custom, public taxonomies if ( $taxonomies ) {
foreach ( $taxonomies as $taxonomy ) {
// Add fields to "add" and "edit" term pages
add_action("{$taxonomy}_add_form_fields", 'taxonomy_metadata_add', 10, 1);
add_action("{$taxonomy}_edit_form_fields", 'taxonomy_metadata_edit', 10, 1);
// Process and save the data
add_action("created_{$taxonomy}", 'save_taxonomy_metadata', 10, 1);
add_action("edited_{$taxonomy}", 'save_taxonomy_metadata', 10, 1);
}
}
}
add_action('admin_init', 'taxonomy_metadata_init');Ну вот. Нам конец!
Теперь вы должны увидеть два дополнительных поля в тегах, категориях и публичных пользовательских таксономий. Как уже упоминалось в начале этого раздела, метод может быть использован для обработки многих различных сценариев. Эта базовая основа для хранения и извлечения информации, связанной с таксономией, должна иметь вас хорошо на пути к освоению управления содержанием таксономии.
В заключении
Я надеюсь, что вы лучше понять, как организовать WordPress содержание с помощью таксономии. Будь то иерархические или многогранные, хорошо реализованные таксономии упростит способ организации и отображения контента на веб-сайте. WordPress имеет все инструменты, необходимые для создания пользовательских таксономий и группировать ваш контент в новых и захватывающих способов. Как вы их используете до вас!
Дополнительные ресурсы
Источник: smashingmagazine.com