WordPress Admin Bar, впервые представленный в версии 3.1, дебютировал смешанной реакции. Поиск Google для«WordPress Admin bar»возвращает несколько статей о том, как отключить или удалить его. Версия 3.2 WordPress представила новые функции и функциональность, и версия 3.3 не только еще больше улучшила его, но интегрировала заголовок раздела админ в сам бар. Поскольку эта функция не собирается в любом месте, и это цифры в значительной степени в WordPress ‘план по реализации переднего конца редактирования, я думаю, мы все выиграют от глядя на то, где его функции приходят и как лучше сделать это иногда спорные функции работы для нас.
В дополнение к объяснениям о том, как избавиться от Admin Bar, вы также найдете в Интернете нет недостатка в методах и советах для настройки,а также множество плагинов, которые делают работу с Admin Bar немного более приятным.
Дальнейшее чтение на SmashingMag:
- Как коммерческие разработчики Плагина используют репозиторий WordPress
- WordPress Основы: Как создать WordPress Плагин
- Помогите нам помочь WordPress
- Дать единицу испытаний для WordPress плагины
Хотя я огромный поклонник плагинов, зная, где функция приходит от важно, прежде чем решить, следует ли настроить его. В этой статье мы рассмотрим историю панели Admin, когда (и откуда) бар включен, конкретные функции, которые WordPress основных разработчиков дали нам, и как сделать Admin Bar более личным и полезным.
Дальнейшее чтение на SmashingMag:
- Что происходит в WordPress экономики?
- Написание эффективной документации для конечных пользователей WordPress
- Как создать пользовательские таксономии в WordPress
- Добавление пользовательских полей в WordPress’комментарий форме
Бытие
В начале, Админ Бар не сделал много. Я подозреваю, что это было основной причиной негативной обратной связи. Первоначально он был включен на передней части веб-сайта и отключен в разделе админ. Если вы вошли в систему во время просмотра общедоступной страницы, адвокатская группа Admin предоставила новый канал в раздел админ. Она имела:
- Ссылки для отправления профиля, просмотра панели мониторинга и выхода из него;
- Меню «Добавить новое», содержащее ссылки только на «Post» и «Page»;
- Ссылка на страницу админ-сообщения для комментариев, а также количество комментариев, ожидающих утверждения;
- Меню «Внешний вид» с прямыми ссылками на виджет и страницы меню раздела админа;
- Ссылка на страницу админ для обновления, наряду с числом ожидающих обновления;
- Ссылка «Edit Post», отображаемый при просмотре отдельного поста.
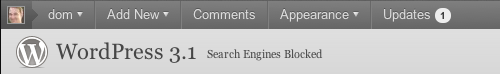
Адвокатская панель wordPress 3.1
Хотя это было отличным началом, некоторые нашли ограниченные функциональные возможности, чтобы быть больше бельмо на глазу, чем революционное повышение администрации своего блога. Не может почтенный умы, которые принесли нам пользовательские поля, пользовательские типы постов и автоматические обновления сделать больше? Да, могли бы.
Версия 3.2 принес много больших новых функций и исправлений wordPress блоги, и админ-бар был на приемном конце некоторых из этих улучшений. Самое главное, новая версия отличается между Admin Bar на публичных страницах и один в разделе админ. Адвокатская группа Admin развивалась, становилась более динамичной. Хотя до сих пор не игра-чейнджер на любом участке, это было улучшение.
Обновления включали в себя следующее:
- Ссылка «Dashboard» была перемещена из меню пользователя в свой собственный слот в общедоступном панели Admin;
- Ссылка «View Post/Page» была добавлена в раздел админ-адиона при редактировании публикации или страницы;
- В меню «Добавить новое» были добавлены ссылки «Media», «Link», «Пользователь», «Тема» и «Plugin»;
- Ссылки «Темы», «Background» и «Header» были добавлены в меню «Внешний вид».
Теперь мы что-то делаем! Эти обновления были улучшение, но мы все еще далеки от WordPress достойный инструмент. Он все еще чувствовал себя неуместным и не выглядел, как он принадлежал. Крики были слышны еще раз: «Дайте мне админ-бар, что WordPress может гордиться!»
Версия 3.3 Шаги вверх
Сервер растяжения функции, которые выкатили с текущей версией 3.3 являются пятно по меньшей мере. До этого последнего релиза, наш бедный админ-бар, тот, который мы начали иметь такие большие надежды, был практически потерян в лесу функций. Теперь это обновление принесло потенциальную мощь admin Bar в центре внимания. Больше не бар выглядит как он висит над страницей: это гладкий, это чистый, он смешивается дюйма Теперь, похоже, он должен быть там. Наконец, админ-бар мы можем получить позади!
Прежде всего среди улучшений: это не называется Admin Bar больше! В настоящее время WordPress панели инструментов. Все контактные и информационные ссылки раздела админ были интегрированы в выпадающее меню, обозначаемое логотипом WordPress, что более логично. Ссылка «Visit Site» теперь скрыта под выпадающим меню, отображающим название сайта (хорошее дополнение для тех из нас, кто регулярно использует разделы админ нескольких веб-сайтов). Когда панель инструментов отображается на общедоступной странице, выпадающее меню с названием веб-сайта удваивается как старое меню «Внешний вид», ссылаясь на наиболее просматриваемые страницы раздела админ. Самое главное, она была резко упрощена.
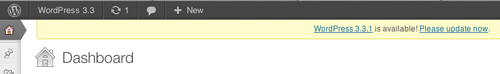
WordPress 3.3 Панель инструментов, показывая обновления.
Ссылка на комментарии была заменена пузырем комментариев, который визуально более описательный, и меню «Внешний вид» было удалено из панели инструментов в разделе админ, так как добавление меню вылет сделало его в основном излишним. Стремление к более динамической панели инструментов продолжается с ссылкой на обновления отображается только тогда, когда новая версия была обнаружена, и он тоже был заменен значок. Эти небольшие, но мощные изменения все приводят к безошибочное ощущение, что панель инструментов выглядит пустой. Мы вернемся к этому через минуту.
Переход к источнику
Еще в августе 2011 года, я писал о том, как WordPress инициализирует себя, когда страница запрашивается с сервера. В этой должности, я иду через, почти по строке, где большинство WordPress ‘основной функциональности происходит от. Файл wp-settings.php отвечает за загрузку львиную долю того, что мы считаем «WordPress», в том числе панели инструментов. По версии 3.3 код панели инструментов требуется от внешнего файла на строке 145 wp-settings.php . Название этого файла (как ни admin-bar.php странно еще) , и он живет в /wp-includes каталоге (наряду с подавляющим большинством остальных WordPress ‘ядро). Этот файл не сутулится: он работает на 745 строках кода и определяет большую часть функций, необходимых для того, чтобы мы могли работать с панелью инструментов.
При анализе исходного кода для WordPress, я обращаюсь к определенной команды часто, чтобы получить быстрое представление о функциональности, что файл делает (или не) обеспечить. Если вы работаете Linux или на Mac, попробуйте это в вашем любимом терминале (из вашего корневого каталога WordPress):
cat wp-includes/admin-bar.php | grep ^function
Эта команда должна производить что-то похожее на следующий вывод:
function _wp_admin_bar_init() {
function wp_admin_bar_render() {
function wp_admin_bar_wp_menu( $wp_admin_bar ) {
function wp_admin_bar_my_account_item( $wp_admin_bar ) {
function wp_admin_bar_my_account_menu( $wp_admin_bar ) {
function wp_admin_bar_site_menu( $wp_admin_bar ) {
function wp_admin_bar_my_sites_menu( $wp_admin_bar ) {
function wp_admin_bar_shortlink_menu( $wp_admin_bar ) {
function wp_admin_bar_edit_menu( $wp_admin_bar ) {
function wp_admin_bar_new_content_menu( $wp_admin_bar ) {
function wp_admin_bar_comments_menu( $wp_admin_bar ) {
function wp_admin_bar_appearance_menu( $wp_admin_bar ) {
function wp_admin_bar_updates_menu( $wp_admin_bar ) {
function wp_admin_bar_search_menu( $wp_admin_bar ) {
function wp_admin_bar_add_secondary_groups( $wp_admin_bar ) {
function wp_admin_bar_header() { ?>
function _admin_bar_bump_cb() { ?>
function show_admin_bar( $show ) {
function is_admin_bar_showing() {
function _get_admin_bar_pref( $context = 'front', $user = 0 ) {
Это, очевидно, не говорит нам много о том, что именно файл делает, но основные разработчики назвали функции описательно достаточно, чтобы дать нам инсценировать обязанности файлов, которые определяют их.
Вывод выше говорит нам, что этот файл содержит 20 функций. Но вы в конечном итоге встретить файл, который выводит так много функций, которые вы functions.php не могли бы рассчитывать их (я говорю с вами, !). Чтобы быстро подсчитать количество функций в файле, можно придать приведенную wc -l выше команду:
кошка wp-включает/admin-bar.php grep (функция) wc -l
При этом возвращается количество строк в выводе предыдущей grep команды.
Достаточно командной строки фу. Давайте поговорим о том, как эти функции дарует панели инструментов на нашем сайте! С помощью быстрого взгляда, мы можем получить некоторую ценную информацию из названий этих функций. Очевидно, что первый инициализирует панель инструментов. Второй также довольно самоочевидно: он оказывает панель инструментов. Следующие 14 функций добавляют элементы по умолчанию в панель инструментов и устанавливают ее первоначальный стиль. Имя _admin_bar_bump_cb() не так показательно; это функция обратного вызова, которая выводит на страницу тег стиля, который создает достаточно маржи в верхней части для отображения панели инструментов. Окончательные три довольно легко: show_admin_bar() показывает и скрывает панели инструментов; может быть использован в is_admin_bar_showing() плагинили не й тему functions.php файл, чтобы проверить, следует ли панели инструментов должны быть отображены на всех; и _get_admin_bar_pref() используется is_admin_bar_showing() .
На сегодняшний день наиболее важной функцией является _wp_admin_bar_init() . На линии 39 admin-bar.php из, эта функция добавляется к init действию крючка. Этот крюк является одним из последних, которые будут выполнены во время Инициализации WordPress. Если вы посмотрите на эту функцию, вы увидите ее истинную важность: она отвечает за загрузку WP_Admin_Bar класса от class-wp-admin-bar.php . После мгновенного этого класса, он выполняет два из своих методов, которые используют большинство функций, рассмотренных выше: initialize() и add_menus() . Первый отвечает за создание нашего объекта панели инструментов в памяти, в то время как последний прикрепляет 11 функций, определенных в admin-bar.php крючке admin_bar_menu действия, который гарантирует, что они выполняются в нужное время. Эти 11 функций отвечают за заполнение панели инструментов со всеми ее функциональностью по умолчанию. В основном, admin-bar.php определяет функции, которые дают жизнь панели инструментов, и class-wp-admin-bar.php определяет методы, которые позволяют нам взаимодействовать с ним, как только он жив.
Скучно!
Знаю-знаю. Чтение исходного кода никогда не бывает гламурным. Но важно, чтобы узнать о возможностях, которые не являются очевидными из других ресурсов и учебников. Ранее я говорил, что панель инструментов в версии 3.3 выглядит немного пустой. И когда я вижу пустое пространство, я не могу не хочу, чтобы заполнить его с прохладной вещи! Итак, давайте наши пальцы грязные и начать тыкать панели инструментов, чтобы сделать его проснуться и сделать некоторые трюки. Чтобы эти примеры нормализовались, мы будем использовать тему TwentyEleven для всего следующего кода. Если вы хотите следовать вместе на дому, просто поп открыть functions.php файл в TwentyEleven и взломать вместе со мной. Ваш пробег будет варьироваться в зависимости от других тем.
Отображение и скрытие
Начнем с простой задачи. Мы видели выше, что admin-bar.php определяет show_admin_bar() функцию. В то время как вы можете отключить панель инструментов, оторвав поле в профиле пользователя, давайте посмотрим, как это сделать в коде. Добавьте следующее к functions.php концу:
/» - скрыть панель инструментов, если не в разделе админ, то если (! is'admin() ) )
Три строки — не более панели инструментов! Вряд ли глубокий пример, но это начало. Этот код сначала проверяет, находимся ли мы на странице админ, и если мы не, то мы говорим WordPress, чтобы скрыть панели инструментов.
Удаление элементов по умолчанию
Я не чувствую, что «Новое» меню. У него есть отношение, и я хочу показать, кто хозяин. Давай сбросим его.
/'
- Удалите меню "Я" из панели
инструментов/
функция удаления-инструментбар-новый-меню () -
глобальные $wp
$wp «admin»bar-gt;remove»menu ('новый-контент');
добавить действие ('admin'bar'menu', 'удалить-toolbar'new-menu', 300);
Возьми это, меню «Новое»! Код довольно прост, но давайте пройдем через него в любом случае. Вернуться в admin-bar.php , функция назначает наш _wp_admin_bar_init() новый класс WP_Admin_Bar переменной $wp_admin_bar . Итак, сначала мы должны использовать ключевое слово PHP, global чтобы внести эту переменную в сферу нашей функции. После этого, все, что нам нужно сделать, это позвонить remove_menu() метод и передать его ID мы хотим удалить.
Хитрость заключается в получении этой функции, которые будут вызваны в нужное время. Есть несколько способов для достижения этой цели. Помните, что _wp_admin_bar_init() add_menus() вызывает метод после инициализации. Глядя на этот метод в class-wp-admin-bar.php , мы видим, что все элементы по умолчанию в панели инструментов создаются путем добавления их в admin_menu_bar крючок действия. Таким образом, один из способов сделать это, чтобы наша пользовательская функция выполняется на том же крючке после всех по умолчанию (что вроде имеет смысл, так как мы удаляем элемент по умолчанию). Это достигается в приведенном выше примере, передавая число 300, что является приоритетным аргументом, который передается на add_action() крючок, гарантируя, что наша функция выполняет после всех по умолчанию.
Но это немного грязно. Мессинг вокруг с крючком используется для настройки всех по умолчанию не является хорошей идеей. Во-первых, мы не знаем, когда будут изменены приоритетные номера в ядре. Более чистый способ заключается в том, чтобы прикрепить нашу пользовательскую функцию к крючку, который лучше подходит для того, что мы пытаемся сделать. Основные разработчики всегда делают большую работу по предоставлению дополнительных крючков и фильтров для таких случаев, как это. Прыжки обратно в admin-bar.php , мы можем видеть, что вторая функция, wp_admin_bar_render() , обертывания вызова в класс метод амин-бара, render() , в и before after крючки. Вы также заметите, что wp_admin_bar_render() прилагается к footer действию крючки. Это гораздо более подходящее место, чтобы прикрепить нашу пользовательскую функцию, потому что приоритетные номера в ядре гораздо более вероятно, изменится, прежде чем эти два крючка делать. Давайте обновим наш код, то, чтобы будущее доказательство его немного:
/'
- Удалите меню "Я" из панели
инструментов/
функция удаления-инструментбар-новый-меню () -
глобальные $wp
$wp «admin»bar-gt;remove»menu ('новый-контент');
добавить действие ('wp'before-admin-bar-render', 'удалите-инструментбары);;;;;;;;
Гораздо лучше. Тем не менее, эти два метода объясняются в других местах в Интернете. Кроме того, я теряю фокус легко; если задача под рукой не является достаточно интересным, я рискую Netflix-ING старый эпизод древних иностранцев, в этот момент мой проект делается для. Можно было бы также ожидать большего от статьи под названием «Внутри WordPress панели инструментов». Итак, давайте делать больше … намного больше.
Outta этот мир
В 10:49 вечера EST 6 марта 2009 года, Delta II ракета стартовала с стартового комплекса 17-B на мысе Канаверал ВОЕННО-воздушных сил станции во Флориде. На 10000 галлонов жидкого кислородного топлива сидел маленький телескоп, который был суждено навсегда изменить, как мы рассматриваем наш маленький уголок галактики Млечный Путь. Кеплер — названный в честь Иоганна Кеплера, который определил законы планетарного движения, который позже послужил основой теории Исаака Ньютона всеобщей гравитации — был разработан и построен для изучения 100000 звезд в нашей галактический район, по крайней мере три с половиной года. Целью миссии является поиск земных экзопланет в обитаемой зоне их звезды-хозяина(ы).
Чтобы помочь нашим коллегам WordPressers идти в ногу с ходом этой монументальной миссии, а также продолжающиеся усилия других планет-охотников, мы собираемся создать меню для панели инструментов, которая отображает текущее количество подтвержденных экзопланет, а также количество кандидатов, которые еще не были проверены независимо. Мы будем использовать API из Архива экзопланет НАСА, который позволяет нам запросить как подтвержденных, так и неподтвержденных кандидатов на экзопланеты в формате XML. Но прежде чем мы попадем в код, давайте навескажем, что именно код должен сделать.
- Нам нужно новое меню под названием «ExoplanetArchive».
- Название нового меню должно быть связано с домашней страницей архива, которая будет содержать больше информации
- Меню должно отображать текущее число как подтвержденных, так и кандидатов экзопланет.
Звучит достаточно просто. Посмотрим, так ли это.
Новый пункт
Мне нравится быстро видеть данные, поэтому давайте поставим новый элемент на верхнем уровне панели инструментов. WP_Admin_BarКласс предоставляет метод, называемый add_menu() ,сюрприз!) делает противоположное тому, что делается методом, который мы использовали выше (который избавился от «Нового» меню). Если вы следите за страницей дома, добавьте следующий код в нижней части functions.php файла:
/'
- Добавляйте меню Smashing WP Exoplanets
/функция smashing-wp-exoplanets-menu() -
глобальный $wp
$wp «admin»bar-gt;add»menu (array (
'id' »»gt; 'smashing-wp-exoplanets',
'название' »gt; »('ExoplanetArchive'),
'hrefhttp://exoplanetarchive.ipac.caltech.edu/index.html'
добавить действие ('wp'before-admin-bar-render', 'smashing-wp-exoplanets'menu';;;;;;;;
Как вы можете видеть, процесс добавления элемента в панель инструментов не сильно отличается от удаления. Мы определили новую пользовательскую функцию под smashing_wp_exoplanets_menu() названием; внесли WP_Admin_Bar экземпляр класса в область нашей функции с ключевым словом PHP; global и поручили классу добавить новое меню. add_menu()Метод использует массив в качестве аргумента. Внутренне класс WP_Admin_Bar передаст этот массив другой функции, add_node() названной, которая обрабатывает всю тяжелую работу. add_node()Функция будет принимать шесть элементов из массива, который вы перенайдете: add_menu()
-
id, -
title, -
parent, -
href, group-
meta.
Требуется id и meta должен быть массив дополнительных атрибутов, состоящий из следующих шести ключей:
-
html, -
class, -
onclick, -
target, -
title, -
tabindex.
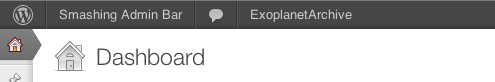
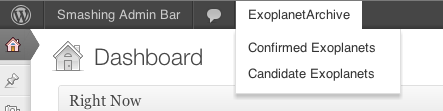
Мы используем тот же крюк действия, чтобы добавить наше новое меню в панель инструментов прямо перед тем, как она будет отрисована. Если все прошло хорошо на вашем конце, панель инструментов теперь должна выглядеть следующим образом:
Начало меню экзопланет в нашей установке WordPress для Smashing Magazine.
Падение вниз, как это жарко
Неплохое начало, но все еще далеко от того, к чему мы стремимся. Тем не менее, имея всего девять строк кода, мы выполнили около половины задач, которые мы намеревались выполнить. Элемент панели инструментов имеет правильное название, а название — на главную страницу Exoplanet Archive. Это не выпадающее меню еще, однако. К счастью, преобразование этой безликой ссылки в меню является оснастки. Давайте обновим нашу пользовательскую функцию, чтобы включить следующий код:
-'
- Добавляйте меню Smashing WP Exoplanets
/
функция smashing-wp-exoplanets-menu ()
... существующий код...
$wp «admin»bar-gt;add»menu (array
('id' »gt; 'smashing-wp-подтвержденный-счет',
'родитель', 'родитель'; 'smashing-wp-экзопланеты',
'название' »
$wp «admin»bar-gt;add»menu (array(
'id' »gt; 'smashing-wp-candidate-count',
'parent' sgt;'smashing-wp-exoplanets',
'title'
добавить действие ('wp'before-admin-bar-render', 'smashing-wp-exoplanets'menu';;;;;;;;
Я опустил существующий код для краткости и так, что вы можете видеть, как простое добавление элементов для родителей на самом деле. Мы заменили href атрибут с parent атрибутом, который инструктирует WordPress разместить это меню под нашим оригиналом. Все, что нам нужно было сделать, это перечислить идентификатор родителя в parent элементе массива каждого нового меню. Насколько это здорово? Пуф! Наша ссылка на Архив Экзопланет волшебным образом становится выпадающим меню. Конечно, на самом деле нет никакой магии — просто изобретательность разработчиков ядра. Когда панель инструментов визуализируется, называется защищенная функция, _bind() которая обрабатывает все сведения о том, что принадлежит к тому, что и где они должны быть отрисованы. Вы должны любить WordPress!
Удаление нашего меню Экзопланет
Получите ваш рассчитывать на
Осталось только одно: счетчик для количества экзопланет. Первоначально я попытался извлечения XML каналы с помощью fetch_feed() . После некоторых исследований, я решил, что fetch_feed() следует использовать только тогда, когда вам нужно тянуть в хорошо сформированных RSS. Вместо этого я решил использовать DOMDocument класс PHP для создания экземпляра документа XML, который можно запрашивать и манипулировать. Получается, что это работает достаточно хорошо. Вот окончательный код, от начала до конца, с некоторыми полезными комментариями. Теперь это должно быть в нижней части functions.php файла:
-'
- Добавляйте меню Smashing WP Exoplanets
/
функция smashing-wp-exoplanets-menu ()
внесите класс панели админ в глобальную сферу этой
функции $wp»admin'bar;
создать новые DOMDocuments для хранения ответов из архива экзопланет
$confirmed»-объект - новый DOMDocument();
$candidate объект - новый DOMDocument();
нагрузка XML-каналы для подтвержденных и кандидатских экзопланет
$confirmed»-объект-йgt;load('http://exoplanetarchive.ipac.caltech.edu/cgi-bin/
nstedAPI/nph-nstedAPI?таблица-экзопланеты и select-pl-hostname и format-xml') ;
$candidate-объект-йт;нагрузка ('http://exoplanetarchive.ipac.caltech.edu/cgi-bin/
nstedAPI/nph-nstedAPI?table-keplercandidates и select-kepid и format'xml');
получить массивы подтвержденных экзопланет и кандидатов
$confirmed - $confirmed-объект-зgt;getElementsByTagName ("TR");
$candidates - $candidate-объект--гт;getElementsByTagName ("TR");
создавать названия, которые будут использоваться в подменю
$confirmed »название » «Подтвержденные экзопланеты: ' . . $confirmed-gt;длина;
$candidate название : 'Кандидат экзопланеты:' . $candidates-й тэ; длина;
создать меню выпадения на высшем уровне
$wp»admin-bar-gt;add'menu (array
(id' sgt; 'smashing-wp-exoplanets',
'название'; »'gt; »('ExoplanetArchive'),
'hrefhttp://exoplanetarchive.ipac.caltech.edu/index.html'
));
создать подтвержденный элемент подмены экзопланеты
$wp»admin-bar-gt;add'menu (array
('id' sgt; 'smashing-wp-confirmed-count',
'родитель', 'родитель'; 'smashing-wp-exoplanets',
'название $confirmed'
создать элемент подпланеты-кандидата
$wp»-admin-bar-gt;add-menu (array
('id' sgt; 'smashing-wp-candidate-count',
'родитель', 'родитель'; 'smashing-wp-exoplanets',
'название $candidate'
добавить действие ('wp'before-admin-bar-render', 'smashing-wp-exoplanets'menu';;;;;;;;
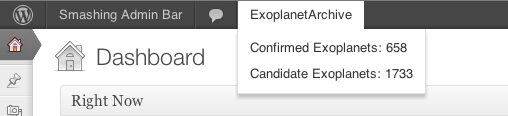
В заключительном коде мы создали два новых экземпляра DOMDocument класса, а затем назвали их load() метод, чтобы вытащить xML-каналы из архива экзопланет. После загрузки каналов мы getElementsByTagName() призываем каждый объект создать массив планет из каждого канала. Если вы посмотрите на XML, который возвращается в браузере, вы увидите, что каждая строка из базы данных Exoplanet Archive завернута в tr элемент. Создавая массив всех tr элементов, мы можем подсчитать элементы массива, чтобы получить количество планет возвращается. Вы можете видеть, что мы делаем именно это в следующем шаге. Мы берем отсчет (т.е. длина) возвращенный от каждого массива и concatenate оно на конец каждой строки названия. Единственное изменение в коде из предыдущих фрагментов состоит в том, что мы теперь используем переменные заголовка при создании каждого «подменю».
Окончательное меню экзопланет, с планетными счетчиками.
Этот код, очевидно, напрягает вашу пропускную способность, потому что каждая загрузка страницы требует вызова в Архив Экзопланет для обновления счетчиков планет. Приведенный выше пример кода нуждается в циклах резкой оптимизации и рефакторинга, прежде чем его можно будет считать надежным и стабильным. Для целей этой статьи, однако, наши хак-иш попытки просто заставить его работать придется делать. Это может быть идеальным сценарием, в котором использовать API Transients, который позволяет нам вставлять счетчики планеты в нашу базу данных и назначить значение истечения, которое вызывает обновление гораздо реже. Но это статья на другой день. Может быть, мы будем следить, превратив этот пример в полномасштабный плагин панели инструментов!
Заключение
Несмотря на неоднозначную реакцию после дебюта Admin Bar, был достигнут огромный прогресс, и было добавлено много функциональных возможностей. Если панель инструментов в настоящее время отключена, пожалуйста, дайте ему второй взгляд. Вы просто можете обнаружить, что это заманчиво 28-пиксельный высотой холст не так сложно настроить. У основной группы были причины для добавления ее функций, даже если они не сразу очевидны.
В этом исследовании использовался Архив экзопланет НАСА, который управляется Калифорнийским технологическим институтом по контракту с Национальным управлением по аэронавтике и исследованию космического пространства в рамках программы исследования экзопланет.
Прочие ресурсы
- Плагины для админ-бара, WordPress
- Плагины для панели инструментов, WordPress
- Plugin API, WordPress Codex Введение в WordPress’ Plugin API (в том числе действия и фильтр крючки).
- Планета Квест, НАСА Реактивного движения Лаборатория В настоящее время хостов информацию о и состояние текущей миссии Кеплер.
- Архив экзопланет НАСА Публичные данные о поиске экзопланет, полученные через Инфракрасный процессинговый и аналитический центр (IPAC) Калифорнийского технологического института.
- «КлассDOMDocument»,PHP.net на странице руководства с изложением всего, что вы когда-либо хотели знать о классе DOMDocument PHP.
Источник: smashingmagazine.com