Помимо своей простоты использования и наличие тем и плагинов, WordPress может быть легко изменен, чтобы включить пользовательские функции и функции. Крючки и фильтры встроены в CMS, которые позволяют добавлять функциональность или лишать то, что не требуется. Вы можете настроить способ WordPress обрабатывает содержимое, а также комментарии. Например, можно потребовать от читателей оставить свой номер телефона и/или адрес при выходе из комментария.
Дальнейшее чтение на SmashingMag:
- 3 подходы к добавлению настраиваемых полей для вашего WordPress Plugin
- Представляя Срок Мета данных в WordPress и как их использовать
- Создание передовой системы уведомлений для WordPress
- Общие WordPress вредоносных инфекций
Вы можете сказать, нравится ли им ваш блог. Вы могли бы любой из тысяч причин для добавления входных полей в форму комментария на вашем сайте WordPress. Итак, как расширить форму комментариев WordPress с пользовательским полем ввода?
Flickr /Нил
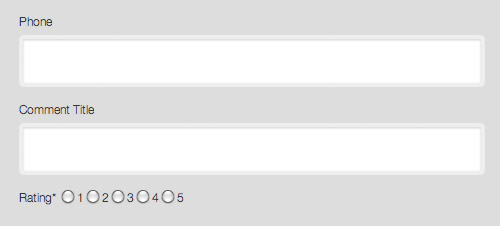
В этой статье мы добавим три входной поля в форму комментария веб-сайта WordPress: два текстовых поля (для номера телефона и заголовка комментариев) и радиоопцию для оценки текущей статьи. Мы будем add_comment_meta использовать эту функцию для добавления поля мета данных в комментарии. В процессе мы также изменим форму комментариев с помощью comment_form_default_fields фильтра и comment_form_after_fields comment_form_logged_in_after действий. И мы будем использовать гораздо больше функций для достижения желаемого результата.
Мы можем расширить форму комментариев, редактируя тему или создавая тему, которая изменяет поведение активной темы, включив в него дополнительные поля ввода. Изменение темы относительно легко сделать, но она имеет очевидное ограничение: все усилия, которые пошли на настройку будет на ноль, если тема заменена. Использование плагина для настройки формы комментариев освобождает нас от этого ограничения. Таким образом, настраиваемая форма комментариев будет применяться ко всем темам (за исключением тех, которые имеют нестандартные методы для добавления формы комментария). Давайте плагин маршрут, чтобы избежать того, чтобы пройти через весь процесс кодирования в случае, если мы переключаем темы. Мы будем называть наш плагин «Extend Комментарий».
Откройте свой текстовый редактор по выбору (Notepad, Notepad, BlueFish и т.д.) и создайте новый extendcomment.php файл. Убедитесь в том, чтобы сохранить его в папке с тем же именем, ExtendComment, чтобы сохранить организацию файлов простой. В качестве первого шага в нашем кодировании, давайте добавим заголовки для нашего плагина WordPress. Заголовки в значительной степени самоочевидный:
<?php
/*
Plugin Name: Extend Comment
Version: 1.0
Plugin URI: http://smartwebworker.com
description: >-
A plugin to add fields to the comment form.
Author: Specky Geek
Author URI: http://www.speckygeek.com
*/Теперь нам нужно начать добавлять вхотовые поля. Начнем с добавления поля ввода текста для номера телефона. Мы добавим его в поля по умолчанию формы комментариев для сбора информации автора. Поля по умолчанию относятся к имени, адресу электронной почты и URL-адресу веб-сайта. Этот набор полей ввода скрыт при входе пользователя. В приведенном ниже коде мы отозвали информацию о зарегистрированном пользователе, а также информацию о том, требуется ли поле. Мы изменили все поля по умолчанию и добавили поле для номера телефона, создав массив с нашими настройками и передавая его через фильтр.
// Add custom meta (ratings) fields to the default comment form
// Default comment form includes name, email address and website URL
// Default comment form elements are hidden when user is logged in
add_filter('comment_form_default_fields', 'custom_fields');
function custom_fields($fields) {
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : ’ );
$fields[ 'author' ] = '<p class="comment-form-author">'.
'<label for="author">' . __( 'Name' ) . '</label>'.
( $req ? '<span class="required">*</span>' : ’ ).
'<input id="author" name="author" type="text" value="'. esc_attr( $commenter['comment_author'] ) .
'" size="30" tabindex="1"' . $aria_req . ' /></p>';
$fields[ 'email' ] = '<p class="comment-form-email">'.
'<label for="email">' . __( 'Email' ) . '</label>'.
( $req ? '<span class="required">*</span>' : ’ ).
'<input id="email" name="email" type="text" value="'. esc_attr( $commenter['comment_author_email'] ) .
'" size="30" tabindex="2"' . $aria_req . ' /></p>';
$fields[ 'url' ] = '<p class="comment-form-url">'.
'<label for="url">' . __( 'Website' ) . '</label>'.
'<input id="url" name="url" type="text" value="'. esc_attr( $commenter['comment_author_url'] ) .
'" size="30" tabindex="3" /></p>';
$fields[ 'phone' ] = '<p class="comment-form-phone">'.
'<label for="phone">' . __( 'Phone' ) . '</label>'.
'<input id="phone" name="phone" type="text" size="30" tabindex="4" /></p>';
return $fields;
}На следующем этапе мы должны добавить текстовое поле для заголовка комментария и список радио для оценки статьи. Эти поля не могут быть добавлены в поля по умолчанию для информации автора выше, потому что даже зарегистрированные пользователи должны будут ввести их. На этот раз мы не отфильтровали функцию по умолчанию, но мы добавили новые действия в целом. comment_form_logged_in_afterДействие добавляет поля ввода ниже сообщения о состоянии, которое отображается для пользователей, зарегистрированных в журнале, чуть выше ввода окна комментариев. Он не будет активирован для пользователей, которые не вошли в систему. Чтобы показать поля ввода пользователям, не зарегистрированным, мы добавили comment_form_after_fields действие, которое отображает поля ниже полей по умолчанию для информации автора. Мы обозначили рейтинговое поле required как, о котором мы позаботимся позже. Вместо того, чтобы использовать простой HTML для радиоводной коробки, мы использовали простой код, который запускает цикл и отображает входные коробки с соответствующими значениями, пока Есть пять из них.
// Add fields after default fields above the comment box, always visible
add_action( 'comment_form_logged_in_after', 'additional_fields' );
add_action( 'comment_form_after_fields', 'additional_fields' );
function additional_fields () {
echo '<p class="comment-form-title">'.
'<label for="title">' . __( 'Comment Title' ) . '</label>'.
'<input id="title" name="title" type="text" size="30" tabindex="5" /></p>';
echo '<p class="comment-form-rating">'.
'<label for="rating">'. __('Rating') . '<span class="required">*</span></label>
<span class="commentratingbox">';
//Current rating scale is 1 to 5. If you want the scale to be 1 to 10, then set the value of $i to 10.
for( $i=1; $i <= 5; $i++ )
echo '<span class="commentrating"><input type="radio" name="rating" id="rating" value="'. $i .'"/>'. $i .'</span>';
echo'</span></p>';
}Наша форма комментариев имеет поля ввода, но они бесполезны до тех пор, пока у нас не будет системы сохранения данных, вводимых пользователями. Добавляя действие к comment_post крючку, мы разрабатываем метод сохранения значений метаданных, если они не являются пустыми. Мы должны убедиться, что не сохранить пустые поля мета данных, чтобы сохранить таблицу базы данных от загромождаются пустыми строками. Мы также дезинфицируем вводимые данные с помощью wp_filter_nohtml_kses фильтра.
Вот использование функции по add_comment_meta умолчанию:
add_comment_meta($comment_id, $meta_key, $meta_value, $unique = false)В коде, $comment_id является идентификатор по умолчанию, установленный WordPress. Он будет оставлен как это, чтобы позволить для обработки всех комментариев. Стенды $meta_key для названий полей, установленных нами. В этом случае мета-ключи — это номер телефона, название комментариев и рейтинг. Вот как мы реализуем функцию в нашем плагине:
// Save the comment meta data along with comment
add_action( 'comment_post', 'save_comment_meta_data' );
function save_comment_meta_data( $comment_id ) {
if ( ( isset( $_POST['phone'] ) ) && ( $_POST['phone'] != ’) )
$phone = wp_filter_nohtml_kses($_POST['phone']);
add_comment_meta( $comment_id, 'phone', $phone );
if ( ( isset( $_POST['title'] ) ) && ( $_POST['title'] != ’) )
$title = wp_filter_nohtml_kses($_POST['title']);
add_comment_meta( $comment_id, 'title', $title );
if ( ( isset( $_POST['rating'] ) ) && ( $_POST['rating'] != ’) )
$rating = wp_filter_nohtml_kses($_POST['rating']);
add_comment_meta( $comment_id, 'rating', $rating );
}Помните маркировки рейтингов поле, required как? Давайте скажем WordPress отказаться от комментариев без рейтинга. Мы добавим функцию в preprocess_comment фильтр, который будет применен к данным комментариев до его сохранения. Мы проверяем, пусто ли поле рейтингов, а затем отображаем сообщение об ошибке.
// Add the filter to check whether the comment meta data has been filled
add_filter( 'preprocess_comment', 'verify_comment_meta_data' );
function verify_comment_meta_data( $commentdata ) {
if ( ! isset( $_POST['rating'] ) )
wp_die( __( 'Error: You did not add a rating. Hit the Back button on your Web browser and resubmit your comment with a rating.' ) );
return $commentdata;
}Теперь у нас есть наши дополнительные поля ввода в форме комментария. Мы будем использовать следующую функцию для получения метаданных комментария:
get_comment_meta( $comment_id, $meta_key, $single = false )Если бы мы работали с темой, то все приведенные выше коды пошли бы в functions.php файл, а приведенный ниже код был бы включен в шаблон комментариев. Поскольку мы создаем плагин, мы изменим выход комментария и введем в него наши метаданные. Для этого мы воспользуемся comment_text фильтром. В приведенном ниже коде мы сначала извлекаем URL-адрес папки плагина, что требуется только потому, что мы будем использовать изображения, сохраненные в этой папке (если бы мы использовали коды в теме, это был бы URL каталога листа стиля или каталог темы).
В зависимости от того, установлены ли данные о комментариях, возможно, нам придется получить данные комментариев и текст, а затем добавить их в раздел комментариев с желаемым форматированием. В приведенном ниже коде название комментария приложено к началу текста комментария, в то время как изображения и стоимость рейтинга добавляются в конце.
// Add the comment meta (saved earlier) to the comment text
// You can also output the comment meta values directly to the comments template
add_filter( 'comment_text', 'modify_comment');
function modify_comment( $text ){
$plugin_url_path = WP_PLUGIN_URL;
if( $commenttitle = get_comment_meta( get_comment_ID(), 'title', true ) ) {
$commenttitle = '<strong>' . esc_attr( $commenttitle ) . '</strong><br/>';
$text = $commenttitle . $text;
}
if( $commentrating = get_comment_meta( get_comment_ID(), 'rating', true ) ) {
$commentrating = '<p class="comment-rating"> <img src="'. $plugin_url_path .
'/ExtendComment/images/'. $commentrating . 'star.gif"/><br/>Rating: <strong>'. $commentrating .' / 5</strong></p>';
$text = $text . $commentrating;
return $text;
} else {
return $text;
}
}Теперь наш плагин готов для нас добавить желаемые поля ввода в форме комментария и отображать мета данные с комментариями. Мы могли бы остановиться здесь, но мы не будем. WordPress позволяет нам отодвигать комментарии, и мы хотим возможность отсеивать информацию, введенную в этих мета полях, а также. Поэтому мы продолжим кодирование нашего плагина и добавим опцию для редактирования этих метаполей с экрана редактирования комментариев.
Мы добавим мета-поле на странице редактирования комментариев с помощью add_meta_boxes_comment крючка, который говорит WordPress добавить ссылку мета-поле на страницу редактирования комментариев. В функцию мы добавим мета-поле с помощью add_meta_box функции, детали которой вы можете проверить в WordPress Codex.
add_meta_box( $id, $title, $callback, $post_type, $context, $priority, $callback_args );Мы используем мета-боксы для добавления полей формы, а также wp_nonce_field для обеспечения безопасности. В функции обратного вызова мы извлекаем метаданные перед началом работы. Затем мы воссоздаем тот же набор входных полей, который был добавлен в форме комментария; Разница лишь в том, что здесь мы также показываем значение. Для рейтингового радиополя мы снова использовали простой цикл; на этот раз проверка того, следует ли проверить радио пригодится. Используя полученные поля ввода, мы можем изменить метаданные, добавленные в комментарии.
// Add an edit option to comment editing screen
add_action( 'add_meta_boxes_comment', 'extend_comment_add_meta_box' );
function extend_comment_add_meta_box() {
add_meta_box( 'title', __( 'Comment Metadata - Extend Comment' ), 'extend_comment_meta_box', 'comment', 'normal', 'high' );
}
function extend_comment_meta_box ( $comment ) {
$phone = get_comment_meta( $comment->comment_ID, 'phone', true );
$title = get_comment_meta( $comment->comment_ID, 'title', true );
$rating = get_comment_meta( $comment->comment_ID, 'rating', true );
wp_nonce_field( 'extend_comment_update', 'extend_comment_update', false );
?>
<p>
<label for="phone"><?php _e( 'Phone' ); ?></label>
<input type="text" name="phone" value="<?php echo esc_attr( $phone ); ?>" class="widefat" />
</p>
<p>
<label for="title"><?php _e( 'Comment Title' ); ?></label>
<input type="text" name="title" value="<?php echo esc_attr( $title ); ?>" class="widefat" />
</p>
<p>
<label for="rating"><?php _e( 'Rating: ' ); ?></label>
<span class="commentratingbox">
<?php for( $i=1; $i <= 5; $i++ ) {
echo '<span class="commentrating"><input type="radio" name="rating" id="rating" value="'. $i .'"';
if ( $rating == $i ) echo ' checked="checked"';
echo ' />'. $i .' </span>';
}
?>
</span>
</p>
<?php
}В качестве последнего шага нам необходимо разработать механизм сохранения измененных данных с экрана редактирования. Это очень похоже на процесс сохранения метаданных из формы комментариев. Здесь мы используем edit_comment функцию для проверки nonce ключ, а затем мы обновляем или удаляем мета-поле комментариев.
// Update comment meta data from comment editing screen
add_action( 'edit_comment', 'extend_comment_edit_metafields' );
function extend_comment_edit_metafields( $comment_id ) {
if( ! isset( $_POST['extend_comment_update'] ) || ! wp_verify_nonce( $_POST['extend_comment_update'], 'extend_comment_update' ) ) return;
if ( ( isset( $_POST['phone'] ) ) && ( $_POST['phone'] != ’) ) :
$phone = wp_filter_nohtml_kses($_POST['phone']);
update_comment_meta( $comment_id, 'phone', $phone );
else :
delete_comment_meta( $comment_id, 'phone');
endif;
if ( ( isset( $_POST['title'] ) ) && ( $_POST['title'] != ’) ):
$title = wp_filter_nohtml_kses($_POST['title']);
update_comment_meta( $comment_id, 'title', $title );
else :
delete_comment_meta( $comment_id, 'title');
endif;
if ( ( isset( $_POST['rating'] ) ) && ( $_POST['rating'] != ’) ):
$rating = wp_filter_nohtml_kses($_POST['rating']);
update_comment_meta( $comment_id, 'rating', $rating );
else :
delete_comment_meta( $comment_id, 'rating');
endif;
}Наш плагин по-прежнему отсутствует одна важная вещь: возможность автоматически удалять мета данные для комментариев, если нам нужно удалить плагин. Мы можем легко поручить WordPress удалить все пользовательские мета-данные комментариев с небольшим фрагментом кода. Нам просто нужно создать новый файл, uninstall.php в той же папке, как файл нашего плагина и добавить код ниже к нему. Этот код будет сначала проверить, является ли команда удаления плагина установлена true на . Если это так, он получает все комментарии и запускает foreach цикл, чтобы удалить три мета поля. Команда удаления инициируется только при удалении плагина через приборную панель WordPress.
<?php
if( !defined( 'ABSPATH') && !defined('WP_UNINSTALL_PLUGIN') )
exit();
$comments = get_comments();
foreach($comments as $comment) {
delete_comment_meta($comment->comment_ID, 'phone');
delete_comment_meta($comment->comment_ID, 'title');
delete_comment_meta($comment->comment_ID, 'rating');
}Скачать Extend Комментарий WordPress Плагин
Скриншот плагина Extend Comment, установленного на тему WordPress по умолчанию
Заключение
Вы можете найти рейтинговую систему, реализованную в области комментариев, на которой размещаются обзорные страницы на Web Hosting Rock. Она была добавлена непосредственно к теме, чтобы обеспечить некоторую гибкость и контроль над рейтингами в комментариях пользователей. Теперь мы узнали, как использовать пользовательские мета-поля для изменения и расширения формы комментариев в WordPress должности, страницы и пользовательские сообщения. Мы использовали условные теги для большего контроля и настройки. И мы можем ограничить эти пользовательские поля определенными типами сообщений, заставляя выполнять пользовательские поля ввода только в том случае, если условия типа «пост» выполнены. Теперь, ваши формы комментариев не должны быть настолько скучными. Добавьте этот дополнительный элемент веселья и интерактивности.
Источник: smashingmagazine.com