«Мобильный веб-дизайн.» Если вы не прятались под кустом в течение последних 18 месяцев, вы будете знать, что это одна из самых горячих тем в отрасли на данный момент. Едва проходит неделя без новых советов, которые были обнародованы, чтобы помочь нам отточить наши навыки в принятии веб-сайты работают, а — и как можно быстрее — как это возможно на мобильных устройствах.
Если у вас есть или разработали wordPress веб-сайт для рабочего стола и рассматривают возможность перехода на мобильный телефон, процесс может быть довольно сложной. Вы, наверное, знаете отзывчивый дизайн и, возможно, слышали о мобильных первый подход, разработанный Люком Wroblewski, который влечет за собой планирование содержания и дизайна для мобильных устройств, а затем настольных компьютеров второй, а не наоборот Круглый.
Дальнейшее чтение на SmashingMag:
- Создание мобильных оптимизированных веб-сайтов с помощью WordPress
- Как стать лучшим профессионалом WordPress
- Полезные инструменты WordPress, темы и плагины
- Написание эффективной документации для конечных пользователей WordPress
Но если ваш сайт WordPress имеет тему рабочего стола, в которой все установлено в пикселях, то мысль о принятии отзывчивый дизайн, возможно, вы работаете на холмах.
Так не должно быть.
Вот четыре способа сделать ваш блог WordPress или веб-сайт мобильных дружественных, начиная от быстрого и грязного комплекса, но потенциально очень красиво. Помимо изложения плюсов и минусов этих методов, мы будем включать информацию о плагинах, которые помогут, фактически не выполняя всю работу за вас, и мы предоставим некоторый код, который можно использовать для адаптивного дизайна.
Плагины: Быстрый способ сделать ваш контент мобильным-дружественным
Проектирование для содержания становится все более распространенным, чем сжатие содержания в пиксель идеальной конструкции, как описано здесь, на Smashing Magazine.
Если ваш сайт больше о содержании, чем дизайн (скажем, вы запустите блог, который является содержание тяжелых и предназначен для чтения), то вы не будете слишком суетился о том, что ваш сайт выглядит на мобильных устройствах. Вы просто хотите, чтобы люди могли читать его без увеличения, переместить viewport вокруг или вообще связать себя в узлы, пока они не решат уйти.
Если это так, то простой плагин может сделать трюк. Ниже приведены некоторые плагины, чтобы рассмотреть.
WPtouch
WPtouch, который поставляется в бесплатных и премиум версии, лишает существующую тему и отображает ваш контент и не более того, но результат является удобным, надежным и легко читать.
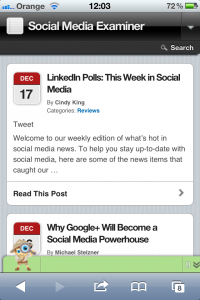
WPtouch широко используется на веб-сайтах, в том числе блог Стивенфрай и социальных медиа Examiner. Вы можете увидеть ниже, как плагин отображает эти два веб-сайта. Премиум-версия имеет варианты изменения цветов и некоторых стилей, в том числе заказ меню в нижней части экрана, как видно на социальные медиа Examiner.
Дизайн рабочего стола Social Media Examiner
Социальные медиа Examiner мобильный дизайн, используя WPtouch
WordPress Мобильный пакет
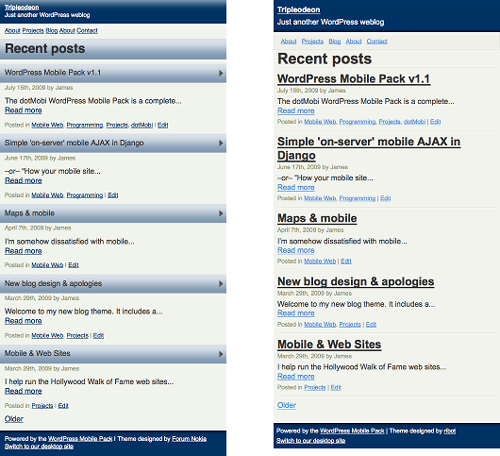
WordPress Мобильный пакет имеет некоторые цветовые варианты и может быть использован в качестве мобильного коммутатора, если вы хотите совершенно другую тему для мобильных устройств. Он также имеет мобильный интерфейс для редактирования сообщений, хотя это было заменено в некоторой степени приложения WordPress для iOS и Android.
WordPress Мобильный пакет скриншоты
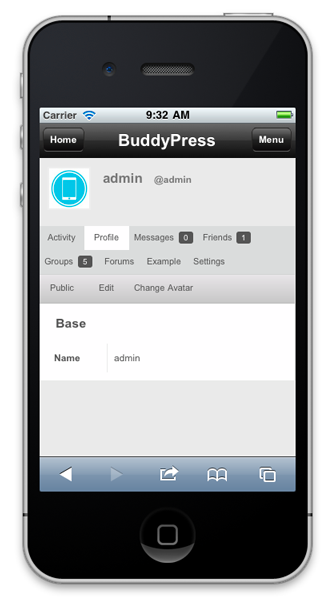
BuddyPress Мобильный
Если ваш сайт работает BuddyPress, то вам понадобится плагин, чтобы убедиться, что ни одна из его функциональности не теряется на мобильных устройствах. BuddyPress Mobile имеет тематические варианты, и вы можете изменить стиль листа, чтобы сделать мобильный дизайн свой собственный.
Мобильные темы: Следующий уровень вверх
Если вы хотите последовательный дизайн на настольных и мобильных, но у вас еще нет темы или вы хотите разработать один, то мобильная тема может быть ответом.
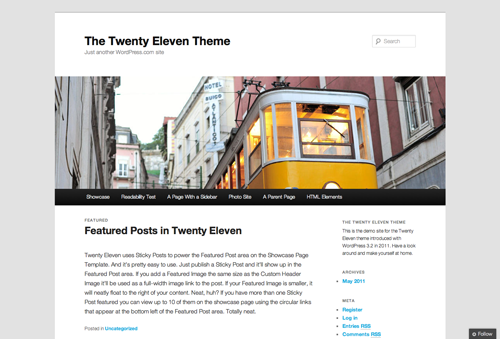
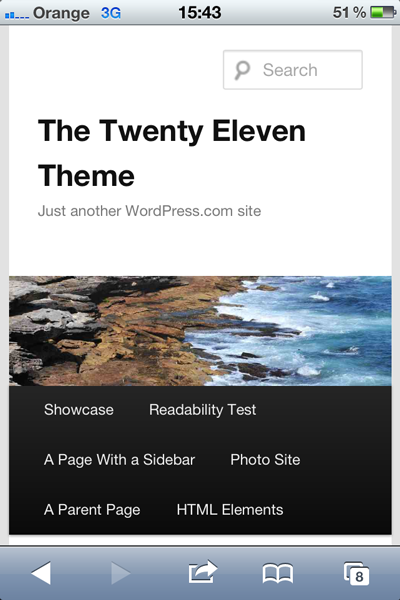
Все больше и больше передвижных тем возникли вверх над прошлым годом. В частности, Двадцать Одиннадцать, WordPress ‘по умолчанию тема с версии 3.0, является достаточно отзывчивым для многих веб-сайтов.
Двадцать одиннадцать на рабочем столе
Двадцать одиннадцать на мобильном телефоне
Ниже приведены некоторые другие темы, которые включают в себя мобильный или отзывчивый стиль листа.
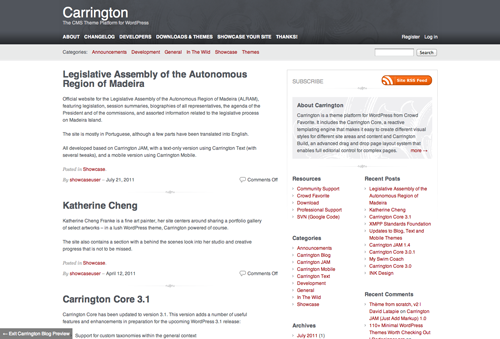
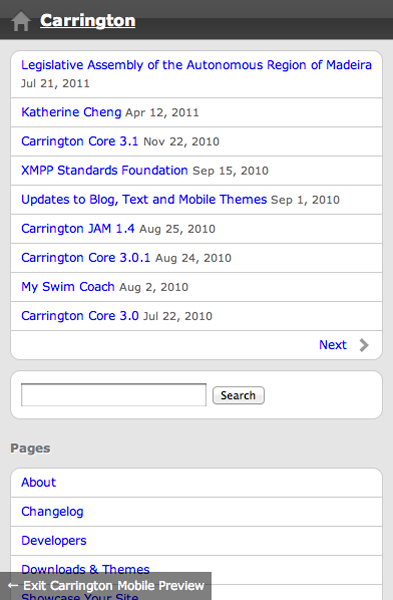
Каррингтон
Семейство тем Carrington можно использовать как темы родителя. Вы можете отсеивать CSS и функции в соответствии с вашими потребностями, и он имеет мобильную версию.
Каррингтон на мобильном телефоне
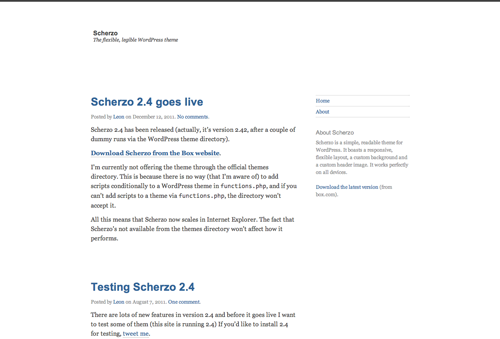
Скерцо
Scherzo является чистым и минималистским и было бы здорово использовать в качестве родительской темы. Он использует мобильный первый отзывчивый дизайн.
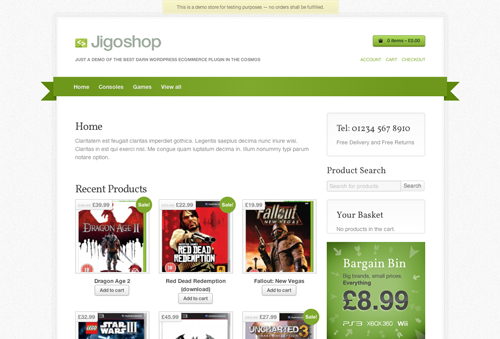
Джигошоп
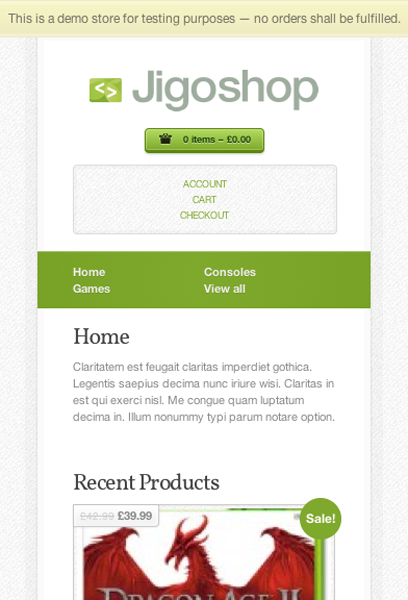
Веб-сайты электронной коммерции сложнее сделать мобильные, но Jigoshop может помочь. Это полный плагин электронной коммерции и темы, с отзывчивым макет, который может быть tweaked в соответствии с вашим дизайном.
Jigoshop на мобильном телефоне
Другая тема для мобильных устройств
За несколько дней до адаптивного дизайна набирали обороты, веб-сайты обычно имели две версии: настольный и мобильный. Мобильная версия могла быть на m. поддомене или иметь .mobi расширение. Некоторые веб-сайты там до сих пор делают это, в основном огромные новостные сайты, которые обслуживают различное содержание в зависимости от устройства.
Меньше WordPress администраторы предпочитают делать это сейчас, но если вы хотите пойти по этому маршруту, то выступающей две версии вашего сайта из той же базы данных возможно, с помощью мобильного коммутатора.
Вот два плагина, которые делают это возможным:
- WordPress Мобильный пакет Этот инструмент, уже упомянутый выше, как тема, которая делает ваш сайт мобильным, также может быть использован в качестве мобильного коммутатора, обнаружения мобильных устройств и с помощью отдельной темы по вашему выбору.
- Мобильный детектор WPtap Это нацелено на мобильные устройства и позволяет тема по вашему выбору.
Использование одного из этих плагинов позволяет разработать совершенно отдельную тему для мобильных устройств, с собственной компоновкой, навигацией и структурой контента.
Или, наконец, сделать текущую тему реагировать
Если вы не хотите, чтобы выбросить существующую тему, то лучший способ дать мобильным пользователям опыт, который, по крайней мере визуально похож на настольную версию, чтобы построить отзывчивость в вашей теме.
Отзывчивая тема содержит медиа-запросы в листе стиля темы для определения CSS, которая применяется только к устройствам определенной максимальной или минимальной ширины. По-настоящему отзывчивая тема имеет жидкости макет, который адаптируется к мобильным устройствам и большие экраны в некоторой степени уже, но с некоторыми дополнительными укладка, чтобы сделать макет оптимальным для мобильных устройств.
1. Определение медиа-запросов
Для начала необходимо определить медиа-запросы в листе стиля. Большинство стилей уже в вашем стиле листа применяются к настольным и мобильным, так что вам нужно только добавить CSS, который отличается для мобильных устройств. Это пойдет на конце листа типа вашей темы.
Начните с определения ширины экрана, для которую вы разрабатываете. Есть два основных подхода к этому:
- Начните с самой узкой ширины экрана, на которую вы ориентируетесь (которые обычно будут мобильными телефонами в портретной ориентации); добавить все CSS, необходимые для этой ширины экрана; а затем добавлять последовательные медиа-запросы для более широких экранов. Это называется мобильным подходом, и он имеет преимущество, делая веб-сайты быстрее на мобильных устройствах, потому что только CSS, необходимые для этих устройств загружается.
- Начните с самой широкой ширины экрана (обычно настольные мониторы) и работайте вниз, добавляя CSS, которая применяется к ширине каждого экрана в свою очередь. Хотя это может замедлить загрузку на мобильных устройствах, он имеет преимущество работы в IE 8 и ниже, который не понимает медиа-запросов. На данный момент, большинство веб-сайтов разрабатываются таким образом, потому что они включают в себя сделать существующий дизайн настольных реагировать, так что это подход, который мы рассмотрим здесь.
Медиа-запрос состоит из трех основных частей:
-
@mediaПравило; - Тип носителя (наиболее распространенное существо
printи — мы будемscreenscreenиспользовать); - Максимальная ширина экрана, на который вы ориентируетесь.
Вы можете иметь медиа-запрос для целевых мобильных телефонов (и других небольших устройств, таких как IPod Touch) в портретной ориентации, которые имеют ширину 320 пикселей:
@media screen and (max-width: 320px) {
}CSS, который будет применяться к ширине экрана и любой экран уже, чем это будет написано между скобками.
Альтернативой @media правилу может стать создание связанного листа стиля с CSS для каждой ширины экрана. Но я не делаю то потому что он добавляет другой запрос сервера с потенциалом для того чтобы замедлить вебсайт вниз; и управлять всеми стилями становится сложнее, если они находятся в более чем одном месте.
Вот другие медиа-запросы для обычно целевых размеров экрана:
-
(max-width: 480px)Работает для мобильных устройств в портретном или ландшафтном режиме, потому что они имеют ширину 480 пикселей в ландшафтной ориентации, но все еще уже, чем эта максимальная ширина в портрете. -
(max-width: 780px)Работает для iPad и других больших планшетов в портретном режиме и любых экранов уже, чем они. -
(max-width: 1024px)Работает для iPad в обеих ориентациях, а также для небольших настольных браузеров.
Вы можете запустить один медиа-запрос за другим, так что каждое изменение, которое вы делаете, относится к размеру экрана, который вы запрашиваете, плюс любые ширины, запрошенные далее вниз в листе стиля. В этом случае сначала вы будете работать с более широкими экранами. Например:
@media screen and (max-width: 480px) {
}Если вы игнорируете планшеты, вы бы включили этот медиа-запрос сначала и добавили бы CSS для мобильных телефонов как в портретном, так и в ландшафтном режимах (например, любые изменения в графике или размере текста). Затем вы будете следовать ему с этим:
@media screen and (max-width: 320px) {
}Здесь мы добавляем любые стили, которые применяются только к телефонам в портретном режиме (например, изменения макета). Вам не нужно повторять CSS, который применяется как к пейзажу, так и к портретным режимам, потому что это будет по-прежнему применяться. Таким же образом, вам не нужно повторять любые стили, которые останутся неизменными для представлений рабочего стола, потому что они будут каскадом вниз от более ранних частей листа стиля.
2. Создание макета ответственный
Фу! Итак, теперь мы определили медиа-запросы, и мы готовы к свертыванию с некоторыми мобильными CSS. Ниже приведены основные вещи, которые вам нужно будет работать на стандартный сайт WordPress. Допустим, разметка вашего сайта похожа на тему Twenty Eleven (т.е. йе html body header (или #header div) #main #content #primary #secondary footer #footer Возможно, вам придется заменить свои собственные элементы и идентионные предки для тех, в примерах ниже.
Общая ширина веб-сайта
Вам нужно будет изменить это так, чтобы он отображается правильно. Добавьте следующий код между скобками вашего первого медиа-запроса:
body {
width: 100%;
float: none;
}Это гарантирует, что веб-сайт body заполняет ширину устройства и удаляет любые поплавки. На этом этапе может потребоваться изменить фоновое изображение, если он имеется (подробнее об этом в ближайшее время).
Теперь в нижней части листа стиля будет следующий код:
@media screen and (max-width: 480px) {
body {
width: 100%;
float: none;
}
}Ширина содержания и боковая панель
В режиме портрета, в частности, нет места для боковой панели справа от основного содержания. Добавьте следующий код в медиа-запрос, относящийся к устройствам с максимальной шириной 320 пикселей:
#content, #primary, #secondary {
width: 100%;
float: none;
margin: 10px 0;
}Содержание footer, специально виджеты
Если ваш колонтитул имеет виджет областях или других элементов с поплавками применяется, вам нужно будет переопределить их для мобильных устройств в портретном режиме.
Если вы хотите, чтобы колонтитул виджеты быть полной ширины в ландшафтных и портретных режимах, а затем просто добавить footer.widget-area в CSS для боковых панелей и содержания.
Тем не менее, вы можете высказать области виджета, которые будут выложены бок о бок в ландшафтном режиме, в зависимости от того, сколько у вас есть. В этом случае вам нужно будет сделать следующее:
- Разработать проценты для ширины, обивка и поля (некоторые коробки-модель математики для вас!);
- Добавьте соответствующий код в медиа-запрос для устройств с максимальной шириной 480 пикселей;
- Добавьте отдельный запрос для устройств с максимальной шириной 320 пикселей после того, над которым вы работаете, со следующим кодом:
footer .widget-area {
width: 100%;
float: none;
margin: 10px 0;
}Возможно, вам также придется настроить выравнивание текста и границ и обивку, в зависимости от существующей темы. Поля должны быть установлены до 0 слева и справа; подошвеих их на вашу тему в верхней и нижней, но в целом они должны быть меньше, чем в настольной версии.
Размеры изображений
Изображения в дизайне могут по-прежнему нарушать макет или вырываться из содержащих их элементов, заставляя ваш веб-сайт сокращаться при просмотре на мобильном устройстве. Существует легко исправить это:
body img {
max-width: 100%;
}Это гарантирует, что изображения никогда не будут шире, чем их содержащий элемент. Возможно, вам придется настроить CSS, если изображения размером далее в стиле листа имеют большую специфичность.
Однако это решение не является идеальным. Изображения могут выглядеть меньше, но мобильные устройства все равно придется загружать их полные размеры, которые будут замедлять время отклика и, возможно, потерять посетителей, а также раздражать пользователей на дорогие планы данных (больше из них там, чем вы думаете). Там ряд решений для этого, некоторые из которых вы найдете в этом обзоре статей на отзывчивых изображений. Вы можете вспомнить упомянутый ранее мобильный подход; одним из преимуществ этого подхода является то, что он служит файлов изображений разного размера для устройств на основе ширины экрана.
Размер текста
Итак, наш макет работает, и все отображается красиво. Но теперь, когда веб-сайт уже, текст может показаться огромным. Нам нужно будет настроить размер текста со следующим кодом:
body {
font-size: 60%;
line-height: 1.4em;
}При этом размер шрифта устанавливается в процентах от размера, установленного для него далее в листе стиля.
Иногда мобильные пользователи хотят получить доступ к определенному контенту; например, посетители веб-сайта магазина захотят легко найти местоположение магазина, а посетители веб-сайта электронной коммерции захотят делать покупки с минимумом кликов (или кранов). Иногда вы можете настроить навигацию, чтобы сделать веб-сайт более похожим на приложение.
Вот некоторые методы, которые вы можете следовать, чтобы сделать это:
- Используйте CSS, чтобы превратить элементы меню, которые видны на рабочем столе, в выпадающие меню, используя код, аналогичный тому, что можно использовать для создания меню второго уровня для выпадения на рабочем столе.
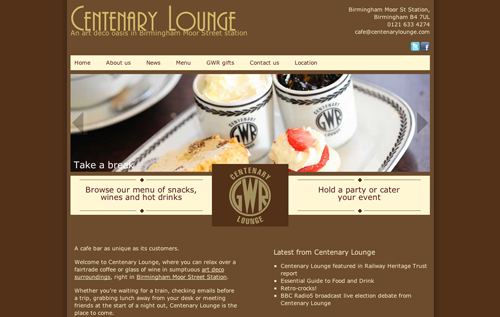
- Используйте условный PHP или плагин, такой как Mobble, чтобы отобразить различное меню в
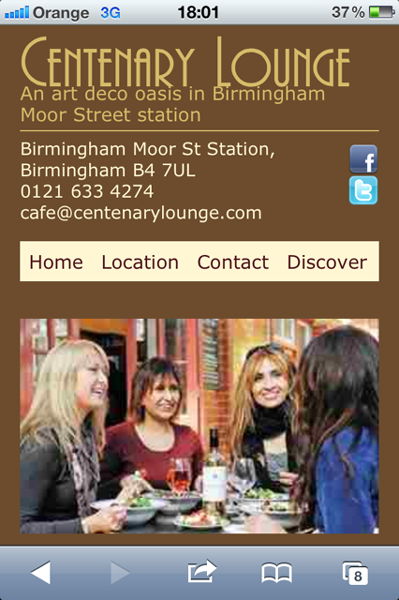
зависимости от устройства, как видно на веб-сайте, который я разработал для Centenary Lounge: Столетие Lounge настольный сайт
Столетие Передвижной веб-сайт lounge
- Используйте CSS для отображения элементов меню в виде вертикального списка кнопок, чтобы придать веб-сайту похожий на приложение вид, например, на сайте
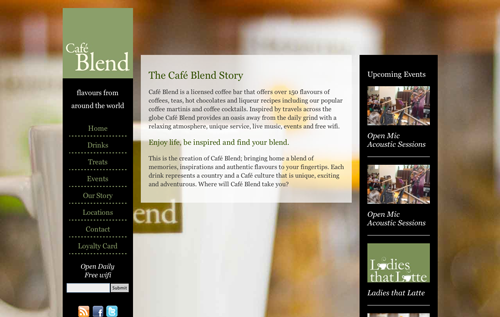
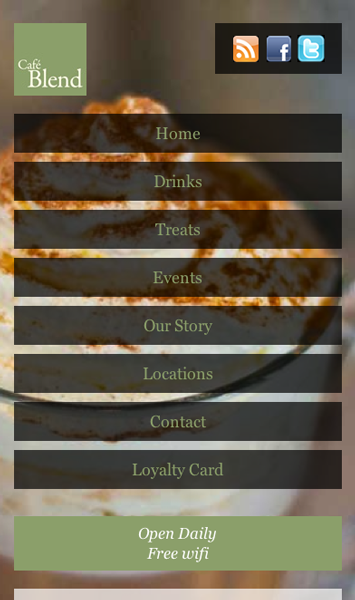
Cafe Blend: Cafe Blend desktop website
Cafe Blend
- Используйте плагин, такой как Dropdown Menus, для отображения элементов меню в качестве выпадающего ходока, освобождая экран недвижимости.
- Используйте фоновые изображения в сочетании с медиа-запросами и поплавками, чтобы создать сетку визуальных кнопок для навигации, придавая домашней странице ощущение, похожее на приложение.
- Используйте фиксированное позиционирование, чтобы зафиксировать навигацию в нижней части экрана, свести к минимуму необходимость прокрутки, как это было видно ранее на Social Media Examiner.
Возможности ограничены только вашим воображением и творчеством!
5. Проблема!
Вы добавили медиа-запросы выше, но ваш смартфон по-прежнему отображает настольную версию. Не переживай! Это потому, что многие смартфоны используют виртуальный viewport, который равен ширине небольшого рабочего стола, который предотвращает настольных веб-сайтов от нарушения при отображаемом в браузере. Это можно легко исправить, разместив следующий код на head каждой странице. Потому что ваш сайт WordPress, вы должны добавить его только один раз, в header.php тематический файл:
<meta name="viewport" content="width=device-width">Что это делает, это сказать телефон для лечения размера экрана, как его фактический размер, а не виртуальный размер … если это имеет смысл.
Сводка
Вот что мы рассмотрели в этой статье:
- Четыре различных способа сделать сайт WordPress мобильным: с плагином, с заранее гибкой темой, с отдельной мобильной темой, и, сделав существующую тему отзывчивой;
- Медиа-запросы для гибкого проектирования и того, как они нацелены на различные ширины устройств;
- Некоторые общие стили, чтобы сделать wordPress сайт реагировать в его макет, изображения и текст.
Как вы можете видеть, ни один вариант не обязательно является лучшим; это будет зависеть от веб-сайта, от бюджета, а также от времени и возможностей тех, кто в них участвует. Со временем, большинство мобильных дружественных wordPress веб-сайты будут иметь отзывчивость встроенный в них, вместо того, чтобы использовать отдельную тему, мобильный веб-сайт или плагин.
Многообещающе эта статья давала вам отправную точку для того чтобы сделать ваш вебсайт WordPress передвижн-содружественным. Это только начало возможностей. Для дальнейшего развития вашего мобильного веб-сайта, вы можете рассмотреть стратегию мобильного контента; мобильный дизайн; AA и функциональность нативного устройства для создания еще более похожего на приложение опыта; и многое другое.
Наслаждаться!
Источник: smashingmagazine.com