Когда короткий код вставляется в пост или страницу WordPress, он заменяется каким-то другим контентом. Другими словами, мы поручаем WordPress найти макрос, который находится в квадратных скобках [] () и заменить его соответствующим динамическим содержанием, которое производится функцией PHP.
Дальнейшее чтение на SmashingMag:
- WordPress Функции, чтобы сделать блоги проще
- Освоение WordPress короткие коды
- Создание WordPress Плагин, который использует услугу AIS
- Ответственные изображения теперь приземлился в WordPress ядро
Использование довольно просто. Допустим, мы хотим показать самые последние сообщения в данной должности. Мы могли бы использовать что-то вроде этого:
[recent-posts]Для более продвинутого шорт-кода мы можем установить количество сообщений для отображения, установив параметр:
[recent-posts posts="5"]Переходя на один шаг дальше, мы могли бы установить заголовок для списка последних сообщений:
[recent-posts posts="5"]Posts Heading[/recent-posts]Простой короткий код
В первой части этого урока мы создадим код для этого простого шорт-кода:
[recent-posts]Процесс создания прост и не требует каких-либо передовых знаний PHP. Основные шаги:
- Создайте функцию, которая будет называться WordPress, когда он находит короткий код.
- Зарегистрируйте шорт-код, установив уникальное имя.
- Свяжите функцию регистрации с действием WordPress.
Все коды в этом учебнике могут быть помещены в functions.php или в отдельный файл PHP, который будет включен в functions.php .
Создание функции обратного вызова
При обнаружении короткого кода он заменяется какой-то частью кода, которая является функцией обратного вызова. Итак, давайте создадим функцию, которая изыскивывает последние сообщения из базы данных.
function recent_posts_function() {
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => 1));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string = '<a href="'.get_permalink().'">'.get_the_title().'</a>';
endwhile;
endif;
wp_reset_query();
return $return_string;
}Как показано, мы запроса базы данных, чтобы получить последнюю публикацию и вернуть строку со ссылкой на него. Стоит отметить, что функция обратного вызова не печатает ничего, а возвращает строку.
Регистрация шорт-кода
Теперь мы говорим WordPress, что эта функция является коротким кодом:
function register_shortcodes(){
add_shortcode('recent-posts', 'recent_posts_function');
}В содержимом публикации находится короткий код, [recent-posts] а затем recent_posts_function() автоматически вызывается. Мы должны убедиться, что название шортокода является уникальным, чтобы избежать конфликтов.
Крюк в WordPress
Для того, чтобы выполнить нашу register_shortcodes() функцию, мы свяжем ее с действием инициализации WordPress:
add_action( 'init', 'register_shortcodes');Проверьте шорт-код
Наш простой короткий код готов, и следующим шагом является тестирование, что он работает должным образом. Давайте создадим новую публикацию (или откроем существующую) и поместим следующую строку где-нибудь в содержимом:
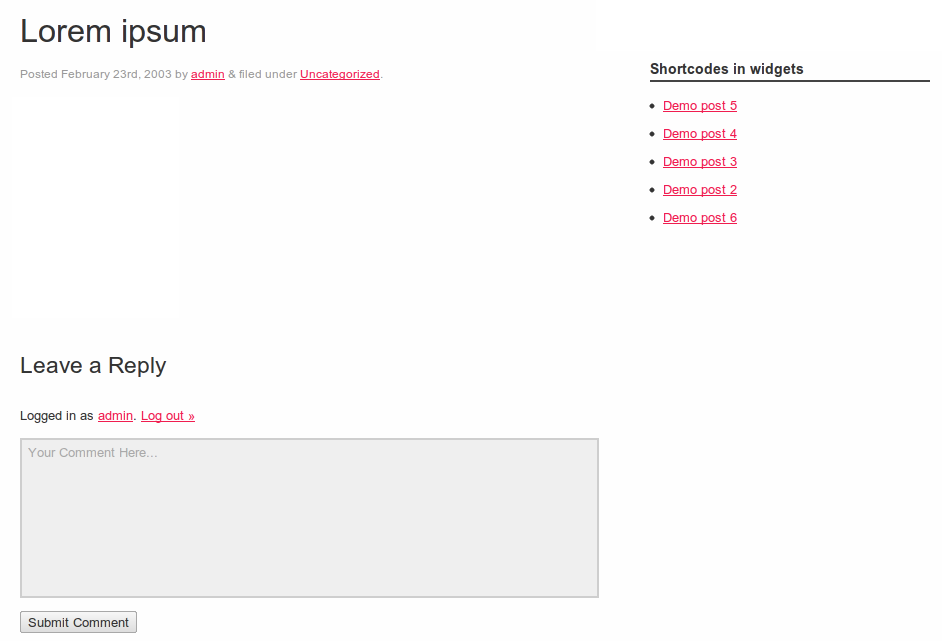
[recent-posts]Опубликовать сообщение, и просмотр его в браузере, вы должны увидеть ссылку на самый последний пост в вашем блоге, как показано на этом скриншоте:

Простой короткий код
Расширенный шорт-код
Параметры шорт-кода
Короткие коды являются гибкими, поскольку они позволяют нам добавлять параметры, чтобы сделать их более функциональными. Допустим, мы хотим отобразить определенное количество последних сообщений. Для этого нам нужно добавить дополнительную опцию в наш шорт-код, который определяет, сколько последних сообщений, чтобы показать.
Мы должны использовать две функции. Первая из них — встроенная функция WordPress, которая сочетает в себе shortcode_atts() атрибуты пользовательского шорт-кода с нативными атрибутами и заполняет по умолчанию, когда это необходимо. Вторая функция — extract() функция PHP, которая делает то, что предлагает ее название: она извлекает атрибуты короткого кода.
Расширяя функцию обратного вызова, мы добавляем аргумент, который представляет собой массив атрибутов, из которых мы извлекаем параметр для количества сообщений. Затем мы запросим базу данных, чтобы получить нужное количество сообщений и создать список HTML, чтобы показать их.
function recent_posts_function($atts){
extract(shortcode_atts(array(
'posts' => 1,
), $atts));
$return_string = '<ul>';
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
endwhile;
endif;
$return_string .= '</ul>';
wp_reset_query();
return $return_string;
}Если пользователь пропускает опцию, 1 это значение по умолчанию. Таким же образом, мы можем добавить больше атрибутов, что позволяет коротким кодам принимать несколько параметров. Благодаря этой улучшенной функции, мы можем установить, сколько сообщений, чтобы показать:
[recent-posts posts="5"]При просмотре в браузере следует увидеть ссылки на пять последних постов в содержимом:

Расширенный короткий код
Содержимое в шорт-коде
Мы можем взять наш короткий код еще один шаг вперед и добавить возможность передать некоторые содержание в качестве аргумента, который в этом случае будет заголовок для списка последних сообщений. Для этого мы используем второй параметр, $content в функции обратного вызова и добавляем его в качестве h3 заголовка перед списком. Новая функция заключается в следующем:
function recent_posts_function($atts, $content = null) {
extract(shortcode_atts(array(
'posts' => 1,
), $atts));
$return_string = '<h3>'.$content.'</h3>';
$return_string .= '<ul>';
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
endwhile;
endif;
$return_string .= '</ul>';
wp_reset_query();
return $return_string;
}Этот вид короткого кода похож на HTML-тег. Мы прилагаем содержимое в открывающий и закрывающий короткий код:
[recent-posts posts="5"]This is the list heading[/recent-posts]Результат такой же, как и в предыдущем примере, за исключением нового заголовка для списка должностей:

Содержимое в коротком коде
Короткие коды в любом месте, в любое время!
Включение коротких кодов в виджетах
По умолчанию, короткие коды игнорируются в WordPress виджеты боковой панели. Возьмем в качестве примера следующее:
[recent-posts posts="5"]Если вы введете этот короткий код в виджет, он будет выглядеть примерно так:

Короткий код в виджете перед включением функциональности
С WordPress, мы можем включить эту функциональность с одной строкой кода. Чтобы иметь возможность добавлять короткие коды в виджеты, добавьте следующее:
add_filter('widget_text', 'do_shortcode');Теперь, без необходимости менять что-либо еще, шорт-код будет отображаться должным образом в виджетах:

Короткий код в виджете после включения функциональности
Аналогичным образом, мы можем включить короткие коды в комментариях:
add_filter( 'comment_text', 'do_shortcode' );И выдержки:
add_filter( 'the_excerpt', 'do_shortcode');Кнопка редактора Shortcode TinyMCE
В то время как короткие коды являются удобным способом добавления динамического контента к публикациям, это может быть немного запутанным для среднего пользователя, особенно когда они усложняются, с несколькими параметрами. Большинство пользователей не знакомы с HTML-подобным синтаксисом; и все же они должны помнить точный синтаксис и все доступные атрибуты коротких кодов, потому что даже небольшая ошибка синтаксиса может привести к нежелательному результату.
Чтобы сделать повторную возможность, мы можем добавить кнопку в интерфейс редактора TinyMCE, что позволит пользователю создать короткий код простым нажатием кнопки. Есть два основных шага к созданию этой кнопки:
- Создайте файл JavaScript для кнопки.
- Зарегистрируйте кнопку и файл JavaScript.
JavaScript файл для кнопки
Файл JavaScript используется для регистрации плагина TinyMCE через API TinyMCE. Мы создаем новый файл, recent-posts.js названный в js каталоге нашей темы, а затем введем следующий фрагмент кода:
(function() {
tinymce.create('tinymce.plugins.recentposts', {
init : function(ed, url) {
ed.addButton('recentposts', {
title : 'Recent posts',
image : url+'/recentpostsbutton.png',
onclick : function() {
var posts = prompt("Number of posts", "1");
var text = prompt("List Heading", "This is the heading text");
if (text != null && text != ’){
if (posts != null && posts != ’)
ed.execCommand('mceInsertContent', false, '[recent-posts posts="'+posts+'"]'+text+'[/recent-posts]');
else
ed.execCommand('mceInsertContent', false, '[recent-posts]'+text+'[/recent-posts]');
}
else{
if (posts != null && posts != ’)
ed.execCommand('mceInsertContent', false, '[recent-posts posts="'+posts+'"]');
else
ed.execCommand('mceInsertContent', false, '[recent-posts]');
}
}
});
},
createControl : function(n, cm) {
return null;
},
getInfo : function() {
return {
longname : "Recent Posts",
author : 'Konstantinos Kouratoras',
authorurl : 'http://www.kouratoras.gr',
infourl : ’,
version : "1.0"
};
}
});
tinymce.PluginManager.add('recentposts', tinymce.plugins.recentposts);
})();Как показано ниже, мы создаем новый плагин, называя tinymce.create() метод, проходя в имя плагина и атрибуты. Наиболее важной частью этого кода является init() функция, где мы определяем имя, файл значка и обработчик событий для кнопки с помощью onclick() функции.
В первых двух строках onclick() функции пользователю предлагается ввести параметры для количества сообщений и заголовка списка шорт-кода. Затем, в зависимости от значений этих параметров, в редактор вставляется соответствующая форма шорт-кода.
Наконец, наш плагин TinyMCE добавляется в PluginManager с помощью add() этой функции. Теперь мы успешно интегрировали [recent-posts] короткий код в тему WordPress.
Регистрация кнопки и TinyMCE Плагин
После создания файла JavaScript нам необходимо зарегистрировать его и кнопку шорт-кода. Таким образом, мы создаем две функции и привязываем их к соответствующим фильтрам WordPress.
Первая функция называется register_button() и нажимает короткий код в массив кнопок, добавляя разделитель между новой кнопкой и существующими:
function register_button( $buttons ) {
array_push( $buttons, "|", "recentposts" );
return $buttons;
}Вторая функция add_plugin() указывает на путь и имя файла JavaScript:
function add_plugin( $plugin_array ) {
$plugin_array['recentposts'] = get_template_directory_uri() . '/js/recent-posts.js';
return $plugin_array;
}Следующим шагом является добавление фильтра с предыдущими функциями. register_button()Функция привязана к mce_buttons фильтру, который выполняется при загрузке плагинов редактором и add_plugin() привязан к mce_external_plugins фильтру, который выполняется при загрузке кнопок:
function my_recent_posts_button() {
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) {
return;
}
if ( get_user_option('rich_editing') == 'true' ) {
add_filter( 'mce_external_plugins', 'add_plugin' );
add_filter( 'mce_buttons', 'register_button' );
}
}Предыдущая функция не предпринимает никаких действий, если пользователь не имеет разрешения на отодевание сообщений или страниц или если пользователь не находится в режиме визуального редактора.
Наконец, мы подключить функцию в WordPress ‘инициализации действий для выполнения этого, когда страница загружается:
add_action('init', 'my_recent_posts_button');Использование кнопки
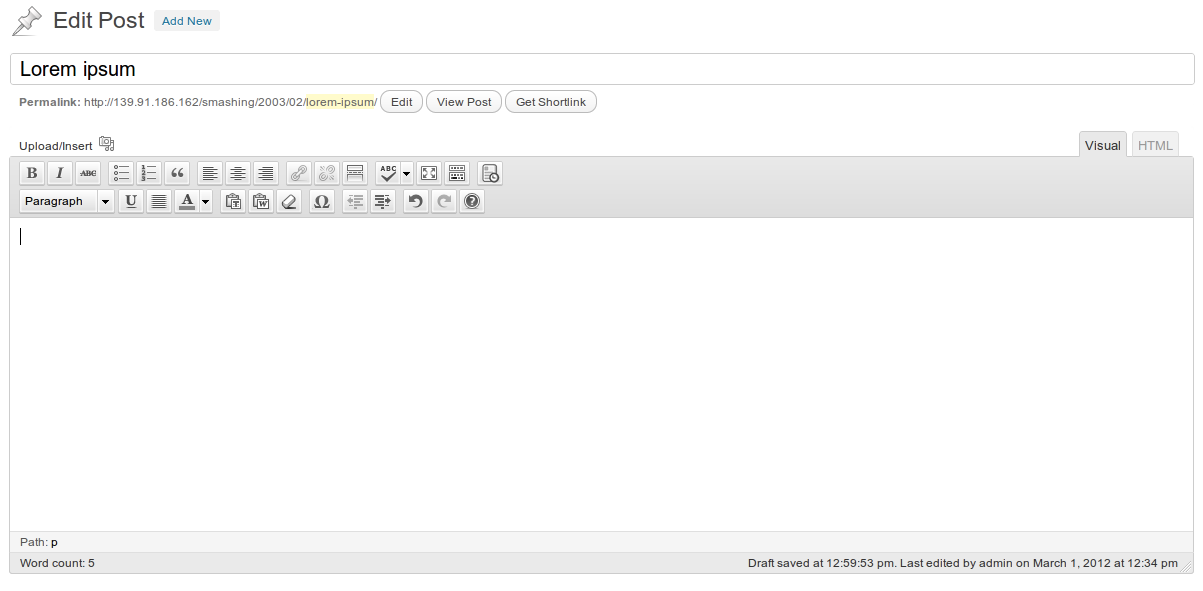
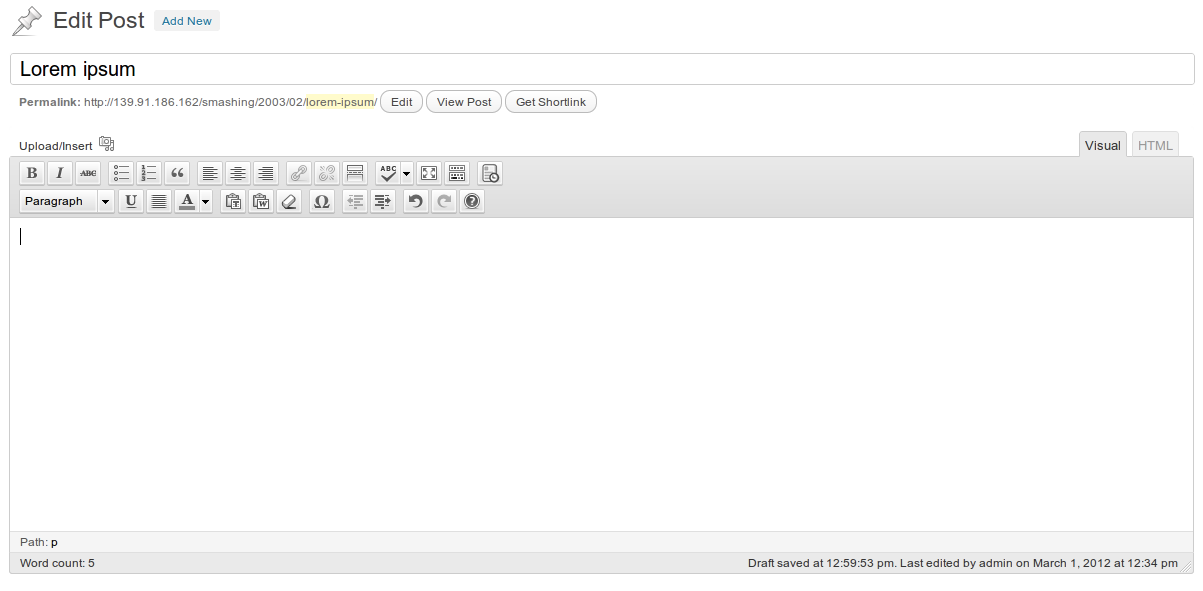
Чтобы проверить, что кнопка шорт-кода работает должным образом, давайте создадим новую публикацию или откорректировать существующую. Новая кнопка, с иконой, которую мы установили раньше, должны были быть добавлены в левую часть первой строки кнопок TinyMCE, как на этом скриншоте:

Кнопка редактора Shortcode TinyMCE
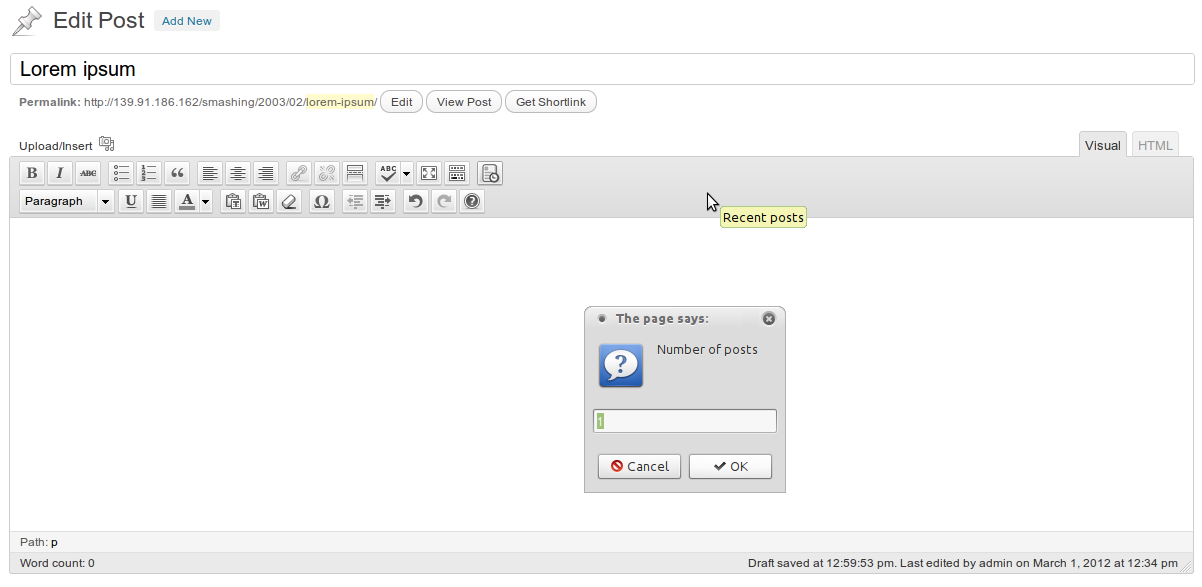
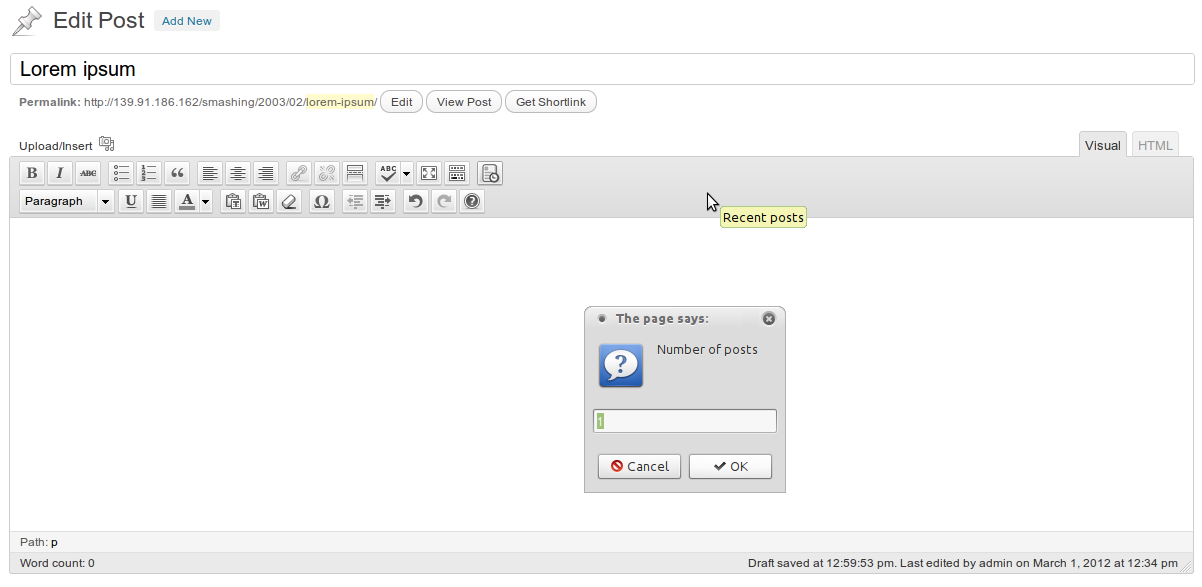
При нажатии кнопки шорт-кода появляется диалог, который побуждает нас ввести параметр шорт-кода для количества сообщений:

Кнопка редактора Shortcode TinyMCE
После вставки номера сообщений появляется второй диалог, что побуждает нас ввести в заголовке списка:

Кнопка редактора Shortcode TinyMCE
Если какой-либо параметр остается пустым, он не будет включен в окончательный короткий код.
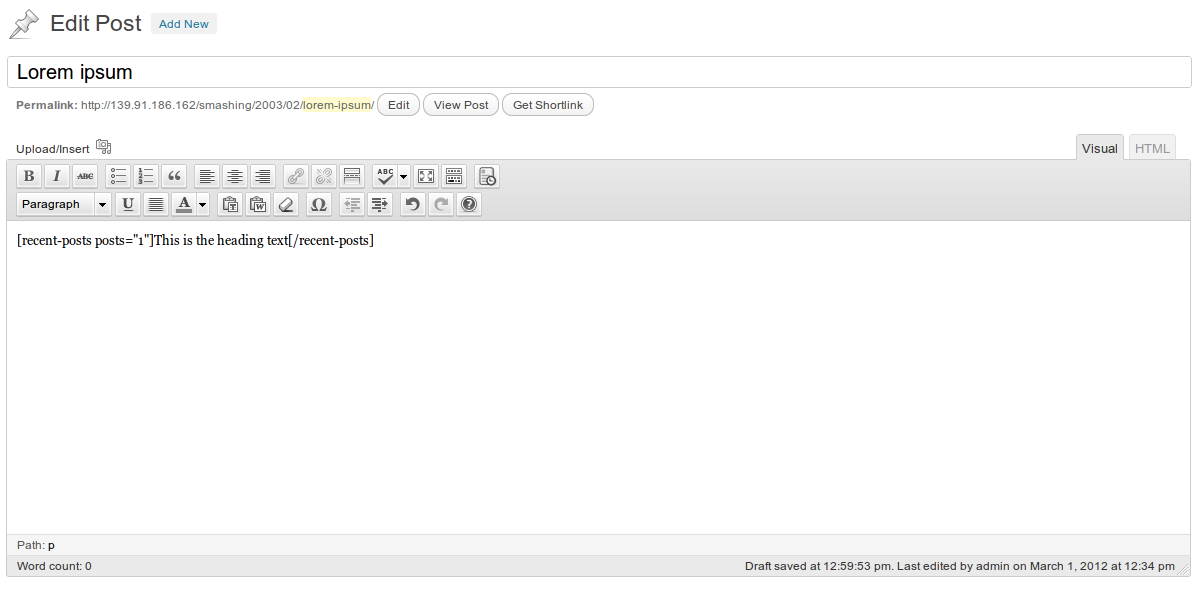
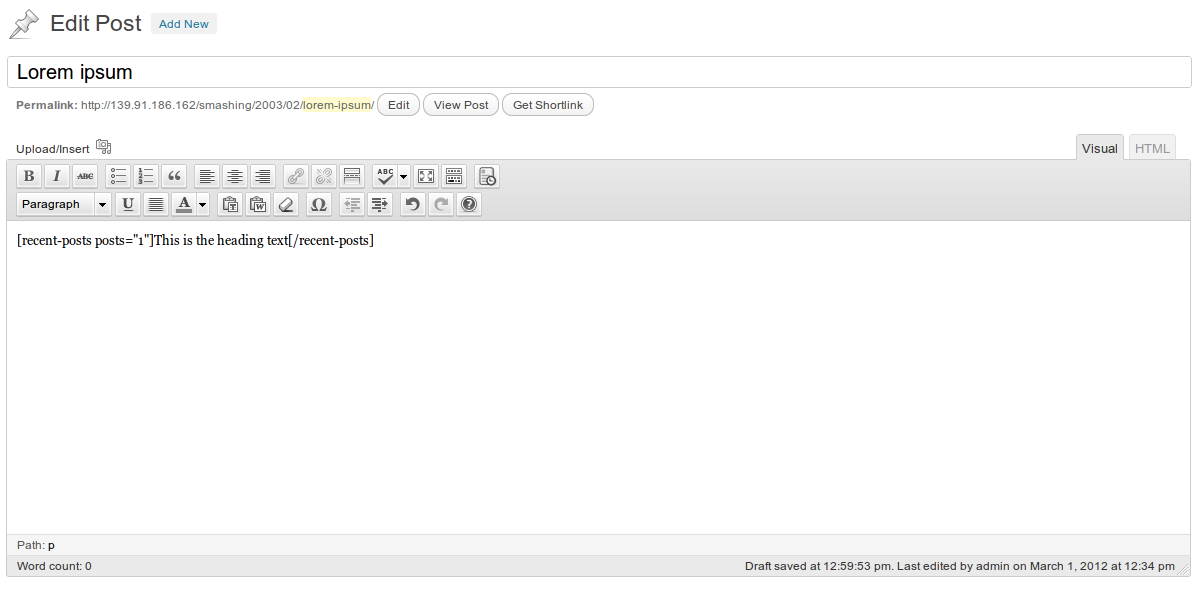
Наконец, короткий код отображается в редакторе:

Кнопка редактора Shortcode TinyMCE
Некоторые полезные короткие коды
Эта часть учебника предоставляет исходный код для некоторых userful WordPress shortcodes, которые будут принимать ваш блог один шаг вверх.
Кнопка ссылки
Одним из простых примеров является ссылка кнопка shortcode:
function linkbutton_function( $atts, $content = null ) {
return '<button type="button">'.do_shortcode($content).'</button>';
}
add_shortcode('linkbutton', 'linkbutton_function');Используйте этот короткий код следующим образом:
[linkbutton]Click Me![/linkbutton]Что-то вроде этого должно появиться:

Ссылка кнопка короткий код
WordPress Меню
Давайте перейдем к более сложному короткому коду, который захватывает меню WordPress:
function menu_function($atts, $content = null) {
extract(
shortcode_atts(
array( 'name' => null, ),
$atts
)
);
return wp_nav_menu(
array(
'menu' => $name,
'echo' => false
)
);
}
add_shortcode('menu', 'menu_function');При вызове этого короткого кода, передайте в меню, которое вы хотите показать:
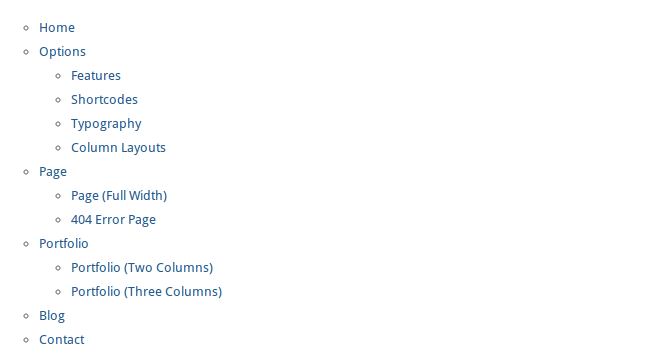
[menu name="main-menu"]Меню появится в вашем содержимом:

Меню короткий код
Карты Google
Короткий код Google Maps очень полезен, потому что мы можем вставить карту в наш контент без необходимости отсвазания исходного кода.
function googlemap_function($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ’
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';
}
add_shortcode("googlemap", "googlemap_function");При вводе короткого кода, пройти в ширину и высоту и ссылку из Google Maps в качестве параметров:
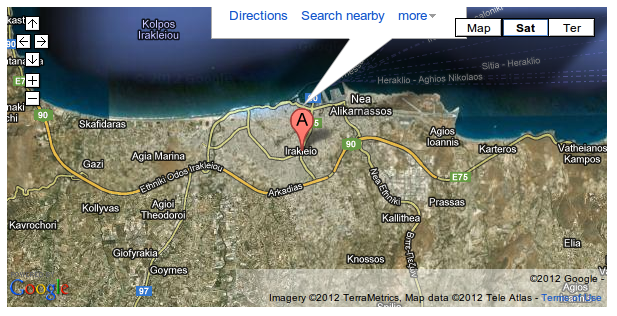
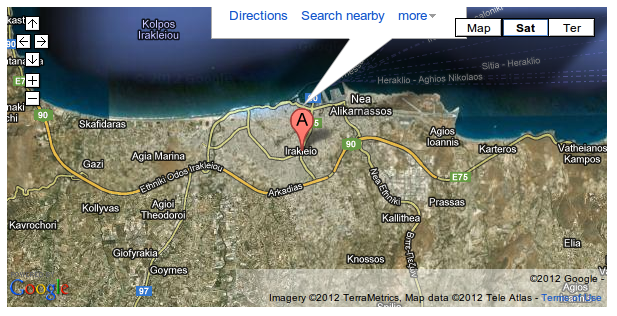
[googlemap width="600" height="300" src="http://maps.google.com/maps?q=Heraklion,+Greece&hl=en&ll=35.327451,25.140495&spn=0.233326,0.445976& sll=37.0625,-95.677068&sspn=57.161276,114.169922& oq=Heraklion&hnear=Heraklion,+Greece&t=h&z=12"]В результате получается следующее:

Google Карты короткий код
Диаграммы Google
Другой полезный сервис Google Charts, потому что это очень настраиваемый. Вот пример короткого кода с несколькими атрибутами:
function chart_function( $atts ) {
extract(shortcode_atts(array(
'data' => ’,
'chart_type' => 'pie',
'title' => 'Chart',
'labels' => ’,
'size' => '640x480',
'background_color' => 'FFFFFF',
'colors' => ’,
), $atts));
switch ($chart_type) {
case 'line' :
$chart_type = 'lc';
break;
case 'pie' :
$chart_type = 'p3';
break;
default :
break;
}
$attributes = ’;
$attributes .= '&chd=t:'.$data.’;
$attributes .= '&chtt='.$title.’;
$attributes .= '&chl='.$labels.’;
$attributes .= '&chs='.$size.’;
$attributes .= '&chf='.$background_color.’;
$attributes .= '&chco='.$colors.’;
return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';
}
add_shortcode('chart', 'chart_function');Чтобы создать круговую диаграмму с четырьмя типами данных, мы вставляем следующую строку:
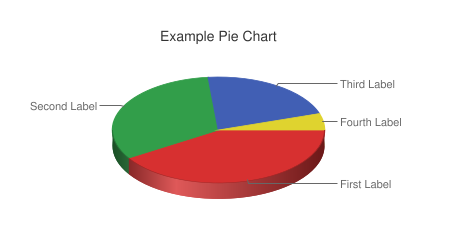
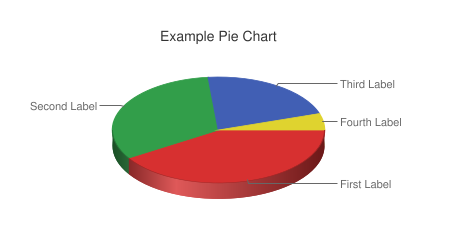
[chart type="pie" title="Example Pie Chart" data="41.12,32.35,21.52,5.01" labels="First+Label|Second+Label|Third+Label|Fourth+Label" background_color="FFFFFF" colors="D73030,329E4A,415FB4,DFD32F" size="450x180"]Результатом является пирог, как следующее:

Google Диаграммы короткий код
PDF встраивание
Мы можем использовать Google Docs PDF просмотра вставлять PDF на вашем сайте. Вот короткий код, чтобы сделать это:
function pdf_function($attr, $url) {
extract(shortcode_atts(array(
'width' => '640',
'height' => '480'
), $attr));
return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';
}
add_shortcode('pdf', 'pdf_function');Чтобы вставить PDF, введите короткий код [pdf] и передайте URL в качестве аргумента содержания:
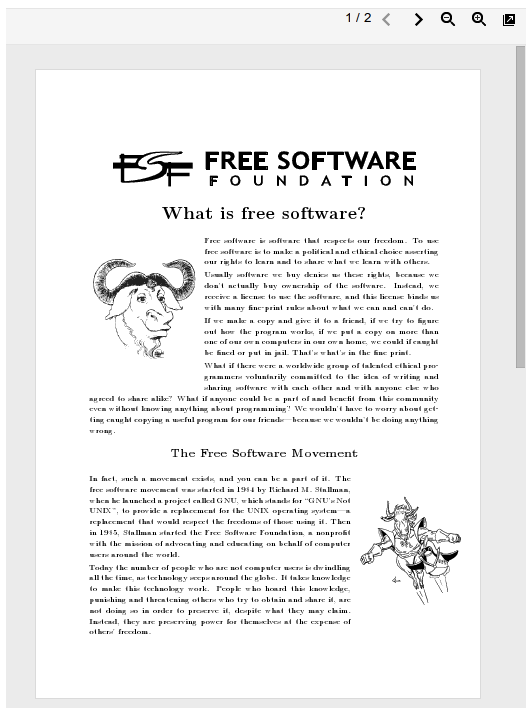
[pdf width="520px" height="700px"]http://static.fsf.org/common/what-is-fs-new.pdf[/pdf]При просмотре страницы посетитель увидит зрителя с PDF:

PDF встраивание короткий код
Короткие коды WordPress Плагины
Благодаря плагинам WordPress добавление функции шорт-кода на веб-сайт не требует редактирования исходного кода. Если вы посмотрите на WordPress плагины каталог,вы увидите большое количество таких плагинов, с которыми стиль сообщений и страниц. В этом разделе мы порекомендуем одни из лучших плагинов shortcode (в пользу бесплатных), чтобы удовлетворить все ваши потребности.
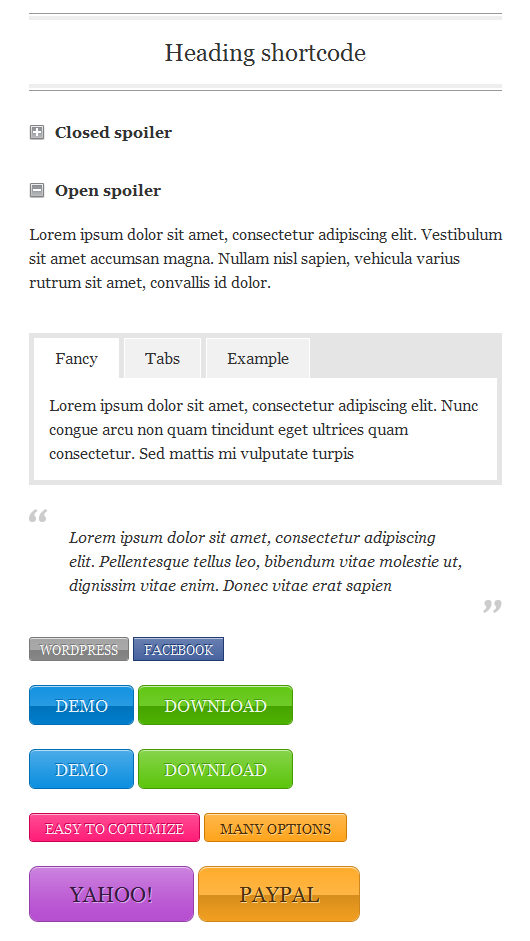
Короткие коды Окончательный
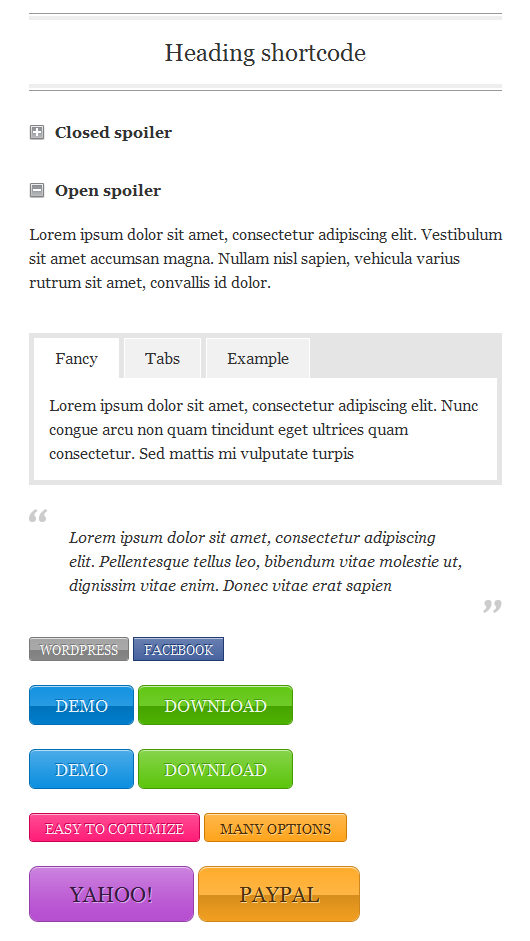
Без сомнения, это лучший плагин короткого кода там. Это позволяет легко создавать кнопки, вкладки, коробки, ползунки, инструменты и многие другие элементы.

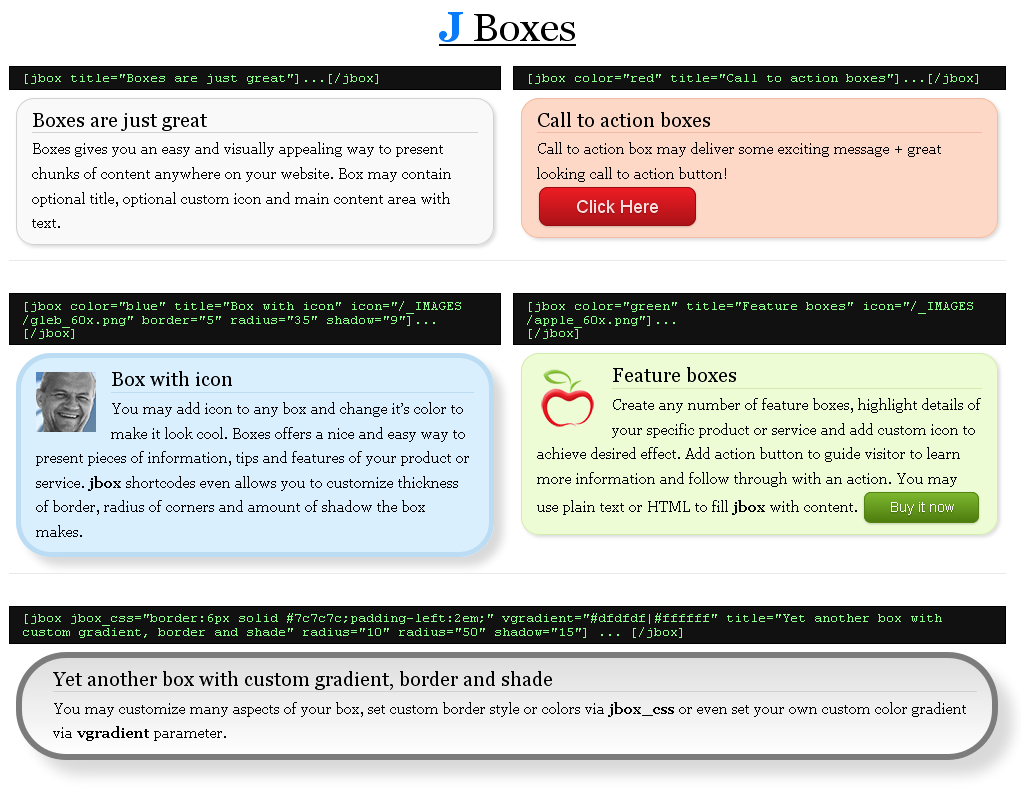
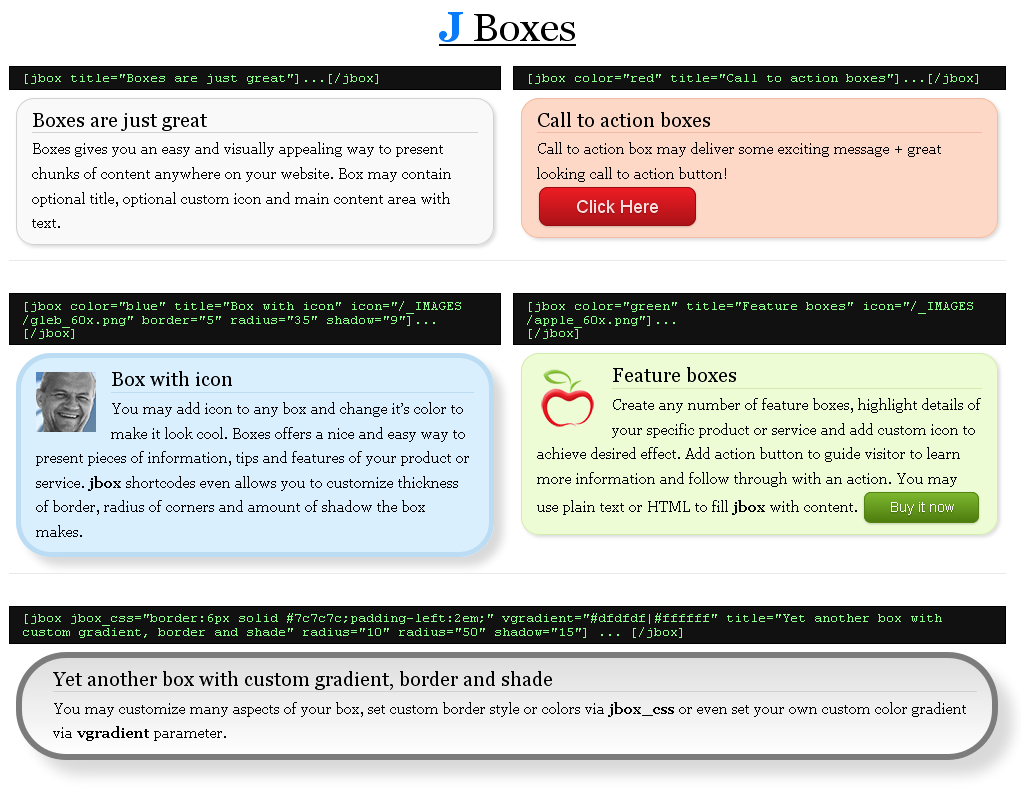
J Короткие коды
Плагин J Shortcodes похож на Shortcodes Ultimate, предлагая набор полезных элементов для стиля веб-сайта, включая кнопки, коробки, вкладки и аккордеоны. J Shortcodes позволяет устанавливать пользовательские атрибуты на элементы, такие как цвет, размер и форма, и определять пользовательские макеты столбца на любой странице или посте.


Ресурсы со всего Интернета
function register_button( $buttons ) {
array_push( $buttons, "|", "recentposts" );
return $buttons;
}Вторая функция add_plugin() указывает на путь и имя файла JavaScript:
function add_plugin( $plugin_array ) {
$plugin_array['recentposts'] = get_template_directory_uri() . '/js/recent-posts.js';
return $plugin_array;
}Следующим шагом является добавление фильтра с предыдущими функциями. register_button()Функция привязана к mce_buttons фильтру, который выполняется при загрузке плагинов редактором и add_plugin() привязан к mce_external_plugins фильтру, который выполняется при загрузке кнопок:
function my_recent_posts_button() {
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) {
return;
}
if ( get_user_option('rich_editing') == 'true' ) {
add_filter( 'mce_external_plugins', 'add_plugin' );
add_filter( 'mce_buttons', 'register_button' );
}
}Предыдущая функция не предпринимает никаких действий, если пользователь не имеет разрешения на отодевание сообщений или страниц или если пользователь не находится в режиме визуального редактора.
Наконец, мы подключить функцию в WordPress ‘инициализации действий для выполнения этого, когда страница загружается:
add_action('init', 'my_recent_posts_button');Использование кнопки
Чтобы проверить, что кнопка шорт-кода работает должным образом, давайте создадим новую публикацию или откорректировать существующую. Новая кнопка, с иконой, которую мы установили раньше, должны были быть добавлены в левую часть первой строки кнопок TinyMCE, как на этом скриншоте:

Кнопка редактора Shortcode TinyMCE
При нажатии кнопки шорт-кода появляется диалог, который побуждает нас ввести параметр шорт-кода для количества сообщений:

Кнопка редактора Shortcode TinyMCE
После вставки номера сообщений появляется второй диалог, что побуждает нас ввести в заголовке списка:

Кнопка редактора Shortcode TinyMCE
Если какой-либо параметр остается пустым, он не будет включен в окончательный короткий код.
Наконец, короткий код отображается в редакторе:

Кнопка редактора Shortcode TinyMCE
Некоторые полезные короткие коды
Эта часть учебника предоставляет исходный код для некоторых userful WordPress shortcodes, которые будут принимать ваш блог один шаг вверх.
Кнопка ссылки
Одним из простых примеров является ссылка кнопка shortcode:
function linkbutton_function( $atts, $content = null ) {
return '<button type="button">'.do_shortcode($content).'</button>';
}
add_shortcode('linkbutton', 'linkbutton_function');Используйте этот короткий код следующим образом:
[linkbutton]Click Me![/linkbutton]Что-то вроде этого должно появиться:

Ссылка кнопка короткий код
WordPress Меню
Давайте перейдем к более сложному короткому коду, который захватывает меню WordPress:
function menu_function($atts, $content = null) {
extract(
shortcode_atts(
array( 'name' => null, ),
$atts
)
);
return wp_nav_menu(
array(
'menu' => $name,
'echo' => false
)
);
}
add_shortcode('menu', 'menu_function');При вызове этого короткого кода, передайте в меню, которое вы хотите показать:
[menu name="main-menu"]Меню появится в вашем содержимом:

Меню короткий код
Карты Google
Короткий код Google Maps очень полезен, потому что мы можем вставить карту в наш контент без необходимости отсвазания исходного кода.
function googlemap_function($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ’
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';
}
add_shortcode("googlemap", "googlemap_function");При вводе короткого кода, пройти в ширину и высоту и ссылку из Google Maps в качестве параметров:
[googlemap width="600" height="300" src="http://maps.google.com/maps?q=Heraklion,+Greece&hl=en&ll=35.327451,25.140495&spn=0.233326,0.445976& sll=37.0625,-95.677068&sspn=57.161276,114.169922& oq=Heraklion&hnear=Heraklion,+Greece&t=h&z=12"]В результате получается следующее:

Google Карты короткий код
Диаграммы Google
Другой полезный сервис Google Charts, потому что это очень настраиваемый. Вот пример короткого кода с несколькими атрибутами:
function chart_function( $atts ) {
extract(shortcode_atts(array(
'data' => ’,
'chart_type' => 'pie',
'title' => 'Chart',
'labels' => ’,
'size' => '640x480',
'background_color' => 'FFFFFF',
'colors' => ’,
), $atts));
switch ($chart_type) {
case 'line' :
$chart_type = 'lc';
break;
case 'pie' :
$chart_type = 'p3';
break;
default :
break;
}
$attributes = ’;
$attributes .= '&chd=t:'.$data.’;
$attributes .= '&chtt='.$title.’;
$attributes .= '&chl='.$labels.’;
$attributes .= '&chs='.$size.’;
$attributes .= '&chf='.$background_color.’;
$attributes .= '&chco='.$colors.’;
return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';
}
add_shortcode('chart', 'chart_function');Чтобы создать круговую диаграмму с четырьмя типами данных, мы вставляем следующую строку:
[chart type="pie" title="Example Pie Chart" data="41.12,32.35,21.52,5.01" labels="First+Label|Second+Label|Third+Label|Fourth+Label" background_color="FFFFFF" colors="D73030,329E4A,415FB4,DFD32F" size="450x180"]Результатом является пирог, как следующее:

Google Диаграммы короткий код
PDF встраивание
Мы можем использовать Google Docs PDF просмотра вставлять PDF на вашем сайте. Вот короткий код, чтобы сделать это:
function pdf_function($attr, $url) {
extract(shortcode_atts(array(
'width' => '640',
'height' => '480'
), $attr));
return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';
}
add_shortcode('pdf', 'pdf_function');Чтобы вставить PDF, введите короткий код [pdf] и передайте URL в качестве аргумента содержания:
[pdf width="520px" height="700px"]http://static.fsf.org/common/what-is-fs-new.pdf[/pdf]При просмотре страницы посетитель увидит зрителя с PDF:

PDF встраивание короткий код
Короткие коды WordPress Плагины
Благодаря плагинам WordPress добавление функции шорт-кода на веб-сайт не требует редактирования исходного кода. Если вы посмотрите на WordPress плагины каталог,вы увидите большое количество таких плагинов, с которыми стиль сообщений и страниц. В этом разделе мы порекомендуем одни из лучших плагинов shortcode (в пользу бесплатных), чтобы удовлетворить все ваши потребности.
Короткие коды Окончательный
Без сомнения, это лучший плагин короткого кода там. Это позволяет легко создавать кнопки, вкладки, коробки, ползунки, инструменты и многие другие элементы.

J Короткие коды
Плагин J Shortcodes похож на Shortcodes Ultimate, предлагая набор полезных элементов для стиля веб-сайта, включая кнопки, коробки, вкладки и аккордеоны. J Shortcodes позволяет устанавливать пользовательские атрибуты на элементы, такие как цвет, размер и форма, и определять пользовательские макеты столбца на любой странице или посте.


Ресурсы со всего Интернета
И последнее, но не менее последнее, вот некоторые статьи, которые вы можете найти полезным.
- «Освоение WordPress Shortcodes,»Smashing Magazine Большая статья, которая показывает, как создавать и использовать короткие коды, обеспечивая некоторые готовые к использованию WordPress shortcodes.
- «Начало работы с WordPress Shortcodes («Примеры»)«), SpeckyBoy Этот учебник является хорошим местом, чтобы начать возиться с короткими кодами.
- «Началоработы с WordPress shortcodes,»Tuts » Это дает подробное объяснение WordPress shortcode API, показывая некоторые полезные примеры более продвинутых коротких кодов.
- «Shortcode API,»WordPress Codex Официальная страница API в WordPress Codex.
- «Короткие коды,»WordPress Поддержка Списки некоторые полезные встроенные shorcodes.
Источник: smashingmagazine.com
