Изменение источника по умолчанию jquery
Еще одна большая вещь о WordPress является то, что он приходит заблокирован и загружен со всеми видами библиотек JavaScript, в том числе j’еry. Это также дает вам возможность изменить источник этих библиотек в соответствии с вашими потребностями.
Дальнейшее чтение на SmashingMag:
- Как коммерческие разработчики плагинов используют репозиторий
- WordPress Основы: Как создать WordPress Плагин
- Руководство по стандартам кодирования WordPress
- Дать единицу испытаний для WordPress плагины
Допустим, мы хотим, чтобы облегчить наш сервер некоторых стресс путем переключения WordPress ‘версия j’ery для хостингрешение решение (или CDN версии). Мы можем очень легко изменить источник j’wery с этой функцией:
function add_scripts() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', 'http://code.jquery.com/jquery-1.7.1.min.js');
wp_enqueue_script( 'jquery' );
}
add_action('wp_enqueue_scripts', 'add_scripts');Здесь происходит три вещи. Во-первых, мы используем, wp_deregister_script() чтобы сказать WordPress забыть о версии j’wery в настоящее время используется. Затем мы используем wp_register_script() для перерегистрации j’ery (как имя скрипта), используя собственную CDN-версию j’ery. Наконец, мы wp_enqueue_script() используем, чтобы добавить j’sary к нашей теме или плагину.
Одна вещь, чтобы отметить, что мы add_action() используем, а не add_filter() , чтобы добавить наши сценарии. Поскольку мы не вносим никаких изменений в содержание, а вместо этого полагаемся на WordPress, чтобы сделать что-то для загрузки наших скриптов, мы используем крючок действия, а не фильтровый крюк. Читайте о обоих в WordPress Кодекс.
Добавление размеров изображений
Мы знаем, что WordPress устанавливает несколько различных размеров для изображений, которые мы загружаем. Знаете ли вы, вы можете также (относительно легко) установить свои собственные размеры изображений? И все с двумя простыми функциями. Если у нас есть пользовательское изображение заголовка для наших постов с размерами 760 и 300 пикселей, мы могли бы сделать наши изображения загрузить в этот размер с этим:
add_theme_support( 'post-thumbnails' );
add_image_size( 'post-header', 760, 300, true );Первая функция, add_theme_support() говорит WordPress, чтобы не только для эскизов, но и для признакам изображения и изображения новых размеров. Вторая линия, add_image_size() — это то место, где мы добавляем наш новый размер. Эта функция принимает четыре аргумента: имя, ширина, высота и следует ли обрезать изображение. WordPress также советует решительно против использования определенных зарезервированных имен (читай: не используйте их): thumb , , и thumbnail medium large post-thumbnail .
Как только наш новый размер создан, мы можем добавить его в цикл поста, чтобы отобразить его для пользователей, как это:
if ( has_post_thumbnail() ){
the_post_thumbnail( 'post-header' );
}Это проверяет, загрузили ли вы изображение и сделали его изображением, размещенным в публикации. Если это так, WordPress отображает его. Вы также можете получить фантазии и добавить по умолчанию резервное изображение.
if ( has_post_thumbnail() ){
the_post_thumbnail( 'post-header' );
}else{
<img src="'. IMAGES .'/default.jpg" alt="Post Header Image" />
}В этом случае, если сообщение не имеет эскиза, он падает обратно к изображению по умолчанию. Ура, преемственность!
Изменение разметки боковой панели
Регистрация боковой панели не займет много. Все, что вам действительно нужно, это имя и идентификатор, чтобы было ясно в области админ:
register_sidebar( array (
'name' => __( 'Sidebar', 'main-sidebar' ),
'id' => 'primary-widget-area'
));WordPress будет применять разметку по умолчанию для нас, которые мы можем стиль, как мы хотим. Тем не менее, мы также можем добавить нашу собственную разметку и стиль его, как мы хотим. Я предпочитаю использовать divs для виджетов боковой панели, потому что они более семантически правильно, чем список элементов. Я также предпочитаю h3 для виджета заголовки, потому что я обычно h2 резервдля название блога. Итак, имея это в виду:
register_sidebar( array (
'name' => __( 'Sidebar', 'main-sidebar' ),
'id' => 'primary-widget-area',
'description' => __( 'The primary widget area', 'wpbp' ),
'before_widget' => '<div class="widget">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );Это производит боковую панель, которая выглядит следующим образом:
Боковая панель с разметкой. Разве панель инструментов веб-разработчика не велика? (Посмотреть изображение.)
Alter RSS Виджет в Обновление Ставка
WordPress ‘встроенный виджет RSS является фантастическим, но иногда он не обновляется достаточно часто. К счастью, есть довольно простое решение для этого. Просто добавьте этот код в functions.php файл:
add_filter( 'wp_feed_cache_transient_lifetime',
create_function('$a', 'return 600;') );Как вы можете видеть, мы используем add_filter() функцию WordPress, которая принимает фильтр крючка,функции обратного вызова и (необязательный) приоритет. wp_feed_cache_transient_lifetimeКрючок обрабатывает скорость обновления корма. Мы создаем нашу функцию обратного вызова на create_function() лету, используя функцию PHP. Это одна строка, которая возвращает скорость обновления в считанные секунды. Наша скорость обновления установлена на 10 минут.
Добавление содержимого в RSS-канал
Способность WordPress добавлять целевой контент в RSS-канал (т.е. контент, который могут видеть только ваши подписчики) особенно ухитрилась. Это может быть что угодно, как реклама, скрытое сообщение или содержимое с добавленной стоимостью. В следующем примере мы добавим скрытое сообщение.
function add_to_feed($content){
$content .= "<p>Thanks for Subscribing! You're the best ever!</p>";
return $content;
}
add_filter( "the_content_feed", "add_to_feed" );Используя the_content_feed фильтр, который называется только при создании канала, мы используем функцию обратного вызова для придатка новой информации к содержимому публикации. Если бы мы посмотрели на канал нашего сайта в Google Reader, мы бы увидели это:
Вот наше супер-секретное сообщение для всех подписчиков. (Посмотреть изображение.)
Выделите комментарии автора
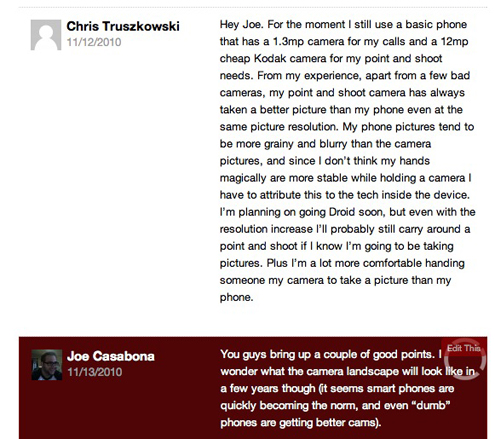
Одна довольно распространенная практика заключается в том, чтобы засунуть комментарии автора из комментариев читателей. Я делаю это на моем блоге:
Мой блог не видел много деятельности в последнее время. (Посмотреть изображение.)
Итак, как мы сможем это сделать? Я рад, что вы спросили! См., в мире pre-2.7, некоторые пользовательские кодирования было необходимо, чтобы определить, является ли идентификатор автора соответствует комментатора. На моем блоге, я просто использовал, чтобы проверить ли идентификатор комментатора был 1, который был Идентификатор омрачителя. Не очень хорошо я знаю, но я был молод и наивен (а также блог автором).
Версия 2.7 «имеет фантазии мало функции имени wp_list_comments , который печатает комментарии поста для нас. Даже лучше, он применяет класс .bypostauthor к любым комментариям — вы догадались — автор поста. Теперь, чтобы по-другому стилизовать комментарии автора, все, что нам нужно сделать, это:
.comment { /* Reader comments */
background: #FFFFFF;
color: #666666;
}
.bypostauthor { /* Author comments */
background: #880000;
color: #FFFFFF;
}Договорились! Полегче, да?
Совет: Если вам не нравится, что WordPress говорит вам, что разметка для использования в разделе комментариев, вы можете сказать ему, чтобы использовать свою собственную функцию печати:
<ul class="commentlist">
<?php wp_list_comments('type=comment&callback=my_comment_display'); ?>
</ul>Затем вы создаете функцию под названием my_comment_display() , которая печатает ваши комментарии, как вы считаете нужным. Более подробная информация об этом в Кодексе.
Изменение опубликованного контента
Так же, как мы изменили содержание канала ранее, мы можем сделать то же самое с содержанием нашего сайта с помощью the_content фильтра. Что мы сделаем здесь, так это приготовим подпись автора к концу содержания:
function sig_to_content($content){
$content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>';
return $content;
}
add_filter( "the_content", "sig_to_content" );К настоящему времени вы получаете повесить add_filter() и обратный вызов функций. В этом случае, наш фильтр the_content . Это добавит подпись к концу как сообщений, так и страниц. Чтобы отфильтровать страницы, мы просто добавляем это условие:
function sig_to_content($content){
if(is_single()){
$content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>';
return $content;
}
}Эта функция is_single() проверяет, просматриваем ли мы одну публикацию (в отличие от статуса отношений содержимого).
Создайте пользовательский шаблон для таксономии
Я начал использовать WordPress еще в 2004 году, прежде чем страницы, плагины или богатые редактирования были введены. Думая о его эволюции в удивительно гибкой платформы, я помню делать пользовательские вещи с определенными категориями и теги с использованием if инструкций в single.php файле шаблона. Теперь намного проще.
WordPress имеет невероятно сложные иерархии шаблонов. Все падает index.php обратно, в то время как шаблоны, такие как и отображать page.php single.php различные типы контента по-разному. Но вы можете получить конкретные category.php с и даже home.php . Как вы можете себе представить, home.php будет ваша домашняя страница, и будет category.php отображать соответствующие сообщения, когда посетитель просматривает страницу категории. То, что вы не могли бы знать, что вы можете получить категории конкретных. Создавая страницу шаблона, названную category-[slug].php или category-[id].php (то есть, например, category-news.php category-6.php или), вы говорите WordPress: «Используйте этот шаблон специально для этой категории». Я обычно копировать index.php или category.php изменять их.
Настройка панели поиска
На той же ноте можно настроить панель поиска, создав страницу шаблона под searchform.php названием, которая будет включать только форму поиска. По умолчанию (т.е. когда searchform.php нет), вот что мы смотрим на:
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<div><label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>
Панель поиска по умолчанию. (Посмотреть изображение.)
Мне нравится устранять кнопку и этикетку и поручить пользователю нажать «Enter» для поиска. Мы можем сделать это просто путем создания searchform.php файла шаблона и добавления кода. Вот файл в полном объеме:
<!--BEGIN #searchform-->
<form class="searchform" method="get" action="<?php bloginfo( 'url' ); ?>">
<input class="search" name="s" onclick="this.value=’" type="text" value="Enter your search" tabindex="1" />
<!--END #searchform-->
</form>
Наш новый бар поиска после некоторых CSS магии. (Посмотреть изображение.)
Настройка WordPress’ Вход в экран
Есть несколько способов сделать это, в основном с участием плагинов. Во-первых, давайте посмотрим на способ настройки логотипа входа (и ЛОГОТИП URL) через нашу собственную тему. Настройка URL логотипа проста. Просто добавьте этот код в functions.php файл:
add_filter('login_headerurl',
create_function(false,"return 'http://casabona.org';"));Многое, как с скоростью обновления для нашего видата RSS, мы объединения add_filter() и вернуть другой URL create_function() (в данном случае, моя домашняя страница), когда login_headerurl крючок называется. Изменение изображения логотипа теоретически то же самое, но требует немного дополнительной работы:
add_action("login_head", "custom_login_logo");
function custom_login_logo() {
echo "
<style>
body.login #login h1 a {
background: url('".get_bloginfo('template_url')."/images/custom-logo.png') no-repeat scroll center top transparent;
height: 313px;
width: 313px;
}
</style>
";
}Вы можете видеть у нас есть крючок login_head () и функции обратного вызова ( custom_login_logo() ), но вместо , мы используем add_filter() add_action() . Разница между ними заключается в том, что, в то время как add_filter() заменяет некоторые текст или значение по умолчанию, add_action() предназначен для выполнения некоторых код в определенный момент в то время как WordPress загружается.
В нашей функции обратного вызова, мы перезаписи ПО умолчанию CSS для логотипа ( body.login #login h1 a ) с изображением, которое мы загрузили в каталог нашей темы. Обязательно отрегулируйте высоту и ширину по мере необходимости. Мы получаем что-то вроде этого:
Это один красивый эскиз. (Посмотреть изображение.)
Вы также можете пойти плагин маршрут и найти кучу, которая поможет вам изменить вход в страницу прямо из WordPress админ области. Я знаком с пользовательскими Войти, но идти вперед и попробовать несколько из!
Бонус: Сделать всплеск Страница Часть вашей темы
Хотя это не совсем изменение WordPress ‘по умолчанию функциональность, много дизайнеров добавить совершенно отдельные страницы всплеск, и WordPress делает это легко сделать. Выполните следующие действия:
- Создайте новый файл в каталоге темы с именем
page-splash.php(хотя имя не имеет значения). - Добавьте разметку HTML и CSS и все, что можно использовать. Идея здесь заключается в том, что разметка, CSS и макет для всплеска страницы, вероятно, будет отличаться от остальной части веб-сайта.
- В верхней
page-splash.phpчасти, добавить следующее, которое говорит WordPress, что это шаблон страницы:<php /* Template Name: Splash */ ?> - Добавьте два тега, которые сделают вашу страницу готовой страницей WordPress. Где-то в голове (в идеале, близко
</head>к), добавить<?php wp_head(); ?>. Прямо перед</body>тегом, добавить<?php wp_footer(); ?>. Сохранить его! - Перейти в wordPress панели админоков и создать страницу, используя этот шаблон:
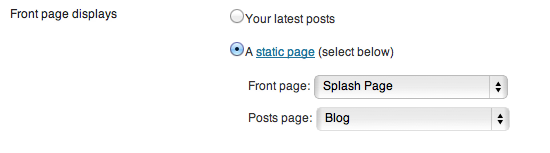
- После того как вы сохранили страницу, перейдите на
Settings → Reading, и в рамках «Фронтовые дисплеи страницы» выбрать кнопку радио «Статическая страница». Сделайте первую страницу страницы всплеск анакс вы создали!
Заключение
Вот оно! Более 10 изменений, которые вы можете сделать, чтобы WordPress через крючки, функции и шаблон страниц, о мой! Эти одни я использую част, но весь хозяин крючков для того чтобы сделать все от добавлять типы тела к изменять название прежде чем оно напечатано. Гибкость и не нужно изменять ядро, что делает WordPress такой большой платформой! Какие ваши любимые советы? Препятствуйте нам знать в комментариях.
Прочие ресурсы
Все, о чем мы говорили в этой статье, происходит от Кодекса WordPress. Вот некоторые страницы, которые я нахожу особенно полезным:
- «Plugin API» Подробное описание действий и фильтров, а также список крючков.
- «Template Теги» Все, что вы можете использовать в цикле.
- «Template Иерархия» Как ваша тема сверлит вниз.
Источник: smashingmagazine.com